テーブルベースのデータベースにアクセスできることは、多くの WordPress サイトにとって便利な機能です。これらを使用すると、サイト訪問者にとってわかりやすい方法でデータを表示でき、情報を整理、比較、および分類するために使用できます。したがって、WordPress でテーブルを作成する方法を知ることは、非常に貴重なスキルです。

HTML テーブルを手作業で作成する従来の方法は時間がかかり、非効率的です。また、表ブロックを備えた新しい Gutenberg エディターが登場するまで、WordPress にはこの種のサポートが組み込まれていませんでした。幸いなことに、CMS には、サイトにテーブルを簡単に追加できるプラグインが多数あります。
TablePressが最も広く使用されています。ビジュアルエディターで表を作成し、文章にシームレスに統合します。 700,000 を超えるインストール数と平均レビュー スコアが 4.5 つ星であるという事実は、そのパフォーマンスが素晴らしいことを示唆しています。
ElementorとTablePress を使用して WordPress サイトに美しい表を作成する方法を学びましょう。この記事では、プラグインとその機能を紹介し、新しいテーブルの作成とテーブルのインポートとエクスポートの手順を説明し、関連する拡張機能について説明します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるWordPress にテーブルを追加する
この投稿の実際のハウツーに入る前に、使用するプラグインについて説明しましょう。
すでに確立されているように、TablePress は同時代の製品の中で最高レベルの導入率を誇っています。この理由として最も可能性が高いのは、特に初心者にとっての使いやすさです。そのアサーションは以下で確認できます。ただし、このプラグインには他とは異なる機能があります。
- さまざまな形式からデータをインポート – TablePress では、表を簡単に作成できるだけでなく、さまざまなソース (Excel、CSV、HTML、JSON) からデータをインポートすることもできます。スプレッドシート データは、手動入力を必要とせずにすぐに使用できるようになります。
- エクスポート可能性 - 逆に、テーブルを TablePress からさまざまな種類のファイルにエクスポートできます。これにより、データを自由にコピーして Excel スプレッドシートに貼り付けたり、その他の適切な方法で使用したりすることができます。
- 拡張性 – TablePress の開発者は、コア プラグインに加えて、多数の拡張機能を作成しました。これらを利用して、列フィルター、PDF エクスポート オプションなどをテーブルに追加できます。この記事の結論で、これについてさらに詳しく説明します。
TablePress と Elementor を使用して WordPress でテーブルを作成する
TablePress プラグインを使用して WordPress で新しいテーブルを作成する基本から始めます。
TablePress をインストールする
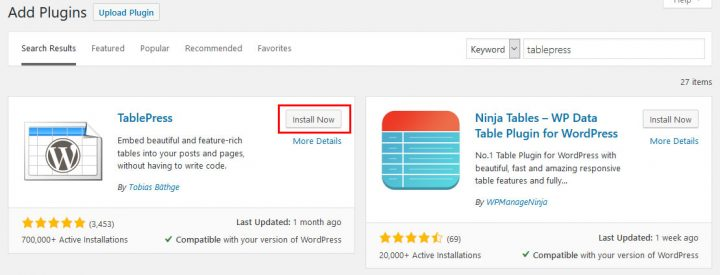
当然のことながら、 TablePress アドオンのセットアップが最初の作業です。これは、他の WordPress プラグインをインストールするのと同じ方法で可能です。 [プラグイン] > [新規追加] に移動し、検索バーにプラグインの名前を入力して、[インストール] をクリックするだけです。

プラグインをサイトにアップロードした後は、必ずプラグインをオンにしてください。
新しいテーブルを追加する
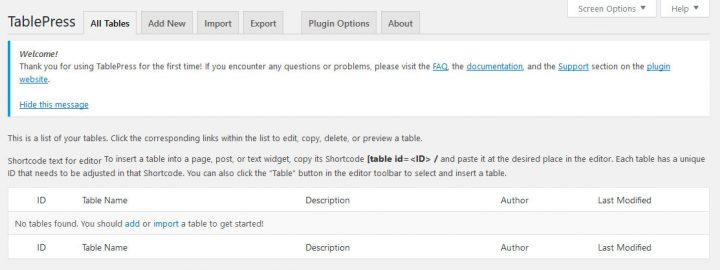
TablePress が有効になると、WordPress 管理メニューに新しいオプションが表示されます。選択するとここに移動します。

