人々はウェブ上で必要なあらゆる種類のものを購入することを好むため、eコマースソリューションは現在一流です。 また、有名な調査またはマーケティングコンサルティングの情報源は、eコマースが過去数年間で大幅に成長したことに気づき、指摘しています。 たとえば、オンライン食料品店は非常に収益性の高いビジネスになる可能性があります。 あなたもウェブサイトを作るためにコードを書く必要はありません。

いずれにせよ、オンライン食料品店向けの完全に機能し、最新で使いやすいWebサイトが必要です。 あなたが良い顧客体験を提供することができないならば、あなたが人々を呼び戻させ続けることができないならばあなたのeコマースビジネスは続けることができないでしょう。
顧客が可能な限り最高のオンライン食料品ショッピング体験を確実に得られるようにするには、次のように、顧客が使用できるアクセシブルなサイトを構築する必要があります。WordPressとElementorを使用して構築する限り、簡単です。
WordPressは、ユニークな準備ができたテーマ、優れたプラグイン、およびあらゆる種類のWebサイトの作成に使用できる準備ができたテンプレートが付属しているため、最も人気のあるオープンソースプラットフォームの1つです。 何だと思う? コードを書かずに!
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるコードを1行も記述せずにオンライン食料品店のウェブサイトを作成する方法については、以下の情報をご覧ください。
最新のトレンドをチェックする
他のことをする前に、WordPressやその他のプラットフォームでのオンライン食料品店のウェブサイトのデザインにおける最新のトレンドを知る必要があります。 ピンがあるすべての場所を確認してください。
美しく、ナビゲートしやすいUI
顧客が欲しいものを簡単に見つけてすぐに購入できるように、オンライン食料品店のWebサイトを作成する必要があります。 彼らがあなたのeコマースサイトを最初に見たとき、彼らはそれが魅力的で使いやすいと感じます。 経験則として、メニュー、CTA、テキストなど、ウェブサイト全体を顧客が理解しやすいものにする必要があります。
インタラクティブな製品ディスプレイ

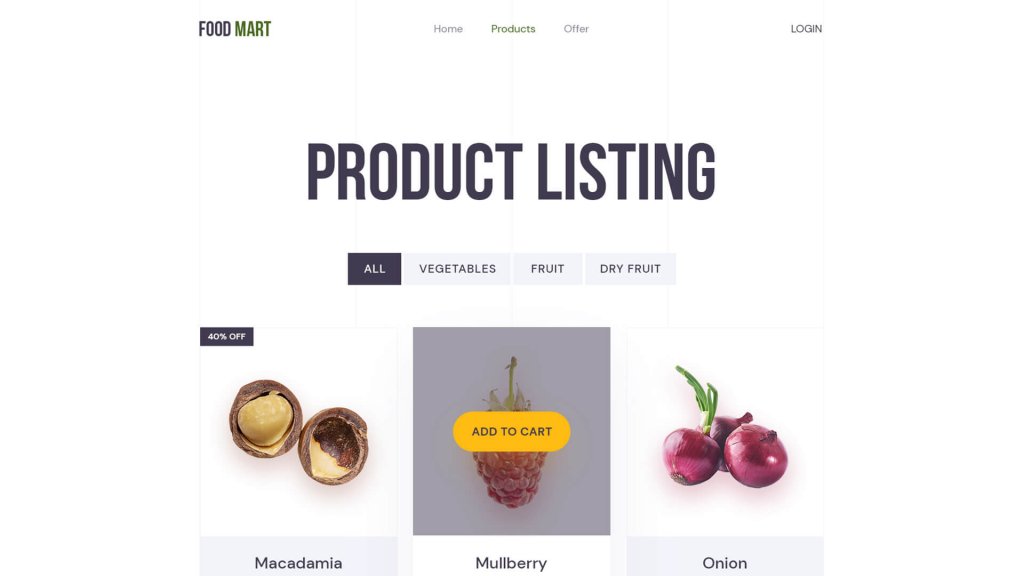
オンライン食料品店を設計するときに行う必要がある2番目に重要なことは、最も人気のある商品をランディングページで見栄えよくすることです。 これにより、顧客は、最新のもの、特集されたもの、または最も人気のあるもの、そして次に何が起こり、その後何が起こるかを知ることができます。 彼らが必要なものを認識し、これのためにあなたのウェブサイトから購入するために。
整理された製品の詳細

