Diviを使用してレイアウトを設計する際の最も興味深い側面の1つは、さまざまなアプローチを採用できることです。 コンテンツを含むモジュールは優れた例です。 コンテンツオプションを直接使用することも、他のモジュールと組み合わせて、真にユニークなデザインを作成することもできます。 たとえば、モジュールの組み合わせにより、スティッキー要素を作成できます。 このチュートリアルでは、このチュートリアルで紹介文の情報を正常にスクロールできるようにしながら、 Diviの紹介文モジュールをスティッキーにする方法を検討します。

デザインプレビュー
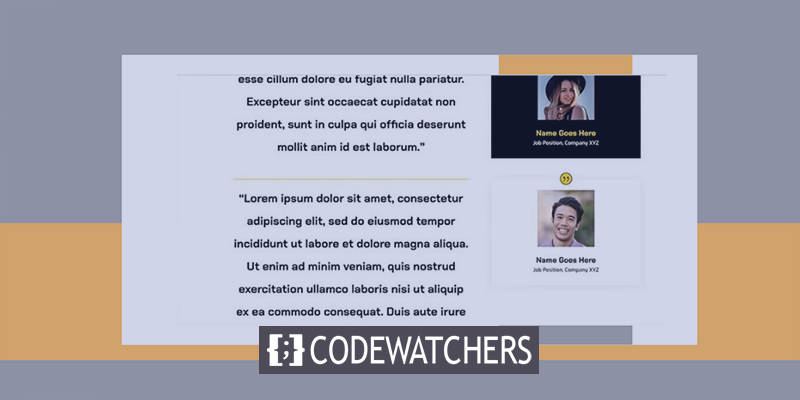
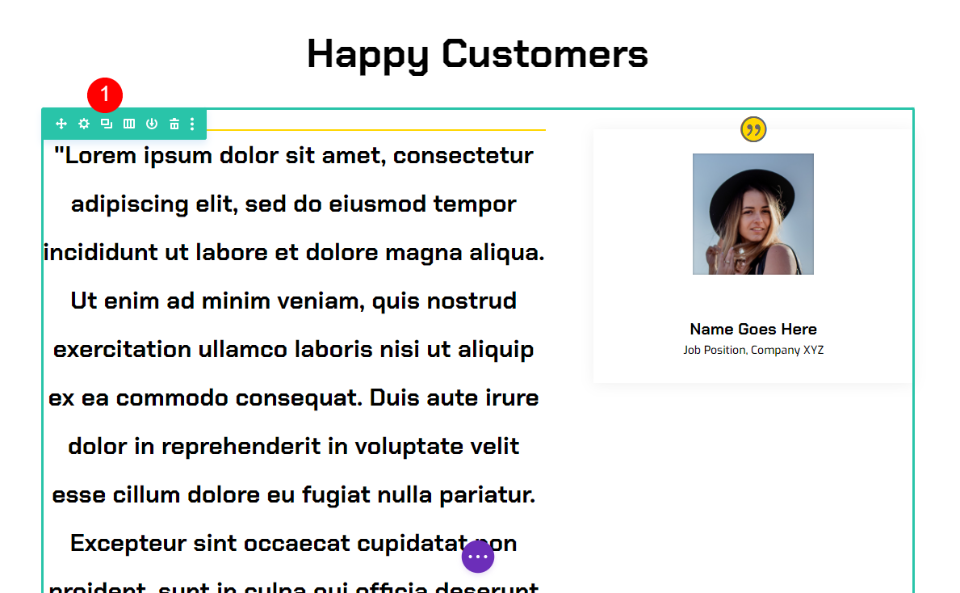
これが、私たちが作成するものの概要です。 このデザインのモバイル版は粘着性がないため、プレビュー用にデスクトップ版のみを展示しています。
レンプレート
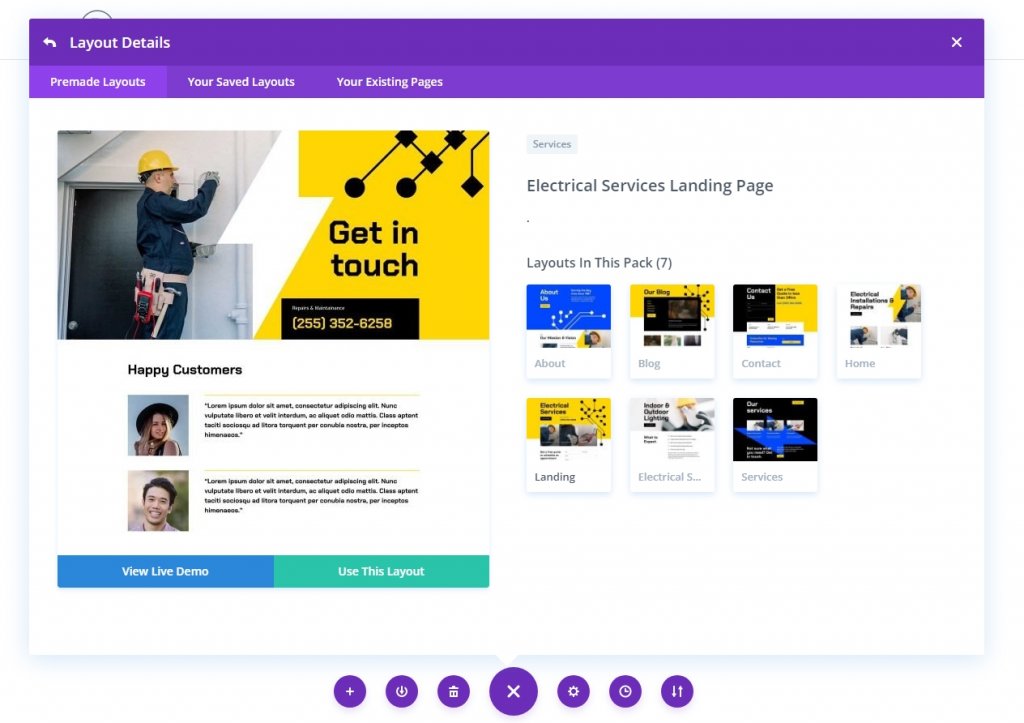
出発点として、 Diviの無料のElectrical ServicesLayoutPackのランディングページを使用します。 このページでお客様の声を見ることができますが、それらは完全に異なるスタイルです。 新しいスタイルに合わせて、お客様の声を新しいものに更新します。 ただし、設定を表示できるように名前を変更します。

このチュートリアルでは、2つのモジュールを使用して紹介文を作成します。 画像、名前、役職、会社名は、紹介文モジュールを使用して表示されます。 紹介文の内容にはテキストモジュールを利用します。 テキストモジュールは通常どおりスクロールし続けます。 ユーザーが紹介文を読み終えるまで、紹介文モジュールはそのまま残ります。 その後、紹介文モジュールは残りのテキストと一緒にスクロールできるようになります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める粘着性のある紹介文のセクションをデザインする
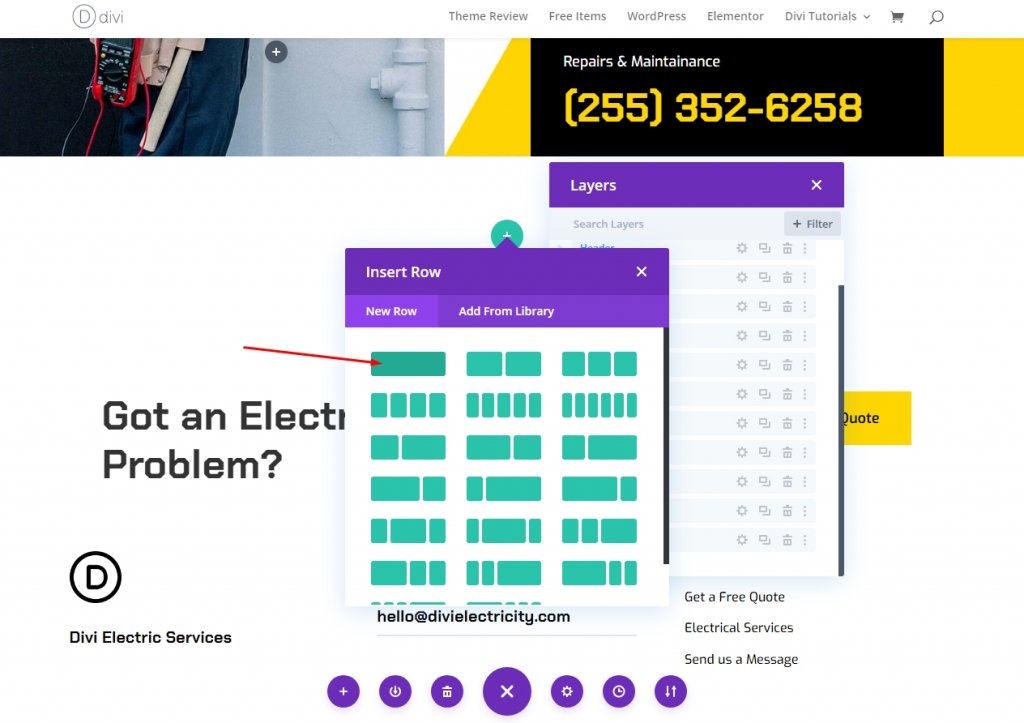
新しいセクションに単一列の行を追加することが最初のステップです。 タイトルはこの行の中央に配置されます。

