コンテンツを翻訳するだけでなく、ウェブサイトに言語スイッチャーを追加して多言語化することで、オーディエンス、SEO、アクセシビリティの面であらゆる規模の機会を実現できます。

多言語のWordPressWebサイトを扱う場合、適切に機能する言語スイッチャーを用意することが重要です。 このチュートリアルでは、WordPressでWebサイトを多言語にする方法を理解します。
言語スイッチャー
言語スイッチャーはクリック可能なセレクターであり、Webサイトのユーザーが2つ以上の言語から選択して、その言語でサイトをナビゲートできるようにします。 これは、ユーザーがサイトでより多くの楽しい体験をすることができるため、外国のWebサイトにとって非常に便利です。
言語スイッチャーは通常、Webページの隅、メニュー、またはウィジェットの一部として見つかります。 ドロップダウンメニューの形をとることもでき、完全な言語名、言語コード、またはフラグが表示されます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める以下は、機能し、アクセス可能な言語スイッチャーをすばやく簡単にインストールするための最良の選択です。
ポリラン

Polylangは、プラットフォームと簡単にやり取りできる人気の多言語WordPressプラグインです。 バックエンドの翻訳メカニズムに加えて、複数の表示の選択肢と言語スイッチャーのカスタマイズ機能があります。
Polylangには、メニュースイッチャーとウィジェットスイッチャーのほか、PHPテンプレート要素を介してサイトのどこにでも配置できる機能も含まれています。
WPML

WPMLプラグインは、バックエンドベースの多言語翻訳者であり、WordPressAPIを利用するほぼすべてのテーマまたはプラグインで動作します。
WPMLプラグインは、バックエンドベースの多言語翻訳者であり、WordPressAPIを利用するほぼすべてのテーマまたはプラグインで動作します。
翻訳プレス

TranslatePressは、直感的なフロントエンド翻訳エディターとWebサイトのコンテンツを適切に翻訳する機能を備えたビジュアル翻訳プラグインです。
プラグインには、サイトに表示してニーズに合わせて調整する3種類の言語スイッチャーが含まれています。すべてのページでユーザーをフォローするフローティング言語選択、メニュー項目スイッチャー、ほぼ配置可能なショートコードスイッチャーです。
言語スイッチャーをWordPressウェブサイトと統合する方法
オプションについて学習したので、自分のWordPressサイトでオプションを実行する方法を説明します。 そのために、TranslatePressを使用して言語スイッチャーをインストールするタスクを引き受けます。
開始するには、最初にWordPressサイトにTranslatePressをインストールする必要があります。 プラグインをインストールしてアクティブ化したら、言語を選択してWebサイトに追加する必要があります。
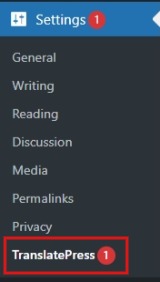
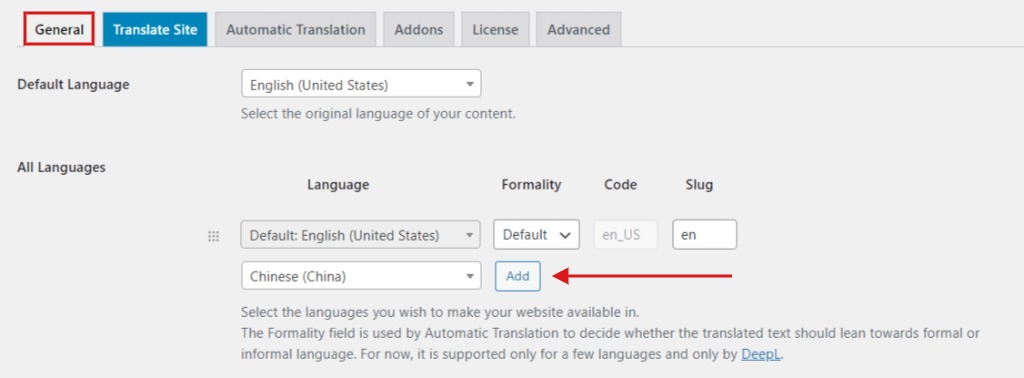
これを行うには、[設定]、[TranslatePress]の順に移動し、[全般]タブの[すべての言語]セクションを探します。 ここで、ドロップダウンメニューを開き、Webサイトで使用する言語を選択できます。 選択した各言語の後で、必ず[追加]ボタンをクリックしてください。

完了したら、すべての変更を保存します。
TranslatePressを使用するときにLanguageSwitcherを表示する方法は3つあります。 好みに応じて、一度にすべてを利用することも、2つを組み合わせて利用することも、1つだけを利用することもできます。
[設定]、[TranslatePress]の順に移動し、[全般]タブまで下にスクロールして、お気に入りの言語スイッチャーを見つけます。 左側のチェックボックスをオンまたはオフにすることで、3種類の言語スイッチャーを有効または無効にできます。

