WooCommerceチェックアウトページを作成するには、通常、バックエンドのPHPテンプレートファイルを大幅にカスタマイズし、大量のカスタムCSSを作成する必要があります。 ただし、 DiviのWoo Modulesにより、この手順は面白くて簡単になりました。 Diviを使用してWCチェックアウトページを更新すると、WCショートコードは動的なWooチェックアウトモジュールの構造化されたレイアウトに変換され、洗練された組み込みのデザインオプションを利用して視覚的にスタイリングする準備が整います。 これにより、チェックアウトページのデザインを完全に制御できます。

このガイドでは、 Diviを使用して完全にユニークなWooCommerceチェックアウトページを作成する方法を説明します。 まず、チェックアウトページにアクセスできる動的なWooモジュールを利用して、WooCommerceチェックアウトページを作成します。 次に、終了したら、テーマビルダーでチェックアウトページのデザインをチェックアウトページテンプレートに適用する方法を示します。 したがって、チェックアウトページ自体を変更する場合でも、チェックアウトページテンプレートを開発する場合でも、Diviが対応します。 すぐに視覚的に魅力的なチェックアウトページを作成する準備が整います。
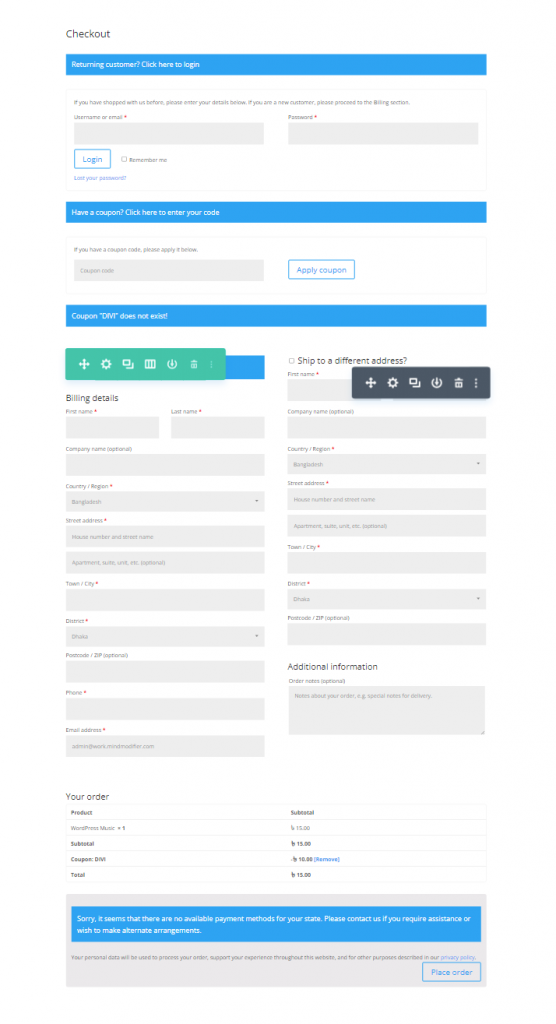
デザインプレビュー
これが私たちのデザインです。

WooCommerce Chceck Out Page And Divi
WooCommerceをDiviサイトにインストールすると、ショッピングカートページ、カートページ、チェックアウトプロセス、アカウントページなどのプライマリWCページが作成されます。 次に、ページのコンテンツは、バックエンドのWordPressブロックエディターでショートコードを使用してデプロイされます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
このチェックアウトページでDiviBuilderを有効にすると、WooCommerceチェックアウトページの各コンテンツコンポーネントが、ページのカスタマイズに使用できるDiviWooモジュールとして読み込まれます。

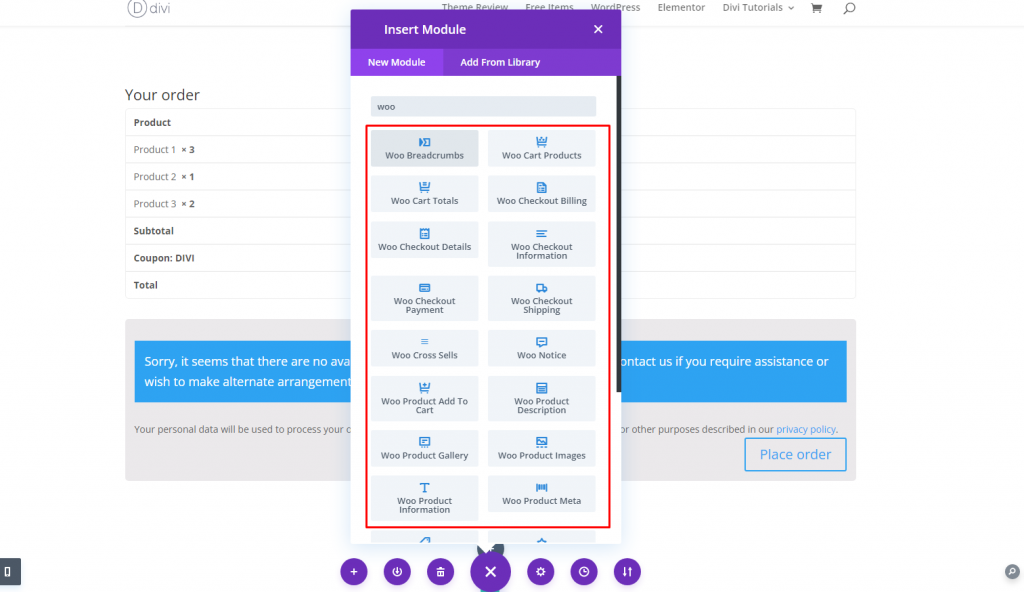
DiviでチェックアウトページをデザインするためのWooモジュール
Diviには、インタラクティブコンテンツをページテンプレートに追加するためのいくつかの重要なモジュールがあります。 これらの一部には、チェックアウトページに合わせて調整されたWooモジュールが含まれています。

次のモジュールは、チェックアウトページまたはテンプレートを作成するために不可欠です。
投稿タイトル: Âチェックアウトページテンプレートを作成すると、チェックアウトページのタイトルが動的に表示されます。
Woo通知: Âこのモジュールは、多くの種類のページ(カート、製品、およびチェックアウト)に割り当てることができます。 必要に応じて、重要な通知をユーザーに動的に表示します。
Woo Checkout Billing: Âこのモジュールは、チェックアウトプロセス中に使用される請求詳細フォームを表示します。
Woo Checkout Shipping: Âこのモジュールは、チェックアウトプロセス中に表示される配送詳細フォームを表示します。
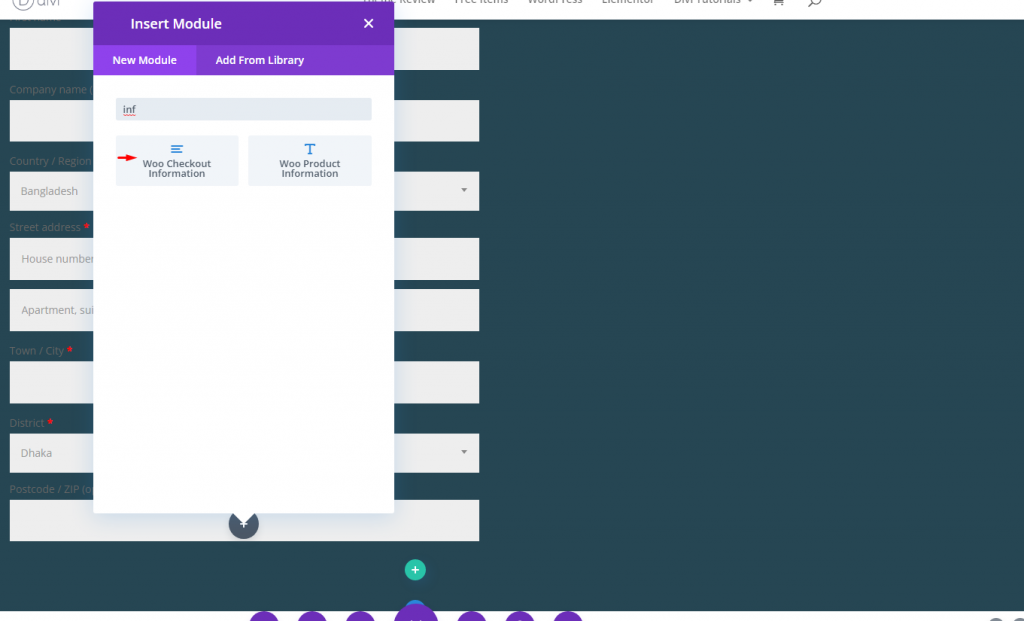
Wooチェックアウト情報: Âこのモジュールは、チェックアウトプロセス全体で使用される追加情報フォームを表示します。
Wooチェックアウトの詳細: Âこのモジュールは、購入中の製品とその価格など、チェックアウト中の注文の詳細を表示します。
Woo Checkout Payment: Âこのモジュールは、チェックアウト中に支払いタイプの選択肢と支払いフォームの詳細を表示します。
別のwooモジュールオプション:
Woo Breadcrumbs: ÂWooCommerceBreadcrumbナビゲーションバーが表示されます。
チェックアウトページまたはテンプレートを作成する
前述のように、DiviWooモジュールを使用してカスタムWooCommerceチェックアウトページを簡単に作成できます。 ただし、同じ設計プロセスを使用して、カスタムのチェックアウトテンプレートを作成できます。 このチュートリアルでは、チェックアウトページのカスタムチェックアウトページレイアウトを作成します。 次に、Diviテーマビルダーを使用して、カスタムチェックアウトページレイアウトを活用してチェックアウトページテンプレートを作成する方法を示します。
Diviを使用してWooCommerceチェックアウトページレイアウトを作成する
このWooCommerceチェックアウトページチュートリアルの目的は、WooCommerceのWooCommerceチェックアウトページという名前のWooCommerceチェックアウトページのカスタムページレイアウトを開発することです。 レッスンの最後に、このチェックアウトページレイアウトを簡単に保存してテーマビルダーにインポートし、新しいチェックアウトページテンプレートを作成する方法を示します。
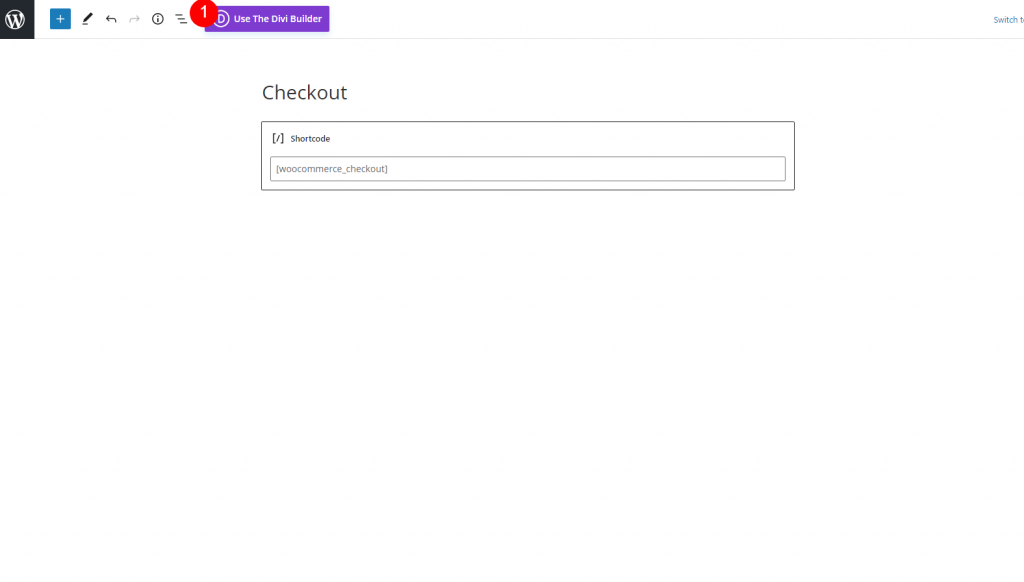
WooCommerceチェックアウトページの編集
クリックして、WordPressダッシュボードからWooCommerceチェックアウトページを編集します。 このページには、デフォルトでチェックアウトページのコンテンツを作成するために使用されるショートコードが含まれます。
ページエディタの上部にある[DiviBuilderを使用する]オプションをクリックします。

