Elementorを使用してアニメーションのグラデーション背景をWordPressWebサイトに追加しますか?このチュートリアルでは、Elementorを使用してアニメーションの背景を無料で作成する方法を示します。 最近、ウェブサイトでダイナミックグラデーションの背景を使用することが流行しています。 アニメーションのグラデーションの背景にアニメーション効果のある複数の色を追加して、ユーザーを簡単に引き付けることができます。 それはあなたのウェブサイトをより独特で魅力的にするかもしれません。
グラデーションの背景では、複数の色相が相互に遷移しています。 このスタイルの背景は、CSSコードを使用して追加できます。 ただし、コードを1行も記述せずに、このスタイルの背景を追加する方法を示します。

アニメーション化されたグラデーションの背景では、 Elementorproを使用する必要はありません。 Elementorの無料版と追加の無料プラグインを使用して、アニメーションのグラデーション背景をデザインします。
Elementorを使用してアニメーションのグラデーション背景を作成する
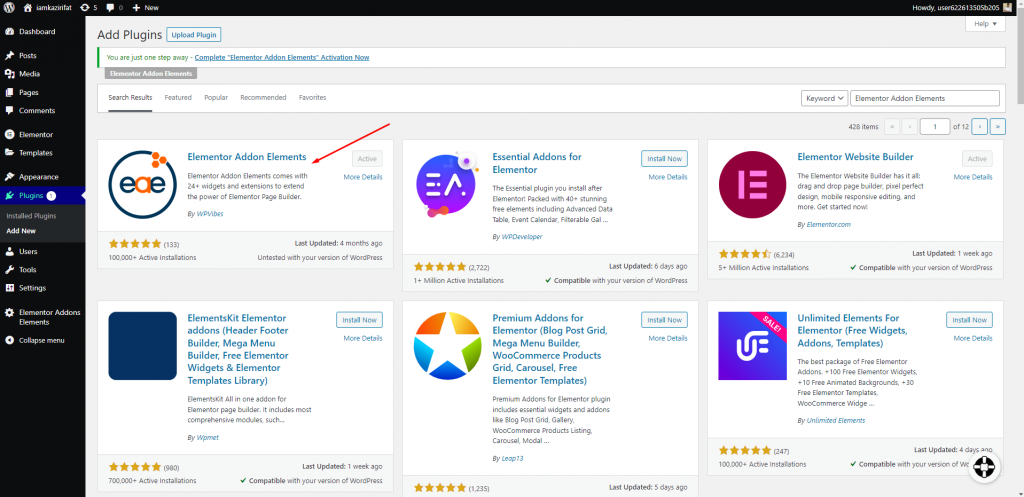
Elementor AddonElementsWordPressプラグインをアクティブ化する必要があります。 プラグインは無料なので、アニメーションのグラデーションの背景にお金を払う必要はありません。

