ユーザーがウェブサイト上のリンクや画像をクリックしたときにポップアップを表示して、メール購読者を増やしたいとお考えですか?
この方法は、ユーザーのアクションによって開始されるため、メール リストを増やすのに効果的であることが証明されています。多くの人気 Web サイトでは、この手法を使用して、ユーザーがオプトインして購読者になるインセンティブを提供しています。

このガイドでは、ユーザーがリンクまたは画像をクリックしたときに開く WordPress ポップアップを設定する方法について、手順を追って説明します。
まず、次の質問をしてみましょう。
クリック時ポップアップフォームとは何ですか?
これらは、ユーザーが WordPress ウェブサイト上のリンク、ボタン、または画像をクリックしたときにアクティブになるライトボックス ポップアップの一種です。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるユーザーが初めて Web サイトにアクセスしたときや Web サイトを離れようとしたときに表示される従来のポップアップとは異なり、クリック時ポップアップは、ユーザーがサイトとやり取りすることによってトリガーされます。
クリックポップアップフォームが効果的な理由
クリック時ポップアップ フォームは、人々が自分で開始したアクションを完了する可能性が高くなることを示唆する心理学的原理であるツァイガルニク効果を利用している点で効果的です。
ユーザーがリンクまたはボタンをクリックしてポップアップを起動すると、その時点ですでにコンテンツに興味を示しています。その結果、ポップアップ フォームが表示されたときに、ユーザーがそれを利用する可能性が高くなります。
たとえば、クリック ポップアップを使用して、ユーザーのメール アドレスと引き換えに、無料の電子書籍や PDF などのリード マグネットを提供できます。また、クリック ポップアップは、クーポン コードの提供、製品に関する詳細情報の提供、アンケートの実施など、他の用途にも使用できます。
このガイドでは、Web サイトにクリックすると表示されるライトボックス ポップアップを簡単に作成する方法を説明します。
WordPress でクリック時のポップアップを作成する
クリック時のポップアップを作成する最良の方法の 1 つは、 OptinMonsterを使用することです。これは、WordPress に最適なポップアップ プラグインおよびリード生成ソフトウェアです。
OptinMonsterを使用してクリック時のポップアップを作成するには、OptinMonster アカウントにサインアップし、WordPress ウェブサイトにOptinMonsterプラグインをインストールしてアクティブ化する必要があります。

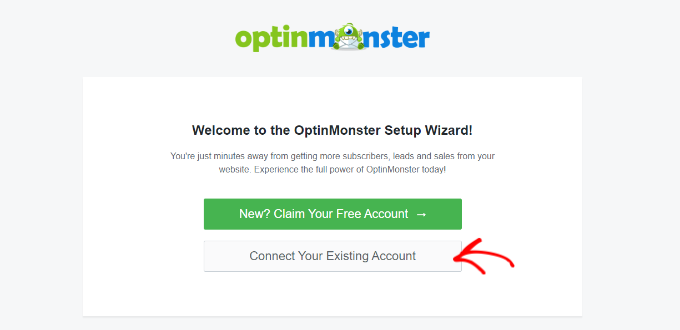
プラグインを有効にした後、次のステップはアカウントを接続することです。WordPress ダッシュボードの「ようこそ」ページに自動的に移動します。
そこから、「既存のアカウントを接続」ボタンをクリックして続行します。

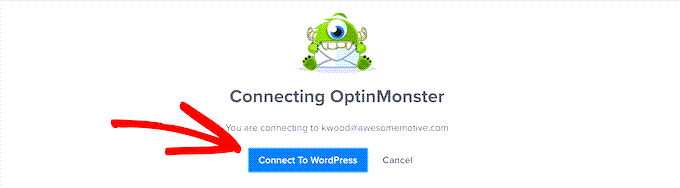
クリックすると新しいウィンドウが開きます。
「WordPress に接続」ボタンをクリックして、サイトを OptinMonster に追加できるようになりました。