Diviビルダーで編集を選択します。

ゼロから始めます
前述のように、ページには、チェックアウトページのコンテンツを構成するすべてのカスタマイズ可能なDiviモジュール(重要なWooモジュールを含む)が読み込まれます。 もちろん、必要に応じて、既存のレイアウトを使用して、すでにそこにあるモジュールの変更を開始できます。 ただし、このガイドでは、最初から始めます。
ページの下部にあるオプションメニューに入り、[レイアウトのクリア]ボタン(ゴミ箱アイコン)で[はい]を選択して、レイアウトをクリアします。
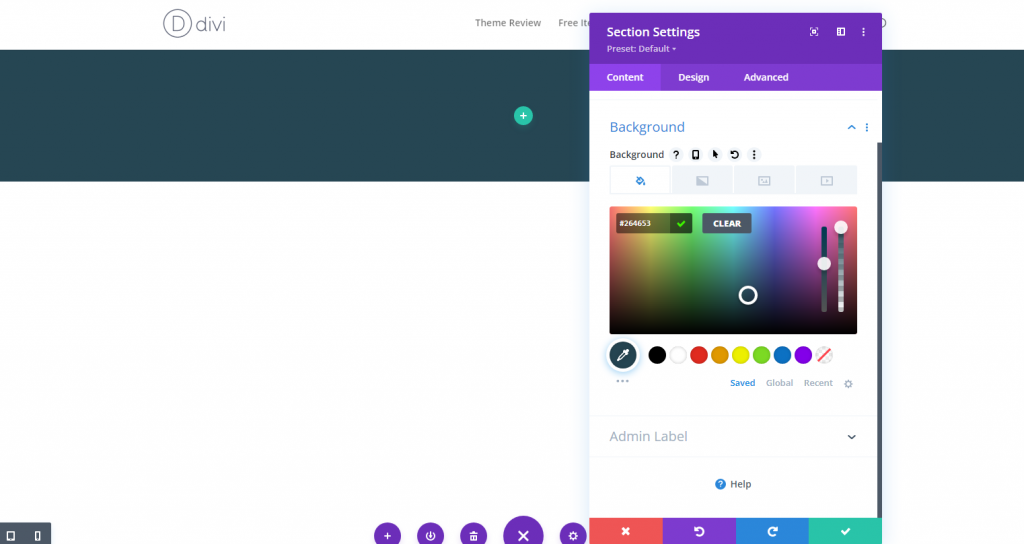
セクションの背景
開始するには、次のように新しい通常のセクションに背景色を追加します。
- 背景色:#264653

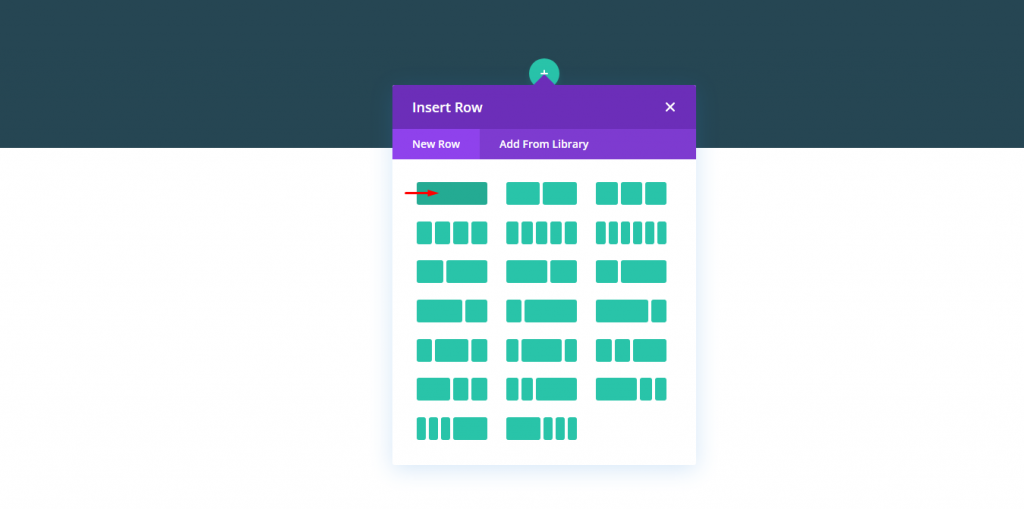
行と列
次のステップは、このセクションに1列の行を追加することです。

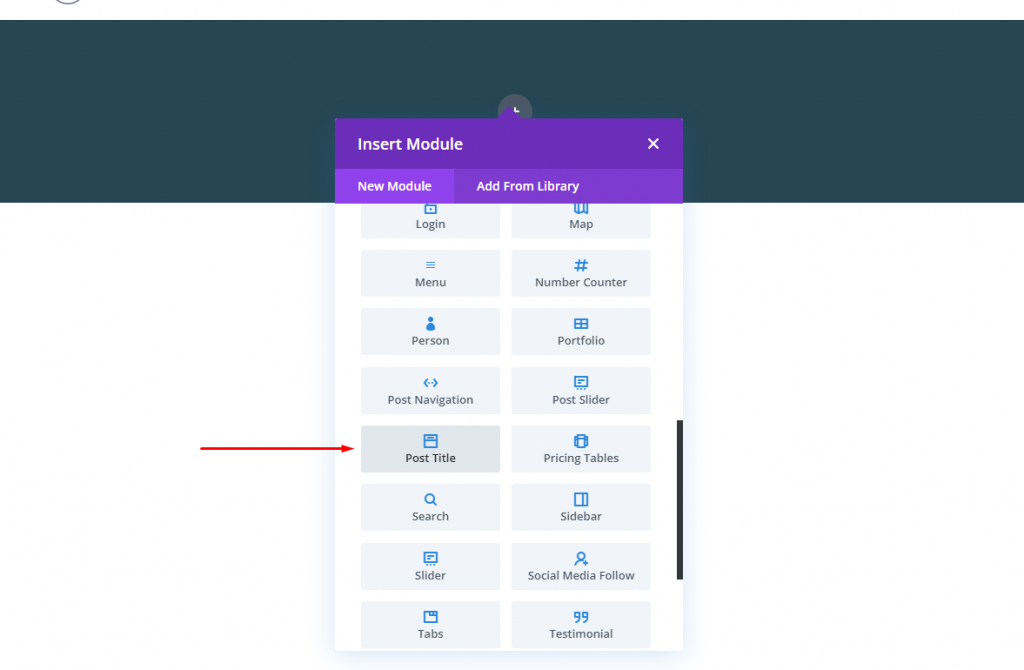
動的チェックアウトページタイトルの作成
チェックアウトページのページタイトルを動的にするには、投稿タイトルモジュールを列に追加します。

タイトルコンテンツの投稿
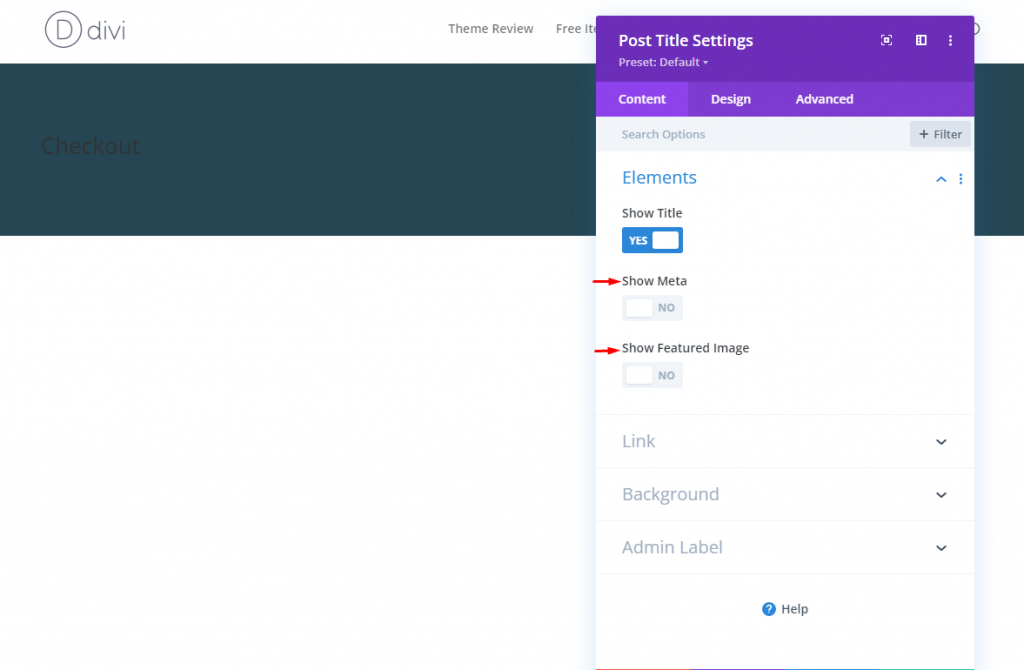
投稿のタイトル設定で、次のように要素を更新してタイトルのみを表示します。
- タイトルを表示:はい
- メタを表示:いいえ
- 注目の画像を表示:いいえ

