Elementor ページビルダーを使用してフローティングボタンを作成する方法を知りたいですか?フローティング ボタンは、他のすべての画面情報の前に表示されるボタンです。ほとんどの Web サイト所有者には、電子メール リストの購読やショップ ページの閲覧など、ユーザーを特定の目標に導く実用的なフローティング ボタンが含まれています。ソーシャルメディア、とりわけ

Elementor を使用すると、さまざまな方法で Web サイトのフローティング ボタンをすばやく作成できます。このチュートリアルでは、 Elementor ページ ビルダーを利用して、最も簡単な方法でこれを行う方法を示します。
Elementorでフローティングボタンを作成する
Z インデックス法
ここでは、フローティング ボタンを構築するために z-index を設定します。 Elementor の無料版を使用すると、次の手順に従って特定のページにフローティング ボタンを作成できます。 Elementor の無料版を使用している場合、フローティング ボタンをサイト全体に追加する場合は、各ページにボタンを手動で追加する必要があります。
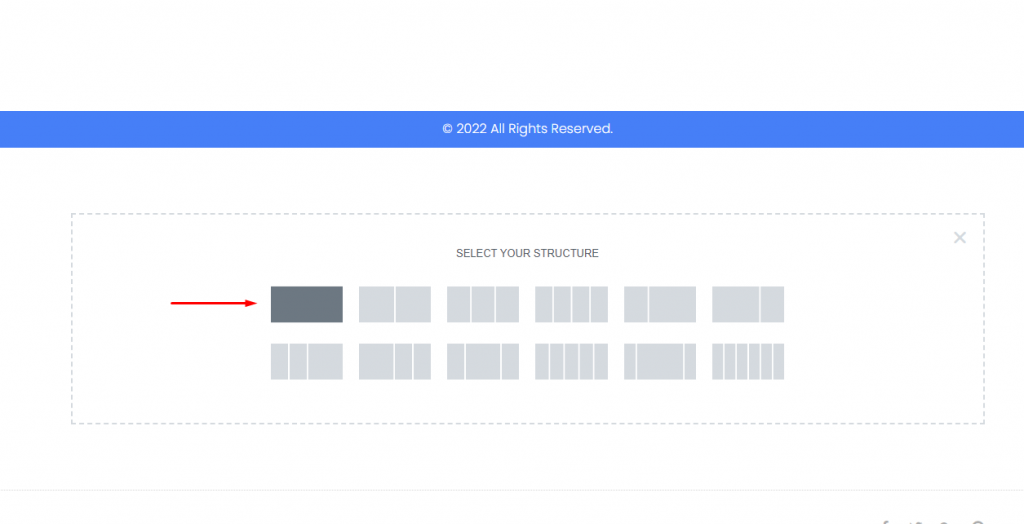
次に、Elementor エディターを開き、フローティング ボタンを追加するページに移動します。新しいページを作成するか、既存のページを編集するかを選択できます。セクションを追加するには、「+」アイコンをクリックし、単一列レイアウトを選択します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
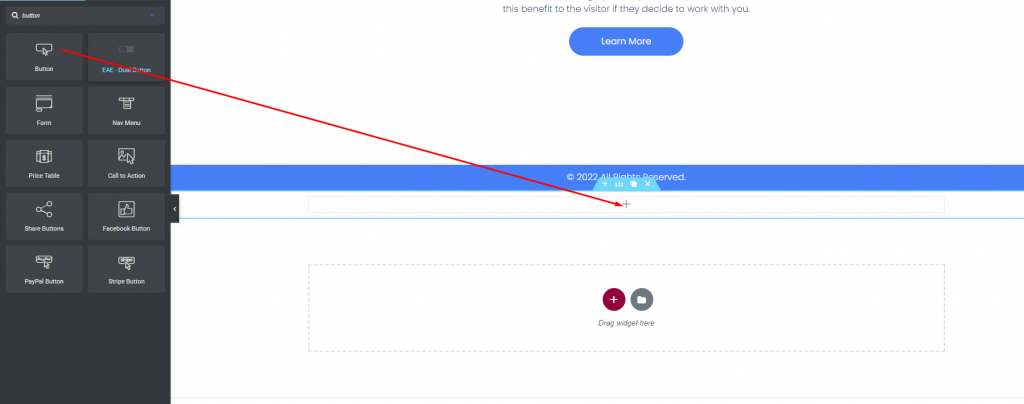
ウィジェット パネルから新しく作成した列にボタン ウィジェットを追加します。