タイトルテキスト
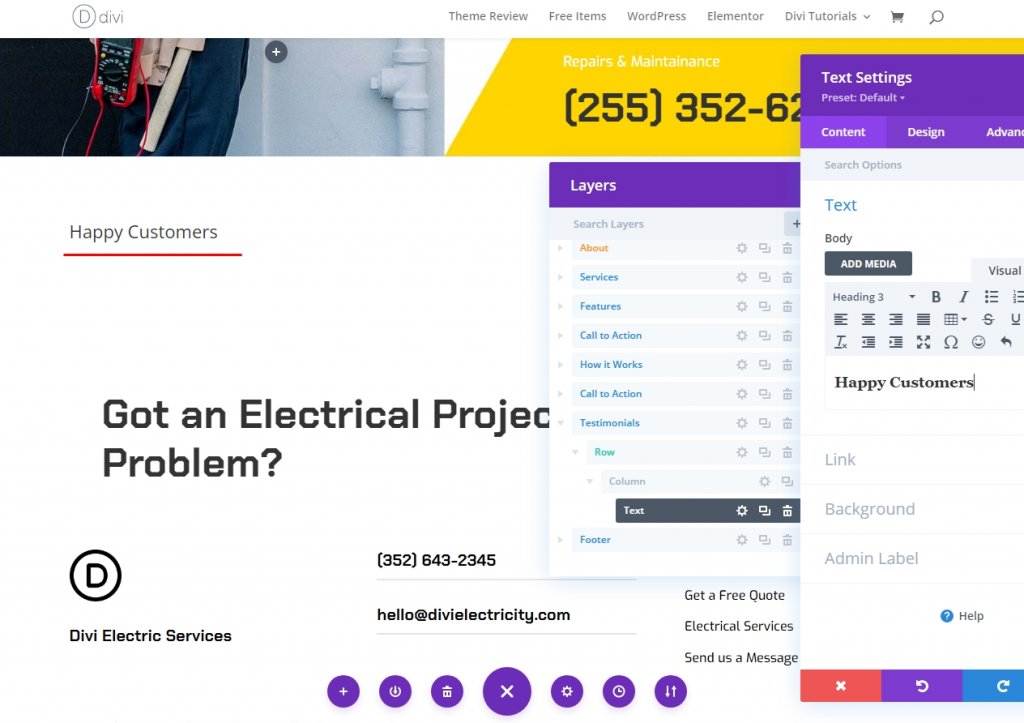
次に、この新しい行にタイトルテキストモジュールを追加します。

設定を開き、以下の調整を行います。
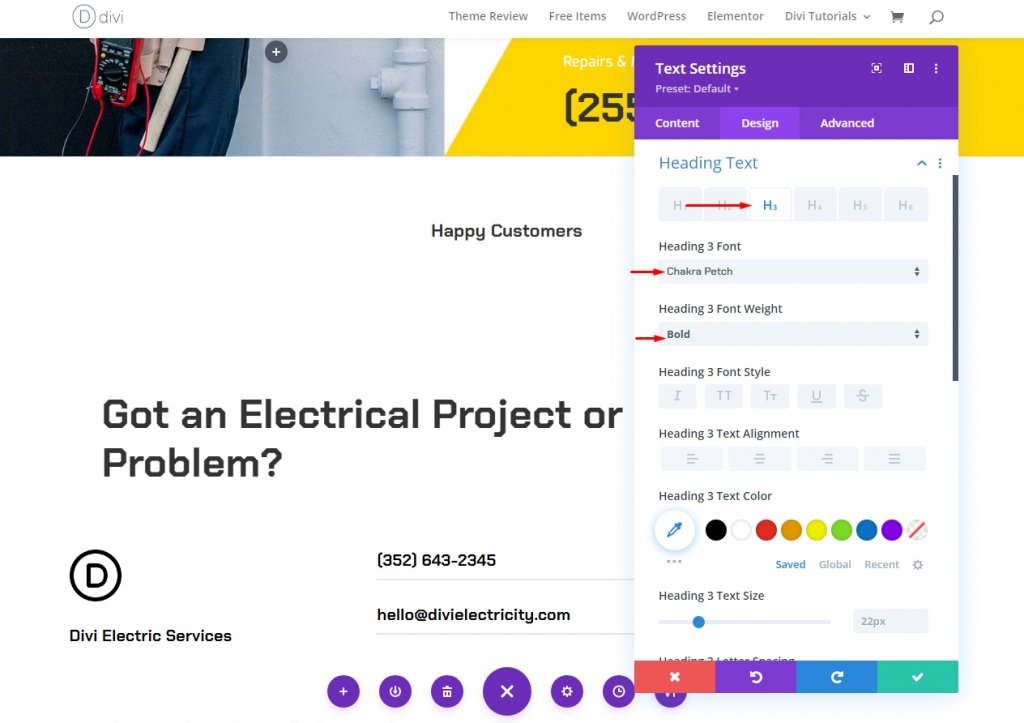
- テキスト:見出し3
- コンテンツ:幸せな顧客

デザイン設定
[デザイン]タブで、以下を変更します。
- テキストの配置:中央揃え
- フォント:Chakra Petch
- 重量:太字
- 色:#000000

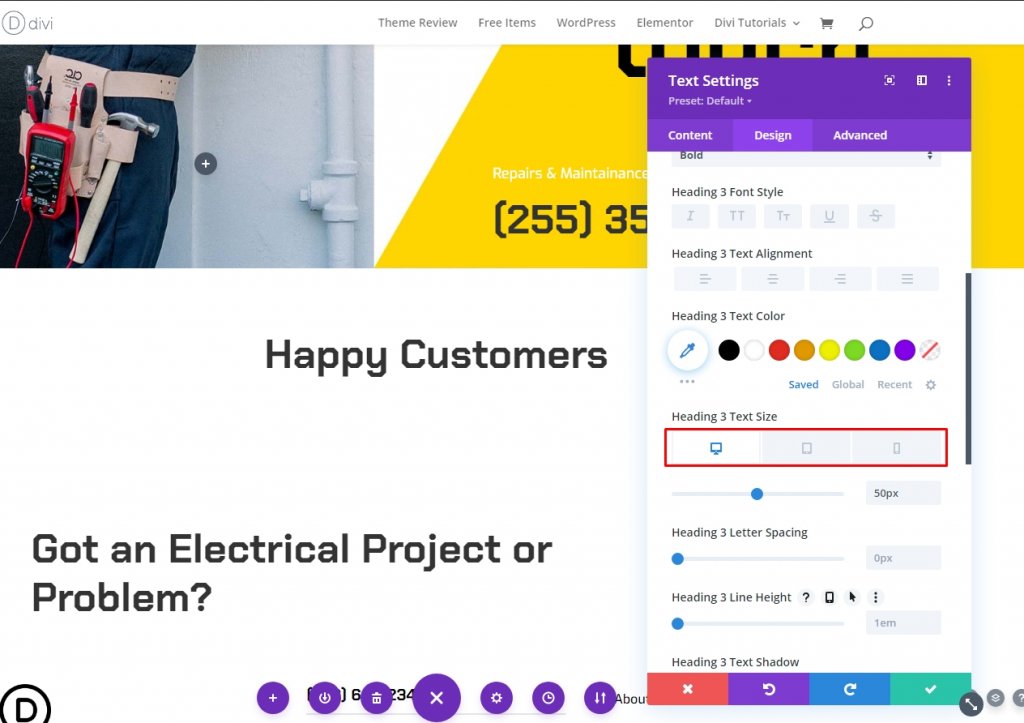
そして、すべてを締めくくるには、デスクトップとタブレットで50ピクセル、携帯電話のモバイルデバイスで20ピクセルのフォントサイズを選択します。 変更を保存して、モジュールの構成を終了します。
- サイズ:デスクトップ50ピクセル、タブレット28ピクセル、電話20ピクセル

