最近では、ウェブサイトのナビゲーションを簡単にすることが重要です。ページをクリックせずにページを無限にスクロールしたことはありませんか?

これが無限スクロールの魔法です。スクロールダウンするにつれてシームレスにコンテンツが読み込まれるため、ユーザーの関心を引き付けることができます。このガイドでは、このスムーズなブラウジング体験をElementor のWeb サイトに取り入れる方法を説明します。
ウェブのプロでも、始めたばかりでも、この機能をマスターすれば、サイトをよりダイナミックでユーザーフレンドリーにすることができます。一緒に取り組み、ウェブサイトのユーザー エクスペリエンスを向上させましょう。
無限スクロールとは何ですか?
無限スクロールは、ユーザーがページを下にスクロールするとコンテンツが自動的に読み込まれるため、ページ区切りが不要になり、Web デザインに革命をもたらします。ユーザーは、ボタンやページ番号をクリックすることなく、シームレスなブラウジング体験を楽しめます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるこの技術により、ナビゲーションが簡素化され、ユーザーエンゲージメントが向上します。さらに、Web アプリはページを更新せずにユーザーのリクエストに応答し、データを配信できるようになります。
Facebook や Instagram などの大手ソーシャル メディアで、スクロールするとコンテンツが際限なく流れるのを経験したことがあるでしょう。このトレンドを取り入れて、Web サイトのユーザー エクスペリエンスを簡単に向上させましょう。
Elementor での無限スクロールの設定
Elementorで無限スクロールを有効にするには、 Unlimited Elementsというプラグインが必要です。
このプラグインには、ウェブサイトの見栄えを以前よりずっと良くすることができる便利なウィジェットが多数あります。また、ウィジェットによってさらに多くの機能を追加することもできます。

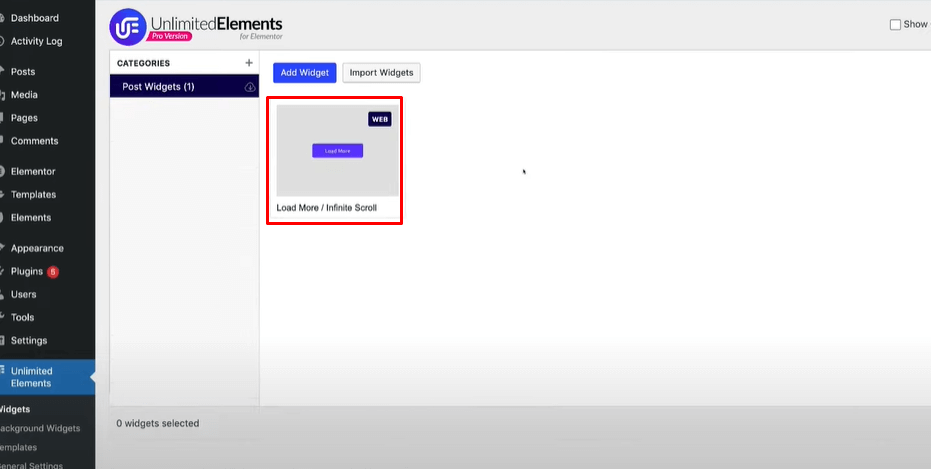
「さらに読み込む/無限スクロール」ウィジェットをインストールする
任意の投稿グリッド、リスト ウィジェット、および Woocommerce グリッドまたはリスト ウィジェットは、「さらに読み込む / 無限スクロール」ウィジェットで使用できます。

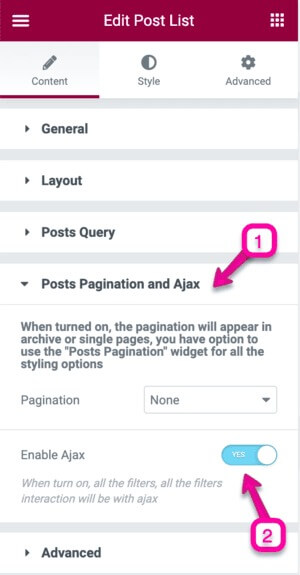
AJAXを有効にする
投稿ウィジェットでは、ウィジェットをページに追加した後、AJAX を有効にする必要があります。これで、「さらに読み込む / 無限スクロール」ウィジェットと投稿ウィジェットがリンクされ、機能するようになりました。