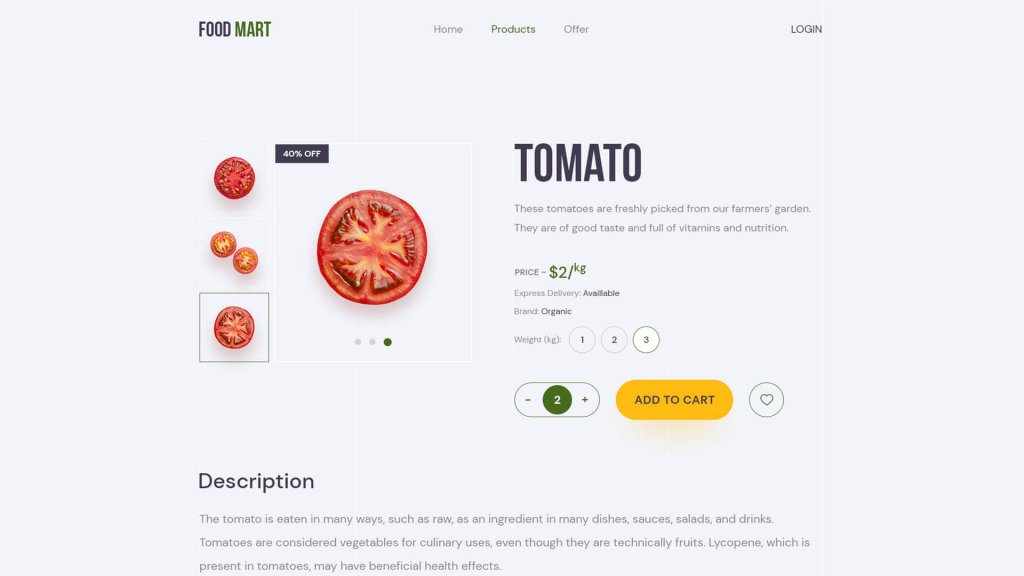
顧客があなたの製品の1つをクリックすると、そこにある専門分野やその他の種類の情報を確認する必要があります。 それはよく設計され、よく装飾されていなければなりません。
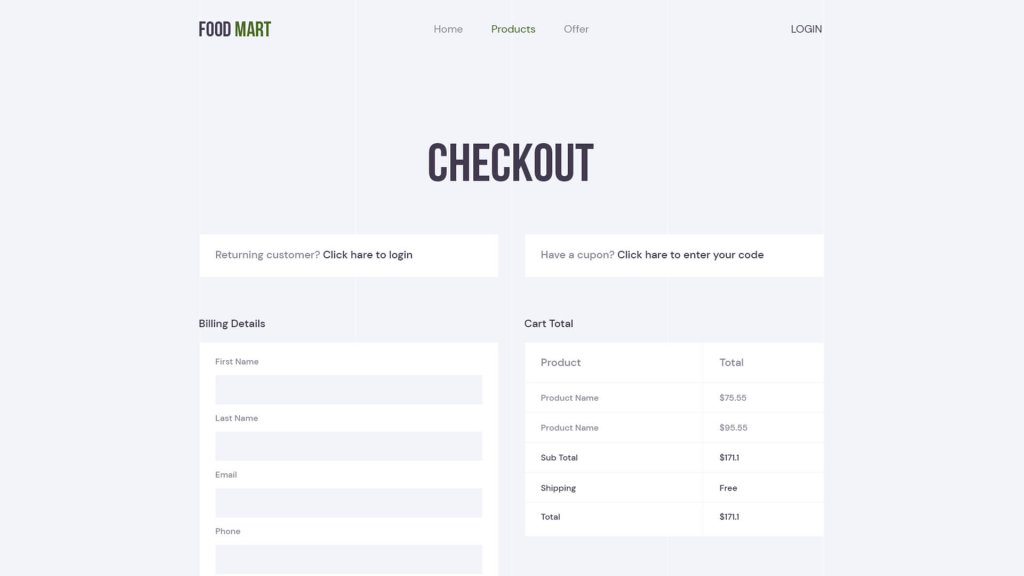
配送カートとチェックアウトページ

