スティッキーフッターは、訪問者に重要な情報を表示するための優れた方法です。 ユーザーがスクロールしてもフッターは画面の端に残り、情報に簡単にアクセスできます。 これは、連絡先データ、特別なリンク、およびその他の情報を保存するのに理想的です。 幸い、 Diviを使用すると、スティッキーフッターを簡単に作成できます。 このレッスンでは、 Diviフッターの1つの領域をスティッキーにする方法と、デスクトップおよびモバイルデバイス用に変更する方法について説明します。

プレビュー
デザインの作成を開始する前に、これから達成することを見てみましょう。
これは、モバイルバージョンではどのように見えるかです。
スティッキーフッターの利点
スティッキーフッターを使用することにはさまざまな利点があります。まず、画面の高さを満たすのに十分な素材がないページには、デフォルトでフローティングフッターがあります。 スティッキーフッターは、フッターが画面の下部でドリフトするのを防ぎます。 これにより、ページの外観が改善され、読者の気が散ることが少なくなります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるもう1つの利点は、ユーザーが今すぐ利用できる行動や情報への呼びかけを追加するのに最適な場所であるということです。 たとえば、スティッキーフッターには、連絡先情報、販売広告、バナー広告などが含まれる場合があります。 電話番号はクリック可能にすることができるため、電話にとって有益です。
テンプレートの取得
まず、Diviテーマビルダーで使用するフッターテンプレートが必要です。 独自のテンプレートを作成することも、ElegantThemesサイトで入手できる無料のテンプレートの1つを使用することもできます。 エレガントなテーマは、無料のDiviレイアウトセットの多くと連携する多くの無料のヘッダーとフッターのデザインを提供します。 完璧なテンプレートを入手したら、ダウンロード後にテンプレートファイルを解凍します。

私の例では、DiviのEstate Planning Layout Packの無料のヘッダーとフッターテンプレートと、Estate Planning LayoutPackのランディングページをページコンテンツに使用しています。
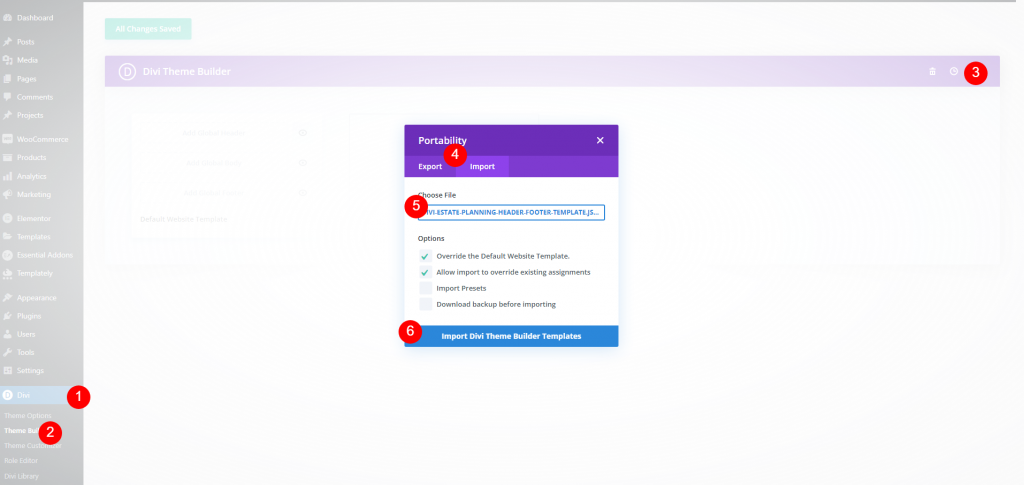
テンプレートをアップロードするには、右上のDivi Portabilityアイコンに移動し、開いたモーダル内で[Import]を選択します。 次に、[ファイルの選択]をクリックし、コンピューター上のJSONファイルに移動して選択します。 最後に、モーダルの下部にある[テンプレートのインポート]ボタンをクリックします。 テンプレートがアップロードされ、設定が保存されるのを待ちます。

これで、テンプレートを編集できます。
スティッキングディビフッターの作成
バックエンドで作業しているので、最初に設定を行い、次に変更を確認します。
セクション設定
フッターでは、その一部を粘着性のあるものにします。 このセクションには、住所、電話番号、および電子メールアドレスが含まれています。 粘着性がある間は小さくし、デスクトップとフッターにさまざまな変更を加えます。 スティッキーにしたい部分にマウスを合わせて、オプションアイコンをクリックします。

