Diviの背景マスクとパターンにスクロールの動きを追加することで、Web サイトの背景グラフィックに新しい命を吹き込むことができます。 背景デザインの 2 つのレイヤーを作成する方法など、Divi の背景オプションを創造的に組み合わせる方法については既に説明しました。 しかし、現時点では、Divi の背景設定にはスクロールの動きが含まれています。

このガイドでは、 Diviのスクロール オプションを使用して、背景マスクとパターンをデザインおよびアニメーション化する方法を示します (カスタム コードは必要ありません)。 これを実現するために、 Divi行を使用してフローティング背景レイヤーを作成します (ここで行ったことと同様)。これを使用して、ユーザーがテキストのチャンクをスクロールするときに背景マスクとパターンをアニメーション化します。 気に入っていただけると幸いです。
デザインプレビュー
以下は、チュートリアルの背景スクロール アニメーションがどのように見えるかの簡単な例です。
設計手順
セクションの背景
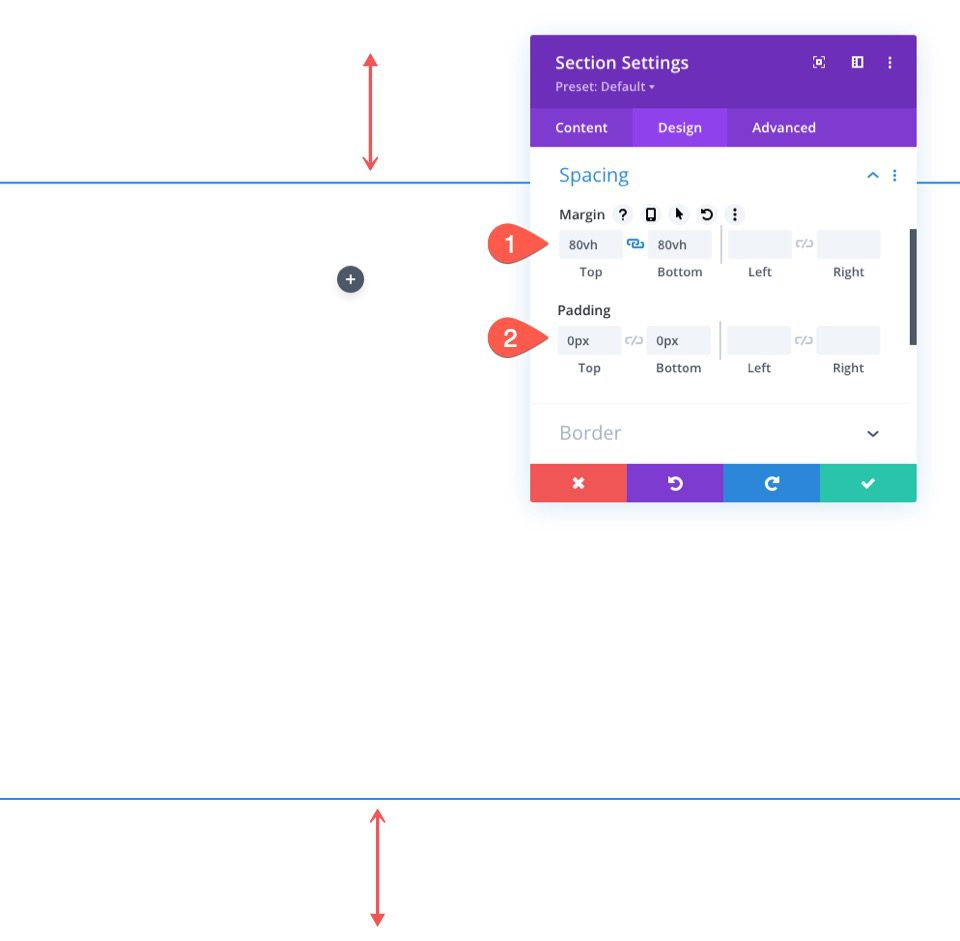
まず、行を作成しません。 代わりに、既に存在するビルダーのデフォルト セクションを更新します。 背景デザインがブラウザー全体に表示されるように、セクションの垂直方向の高さを大きくする必要があります。 セクションに最小高さを追加することは、それを達成するための簡単な方法です。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるセクションの設定を開きます。 次のように、[デザイン] タブの下のパディングと最小高さを更新します。
- 最小高さ: 50vw
- パディング: 上 0px、下 0px

セクションの背景グラデーション
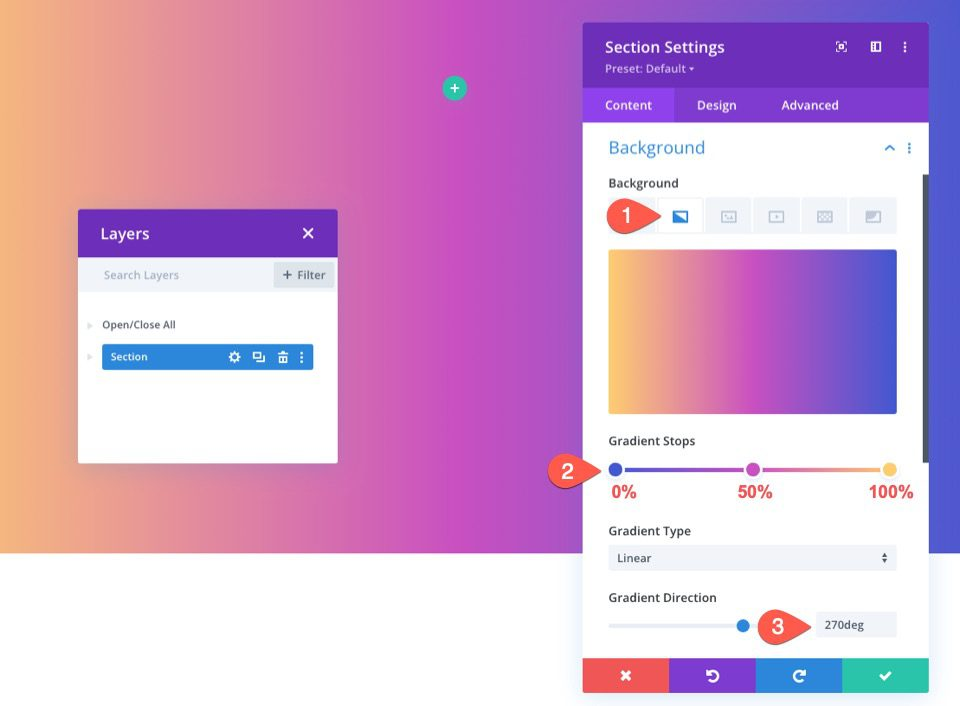