投稿タイトルテキスト
投稿のタイトルテキストのスタイルを設定するには、[デザイン]タブで以下を更新します。
- タイトルフォント:DMセリフディスプレイ
- タイトルテキストの色:#e9c46a
- タイトルテキストサイズ:80px(デスクトップ)、60px(タブレット)、42px(電話)
- タイトルラインの高さ:1.2em

動的ウー通知モジュール
チェックアウトページを操作するときに通知を表示するには、ページの上部にWooNoticeモジュールを配置することをお勧めします。 必要な場合にのみ表示される通知を作成していることに注意してください。
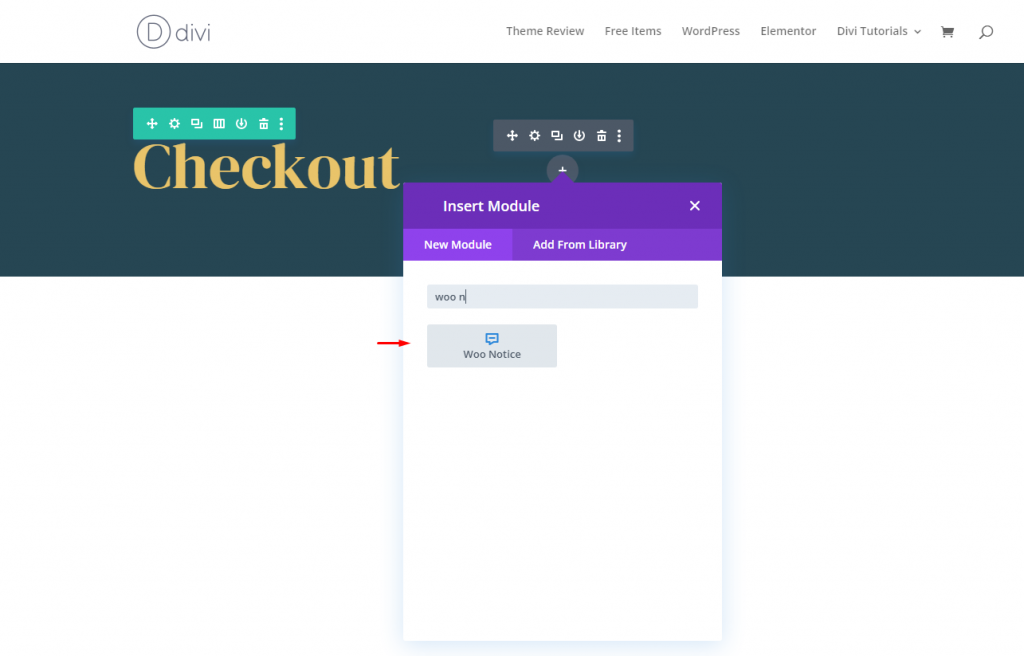
Woo Noticeモジュールを追加するには、投稿タイトルモジュールに移動し、クリックして新しいWooNoticeモジュールを追加します。

WooNoticeページの種類と背景
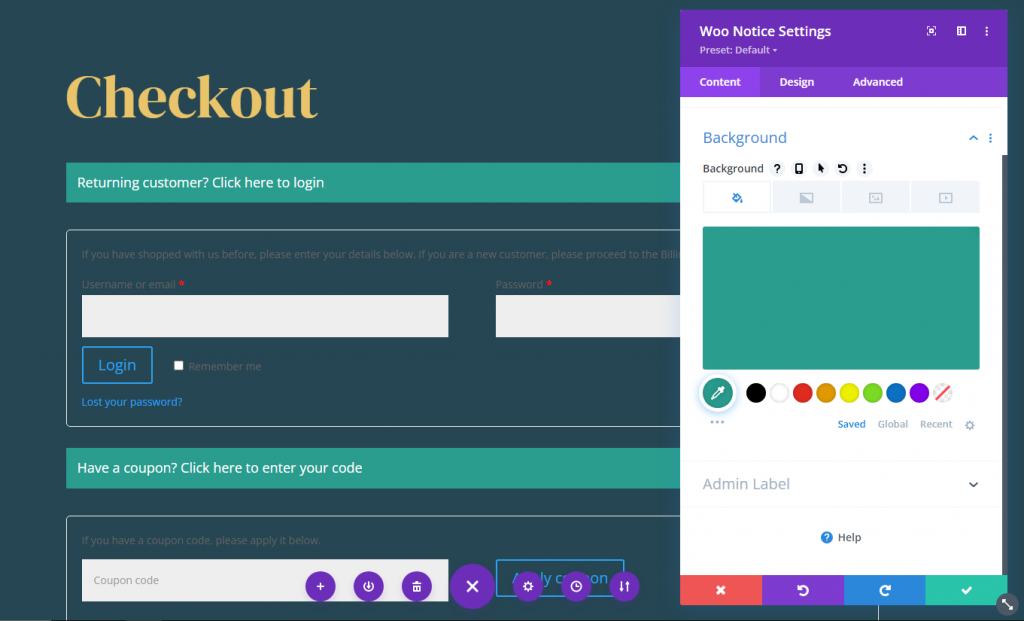
次に、WooNoticeのページタイプと背景色を次のように更新します。
- ページタイプ:チェックアウトページ
- 背景色:#2a9d8f

タイトルテキスト
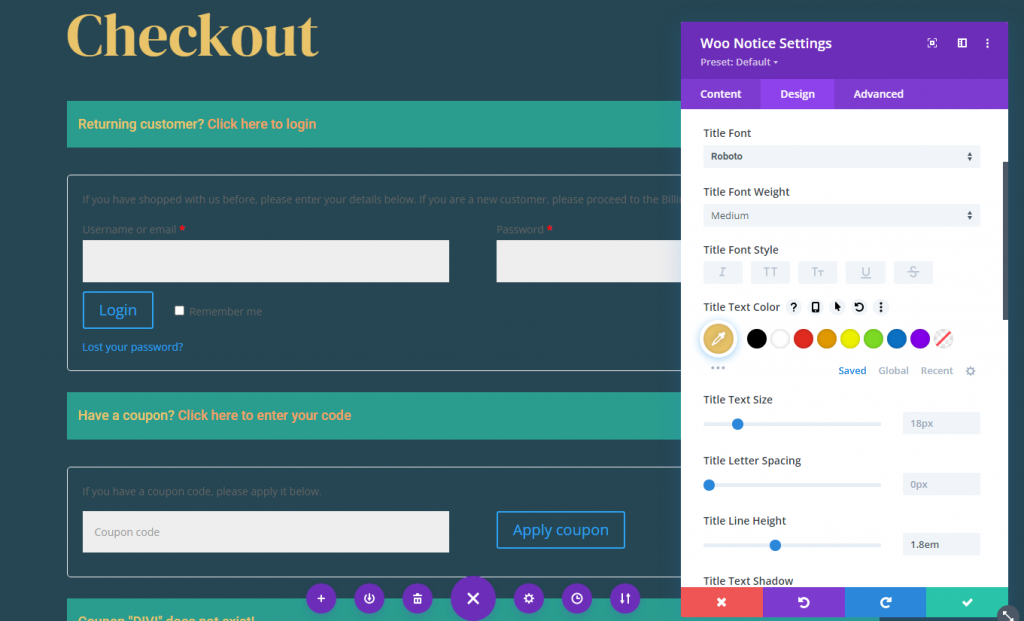
[デザイン]タブから、次の設定を更新します。
- タイトルフォント:Roboto
- タイトルフォントの太さ:中
- タイトルテキストの色:#e9c46a
- タイトルテキストサイズ:14px
- タイトルラインの高さ:1.8em
- リンクテキストの色:#f4a261

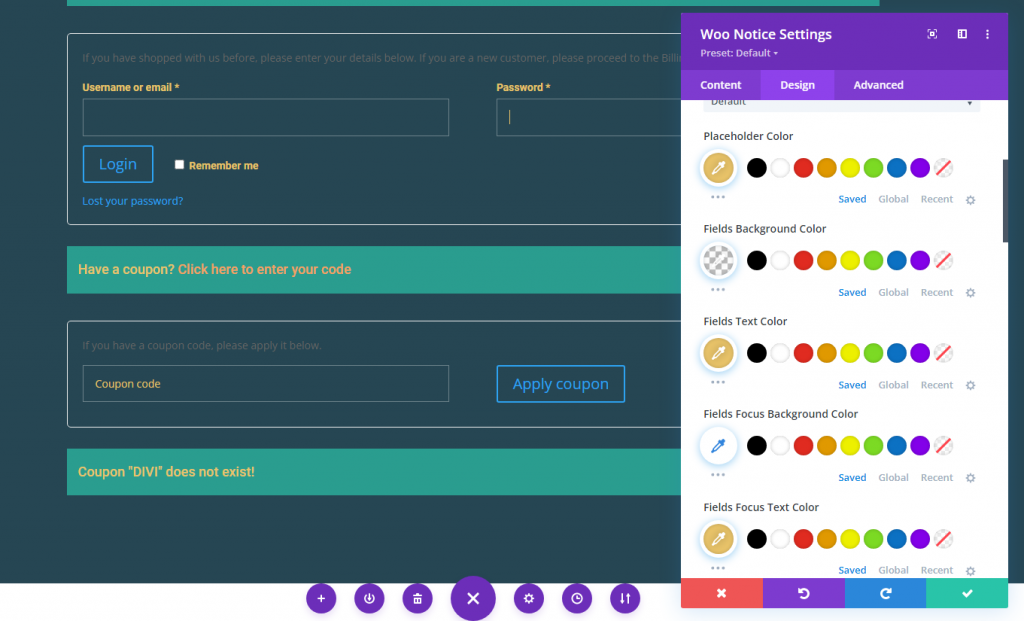
ウー通知フィールド
ログインフォームやクーポンコードなどの項目のフィールドとフィールド名は、チェックアウトページの通知に含まれています。 これらのフィールドのフィールドラベルのスタイルを変更するには、次の変更を行います。
- 必須フィールドインジケータの色:#e9c46a
- フィールドラベルフォント:Roboto
- フィールドラベルフォントの太さ:太字
- プレースホルダーの色:#e9c46a
- フィールド背景色:透明
- フィールドテキストの色:#e9c46a
- フィールドフォーカステキストの色:#e9c46a
- フィールドパディング:上12px、下12px
- フィールド境界線幅:1px
- フィールドの境界線の色:rgba(255,255,255,0.32)