最初の推薦状の行
続いて、タイトルの下に2 / 3、1/3行を配置します。 この行には、最初の証言が含まれます。

行設定
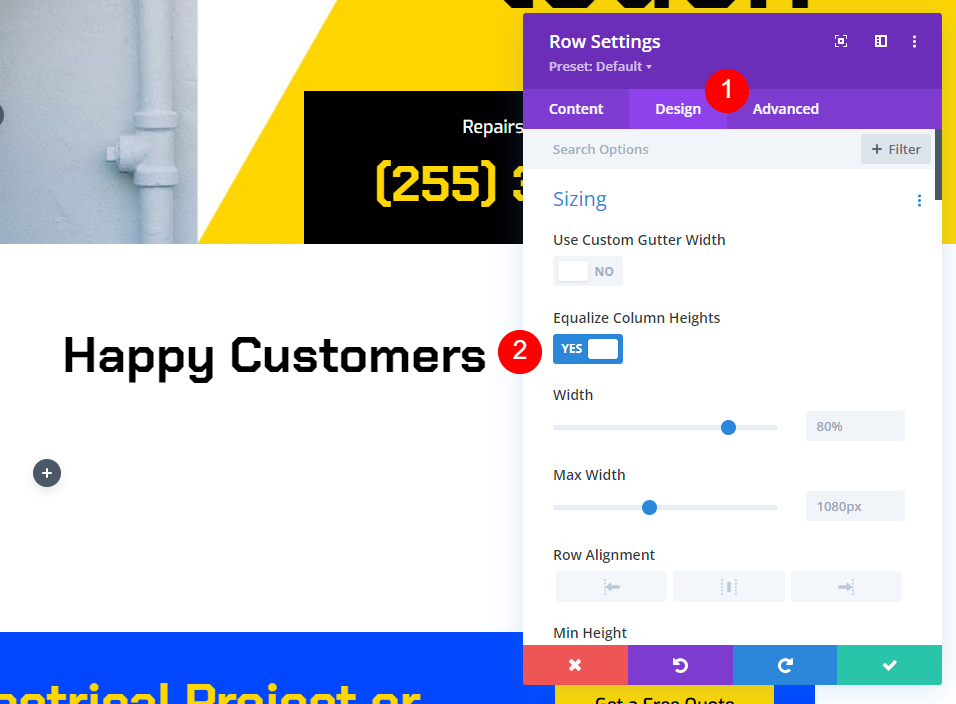
[デザイン]タブを選択し、[列の高さを均等化]チェックボックスをオンにします。
- 列の高さを等しくする:はい

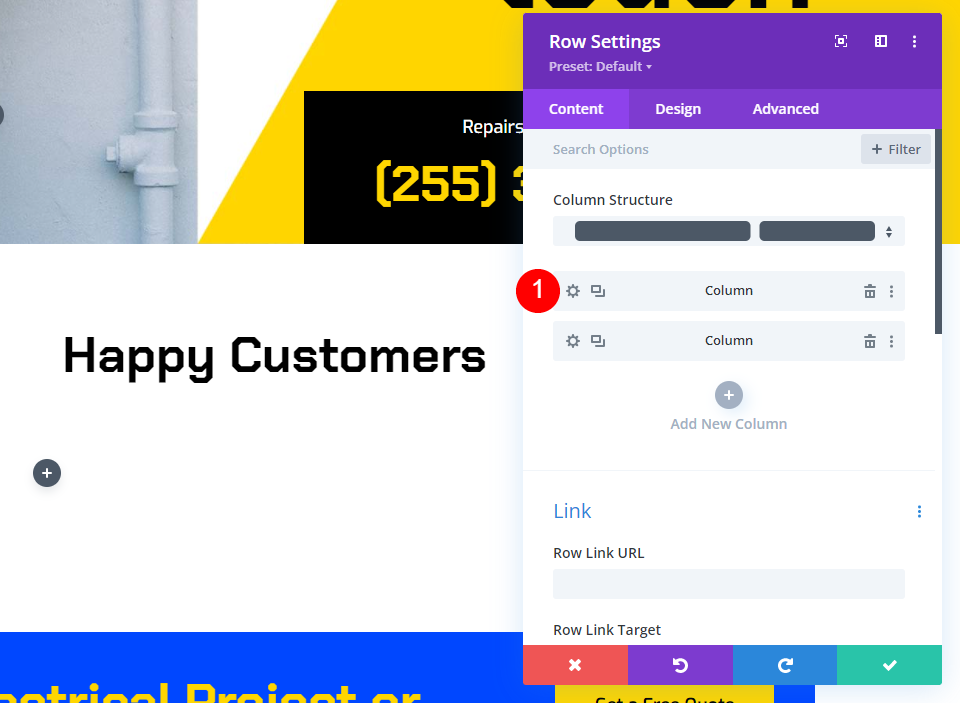
列設定
行の設定と併せて最初の列の設定を開きます。 [境界線スタイル]ドロップダウンメニューから[上部の境界線スタイル]を選択します。 幅は2px、色は#ffd600である必要があります。 行構成を閉じます。 これにより、以前に置き換えたものと同様に、紹介文の上に黄色の線が追加されます。

