検索フィールドにより、Webサイトのナビゲーションの使いやすさが向上します。 インターネット上で最高のブラウジング体験を使用すると、ユーザーが探しているものを検索できない場合、ビジネスを失う可能性があります(おそらくそうなるでしょう)。 このチュートリアルに従うことで、 Diviのセカンダリメニューに検索フィールドを追加して、ユーザーが必要なものを見つけるのにそれほど遠くないようにする方法を学びます。

プレビュー
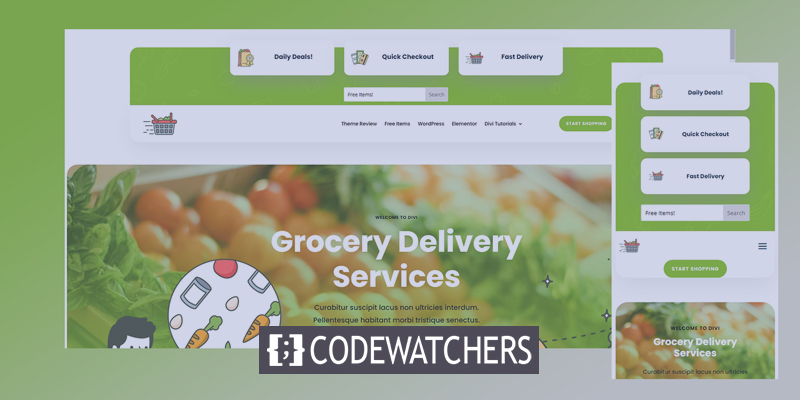
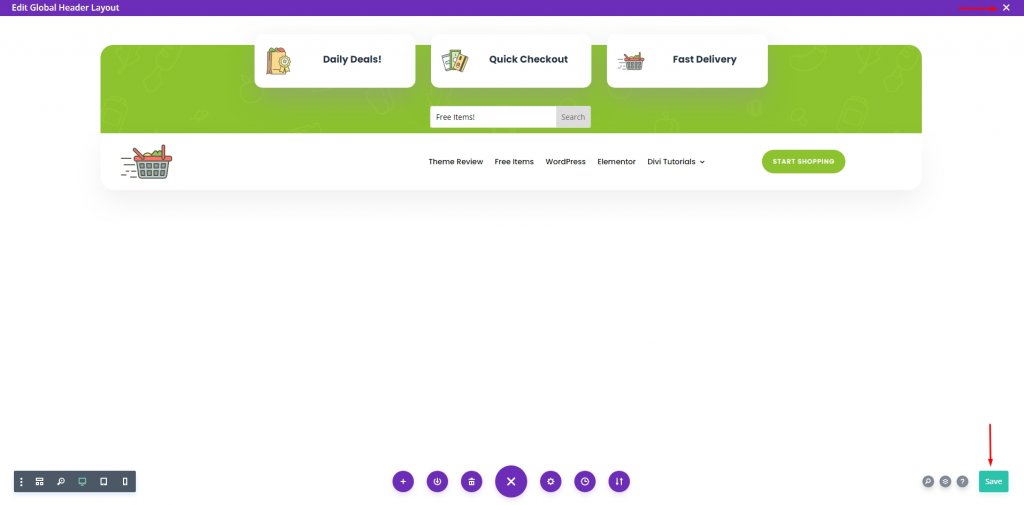
これは、デザインがどのように見えるかを簡単に視覚的に表したものです。

