ブログに「続きを読む」リンクを追加すると、ユーザーエクスペリエンスが大幅に向上する可能性があります。 結果として、それを正しくカスタマイズする方法を理解することが重要です。 他の多くのブログコンテンツ機能とともに、Diviのブログモジュールの[続きを読む]リンクを変更することができます。 デザインをより細かく制御できるように、 Diviブログモジュールの[続きを読む]リンクを微調整する方法を説明します。

デザインプレビュー
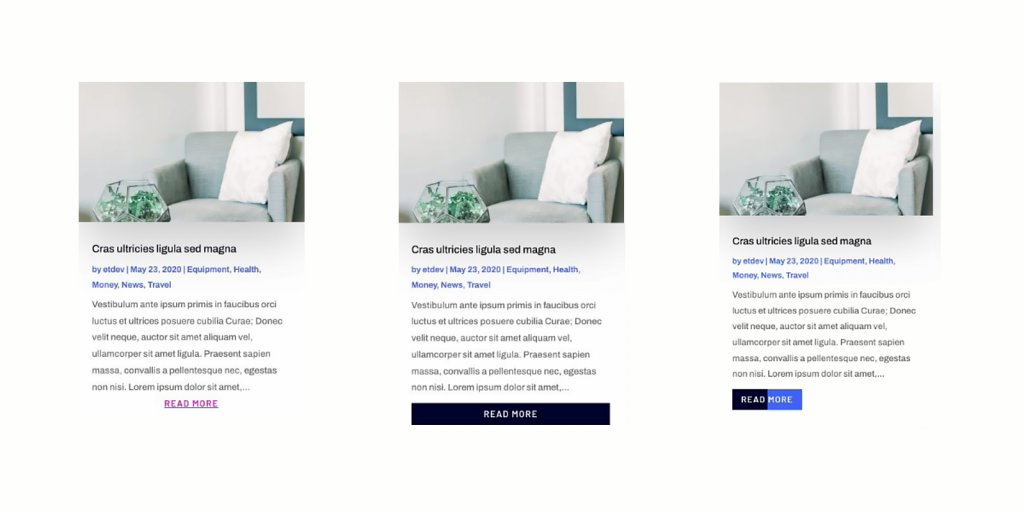
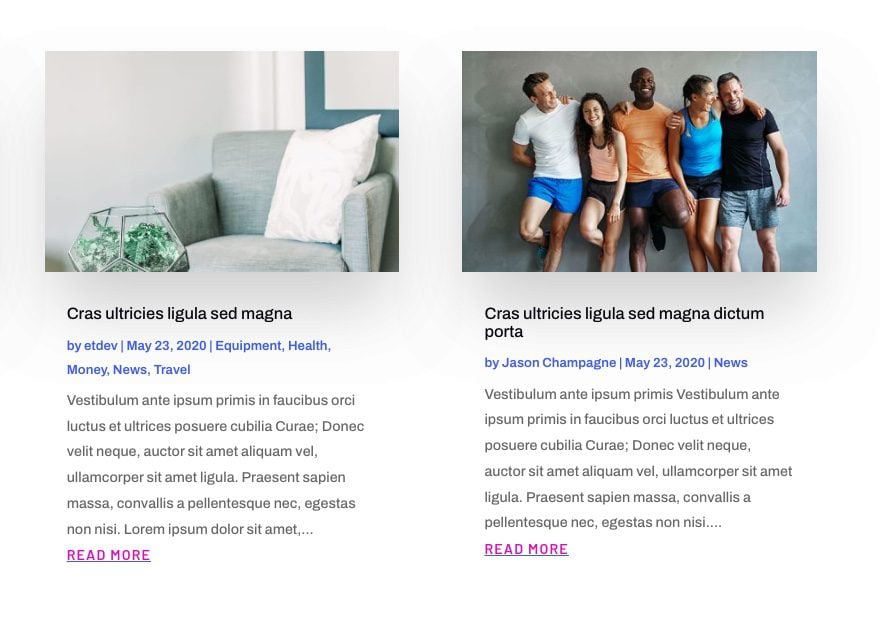
デザインがどのようになるかを見てみましょう。