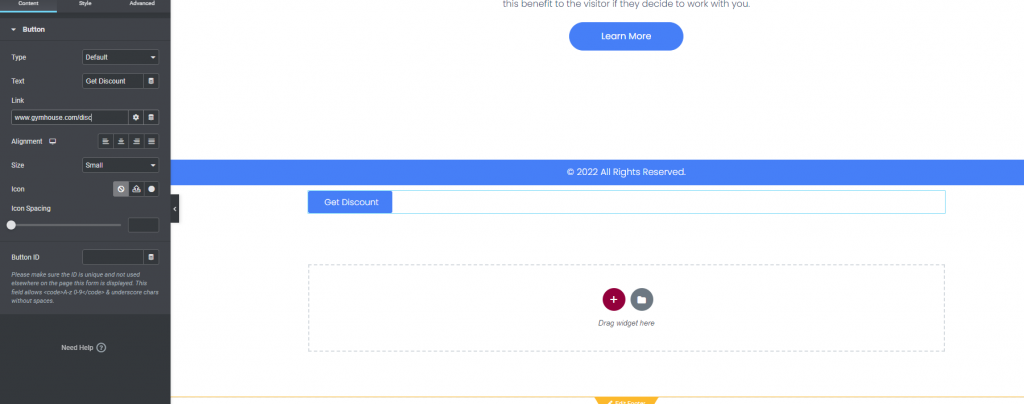
次に、ボタンのアクションを選択する必要があります。この場合、ボタンを使用してショップ ページの URL に移動します。これを行うには、リンク フィールドに移動してページにリンクを追加します。ボタンの位置は、配置オプションを使用して変更できます。ボタンはできるだけ小さくしてください。

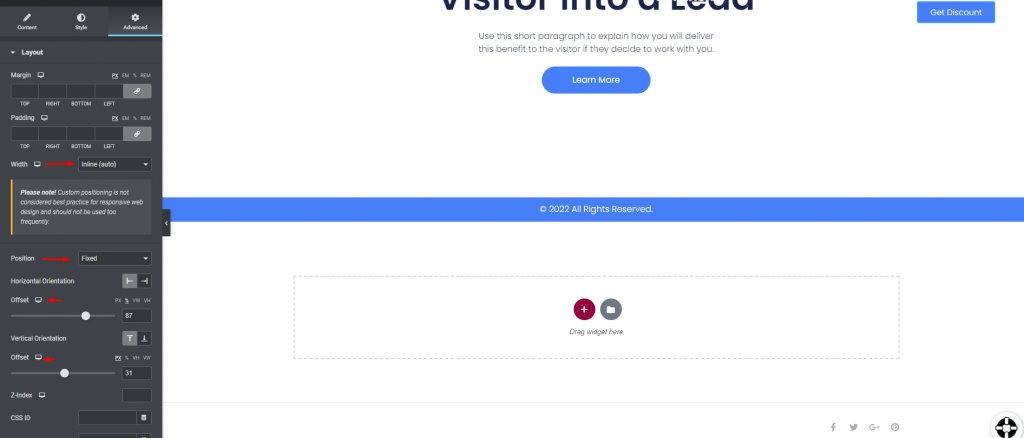
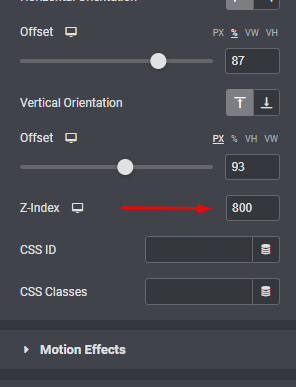
これで、ユーザーがページを下にスクロールしたときにボタンをフローティングできるようになりました。このためには、「詳細設定」タブに移動し、「レイアウト」オプションを選択します。幅と位置をインライン(自動)に設定します。水平方向と垂直方向、およびオフセットも設定する必要があります。

