Diviの組み込みのスティッキー設定を使用して、スティッキーソーシャルメディアフォローモジュールをすばやく作成できます。これにより、ユーザーがページを下にスクロールしている間、ソーシャルネットワークのロゴが前面に表示されます。 さらに、スティッキー状態モジュールにカスタムデザインを追加することで、スクロールでスティッキー状態を使用するときに独自のデザイン変換を構築できます。 このガイドは、粘着性のあるソーシャルメディアのフォローボタンのスタイルを究極的に制御したい場合に役立ちます。
デザインレイアウト
これが今日のレイアウトです。 これが私たちが構築しようとしているものです。
ランディングページのレイアウト
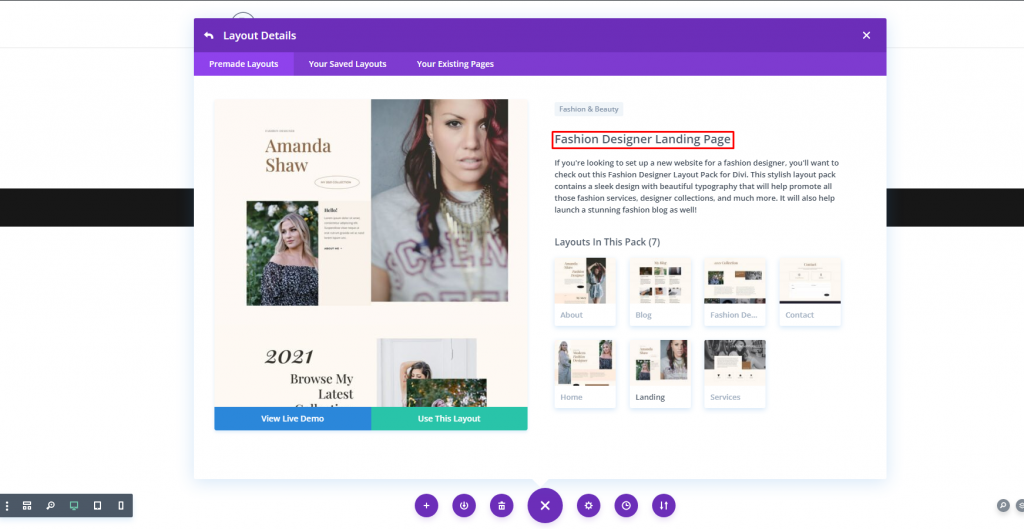
スティッキーソーシャルメディアフォローモジュールを開発する前に、いくつかのサンプルページコンテンツを用意する必要があります。 これを行うには、設定メニューに移動し、[ライブラリからロード]オプションを選択します。 [ライブラリからロード]ボックスからFashionDesignerのランディングページレイアウトを見つけて選択します。 次に、右側にある緑色の[このレイアウトを使用]ボタンをクリックします。

スティッキーなソーシャルメディアアイコンでランディングページをデザインする
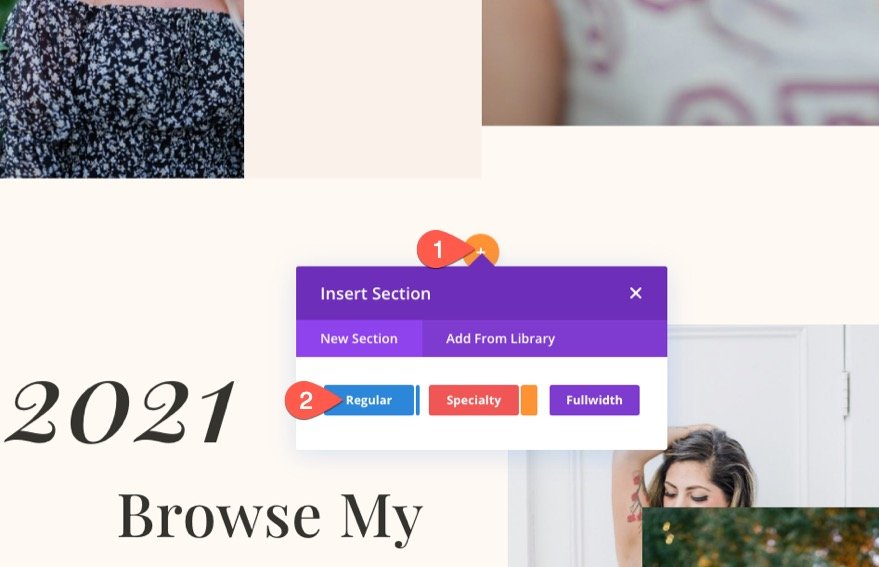
デザインに通常のセクションを追加します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
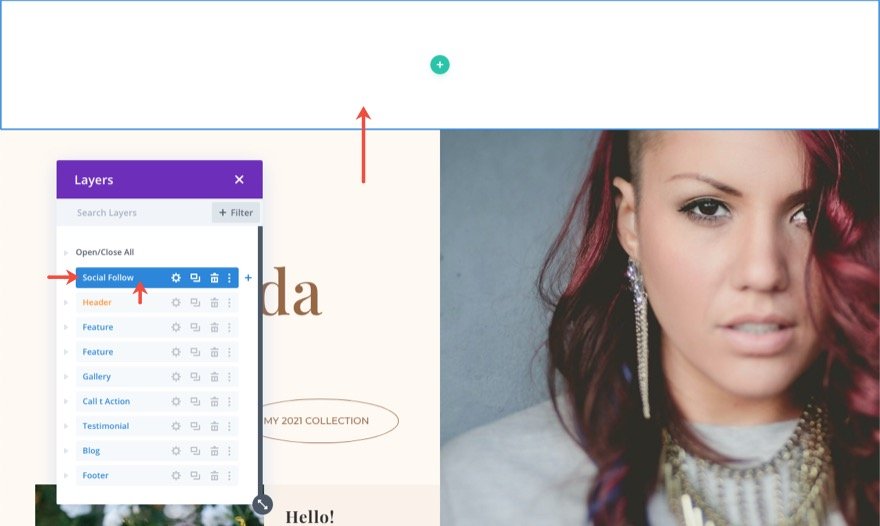
次に、新しく追加したセクションをページの上部に移動します。

