宣伝文句モジュールは、 Diviフッターの優れたオプションです。 写真やアイコンをさまざまなレイアウトで表示したり、いくつかのカスタマイズオプションを利用したりできます。 さらに、リンクとアイコンを組み合わせてスタイリッシュな発射体を作成するのに非常に役立ちます。 幸い、 Diviの宣伝文句モジュールを使用すると、これらのタイプのリンクを簡単に生成できます。 このチュートリアルでは、 Diviフッターに宣伝文句モジュールを統合する方法について説明します。

デザインプレビュー
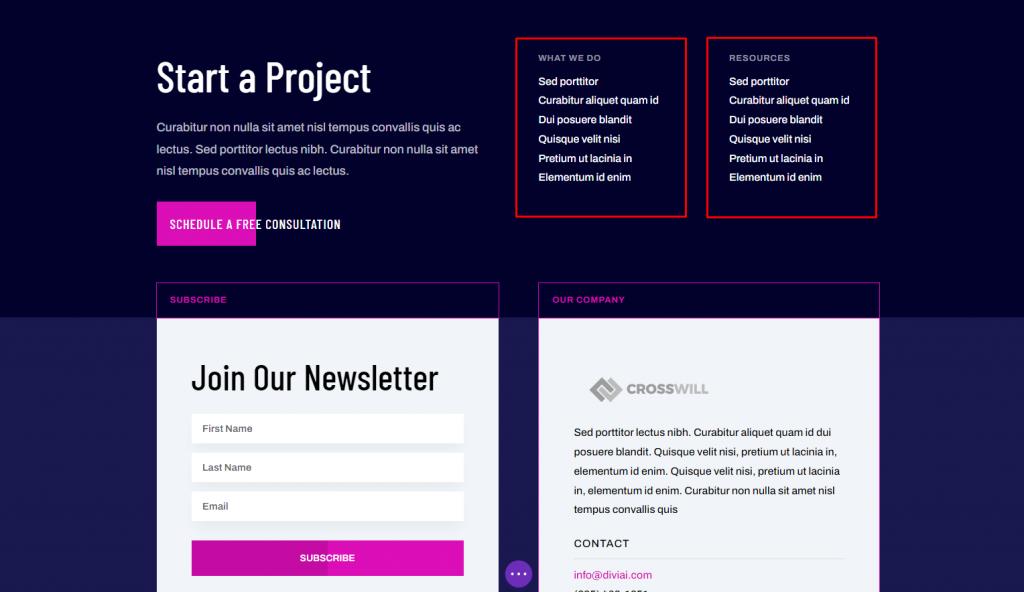
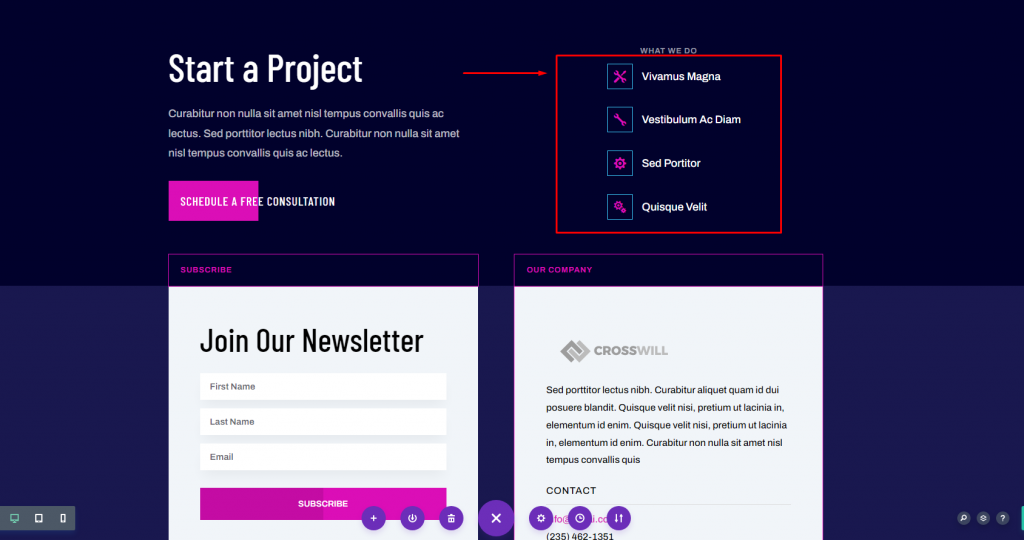
