したがって、Elementor Cloudを使用することにしました。これは、必要なものがすべて1か所で提供されるためです?これは良い決断です。 ただし、以前にサードパーティプロバイダーによってホストされたWordPress Webサイトを持っていた場合は、WebサイトをElementorCloudに移行する方法を疑問に思うかもしれません。 それが可能な状況と、ゼロから始めることを検討する可能性のある状況があります。すべてをカバーします。

移行前の要件
WordPress Webサイトを移行できるようにするための最初の要件の1つは、以前のWebサイトでElementorProの有無にかかわらずすでにElementorを使用していることです。 この理由は、Elementor Cloudにはすでにインストールされており、他のページビルダーを使用することが許可されていないためです(なぜthat?を実行するのですか)。

また、ほとんどすべてのWordPressテーマをインストールできる場合は、Elementorとすでに互換性のあるWordPressテーマを使用することをお勧めします。
最終的には、集中して、これらの手順を正確に実行する必要があります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める始めましょう。
Elementor以外のWebサイトからのエクスポート
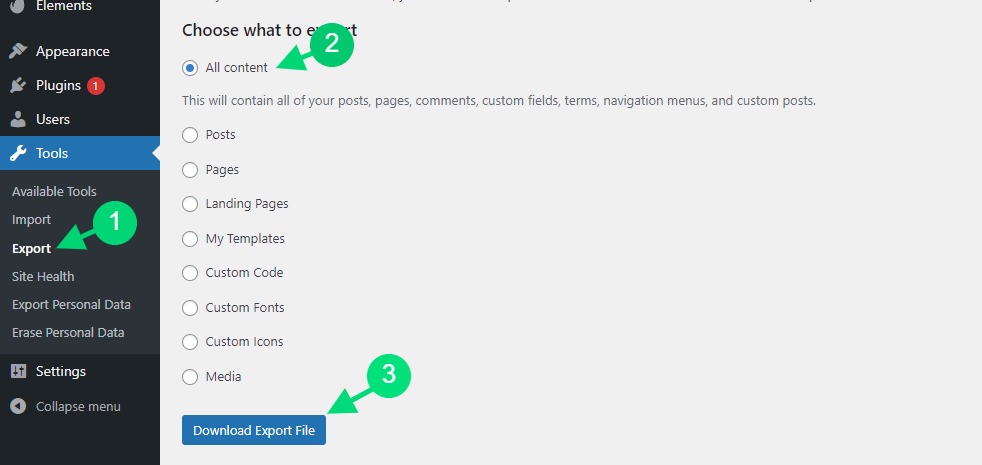
残念ながら、ElementorCloudにはFTPまたはFileManagerアクセスがありません。 したがって、ファイルを解凍して、以前のようにアップロードすることはできません。 次に、WordPressで利用可能なエクスポーターツールを使用してWebサイトをエクスポートすることから始めます。

Webサイトをエクスポートしたら、実際のWebサイトデータを含むXMLファイルをダウンロードします。 ただし、プラグインは含まれていません。手動でインストールすることをお勧めします。
ElementorWebサイトからのエクスポート
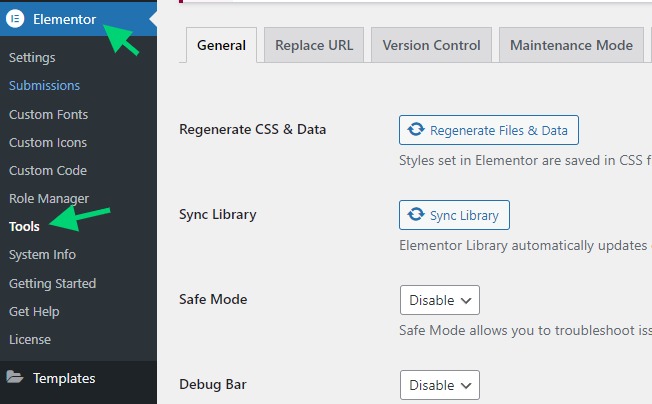
古いWebサイトでElementorを使用していると仮定すると、ページ、投稿、設定、テンプレートキット( Envato Elementsで購入したものも含む)など、ほとんどすべてをエクスポートできると聞いて喜ぶでしょう。ダッシュボードのElementor、次にツール。

