アニメーションが嫌いな人は誰ですか? アニメーションはウェブサイトのデザインに大きな役割を果たします。 今日は、CSSを使用してシェイプを作成する方法と、それらにアニメーション効果を追加する方法を学習します。 以前はCanvasやSVGなどのHTMLソリューションを使用してこのようなカスタムアニメーションをWebサイトに追加していましたが、今日は、カスタムCSSを使用してDiviでこのような視覚的パラダイムを設計する方法を説明します。

まず、CSSを使用してカスタムシェイプを作成する方法を学習し、次に独自のスクロール効果を提供します。 Diviの組み込み機能を使用してすべてを実行します。 それでは始めましょう。
プレビュー
最終的なデザインはそのようになります。
CSSを使用したアニメーションのカスタムシェイプ
追加:最初のセクションに行
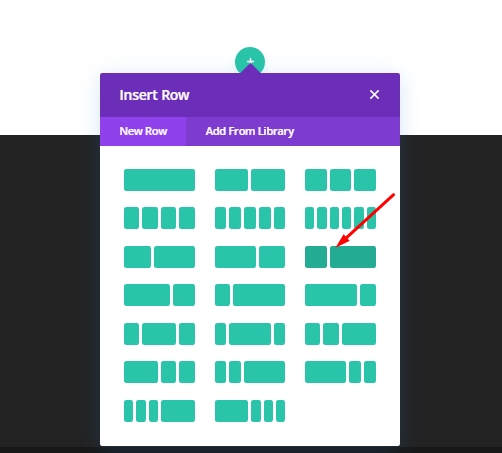
まず、画像のマークされた行構造をページのメインセクションに追加します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
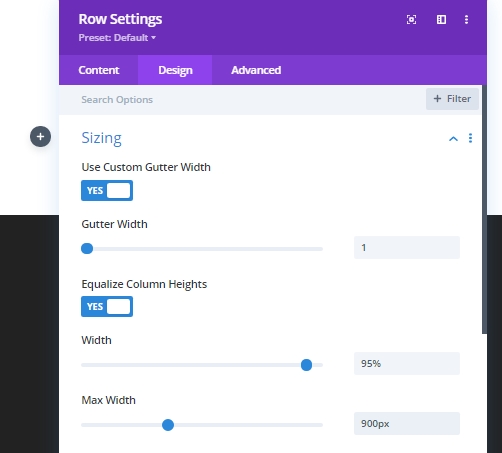
次に、デザインタブの行設定にいくつかの変更を加えます。
- カスタムガター幅を使用:はい
- 側溝幅:1
- 列の高さを等しくする:はい
- 幅:95%
- 最大幅:900px

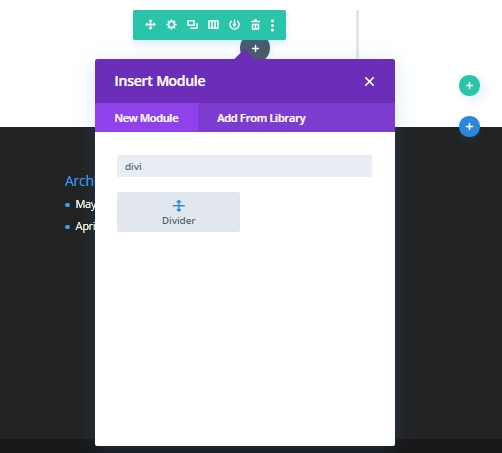
追加:ディバイダーモジュール
CSS形状を含む列に間隔を空けるための仕切りモジュールを追加します。