モバイル版のヘッダーは次のようになります。

ページを準備する
今日のチュートリアルでは、Divi GroceryDeliveryと呼ばれる既成のページレイアウトを使用します。 ここからヘッダーとフッターを使用しますが、主な作業はヘッダーセクションです。 参考までに、今日の投稿に示されているルールに従うことで、任意のヘッダーのセカンダリメニューに検索フィールドを配置できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
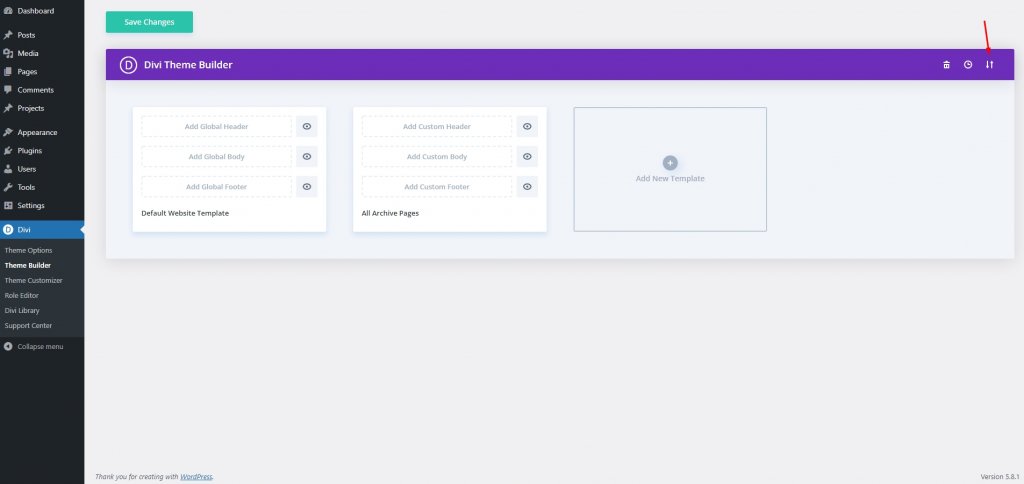
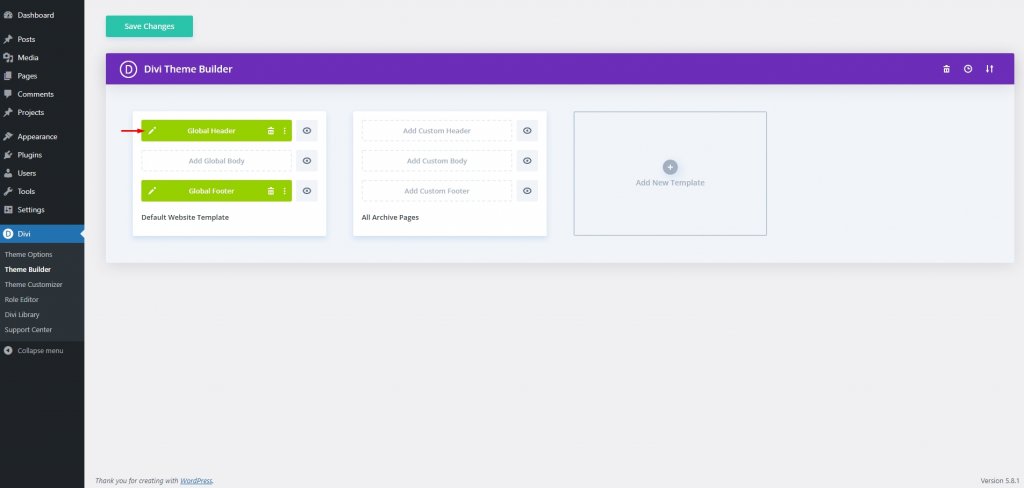
今すぐ始めるダッシュボードのサイドバーからテーマビルダーオプションに移動しましょう。 Diviオプションの下にあり、[グローバルヘッダーの追加]をクリックします。

次に、移植性アイコンを選択します。

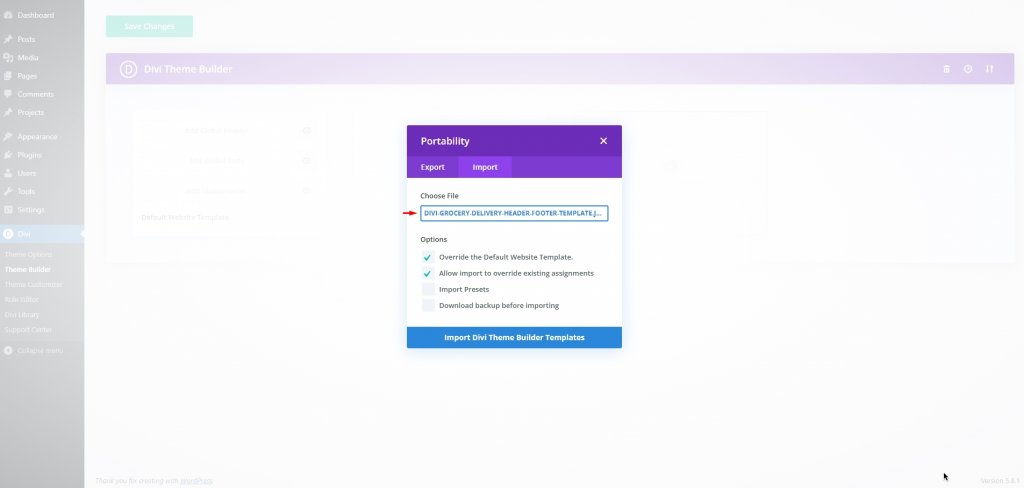
これは、 GroceryDeliveryレイアウトパックのヘッダーフッターファイルです。 ダウンロードしてご利用いただけます。 次に、[インポート]タブに移動し、ダウンロードしたJSONファイルを選択します。 アイテムを解凍すると、中にJSONファイルがあります。