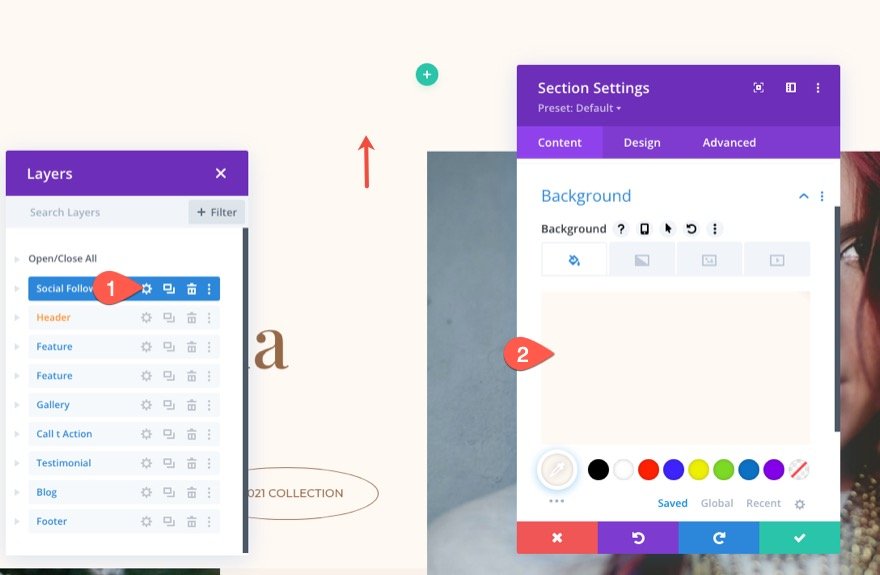
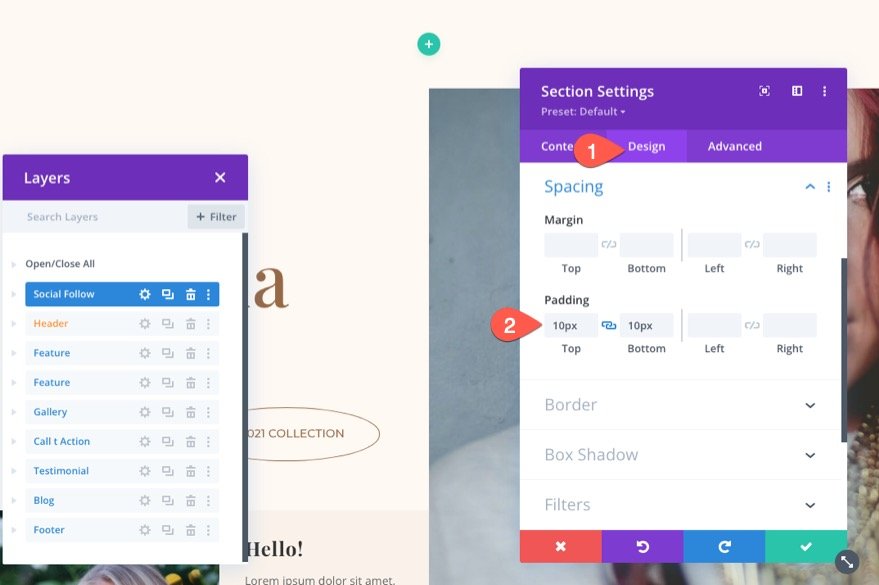
セクション設定を開き、背景色を変更します。
- 背景色:\ 0023fff9f2