- ボーダースタイル:トップ
- 上枠の色:#ffd600
- 幅:2px

紹介文
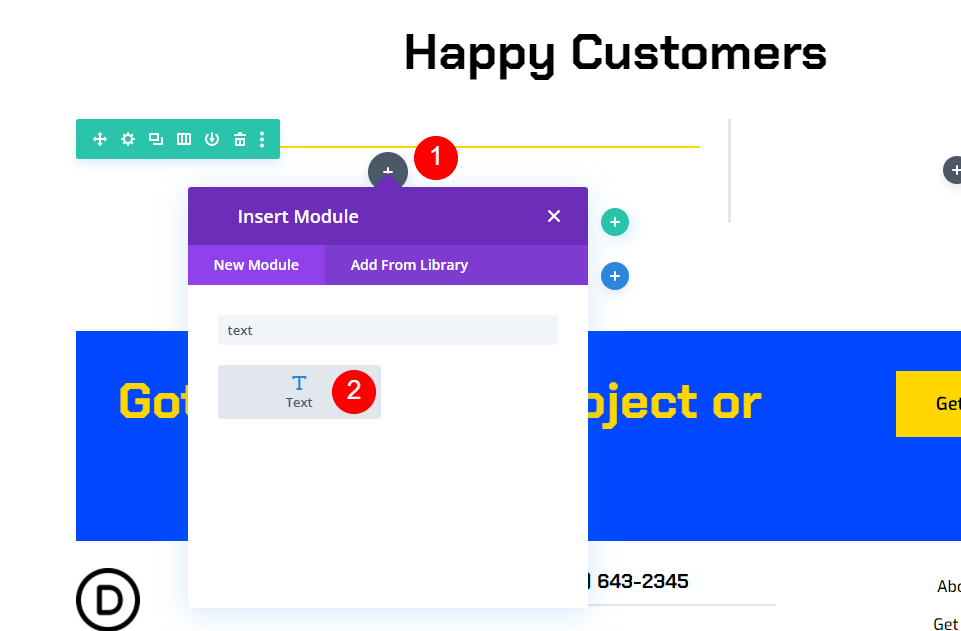
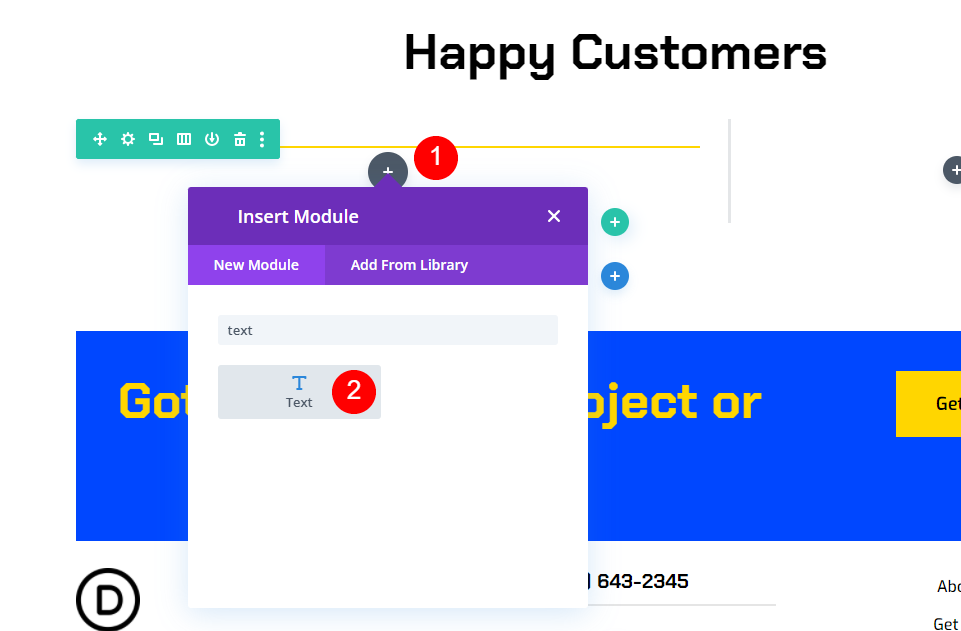
続いて、紹介文のコンテンツを含むテキストモジュールを追加します。 左側の列の黄色い線の下に、テキストモジュールを追加します。

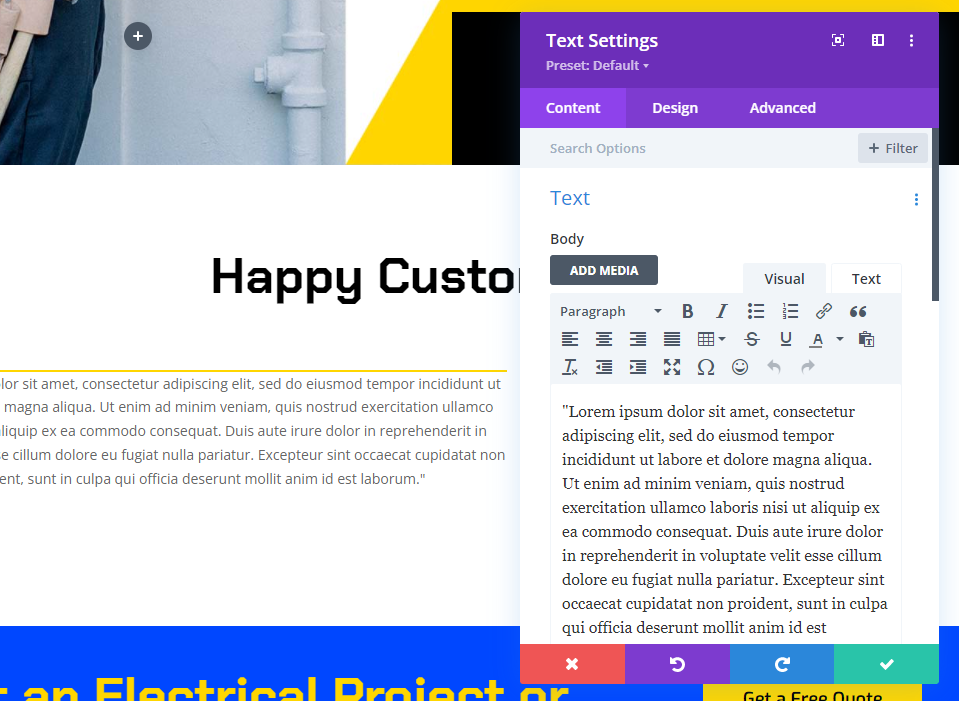
お客様の声のテキスト設定
続いて、紹介文のコンテンツを含むテキストモジュールを追加します。 左側の列の黄色い線の下に、テキストモジュールを追加します。

紹介文のコンテンツをコンテンツエディタに入力します。

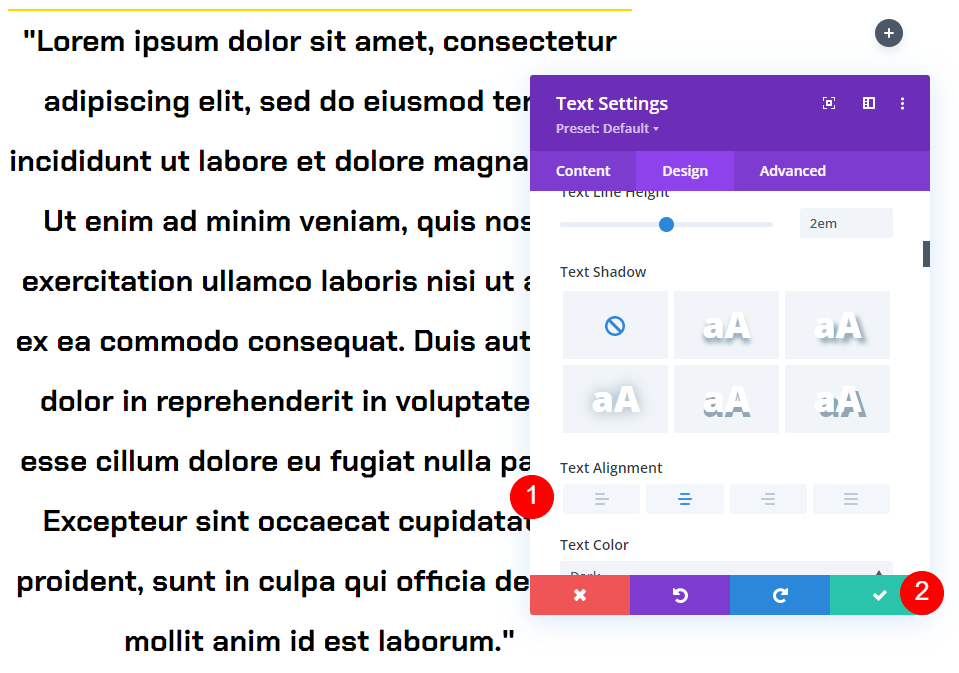
次に、[デザイン]タブに移動します。 フォントスタイルとしてChakraPetchを選択します。 太さとして太字、色として黒を選択します。 テキストサイズとして、デスクトップに30px、タブレットに14pxを選択します。 電話の構成はタブレットと自動的に同期されるため、何も更新する必要はありません。 TextLineHeightプロパティは2emに設定する必要があります。 これにより、注目を集める巨大な印刷物の紹介文が作成されます。
- フォント:Chakra Petch
- 重量:太字
- カラー:ブラック
- サイズ:デスクトップ30ピクセル、タブレット14ピクセル
- 線の高さ:2em