Diviの“ReadMore”ボタンを変更します
リンクテキストのスタイリング
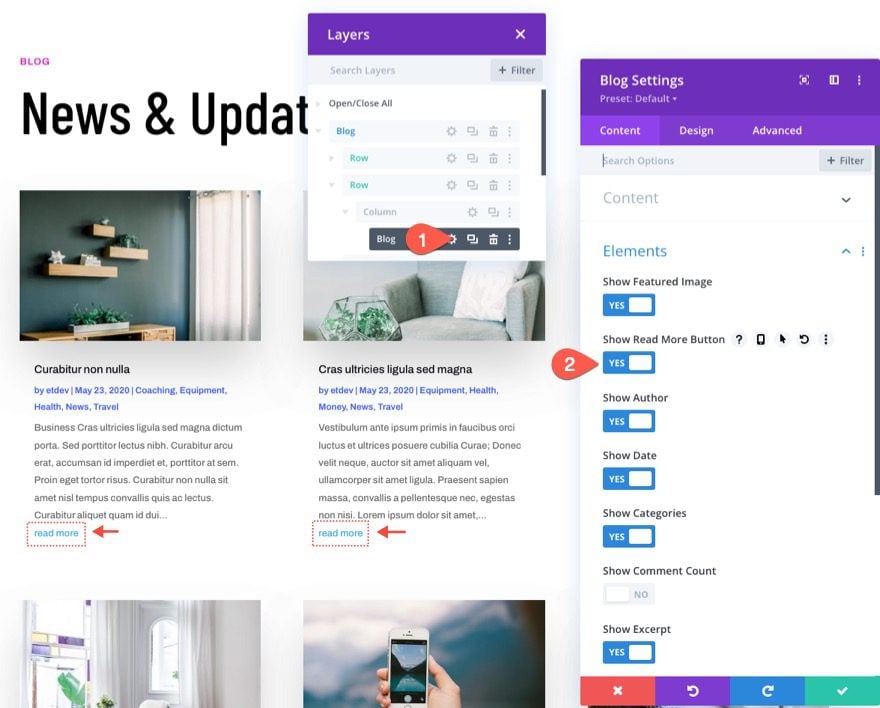
記事の続きを読むリンクは、ブログモジュールによって表示または非表示にできます。 「表示したいブログ要素のリスト」の下にある「続きを読むボタンを表示」をクリックして「はい」をクリックすると、続きを読むリンクが有効になります。