顧客のショッピングカートは、オンラインで物を販売するWebサイトで簡単に使用できる必要があります。 彼らが一度にカートに多くのものを追加するとき、彼らは働き、総支払いの詳細なリストを作成しなければなりません。 デザインとフォームの機能がうまく機能し、顧客が次に欲しいものを購入する場所であるため、顧客にとってエラーがないことを確認すると役立ちます。
さまざまな支払いオプション
あなたが人々があなたに支払うのをより簡単にしたならば、それは助けになるでしょう。 カード支払い、銀行取引、代金引換など、さまざまな支払いオプションを利用できるようにする必要があります。 これはあなたがすべきことです。 人々がオンラインで物を売買するとき、お金はスムーズに双方向に動くはずです。
WordPressでオンライン食料品店のウェブサイトを設定するためのガイド
WordPressでオンライン食料品店を作りたい場合、これを行う最良の方法は、最も人気のあるページビルダーであるElementorとその既製のテーマを使用することです。
Elementor用の既製のテンプレートの最高のクラウドであるTemplatelyを入手できます。 1300を超える既製のテンプレートと高度なクラウドサポートがあります。 さらに、すべてのニーズを満たす完全なeコマースサイトを作成するために使用できる、多くの既製の単一テンプレート、テンプレートパック、またはブロックがあります。
Food Martは、コードを記述せずに食料品店のWebサイトを作成できるTemplatelyの新しいツールです。 このプレミアムテンプレートのセットには、WordPressで美しいWebサイトを作成するために使用できる5つの既製のページと4つのブロックが付属しています。
Templatelyから設定されたこの 'Food Mart Elementorテンプレートを使用する前に、いくつかのタスクを完了する必要があります。 "以下にリストされているのは、この食料品店のWebサイトテンプレートのコレクションを使用するために必要なプラグインです。
テンプレートを選択
Templatelyによるこのフードマートホームページテンプレートを使用して、Elementorで編集をクリックして開始してください! WordPress管理エリアで、新しいページを作成します。 Elementorエディターに数分で新しいページが表示されます。

テンプレート的に
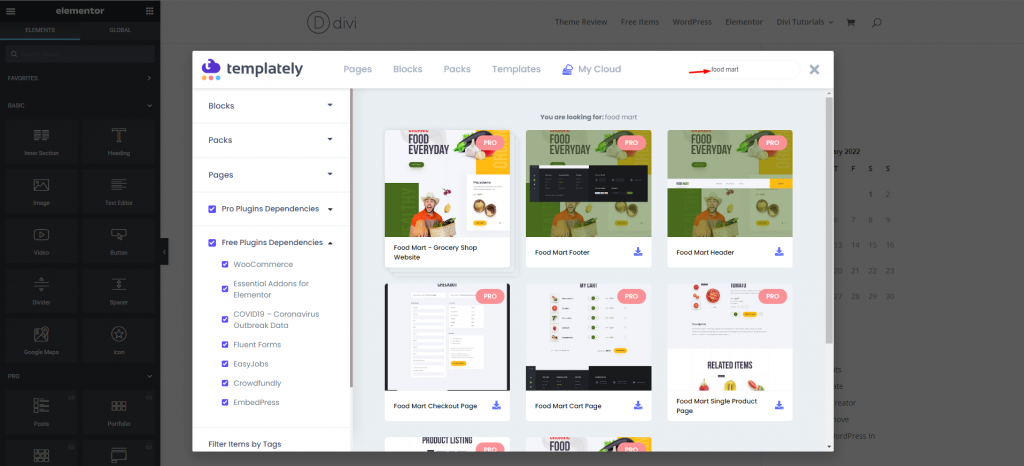
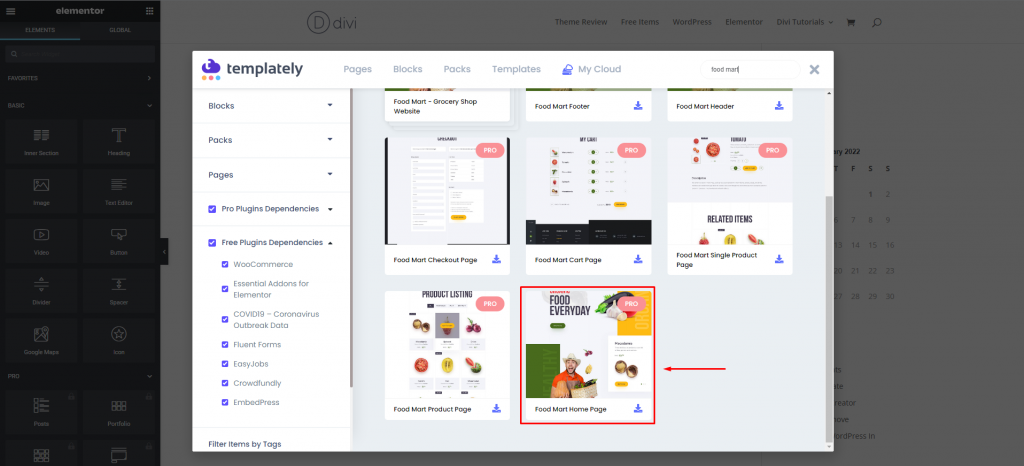
次のページの中央の青いテンプレートアイコンをクリックする必要があります。 ポップアップウィンドウが表示されます。 Templatelyのすぐに使用できるテンプレートデザインがそこに表示されます。

