ブログのコメント セクションでは、人々が有意義な議論を交わすことがよくあります。しかし、独自のオンライン コミュニティを作成したい場合もあるでしょう。 Divi条件オプション機能のおかげで、ブログに参加していないユーザーが投稿にコメントを残すことを阻止できます。これは、メンバー専用のコミュニティや、サイトのメンバーシップを持つユーザーへの特別な特典として便利です。このガイドでは、ログインしているユーザーにのみDiviのコメント モジュールを表示する方法を説明します。これにより、コミュニティと直接交流できるようになります。まず、この Divi チュートリアルの基礎として Film Lab ブログ投稿テンプレートを使用します。

会員専用のコメント欄の作り方
Divi の条件機能を使用すると、Web サイト上のモジュール、行、列、セクションがどのように動作するかについて特定のルールを選択できます。この例では、ユーザーがログインしているかどうかに基づいてこれらのルールを設定したいと考えています。このガイドでメンバー専用のコメント セクションを作成する手順の簡単な概要を次に示します。
- ブログ投稿テンプレートを Divi テーマ ビルダーに追加します (まだ作成していない場合は、新しいブログ テンプレートを作成します)。
- メンバー用の特別なコメント セクションを作成し、そこにログイン モジュールを含めます。
- 表示条件を使用して、ログイン モジュールを含む行を表示するタイミングのルールを設定します。
- 表示条件を使用して、コメント モジュールを含む行を表示するタイミングのルールを設定します。
- 変更を保存し、プライベート ブラウジング ウィンドウでテンプレートをテストして、意図したとおりに動作することを確認します。
デザインレイアウト
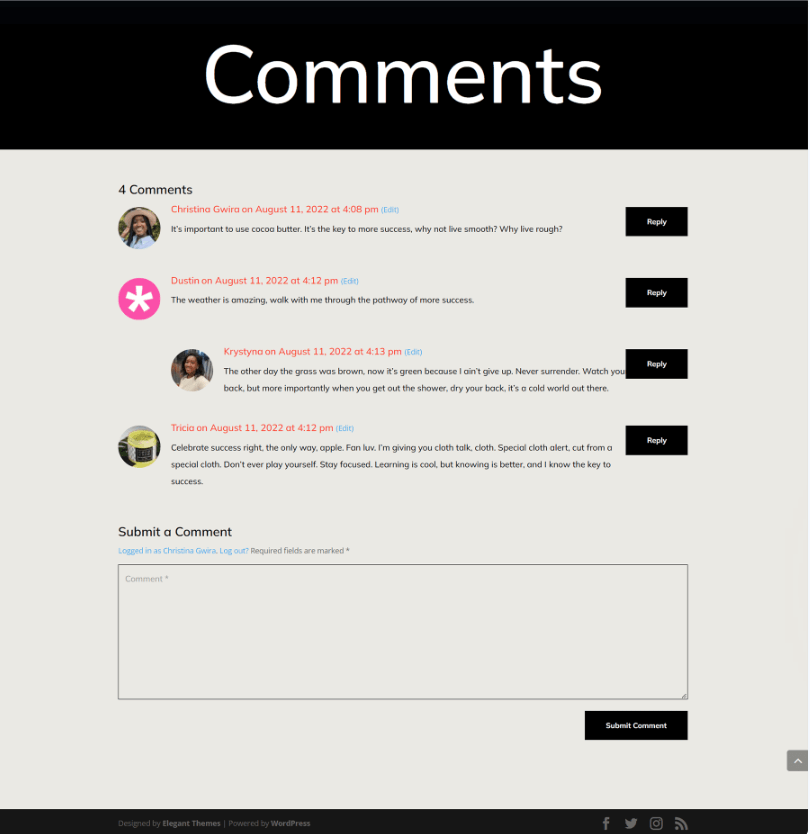
メンバー限定のコメント セクションを削除すると、Film Lab ブログ投稿テンプレートがどのように表示されるかを次に示します。誰でもブログ投稿にアクセスし、読んで、コメント セクションに参加できることに注意してください。

