Elementor ページ ビルダーを使用して、hover? で画像スクロール効果を生成する方法を探しています ユーザーがカーソルを画像の上に移動すると、ホバー時の画像スクロールの効果がアクティブになります。 表示する画像が大きい場合は、これらの機能を小さな領域で使用して、ユーザーが画像の上にカーソルを置いて画像の残りの部分を表示できるようにすることができます。

これらの機能は、テンプレートを提供または表示する Web サイトの大部分で使用されています。 テンプレートのスクリーンショットは通常長いため、スクリーンショット全体をユーザーに表示すると、多くのスペースが必要になります。 また、Web サイトのユーザー エクスペリエンス全体にも影響を与えます。 これにより、画像のスクロール効果機能を使用して、限られた領域に長い写真を簡単に表示できます。
プレビュー
以下のスクリーンキャストを見て、スクロール効果の意味を理解してください。
Elementor ページ ビルダーには、デフォルトでこれに関するオプションはありませんが、カスタム CSS を使用して Web サイトに画像スクロール効果機能を簡単に追加できます。 そのため、このチュートリアルでは、Elementor を使用して最も簡単な方法で画像スクロール効果を作成する方法を紹介します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるElementorでホバー時にスクロール画像を作成する
カスタム CSS オプションは Elementor Pro でのみ使用できるため、開始する前に Elementor Pro にアップグレードしたことを確認してください。 次に、Elementor エディターを開き、画像スクロール効果を追加するページに移動します。 次に、「+」アイコンをクリックしてセクションを追加し、列を選択します。

ここで、1 列のセクションを追加します。

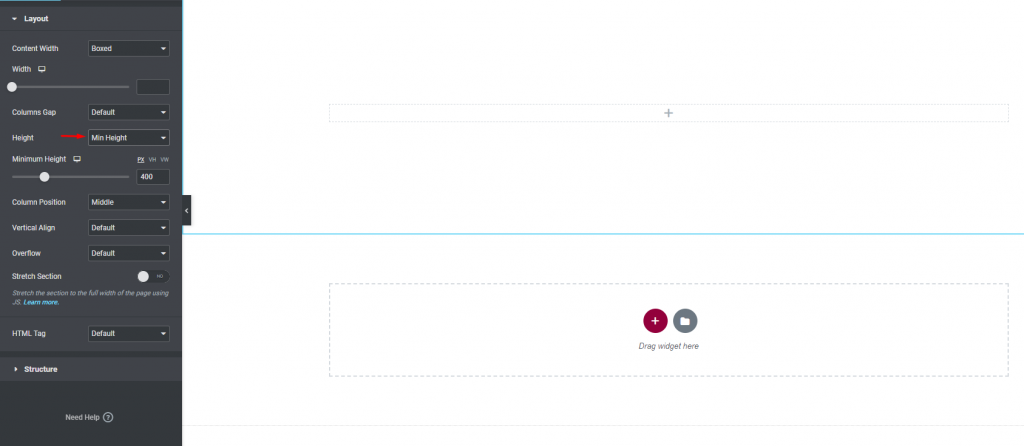
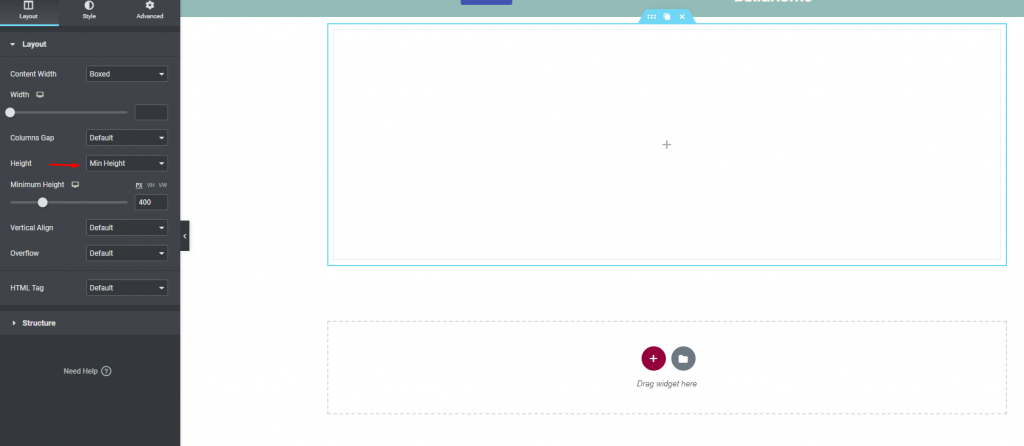
セクションを作成したら、[レイアウト] タブに移動し、ドロップダウン メニューから [最小の高さ] を選択します。

