Elementorでは、要素を重ねることで、独特で専門的でファッショナブルな外観を与えることができます。さらに、無駄な印象や面白くない印象を与えずに、より多くの情報をコンパクトなスペースに詰め込むことができます。

幸いなことに、 Elementorを使用すると、画像、テキスト、その他の要素を簡単に重ねることができます。今日のチュートリアルでは、Elementor で重複するセクションを作成する方法を説明します。
重複する要素セクションを作成する
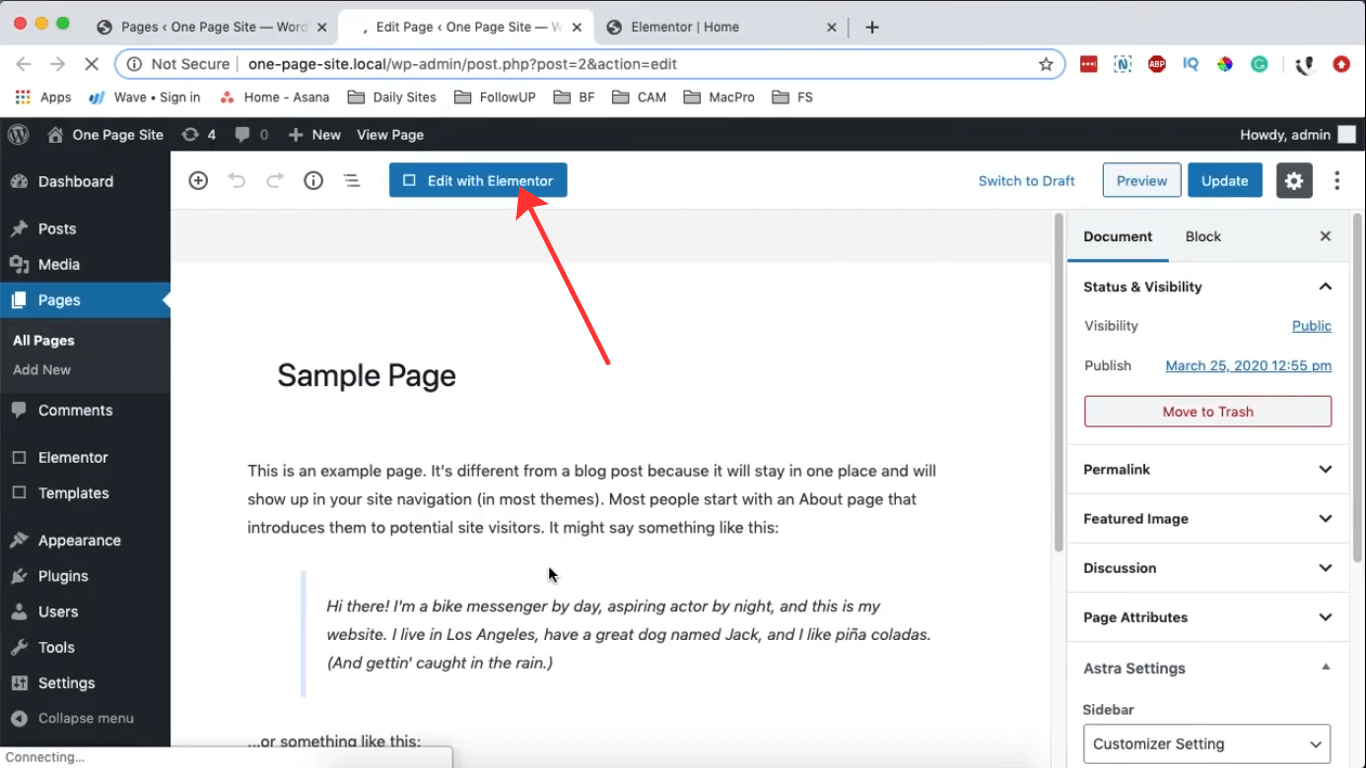
ダッシュボードに移動し、「ページ」セクションにアクセスし、Elementor を使用して任意のページを開きます。次に「Elementorで編集」をクリックします。