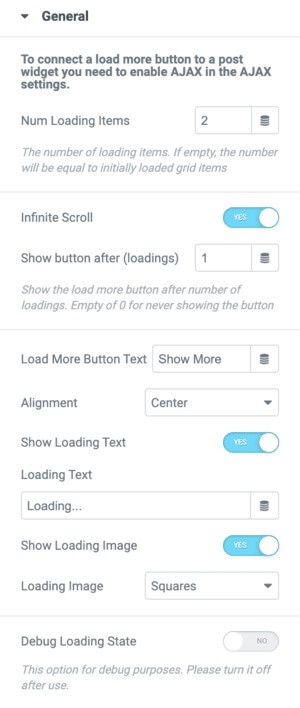
ウィジェットの設定
読み込み量:ユーザーが「さらに読み込む」ボタンをクリックするたび、または無限スクロールでページを下にスクロールするたびに読み込まれるアイテムの数を決定します。
無限スクロールを有効にする: このオプションを有効にすると、「さらに読み込む」ボタンが非表示になり、ユーザーがページを下にスクロールしたときに追加のアイテムが自動的に読み込まれます。
読み込みサイクル後にボタンを表示:無限スクロールの読み込みが一定回数行われた後に「さらに読み込む」ボタンを表示するタイミングを選択します。
さらに読み込むためのボタンテキスト: 「さらに読み込む」ボタンに表示されるテキストをカスタマイズします。
ボタンの配置:デザインの好みに応じてボタンとローダーを配置します。
読み込みテキストを表示:読み込みプロセス中に読み込みテキストの表示を切り替えます。
読み込みテキストコンテンツ:さらにアイテムを読み込んでいる間に表示されるテキストを指定します。
読み込みアニメーションを表示:読み込みテキストの上にアニメーションを表示するかどうかを決定します。
読み込みアニメーション:定義済みの読み込みアニメーションを選択するか、読み込みプロセス中に使用するカスタム画像をアップロードします。
読み込みステータスのデバッグ:エディターでこのモードを有効にすると、デザイン中に読み込みアニメーションをプレビューできます。デザインが完了したら、必ず無効にしてください。

これにより、Elementor ウェブサイトに無限スクロール効果を追加できます。
無限スクロールの長所と短所
無限スクロールのメリット
- 強化されたユーザー エクスペリエンス:特に e コマース サイトでは、複数のページをクリックすることなくカテゴリ内のすべての製品が表示されるため、ユーザーはシームレスなブラウジングを楽しめます。
- 簡素化されたナビゲーション:無限スクロールにより、ユーザーはページ区切りの手間をかけずに大量の関連コンテンツを簡単に探索できるため、気軽に閲覧するのに便利です。
- エンゲージメントの向上:コンテンツが継続的に提供されることで、ユーザーのエンゲージメントが維持され、ウェブサイトでの滞在時間が長くなり、コンバージョン率の向上につながる可能性があります。
- モダンでトレンディ:無限スクロールは現在のデザイントレンドと一致しており、Web サイトにモダンでダイナミックな雰囲気を与え、技術に精通したユーザーを引き付けることができます。
無限スクロールの短所
- コンテンツ発見の難しさ:さまざまなカテゴリごとに明確に定義されたセクションやページがないため、ユーザーは特定の種類のコンテンツを見つけたり、オプションを比較したりするのが困難な場合があります。
- ナビゲーション コントロールの欠如:従来のページ区切りがないと、ユーザーは混乱し、以前に表示したコンテンツに戻るのが難しくなり、イライラする可能性があります。
- 情報過多の可能性:無限にスクロールすると、コンテンツが多すぎてユーザーが圧倒され、意思決定に疲れ、ブラウジング体験の満足度が低下する可能性があります。
- アクセシビリティに関する懸念:無限スクロールは、継続的なスクロールを必要とし、パフォーマンスの問題を引き起こす可能性があるため、障害のあるユーザーやインターネット接続が遅いユーザーには適さない可能性があります。
まとめ
Elementorでの無限スクロールは、ユーザー エクスペリエンスとエンゲージメントの向上などの利点がありますが、コンテンツの検出、ナビゲーション制御、アクセシビリティに関連する課題も伴うため、Web サイトの所有者はこの手法を実装する前に慎重に検討する必要があります。