セグメントに独自の背景グラデーションを与えることができます。 このグラデーションに、かなり等間隔に配置された 3 つのグラデーション カラー ストップを追加します。 行のアニメーション化された背景の作成に集中するために、基本的なままにします。
最初のグラデーション ストップを追加する前に、コンテンツ タブでセクション設定が開いていることを確認します。 グラデーション タブを選択した後、クリックして新しいグラデーションを作成します。 これら 2 つのプリセット グラデーション カラーが追加されます。 それぞれ異なる色と位置を持つ次のグラデーション ストップを追加します。
- 勾配停止 #1: #4158d0 (0% で)
- 勾配停止 #2: #c850c0 (50% で)
- 勾配停止 #3: #ffcc70 (100% で)
- 勾配方向:270度

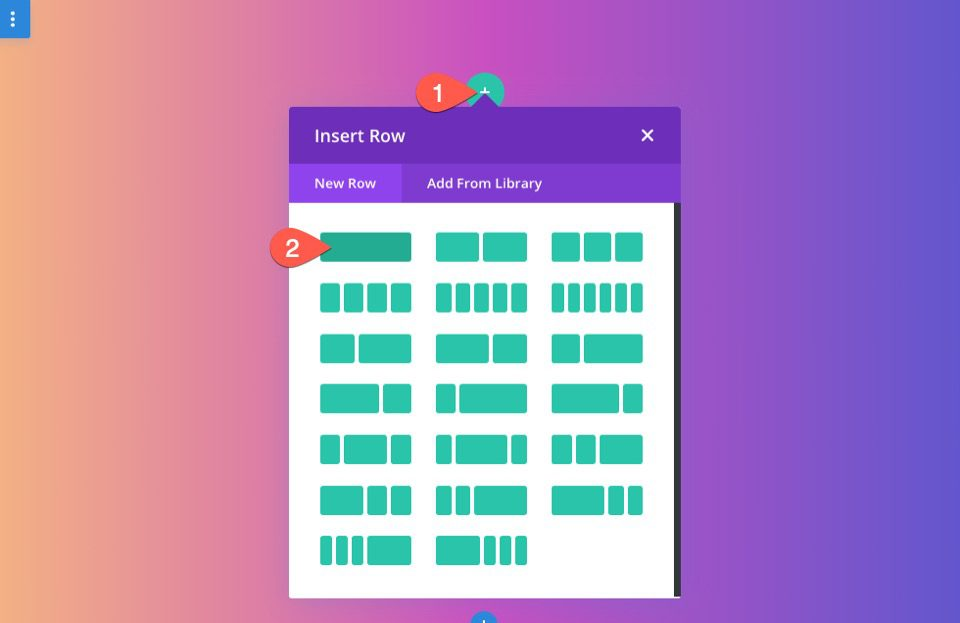
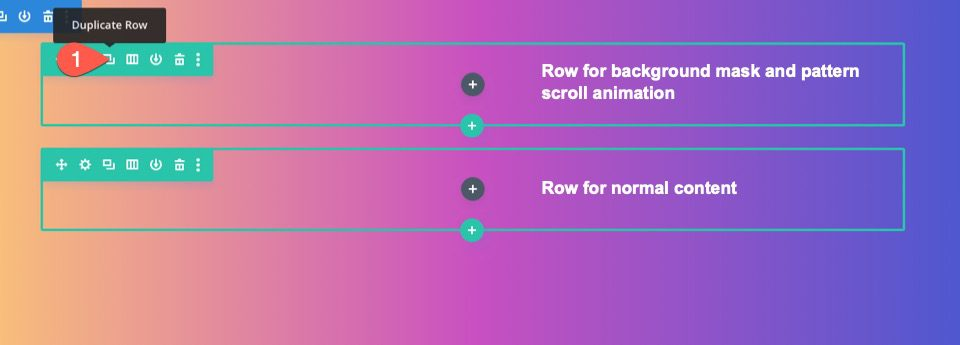
行を追加
準備が整ったので、セクションに 1 列の行を追加します。 背景マスクとパターン スクロール モーションは、この行で使用されます。