[テキストの配置]ドロップダウンメニューから[中央揃え]を選択します。 テキストモジュールの構成を閉じます。
- 配置:中央揃え

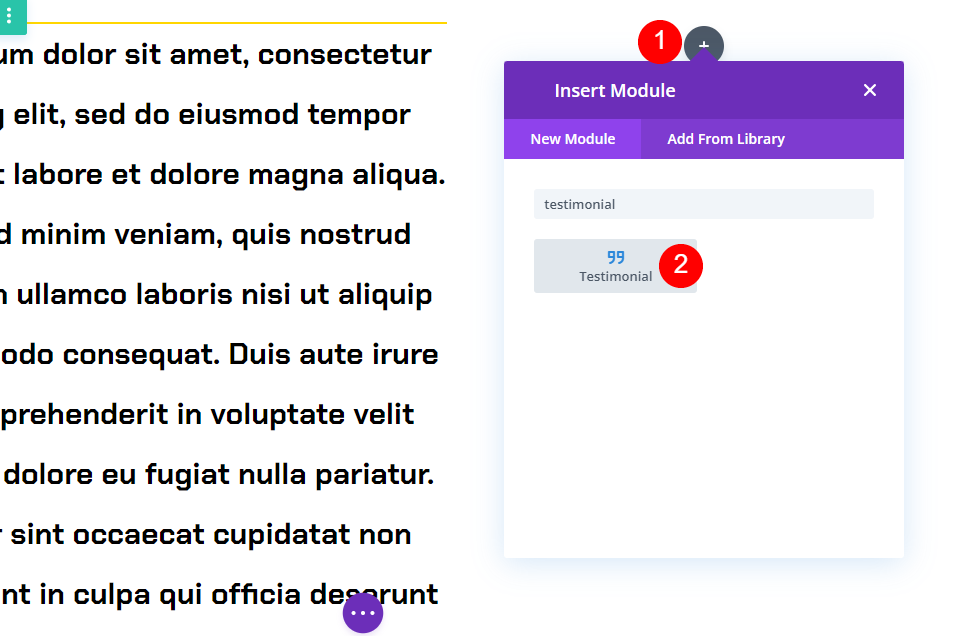
お客様の声モジュールの設定
次に、右側の列に紹介文モジュールを追加します。 これは粘着性があり、個人の名前、会社名、役職、写真が含まれます。

コンテンツ設定
モジュールの設定に紹介文の内容を入力します。 Bodyセクションは空白のままにします。 これは、テキストモジュールを使用して実現されました。
- 著者
- 職名
- 会社
- 画像

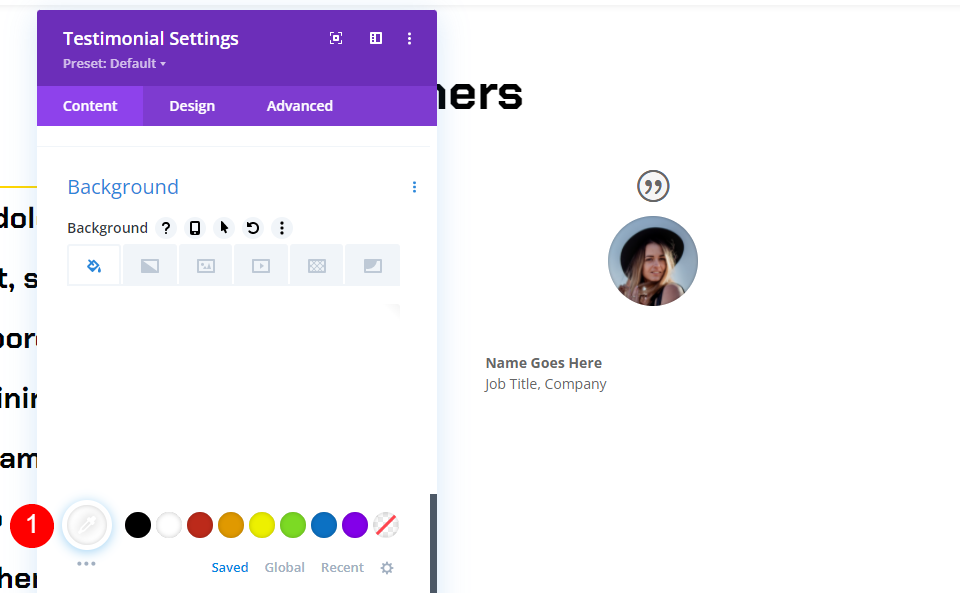
下にスクロールして、背景を白に設定します。
- 背景:#ffffff

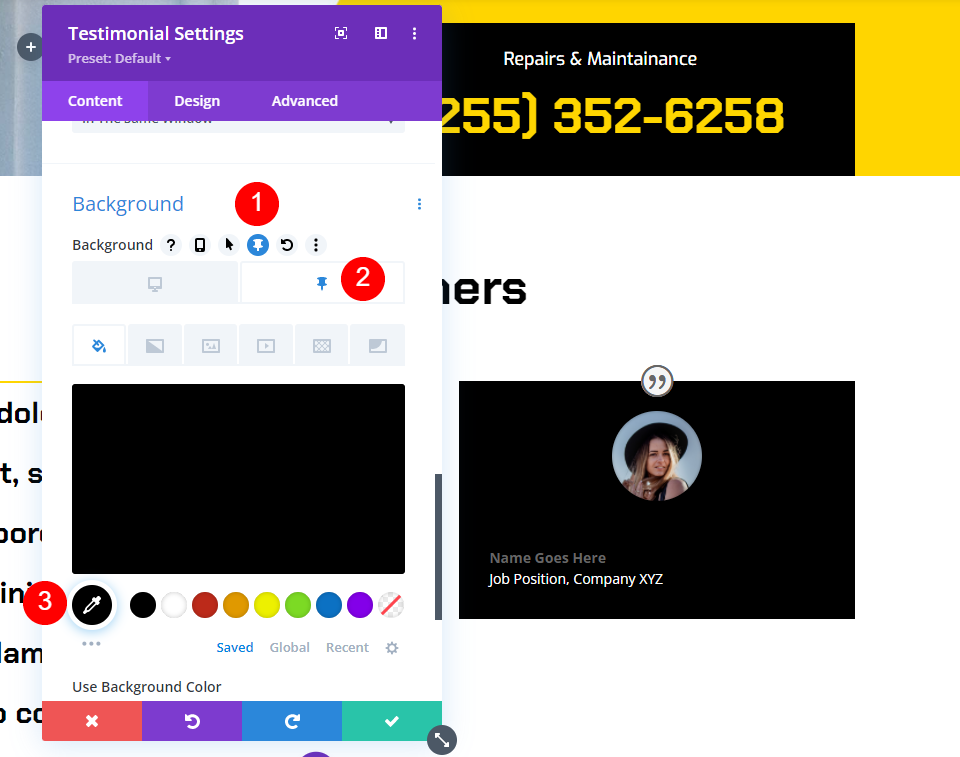
その後、ピンアイコンをクリックします。 これは、背景のスティッキーバージョンです。 モジュールが粘着性になると、背景の色が変わります。 背景色は黒である必要があります。
- 粘着性のある背景色:#000000

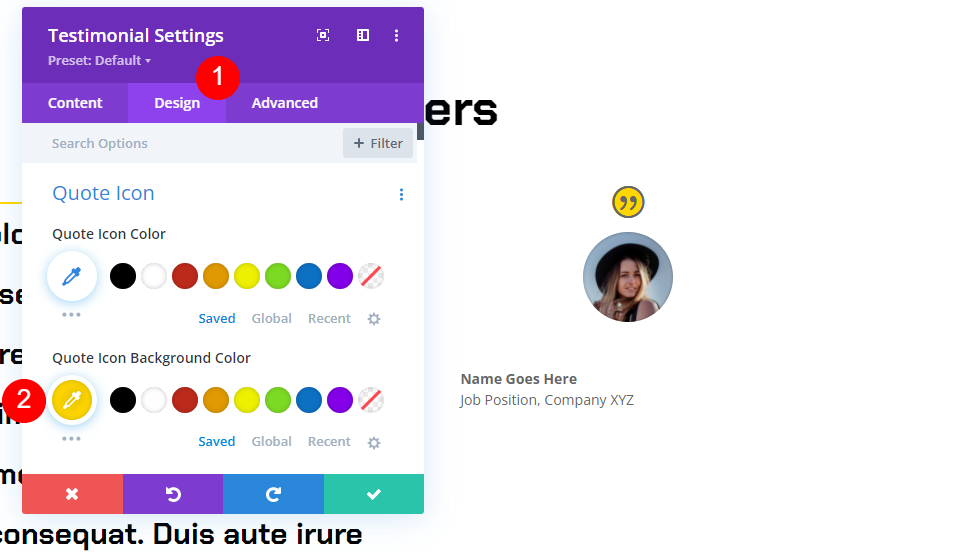
引用アイコン
次に、[デザイン]タブに移動します。 見積もりアイコンの色として#ffd600を選択します。
- 引用アイコンの色:#ffd600