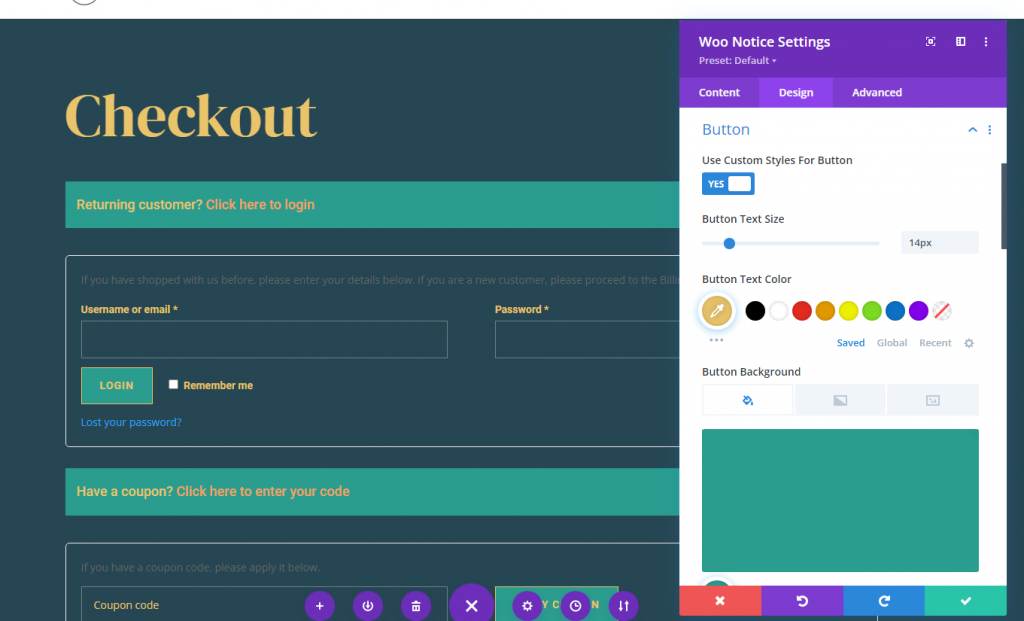
ウー通知ボタン
ボタンをカスタマイズする時が来ました。
- ボタンにカスタムスタイルを使用する:はい
- ボタンのテキストサイズ:14px
- ボタンのテキストの色:#e9c46a
- ボタンの背景色:#2a9d8f
- ボタンの境界線の幅:1px
- ボタンの境界線の色:#e9c46a
- ボタンの境界線の半径:0px
- ボタンの文字間隔:1px
- ボタンフォント:Roboto
- ボタンのフォントの太さ:太字
- ボタンのフォントスタイル:TT
- ボタンのパディング:上12px、下12px、左24px、右24px

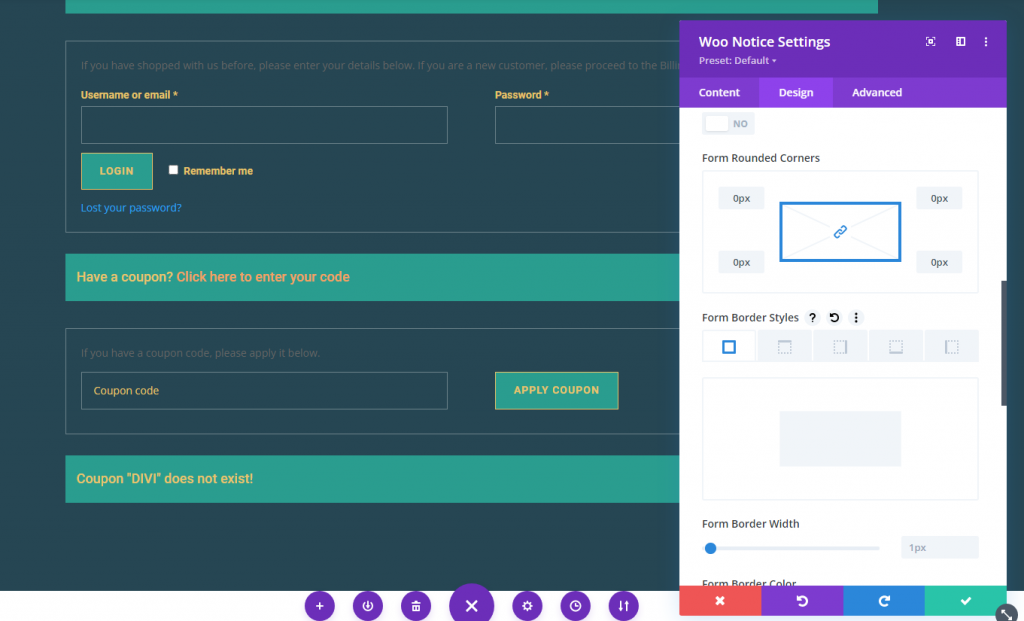
ウー通知フォーム
[フォーム]オプショングループでは、各通知フォームのスタイルを設定できます。 以下を更新して、フォームに明るい境界線を付けます。
- 丸みを帯びた角を形成する:0px
- フォームの境界線の幅:1px
- フォームの境界線の色:rgba(255,255,255,0.32)

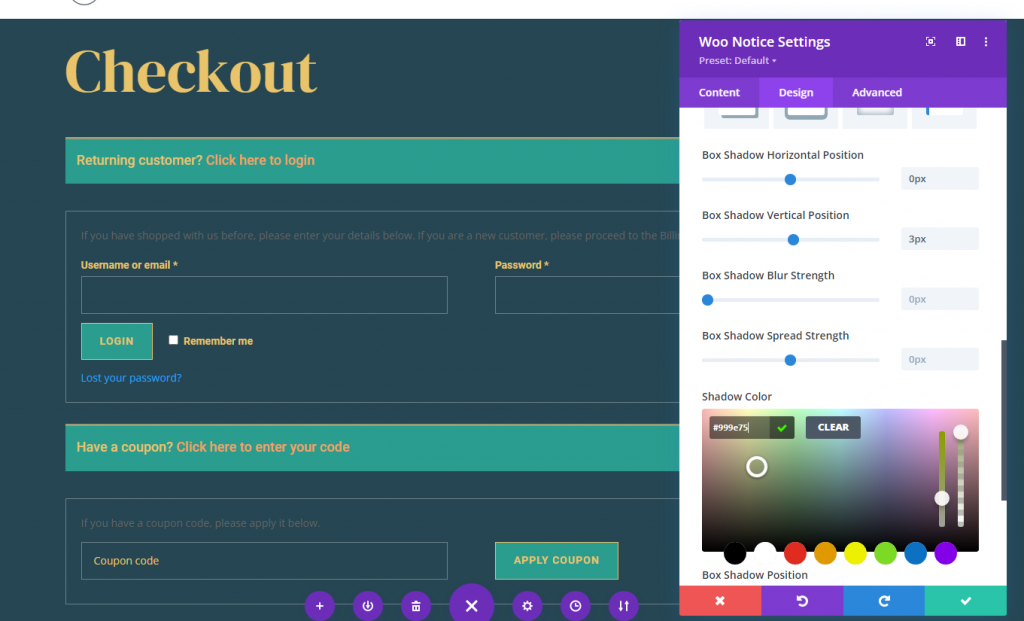
ウー通知ボックスの影
ウー通知バーに上部の境界線のようなデザインを追加するには、ボックスシャドウオプションを次のように更新します。
- ボックスシャドウ:スクリーンショットを参照
- ボックスシャドウの水平位置:0px
- ボックスシャドウの垂直位置:3px
- 影の色:#999e75

ウーチェックアウト請求モジュール
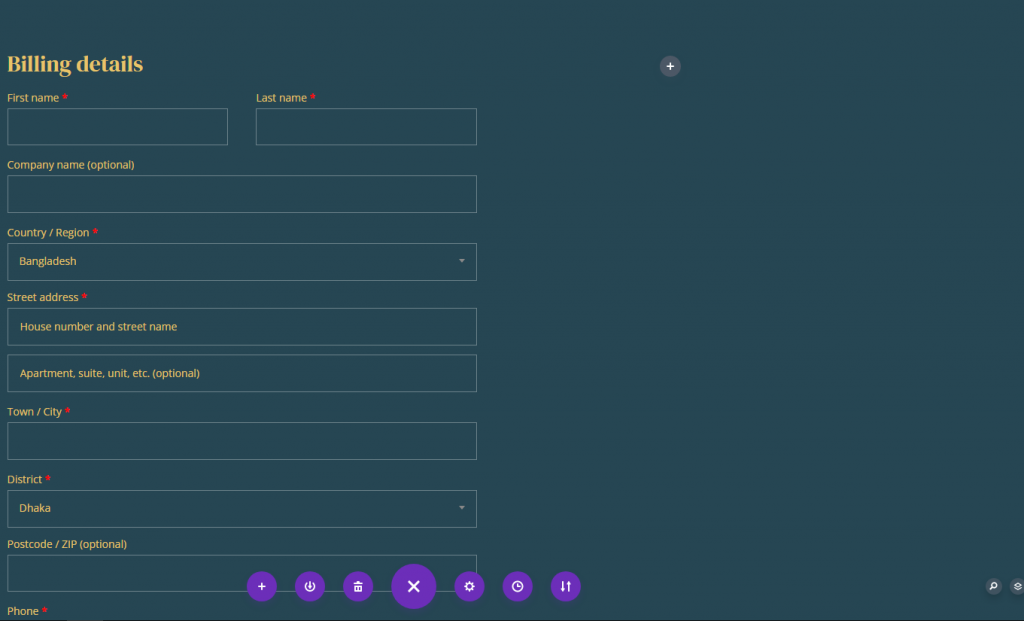
ページヘッダーと通知が配置されたので、チェックアウトページのもう1つの重要なコンポーネントであるWoo CheckoutBillingコンテンツを追加できます。
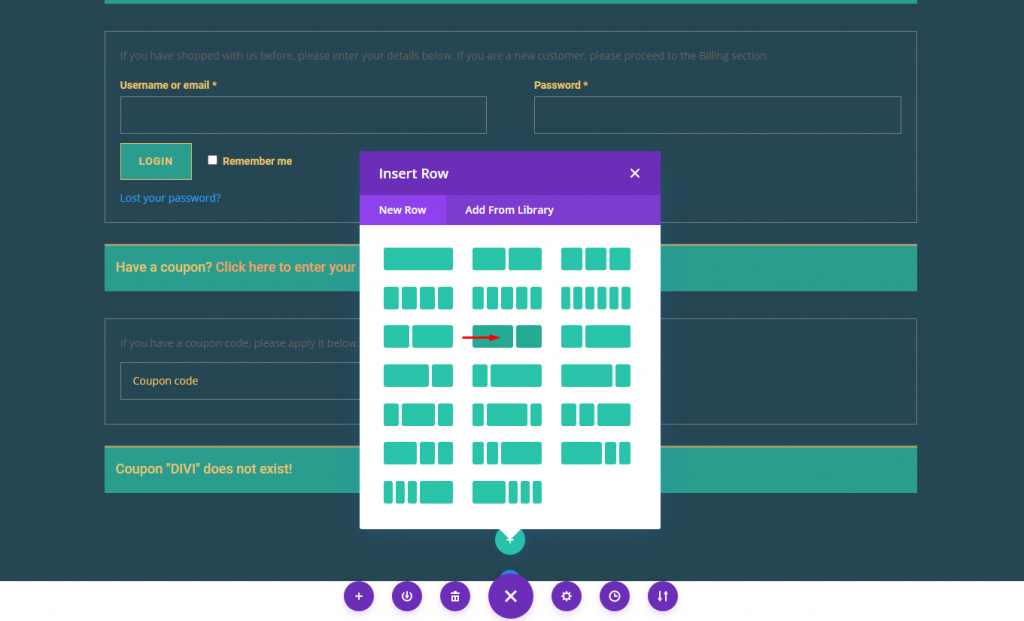
請求資料を追加する前に、5分の3から5分の2の列配置で新しい行を作成します。