ブログ投稿テンプレートのセットアップ
メンバー限定のコメント セクションの作成を開始するには、まず使用するテンプレートを入手する必要があります。 Film Lab のブログ投稿テンプレートに簡単にアクセスしてダウンロードできます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
Diviテーマビルダーに移動します
テンプレートをアップロードするには、WordPress ウェブサイトのバックエンドにある Divi テーマ ビルダーに移動します。

ウェブサイトのテンプレートをアップロードする
次に、右上隅に 2 つの矢印を備えたアイコンが表示されます。このアイコンをクリックするだけです。」

「インポート」タブに移動し、この投稿から取得した JSON ファイルをアップロードします。その後、「Diviテーマビルダーテンプレートをインポート」ボタンをクリックします。

Divi テーマビルダーの変更を保存する
ファイルが正常にアップロードされると、すべての投稿に対して新しいセクションが指定された新しいテンプレートが表示されます。このテンプレートをアクティブにする準備ができたら、Divi テーマ ビルダーで行った変更を必ず保存してください。

テンプレートのカスタマイズ
投稿テンプレートにアクセスする
テンプレートをインストールしてサイト上のすべてのブログ投稿に割り当てたら、メンバー専用のコメント セクションを作成します。始めるには、テンプレートを開くだけです。

コメントモジュールへの行
これを簡素化するには、ワイヤーフレーム ビューに切り替えます。次に、緑色のプラス アイコンをクリックして、コメント モジュールを含む既存の行のすぐ上に新しい行を追加します。

その後、行に 1 つの列を追加します。

ログインモジュール
当社は、ユーザーが当社の Web サイトにサインインして、メンバー専用のコメント セクションにアクセスできるようにすることを目的としています。オプションが見つかるまで、[モジュール] モーダル ボックス内をスクロールします。

ログインモジュールのテキスト
次に、ログインモジュールにタイトルを入力します。このタイトルを使用して、コメント セクションを表示する前にユーザーにログインを要求します。」

ログインモジュールのカスタマイズ
ログイン モジュールの背景色を設定するには、次の手順に従います。
- 背景色: #ff4125
- 背景色の使用: はい

背景とテキストのスタイル設定
- フィールドの背景色: #eae9e4
- フィールドのテキストの色: #000000
- フィールド フォーカスの背景色: #eae9e4
- フィールドのフォーカスのテキストの色: #000000
フィールドにも同様に境界線はありますが、丸い角はありません。これは、コメント モジュールの外観を模倣します。

背景とテキストのスタイル設定
- フィールドの角丸: 0
- フィールドの境界線のスタイル: すべて
- フィールドの境界線の幅: 1px
- フィールドの境界線の色: #000000
- フィールドの境界線のスタイル: 実線
タイトルの変更
タイトルにはテンプレート全体で使用されているのと同じフォントを使用し、白色である必要があります。

見出しテキスト
- タイトル見出しテキスト: H2
- タイトルのフォント: ムリッシュ
- タイトルテキストの色: #ffffff
さまざまな画面幅に適したものにするために、タイトルに追加したレスポンシブ サイズに注意してください。

見出しテキスト: フォントサイズ
- タイトルテキストのフォントサイズ (デスクトップ): 64px
- タイトルテキストのフォントサイズ (タブレット): 48px
- タイトルテキストのフォントサイズ (Mobiler): 48px
ボタンのスタイルを設定する方法
時間を節約するために、コメント モジュールからボタン設定をコピーし、ログイン モジュールに貼り付けます。コメントモジュールの設定アイコンをクリックする必要があります。

ナビゲートして「デザイン」タブに移動します。 「ボタン」タブに到達するには、下にスクロールします。ボタン タブの右クリック メニューを使用して、ボタン スタイルをコピーします。

次に、コメント モジュールを閉じます。歯車記号をクリックすると、ログイン モジュールにアクセスできます。

もう一度、「デザイン」タブを選択し、「ボタン」タブに移動します。次に、もう一度クリックして、[ボタン スタイルの貼り付け] を選択します。出来上がり!このボタンとコメント モジュールのボタンは非常によく似ています。

現在、ログイン モジュールのボタンはコメント モジュールのボタンとほぼ似ています。やったー!