[デザイン]タブから、パディングを更新します。
- パディング:10px上10px下

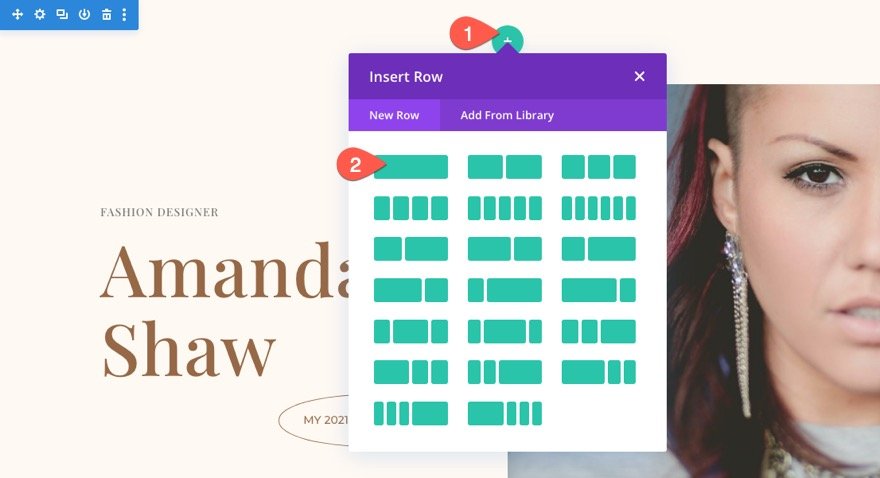
行の追加
次に、新しく準備したセクションに1列の行を追加します。

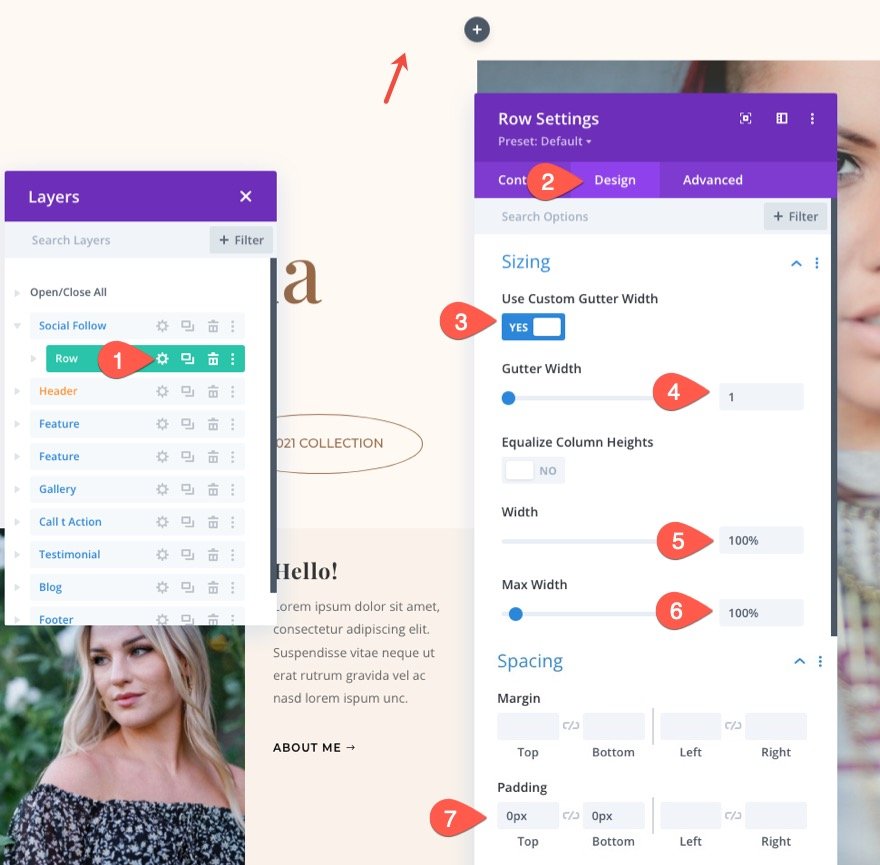
行設定を開き、次の変更を更新します。
- カスタムガター幅を使用:はい
- 側溝幅:1
- 幅:100 \ 0025
- 最大幅:100 \ 0025
- パディング:0px上、0px下

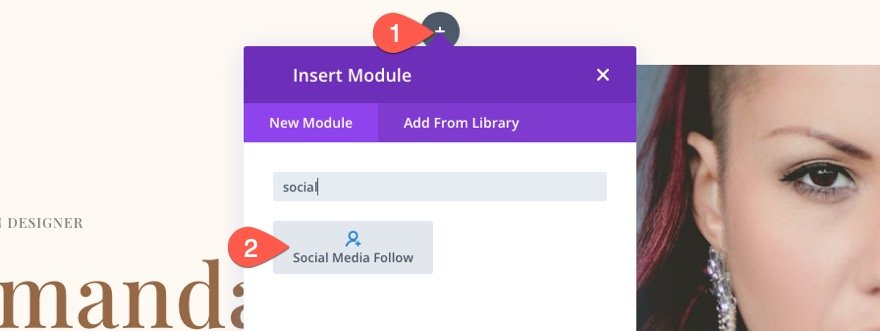
ソーシャルメディアモジュールの追加
次に、新しいソーシャルメディアフォローモジュールを行に追加します。

