ブログまたはWebサイトの資料は、RSSフィードを介して機械で読み取り可能である場合があります。 ニュースアグリゲーターによく似ており、さまざまなニュースソースの変更を監視するのに最適です。 その結果、WordPress RSSブロックのおかげで、リストまたはグリッドレイアウトのいずれかで、アイテムのタイトル、作成者、日付、および抜粋を提供できます。

投稿やページにWordPressRSSブロックを実装する方法を学び、利用可能な多くのオプションと設定のすべてを発見するために読んでください。 使用方法を確認したら、最適な結果を得るためのヒントとテクニックを紹介します。 そして最後に、このユニットに関して尋ねられる最も一般的な質問を要約します。
さぁ、始めよう!
RSSブロックをどのように含めますか?
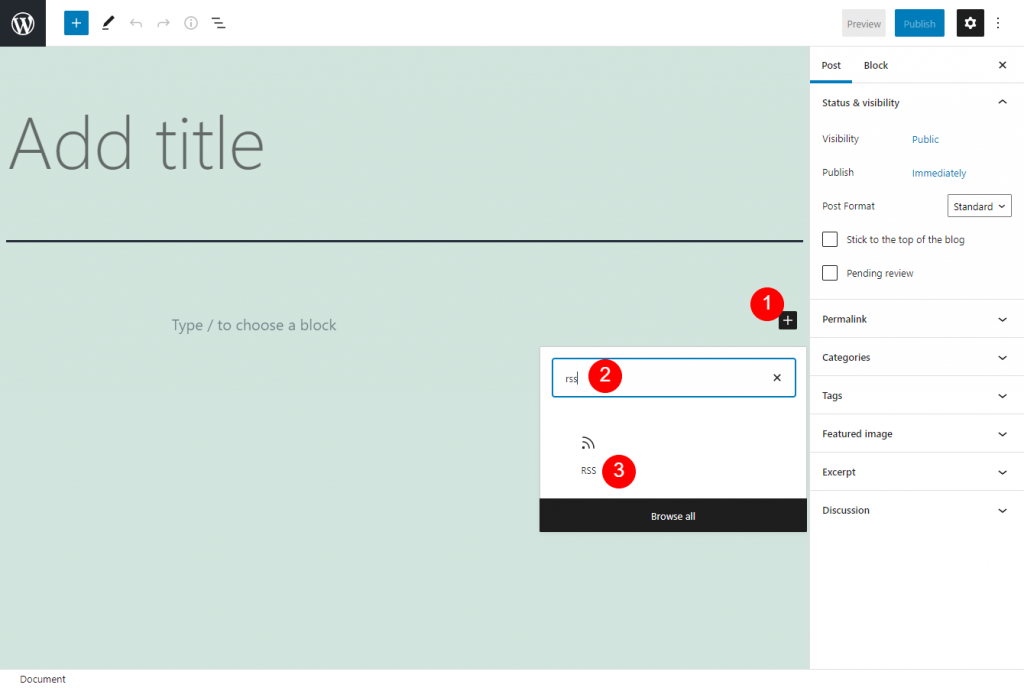
RSSブロックをWordPressの投稿やページに適用するのは簡単です。 目的地にたどり着くには、置きたい場所に行きます。 ブロックを追加したら、「RSS」を検索します。 最初のオプションのみが使用可能です。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
これらはあなたが試すかもしれないいくつかのテクニックです。 テキストエディタの段落ブロックに「/ rss」と入力してEnterキーを押すか、段落ブロックにテキスト「/ rss」を入力してEnterキーを押すことができます。 これにより、ブロックが自動的に挿入されます。
各WordPressブロックには、設定を微調整するのに役立つさまざまな設定と構成オプションがあります。 次に、次のセクションでRSSをカスタマイズする方法を検討します。
RSSブロックの設定とオプションの概要。
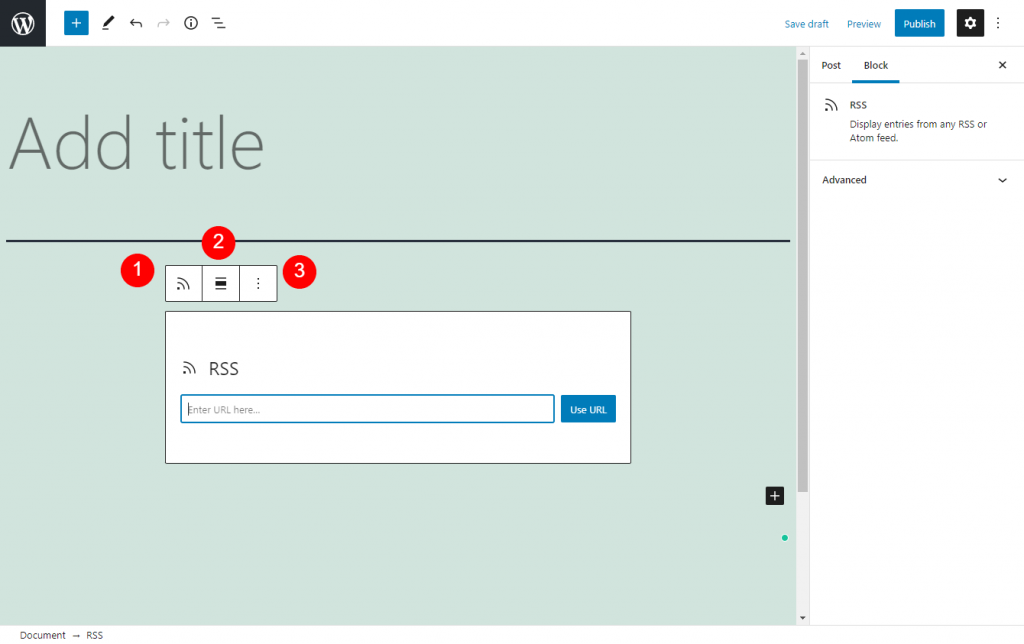
ブロックの上部にツールバーが表示され、その上に3つのアイコンが表示されます。

最初のアイコンを使用すると、ブロックのスタイルを変更したり、別の種類にすることができます。 [列]または[グループ]メニューオプションに再編成できます。
2番目の選択肢は、テキストを再配置します。 通常、デフォルトで中央に配置されます。 ただし、コンテンツを左または右に揃えることを選択できます。 画像を全幅にするか、より広いスタンスに設定するかを選択できます。