デザインを始める前に、フッターがどのように見えるかを見てみましょう。

テンプレートのアップロード
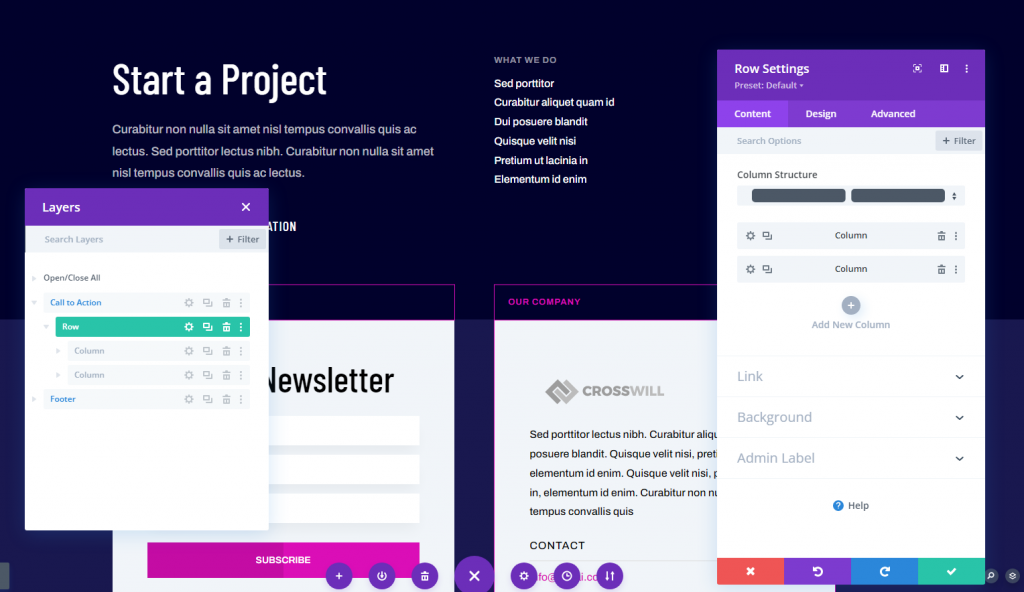
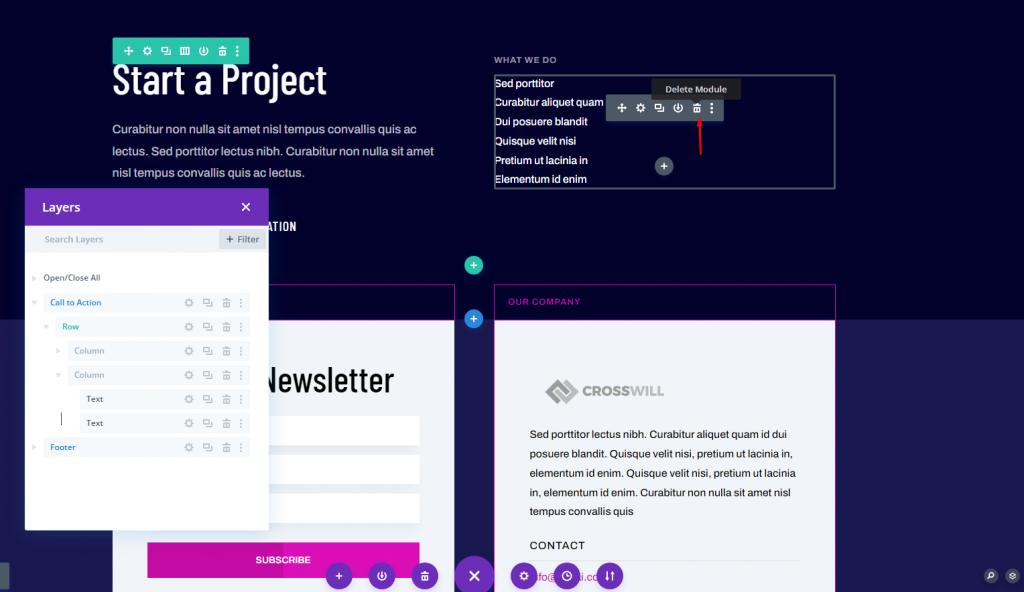
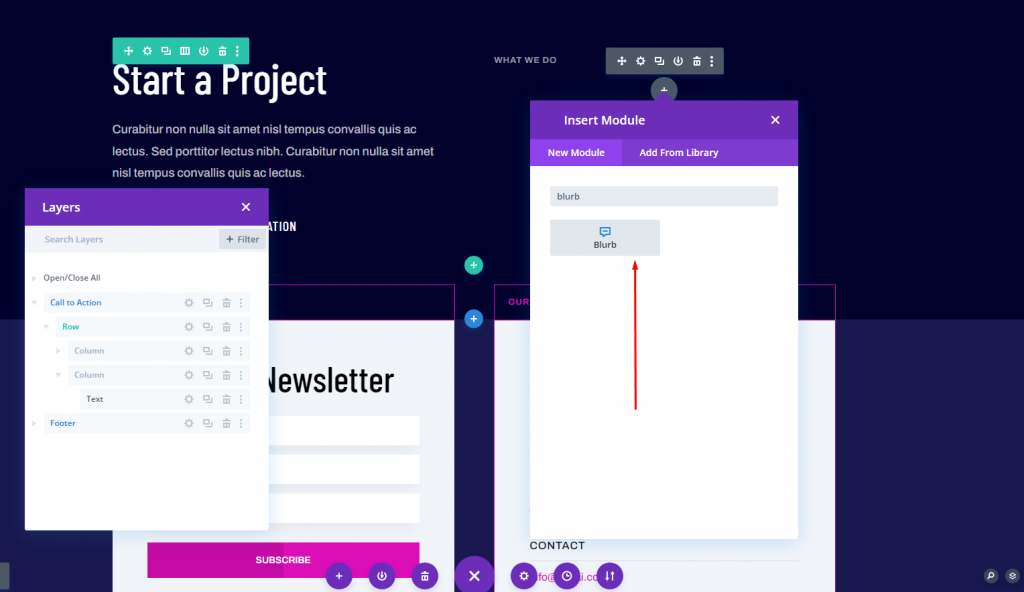
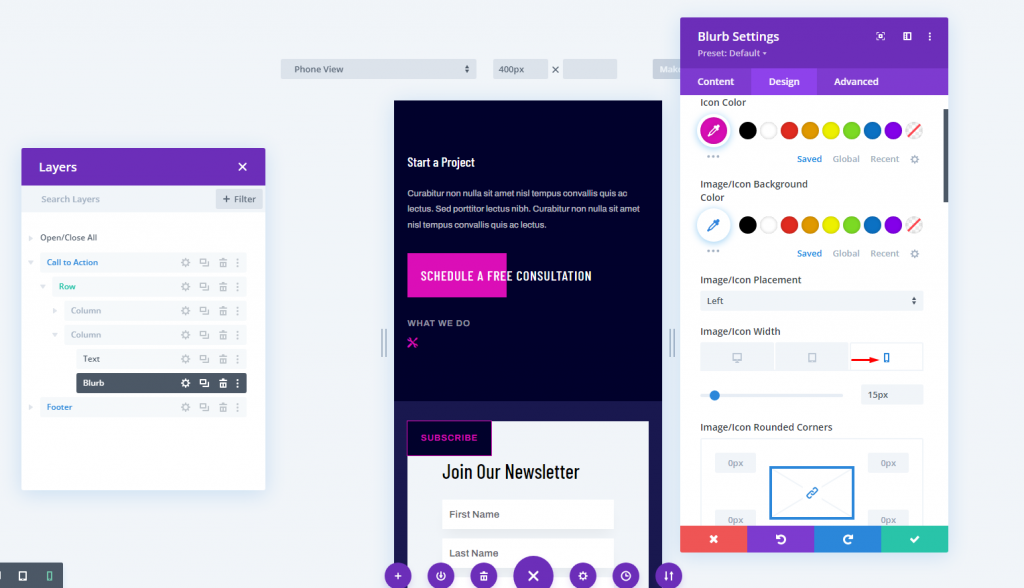
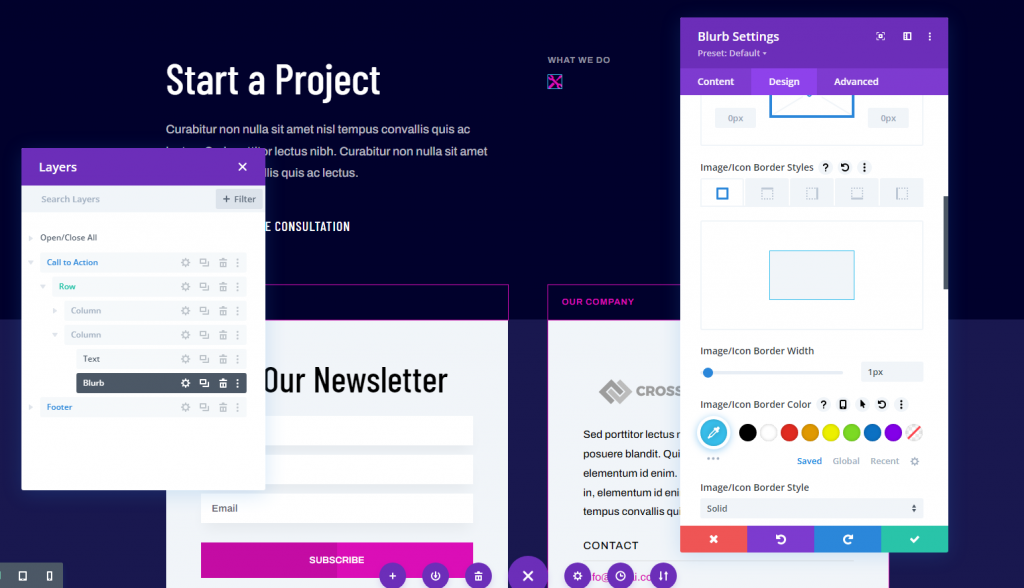
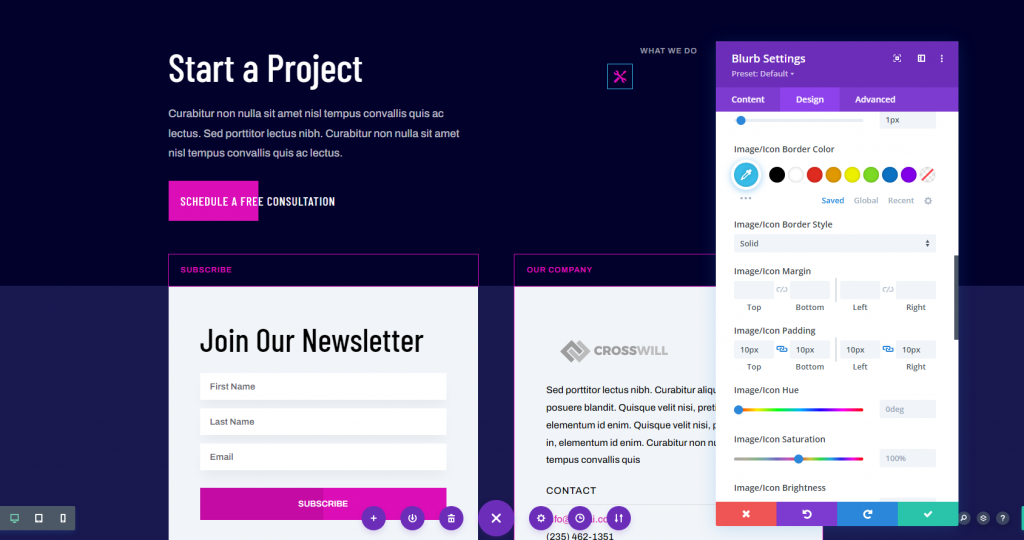