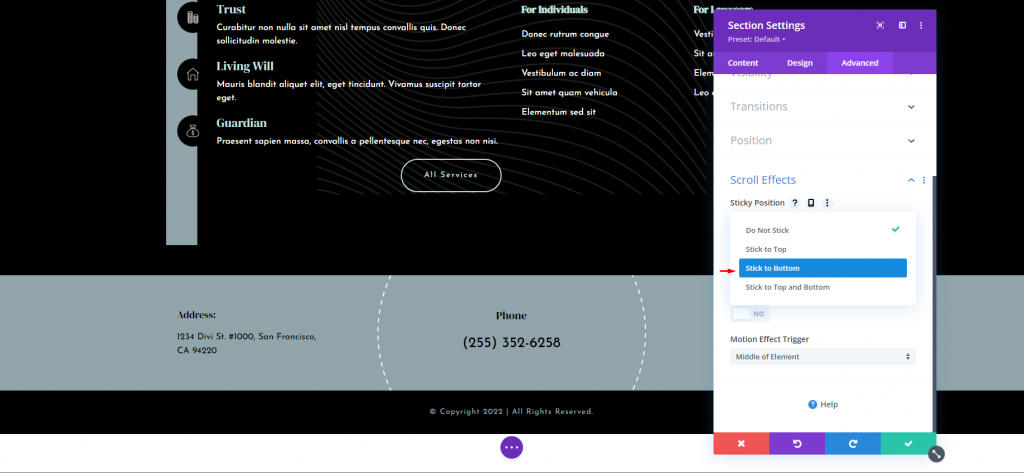
[詳細設定]タブを選択した後、[スクロール効果]まで下にスクロールします。 これが最初の設定、スティッキーポジションです。 ドロップダウンボックスから[下に固定]を選択します。 これにより、セクション全体でスティッキーオプションを使用できるようになります。

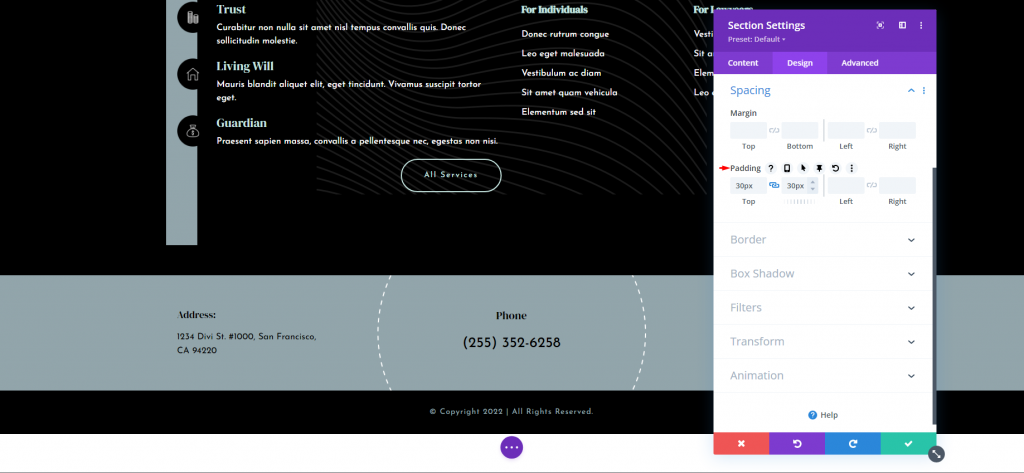
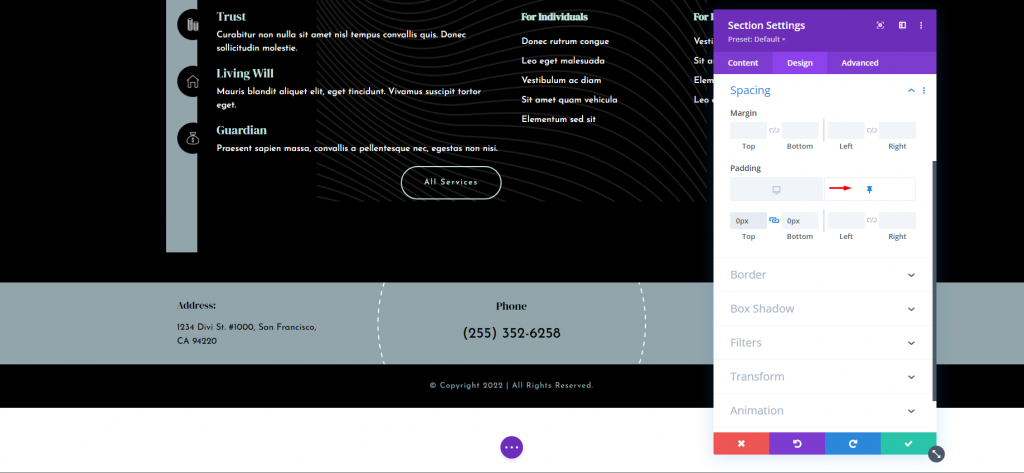
その後、[デザイン]タブに移動し、[間隔]まで下にスクロールします。 すでに上部と下部にパディングがあるはずですが、そうでない場合は、それぞれに30pxを追加します。
- パディング:30px、上下
その他のオプションを表示するには、フィールド上にマウスを置きます。 ピンアイコンを選択します。 これにより、この設定のスティッキー設定が表示されます。
デスクトップアイコンとピンアイコンがあります。 デスクトップアイコンが強調表示されます。 エリアのスティッキーステータスのパディングを変更するには、ピン記号をクリックします。 上と下は両方とも0pxです。
- スティッキーパディング:0px、上と下。