その後、作成したばかりの行をコピーします。 通常と同じ方法で、この 2 番目の (複製された) 行にあるものを使用します。 背景のスクロール アニメーションが一番上の行に表示され、通常のコンテンツが一番下の行に表示されます。

行のカスタマイズ
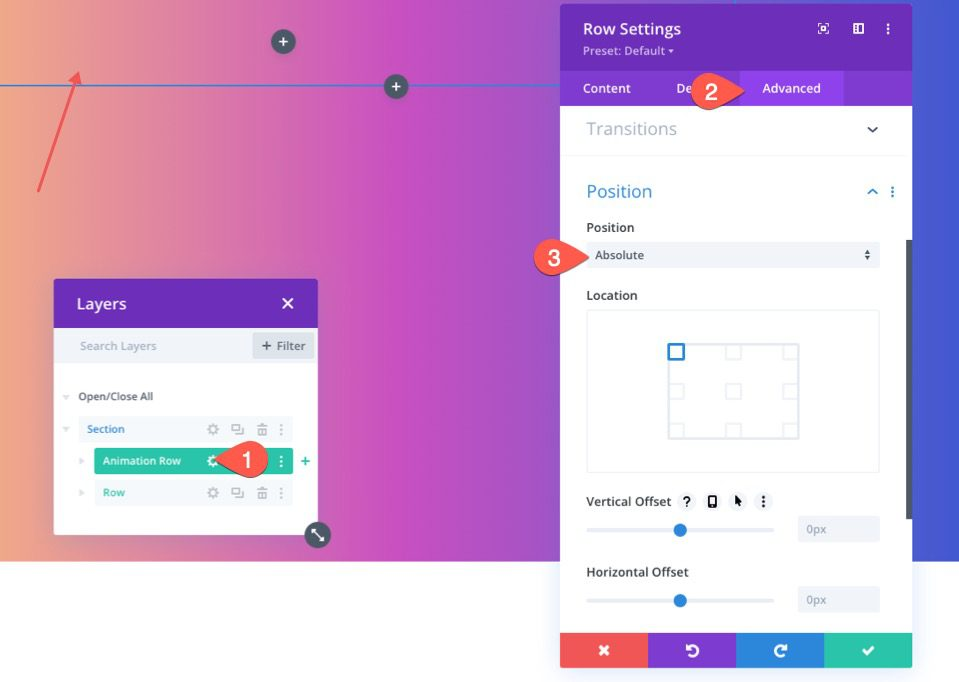
セクションの背景のグラデーションが完成したので、背景のスクロール アニメーションに使用する行に集中できます。 行の設定を起動します。 [詳細] タブで次の情報を更新します。
- ポジション: アブソリュート

そうすることで、ページ内のスペースを実際に占有することなく、行がセクションを覆うことができます。 あとは、セクションの幅と高さを完全に囲むように高さと幅を更新するだけです。 その結果、必要なオーバーレイと背景デザインの 2 番目のレイヤーが作成されます。
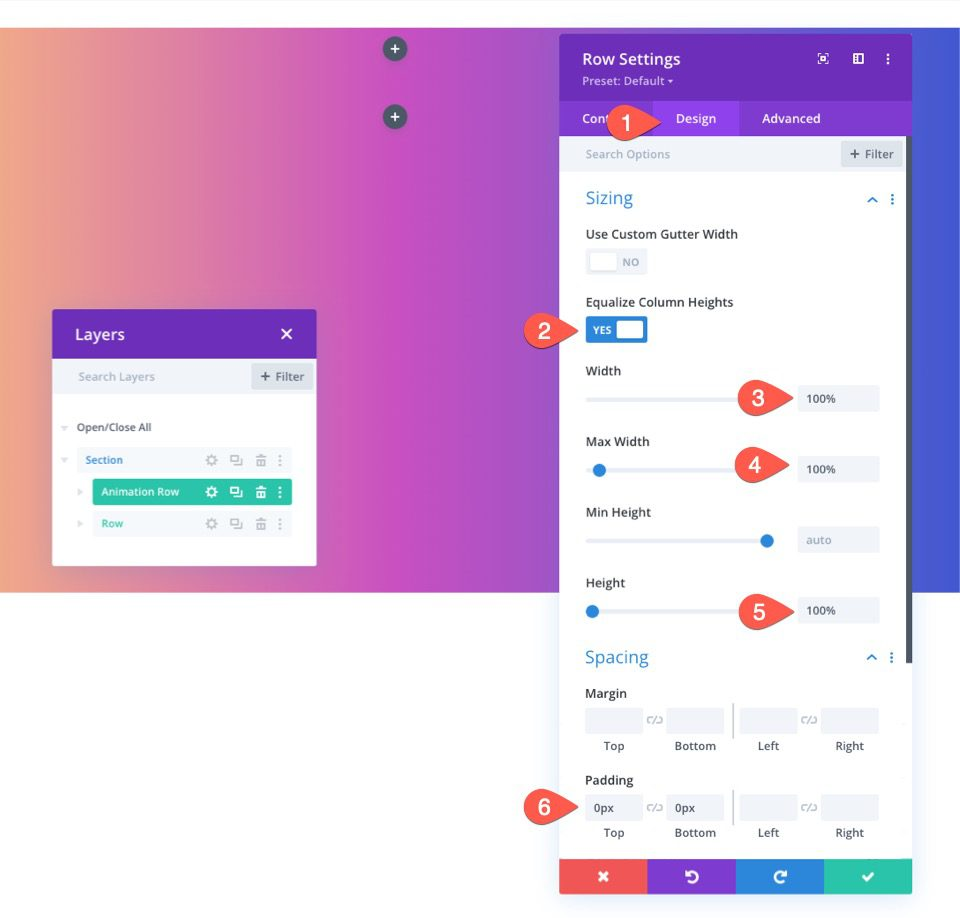