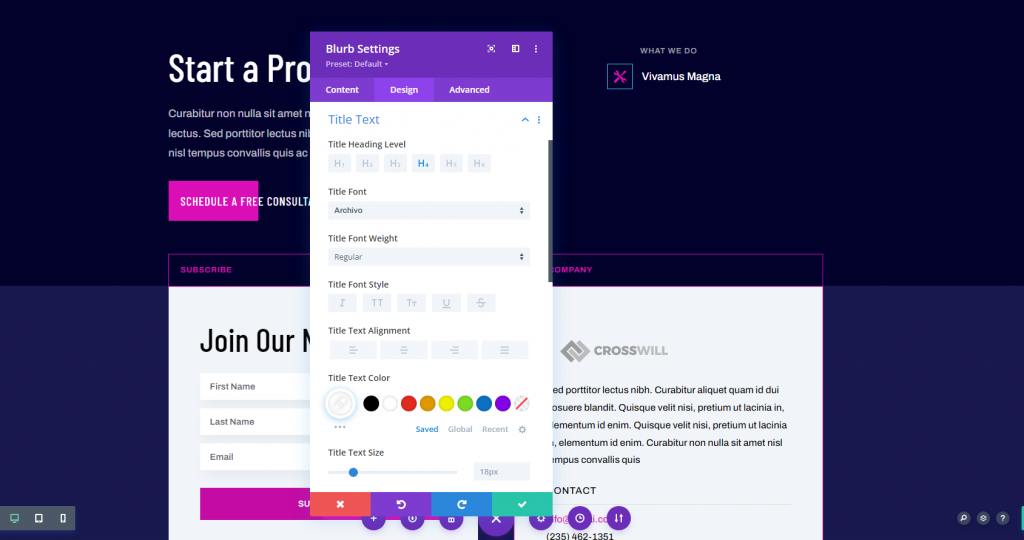
今日のチュートリアルでは、 Diviの人工知能レイアウトパックのヘッダーとフッターを使用します。 まず、ダッシュボードに移動してDiviに移動します これで、新しいDiviフッターを変更できます。 フッターはバックエンドから更新することも、フロントエンドのVisualBuilderから選択することもできます。 ヘッダーにはデフォルトでビルダーで開くカスタムメニューが含まれているため、バックエンドのフッターを更新します。 「私たちが行うこと」セクションと「リソース」セクションのリンクを更新します。 これにより、目的のリンクが取得され、アイコンでマークされます。 