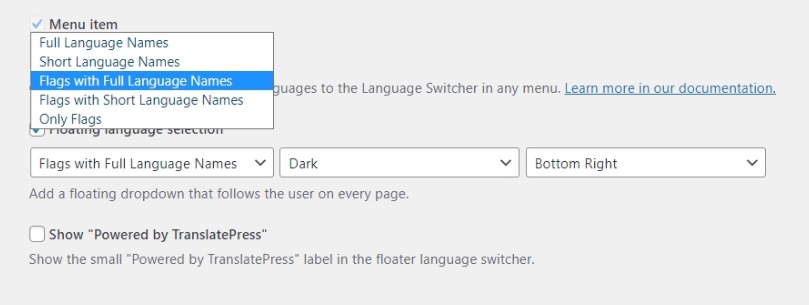
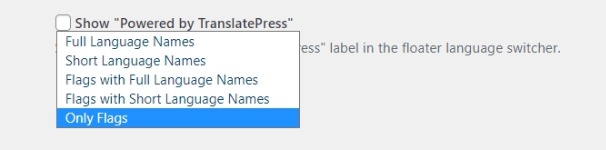
完全な言語名、言語コード、フラグ、またはこれら3つのオプションとこれら3つのオプションの組み合わせを表示できます。 TranslatePressでスイッチャーを表示するには、次の5つの可能性があります。

これらのそれぞれをWebサイトに表示する方法を見てみましょう。
1.ショートコード
言語スイッチャーをWebサイトのフッターまたはサイドバーにウィジェットとして表示する最も簡単な方法は、ショートコードを使用することです。 WordPressのテーマに応じて、ショートコードを使用してWebサイトのさまざまな場所にスイッチャーを挿入することもできます。
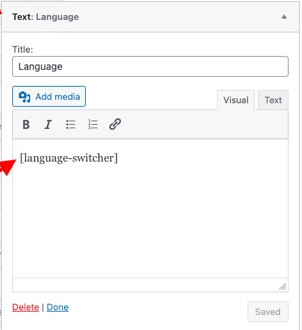
ショートコード方式を適用して言語スイッチャーをWebサイトに追加するには、[外観]、[ウィジェット]の順に移動し、テキストウィジェットを[使用可能なウィジェット]リストから、サイドバー、フッター、またはその他の場所にある目的の位置にドラッグします。 テキストウィジェットでは、Language Switcherショートコード( [language-switcher] )を使用する必要があります。 オプションで、スイッチャーに「Language Switcher」などのわかりやすいタイトルを付けて、ページ上ですぐに認識できるようにすることができます。

必ずすべての変更を保存してください。 前に示したように、 TranslatePress設定の[全般]タブでアクセスできる5つの表示選択肢のいずれかを選択することにより、スイッチャーの外観を変更できます。
これで、言語スイッチャーがWebサイトの目的の位置に表示されます。
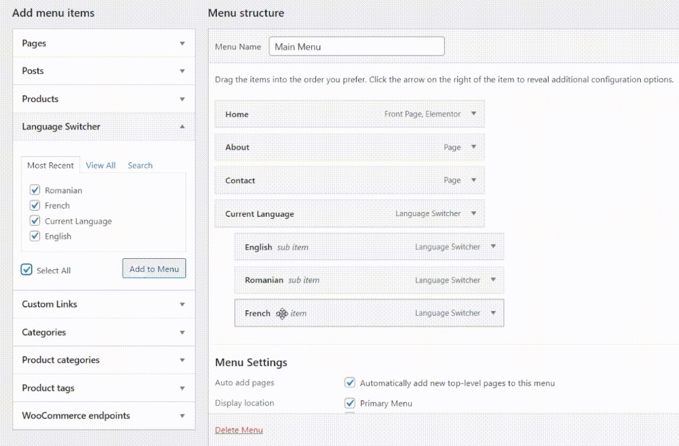
2.メニュー項目
言語スイッチャーは、他のすべてのメニュー項目とともに、メインナビゲーションメニューに表示される場合があります。 この種のスイッチャーを作成するには、[外観]、[メニュー]の順に移動し、スイッチャーを追加するメニューを選択します。 左側のリストからLanguageSwitcherを拡張します。 Webサイトに追加した言語のリストは、ここと[現在の言語]セクションにあります。
メニューにドロップダウンタイプのスイッチャーを作成するために、現在の言語アイテムの下にすべての言語要素をサブアイテムとして配置することを保証しながら、スイッチャーを表示するには、これらすべてをメニューに統合する必要があります。

Webサイトに言語スイッチャーメニューを追加したら、すべての変更を保存します。
3.フローティングスイッチャー
この形式のスイッチャーは、Webサイトのすべてのページに常に表示されるため、Webサイトのユーザーがいつでもコンテンツを翻訳できるようにする場合に非常に便利です。 まず、TranslatePressの[設定]の下にある[フローティング言語の選択]オプションがアクティブになっていることを確認し、次に[全般]タブがアクティブになっていることを確認します。

このページから、フローティングスイッチャーのダークテーマまたはライトテーマ、およびWebサイトでの位置を選択できます。 右下、左下、右上、左上は、このタイプのスイッチャーの表示の可能性です。
変更が完了したら、すべての変更を保存します。 これらは、WordPressWebサイトに言語スイッチャーを追加する方法の一部です。
あなたのウェブサイトを多言語にすることは、聴衆を増やし、あなたのウェブサイトを世界レベルに引き上げるという点で多くの機会を開きます。 このチュートリアルは以上です。 FacebookやTwitterに参加して、投稿の最新情報を入手してください。