プラグインを有効にしてアカウントを接続すると、クリック時のポップアップを作成できます。
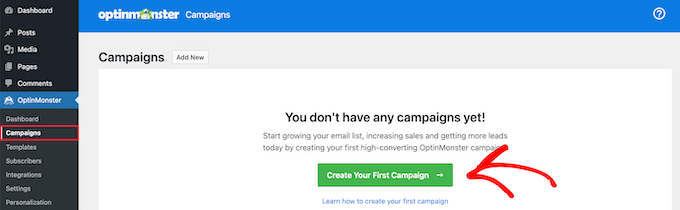
これを行うには、ダッシュボードからOptinMonster » キャンペーンに移動し、「最初のキャンペーンを作成する」ボタンをクリックします。

ここから、OptinMonster の Web サイトに移動します。
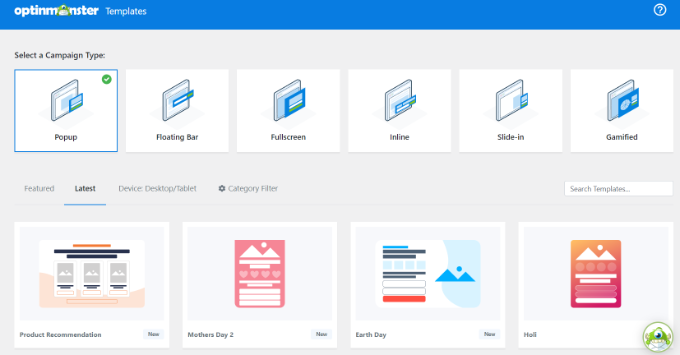
キャンペーン タイプはポップアップとして事前に選択されている必要があります。選択されていない場合は、ポップアップをクリックして選択します。その後、続行するにはキャンペーン テンプレートを選択する必要があります。

このチュートリアルでは、基本的なテンプレートを使用します。
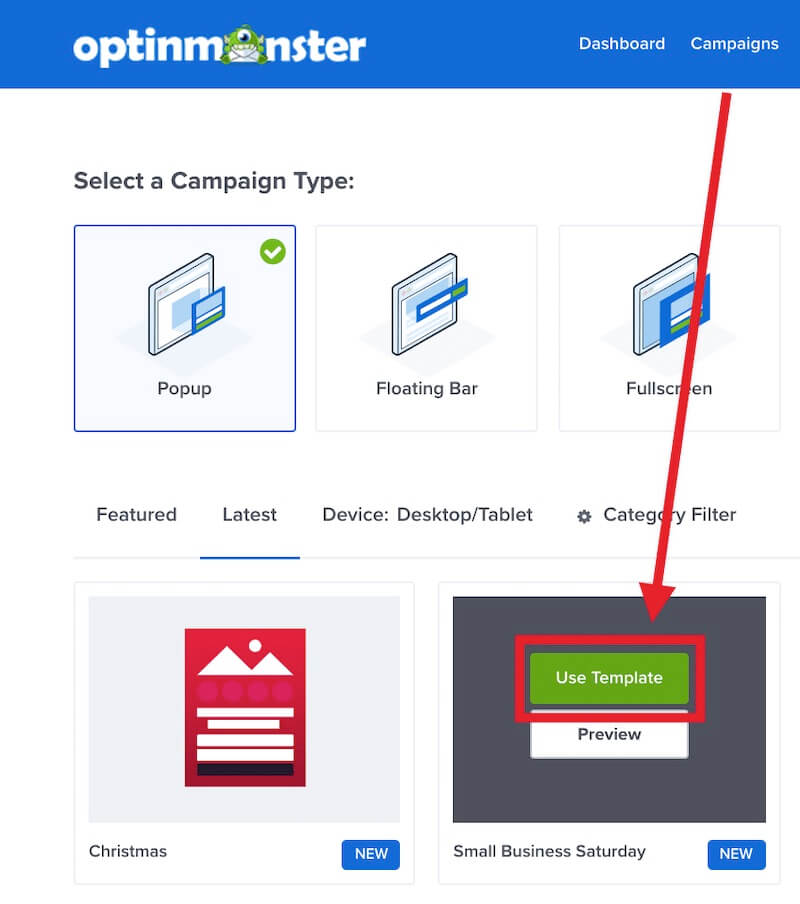
テンプレートの上にマウスを移動し、「テンプレートの使用」ボタンをクリックするだけです。

