Elementor ?を使用してWebサイトでYouTubeプレイリストを作成する方法を探しています。YouTuberの場合は、すべてのYouTubeビデオをサイトに簡単に追加して、パーソナルブランドを作成できます。 適切なツールがあれば、YouTube動画の再生リストを使用してWebサイトを簡単に作成できます。 Elementorページビルダーを使用すると、コーディング方法がわからなくてもWebサイトを作成できます。

ElementorにはYouTubeプレイリストを作成できるウィジェットが付属しているため、この機能のために追加の作業を行う必要はありません。 この記事では、E lementorページビルダーを使用して、可能な限り最も簡単な方法でYouTubeプレイリストを作成する方法を紹介します。
ElementorでYoutubeプレイリストを作成する
Elementor Proのビデオプレイリストウィジェットを使用すると、YouTubeプレイリストを作成できます。 Elementor Proでのみ利用可能なビデオプレイリストウィジェットを入手するには、ElementorProにアップグレードする必要があります。 このビデオプレイリストウィジェットの唯一の問題は、YouTubeチャンネルプレイリストが自動的に追加されないことです。 それぞれを手作業で追加する必要があります。
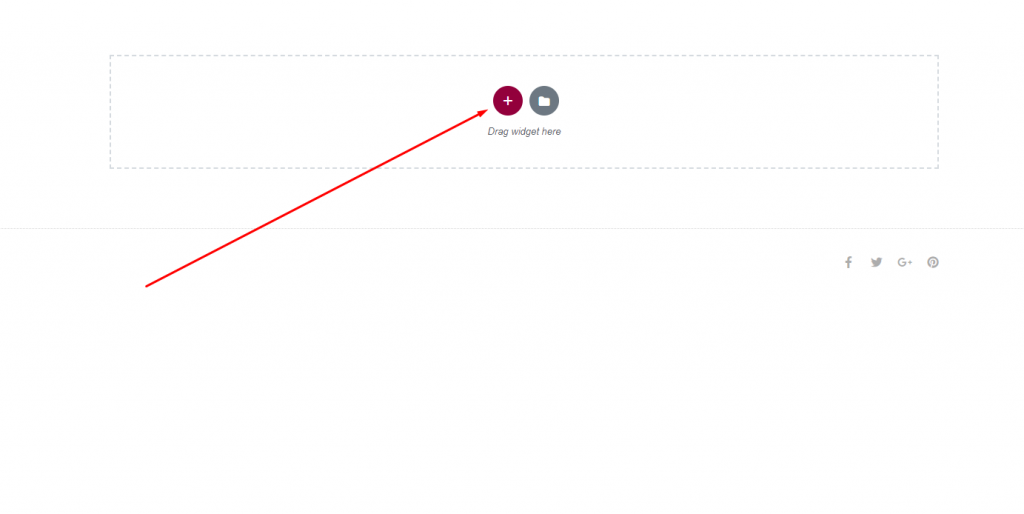
Elementor Proにアップグレードしたことを確認してから、YouTubeプレイリストを追加するページをElementorエディターで開きます。 次に、「+」記号をクリックしてセクションを追加し、「1列」セクションを選択します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
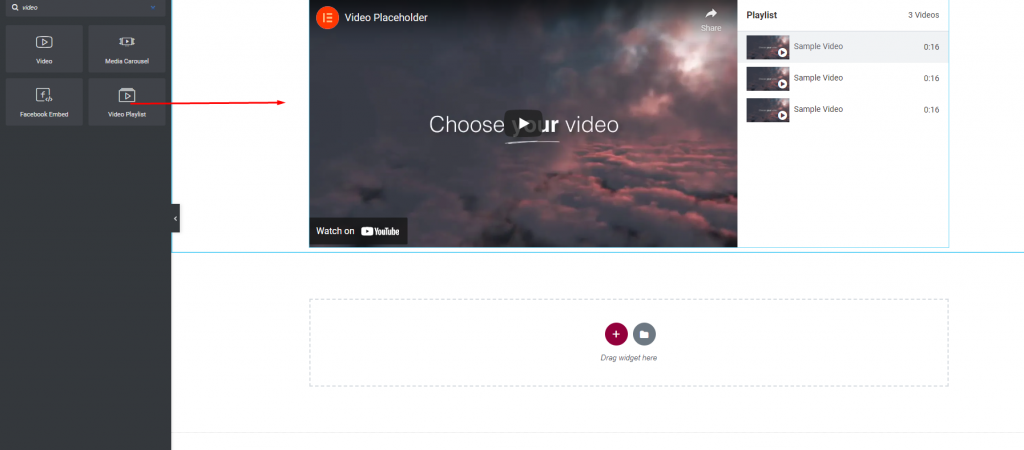
次に、ウィジェットパネルに移動し、ビデオプレイリストウィジェットを追加します。