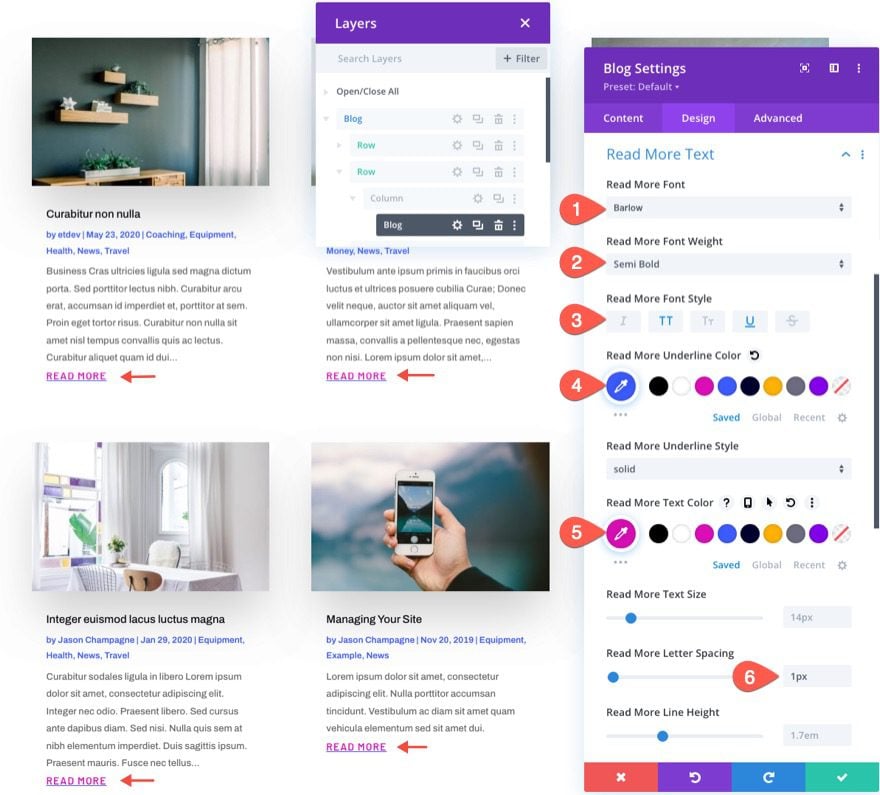
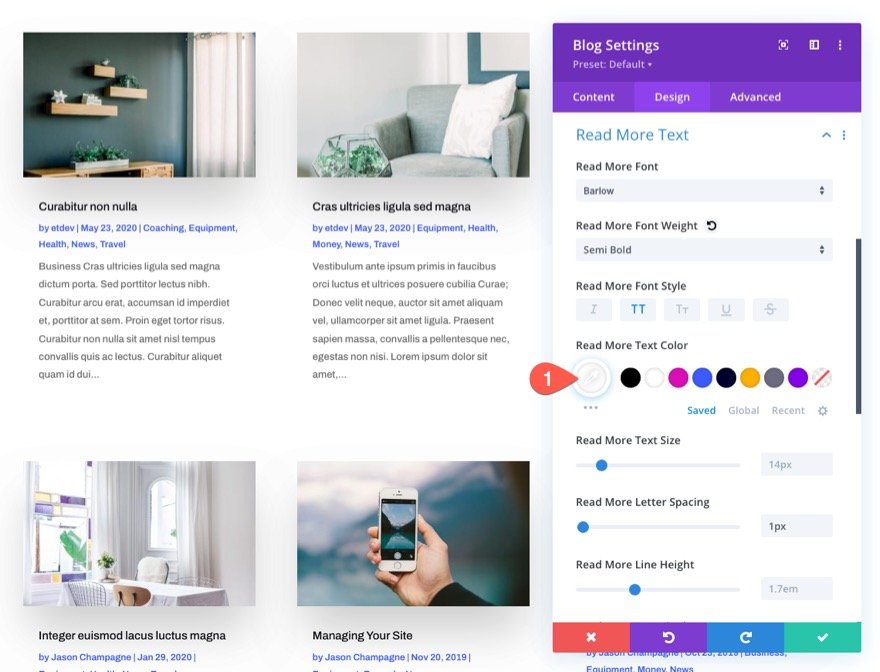
組み込みの選択肢のいずれかを使用して、[デザイン]タブの続きを読むテキストのスタイルを設定できます。 以下にいくつか変更を加えましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- 続きを読むフォント:Barlow
- 続きを読むフォントの太さ:セミボールド
- 続きを読むフォントスタイル:大文字(TT)、下線(U)
- 続きを読む下線の色:#3c5bff
- 続きを読むテキストの色:#db0eb7
- 続きを読む文字の間隔:1px