検索パネルに「FoodMart」または「Grocery」と入力します。このプロセスの開始後、このコレクションのすべての既製のランディングページのデザインとブロックが自動的に表示されます。
テンプレートを挿入
「挿入」、「フードマート」の順に選択して挿入を開始します。 食料品店のウェブサイトのランディングページテンプレートは、ElementorEditorに読み込まれるまでに時間がかかります。

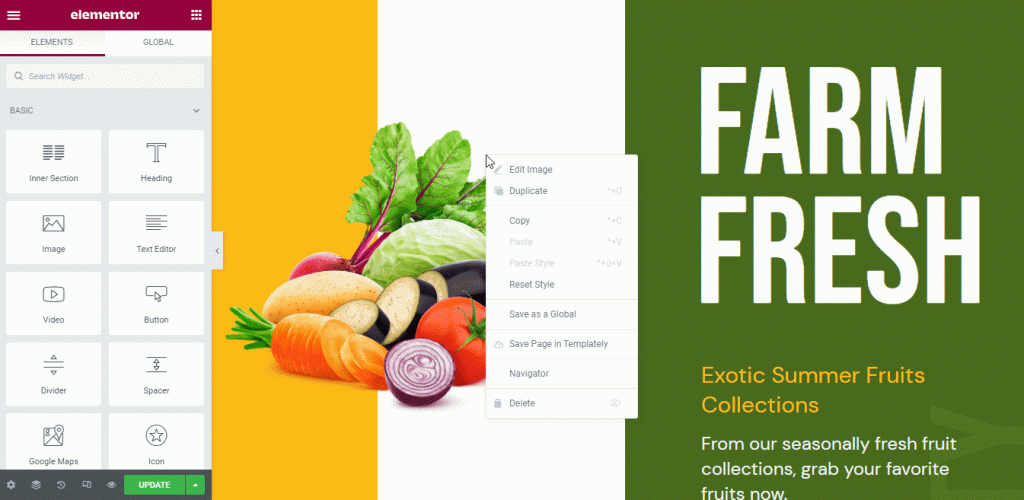
ホームページをカスタマイズする
フードマートのクリエイティブパーツごとにすぐに使用できるテンプレートがあるので、素材を追加して好みに合わせてスタイルを設定できます。 SEOに最適化された素材はすでにこのテンプレートに含まれているため、必要に応じて、テキストコンテンツとビジュアルを自分のニーズに合わせて調整できます。 これですべてです。

各領域へのマテリアルの追加が完了したらすぐに、色、フォント、向き、およびその他のデザイン要素を変更して、独自のデザインにすることができます。 部分を移動したい場合は、単純なドラッグアンドドロップでそれを行うことができます。
クラウドセービング
Templatelyの「MyCloud」ストレージでは、すぐに使用できるテンプレートデザインのみを保存できます。 サイト上の任意のページのコンテキストメニューから[ページをテンプレートに保存]を選択するだけです。 食料品店のウェブサイトのデザインをTemplatelyのようなクラウドストレージサービスに保存します。 この設計は、将来再利用したり、バックアップとして保存したりできます。

Templately WorkSpaceを使用すると、いつでもチームと共同作業を行い、準備ができたデザインを共有できます。 また、デスクトップに物理的に存在しない人々を招待してアクセスを許可することで、クラウドで共同作業を行うこともできます。

必要な調整をすべて完了しました。おめでとうございます。 TemplatelyのFoodMartには、オンライン食料品店のWebサイト用の素敵なホームページデザインがあります。 さらに、 Elementorのすぐに使用できるテンプレートを使用すると、コードを記述せずに食料品店のWebサイトを作成できます。
まとめ
Food MartElementorテンプレートセットを使用してWordPressでオンライン食料品店を作成するこのチュートリアルを楽しんでいただけたでしょうか。 Templatelyにサインアップしたので、 Elementorを使用して、作成済みの美しいテンプレートコレクションの1つを使用してWebサイトの開発を開始できます。