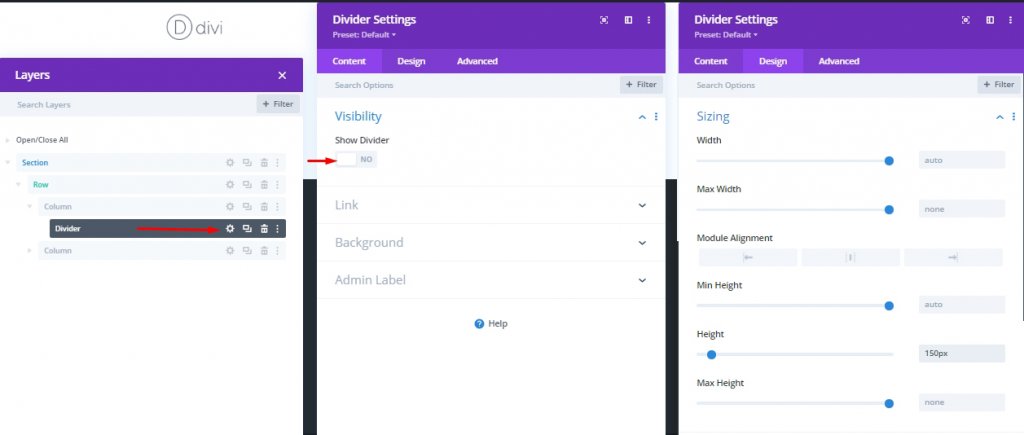
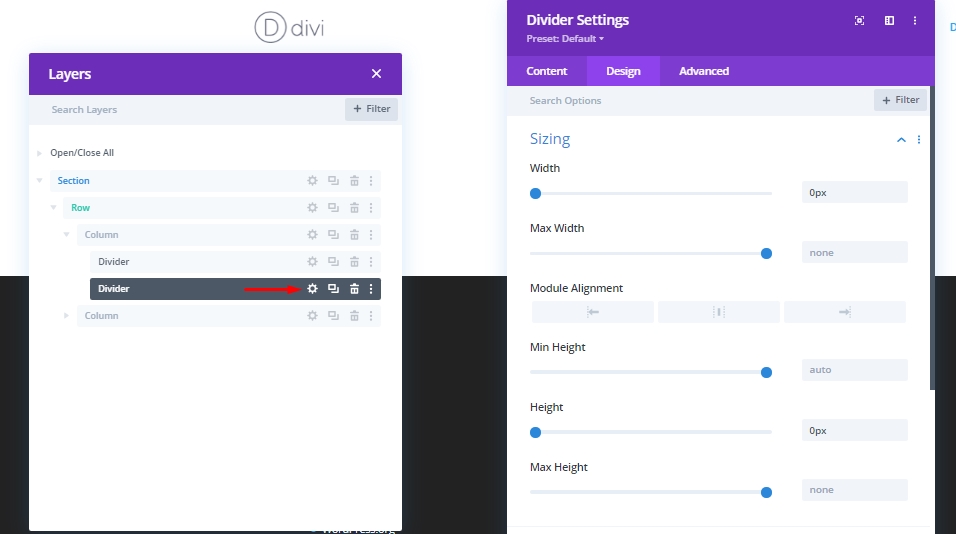
次に、仕切りの設定を開き、次の変更を加えます。
- 仕切りを表示:いいえ
- 高さ:150px

形状の位置の値は絶対値になるため、仕切りの高さを調整するだけで列の間隔を調整できます。 このようにして、仕切りをデザイン要素としてカスタマイズすることもできます。
CSSシェイプNo1
次に、仕切りモジュールを使用してCSSシェイプを作成します。 後でテキストやコードモジュールなどの他のモジュールを使用するために、モジュールではなく、仕切りモジュールの周囲の境界線を使用して形状を作成します。 ここで、前の分周器モジュールのクローンを作成します。