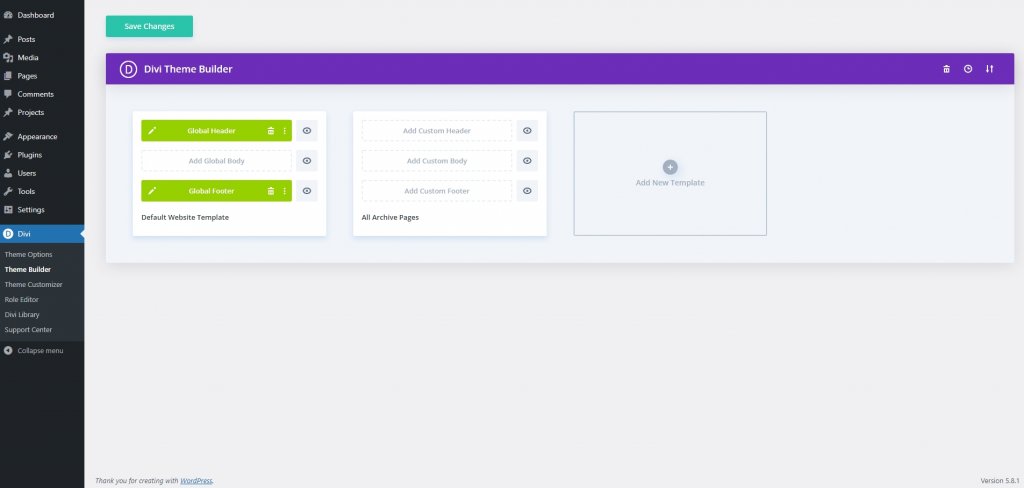
アップロードが完了すると、次のようになります。 [変更を保存]をクリックします。

検索オプションの追加
次に、ヘッダーセクションを編集し、検索機能を追加します。 これを行うには、ヘッダーの編集オプションをクリックします。

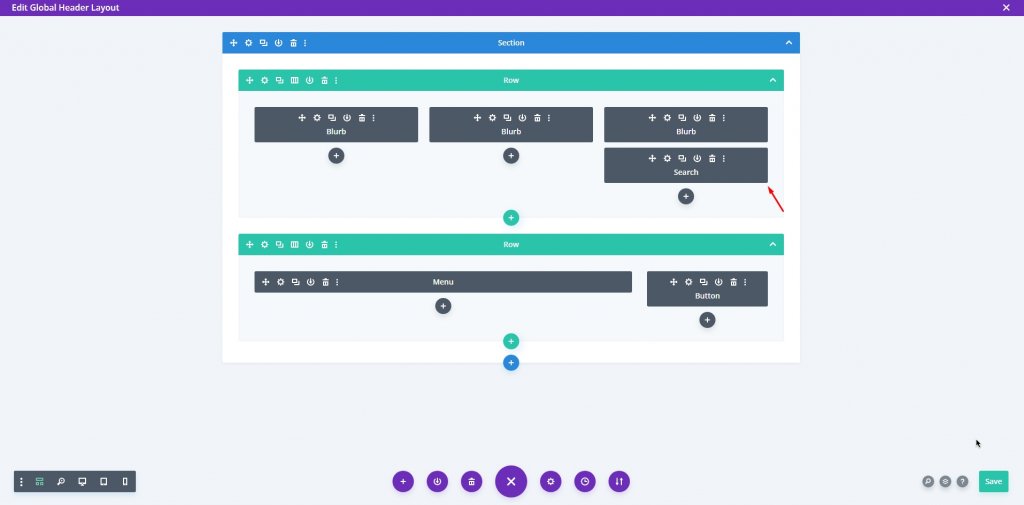
これでヘッダーが開かれ、変更を開始できます。

検索ボックス用のスペースを作成することは、私たちが最初に達成したいことです。 すべての訪問者が検索フィールドに簡単にアクセスできるようにするための取り組みの一環として、検索フィールドをセカンダリメニュー([ホーム] / [連絡先]行の上)に移動します。
次に、Divi検索モジュールを最初の行の3番目の列に挿入します。