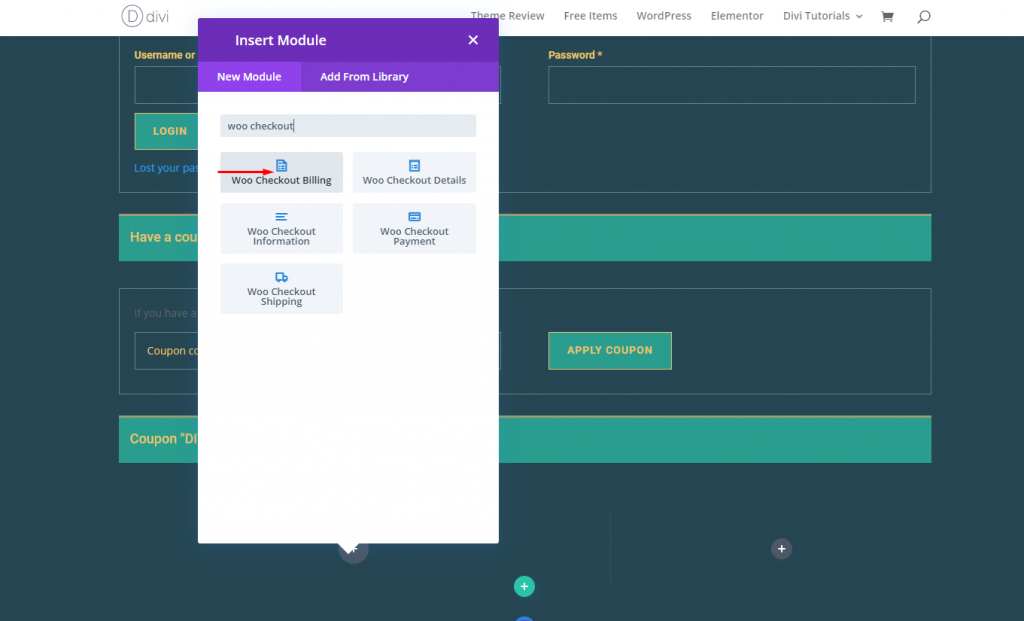
列1にWooCheckoutbIllingモジュールを追加します。

WooCheckout請求タイトルテキスト
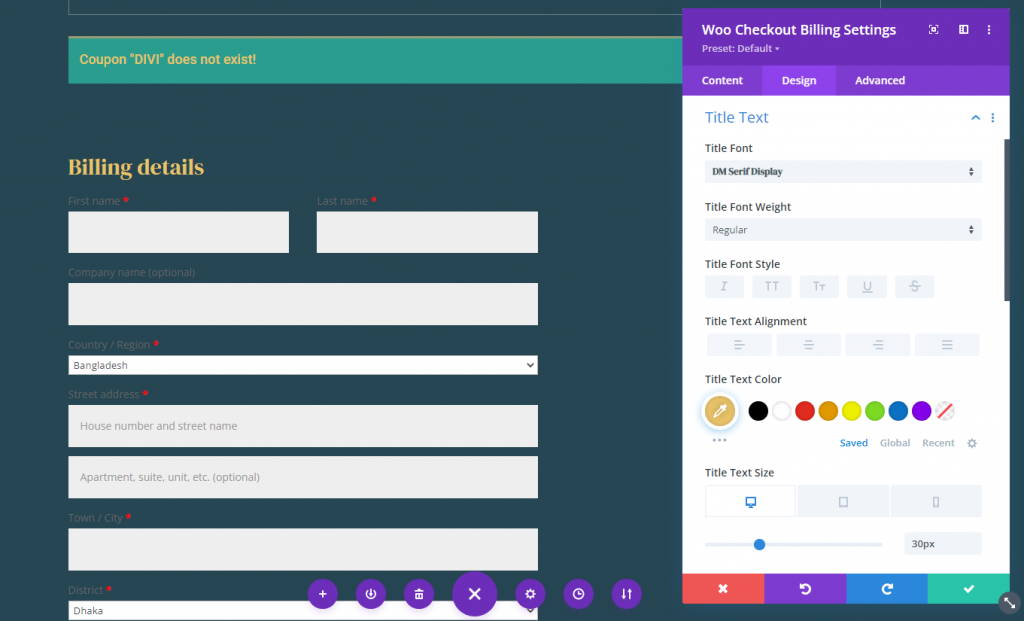
Woo Checkout Billingモジュールから、設定を開き、[デザイン]タブで次のように調整します。
- タイトルフォント:DMセリフディスプレイ
- タイトルテキストの色:#fff
- タイトルテキストサイズ:30px(デスクトップ)、24px(タブレット)、18px(電話)
- タイトル行の高さ:1.4em

WooCheckout請求フィールドとフィールドラベル
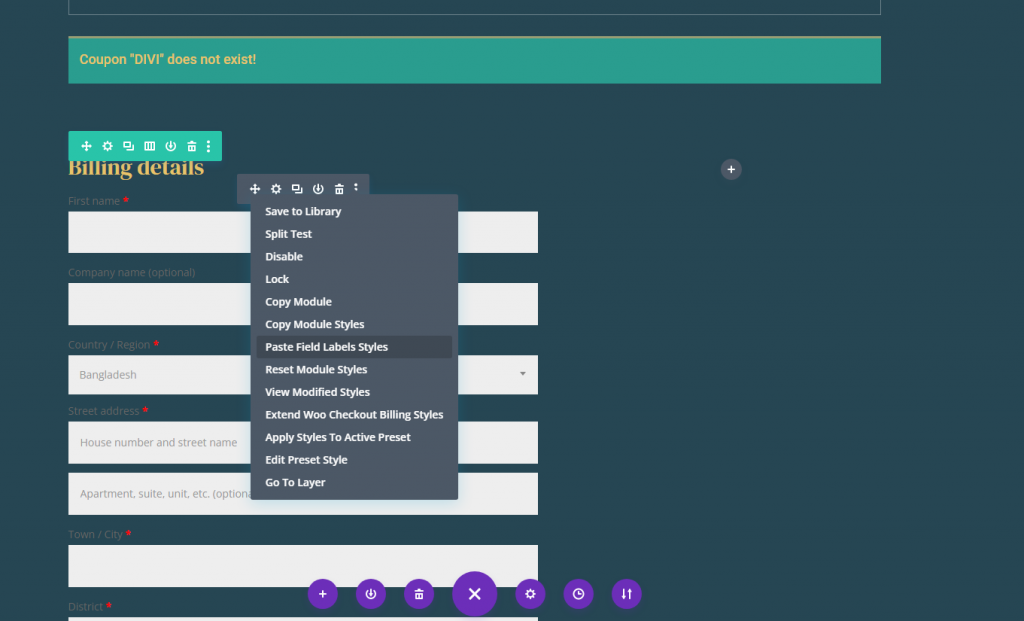
通知モジュールと同様に、このモジュールには、フィールドとフィールドラベルのスタイルを設定するためのオプションが含まれています。 すべてのフィールドとフィールドラベルをページ全体で一貫させたいので、通知モジュールからフィールドとフィールドラベルのスタイルをコピーして、Woo CheckoutBillingモジュールに貼り付けることができます。
対処方法は次のとおりです。
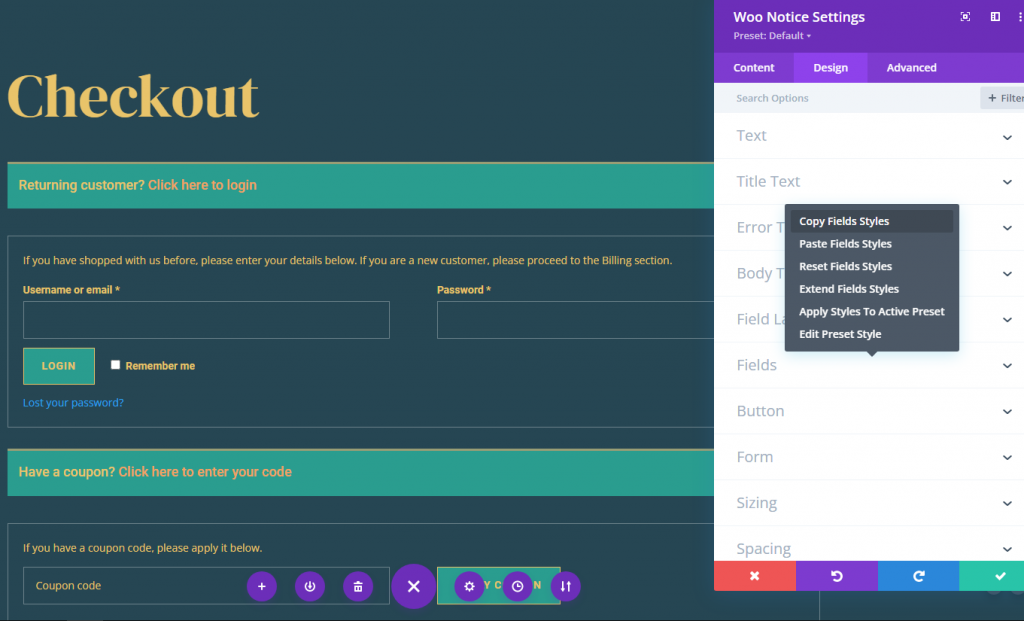
- ページ上部の通知モジュール設定を開きます。
- [デザイン]タブで、[フィールドラベル]オプショングループを右クリックします。
- 右クリックメニューから、[フィールドラベルスタイルのコピー]を選択します。