次に、以下の手順に従って編集します。
- 幅:0px
- 高さ:0px

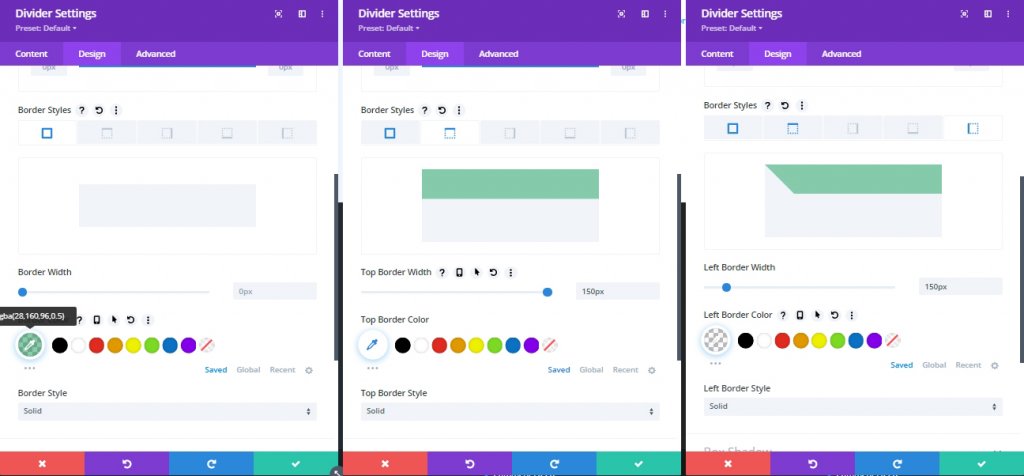
ボーダーオプション
次に、右上を指す三角形を作成します。 このデザインを作成するには、仕切りの境界線を調整します。 複製された仕切りに--Shape1のラベルを付けます。これは将来の識別に役立ちます。
- ボーダーカラー:rgba(28,160,96,0.5)
- 上枠幅:150px
- 左ボーダー幅:150px
- 左ボーダーカラー:透明

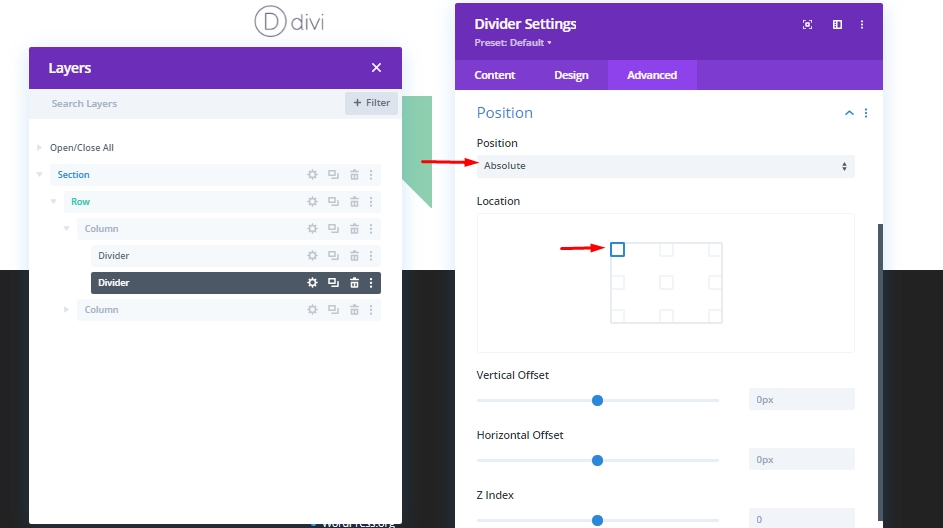
後でスクロールアニメーションをデザインに追加するため、要素は正しい順序のままである必要があるため、この形状と先に作成する形状では、位置の値は絶対値である必要があります。 覚えておいてください-すべての形状は同じ開始点を持っています。 このために、次の値を変更します。
- 位置:絶対
- 位置位置:右上(デフォルト)

最初のCSS三角形を作成しました。 それでは、さらに前進しましょう。
CSSシェイプNo2
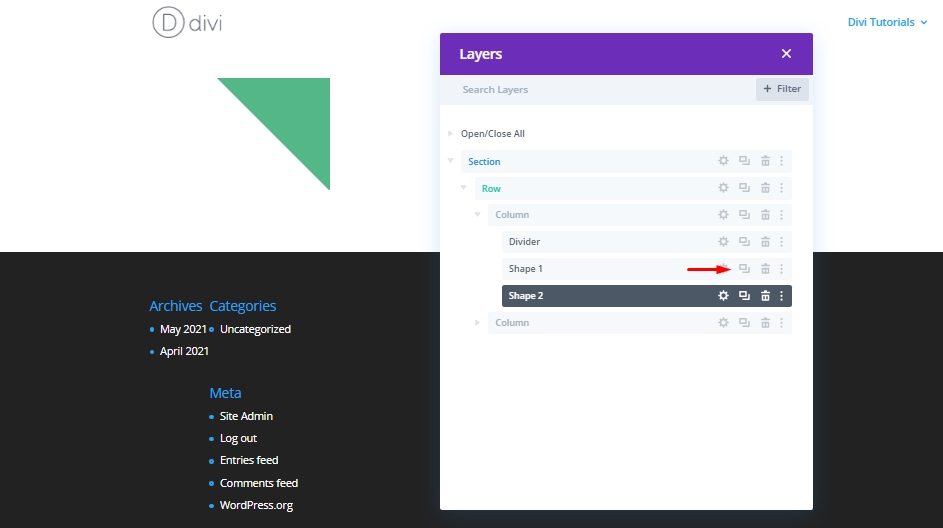
次に、Shape 1というDividerモジュールのクローンを作成し、Shape2というラベルを付けて別の同一の三角形を作成します。

