Elementorページビルダーには、年齢確認ポップアップを追加するための組み込みメソッドが付属しています。 Webサイトに年齢確認ポップアップを追加することは、未成年者が提供しているコンテンツや製品にアクセスするのを防ぐための簡単で効果的な方法です。

Elementorを使用すると、年齢確認ポップアップを簡単に含めることができます。 ただし、ポップアップオプションがあるのはElementorProだけです。 したがって、ElementorをProエディションにアップグレードする必要があります。
Elementorで年齢確認ポップアップを作成する
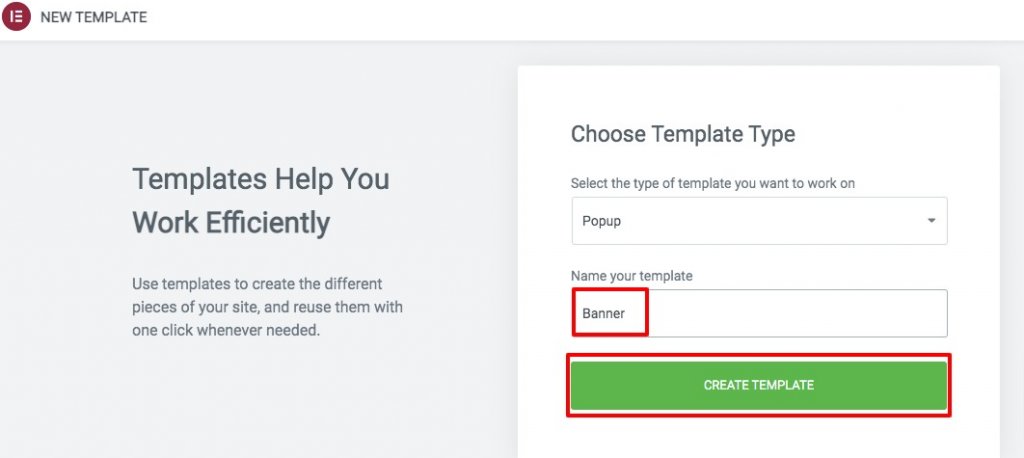
テンプレート>ポップアップオプションに移動し、[新規追加]ボタンをクリックして新しいポップアップを作成します。 名前を追加し、[テンプレートの作成]オプションを選択して、新しいポップアップを作成します。

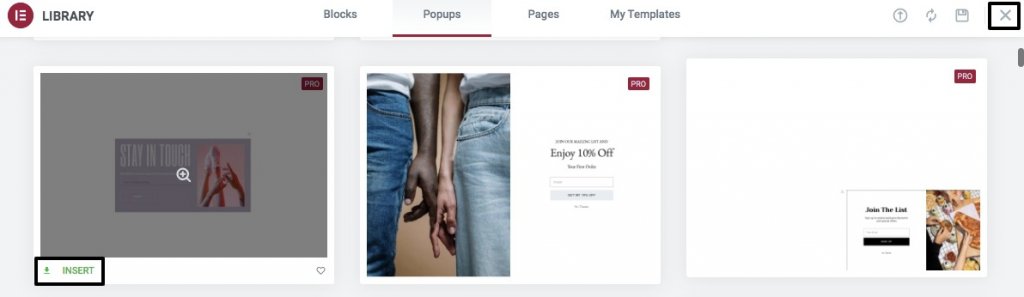
新しいポップアップを作成するには、使用するテンプレートの[挿入]ボタンをクリックするだけです。 または、事前に作成されたテンプレートを使用したくない場合は、「X」アイコンをクリックして、独自のポップアップの作成を開始できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
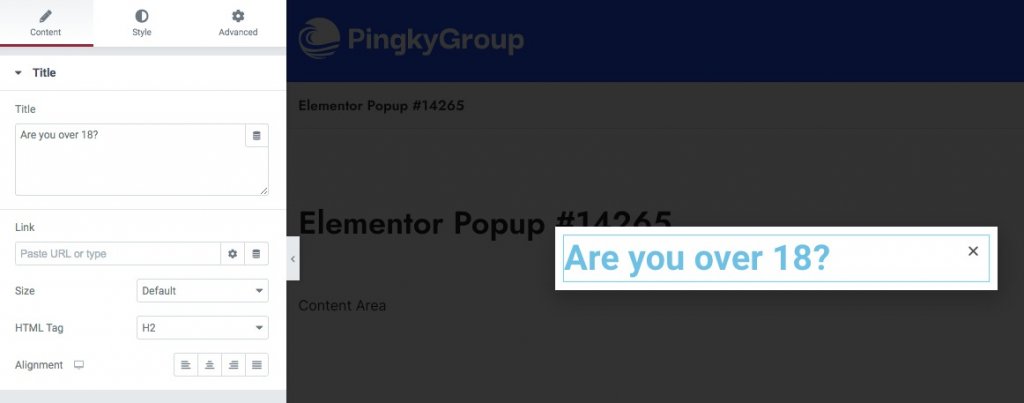
Elementor編集パネルからポップアップ設定アイコンを選択し、レイアウトタブからポップアップに必要な変更を加えます。 ここからサイズ、場所、オーバーレイ、閉じるボタンを変更できます。 ポップアップの入口と出口のアニメーションもカスタマイズ可能です。
次のステップは、スタイルタブから背景タイプ、境界線タイプ、境界線半径、およびボックスシャドウを選択することです。 ポップアップに情報を入力するときが来ました。 あなたはあなた自身のものを表示することができます。 まず、見出しウィジェットをセクションにドラッグして、テキストで埋めます。 [スタイル]タブを使用して、テキストにスタイルを適用します。

