製品画像にホバー効果を適用して、オンライン ストアをより魅力的でダイナミックにすることができます。マウス ポインタが画像上を移動するときに発生するアニメーションは、ホバー効果として知られています。たとえば、画像を変更したり、ズームイン、フェードアウト、または横にスライドしたりすることができます。

WooCommerce ストアにおける製品画像のホバー効果の利点
ホバー効果は、バリエーション、詳細、機能など、製品のさまざまな部分を強調表示するのに役立ちます。また、あなたの店舗を他よりも際立たせ、顧客を驚かせることもできます。最も重要なことは、アイテムをより魅力的で魅力的なものにすることで、売上とコンバージョンを向上させることができるということです。
このブログ投稿では、 Flatsome テーマを使用して、ホバー時に WooCommerce 製品画像を変更する方法を説明します。 Flatsome は、多くの機能とカスタマイズの機会を備えた、人気があり適応性のある WooCommerce テーマです。その 1 つは、製品の写真にさまざまなホバー効果をすばやく適用する機能です。
WooCommerce 製品に画像交換効果を追加する方法
WooCommerce 上の同じ商品の別の画像に変更するには、WordPress ダッシュボードに移動します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める新しい製品を追加する場合は、[製品] > [新規追加] に移動するか、特定の製品を編集する場合は、[製品] > [すべての製品] > [編集]に移動します。
このチュートリアルでは、Flatsome テーマを使用して、新しい製品を追加し、画像ギャラリーを通じてその製品に複数の画像を追加して、ホバー時に製品を別の画像に変更する方法を説明します。
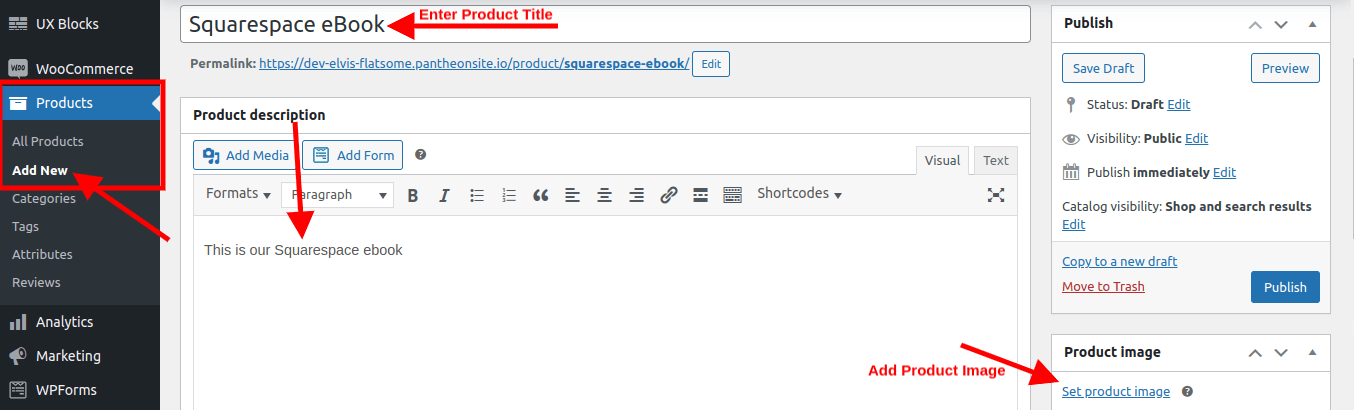
まず、ダッシュボードに移動し、 [製品] > [新規追加]に移動します。製品タイトル、製品画像、製品、説明、ギャラリー画像、価格、製品の簡単な説明を挿入します。


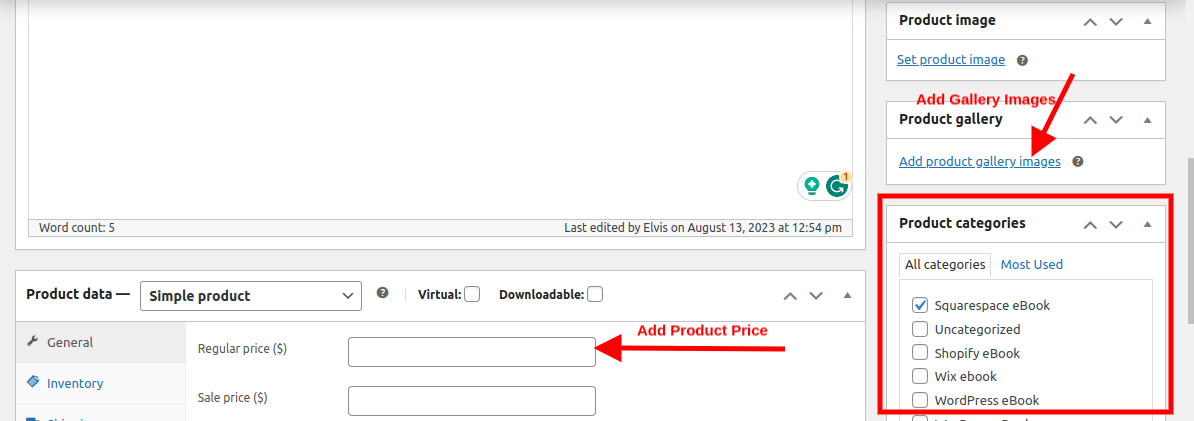
[製品ギャラリー画像の追加]をクリックすると、その製品に関連する画像を必要なだけ追加することができます。これは、同じ商品の上にマウスを置くと、同じ商品上の異なる画像を交換できるオプションです。
完了したら、「公開」または「更新」をクリックします。
サイトにアクセスし、追加した画像の上にマウスを置きます。
画像の上にマウスを置くと、同じ画像の別の画像に切り替えることができることがわかります。
Fatsome テーマを使用すると、他の高度なホバー効果を画像に追加することもできます。
[外観] > [カスタマイズ] > [WooCommerce] > [製品カタログ] > [製品画像] に移動します。ここでは、商品画像のサイズと比率、適用するホバー効果を選択できます。スワップ、ズーム、フェード、スライド、ぼかし、グレースケール (ホバーすると画像を白黒に変更) など、いくつかのオプションが利用できます。アニメーションの速度と方向を調整することもできます。

変更を保存し、ストアをプレビューします。商品画像にホバー効果が機能しているのが確認できるはずです。
結論
それだけです! Flatsome テーマを使用して、ホバー時の WooCommerce 製品画像を正常に更新しました。さまざまな効果や設定を試して、ストアや商品に最適なものを見つけることができます。
このブログ投稿がお役に立てば幸いです。