スクロールアニメーション
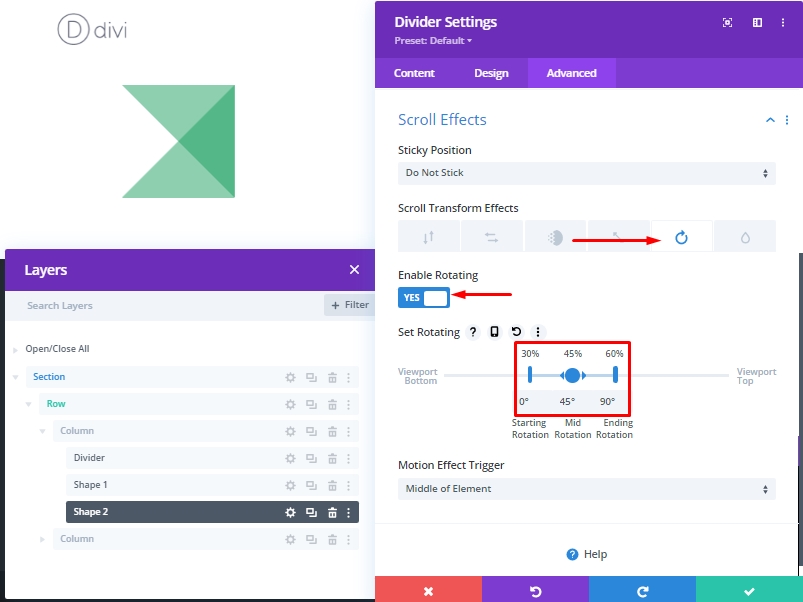
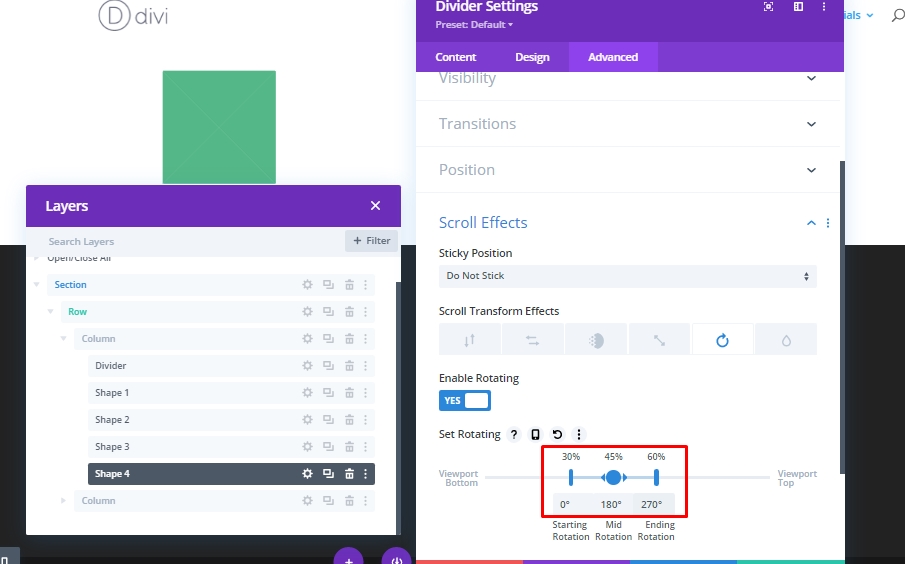
次に、シェイプ2の設定を開き、これらの変更を行います。
- スクロール変換効果:回転
- 回転を有効にする:はい
- 先発投手:0°(30%)
- 中間回転:45°(45%)
- 終了回転:90°(60%)