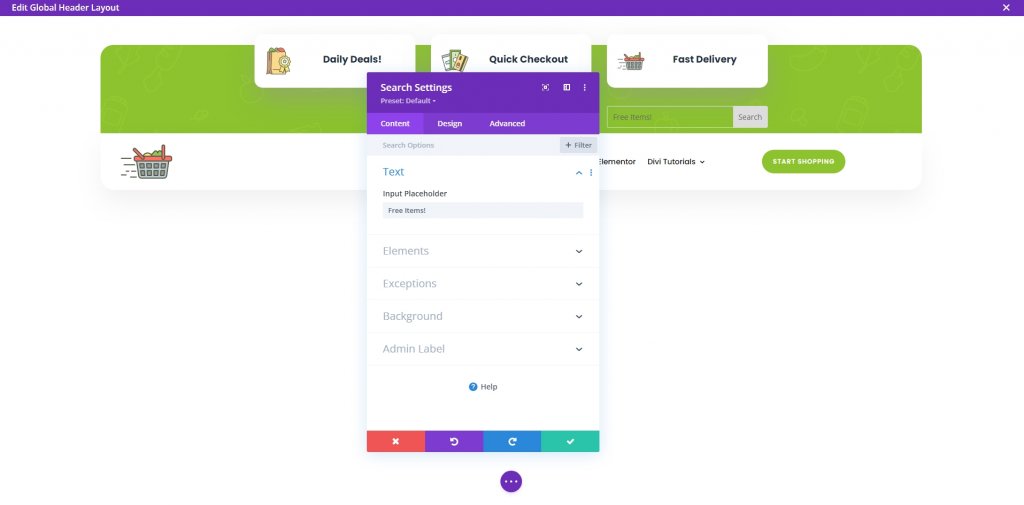
モジュールをインストールした後、[設定]に移動し、プレースホルダーテキストを、ユーザーが検索フィールドで何を探すことができるかをユーザーに思い出させるものに変更します。 食料品の配達レイアウトパックを利用しているため、アイテムの検索を使用しています。 ユーザーが何を探すことができるかをユーザーに知らせるためのプレースホルダーとして。

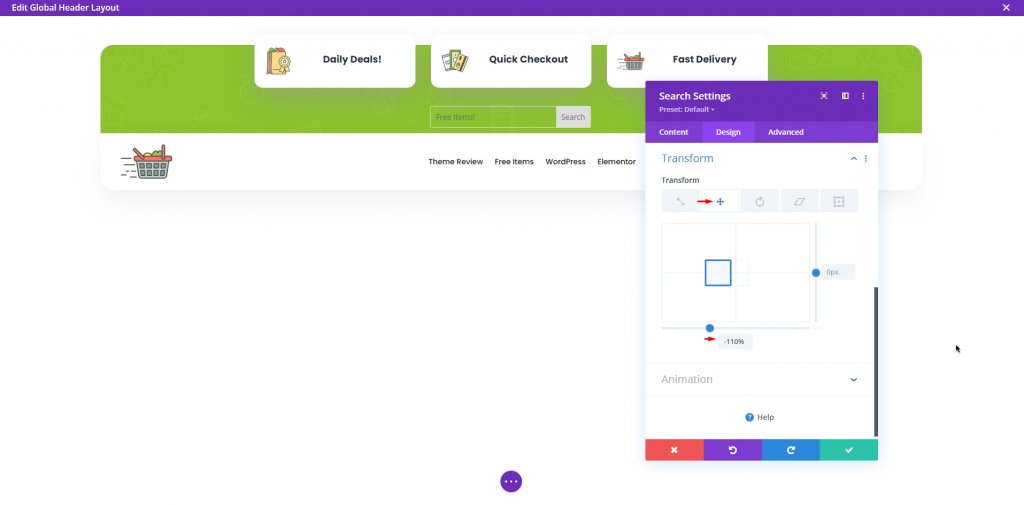
3番目の列に検索フィールドがあることは明白な省略です。 したがって、[デザイン]タブから、[変換]オプションを使用して検索オプションを2番目の列に移動します。 これは、DiviがCSSと間隔を処理する場所をドラッグするという単純なタスクです。
[変換変換]オプションを使用して、アイテムを左に移動します。 pxの代わりに%を使用しています。