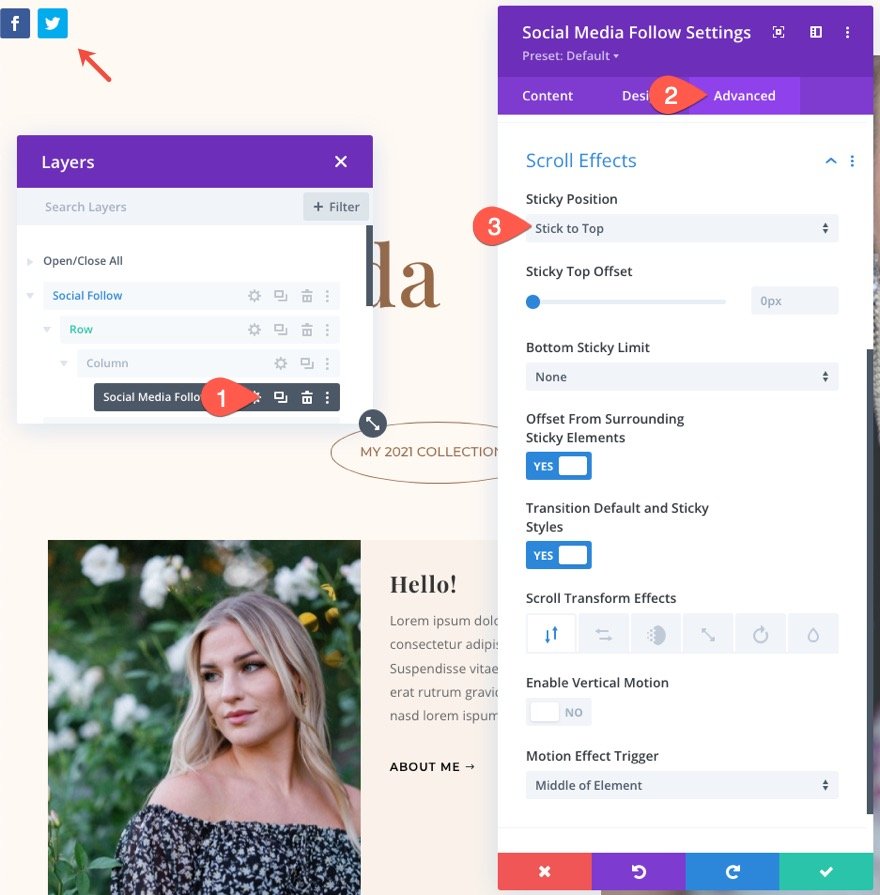
次に、ソーシャルメディアのモジュール設定を開き、[詳細設定]タブのDivi \ 2019sスティッキーオプションを使用して、モジュールにスティッキー位置を追加します。
- スティッキーポジション:トップにこだわる

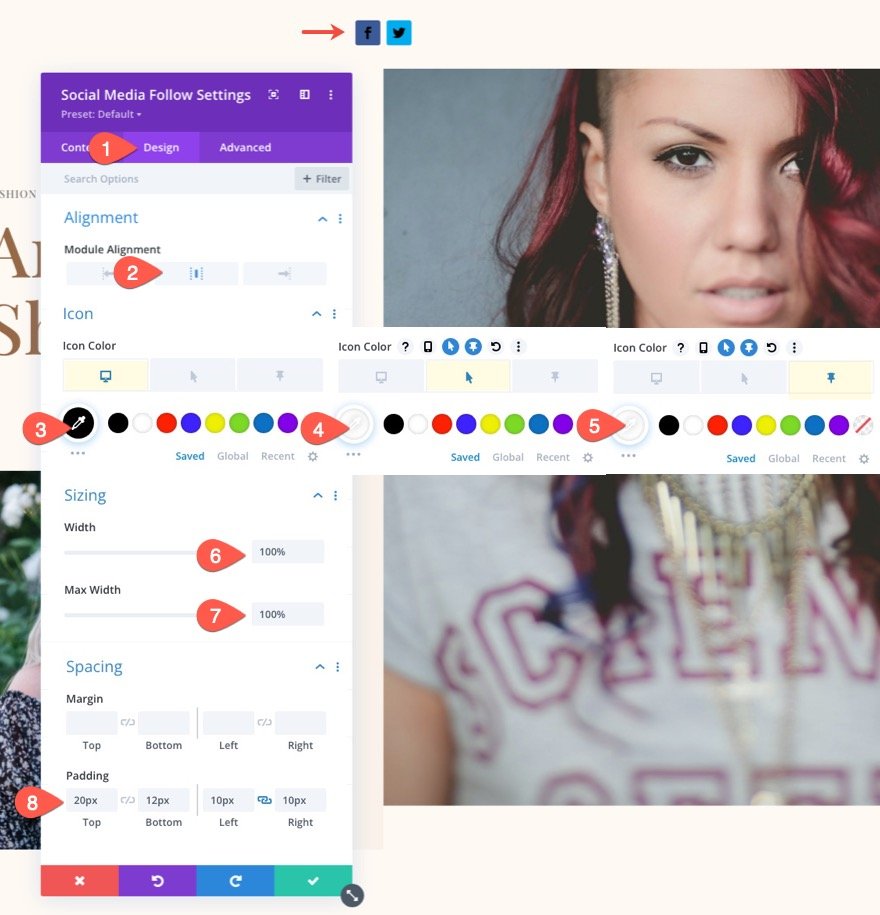
[デザイン]タブから、次の設定を更新します
- モジュールの配置:中央
- アイコンの色:\ 0023000(デスクトップ)、\ 0023fff(ホバー)、\ 0023fff(スティッキー)
- 幅:100 \ 0025
- 最大幅:100 \ 0025
- パディング:上20px、下12px、左10px、右10px