コピーしたスタイルを新しく追加したモジュールに貼り付けます。

そして、それはこのようになります。

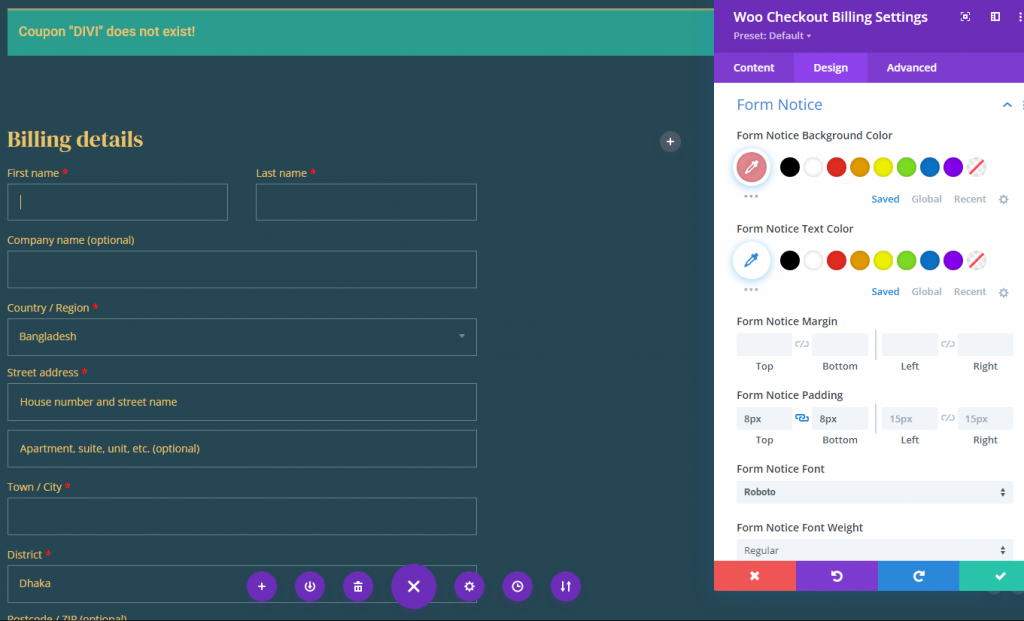
WooCheckout請求フォームの通知
フォーム通知は、フォームに入力するときに通知またはエラーを動的に表示する責任があります。 フォーム通知のスタイルを設定するには、Woo Checkout Billing設定に移動し、次の変更を行います。
- フォーム通知の背景色:#e58991
- フォーム通知パディング:上8px、下8px
- フォーム通知フォント:Roboto
- フォーム通知テキストサイズ:14px

WooCheckoutの請求間隔と境界線
デザインを完成させるために、次のようにモジュールに小さなパディングとライトボーダーを追加しましょう。
- パディング:上16px、下16px、左16px、右16px
- ボーダー幅:1px
- 境界線の色:rgba(255,255,255,0.1)

ウーチェックアウト配送とウーチェックアウト情報
Woo CheckoutShippingモジュールとWooCheckout Informationモジュールは、チェックアウトページテンプレートを作成するための重要なコンポーネントです。 チェックアウトを完了する前に、Woo Checkout Shippingモジュールは、出荷の詳細を入力するために必要なフォームを表示します。 さらに、Woo Checkout Informationモジュールは、ユーザーがチェックアウト前に追加情報を提供できるようにする入力フォームを表示します。
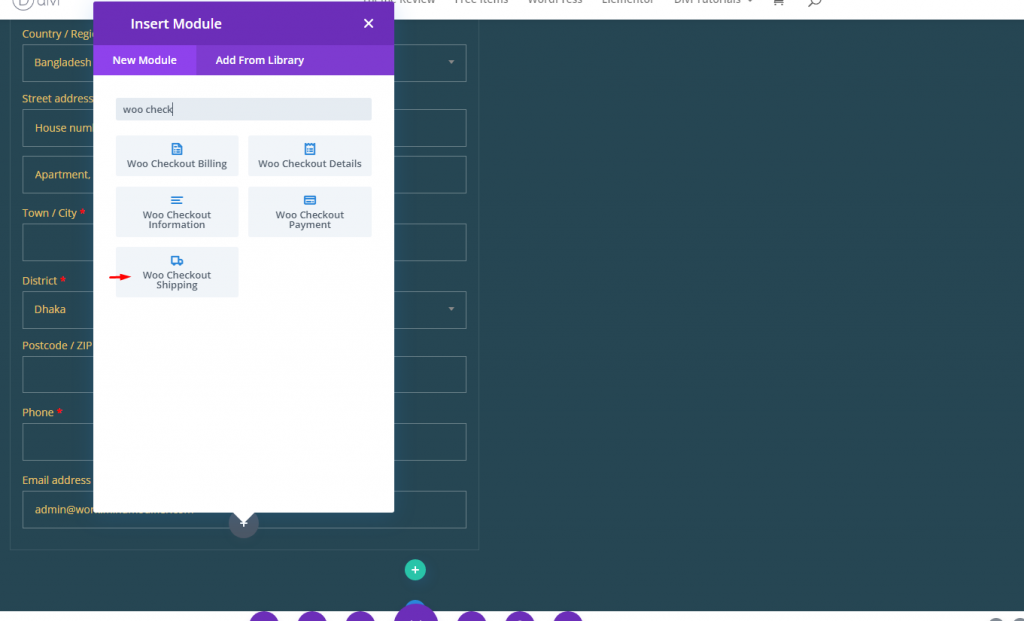
モジュールの追加
さあ、ああ、Wooチェックアウト配送モジュールを追加してください。

また、ウーチェックアウト情報モジュールを追加します。

各wooモジュール(CheckoutShippingおよびCheckoutInformation)は、Woo CheckoutBillingモジュールのように見える必要があります。 それぞれに必要なスタイルをそれぞれにコピーできます。 ここにデザインをコピーして貼り付けましょう。

ウーチェックアウト詳細モジュール
配送と追加情報のコンテンツを設計したので、Woo CheckoutDetailsコンテンツを追加する準備が整いました。 これは、発注書の詳細を表示するチェックアウトページのもう1つの重要なコンポーネントです。 これには、製品リスト、小計、および購入の合計価格が含まれています。 また、適用され、リンクを介して引き出すことができるクーポンの節約も表示されます。
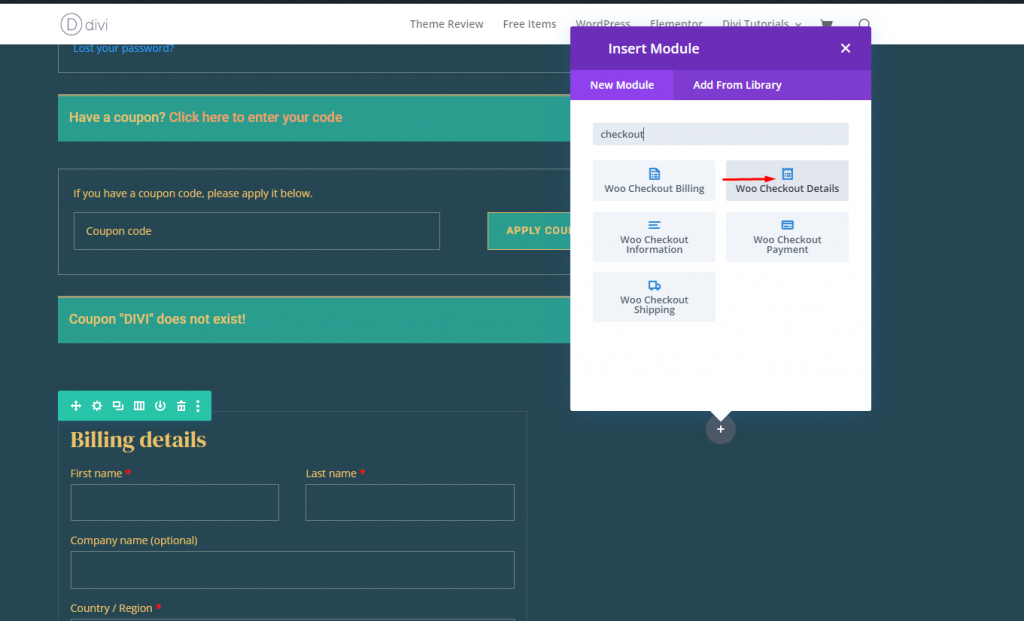
同じ行の列2のチェックアウト詳細に新しいWooチェックアウト詳細モジュールを追加します。

ウーチェックアウトの詳細タイトルテキスト
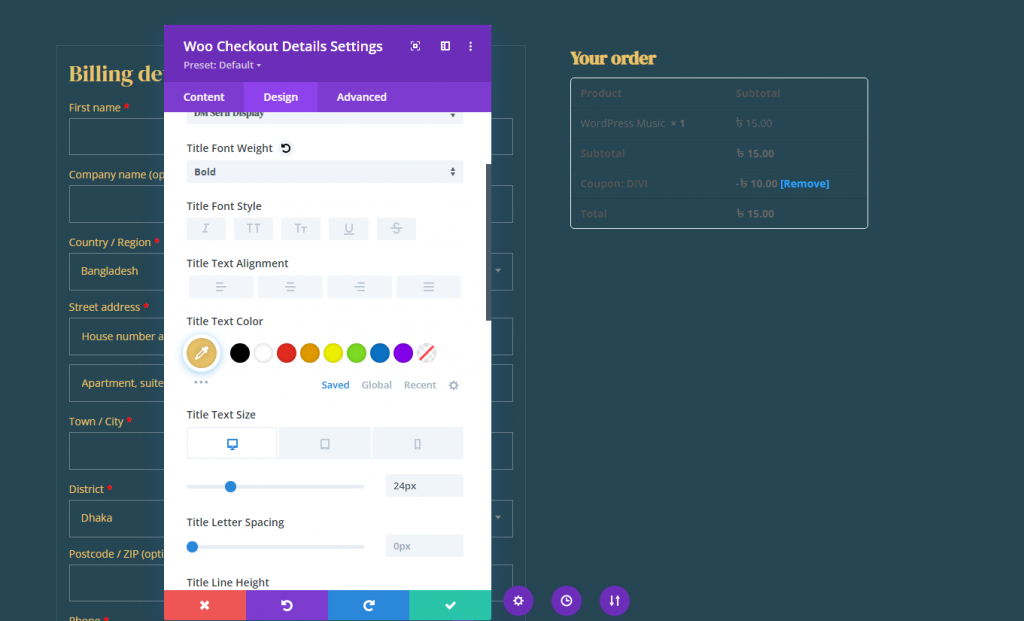
タイトルテキストの設定を次のように更新します。
- タイトルフォント:DMセリフディスプレイ
- タイトルフォントの太さ:太字
- タイトルテキストの色:#e9c46a
- タイトルテキストサイズ:24px(デスクトップ)、22px(タブレット)、18px(電話)
- タイトル行の高さ:1.4em