だから、これはこのように気に入るはずです。

続きを読むリンクの調整
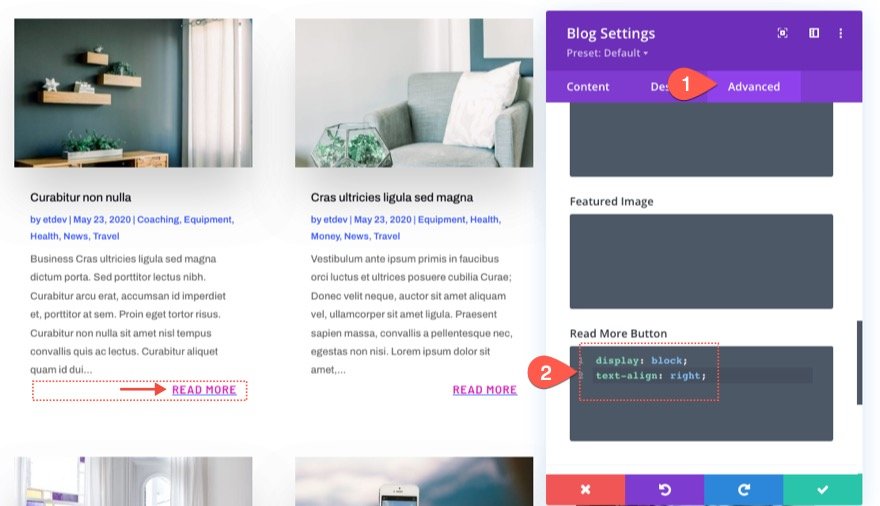
本文のテキストの向きを変更しない限り、「続きを読む」リンクは現在のように左側にインラインで表示されます。 リンクを投稿の中央または右側に表示するには、次のCSSコードを使用します。
ブログ設定の[詳細設定]タブにある[続きを読む]ボタンCSSに次のCSSを追加します。
display: block;
text-align: right;
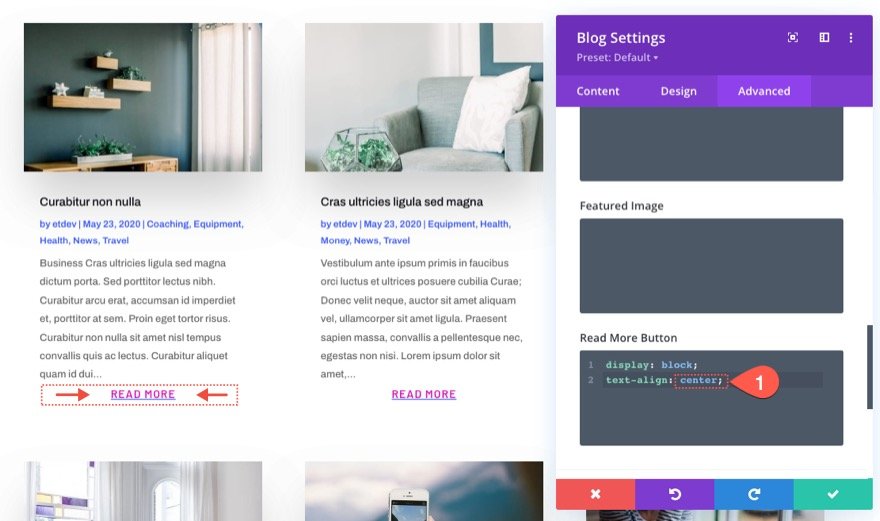
リンクを中央に配置するには、次のように、 text-alignプロパティ値のrightをcenterに置き換えます。

シンプルな全幅ボタンスタイルの作成
このデモンストレーションでは、「続きを読む」リンクに全幅ボタンスタイルが与えられます。 カスタムCSSを追加する前に、ブログ設定を開いて、続きを読むテキストのデザインを変更する必要があります。
- 続きを読むフォントスタイル:大文字
- 続きを読むテキストの色:#fff