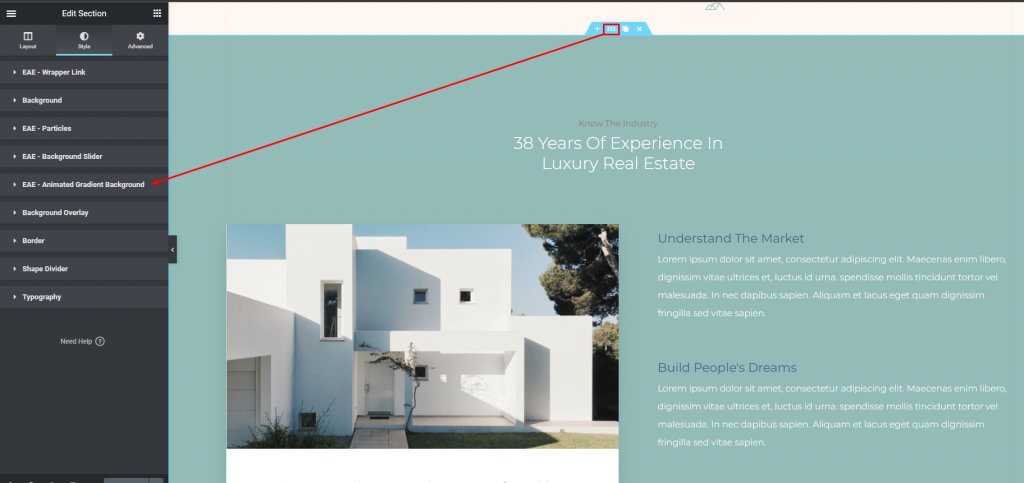
プラグインをインストールしてアクティブ化し、任意のWebサイトでElementorエディターを起動します。 背景を追加するには、そのセクションのセクションまたは列編集アイコンをクリックします。 次に、左側のダッシュボードから[スタイル]タブに移動し、[アニメーショングラデーションの背景]メニューを選択します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
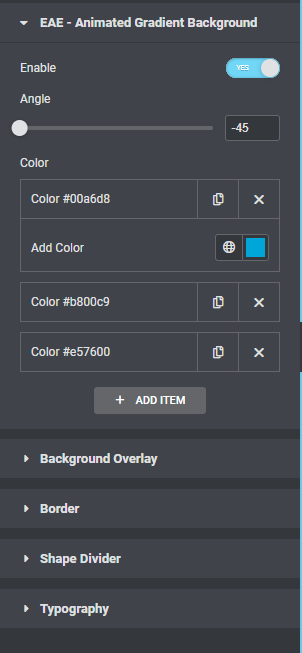
グラデーションの背景特性を有効にすると、編集オプションが表示されます。 次に、背景に複数の色を追加できます。 デフォルトでは3色が追加されています。 色を変更するには、それをクリックするだけです。 色をクリックした後、カラーピッカーを使用して色を選択できます。

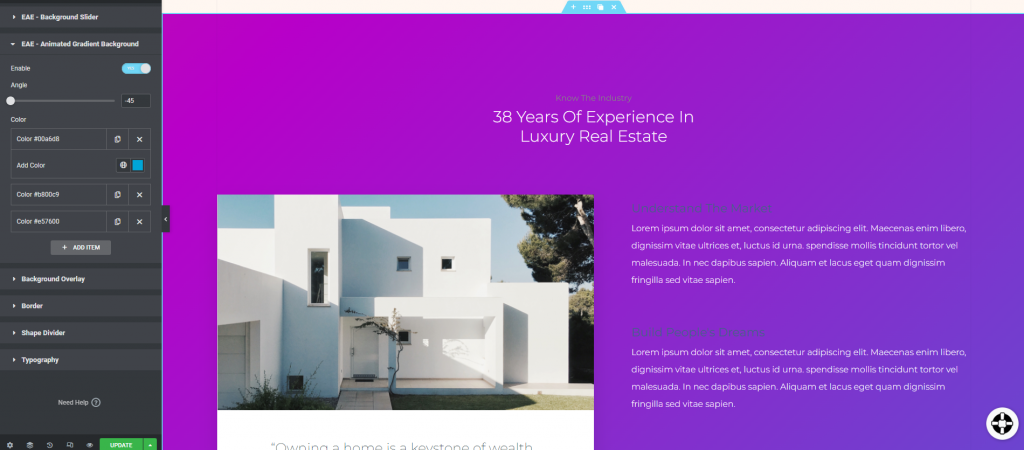
色を追加するには、[アイテムの追加]ボタンをクリックします。 コピーアイコンを選択して色をコピーし、削除アイコンを使用して色を削除できます。 すべての色が追加されると、アニメーション効果が背景に表示されます。

このプラグインでは、グラデーションの背景にアニメーション効果が1つだけあります。 その結果、アニメーション効果を調整できなくなります。 ただし、デフォルトのアニメーション効果は非常に美しいため、ユーザーを魅了するだけです。
まとめ
手順に従って、無料のElementorページビルダープラグインを使用して、アニメーションのグラデーション背景を作成できます。 他のエレメンタリーレッスンをチェックして、役に立ったらお友達と気軽に共有してください。