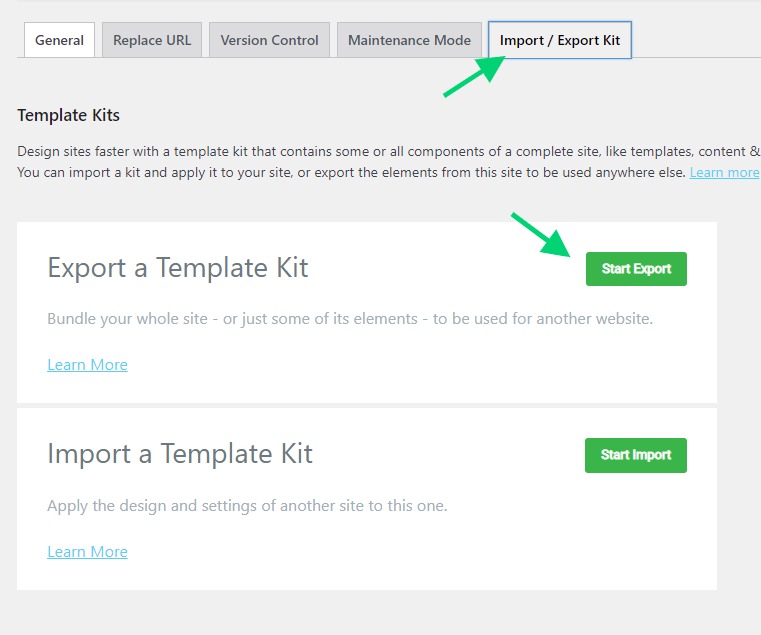
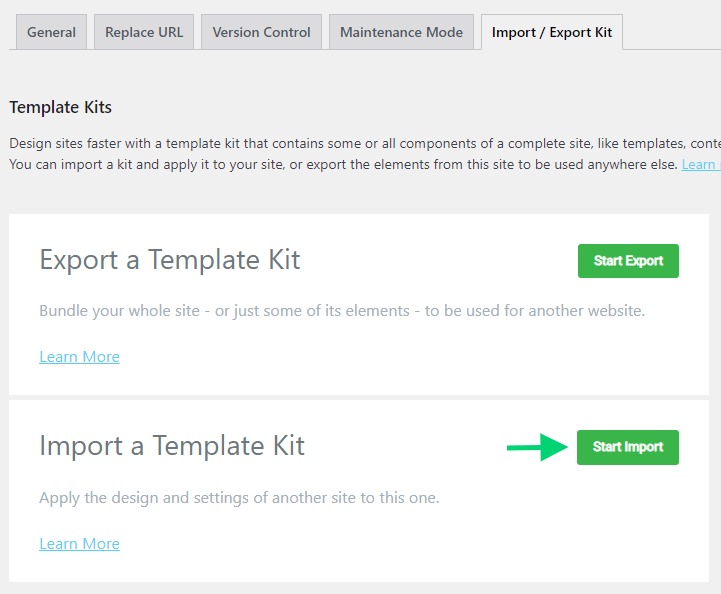
次に、[エクスポート/インポートキット]タブをクリックします。 ただし、そこに到達したら、 [エクスポートの開始]をクリックしてテンプレートキットのエクスポートに焦点を合わせます。