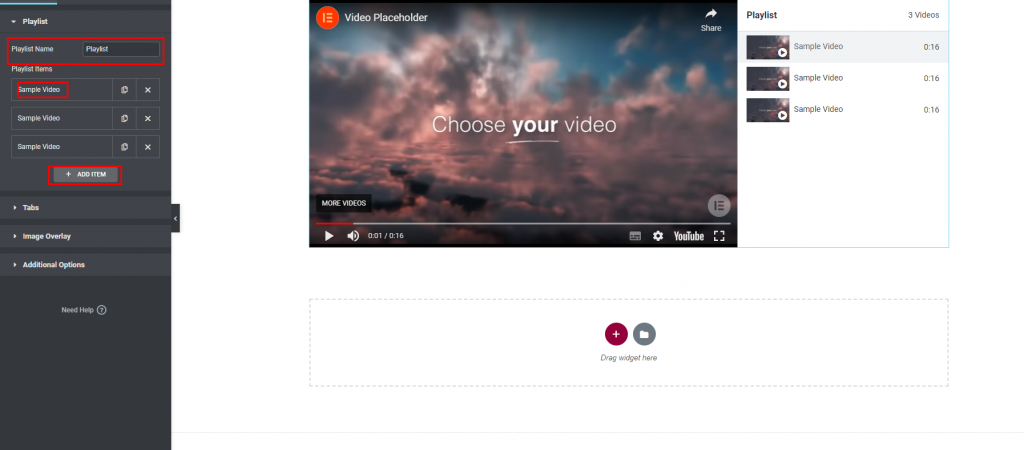
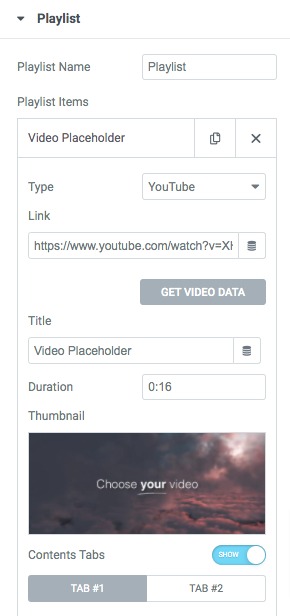
ウィジェットを追加すると、ウィジェットは独自に3アイテムのプレイリストを作成します。 サンプルのプレイリストアイテムは、ウィジェットの編集パネルで確認できます。 コピーボタンを使用して何かをコピーし、削除ボタンを使用してそれを削除します。 新しいアイテムを追加するには、[アイテムの追加]ボタンをクリックします。 プレイリストの名前を変更することもできます。

アイテムをクリックすると、外観を変更できます。 まず、ビデオの種類を選択する必要があります。 YouTubeプレイリストのリストからYouTubeを選択する必要があります。 次に、ビデオのURL、タイトル、および長さを入力する必要があります。 その後、動画のサムネイルを投稿できます。 [コンテンツ]タブの機能をオンにすることもできます。