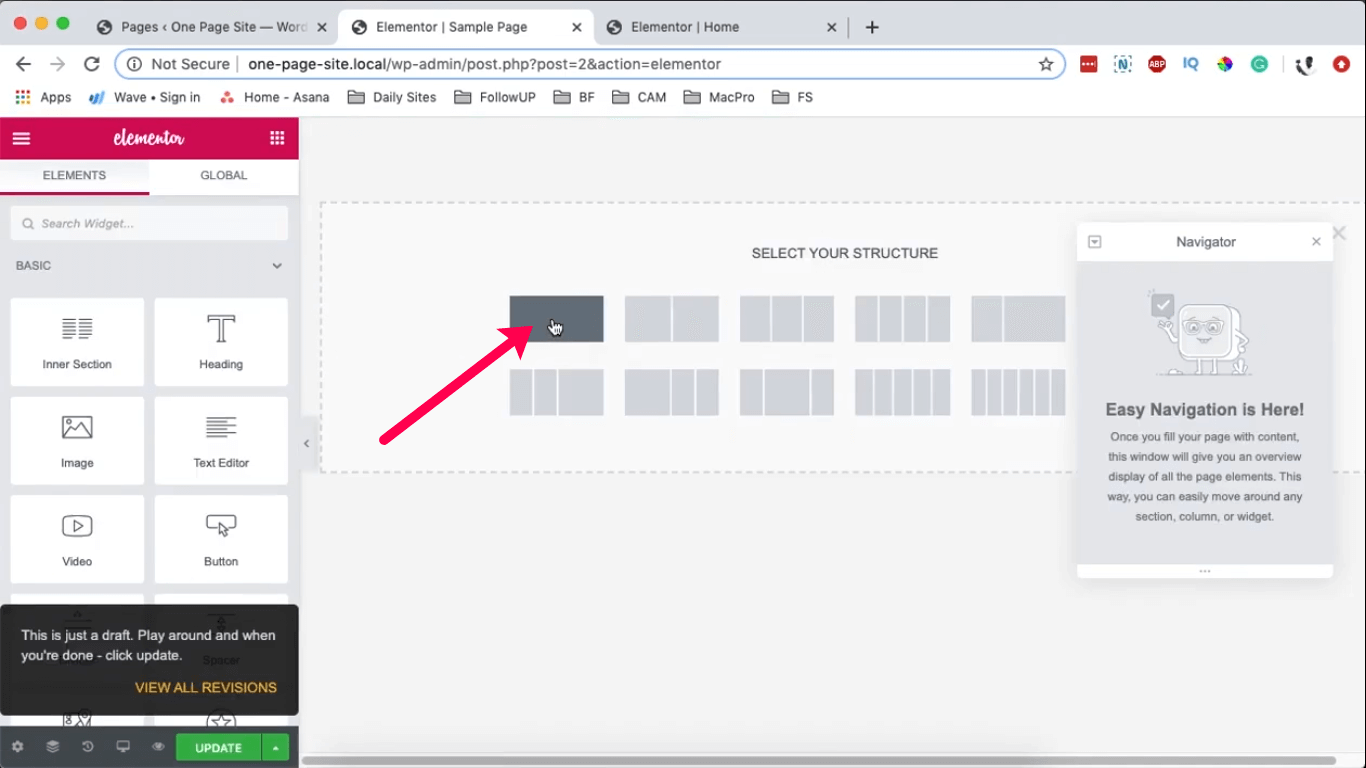
ページを開いたら、「ページ設定」に移動し、ページレイアウトとして「Elementor Canvas」を選択します。次に、(+) アイコンを選択して、単一列の新しいセクションを生成します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
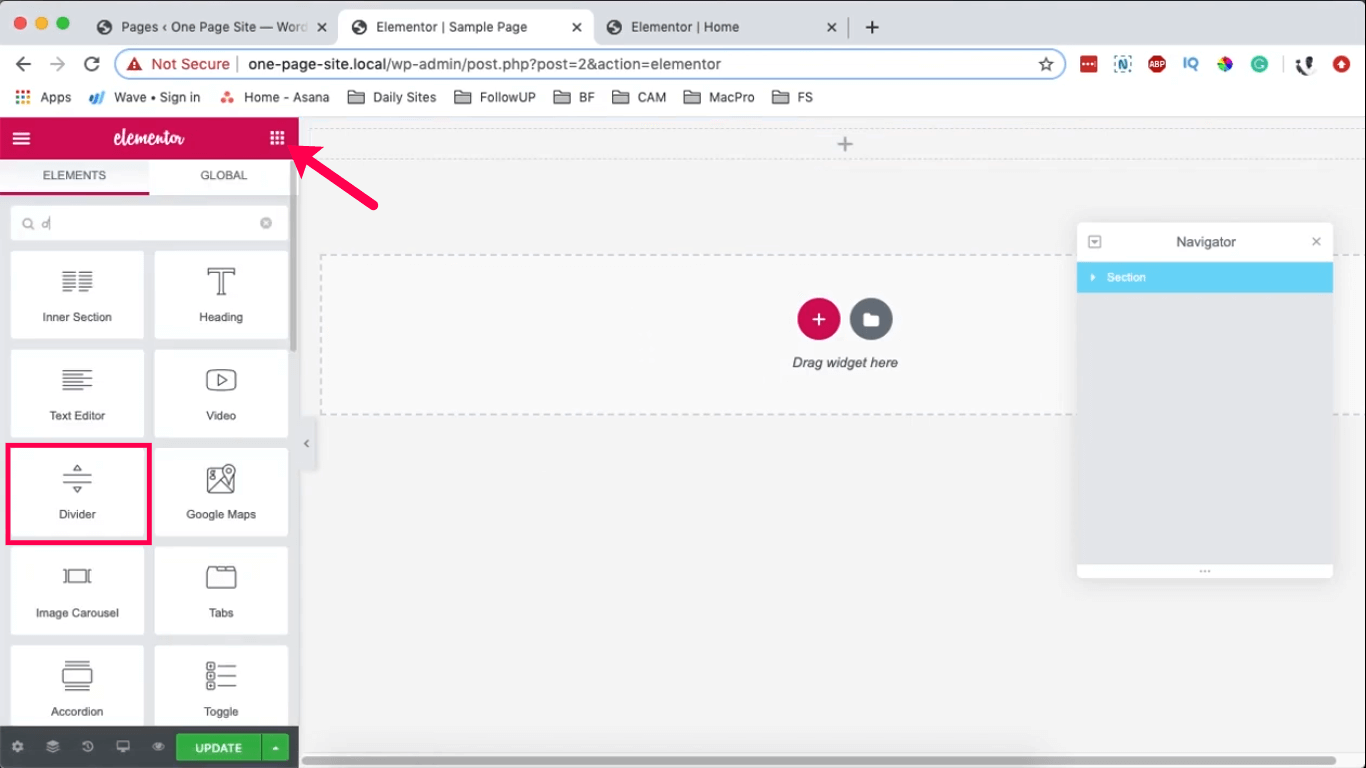
新しいセクションで、ウィジェット アイコンを選択してウィジェットを含めます。検索バーに「divider」と入力してディバイダー ウィジェットを見つけ、セクションにドラッグします。