ソーシャルネットワーク設定
モジュールの設定が完了したら、さまざまなソーシャルネットワークアイコンの装飾に進むことができます。 まず、1つのソーシャルネットワークアイコンのスタイルを設定します。 次に、ソーシャルネットワークをコピーして他のネットワークを作成します。
デフォルトでは、コンテンツタブの下に2つのソーシャルネットワークがリストされているはずです。 それらの1つを削除し、クリックして残っているものを編集します。
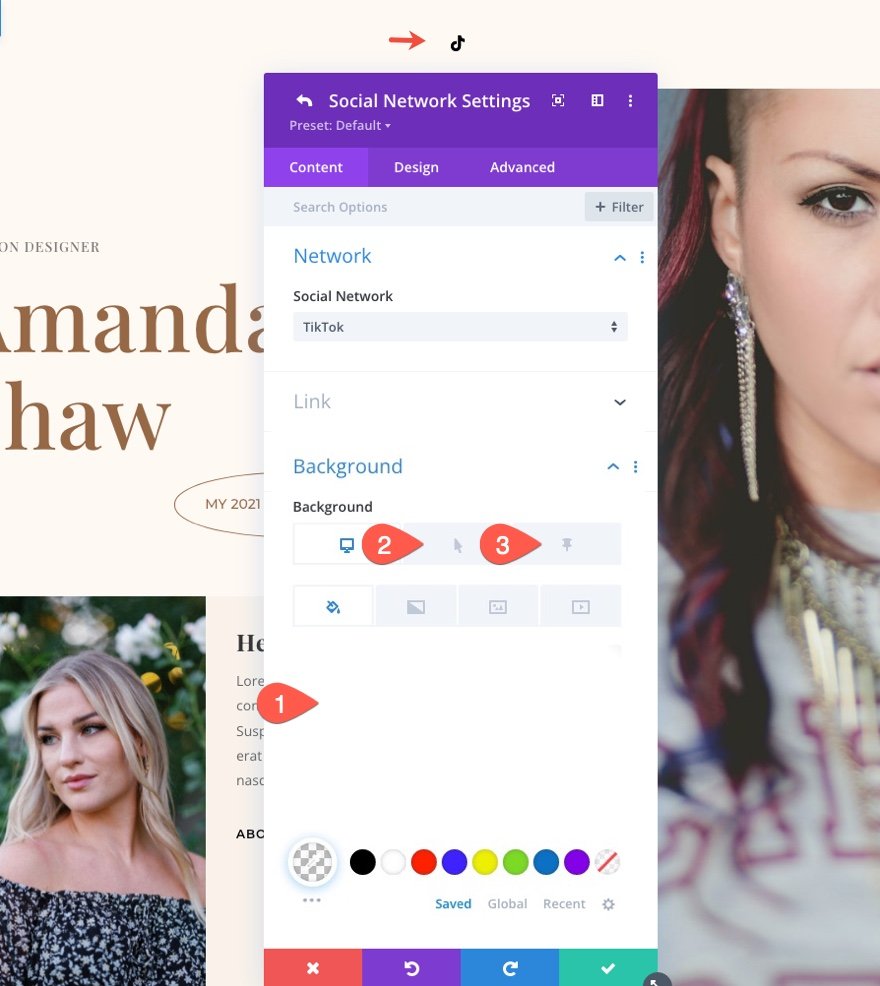
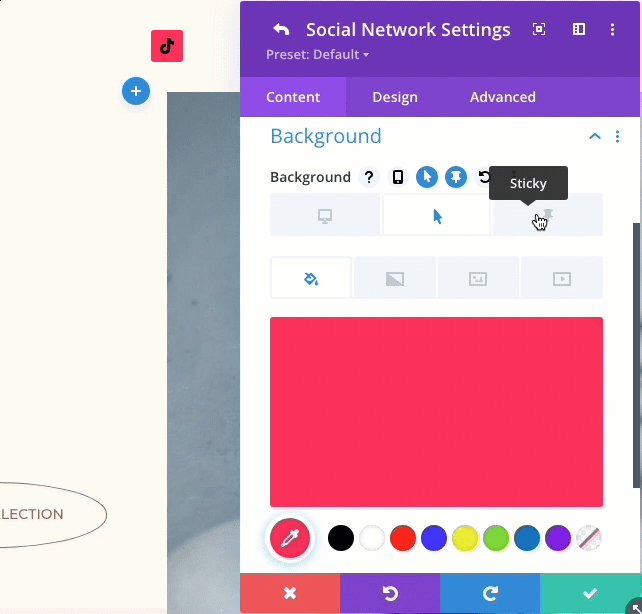
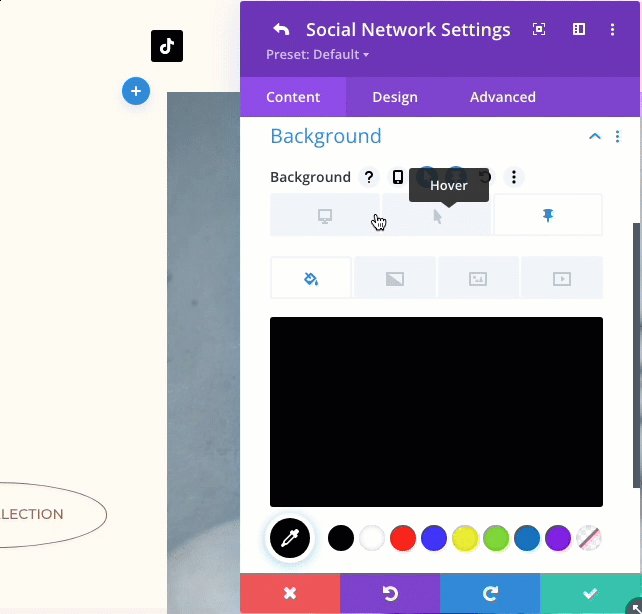
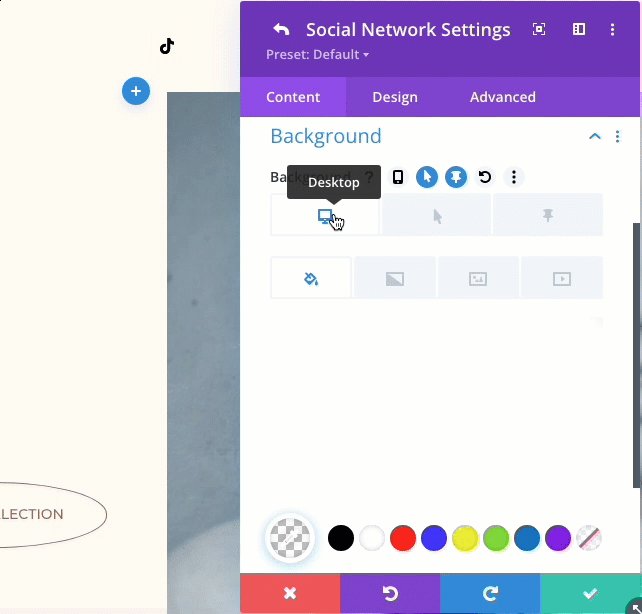
ソーシャルネットワークを選択し、ソーシャルネットワーク設定でデスクトップ、ホバー、およびスティッキー状態の背景色を調整します。
- ソーシャルネットワーク:TikTok(またはあなたが望むもの)
- 背景:透明(デスクトップ)、\ 0023fe2c55(ホバー)、\ 0023000(スティッキー)