前の例では、 display:blockとtext-align:centerを使用して、リンクをコンテナーの幅に合わせ、テキストを中央に配置しました。 さらにいくつかのCSSスニペットを使用して背景色と間隔を追加すると、アイコンから1つに変換されます。
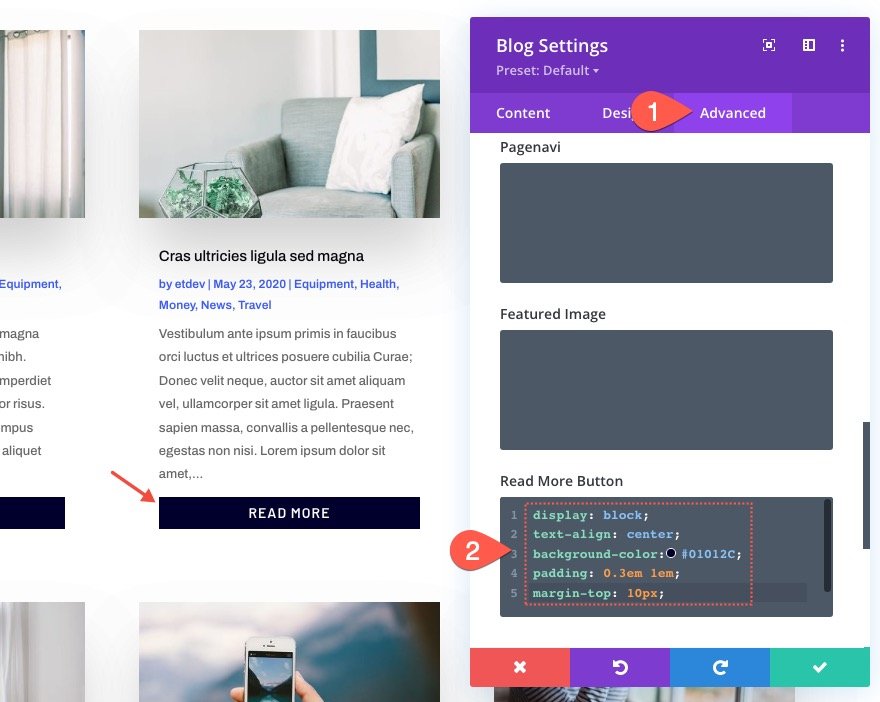
[詳細設定]タブに移動し、[続きを読む]ボタンのCSSに次の変更を加えて、[続きを読む]リンクの全幅ボタンスタイルを作成します。
display: block;
text-align: center;
background-color:#01012C;
padding: 0.3em 1em;
margin-top: 10px;
高度なボタンスタイルとホバー効果
より精巧な背景とホバー効果を追加すると、ボタンの外観をまったく新しいレベルに引き上げることができます。
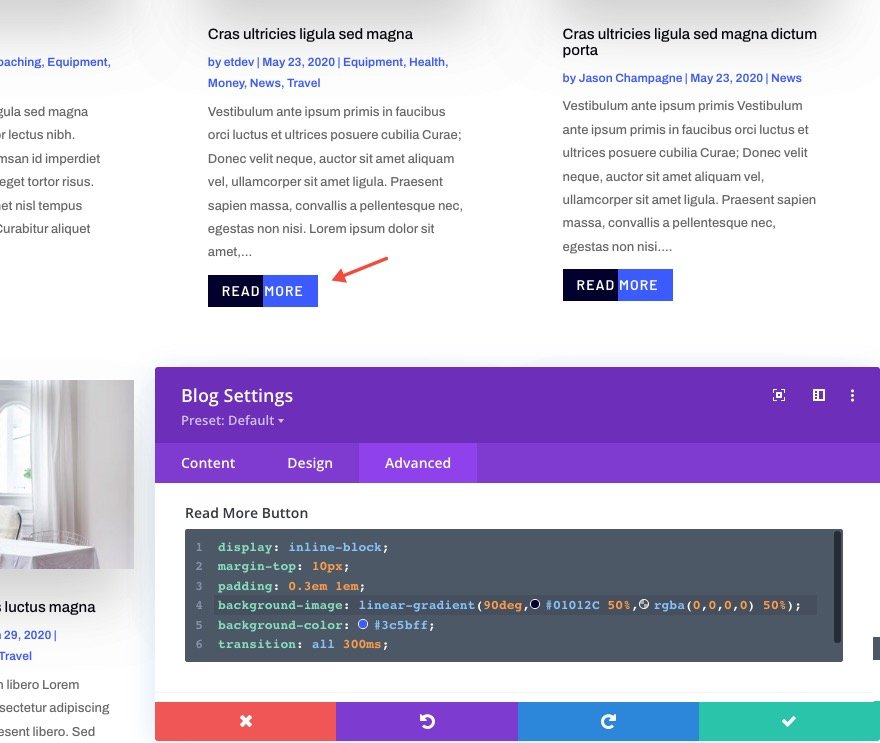
続きを読むボタンのCSSを次のように更新します。
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%);
background-color: #3c5bff;
transition: all 300ms;
[続きを読む]ボタンにカーソルを合わせると、次のCSSコードを貼り付けることで背景色を変更できます。
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-color: #01012C;
「続きを読む」テキストを変更する
「続きを読む」というテキストを「投稿にアクセス」などの別のテキストに変更するには、小さなjQueryが必要です。 ほんの数行の長さですが。
プロセスのjQueryコーディング部分を開始する前に、次のCSSクラスをブログモジュールに追加します。
- CSSクラス:et-custom-read-more-text