CSSシェイプNo3
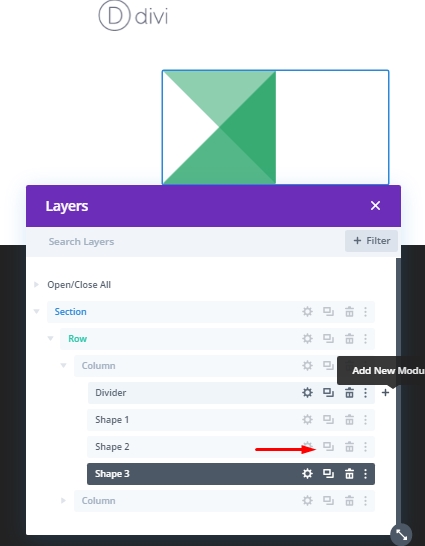
今回は、形状2を複製し、複製した仕切りに形状3のラベルを付けます。

スクロールアニメーション
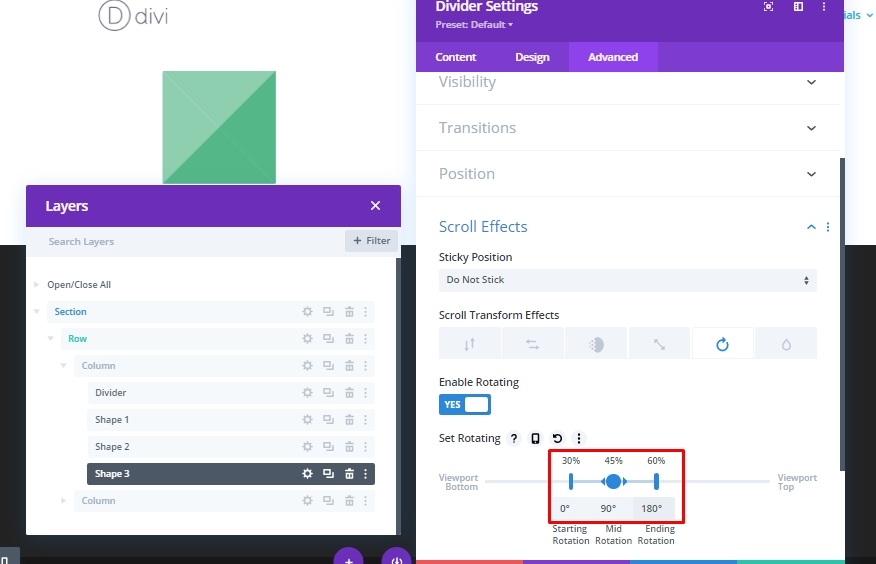
次に、変換回転値を変更します。
- 中回転:90°
- 終了回転:180°