WordPress サイトのテーブル関連のタスクはすべて、このセクションで処理できます。サポートが必要な場合は、上部にある他のリソースへのリンクを参照してください。
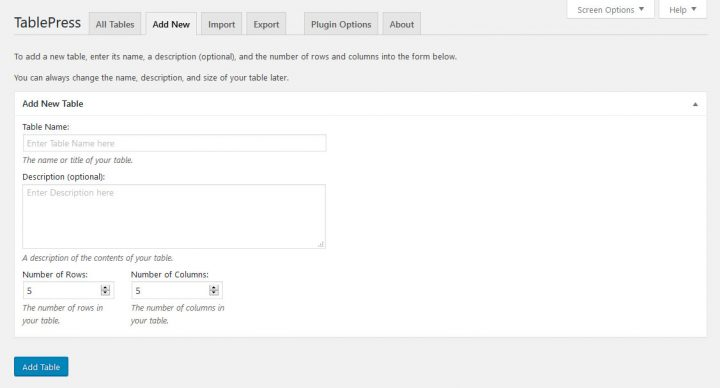
新しいテーブルを作成するには、[新規追加] ボタンを選択します。そうすると、次の場所に到着します。

テーブルを作成するには、テーブルに名前を付け、必要に応じて説明を入力し、必要な行と列の数を決定するだけです。準備ができたら、メニューから [テーブルの追加] を選択します。
テーブルにコンテンツを記入する
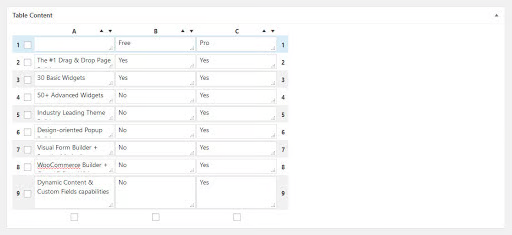
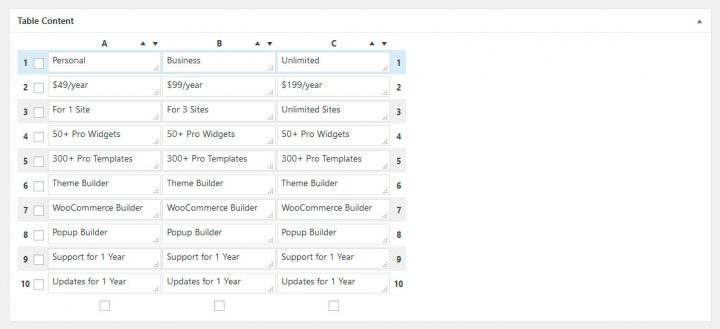
これに続いて、テーブルのセルへのデータの入力を開始できます。スプレッドシートの使用経験がある場合は、これに問題はありません。

小さな矢印アイコンを使用して行と列を並べ替えたり、行と列をドラッグ アンド ドロップして並べ替えたりできます。 Elementor Proの使用を支持する説得力のある理由を探している場合は、ここで見つけることができます。
詳細オプションの構成
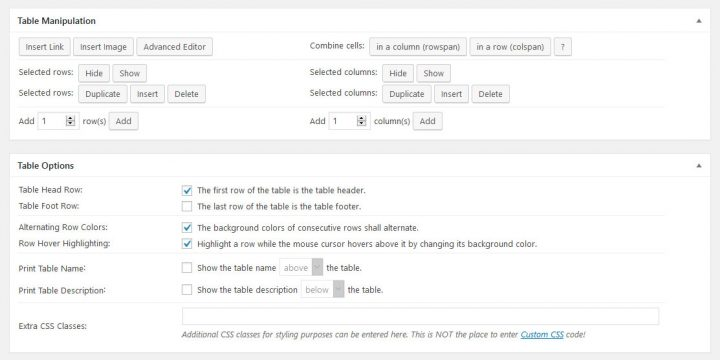
テーブルの操作および書式設定のための追加オプションを以下に示します。