3番目のオプションは[オプション]ボタンです。 ここで他のオプションを見つけることができます。 ブロックを削除するか、図面の前に配置するか、複製するとします。
[詳細設定]セクションは、画面の右側にあります。 クリックしてこのパネルを拡大するときに、必要に応じてカスタムCSSを入力します。
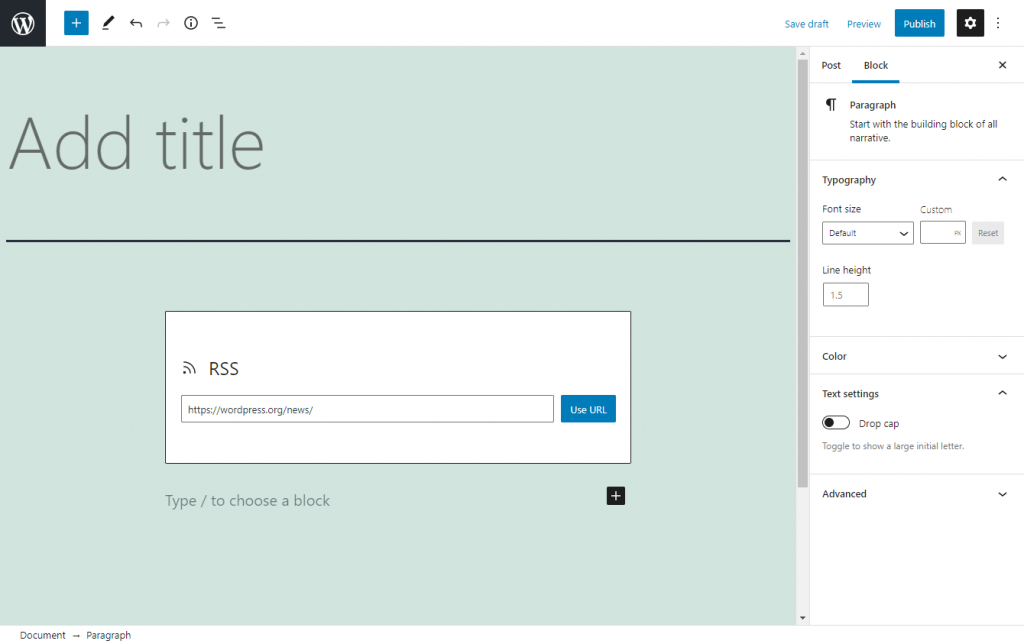
URLをコピーしてテキストボックスに貼り付ける場合は、[URLを使用]ボタンをクリックすると、テキスト内にURLが表示されます。 それを行うとすぐに、より多くのアイコンが表示されます。
次のパートでは、URLの場所を示します。 さらに、追加される設定についても説明します。
RSSブロック効果を効果的に使用するためのヒントとベストプラクティス。
RSSフィードをサイトに追加するには、コンテンツに対応するURLが必要です。 例としてWordPressニュースサイトを使用します。

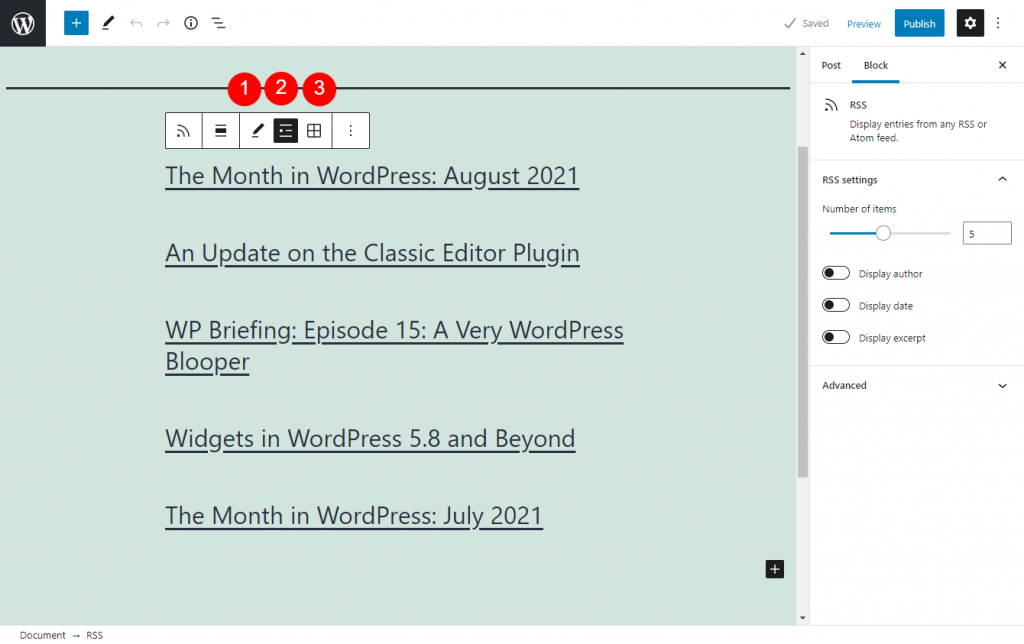
URLを追加すると、ブロックにWebサイトのコンテンツのタイトルが表示されます。 WordPressコミュニティのトップおよび最新のニュース記事は、サンプルで説明されています。
必要に応じて、独自のURLを作成できます。 ただし、WordPressはWebサイトのコンテンツのカテゴリを作成することに注意してください。 アドレス「www.yourwebsitedomain.com/feed/」を入力すると、それを表示できるようになります。
ブロックを挿入すると、さらに多くの設定と選択肢が表示されます。

これらの定義はここにあります:
鉛筆アイコンを使用すると、フィードを変更できます。 URLを変更したい場合は、こちらをご利用ください。
- 順序付けられていないリストに物事を表示する場合、リストビューは非常に貴重です。
- グリッドビューは、事前定義された列数でグリッドに配置されたフィードアイテムを表示する場合に特に役立ちます。
- 画面上部のRSS設定の見出しの下にある[ RSSのカスタマイズ]オプションを使用して、フィードをさらに調整することもできます。
投稿日、作成者、または抜粋を気にしない場合は、いつでもこれらのデータフィールドを表示できます。 見ることができるものの数も選択できます。 「5つの投稿」がデフォルトの構成です。 ただし、新しい数値を入力するか、スライダーを使用してパーセンテージを変更することはできます。