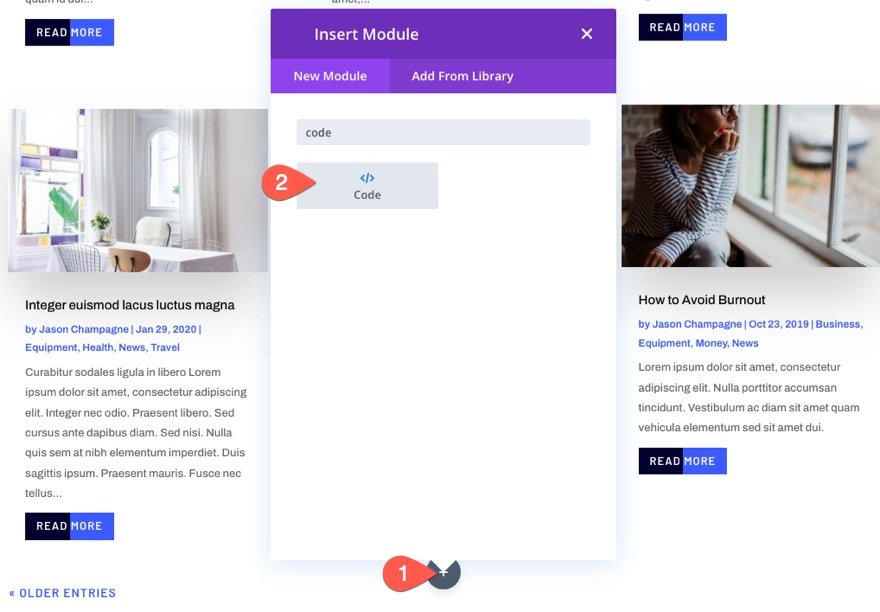
ブログの下にコードモジュールを追加することで、jQueryを使用して「続きを読む」という表現を更新できます。

その後、次のjQueryコードをコピーして貼り付け、必須のscriptタグが含まれていることを確認します。
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);ページが読み込まれるとすぐに、またはブログモジュールのページ付けでさらに記事が読み込まれるとすぐに、このコードはブラウザに「続きを読む」という単語を「投稿を表示」(ajax)に置き換えるように指示します。

こんな感じです。

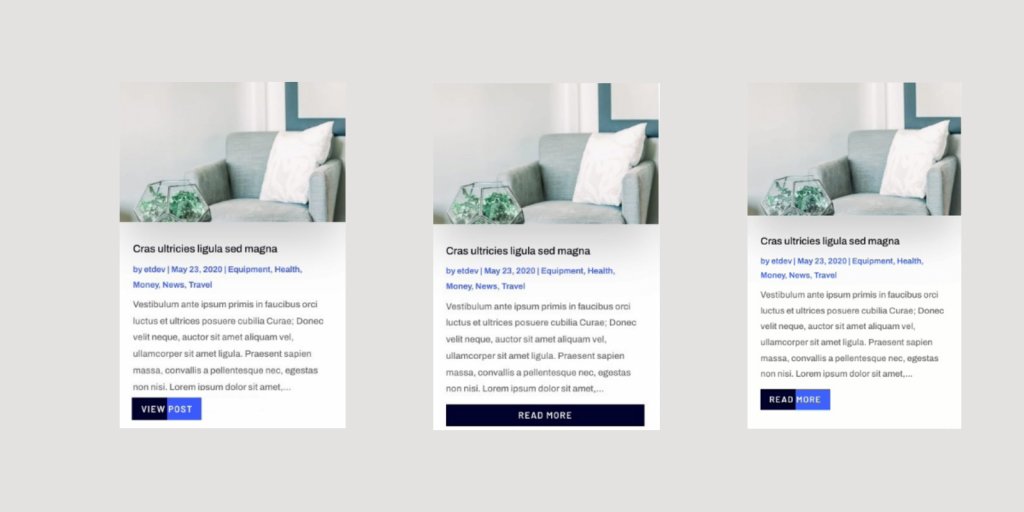
最終プレビュー
作成した最後の「続きを読む」リンク(またはボタン)のバリエーションをここに示します。

終わりの考え
「続きを読む」リンクは、 Diviのブログモジュールを使用してさまざまな方法でスタイルを設定できます。 CSSのスニペットをいくつか試してみると、さらに複雑なレイアウトを作成できます。 このガイドが「続きを読む」リンクの改善に役立つことを願っています。