最初の見出しを使用し、リンクの数を最小限に抑えます。 残りを作成するためにクローンを作成する前に、最初のものを装飾します。 [リソース]列を削除します。 これを2列のレイアウトに変換すると、フッターを設計するための宣伝文句モジュールに必要な列は1つだけになります。 最後に、リンクを含むテキストモジュールを削除します。 タイトルモジュールのみが必要です。 次に、その領域にカーソルを合わせて、宣伝文句モジュールを追加します。 見出し、本文、画像はすべて宣伝文句モジュールに含まれています。 タイトルがリンクになります。 本文では簡単な説明を使用できます。 このチュートリアルの目的のために、私はそれを削除します。 それを利用する場合は、テキストをできるだけ短くし、ほんの一握りの宣伝文句のみを利用することをお勧めします。 画像の代わりにアイコンを使用します。 リンクの名前を変更し、本文を削除しました。 次に、[画像とアイコン]で[アイコンを使用]を選択します。 次に、アイコンピッカーからアイコンを選択します。 [リンク]セクションで、[タイトルリンクURL]領域にURLを入力します。 リンク設定の残りの部分はそのままにしておく必要があります。 これは、このタブで行う唯一のことです。 [デザイン]タブで、アイコンの色を設定します。 画像/アイコンの配置を左側に設定します。 [画像/アイコンの幅]で[電話]を選択します。 