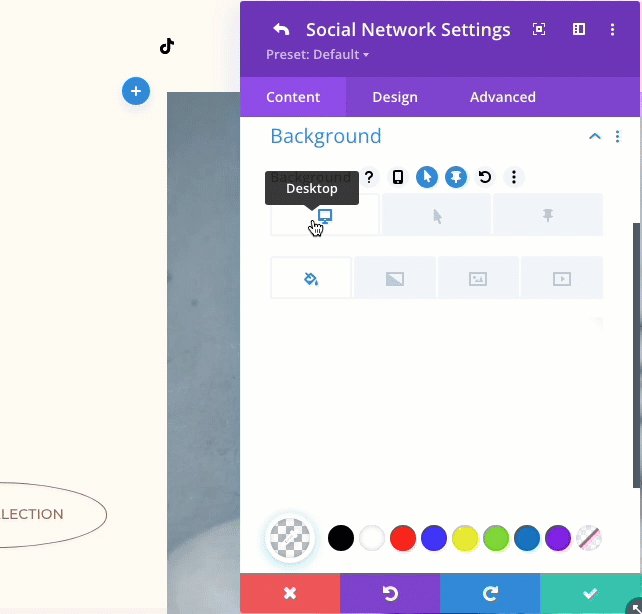
次に、タブを切り替えて背景色を確認します。

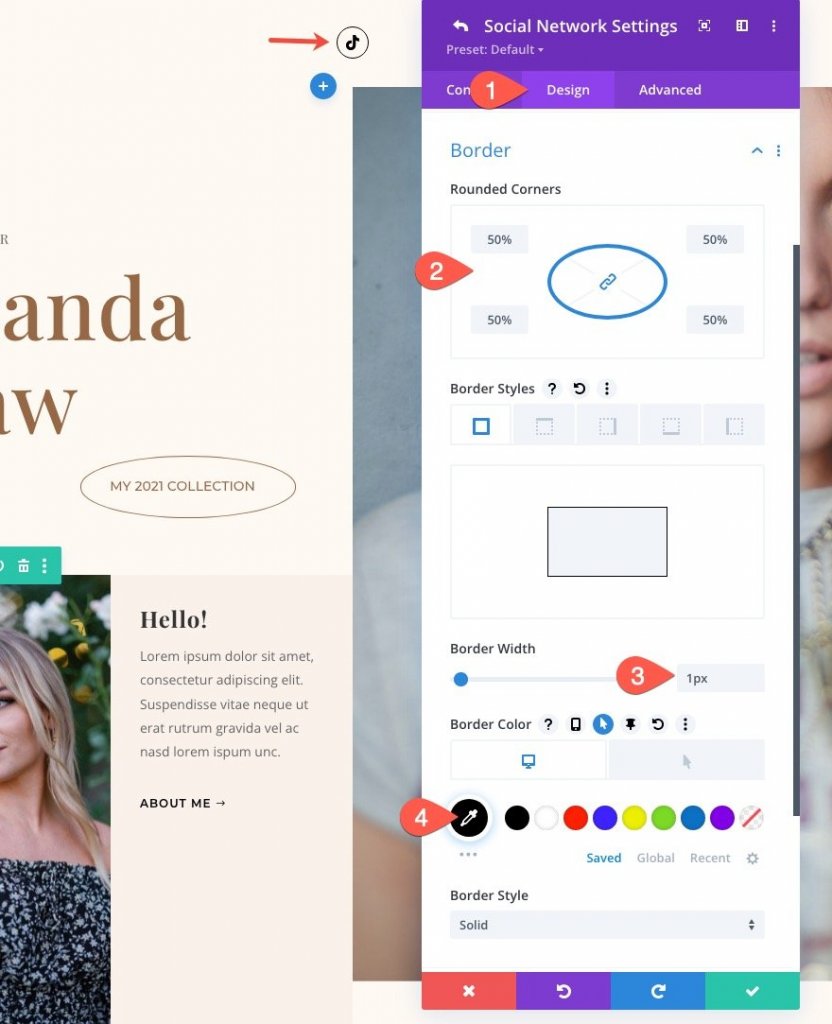
次に、レイアウトに少しよく一致するように、アイコンに素敵な楕円形を付けましょう。
- 丸みを帯びた角:50 \ 0025
- ボーダー幅:1px
- 境界線の色:\ 0023000(デスクトップ)、透明(ホバー)