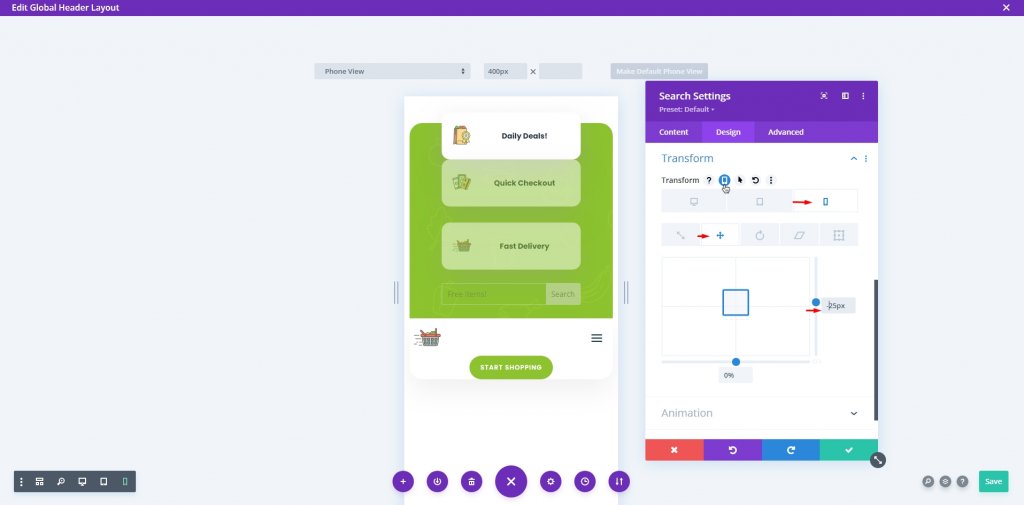
また、モバイルデバイス用のDiviの変換変換オプションは、正しく機能するように調整する必要があります。 それ以外の場合、状況は変わりません。 そのため、必ず応答性の設定を確認し、検索モジュールをメニューバーの[セカンダリメニューオプション]セクションに配置してください。 モバイルデバイスで見やすくするために、行の3番目の列に移動しました。これにより、表示用に行の要素の下部に自動的に配置されました。

モジュールのスタイルを設定する
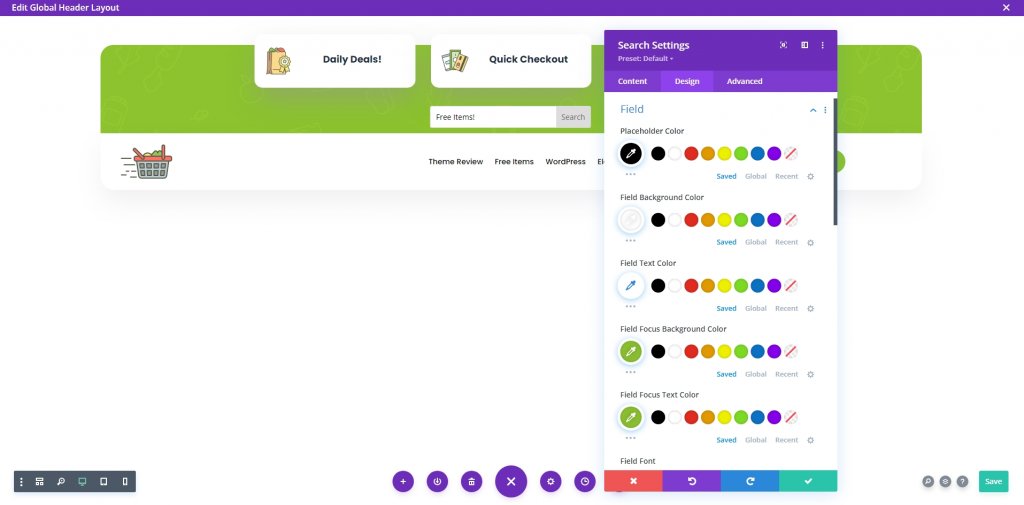
検索フィールドのデザインオプションは多くありませんが、何も言わないのは間違いです。 テキスト、通常の色とホバリング色、アクティビティの状態、サイズ、コーナーなど、いくつかのオプションを変更できます。変更できるものはいくつかあります。
[デザイン]タブの[フィールド]オプションに移動して、プレースホルダーテキスト、フィールドの背景、およびフィールドテキストの色を変更します。