画像/アイコンの境界線の幅を1pxに設定し、色を#39c0edに設定します。 画像/アイコンのパディングの4つの側面すべてにパディングを追加します。 タイトルテキストを変更します。 上のテキストを中央に設定します。 宣伝文句モジュールの[間隔]セクションまでスクロールし、左パディングを追加します。 続いて、カスタムCSSをタイトルに適用して、アイコンの中央に配置します。 次に、[モジュールの複製]ボタンを3回クリックして、宣伝文句モジュールを3回複製します。 これにより、フッター要素のテキストリンクの代わりに宣伝文句モジュールを使用できるようになります。 次に、これらのモジュールのアイコンとテキストを変更します。 これは、両方のデスクトップレイアウトのフッターにあるDivi宣伝文句モジュールの概要です。 これで、 Diviフッターのフッターアイテムに宣伝文句モジュールを使用する方法についての説明は終わりです。 宣伝文句は、ハイパーリンクの優れた可能性です。 それらは使いやすく、画像やアイコンの多くのカスタマイズの可能性を提供します。 たとえば、境界線のあるアイコンとないアイコンを使用したり、アイコンを好きなだけ大きくしたりできます。 ここで選択した記号は、ヘッダーメニューのデザインをよく補完します。
フッターとしての宣伝文句





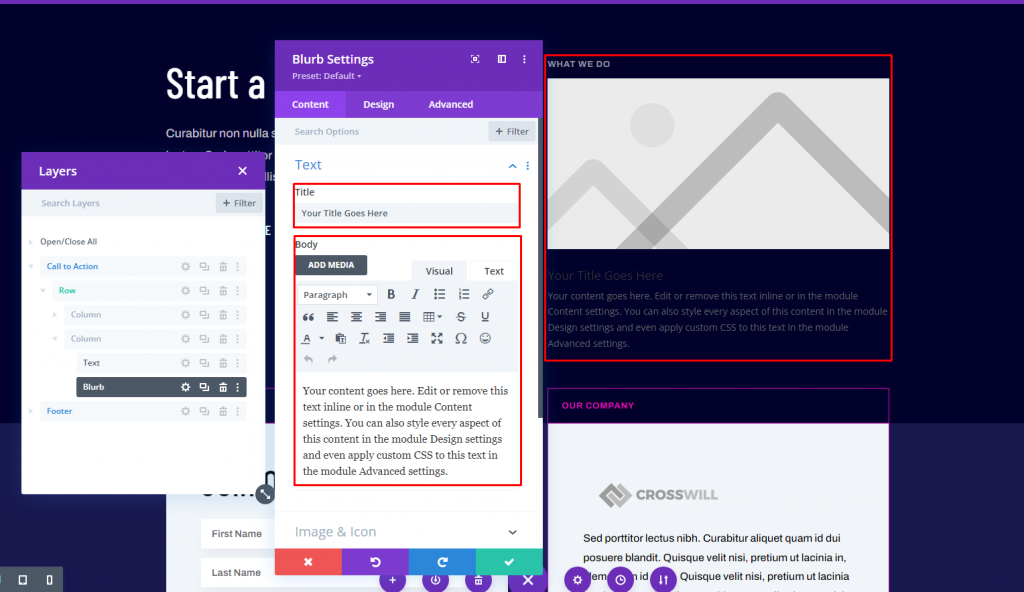