ボタンを常にフローティング状態にするには、z-index を指定する必要があります。 z-index スロットに 800 を入力します。これにより、ボタンは常にフローティングになります。

最終的なデザインは次のようになります。
ポップアップメソッド
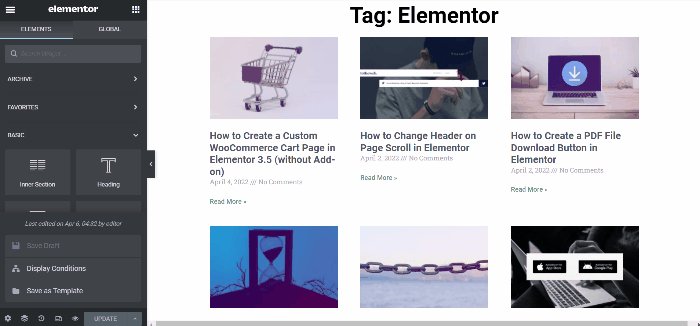
Z-Index を利用するのではなく、Elementor Pro にのみ搭載されている Popups メソッドを使用して、フローティング アクション ボタンを作成します。まず、WordPress ダッシュボードで [テンプレート] -> [ポップアップ] に移動します。 [新規追加] ボタンをクリックして、新しいポップアップ テンプレートの作成を開始します。

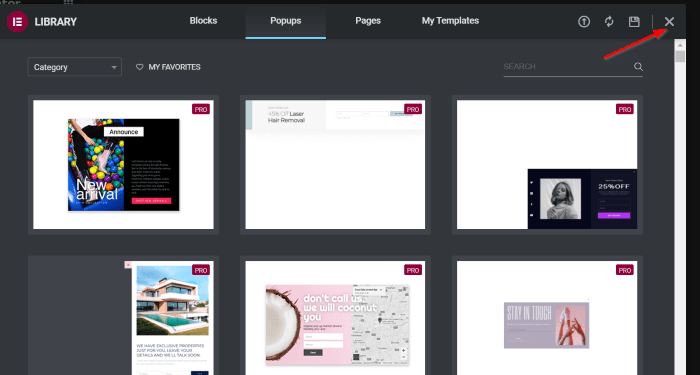
テンプレート名を入力し、[テンプレートの作成] ボタンを選択します。これにより、ライブラリが表示され、そこでは多数のプリセット ポップアップが利用可能になります。既存のオプションから 1 つを選択するか、最初から作成することを選択します。これが私たちが採用するアプローチです。 (X) アイコンをクリックして、Elementor エディターにアクセスします。

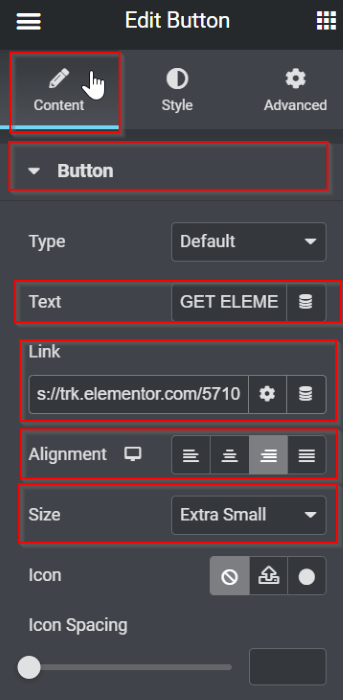
次に、[コンテンツ] タブから [ボタン] に移動し、次の操作を実行します。
- テキストボタン: ELEMENTORを取得
- リンク: https://trk.elementor.com/5710 (任意のリンクを使用できます)
- 配置: 右
ボタンのサイズを極小に変更します

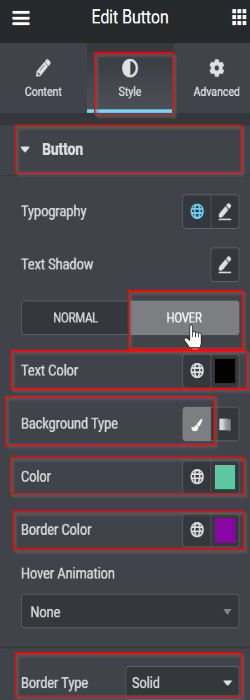
次に、[スタイル] タブから次の変更を行います。
- ホバーにする
- 文字の色: #050101
- ボーダータイプ: ソリッド
- 背景色: #5BC8A1
- ボーダーカラー: #8B05A5
- ボーダータイプ: ソリッド