キャンペーン名を入力するよう求められます。名前を入力して「作成を開始」ボタンをクリックするだけで、ポップアップが作成されます。
このキャンペーン名はあなただけのものであり、ユーザーには表示されませんのでご注意ください。

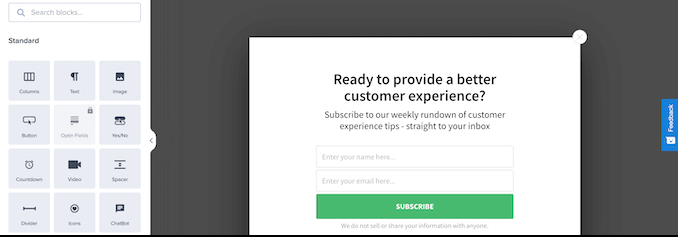
テンプレートを選択すると、OptinMonster はドラッグ アンド ドロップ キャンペーン ビルダーで自動的にそれを開きます。
そこから、デフォルトのテキストを編集したり、要素を追加または削除したりして、テンプレートをカスタマイズできます。テンプレートに要素を追加するには、左側のメニューからブロックをドラッグしてテンプレートにドロップするだけです。

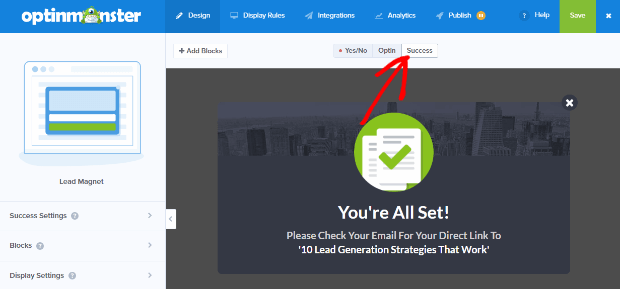
ポップアップを設計した後の次のステップは、フォームに入力した後に表示される成功ビューを設計することです。
これを行うには、画面上部の「成功」ビューに切り替えるだけです。

オプトイン ビューを編集したのと同じように、成功ビューを編集することもできます。
ポップアップをメールリストに接続する
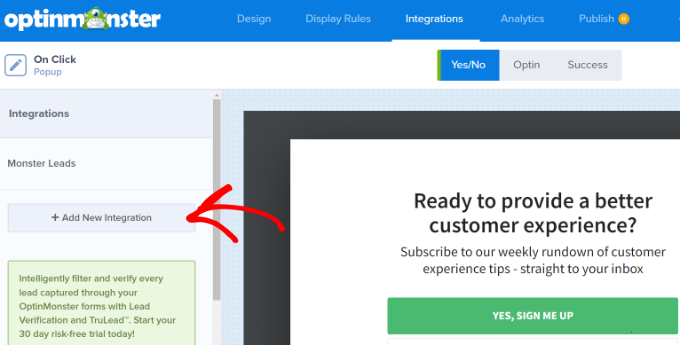
ポップアップを満足のいくようにカスタマイズしたら、画面上部にある「統合」タブをクリックします。メール リストに購読者を追加するには、OptinMonster をメール マーケティング サービスに接続する必要があります。
これを行うには、画面の左側にある「+ 新しい統合を追加」ボタンをクリックします。