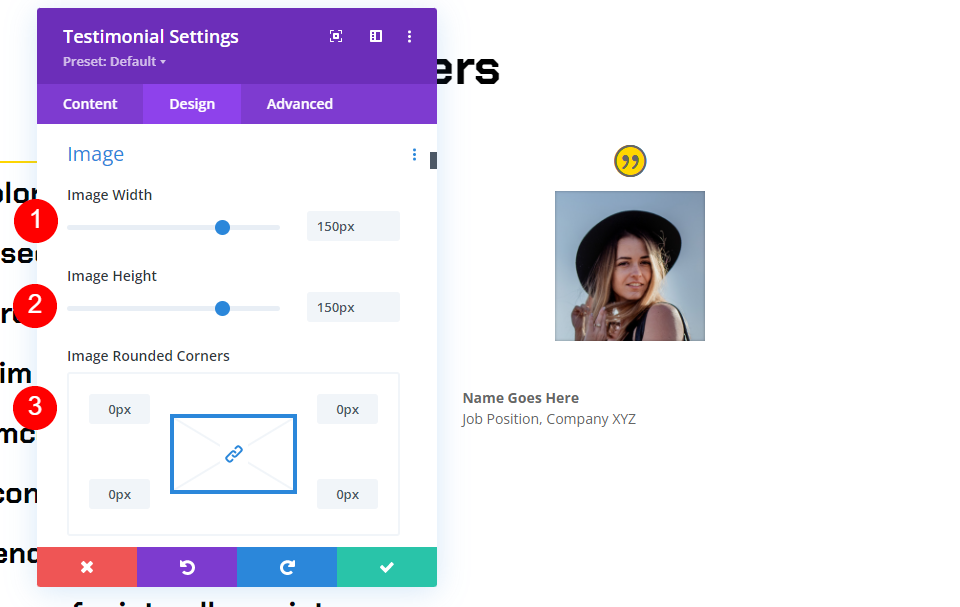
画像
下にスクロールして、画像の幅と高さを150pxに減らします。 丸みを帯びた角は0pxに設定する必要があります。
- 画像幅:150px
- 丸みを帯びた角:0px

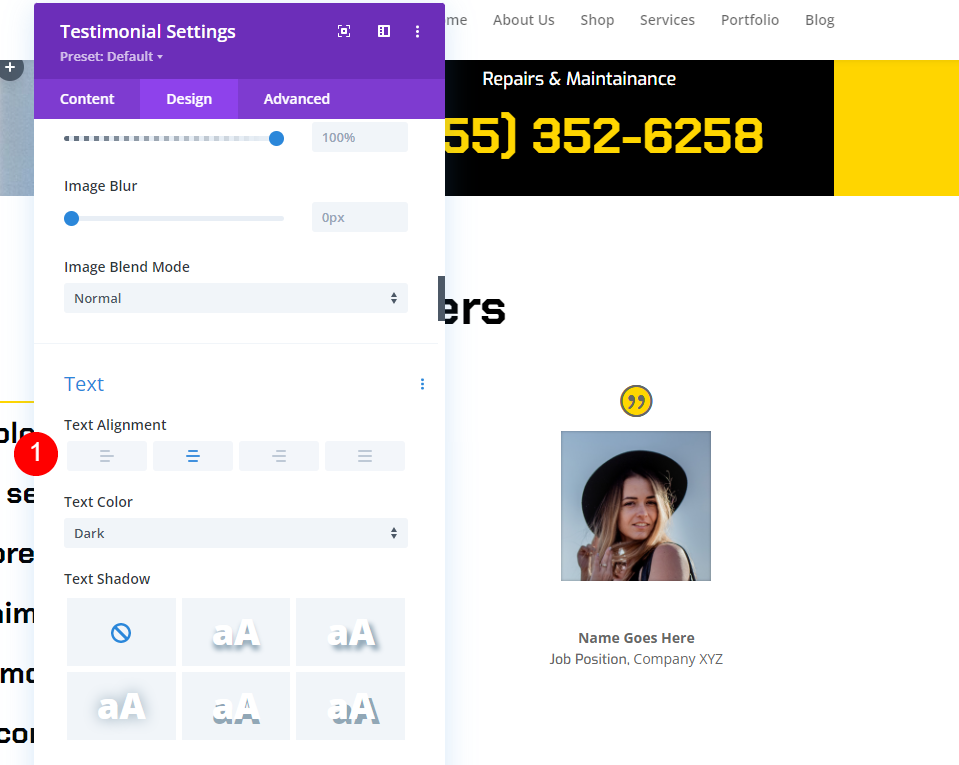
文章
[テキストの配置]ドロップダウンメニューから[中央揃え]オプションを選択します。 これにより、著者名、役職、会社名がテキストの中央に配置されます。
- テキストの配置:中央揃え

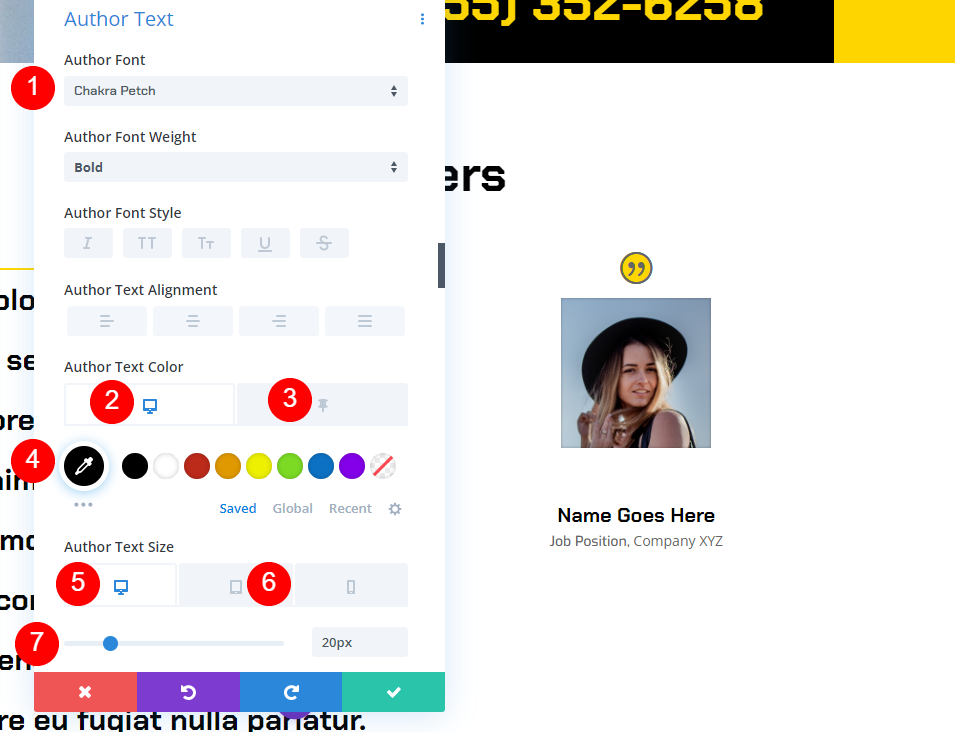
著者テキスト
[作成者のテキスト]で、[フォント]に[Chakra Petch]を選択し、[太さ]に[太字]を選択して配置を中央に配置します。 デフォルトの色として黒を選択します。 ピンアイコンを選択し、付箋の色を#ffd600に変更します。 デスクトップサイズは20ピクセルに設定し、タブレットサイズは14ピクセルに設定する必要があります。
- フォント:Chakra Petch
- 通常のテキストの色:黒
- 固定されたテキストの色:#ffd600
- サイズ:20pxデスクトップ、14pxタブレット