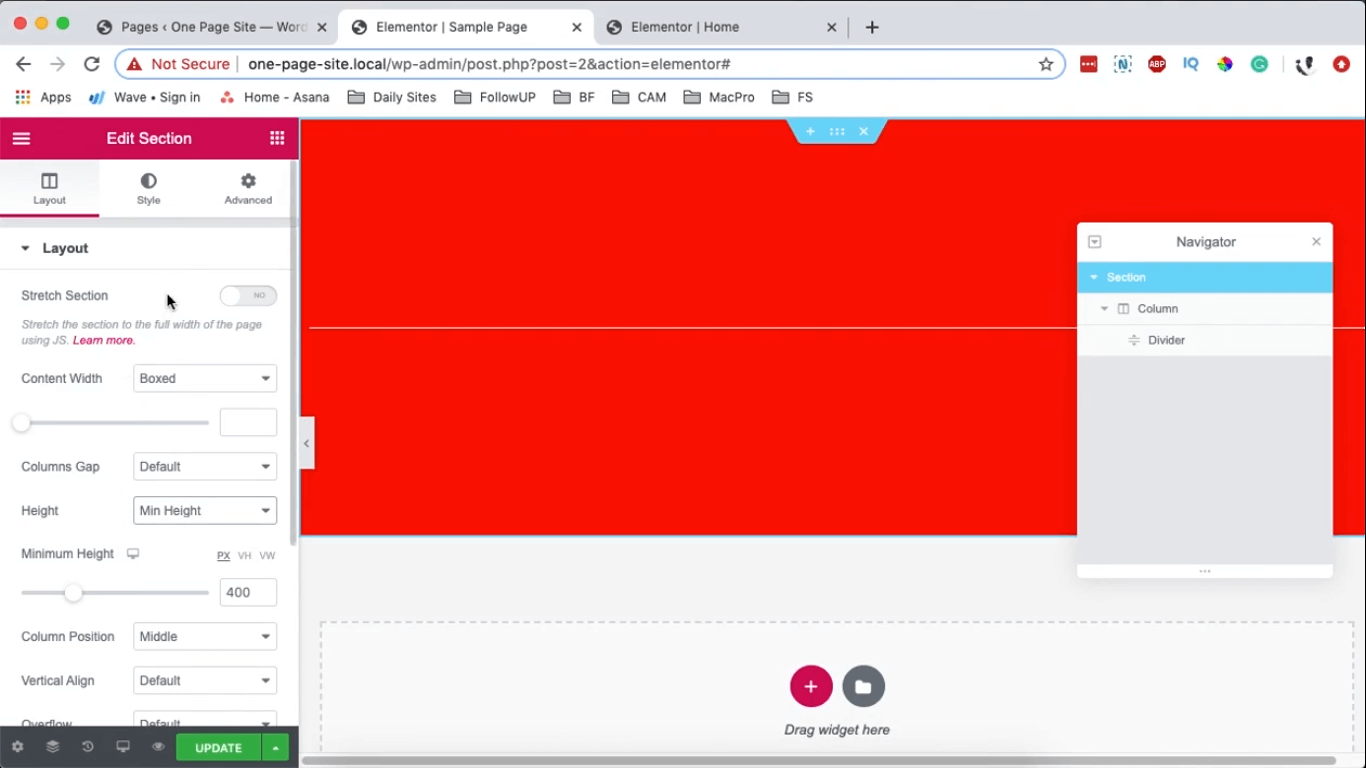
セグメントを選択し、右側の [セクションの編集] パネルの [レイアウト] で、高さを 400 ピクセル以上に調整します。次に、[スタイル] で背景色を割り当てます (ここでは赤を選択します)。仕切りを選択し、同様に [スタイル] で白い背景を割り当てます。

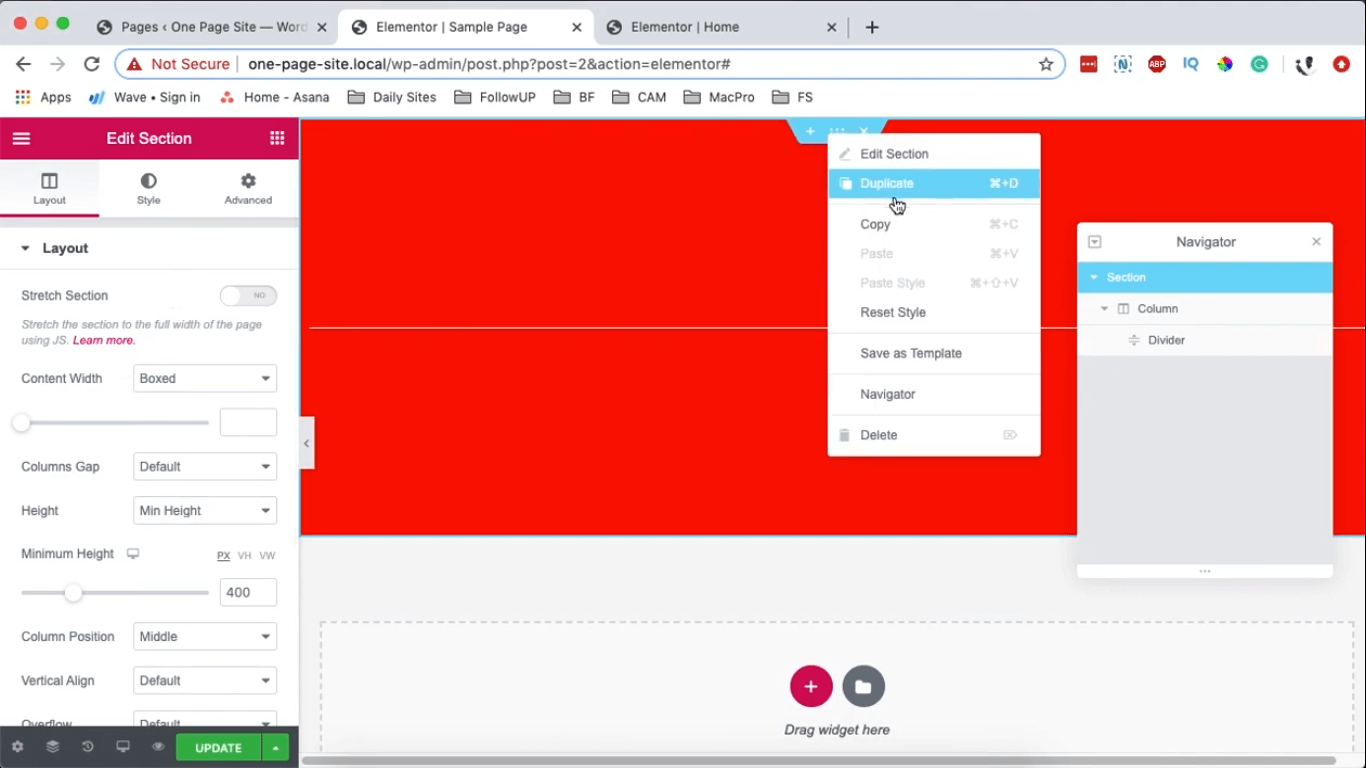
セグメントを選択し、右クリックして、複製するオプションを選択します。

セグメントを選択して右クリックし、複製オプションを選択します。