CSSシェイプNo4
ここでも、前のモジュールを複製して、「Shape4」という名前を付けます。

スクロールアニメーション
次に、変換回転値を変更します。
- 中回転:180°
- 終了回転:270°

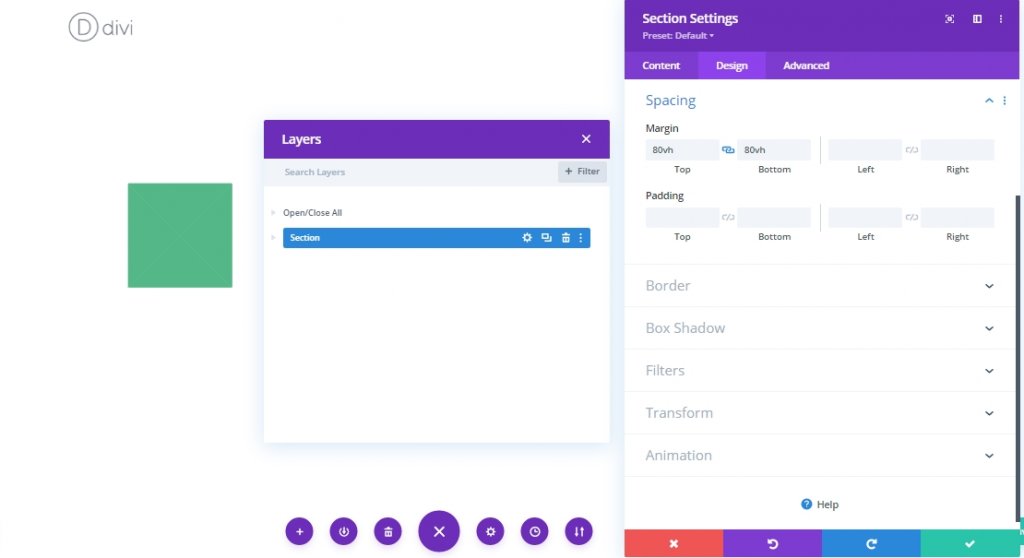
スクロールアニメーションテスト
次に、スクロールアニメーションをテストするには、仕切りの上下に一時的なマージンを追加する必要があります。
- マージン:上80vh、下80vh

タイトルの追加
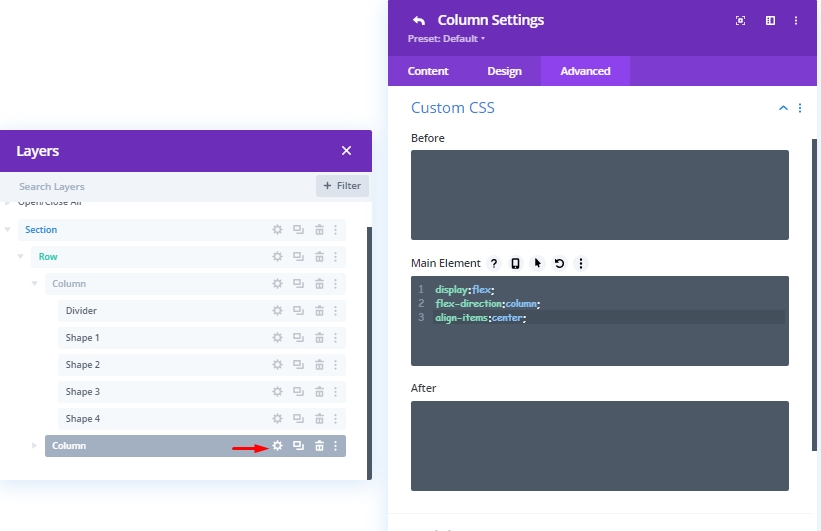
このようなデザインのアニメーションタイトルをWebページに表示するのは非常に良いことです。 そこで、タイトルを追加します。 その前に、列2の[詳細設定]タブのメイン要素セクション(タイトルが表示される場所)にいくつかのCSSコードを追加して、タイトルが垂直方向の中央に配置されるようにします。
display:flex;
flex-direction:column;
align-items:center;
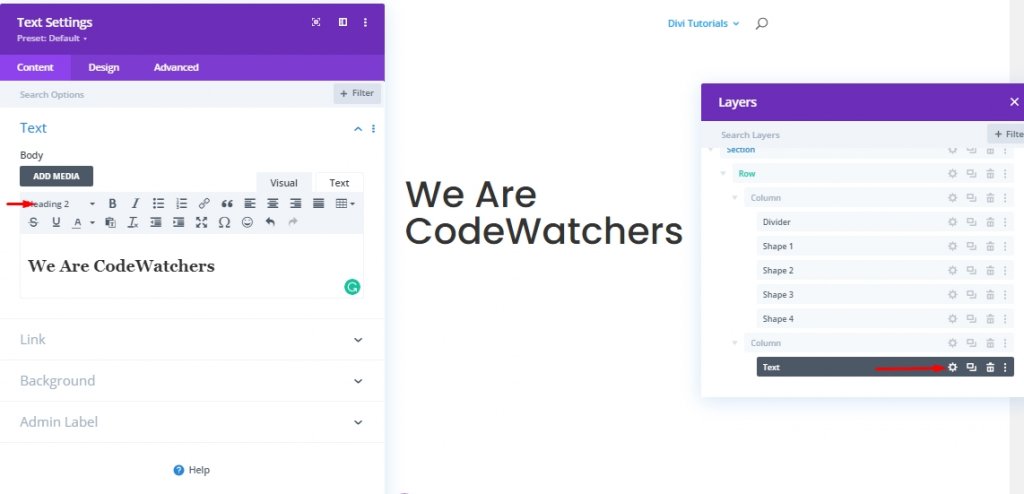
次に、この列2にテキストモジュールを追加し、これにH2見出しを追加します。