位置テキスト
その後、[位置テキスト]まで下にスクロールします。 フォントとしてExoを選択します。 デフォルトのテキストの色として黒を選択します。 固定された色を白に設定するには、ピンアイコンをクリックします。
- フォント:Exo
- 通常のテキストの色:#000000
- 固定されたテキストの色:#ffffff

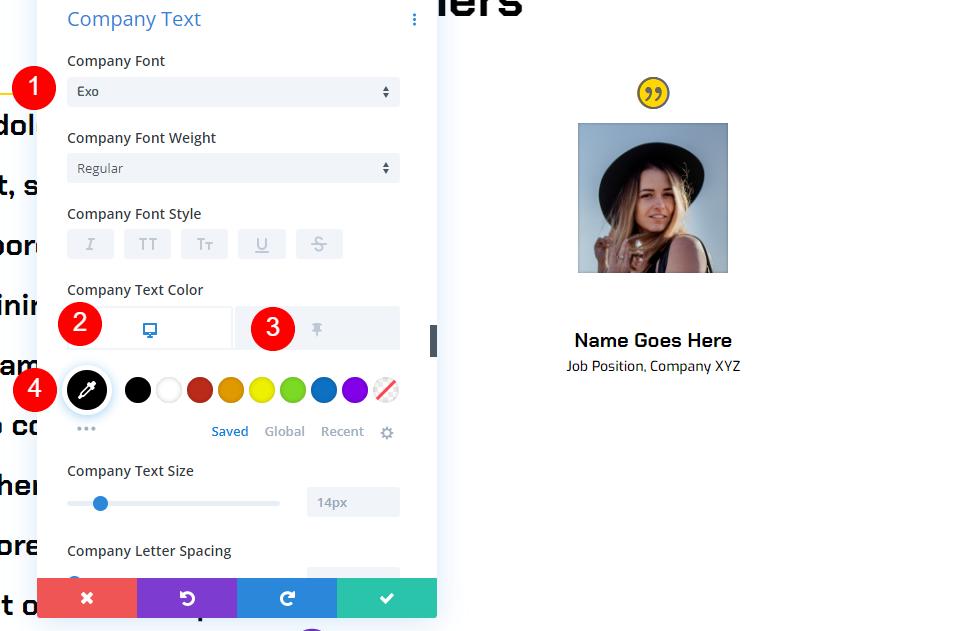
会社のテキスト
「会社のテキスト」というタイトルのセクションまで下にスクロールします。 フォントとしてExoを選択します。 デフォルトのテキストの色として黒を選択します。 固定された色を白に設定するには、ピンアイコンをクリックします。
- フォント:Exo
- 通常のテキストの色:#000000
- 固定されたテキストの色:#ffffff

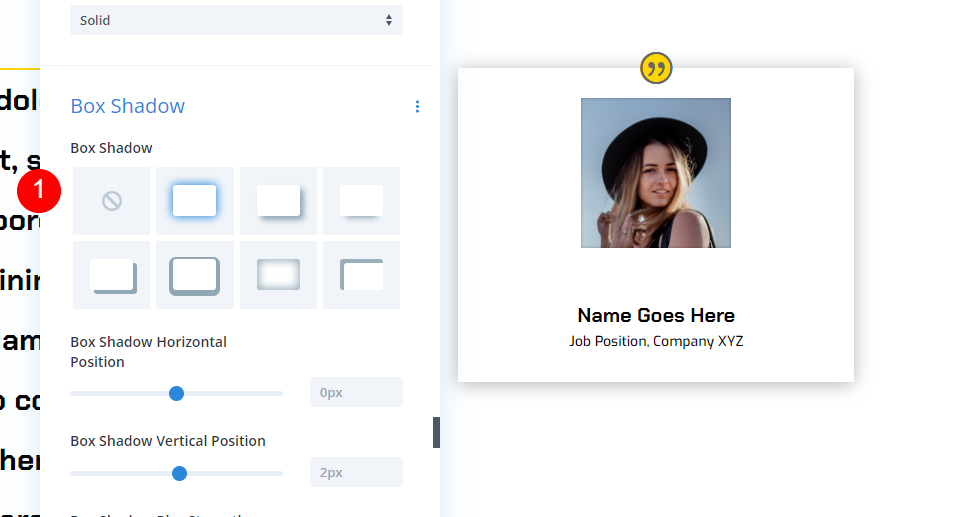
ボックスシャドウ
ボックスセクションに移動し、最初のオプションを選択します。
- ボックスシャドウ:最初のシャドウオプション

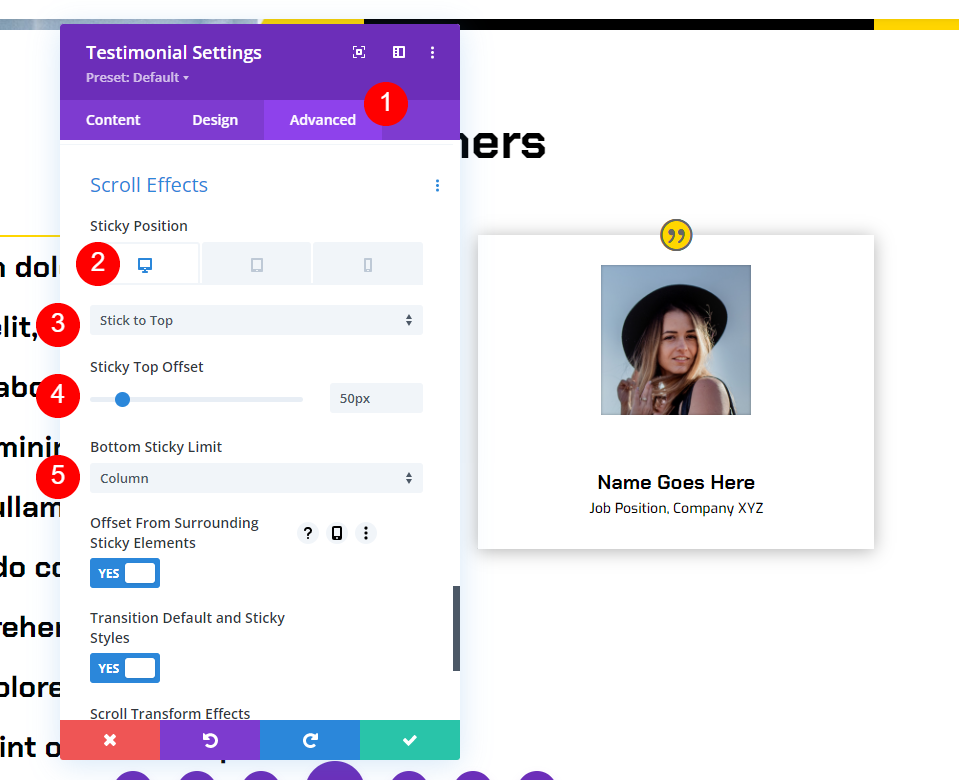
スクロール効果
最後に、[詳細設定]タブの[スクロール効果]に移動します。 スティッキーポジションとしてデスクトップを選択し、スティッキーポジションとして上に貼り付けを選択します。 スティッキートップを50pxオフセットします。 下部のスティッキー要素を列化します。 これにより、モジュールに準拠する方法と場所が指示されます。
- スティッキーポジション:トップにこだわる
- スティッキートップオフセット:50px
- 下部の粘着要素:列