2 つのセクションを作成した後、後続のアクションとしてそれらをマージします。
最初に、赤いセクションの上に青いセクションを配置する方法を説明します。
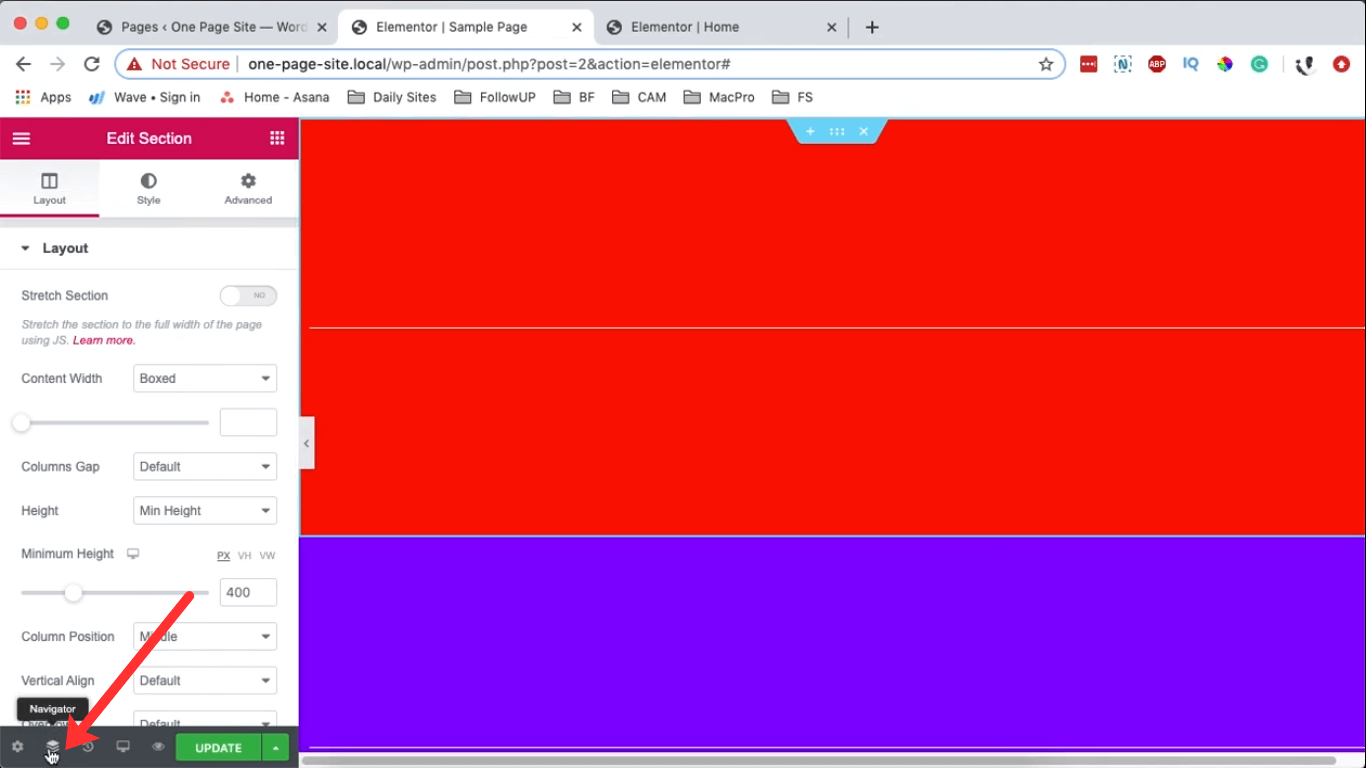
これを実現するには、Elementor Navigator が必要です。左側の編集セクションの下部にあるナビゲーター アイコンを見つけます。

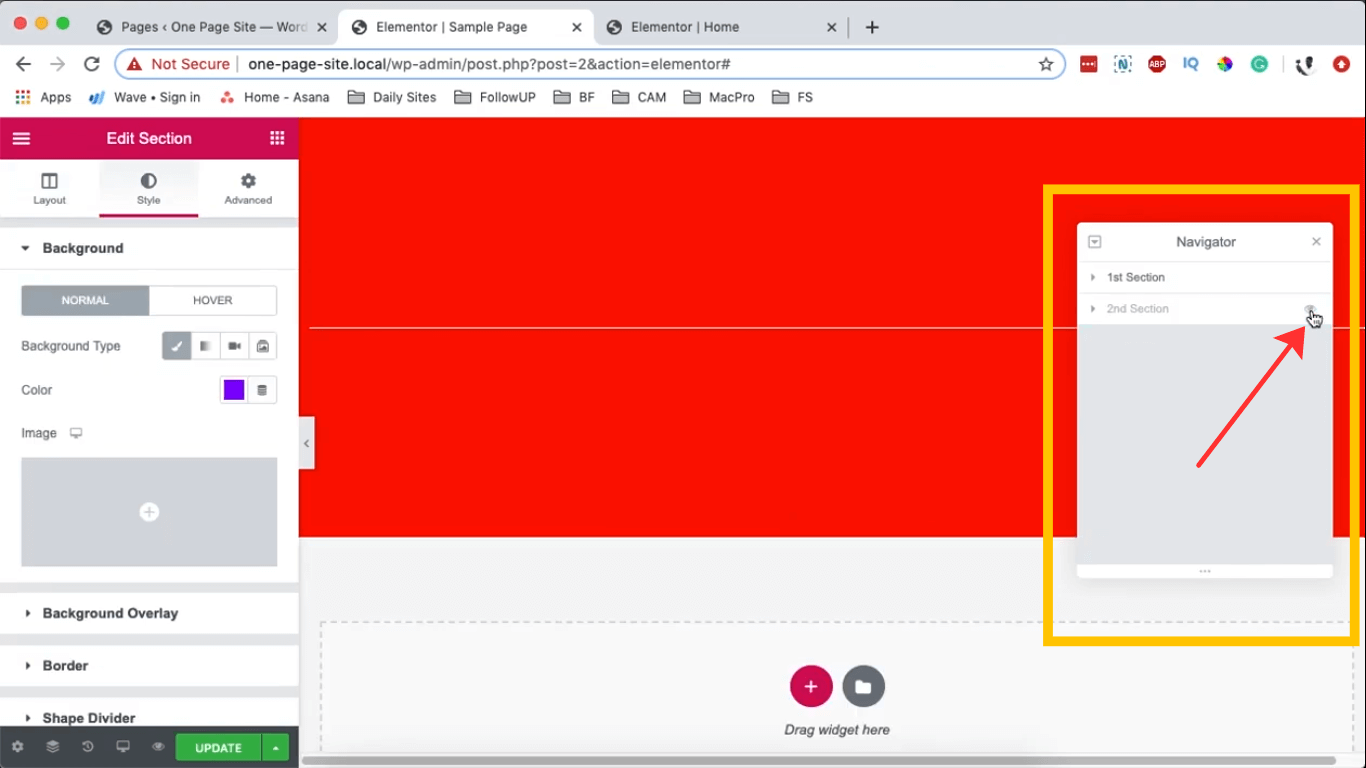
ナビゲーション アイコンをクリックすると、02:18 にナビゲーターが表示されます。セクションへの便利なアクセスを提供し、シームレスなナビゲーションを支援します。さらに、セクションの横にある「目」をクリックすると、セクションが非表示になります。