[デザイン] タブで、次のようにサイズ設定を更新します。
- 列の高さを均等にする: はい
- 幅: 100%
- 最大幅: 100%
- 高さ: 100%
- パディング: 上 0px、下 0px

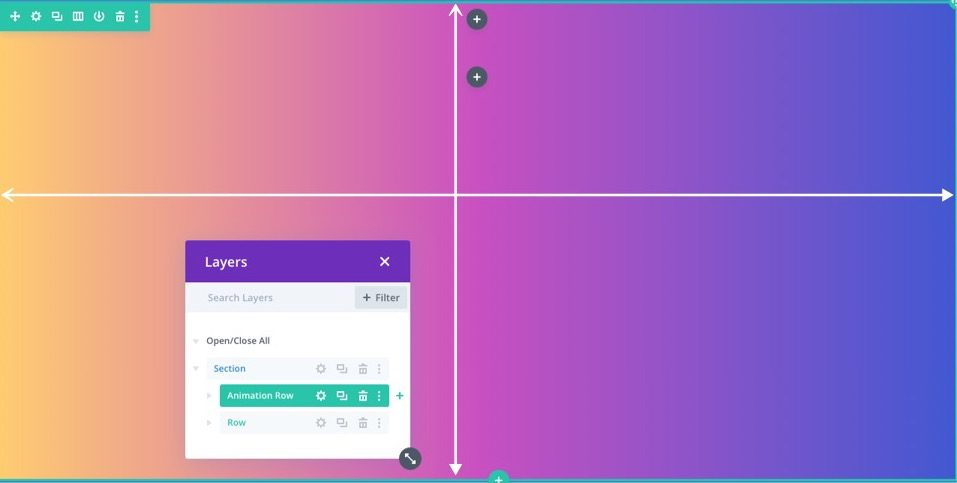
行がセクション全体の背景に適切にオーバーレイされるようになりましたが、表示されなくなった可能性があります。

背景パターン
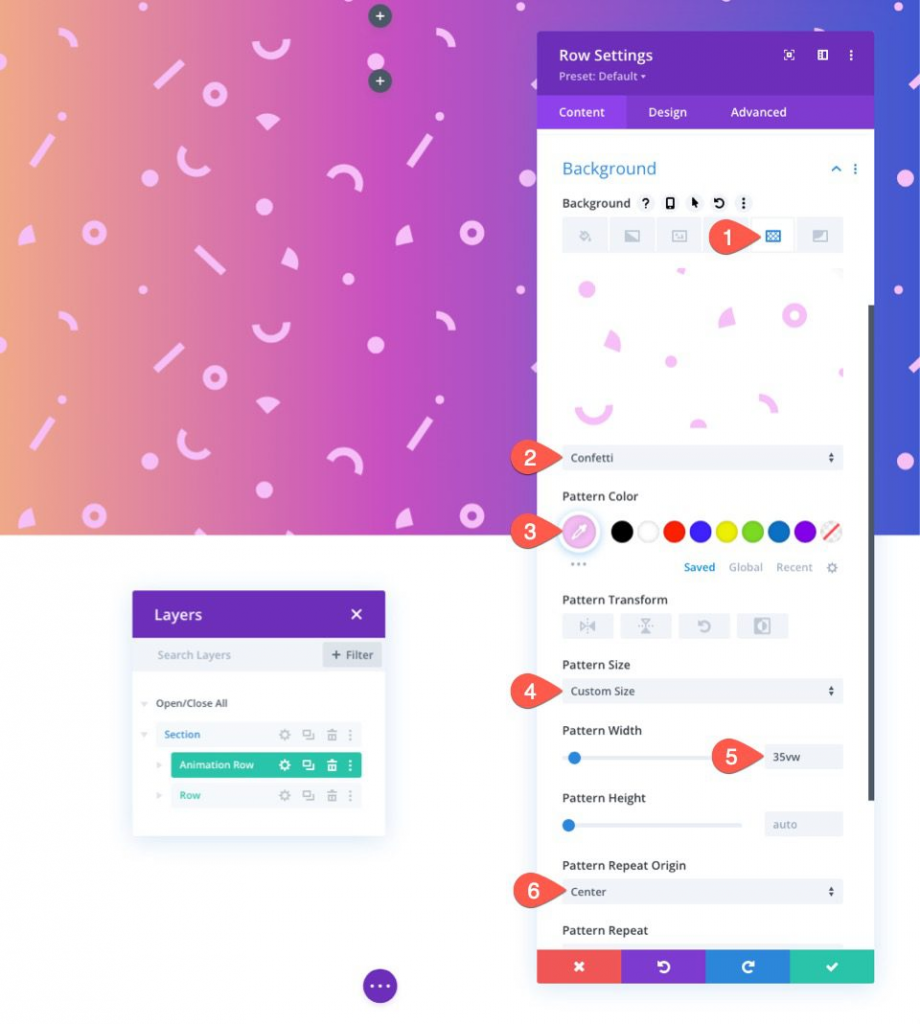
この例では、紙吹雪パターンを行の背景として適用します。
行の設定を起動します。 背景オプションの [パターン] タブで次の情報を更新します。
- 背景パターン: 紙吹雪
- パターンの色: #f6bef7
- パターンサイズ: 注文のサイズ
- パターン幅: 35vw
- パターンリピート原点:センター

スクロール効果を追加する
背景パターンを確立したら、行にスクロール効果を追加できます。