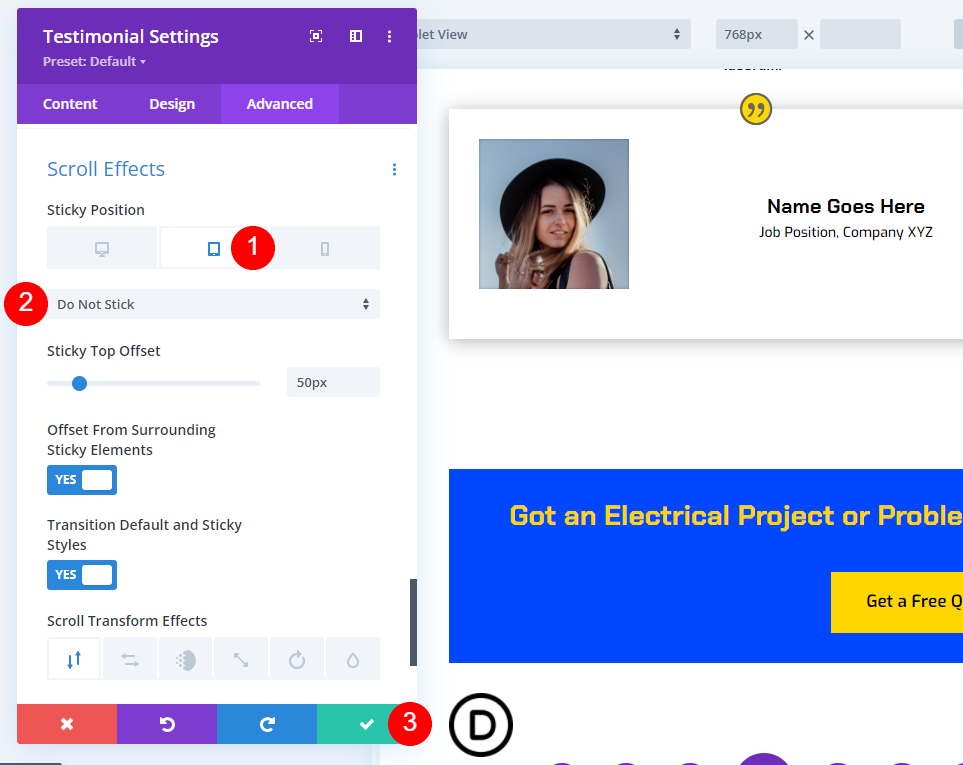
スティッキーポジションのタブレットシンボルから[スティッキングしない]を選択します。 これにより、モジュールがタブレットやスマートフォンに付着するのを防ぎます。 モジュールの構成を閉じます。
- 粘着性のある位置:粘着しないでください

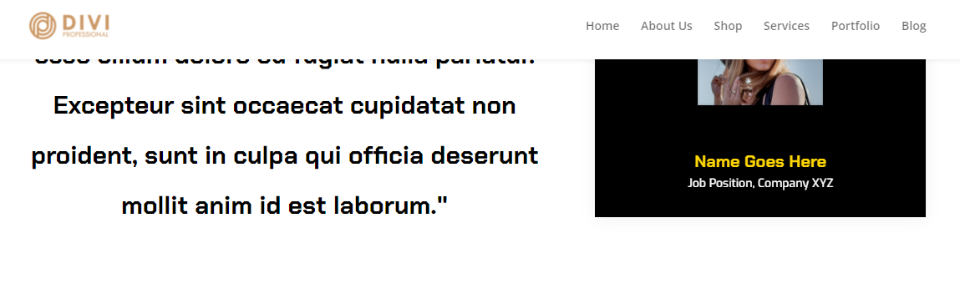
これで、画面を下に移動すると、紹介文モジュールが上部に残り、色が変わります。

モジュールが列の下部に位置合わせされると、モジュールは列とロックステップでスクロールします。

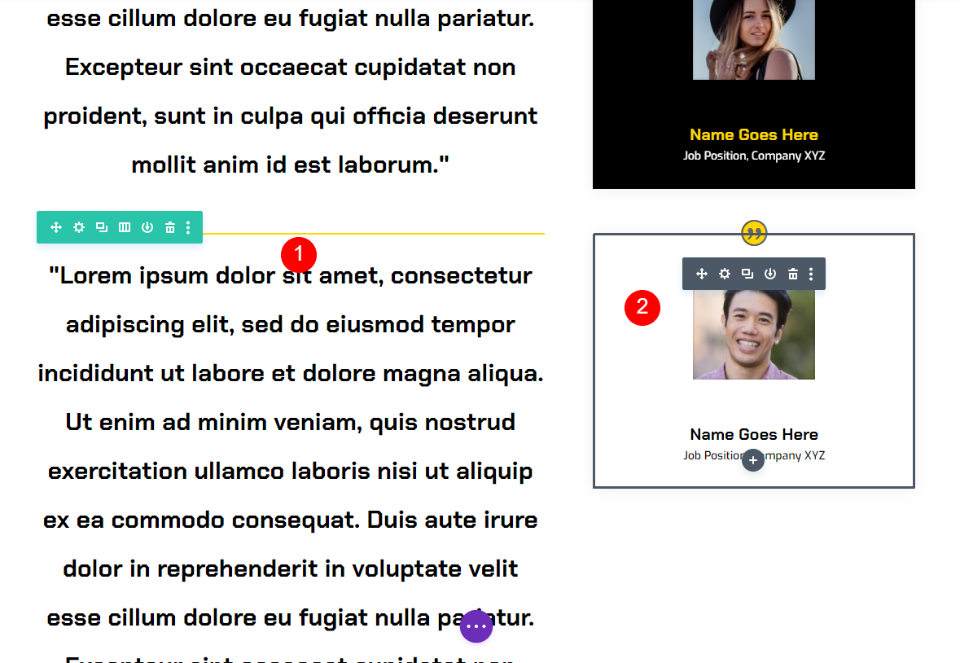
行を複製する
続いて、最初の行をコピーして編集し、2番目の行を作成します。 行を複製するには、その行にカーソルを合わせて複製アイコンをクリックします。

最後に、各テキストと紹介文モジュールに個別にアクセスし、既存の紹介文のコンテンツを新しい紹介文情報に置き換えます。 必要な調整を行った後、モジュールを閉じてページを保存します。 複製プロセスを繰り返して、他の証言を追加します。 これで、魅力的で魅力的な紹介文のセクションができました。このセクションには、目立ち、見栄えのする2つの紹介文があります。

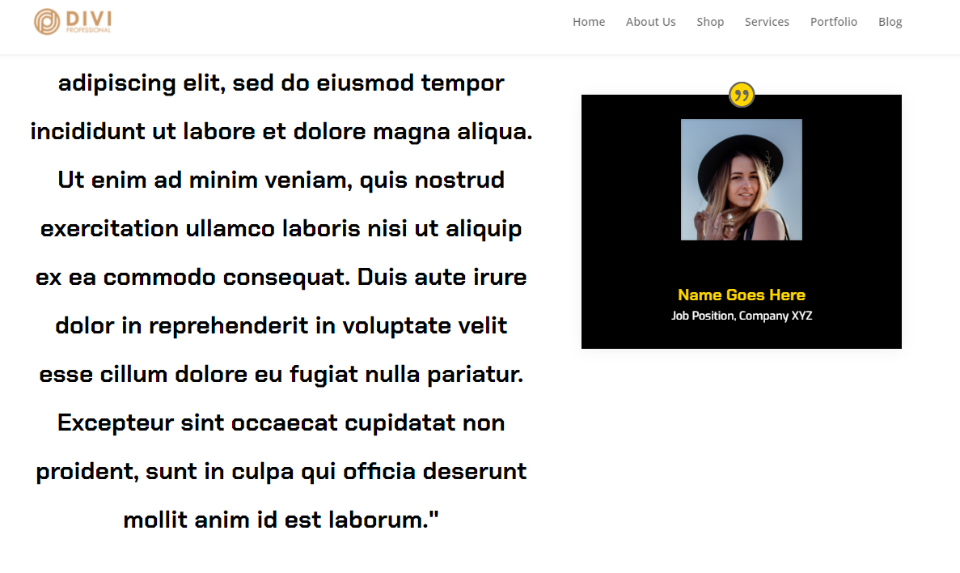
最終設計
やっぱりハッスルして、やっとこんな感じになりました。
最終的な考え
これで、 Diviの紹介文の要素を粘着性にする方法についての検討は終わりです。 Diviの設定により、任意の要素のスティッキングが可能になります。 コンテンツ用のテキストモジュールやサポート資料用の紹介文モジュールなどのモジュールを組み合わせると、魅力的なデザインを作成できます。 ここに含まれている紹介文は、 Diviのモジュールをスティッキーな設定と組み合わせる1つの方法にすぎません。