RSSフィードを再利用可能なブロックに追加して、さまざまな場所から簡単にアクセスできるようにすることも検討できます。 これらの設定を変更するには、ツールバーにある[オプション]ボタンをクリックするだけです。
RSSブロックに関するよくある質問
現時点では、RSSブロックとその利用方法について知っておく必要のあることはこれ以上ありません。 要素に関して最もよくある質問のいくつかに対処して、知る必要のあるすべてをカバーしましょう。
WordPressのRSSブロックはどこにありますか?
WordPressでRSSブロックを見つける2つの方法は次のとおりです。まず、追加するページまたは投稿の[ブロックの追加]ボタンをクリックします(プラスアイコンでマークされています)。 次に、検索エンジンのRSSセクションで最初のオプションを選択し、「rss」を検索します。
エディタの段落ブロックに「/ rss」を入力するには、2番目のアプローチを使用します。 Enterキーを押すとすぐに、挿入が自動的に行われます。
RSSブロックとは何ですか?
このブロックを使用して、RSSフィードをサイトに追加できます。 このウィジェットを使用して、自分のサイトまたは別のサイトに投稿、ストーリー、および更新を完全に生成できます。 すべてのものが即座にシームレスに更新されます。 この機能は、各投稿のタイトル、作成者、日付、抜粋、およびブログとその作成者のタイトルを表示します。
WordPressのRSSブロックはどこで使用できますか?
ブロックエディタープラグインは、ブロックエディターを使用できるすべてのWordPressの場所に適しています。 別の言い方をすれば、ブログやWebサイトのどこでも使用できます。 テーマの変更をWordPressウィジェットに適用する場合にも便利です。
結論
Webサイトの管理には、訪問者が情報を表示してすぐに利用できるようにすることが含まれます。 ただし、サイト上のさまざまなソースからの情報を集約してブロードキャストするのが難しい場合があります。 WordPress RSSブロックを経由して、これはブログのRSSフィードが配置されている場所です。
この機能によってコンテンツをフィードに簡単に表示する方法の詳細については、この記事をお読みください。 ブロックを配置した後、設定を選択してフィードの表示方法を調整できます。 ここに2つの良い例があります:名前、著者、日付、および記事の抜粋は、コンテンツを紹介するための優れた方法です。