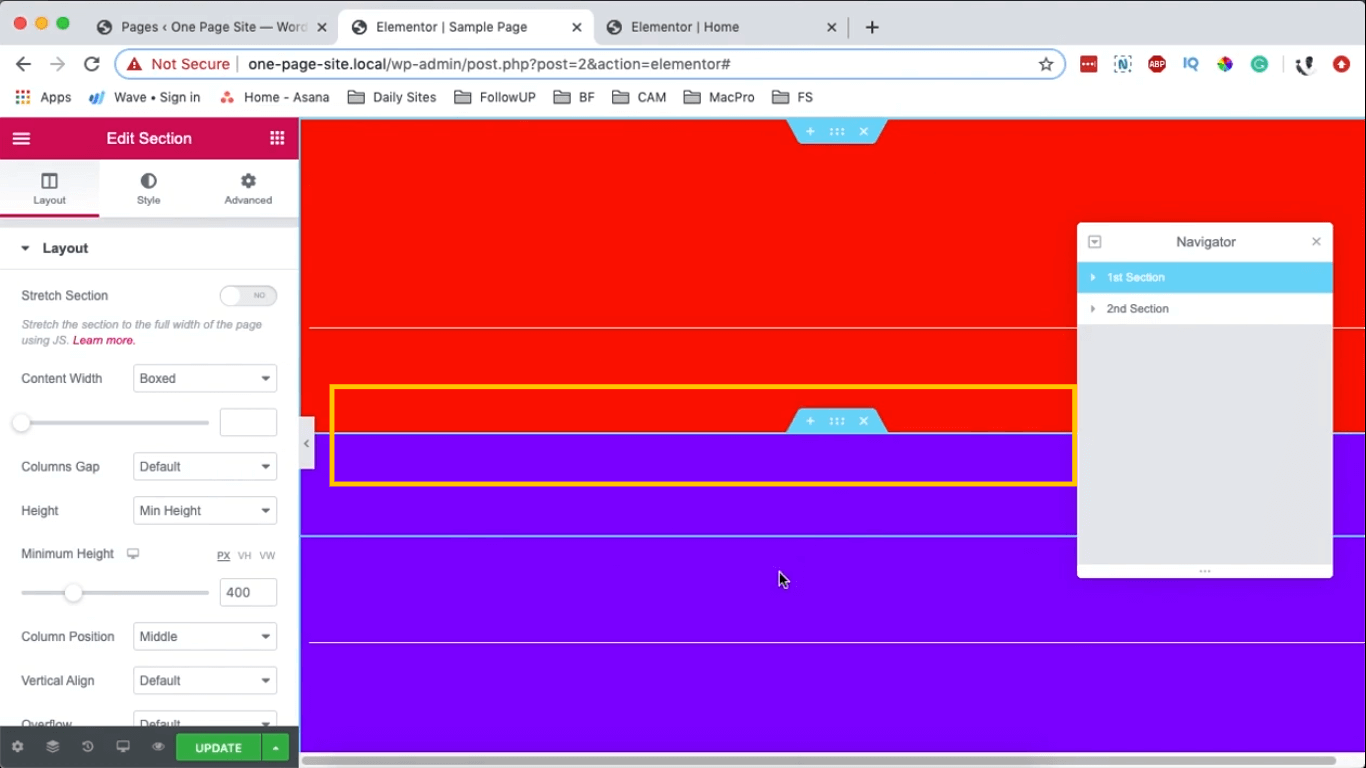
青色のセクションを赤色のセクションに重ねるには、青色のセクションを選択し、左側のセクションの編集領域で詳細オプションに移動し、上マージンを -100 ピクセルに設定します。このアクションにより、最初のセクションの上に移動され、効果的に一番上に配置されます。

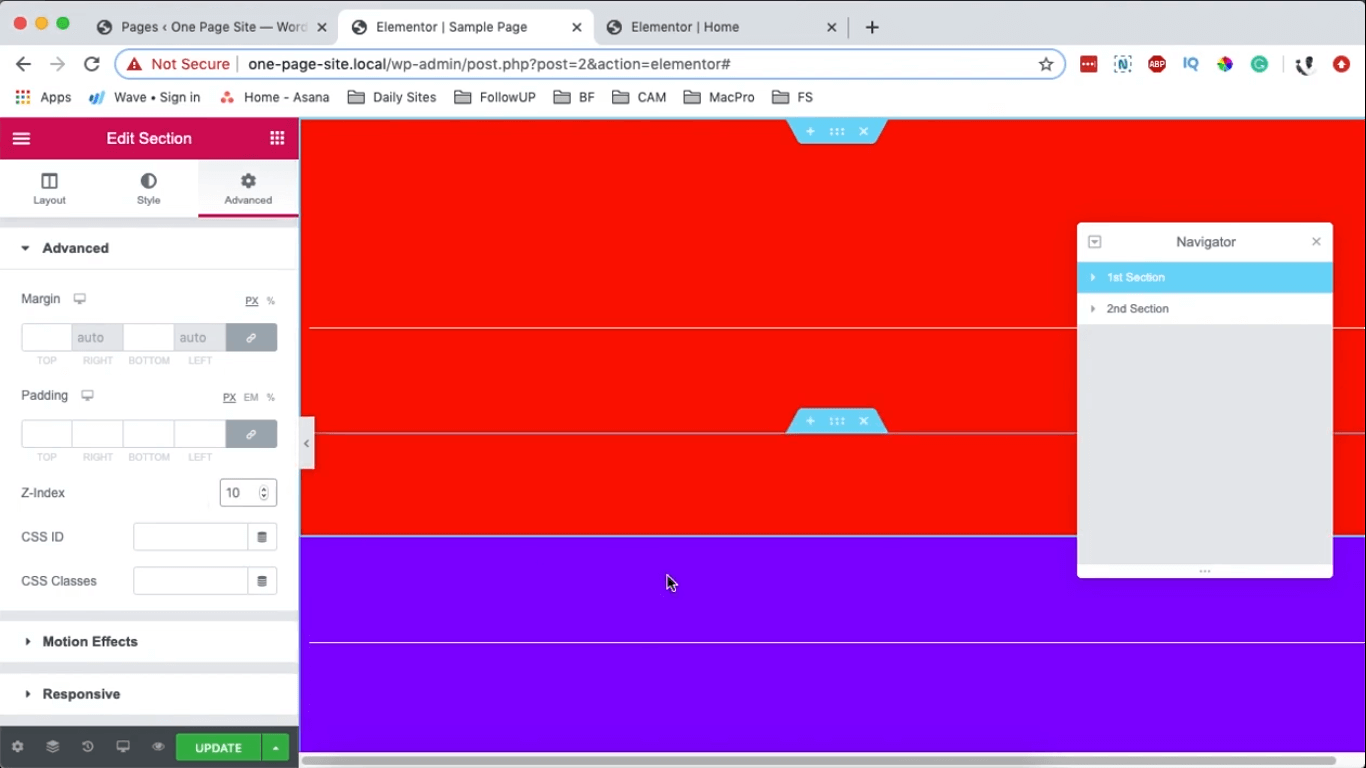
赤いセクションを青いセクションの上に表示したい場合は、赤いセグメントを選択し、詳細設定に移動し、Z インデックスを 10 に調整します。この操作により、赤いセクションが自動的に青いセクションの前に配置されます。