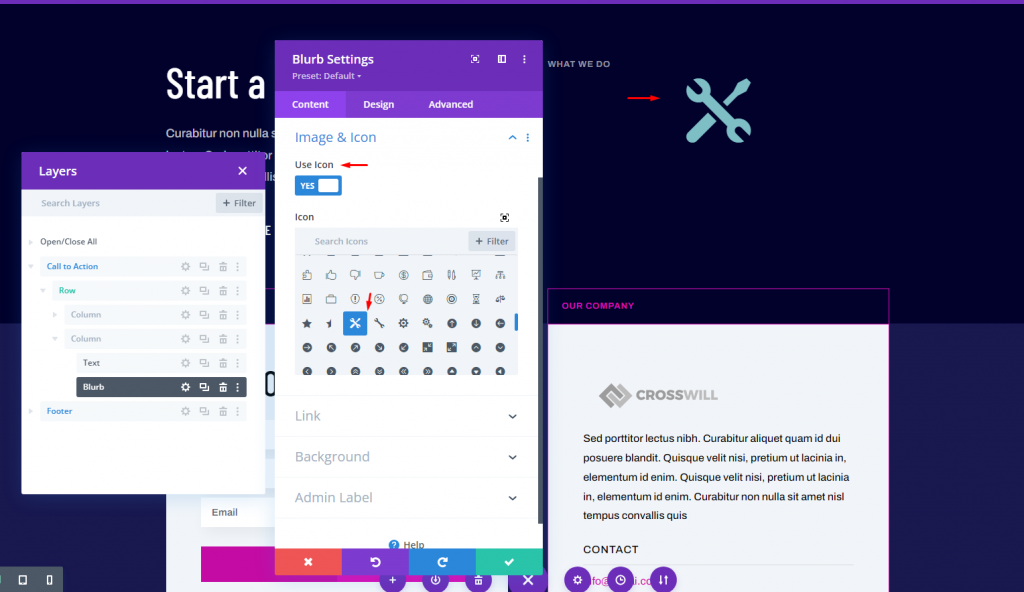
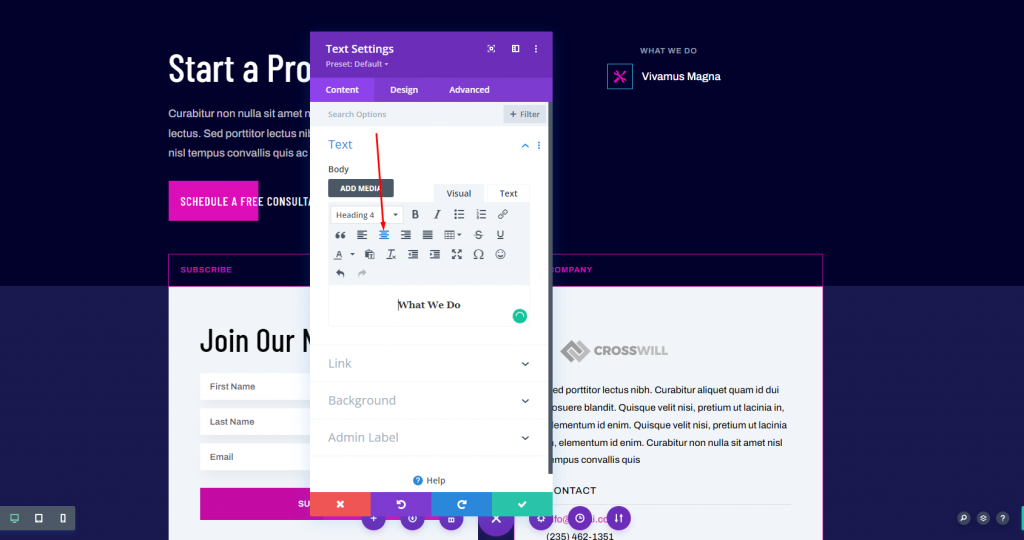
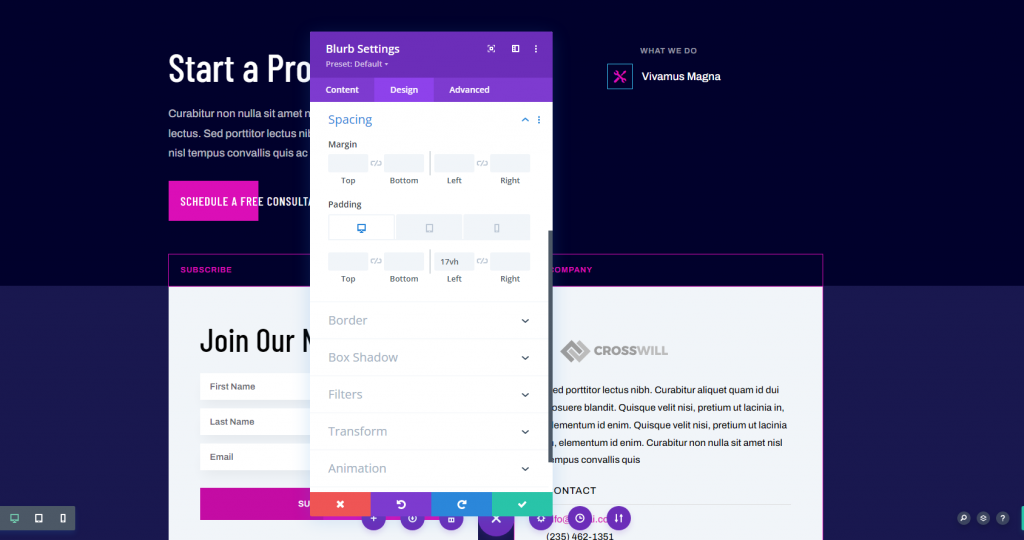
宣伝文句の設定









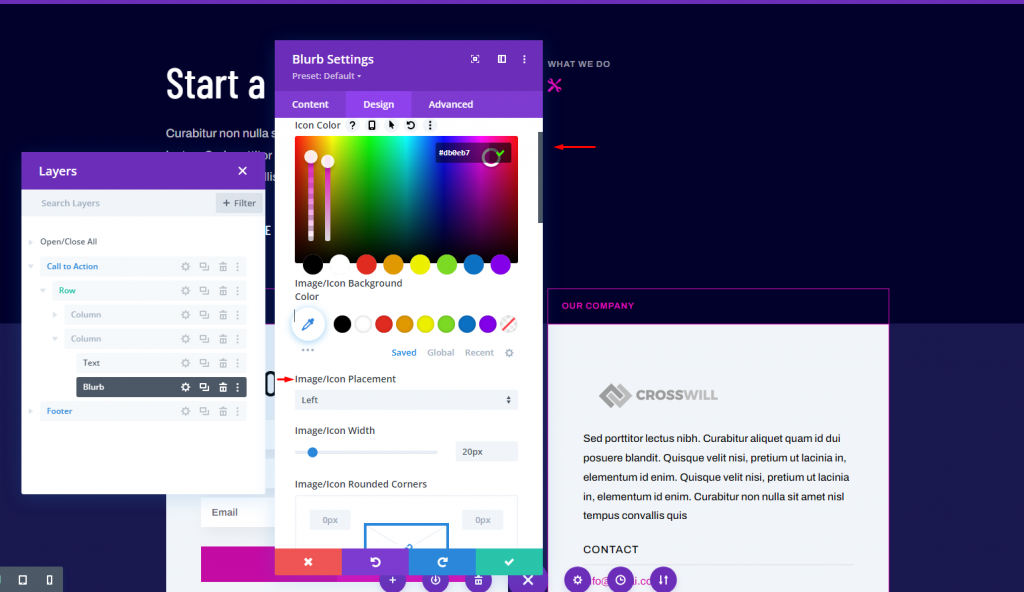
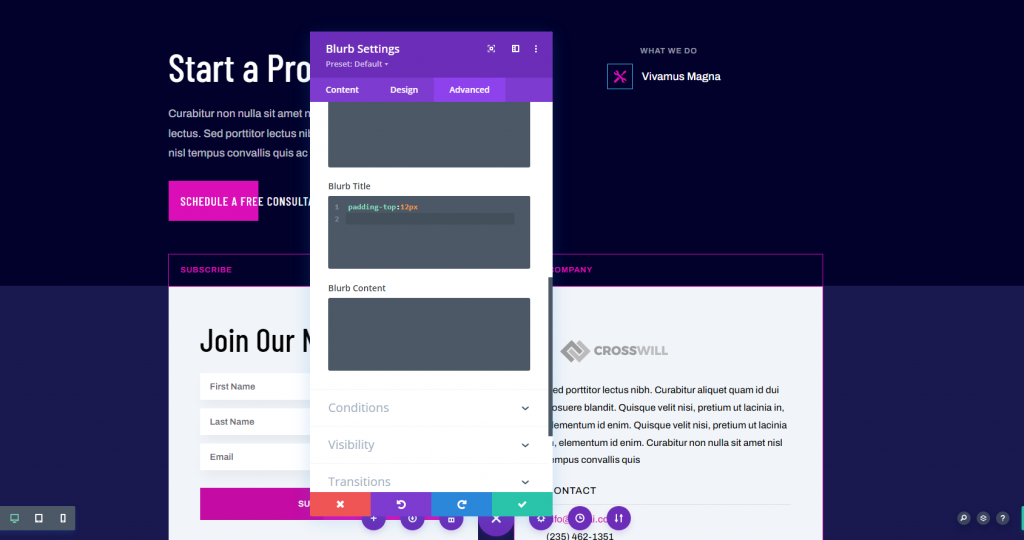
詳細設定タブ

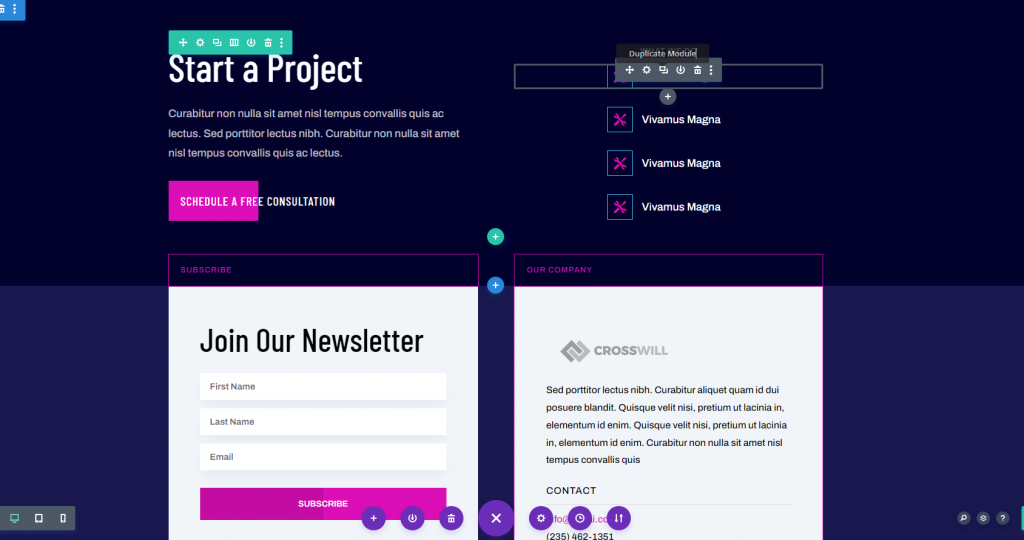
重複した宣伝文句モジュール


最終設計

最終的な考え