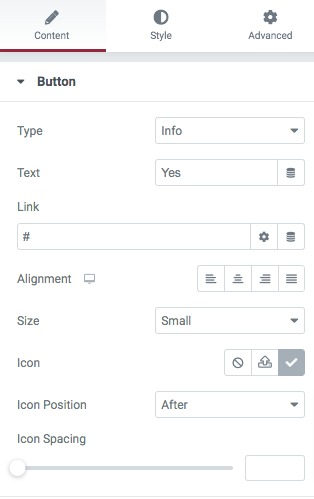
さらにテキストを追加するには、&をドラッグしてエディターにドロップします。 コンテンツの書き込みが完了すると、ポップアップの最初のボタンが表示されます。 ボタンウィジェットは、ヘッダーテキストにドラッグアンドドロップできます。 チェックマークアイコンを追加し、配置を中央に設定して、ボタン構成からボタンタイプを選択します。

[スタイル]タブで、フォント、テキストシャドウのホバー効果などを変更できるようになりました。 次のステップは、2番目のボタンを含めることです。 2番目のボタンをドラッグして最初のボタンの上にドロップすることにより、2番目のボタンに「いいえ」というテキストを追加します。 関連するアイコンを追加し、向きを中央に設定して他のアイコンの後に配置します。
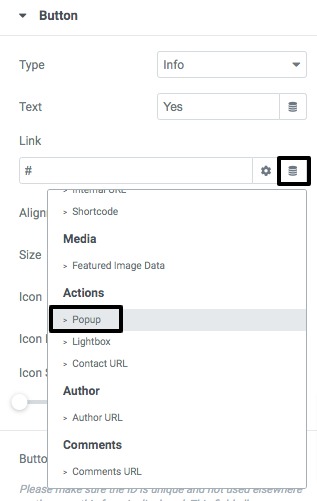
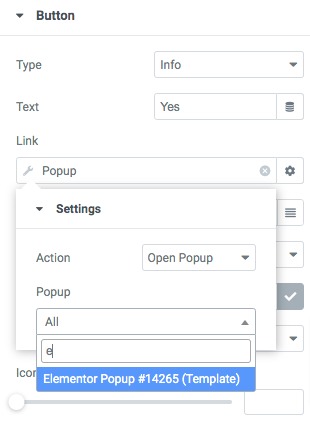
アイコンはあなたが今狙う必要がある場所です。 [はい]を使用するには、クリックするだけでポップアップが閉じ、ユーザーはWeb検索を続行できます。 最初のアイコンをクリックし、リンクフィールドの動的タグオプションをクリックして、リンクフィールドからポップアップを選択します。

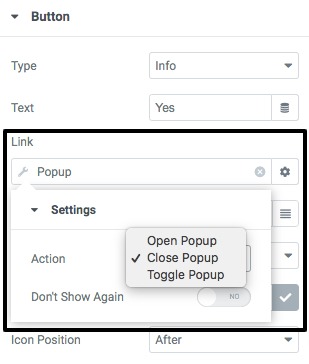
ポップアップウィンドウを閉じるには、ウィンドウを選択した後、アクション>ポップアップを閉じるを選択します。

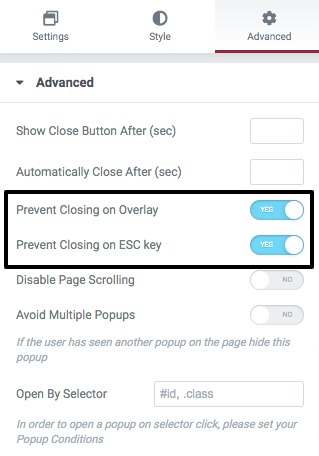
「いいえ」ボタンに接続リンクを追加して、ユーザーがクリックしたときに、提供されているリンクにアクセスできるようにします。 ポップアップオプションペインに戻り、オーバーレイとESCをクリックできないようにする機能をオンにします。

すべて問題がなければ、公開を押します。
ページにポップアップを適用する
ポップアップの作成が完了したので、Webサイトでポップアップを実行する必要があります。 アイテムを購入する前にポップアップを追加する場合は、ポップアップを[今すぐ購入]ボタンに設定できます。 これを行うには、ボタンをクリックしてからリンクをクリックして[動的タグ]ページに移動します。このページでは、表示モードとしてポップアップを選択できます。 作成したポップアップを開くには、[アクション]ボタンをクリックして、[ポップアップを開く]を選択します。

誰かが[今すぐ購入]ボタンをクリックすると、ポップアップが表示されます。 顧客が[はい]メニューから[はい]を選択すると、製品がダウンロードされます。
最終的な考え
Elementorのページビルダーを使用して、WordPressサイトに年齢確認ポップアップを作成できます。 Elementorを使用して、レスポンシブWebサイトを作成できます。 他のelementorチュートリアルをチェックして、努力する価値があると思うなら、これを共有してください!