優先度が高いため、最初は青のセクションが赤と重なっています。赤いセクションの Z インデックスが 0 の場合、青いセクションはデフォルトの Z インデックス 1 になり、それが一番上に配置されます。基本的に、Z インデックスの高いセクションが自動的に他のセクションの上に表示されます。
確かに!言い換えたバージョンは次のとおりです。
3 つ以上のセクションがあるとします。
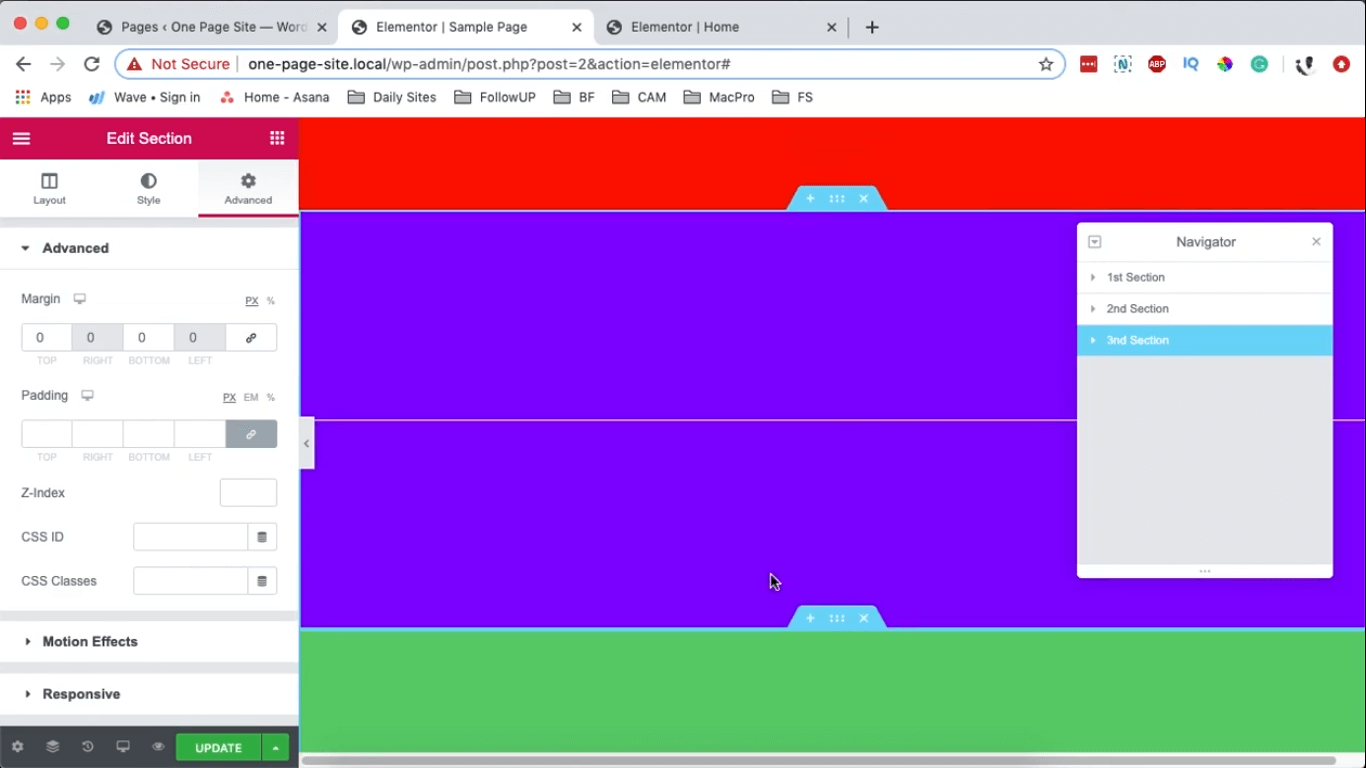
プロセスを観察するには、追加のセクションを作成します。