保存ボタンをクリックして、表示設定に移動します。
可視性の設定
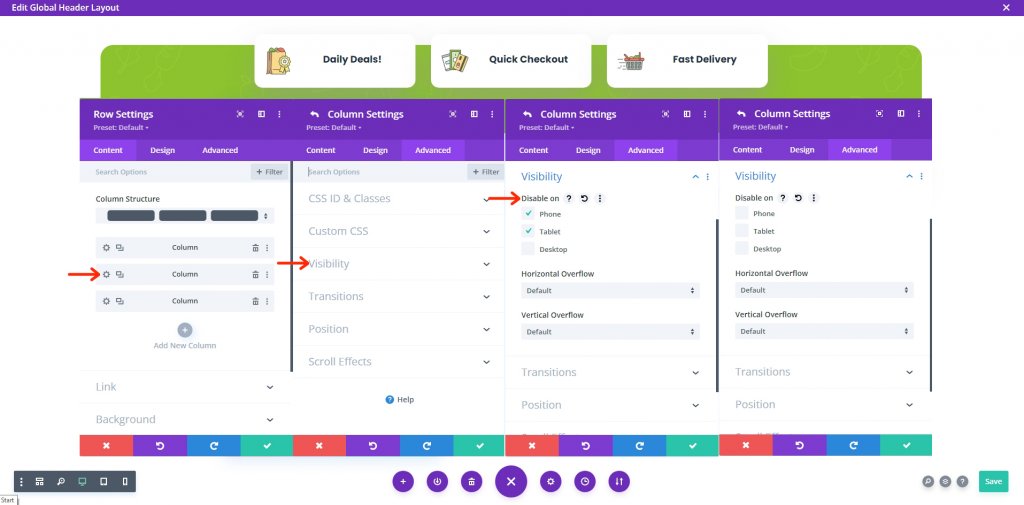
Diviの既製のヘッダー/フッターファイルには、モバイル専用の非表示セクションがいくつかあります。 ここでは、ヘッダーの2番目と3番目の列も非表示になっているため、表示する必要があります。 行設定に移動します
次に、右下隅にある[保存]をクリックして作業を保存し、次にページの左側にある右上隅にある十字をクリックします。

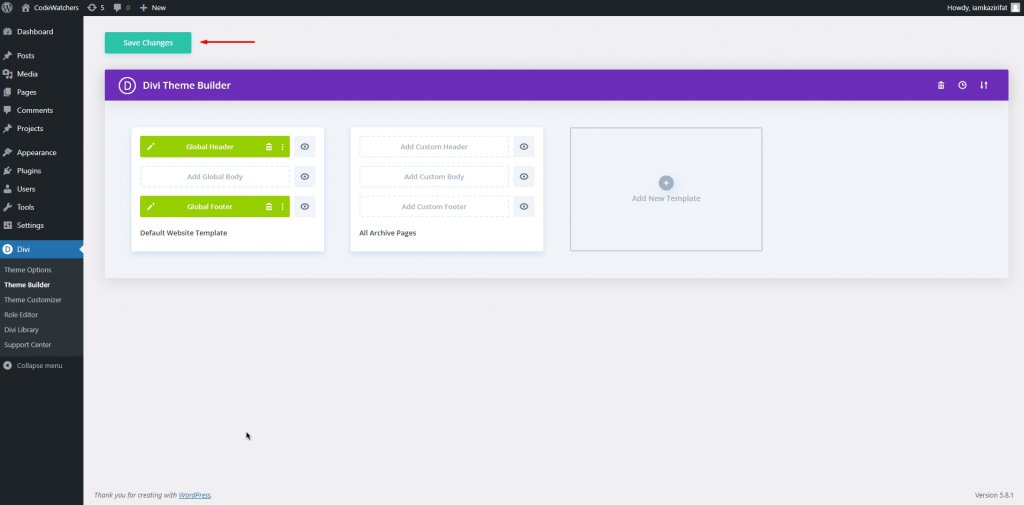
最後に、テーマビルダーページの[変更を保存]をクリックして、作業を保存します。

そして、それがすべてです。
最終的な外観
ほら、私たちの最終的なデザインは期待通りに完璧です。 それがまさに私たちが望んでいたデザインです。

そしてモバイル版はこのようになります-

まとめ
ポジティブなユーザーエクスペリエンスとなると、検索フィールドなしでは実現できません。 次の場合は、資料を検索可能にすることが重要な優先事項になります。 あなたはあなたの訪問者に可能な限り最高の体験を提供したいと思っています。 この迅速で簡単なソリューションがDiviサイトで使用されるとすぐに、結果が表示されます。 この投稿があなたにとって有益であることを願っています。もしそうなら、それを共有してください! それが今日のすべてです。 コメントで、あなたの隣に他に何をもたらすことができるかをお知らせください。