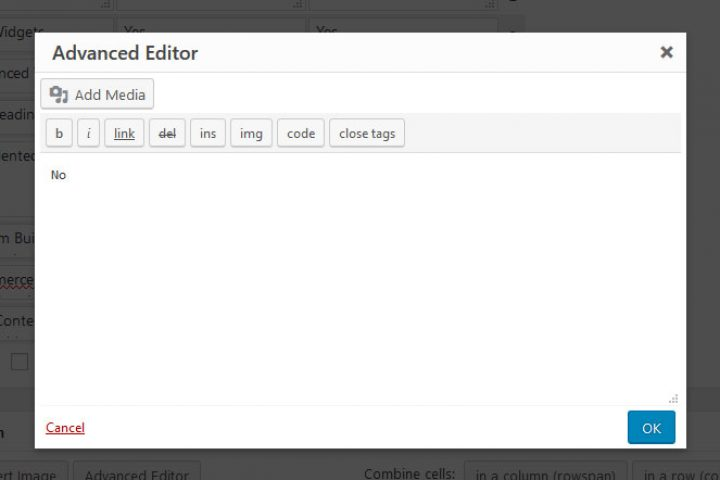
上部にある洗練されたエディタを使用して、テキストだけでなくリンクや画像などのメディアを追加できます。 3 つの方法のいずれかを使用してセルにコンテンツを追加するには、まず必要なボタンを選択し、次にセルを選択します。プラグインを有効にすると、3 つの選択肢すべてに対する標準設定メニューが表示されます。

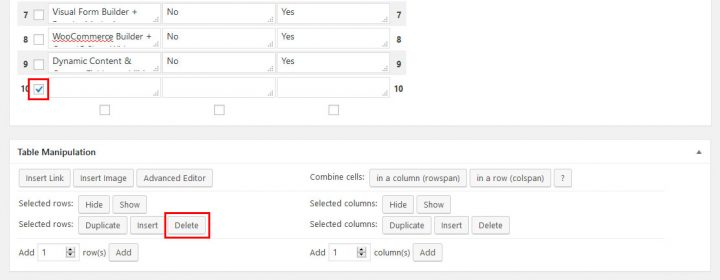
行や列を非表示にしたり、既存のセルのコピーを作成したり、新しいセルを追加したり、既存のセルを削除したり、新しいセルを追加したりすることもできます。横にある対応するラジオ ボタンをクリックして、変更する内容を指定します。

[テーブル オプション] メニューでは、ヘッダーやフッターを追加するなどして、テーブルの外観を変更できます。行の色、行の上にカーソルを置いたときの外観、表のタイトルと説明の表示方法を変更できます。さらに、CSS クラスを使用して独自のスタイルを適用できます。
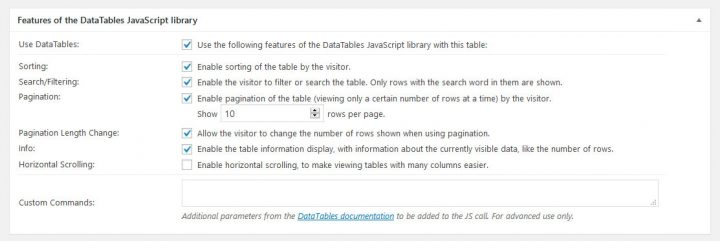
最後に、テーブルの JavaScript ライブラリのさまざまな側面を調整するためのボタンのセットが表示されます。

横スクロールバー、検索バー、ページ番号バーがあり、表を並べ替えることができます。ユーザー指定のパラメータ用のスポットも提供されます。
サイトに表を表示する
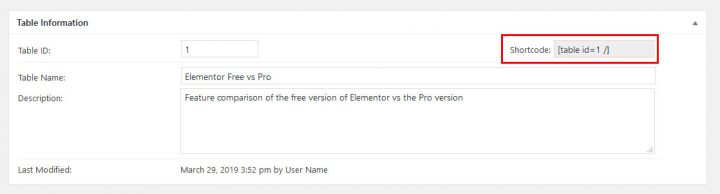
ページの下部にあるボタンを使用して、完成したテーブルを確認したり、保存したりできます。右上隅にあるショートコードを確認することは、保存後の最も重要なステップです。

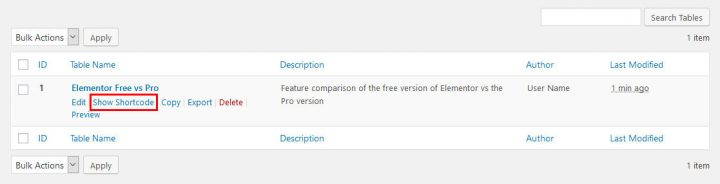
それを使用して、WordPress サイトにテーブルを追加します。いつでもテーブルのリストに戻って [ショートコードの表示] をクリックして、どのように表示されるかを確認できます。