Wooチェックアウトの詳細列ラベル
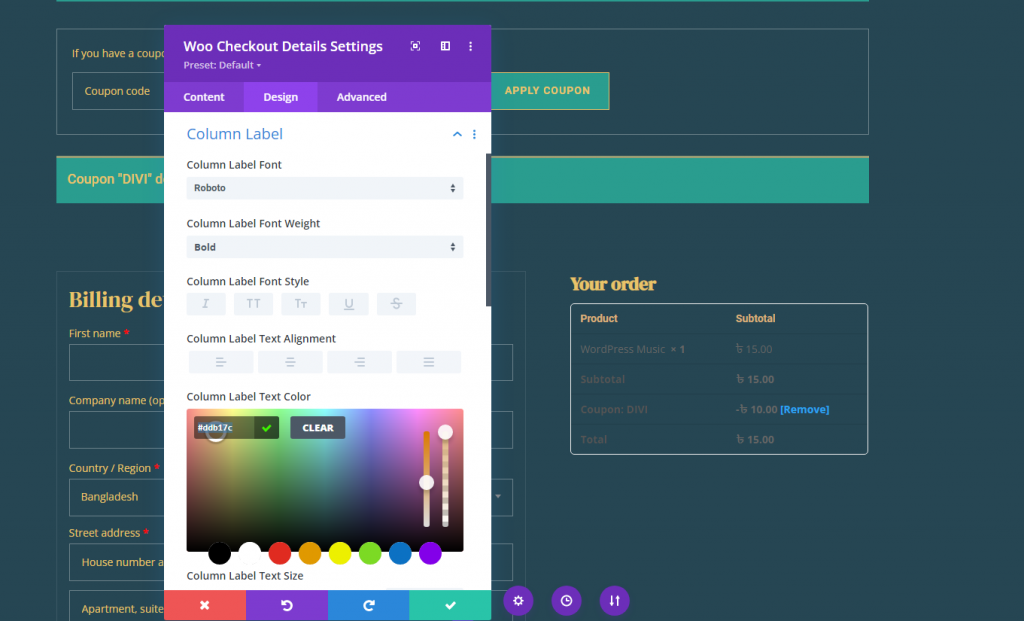
列ラベルのスタイルを設定しましょう。
- 列ラベルフォント:Roboto
- 列ラベルフォントの太さ:太字
- 列ラベルのテキストの色:#ddb17c

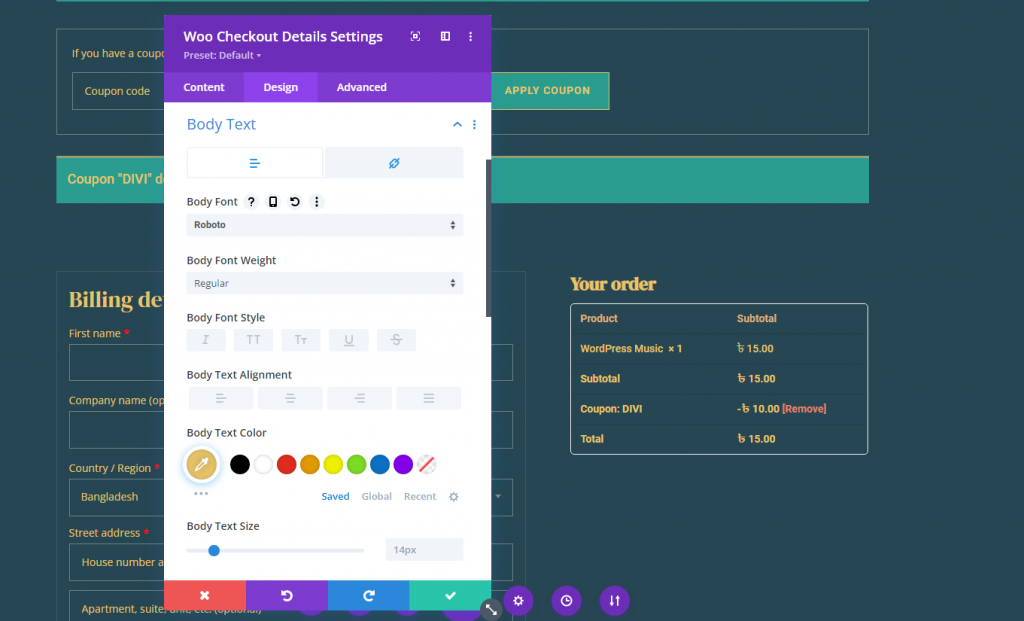
ウーチェックアウトの詳細本文テキスト
リストの各列の下の項目を対象とする本文テキストのスタイルを設定するには、以下を更新します。
- ボディフォント:Roboto
- 本文の色:#fff
[リンク]タブで、リンクテキストの色を更新します。
- リンクテキストの色:#e0816b

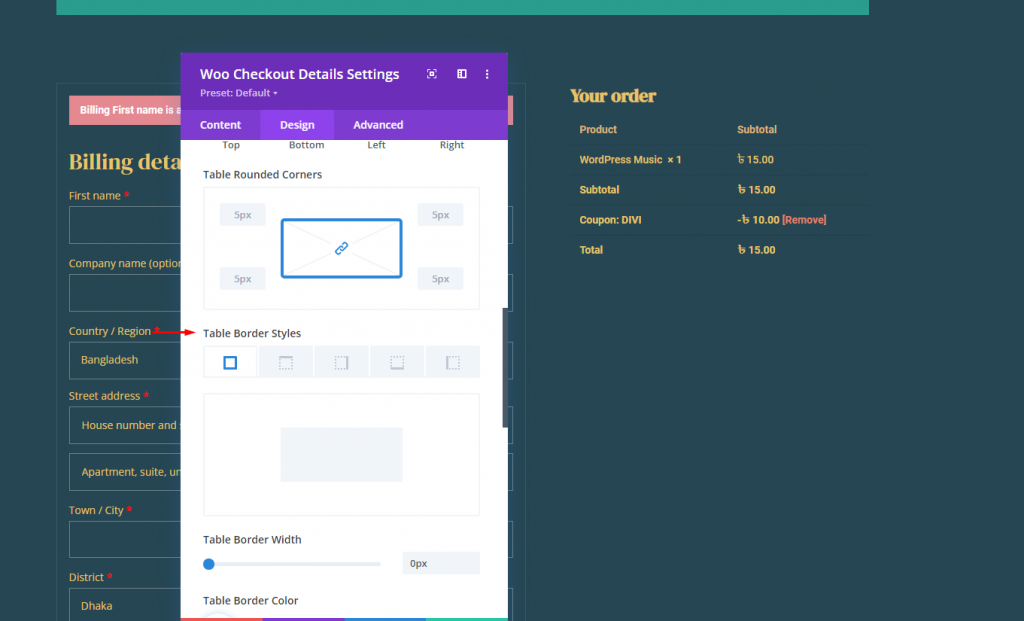
ウーチェックアウトの詳細テーブルの境界線
このデザインでは、テーブルの境界線を完全に削除します。 これを行うには、以下を更新します。
- テーブルの境界線の幅:0px

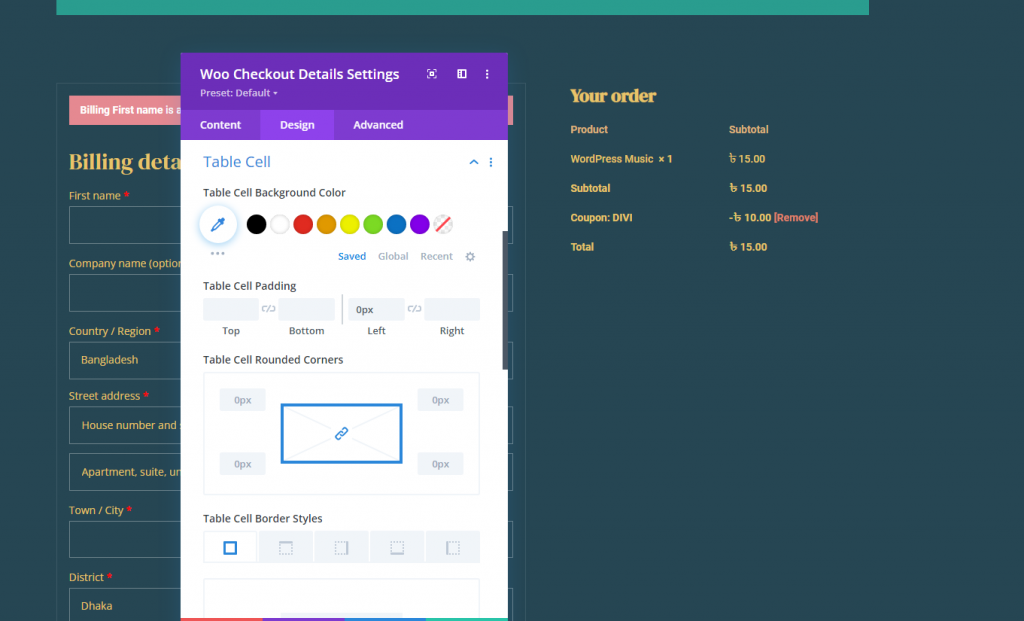
ウーチェックアウトの詳細テーブルセル
テーブル内のテーブルセルのスタイルを設定するには、以下を更新します。
- テーブルセルのパディング:左0px
- 表のセルの境界線のスタイル:なし