青色のセクションを選択して複製し、複製したセクションを選択して、詳細設定で Z インデックスを 0 に、マージンを 0 ピクセルに調整します。 「スタイル」セクションでは、別の色を割り当てることができます。

青色のセクションを赤色と緑色の両方のセクションの上に配置したい場合は、より高い Z インデックスを青色のセクションに割り当てる必要があります。たとえば、赤色のセクションの Z インデックスが 1 で、緑色のセクションのデフォルトの Z インデックスも 1 である場合、青色のセクションを選択して、その Z インデックスを 3 に設定します。
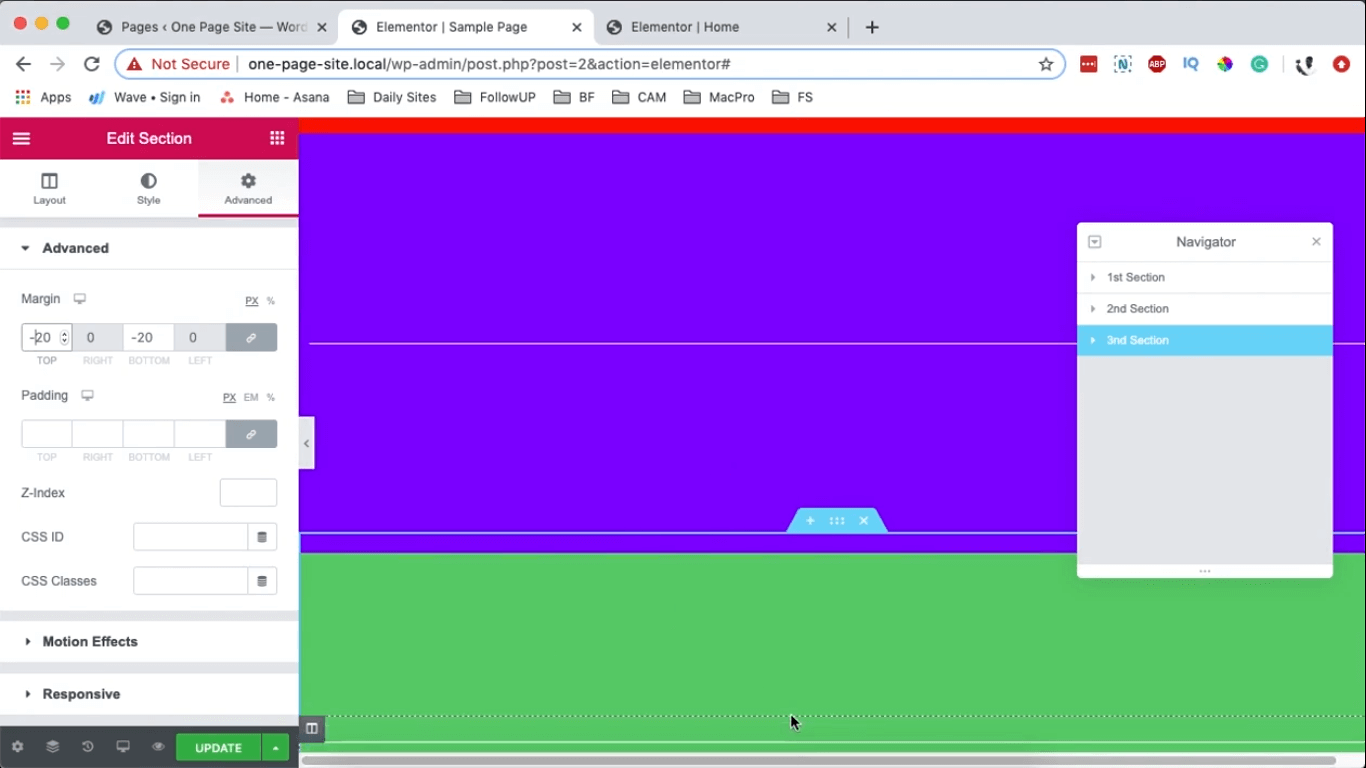
この変更を明確に観察するには、緑色のセクションを選択し、詳細設定に移動して、マージン -20 を適用します。これにより、緑色のセクションが上に移動し、青色のセクションが両方のセクションの上に配置されていることを視覚的に確認できるようになります。

これは、Elementor でオーバーラップするセクションを作成し、オーバーラップがさまざまなデバイスで適切に機能することを確認する方法です。
まとめ
Elementorでは、これを実行して領域をオーバーラップすることができ、オーバーラップは異なるデバイスでも機能します。
コメントや質問については、以下のセクションを使用してください。また、知人にこの情報を広めて、CodeWatchers をフォローし続けてください。