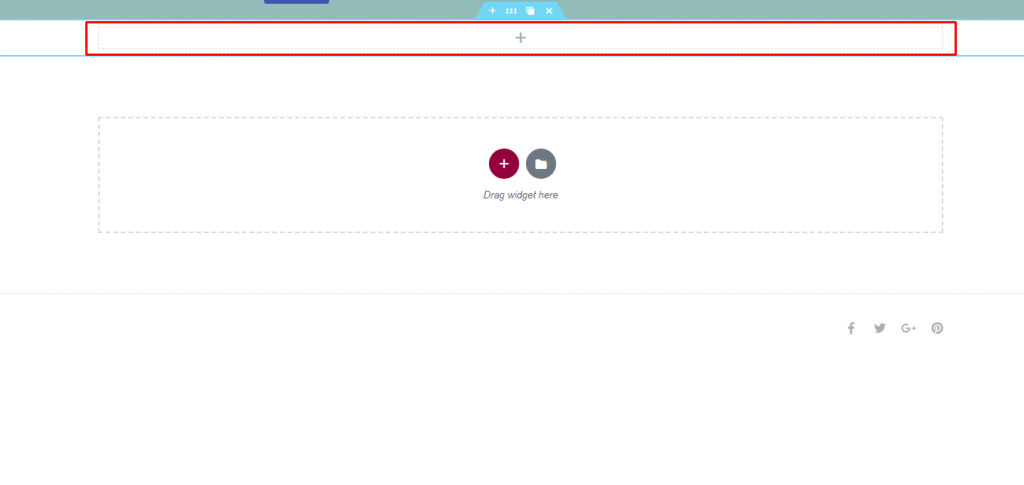
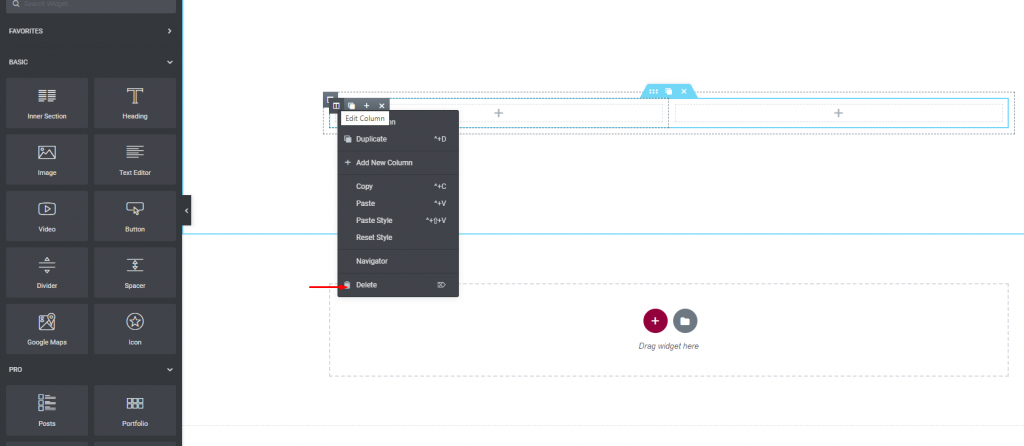
次に、新しく生成されたセクションで、内部セクションを追加します。