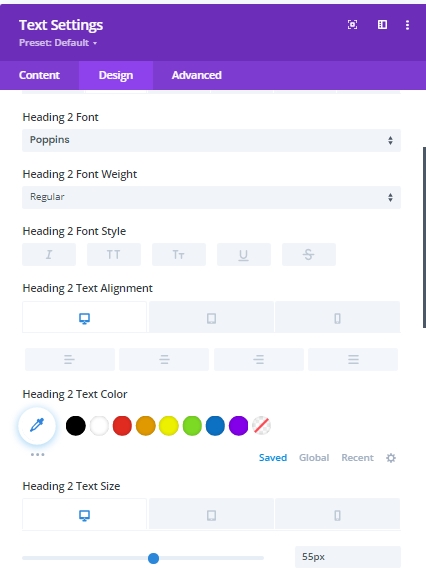
次に、[デザイン]タブから、次の設定を変更します。
- 見出し2フォント:ポピンズ
- 見出し2テキストの配置:デフォルト(デスクトップ)、中央(タブレットと電話)
- 見出し2テキストサイズ:55px(デスクトップ)、45px(タブレット)、35px(電話)
- 幅:100%

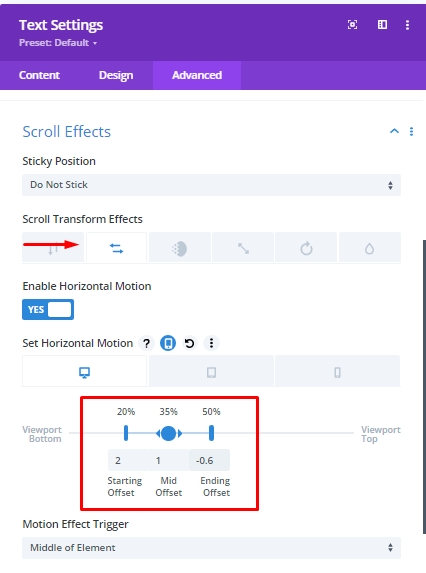
次に、このテキストにスクロール効果を追加します。
- スクロール変換効果:水平方向の動き
- 水平モーションを有効にする:はい
- 開始オフセット:2(20%)
- ミッドオフセット:1(35%)
- 終了オフセット:デスクトップ-0.6(50%)、タブレットおよび電話0(50%)

さまざまな角度から形を探る
デザインが完了したので、上部の三角形のデザインのさまざまな形状を調べることができます。 これを行うには、コマンド(Macの場合)とコントロール(Windowsの場合)を押したまま、4つの形状すべてを選択し、任意の形状の設定をクリックします。 これにより、これらすべての形状の組み合わせ設定が開きます。 そして、あなたが最も好きなデザインを見てください。
最終ビュー
すべての作業が完了しました。これで、Webサイトに追加できるデザインの種類がいくつあるかがわかります。
結論
ウェブデザインに新しい次元をもたらしたい人は、常にこのタイプのデザインのような特別なものを探します。 アニメーションスクロールを使用したカスタムCSSシェイプは、プロジェクトの美しさを確実に拡張します。 これらはDiviで非常に簡単に設計でき、さらにすべての機能が組み込まれているため、追加のプラグインは必要ありません。 今日のチュートリアルは、CSSシェイプアニメーションについての素晴らしいアイデアを提供してくれるので、気に入っていただければ幸いです。 今日の記事についてのあなたの考えを喜ばしく思います、そしてあなたがこれを好きなら、シェアは驚くべきものになるでしょう。