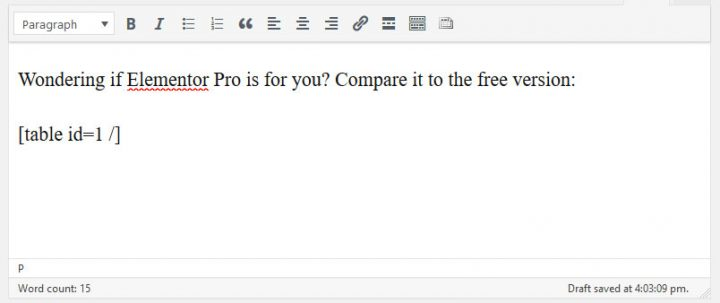
ショートコードをテキスト ウィジェット、投稿、またはページに貼り付けると、そこに表が表示されます。

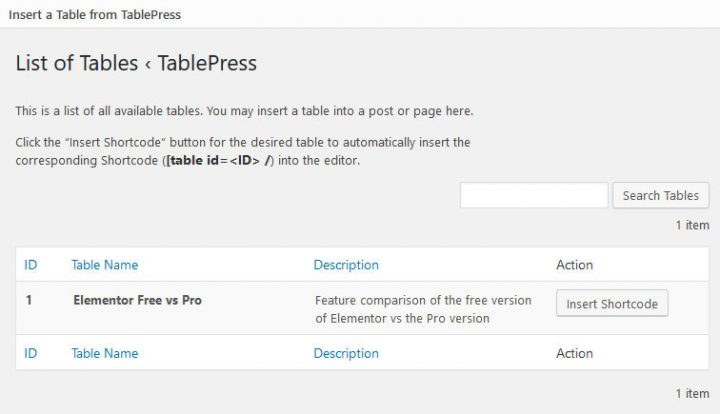
TablePress には、標準の WordPress エディターに表を挿入するためのボタンも追加されています。

これをクリックすると、テーブルのショートコードと、コンテンツに追加するためのボタンが表示されます。

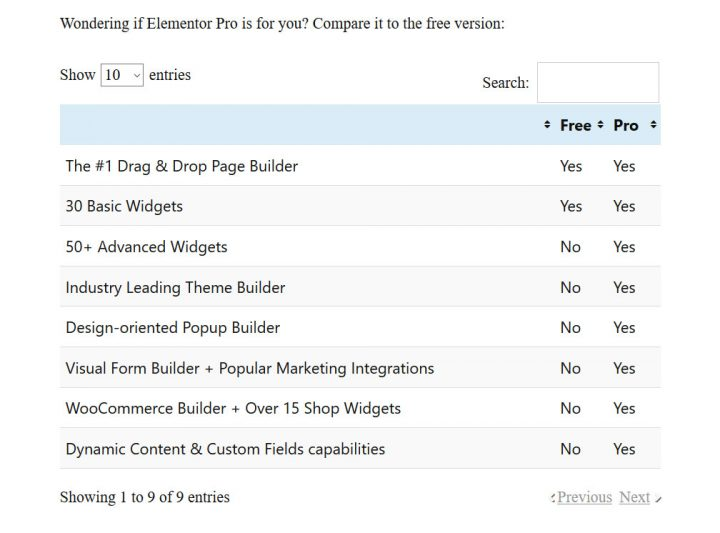
いずれの場合も、ページ上ではこのように表示されます。検索機能とページ番号に注意してください。

Elementor で TablePress テーブルを使用する
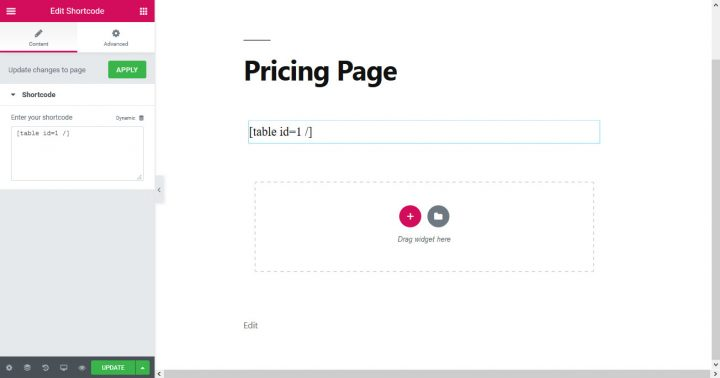
Elementor を使用すると、単一の投稿などのテンプレートにテーブルを含めることもできます。これは簡単です。使用したいテンプレートを開き、左側でショートコード ウィジェットを探し (検索バーが役に立ちます)、表を表示したい場所にドロップするだけです。
次に、テーブルのショートコードを左側のフィールドに貼り付ける必要があります。 TablePress のプレビュー ウィンドウにはショートコードのみが表示され、実際のテーブルは表示されないことに注意してください。