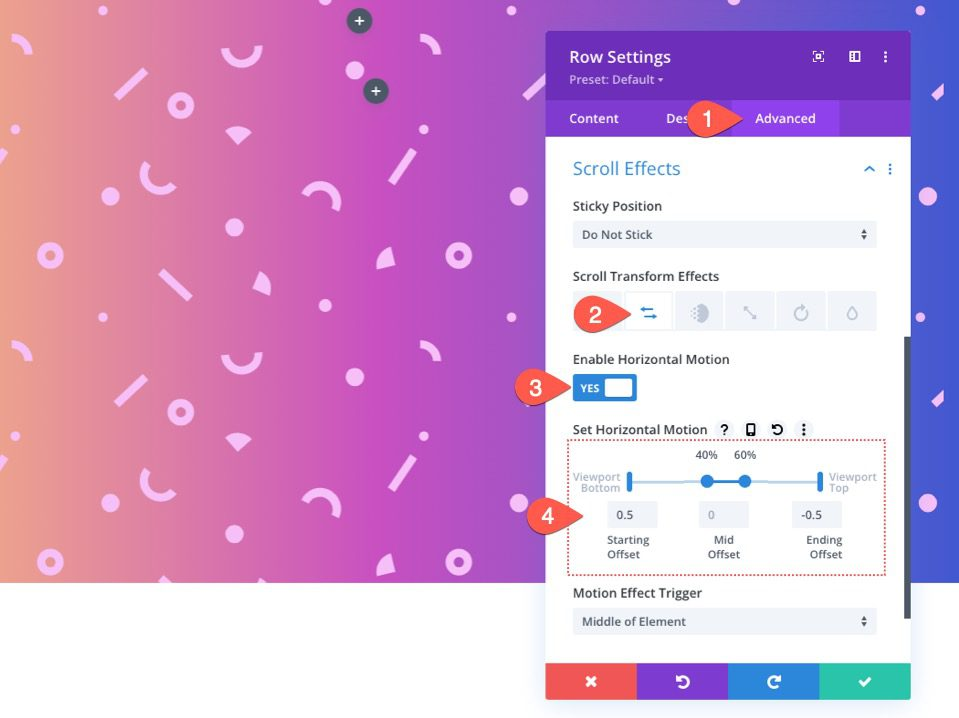
[詳細] タブをアクティブにします。 スクロール効果オプションの下で以下を更新します。
- 水平移動を有効にする: はい
- 開始オフセット: 0.5 (0% で)
- 中間オフセット: 0 (40% から 60% まで)
- 終了オフセット: -0.5 (100% で)

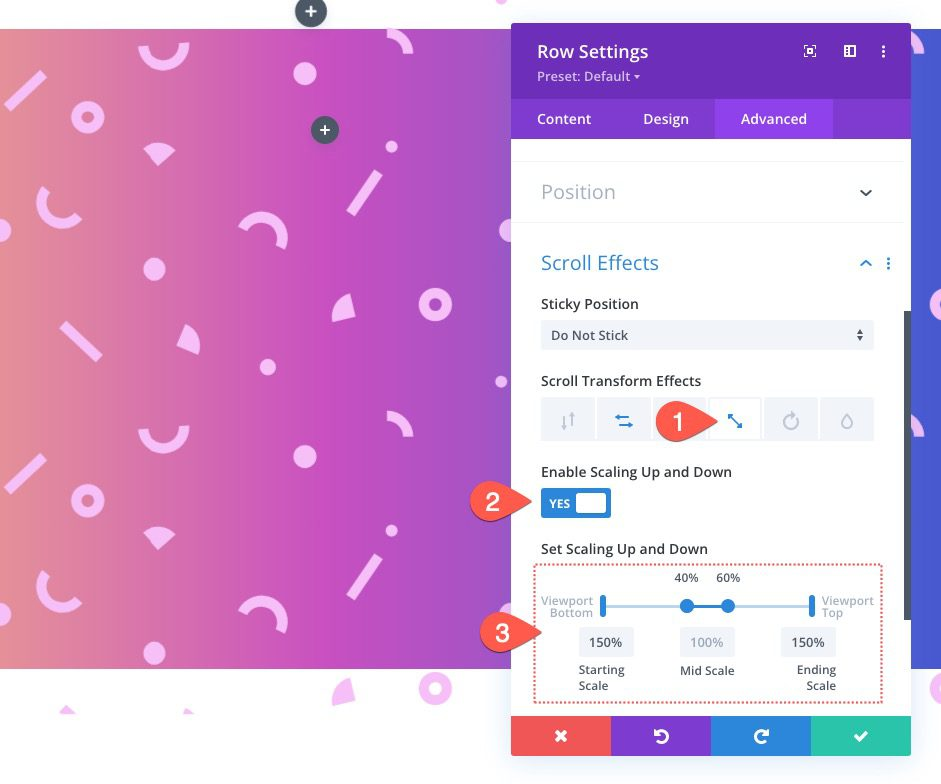
- スケールアップとスケールダウンを有効にする: はい
- 開始スケール: 150% (0% で)
- ミッド スケール: 100% (40% から 60% へ)
- エンディング スケール: 150% (100% で)

背景マスクを追加する
行が完成したら、同じ行内の列に進み、スクロール効果のある背景マスクを適用できます。 背景マスクを追加することから始めましょう。
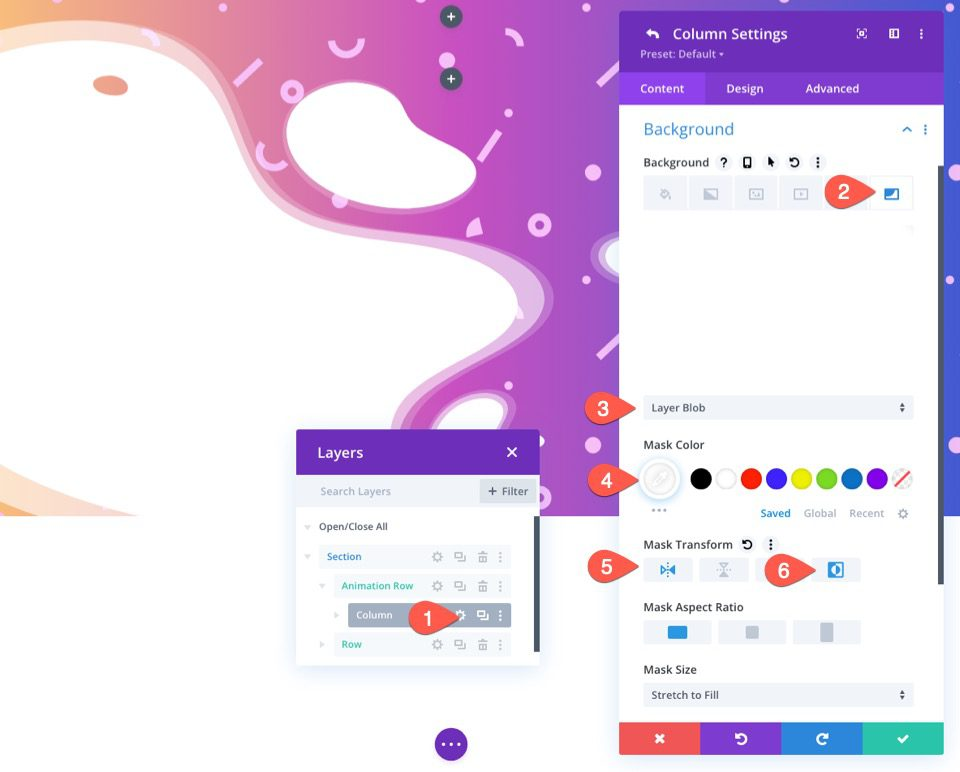