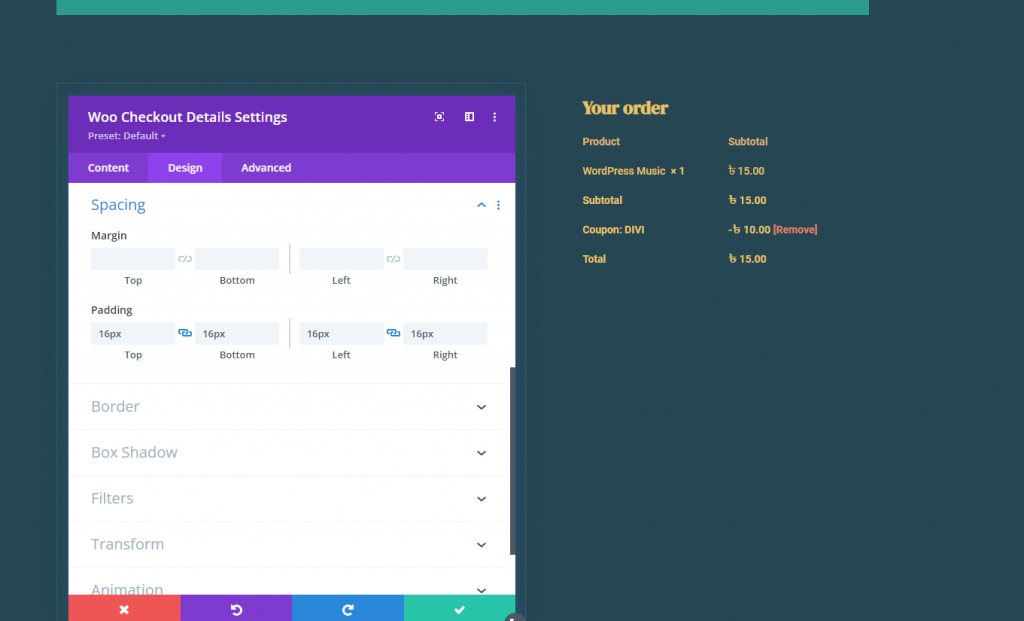
ウーチェックアウトの詳細パディングとボーダー
モジュールのデザインを他のモジュールと一貫性を保つために、次のようにパディングと境界線を更新します。
- パディング:上16px、下16px、左16px、右16px
- ボーダー幅:1px
- 境界線の色:rgba(255,255,255,0.1)

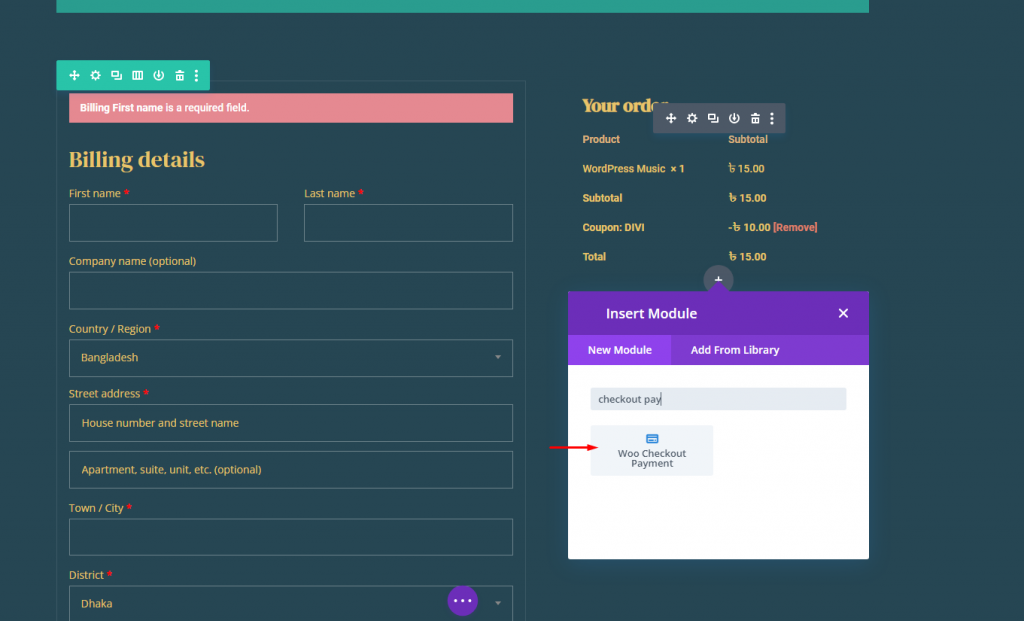
ウーチェックアウト支払いモジュール
配送と追加情報のコンテンツを作成したので、Woo CheckoutDetailsコンテンツを追加する準備が整いました。 これは、発注書の詳細を表示するチェックアウトページのもう1つの重要な部分です。 これには、製品リスト、小計、および最終購入価格が含まれます。 また、適用されたクーポンの節約が表示され、リンクをクリックして引き出すことができます。
同じ行の列2のチェックアウト詳細に新しいWooチェックアウト詳細モジュールを追加します。

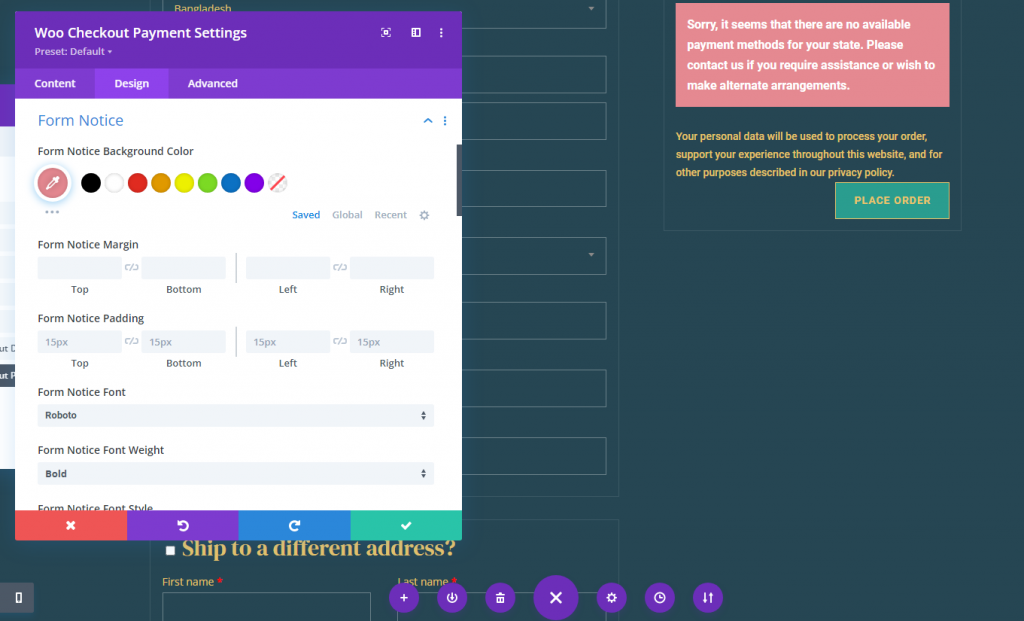
以下の調整を行ってください。
- フォーム通知の背景色:#E58991
- フォーム通知フォント:Roboto
- フォーム通知のフォントの太さ:太字
- フォーム通知のフォントサイズ:16px
- ボタン設定:前と同じ
- 間隔:0px(上、下、左、右)

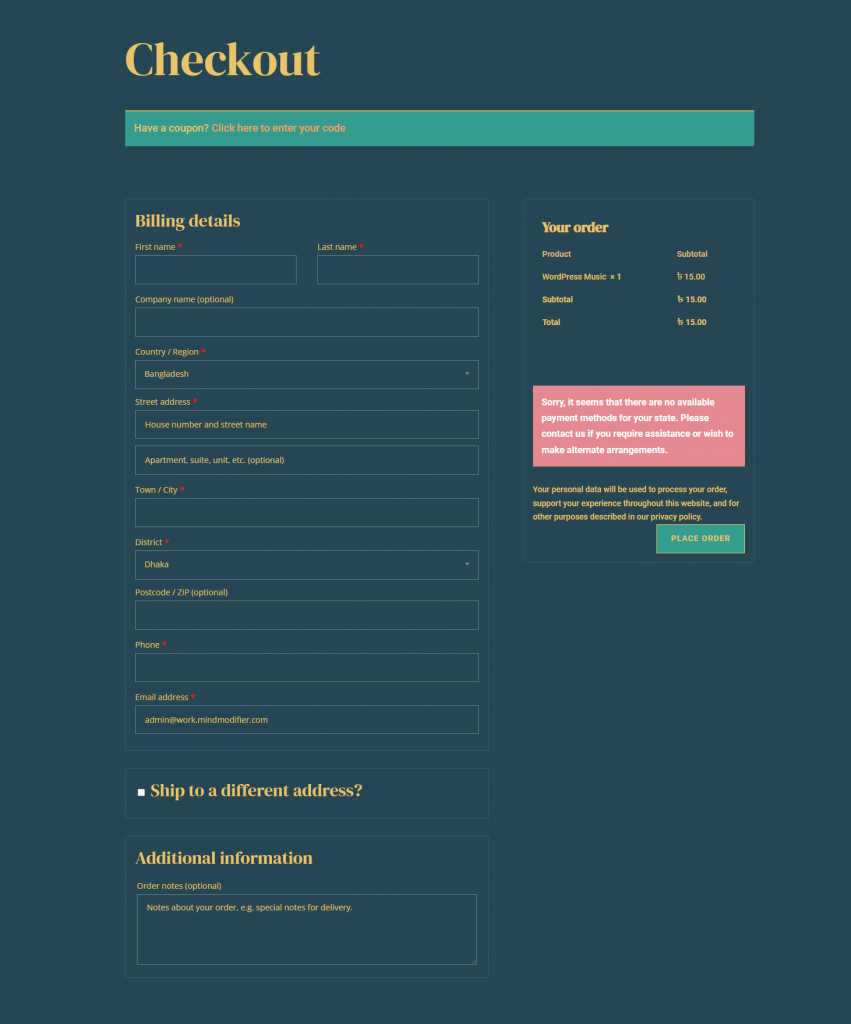
最終結果
最終的なチェックアウトページは次のようになります。

まとめ
Diviの堅牢なページビルダーと直感的なWooモジュールを使用すると、カスタムWooCommerceチェックアウトページテンプレートの作成が大幅に簡素化され、増幅されます。 このチュートリアルでは、チェックアウトページを構成する重要な部分を組み込むことに焦点を当てました。 ただし、チェックアウトページを次のレベルに引き上げるために、他のすべての独自のDiviモジュールと機能を利用できることに注意してください。 これは、 Diviの設計スキルを向上させるのに役立ち、さらに重要なことに、より多くのコンバージョンにつながるはずです。