ただし、気にしないでください。テーブルは、テンプレートのプレビューまたは最終バージョンに正しく表示されます。
テーブルの再編集
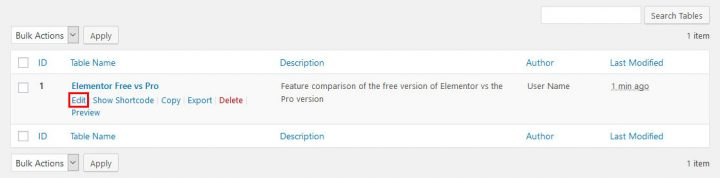
いつでも TablePress のプライマリ メニューに戻って、テーブルの 1 つに変更を加えることができます。リスト内のテーブル名の上にカーソルを置くと、編集可能になります。

これをクリックすると、標準の編集画面が表示され、必要な調整を行うことができます。テーブルを更新すると、テーブルが使用されているすべての場所にその変更が反映されます。
TablePress を使用してテーブルをインポートする
すでに述べたように、情報は手で入力する代わりにファイルから取り込むことができます。 TablePress に慣れている場合は、新しいテーブルを作成するのと同じくらい簡単であることがわかるでしょう。
テーブルをインポートする
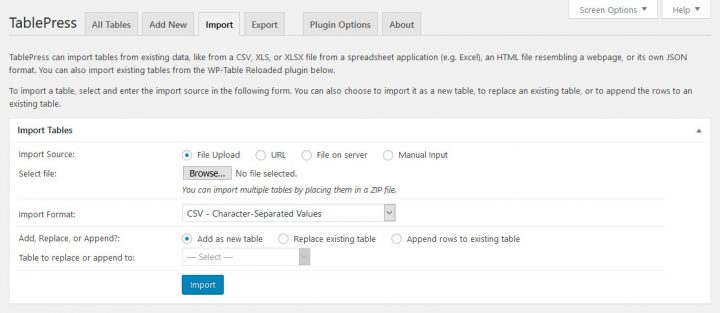
TablePress > テーブルのインポート (ナビゲーション バーからもアクセス可能) には、この目的に関連するすべての設定が含まれています。

まず入力として使用する適切なデータ フィードを見つけます。これは、ファイルのアップロード、URL の使用、サーバー上のファイルへのアクセス、入力 (コピー アンド ペースト) など、さまざまな方法で行うことができます。
この目的のために、ファイルを使用する必要があります。これを行うには、[参照] ボタンを選択し、追加するスプレッドシートを見つけます。完了したら、ドロップダウン メニューから形式 (CSV、HTML、JSON、または Excel) を TablePress に指定します。
この情報を使用して、新しいテーブルを作成したり、既存のテーブルを更新したり、既存のテーブルに追加したりできるのは素晴らしいことです。後の 3 つの方法を使用する場合は、適切なテーブルを手動で選択する必要があります。
必要に応じて設定を変更し、「完了」ボタンをクリックします。
チェックとフォーマット
テーブルをインポートすると、以前と同じページが表示されます。

この時点ですべての情報を正しく入力する必要があります。したがって、あとは視覚的および機能的な設定を行うだけです。
あなたのサイトに表示する
次に、同じショートコードを使用して、インポートしたテーブルをサイト上の任意の場所に配置できます。
TablePress – テーブルのエクスポート
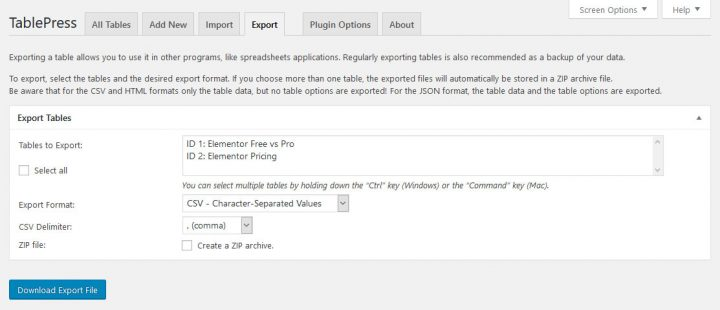
最後に、プラグインのエクスポート機能について説明します。 [TablePress] > [テーブルのエクスポート] にこの機能があるのは明らかですが、メイン メニューの上部にあるタブからアクセスすることもできます。この画面には、これらのオプションの両方からアクセスできます。