これを行うには、列の設定を開きます。 [マスク] タブで次を更新します。
- マスク: レイヤー ブログ
- マスクの色: #ffffff
- マスク変換: 水平反転、反転

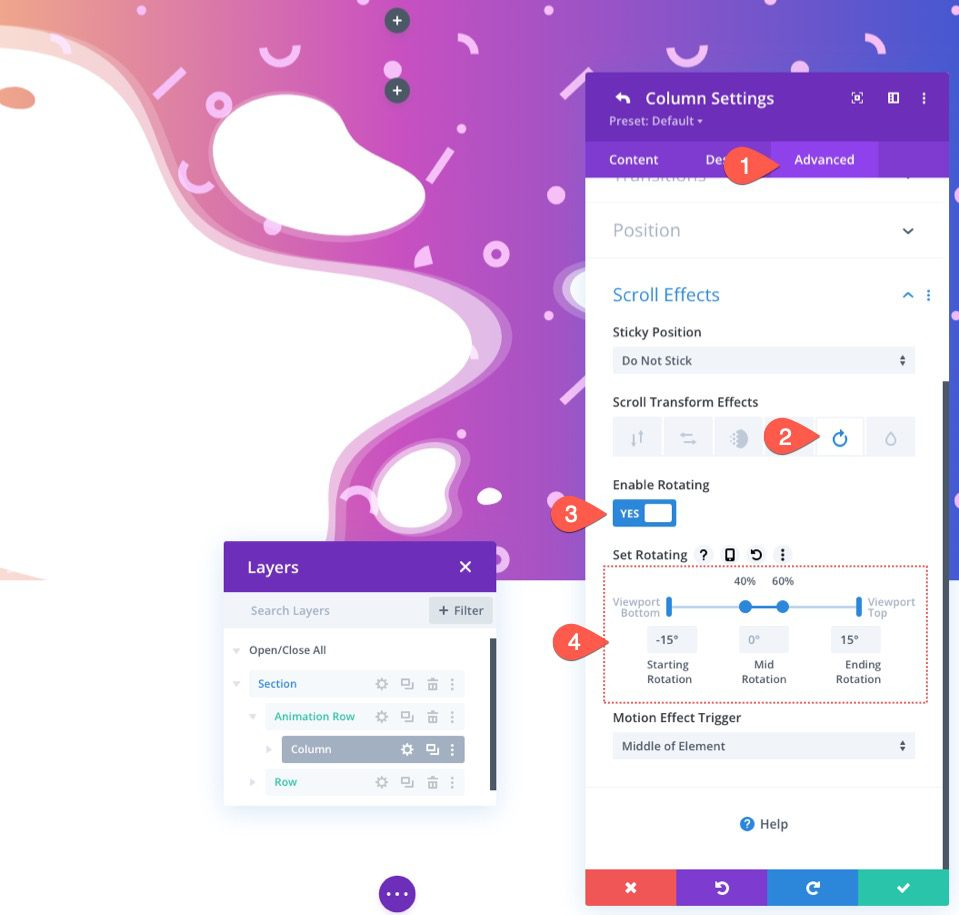
効果を列にスクロール
背景マスクを設定したら、スクロール効果を列に適用できるようになりました。 親行のスクロール効果は既に列に送信されていることに注意してください。 スクロール動作中にパターンからマスクをさらに分離するには、列を行の反対方向に回転させるだけです。
[詳細] タブをアクティブにします。 スクロール効果オプションの下の [回転] タブを選択して、次の情報を更新します。
- 回転を有効にする: はい
- 開始回転: -15 度 (0% で)
- 中回転: 0 度 (40% から 60% まで)
- 終了回転: 15 度 (100% で)

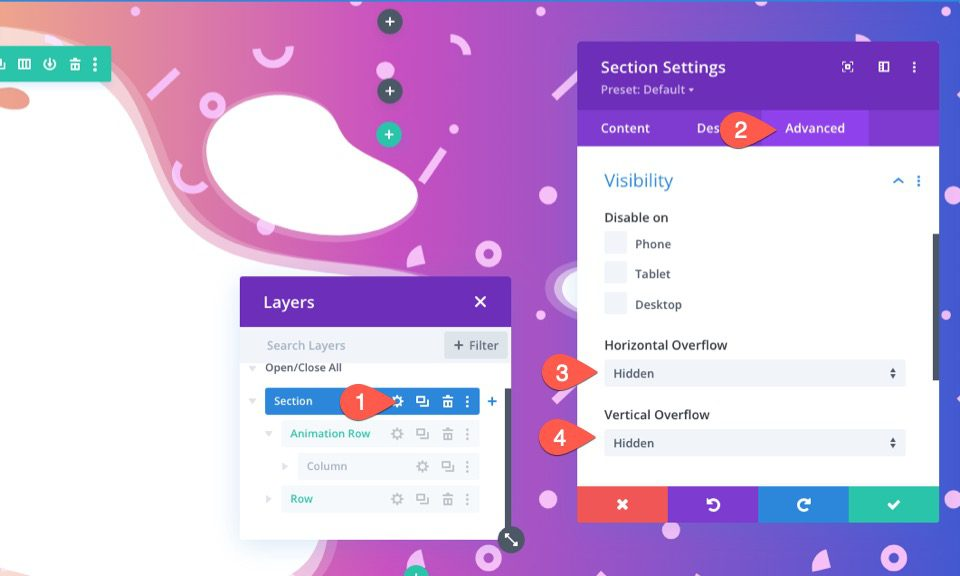
セクション オーバーフローを非表示にする
スクロールの動きによって行がセクションを通過するときはいつでも、まだ表示されます。
見栄えを良くするために、セクションのオーバーフローを隠蔽する必要があります。 これを行うには、セクションの設定を開きます。 [詳細] タブで、次のように可視性パラメーターを更新します。
- 水平オーバーフロー: 非表示
- 垂直オーバーフロー: 非表示

これで、見栄えの良いデザインができました。
セクションに興味に応じてコンテンツを追加すると、見栄えが良くなります。 コンテンツを追加した後のデザインは次のようになります。
最後の言葉
驚くべきことに、 Diviの背景オプションを使用すると、このような素敵な背景を簡単にデザインできます。 さらに、それらのデザインにスクロール アニメーションを与えることで、 Diviのスクロール エフェクトとともに新しい命が吹き込まれます。
詳細については、関連するDivi チュートリアルを参照してください。