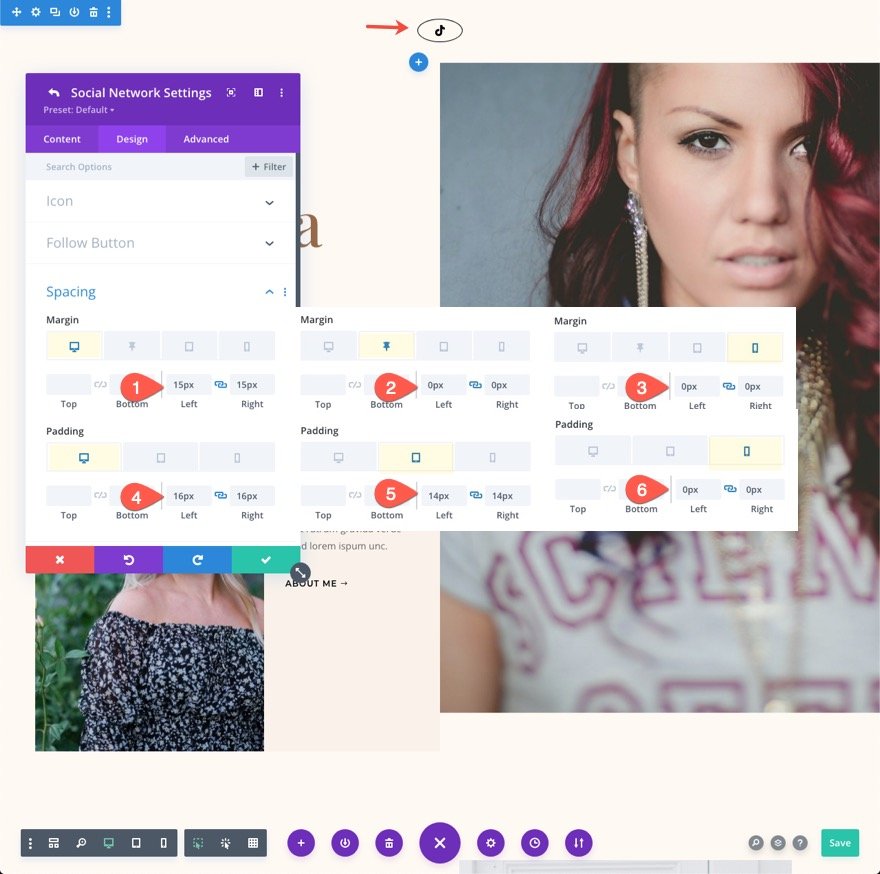
アイコンは現在、円のような形をしています。 右側と左側にさらにパディングを追加して、より楕円形のフォームを作成できます。 アイコン間にスペースを追加するために、左右の余白を追加することもできます。 また、タブレットと電話のディスプレイの間隔を必ず更新してください。
- マージン(デスクトップ):左15ピクセル、右15ピクセル
- マージン(スティッキー):左0px、右0px
- マージン(電話):左0px、右0px
- パディング(デスクトップ):左16ピクセル、右16ピクセル
- パディング(タブレット):左14ピクセル、右14ピクセル
- パディング(電話):左0px、右0px