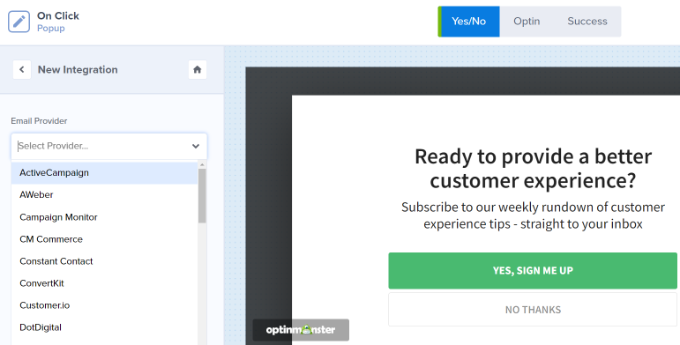
次に、ドロップダウン リストからメール プロバイダーを選択する必要があります。
ここからは、指示に従って OptinMonster に接続します。

クリック時にポップアップを表示する
次に行う必要があるのは、ユーザーがリンクをクリックしたときに表示されるポップアップを設定することです。
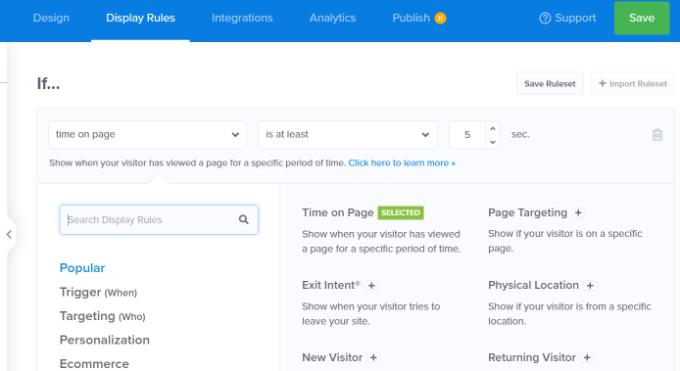
これを行うには、画面上部の「表示ルール」タブをクリックします。

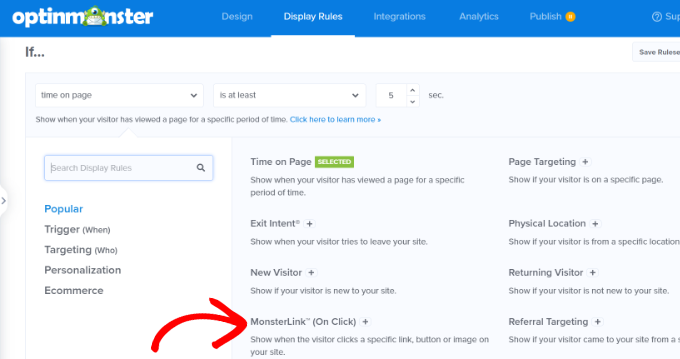
デフォルトでは、OptinMonster はポップアップの表示ルールを「ページ滞在時間」に設定します。つまり、ユーザーがページ上で一定の時間を費やした後にポップアップが表示されます。
ただし、ドロップダウン メニューをクリックして、代わりに「MonsterLink™ (On Click)」オプションを選択することでこれを変更できます。

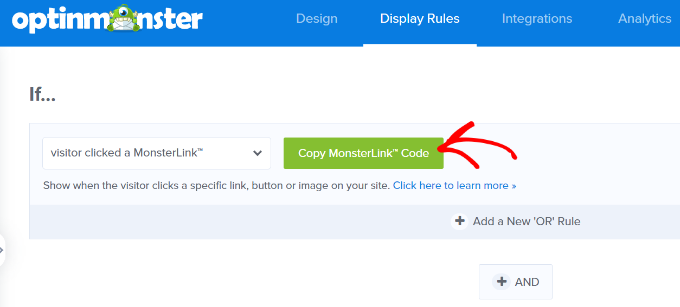
「MonsterLink™ (クリック時)」オプションを選択すると、MonsterLink™ が表示ルールに表示されます。
MonsterLink™ コードをコピーするには、ボタンをクリックするだけです。次のステップでこのコードが必要になります。