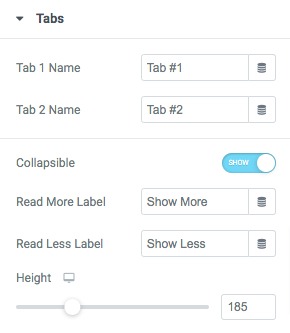
同様に、再生リストに必要な数の動画を追加および変更できます。 次に、タブメニューにタブ名を追加します。 タブを折りたたむ機能をオンまたはオフにして、ラベルを追加します。 その後、タブの高さを設定します。

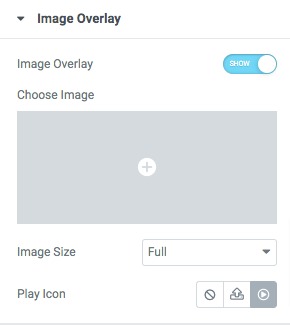
また、画像オーバーレイ画像、サイズ、およびビデオの別の再生アイコンを選択することもできます。

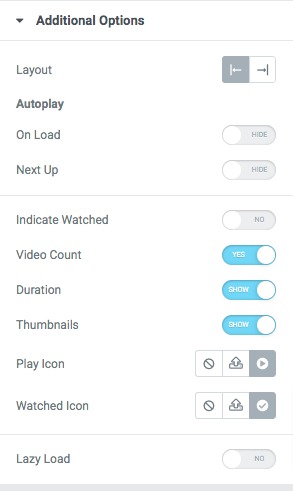
追加オプションのメニューから、レイアウトを左側にするか右側にするかを選択できます。 ビデオの自動再生機能をオンまたはオフにできるようになりました。 必要に応じてオンまたはオフにできる機能もたくさんあります。

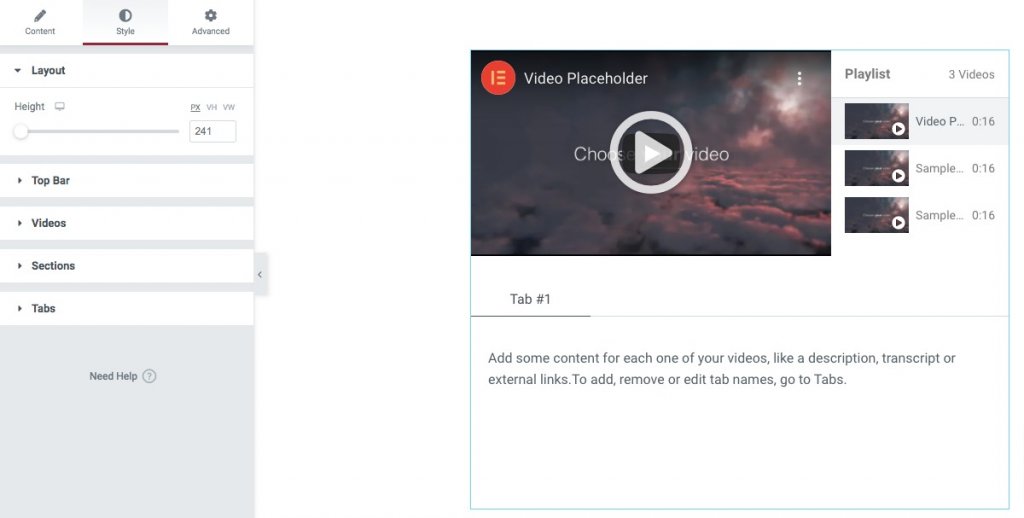
[スタイル]タブに移動します。ここで、ビデオ再生リストセクションの外観を変更できます。

レイアウトからプレイリストセクションのデザインの高さを設定します。

ここでプレイリストの名前、色、フォントを設定します。 同じ方法で、ビデオカウントとセクションの他の部分の色と書体を設定します。

すべて完了! YouTubeビデオのリストを共有する準備ができました。
まとめ
手順に従うと、 Elementorページビルダーを使用してYouTubeプレイリストを作成できるようになります。 あなたは私たちの他の記事を読むことによってより多くを学ぶことができます。 Elementorの目次ウィジェットからコメントを除外する方法
この記事がお役に立てば幸いです。 この投稿が気に入ったら、友達に教えてください。 あなたが見ることができる他のelementorチュートリアルもあります。