ご覧のとおり、セクションはすでに以前よりも短くなっています。 これにより、セクションがセクションの外側にあるときにセクションが小さく表示され、フッターの所定の位置にロックされるとフルサイズに拡大されます。 デスクトップ設定については、これですべてです。 これらの設定は、タブレットによって自動的に実行されます。
列設定
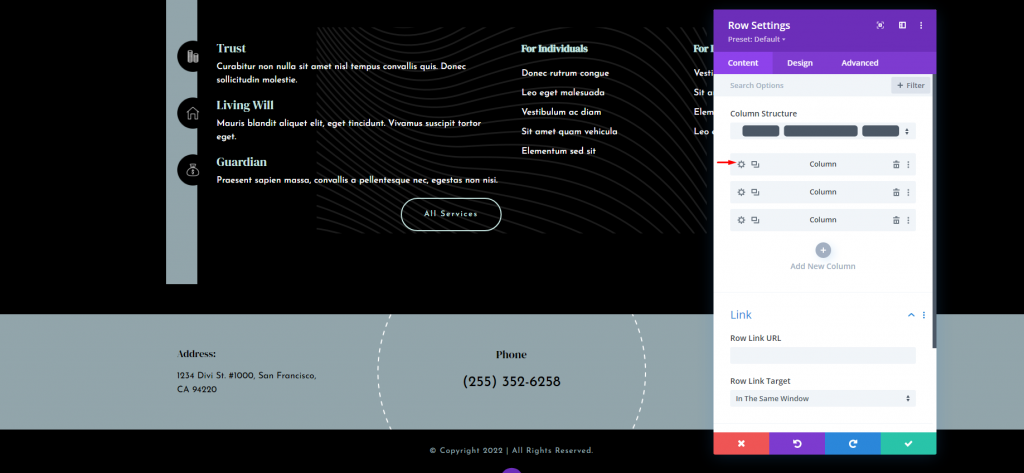
次に、モバイルデバイスの設定を行います。 行設定オプションを開きます。 ここでは、2つの列に変更を加えます。 最初の列の歯車アイコンをクリックします。