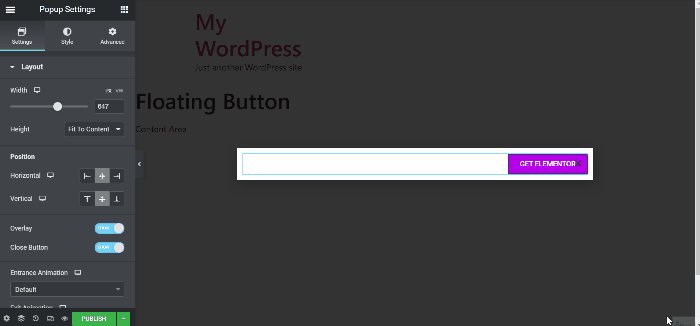
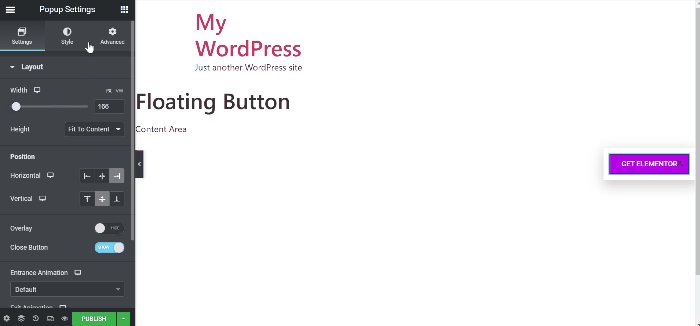
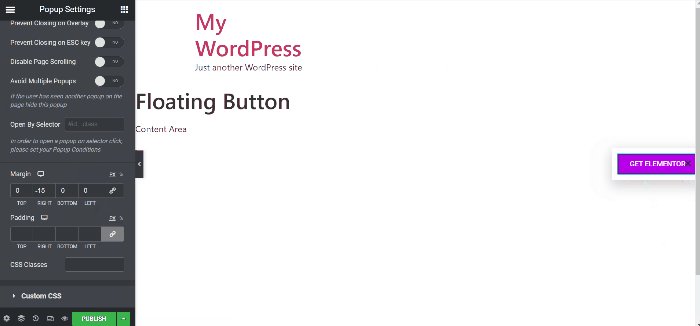
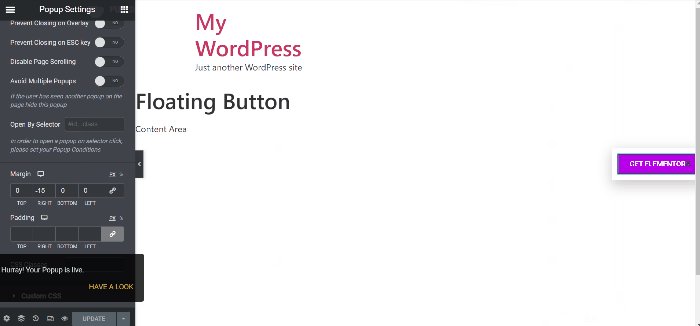
その後、ポップアップ構成を変更します。設定アイコンを選択すると、さまざまな調整可能なオプションが表示されます。行った変更は次のとおりです。
[設定]タブ > [レイアウト]
幅を 166 に調整します。 位置: 水平 > 右オーバーレイ: [詳細設定] タブを非表示にします。
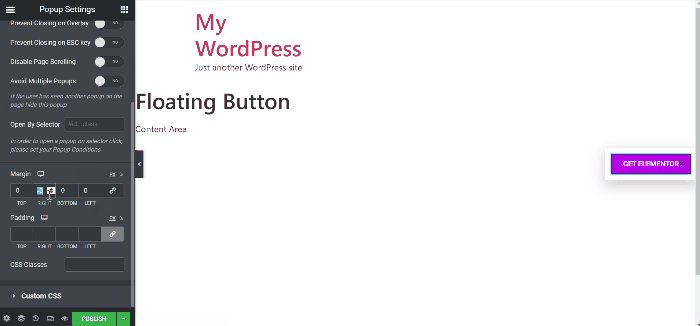
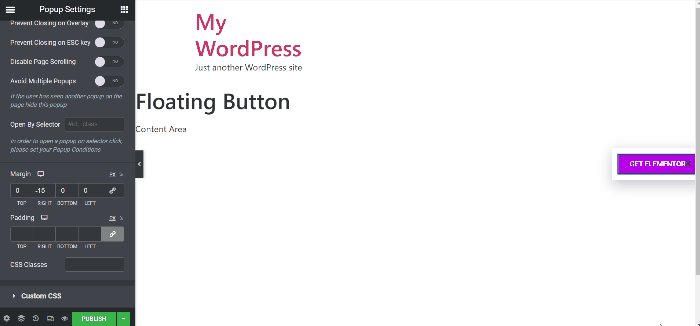
「マージン」設定に移動して切り離し、右側のボックスで -15 に設定します。