クリック時のポップアップをライブにする
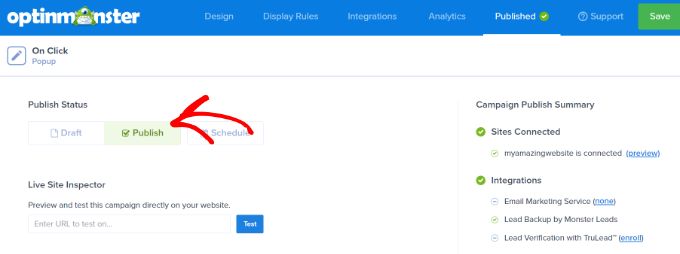
MonsterLink™ コードをコピーしたら、ページ上部にある「公開済み」タブに移動します。そこから、キャンペーンのステータスを「下書き」から「公開」に変更できます。

キャンペーンのステータスを「公開」に変更した後、画面上部にある「保存」ボタンをクリックして、キャンペーン ビルダーを閉じます。
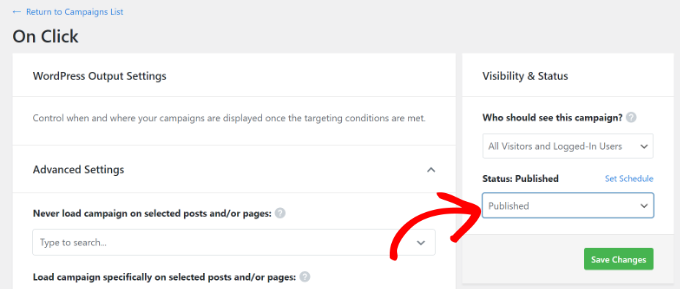
次に、キャンペーンの「WordPress 出力設定」に移動します。そこから、「ステータス」ドロップダウン メニューをクリックし、ステータスを「保留中」から「公開済み」に変更します。
変更が完了したら、「変更を保存」ボタンをクリックして変更を確定します。

WordPress ウェブサイトに MonsterLink を追加する
次のステップは、MonsterLink™ を Web サイトに追加することです。 以前にコードをコピーしていない場合は、キャンペーンの「表示ルール」設定に戻ってコードを取得できます。
MonsterLink™ をサイトに追加するには、新しい投稿またはページを作成するか、リンクを追加する既存の投稿またはページを編集します。MonsterLink™ は HTML コードであるため、カスタム HTML ブロックに貼り付ける必要があります。
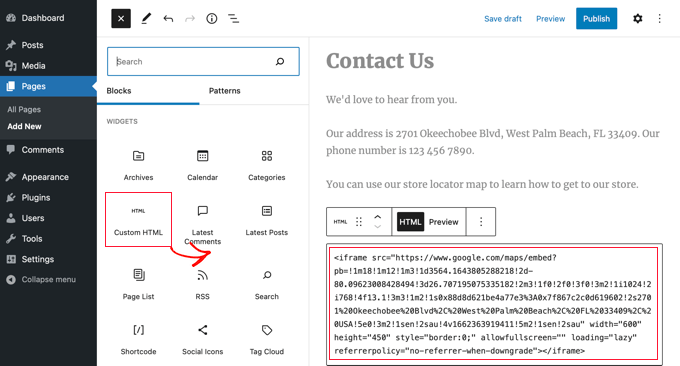
これを行うには、WordPress コンテンツ エディターを開き、(+) ボタンをクリックしてカスタム HTML ブロックを追加します。

MonsterLink™ をそのブロックにコピーします。
次のようになります:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>「今すぐ購読」のテキストを、リンクに使用したいものに置き換えることができます。
後でページまたは投稿をプレビューして、動作していることを確認できます。
結論:
MonsterLinks™ はテキスト リンクだけに限定されません。Web サイトの CTA ボタン、画像、バナー、ナビゲーション メニューでも使用できます。
このガイドが、クリックによって起動される WordPress ポップアップ フォームを作成する方法を学ぶのに役立つことを願っています。