行への表示条件
ログイン モジュールのスタイルを設定したら、最初の表示条件を設定します。このステップは、メンバー専用のコメント セクションを作成する場合に重要です。 Divi は、これを実現するために、表示条件機能内でさまざまなオプションを提供しています。まず、歯車アイコンをクリックして、ログイン モジュールが含まれる行の設定にアクセスします。

行オプション内で、「詳細」タブを選択した後、「条件」タブを選択します。次に、「+」アイコンを選択します。

この行を表示 (または非表示) する条件の + 記号をクリックすると、多数のオプションが利用可能になります。 「ユーザーステータス」まで下にスクロールした後、「ログインステータス」をクリックします。

この手順を完了すると、別のポップアップ ウィンドウが表示されます。このポップアップ内で、現在「ユーザーはログイン中」と表示されているドロップダウン メニューを選択し、「ユーザーはログアウト中」に切り替える必要があります。このアクションは、登録されたサイトメンバーのみがアクセスできる専用のコメントセクションにとって不可欠です。コメントセクションにアクセスするには、有効なログインユーザー名とパスワードが必要です。有効な資格情報がないと、当社の Web サイトのコメント セクションに入ることができません。
 表示状況
表示状況
- 次の場合にのみ表示: ユーザーがログアウトしている
- 有効条件: はい
表示条件を選択したら、モーダル ボックスの緑色のチェックボックスを選択して変更を保存するように注意してください。プラグインのキャッシュに関する警告に注意してください。

新規メンバー限定のコメントセクション表示ルールを有効にする
このチュートリアルの最後のステップでは、コメント モジュールを保持する行の表示条件を構成します。これを行うには、歯車アイコンをクリックして行設定にアクセスするだけです。

[行の設定] に入ったら、[詳細設定] タブをクリックし、[条件] タブを選択して + アイコンを押して表示条件を追加します。これは、ログイン モジュールを含む行内で行った方法と似ています。

コメント モジュールを含む行について、ユーザーがログアウトしている場合にのみ表示するのではなく、ユーザーがログインしている場合にのみ表示するようにします。

そして、完成しました!
コメントモジュールとログインモジュールを含む行の両方に表示条件を適用して、簡単なテストを実行してみましょう。シークレット ウィンドウまたはプライベート ブラウジング ウィンドウを使用して、Web サイト上のブログ投稿を開きます。

表示条件のテストにはプライベートブラウザまたはシークレットウィンドウを使用します。このウィンドウは、閲覧中に当社 Web サイトから一時的にログアウトします。 Web サイトにログインしているときに通常の閲覧に戻ると、コメント セクションが表示されるはずです。あるいは、WordPress Web サイトからログアウトして、完成した作品を表示することもできます。コメントモジュールを使用してこのチュートリアルをデモしましたが、追加のプラグインを必要とせずに、これらの手順を Divi 内の任意のモジュール、行、列、またはセクションに適用できます。さまざまな表示設定を自由に試して、何が作成できるかを確認してください。
まとめ
WordPress Web サイトにコミュニティを確立することは、頻繁に使用するユーザーの間で信頼を築くための優れた方法です。効果的なアプローチの 1 つは、メンバー専用のコメント セクションを設置し、メンバー同士が簡単に交流できるようにすることです。 Divi は、組み込みのツールと機能を使用してこのプロセスを簡素化します。
Diviのネイティブ表示条件を使用すると、インタラクションを登録ユーザーのみに制限できます。さらに、[デザイン]タブとDiviの包括的な編集ツールを使用して、コメントモジュールの外観を簡単にカスタマイズできます。 Divi を利用すると、別のメンバーシップ プラグインを必要とせずに動的なプライベート コミュニティを作成できます。
Diviのコア内の特定の機能を有効にすることで、ログイン ユーザー専用のコメント セクションを確立し、オンライン コミュニティを強化し、WordPress ウェブサイトを合理化した状態に保つことができます。基本的なメンバーシップ機能を追加するためのプラグインを検討する前に、Divi の表示条件を調べて、Web サイトのさまざまな側面を強化してください。