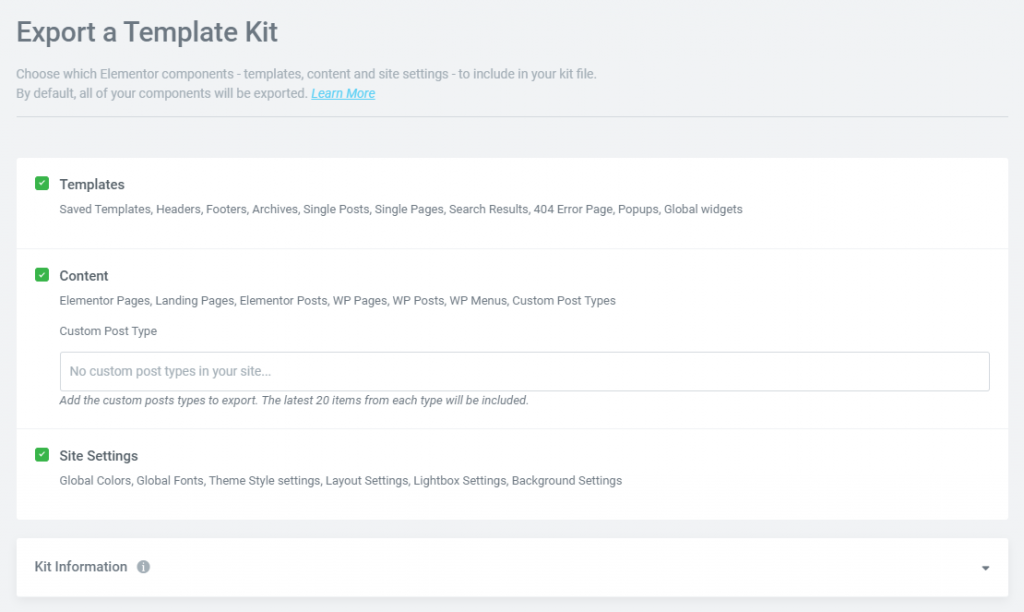
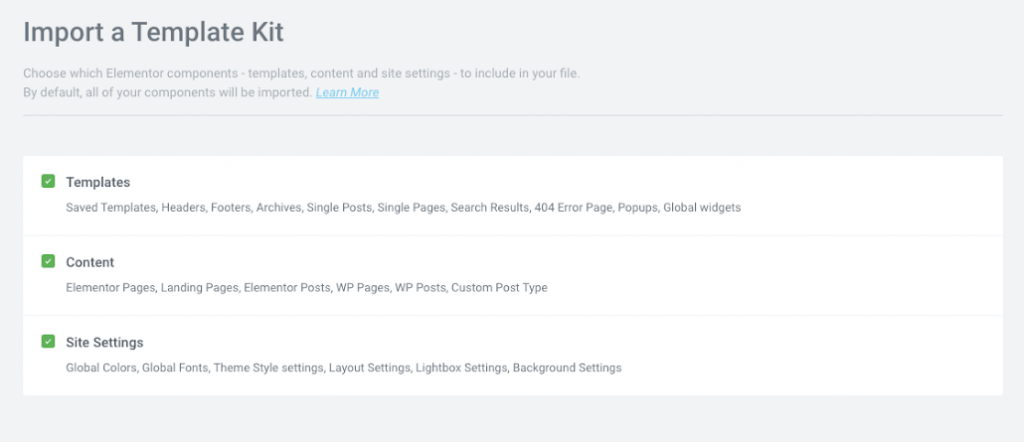
エクスポートするものを正確に選択するページに移動します。