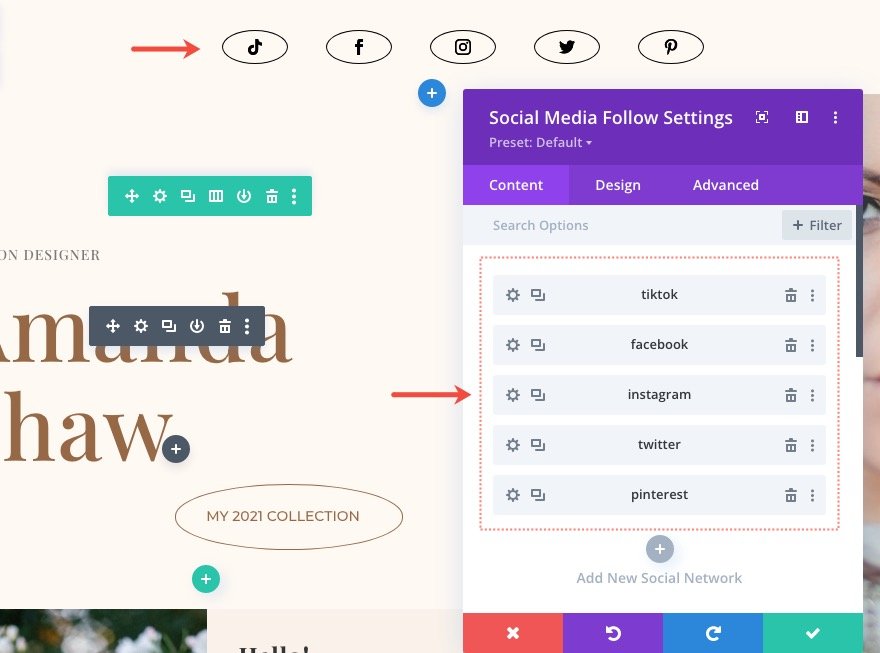
アイコンを複製してさらに作成する
最初のソーシャルネットワークの設計が完了したので、アイコンを複製してさらに作成することができます。 ソーシャルメディアフォローモジュール設定を開き、ソーシャルネットワークアイテムの複製アイコンをクリックしてこれを実行します。 この例では、さらに4つ作成しましょう。
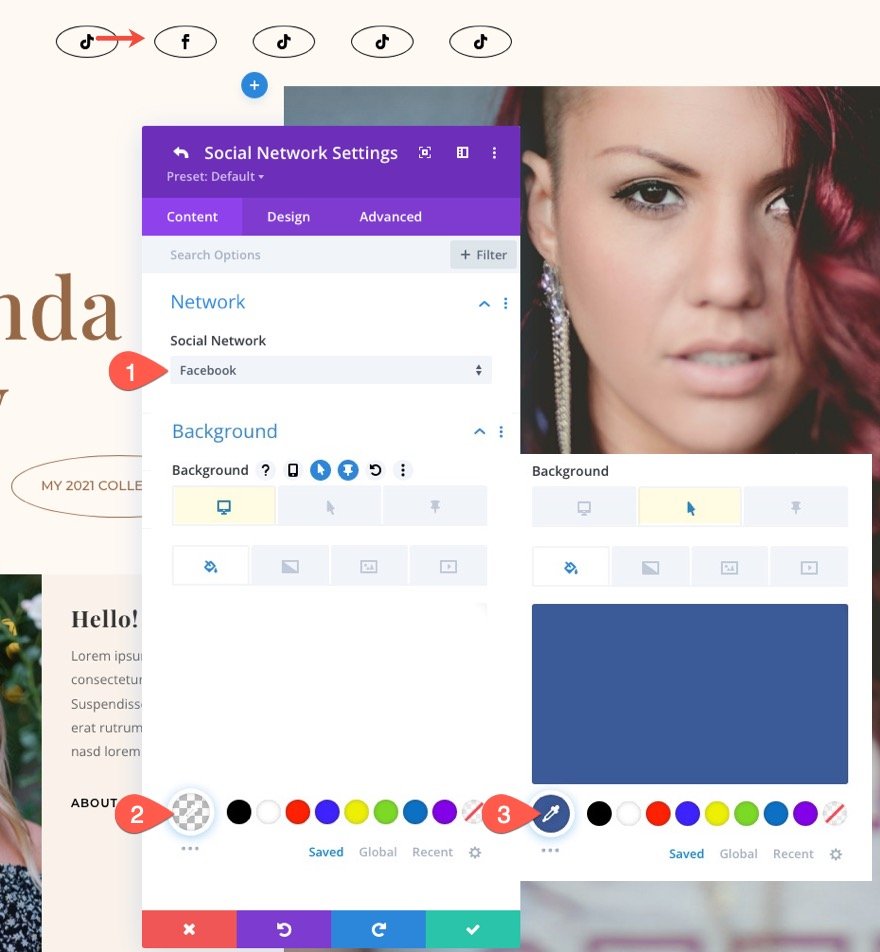
ここで、各ソーシャルアイコンをソーシャルメディアアイコンに置き換えます。 これにより背景色が変更されます。背景色も更新する必要があります。
これを行うには、複製されたソーシャルネットワーク設定を開き、以下を更新します。
- ソーシャルネットワーク:Facebook
- 背景色:透明(デスクトップ)、\ 00233b5998(ホバー)

同じプロセスに従って、残りのソーシャルネットワークを更新します。

最終出力
最終的なデザインは次のようになります。
終わりの考え
ソーシャルメディアのフォローボタンは、どのWebサイトでも事実上常に重要です。 これらは、ソーシャルメディアプラットフォームをWebサイトに接続するために最もよく使用される方法の1つです。 その結果、 Diviのソーシャルメディアフォローモジュールには、サイトに最適なソリューションを作成するために必要なすべてのネットワークアイコンとスタイルオプションが含まれています。 うまくいけば、これらの粘着性のあるソーシャルメディアは、将来のプロジェクトに役立つモジュール設計に従うことがわかります。