まず、エクスポートするテーブルを選択します。 WordPress サイト上のすべてのテーブルをエクスポートするには、テーブルを 1 つずつ選択し、[CSV または Excel にエクスポート] ボタンをクリックします。目的のエクスポート形式 (カンマ区切り値 (CSV)、HTML、または JSON) と、以下の CSV エクスポートの値の間の区切り文字 (カンマ、セミコロン、またはタブ) を選択します。 zip アーカイブを生成することも選択できます。複数のテーブルを一度にエクスポートする場合、このオプションは必須です。
選択が完了したら、[エクスポート ファイルのダウンロード] ボタンをクリックしてファイルをダウンロードできます。
利用可能なプラグイン オプション
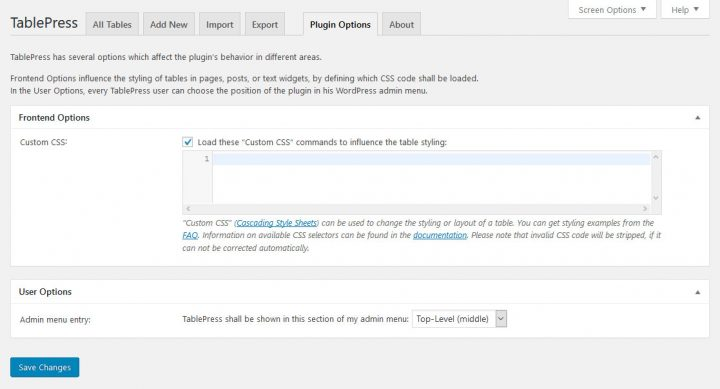
TablePress には非常に最小限のオプション メニューがあります。

これらのオプションの主な焦点は、カスケード スタイル シート (CSS) によるテーブルの書式設定です。開発者は、必要な場合やよくわからない場合に役立つ大量のドキュメントを提供しています。その下には、メイン メニュー項目の順序を並べ替えるスライダーがあります。プラグインを削除するためのリンクといくつかの役立つヒントがページの下部に表示されます。プラグインの追加機能の一部は、それだけでは不十分な場合に備えて、次のアドオンにリストされています。
便利な TablePress アドオン
冒頭で述べたように、TablePress には追加できるプラグインがいくつかあります。最も役立つアドオンを以下にまとめます。
ただし、すべて無料で使用できるにもかかわらず、一部には「プレミアム」というラベルが付いています。

これらは苦労して作成されたものであり、作者は配布と引き換えに金銭の寄付を要求します。
- レスポンシブ テーブル – デフォルトの TablePress テーブルはモバイル対応ではありません。それはこのアドオンで修正できます。モバイル デバイスと互換性のあるテーブルを作成するには 3 つの方法があり、それぞれに独自の手順と例のセットがあります。
- 自動 URL 変換 - このアドオンは、多数の URL を含むテーブルを作成する場合に便利です。貼り付けられた URL は、ボタンを必要とせずにクリック可能になります。
- DataTables 並べ替えプラグイン – 通貨、テキスト付きの数値、日付範囲を個別に並べ替えられるようになりました。
- DataTables ボタン – このアドオンを使用すると、複数のラジオ ボタンをテーブルに簡単に挿入できます。 PDF および Excel ファイル形式だけでなく、クリップボードにコピーする機能も備えています。
- DataTablesFixedColumns – テーブルの残りの部分が水平にスクロールされている間、列が静止したままになるようにテーブル内の列を設定します。
- DataTablesFixedHeader – 列ソリューションと同じことがヘッダーにも当てはまります。
- [テーブル] ショートコードの変更 – 他のアドオンやデザイン選択との非互換性を回避するために (または単に) TablePress ショートコードの名前を変更できます。
- 周期表の自動インポート - 所定の間隔でソーステーブルからデータを自動的にインポートするようにします。
最終的な考え
TablePress が、テーブルを作成して組み込みたい WordPress ユーザーにとって最もダウンロードされるプラグインであるのには十分な理由があります。その結果、プロセスが簡素化され、より快適になります。 Web サイト上の情報を構造化する必要がある場合は、このプラグインを強くお勧めします。
これで、TablePress の使用方法、 Elementorサイトにテーブルを表示する方法、外部テーブルからデータをインポートする方法、およびサイトからテーブルをエクスポートする方法がわかりました。また、使用できるさまざまなプラグインや拡張機能についても説明しました。手順は簡単です。
ここまでで、自分の WordPress サイトにテーブルを作成する能力に自信が持てるようになったはずです。