あなたは確かにエクスポートすることができます:
テンプレート:保存されたテンプレートと、ヘッダー、フッター、単一の投稿などのテーマビルダーテンプレートをエクスポートできます。 「サイト全体」、「単数形」、「すべての投稿」、およびその他のグローバル表示条件もここにエクスポートできます。
コンテンツ: Elementorを使用してページとランディングページを作成した場合、このオプションはそれらすべてをエクスポートします。 WooCommerceなどのサードパーティプラグインによって作成されたWordPressの投稿やページのコンテンツをエクスポートすることもできます。 現在、ページ、投稿、またはCPTとしてエクスポートできる投稿タイプごとに最大20個のアイテムがあります。
サイト設定:このボタンをクリックすると、グローバルサイト設定がエクスポートされます。 配色、フォント、レイアウト、ライトボックス設定、背景などのグローバル設定を保存およびエクスポートすることが可能になります。
ElementorクラウドWebサイトをバックアップする
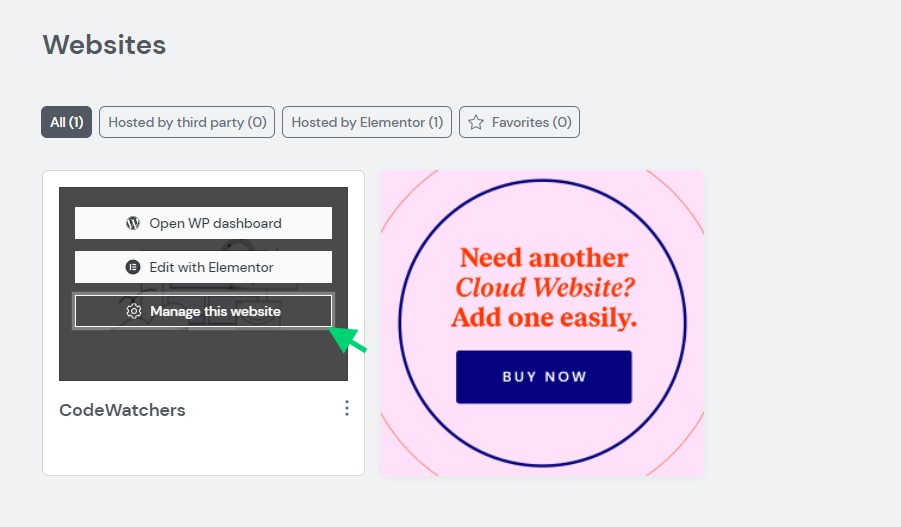
安全を確保しましょう。ElementorCloudWebサイトのバックアップを作成する必要があります。 これにより、プロセス中に問題が発生した場合にロックアウトされるのを防ぐことができます。

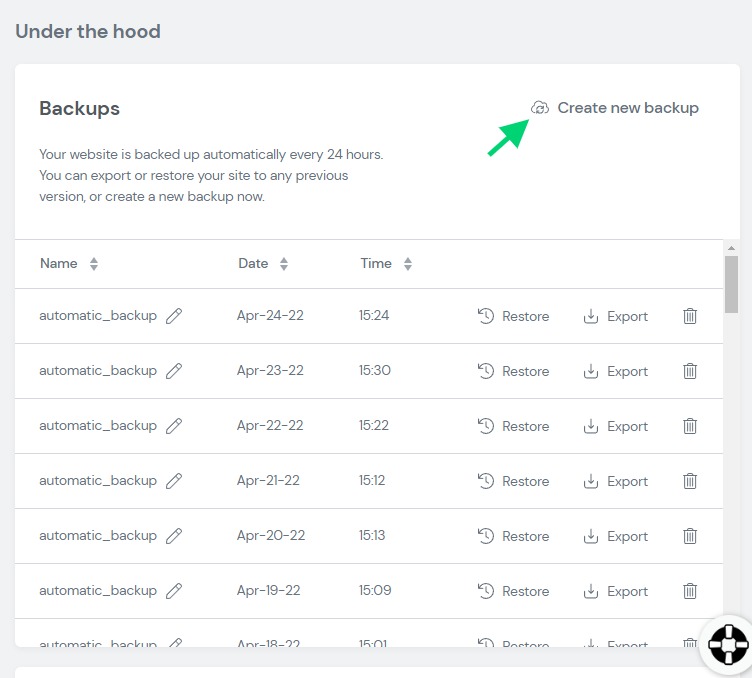
次に、[内部/バックアップ]までスクロールし、[新しいバックアップの作成]をクリックします。 覚えておきたい場合は、バックアップの名前を自由に変更してください。