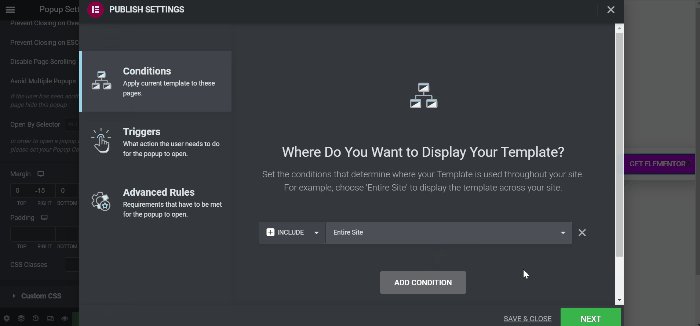
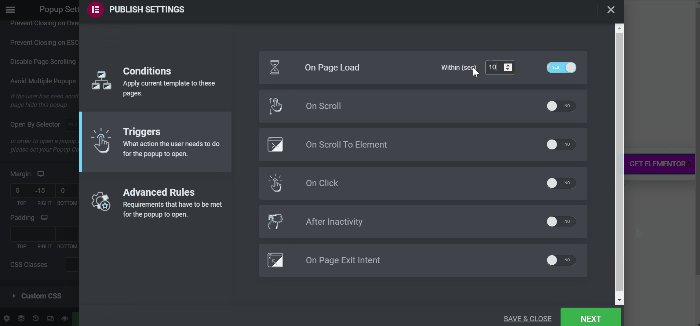
デザインが完成したので、「PUBLISH」ボタンをクリックして表示条件とトリガーを設定します。表示条件を設定するには、[条件を追加] ボタンをクリックし、ドロップダウン メニューから希望のオプションを選択します。この例では、このテンプレートがサイト全体に表示されるように構成します。条件を設定したら、「次へ」をクリックします。 「トリガー」タブに移動し、スイッチを「はい」に切り替えてページ読み込み時のトリガーを有効にし、10 秒後にアクティブになるように設定します。

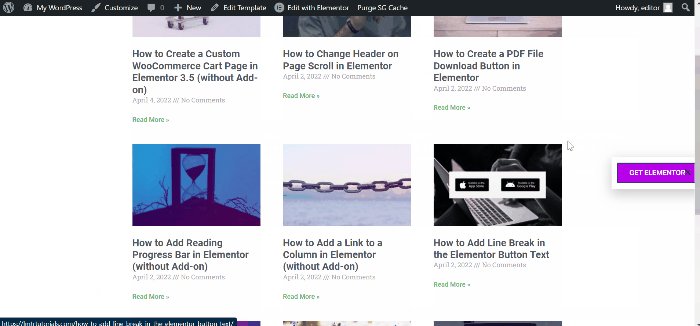
保存して閉じると、最終出力がこれになります。

まとめ
Floating Elementor Elements 機能が私たちの興味をそそりました。設計上の問題を迅速に解決するのに役立ちます。私たちはそれがあなたにも同じ影響を与えると信じています。その場合は、コメント欄でデザインを共有してください。私たちはあなたの作品を世界中に広めたいと考えています。他のElementorチュートリアルもチェックしてください。