内部セクションを追加したら、デフォルトの列を削除します。

内側のセクションの [レイアウト] タブに戻り、ドロップダウン メニューから [最小の高さ] を選択します。

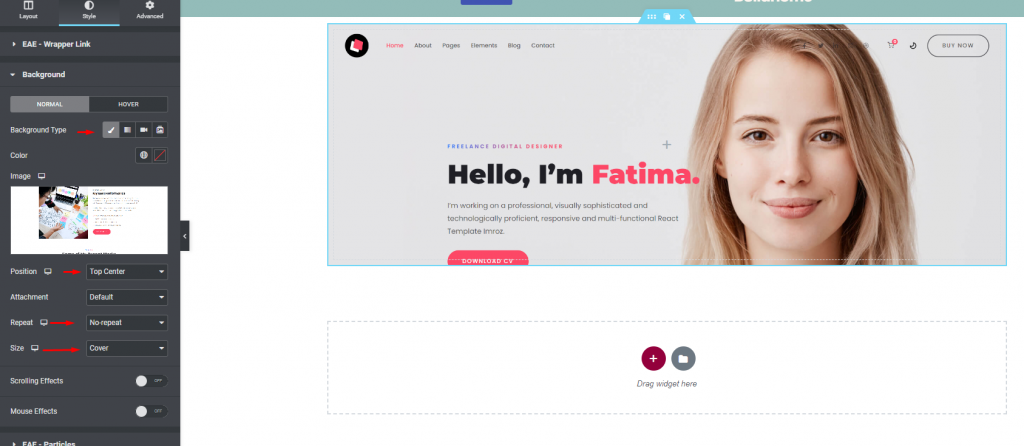
次に、[スタイル] タブに進みます。 背景をクラシックに設定し、背景の選択で使用したい画像を追加します。 画像の位置を上中央に設定し、[繰り返し] メニューから [繰り返しなし] を選択します。 次に、サイズをカバーに変更します。

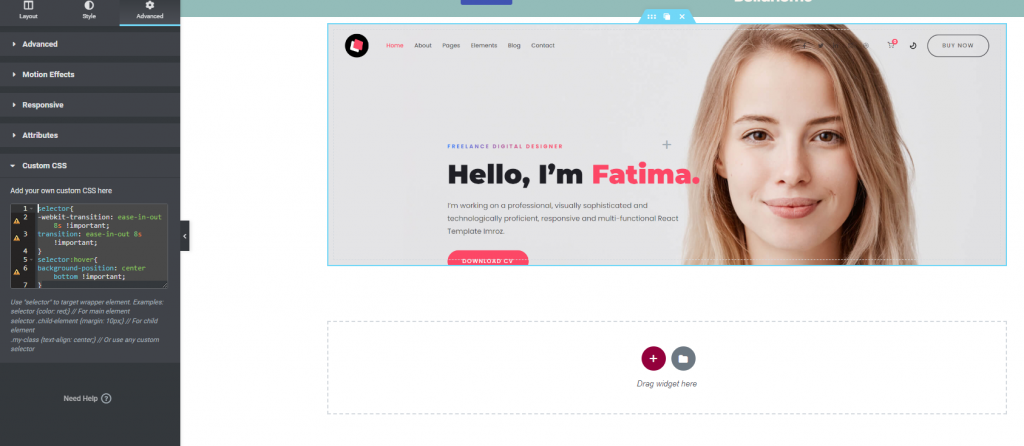
画像のスクロール効果を生成するには、カスタム CSS を適用する必要があります。 [詳細設定] タブに移動し、[カスタム CSS] ボックスに移動します。 CSS コード領域に、次のコードを入力します。
selector{
-webkit-transition: ease-in-out 8s !important;
transition: ease-in-out 8s !important;
}
selector:hover{
background-position: center bottom !important;
}
次に、セクションをより魅力的にするために、いくつかの追加の礼儀を追加します.
これが最終的なプレビューです。
最後の言葉
インタラクティブなデザインを提供するElementorを使用して Web サイトを開発したい場合は、上記の簡単な提案を実装して Web サイトのユーザー エクスペリエンスを向上させることをお勧めします。 このスタイルを実行するには、 Elementor proが必要です。これは、カスタム CSS を追加する機能が無料版に含まれていないためです。 このチュートリアルが役に立った場合は、コミュニティと共有し、他のElementor チュートリアルも探してください。