Elementor以外のWebサイトからのインポート
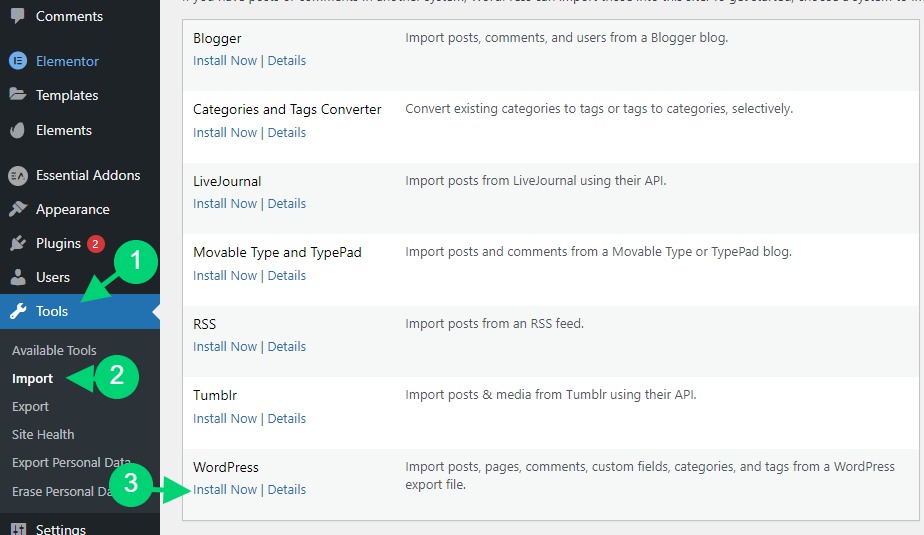
以前のWordPressWebサイトからいくつかのコンテンツをエクスポートしたことに注意してください。 次に、それらをElementorCloudにインポートします。 最初にツールセクションに移動してからインポートする必要があります。

インストールしたら、上部のアラートとリンク「 RunImporter 」をクリックするだけです。

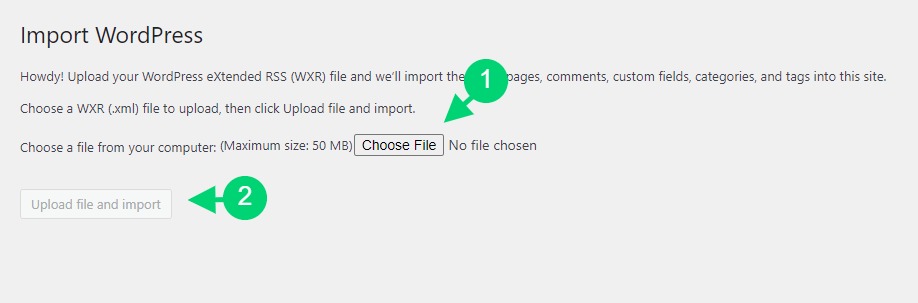
これにより、エクスポートしたファイルをインポートできる場所に移動します。 必ずファイルをインポートする必要があります。それだけです。

これから、ページ、投稿、画像を復元する必要があります。 ただし、インポートしたいElementor Templates / Kitがある場合は、それらを個別にエクスポートすることをお勧めします。
ElementorWebサイトからインポート
以前にElementorWebサイトからエクスポートしたので、同じ戦略を使用してWebサイトをインポートします。 Elementor >Toolsに移動します。 次に、そこから[キットのエクスポート/インポート]タブをクリックします。 「エクスポートの開始」をクリックする代わりに、「インポートの開始」をクリックします。

新しいページから、以前にエクスポートしたファイルをドロップするだけで、設定が完了します。
次に、インポートする必要のあるコンテンツを定義するように求められます。 インポートする前と同じです。

設定したら、インポートを続行します。
最後の言葉
WebサイトをElementorCloudに移行することは、UpdraftPlusを使用してバックアップを復元することとは異なり、一部の設定/構成はインポートの一部になりません。 次に、パーマリンク設定をコピーするために古いWebサイトを開くなど、サイドバイサイドの再構成を強制されます。 とにかく、これであなたのウェブサイトが準備できて、ElementorCloudを楽しみ始めることを願っています。