列の設定が開いたら、[詳細設定]タブに移動して、表示を開きます。 電話のオプションを確認してください。
- 無効にする:電話

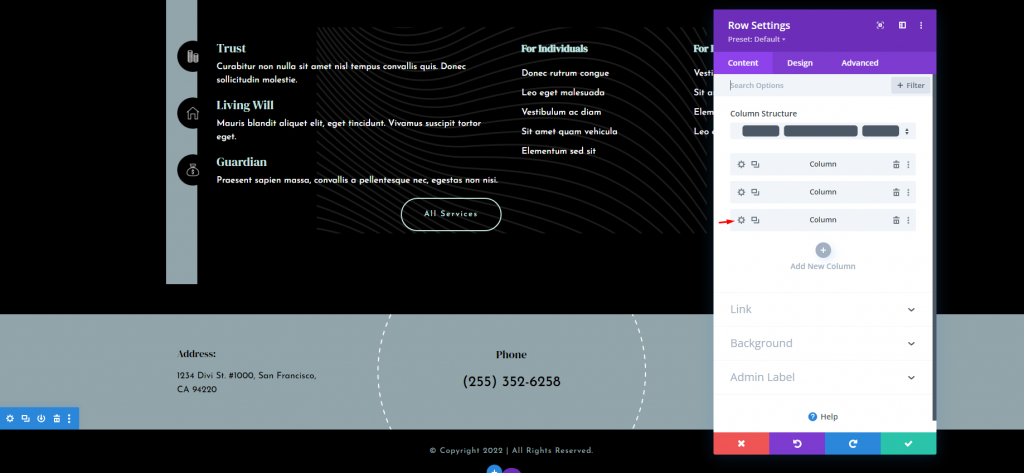
次に、3番目の列の設定を開きます。

同じ手順を繰り返して、電話の表示を無効にします。 次に、変更を保存します。

クリック可能な電話番号
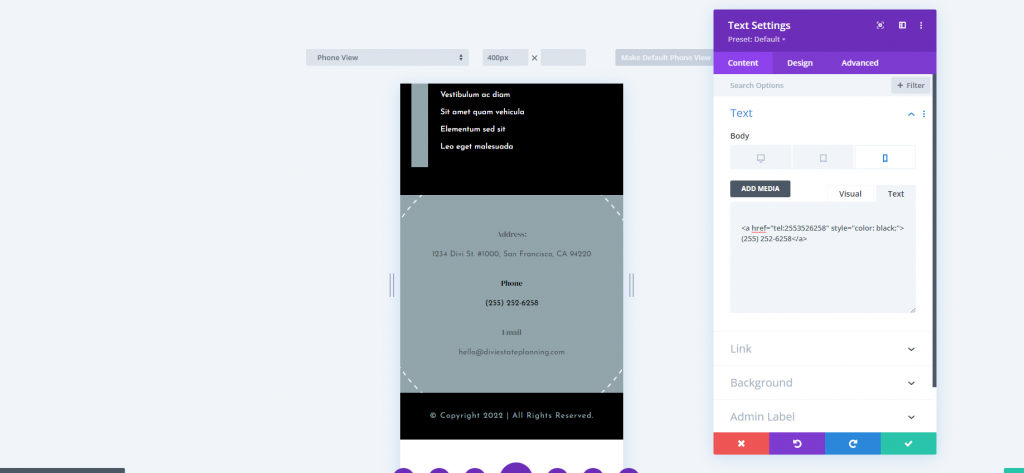
このスティッキーフッターのモバイルバージョンでは電話番号のみが表示されるため、クリック可能にします。 これは、画面にまだ表示されている電話番号を利用するのに役立ち、行動を呼びかけることができます。 電話番号を含むテキストモジュールの設定ボタンをクリックします。
電話の場合のみ、番号をクリック可能にします。 デスクトップとタブレットはクリックできなくなります。 デスクトップ上でクリックできるようにする場合は、アイコンをクリックしないでください。
電話アイコンを選択します。 本文のテキストエディタで、[テキスト]タブに移動し、クリック可能な電話番号の次のHTMLを貼り付けます。
>a href="tel:2553526258" style="color: black;"/a
私の例では、テンプレートの番号を使用します。 番号を自分のものに置き換えるだけです。 クリック可能なリンクはクリックするとデフォルトのリンクの色に変わるため、インラインCSSを追加して、クリック可能なリンクの色を黒に変更しました。 名前または16進コードを追加して、色を変更します。
また、ラベルを電話からクリックして電話などに変更することもできます。
最後に、レイアウトを保存して設定を終了します。
最終プレビュー
これが私たちのデザインの最終的な見方です。 これがあなたのウェブサイトに役立つことを願っています。
モバイルビューもご覧ください。
終わりの考え
これで、 DiviBuilderのスティッキー設定を使用してDiviフッターをスティッキーにする方法の概要は終わりです。 クリックするだけで、フッター全体またはフッター内の任意の部分をスティッキーにすることができます。 要素はスティッキーですが、フッター状態オプションを使用すると、要素が異なって見えるようになります。 これにより、スティッキーフッターのデザインの可能性が広がります。




