Diviで ChatGPT を使用してレシピジェネレーターを作成する方法に関する今日のチュートリアルへようこそ!このガイドでは、Chat GPT を活用してスムージーのレシピのアイデアと手順を動的に生成する簡単なフォームを Divi ウェブサイトにセットアップする方法を段階的に説明します。

最終的には、訪問者が手元にある材料に基づいてカスタム レシピの提案を取得できる、AI を活用したレシピ ジェネレーターが完成します。これは、食べ物や料理のサイトにユニークなインタラクティブな要素を追加する非常に素晴らしい方法です。
始めましょう!
基本的なフォームフィールドの設定
このセクションでは、スムージー推奨ツールの基本的なフォーム フィールドを構成します。材料、スムージーの種類、食事制限などはこれらの分野の一部です。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
ディビフォームを追加
Divi ビジュアル ビルダーで、新しいページを作成し、単一列の行を追加します。
「Smoothie Doctor」または別の適切な名前の Divi Form Builder モジュールを行に追加します。
材料の入力欄
食材は新しい分野に進むべきです。入力するフィールドの種類を決定します。
f_ingredients.
「レイアウト」タブの下の材料フィールドの上部にラベル、アイコン、およびプレースホルダテキスト(「材料をカンマで区切って入力してください」など)を作成します。
スムージータイプのラジオフィールド
スムージーの種類については、新しいフィールドを追加します。
フィールド タイプをラジオに決定します。
f_type など、覚えやすいフィールド ID を入力します。
スムージーの種類のフィールドにフルーツ スムージーと野菜スムージーのオプションを追加します。
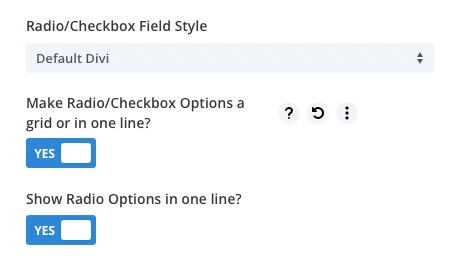
[レイアウト オプション] で、[ラジオ/チェックボックス フィールド スタイル] を [デフォルト] または [ボタン] スタイルに設定します。
以下の 1 行のオプションには「YES」を設定します。
ボタン スタイルを使用する場合は、[デザイン] タブでアクティブなラジオ/チェックボックス スタイルを設定してください。

食事制限チェック欄
食事制限がある場合は、新しいフィールドを追加します。
チェックボックスフィールドタイプを選択します。
f_restrictions など、覚えやすいフィールド ID を入力します。
低カロリー、乳製品不使用、なしのオプションを食事制限ボックスに追加して、よりユニークなものにすることができます。
[レイアウト オプション] で、[ラジオ/チェックボックス フィールド スタイル] を [デフォルト] または [ボタン] スタイルに設定します。
以下の 1 行のオプションには「YES」を設定します。
ボタン スタイルを使用する場合は、[デザイン] タブでアクティブなラジオ/チェックボックス スタイルを設定してください。
Divi Form AI フィールドの追加と概要
このセクションでは、Divi Form AI 機能を使用してフォームを更新します。 Divi Form AI の助けを借りて、AI が生成し、ユーザーが抱える可能性のある食事制限に合わせて調整されたスムージー レシピを作成できるようになります。 AI ペルソナ、AI プロンプトなどをこの Divi AI 主導のフォームに定義する際に、これをいくつかのセクションに分割します。
レシピ出力用AIフィールド
AI のフィールドをフォームに追加し、「AI Recipe」または任意の適切な名前を付けます。
フィールドの AI フィールド タイプを選択します。
f_recipe など、覚えやすいフィールド ID を入力します。
下にスクロールして、「Form AI」セクションのプロンプト オプションを設定します。ここではAIモデルのガイドラインを明記します。
Divi Form AIフォーム設定
私たちは皆、素晴らしいスムージーや甘いチャット GPT グッズを楽しむために AI プロンプトを開始する準備ができていると思いますが、まず AI 設定を見てみましょう。
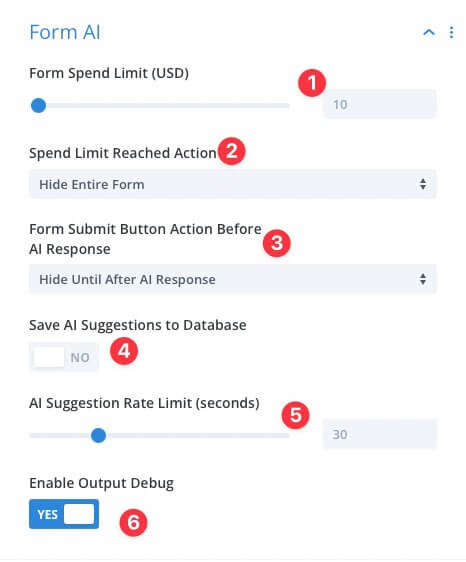
これらは、フィールド設定ではなく、メイン フォーム設定の Form AI セクションにあります。

この特定のフォームの最大許容支出を設定します。これは管理者設定で変更できます。
制限に達した場合にフォームで実行するアクションを選択します。
AI コンテンツが生成されるまで、フォームの送信ボタンを表示、非表示、または無効にすることができます。
迅速性と応答品質を評価するには、AI 応答をデータベースに保存します。
悪用を防ぐために、API 呼び出しにレート制限を設定します。
受信した応答が不十分な場合、または AI がすべての入力を登録していないと思われる場合は、これをオンにします。
Divi AI セットアップ – AI ペルソナの定義
コンテキストは、これらの AI モデルを抑制し、奇妙な幻覚を見せたり、完全に非論理的な意味不明な言葉を吐き出したりするのを防ぎます。 AI モデルのコンテキストと特定の役割を提供するために、AI ペルソナを定義します。 AI の用語を使用すると、ペルソナとは、リクエストにより巧みに応答するために必要なコンテキストを AI に提供する方法です。
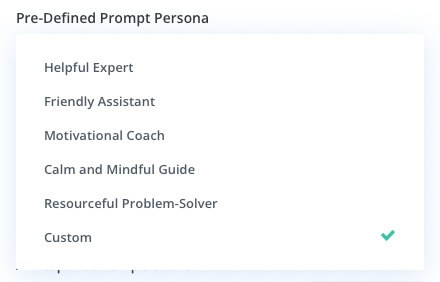
Divi Form Builder では、いくつかの事前定義された AI ペルソナを提供するだけでなく、ペルソナを完全にカスタマイズしてゼロから作成できるため、あなたは幸運です。 [AI フィールド] 設定に移動し、[フォーム AI] まで下にスクロールして、これらの選択肢を確認します。

カスタム AI ペルソナの作成
「事前定義されたプロンプト・ペルソナ」セクションの事前定義されたプロンプト・ペルソナのオプションから「カスタム」を選択します。
カスタム プロンプト ペルソナでは、AI シェフの役職とスキル セットを説明します。ユーザーが提供したコンポーネントを使用し、食事制限を考慮すると、たとえば、「あなたはおいしいスムージーのレシピを作成した経験を持つ AI シェフです」と言うことができます。
AI ペルソナには、「あなたの名前は Chef Engine です。自分自身をそのように呼んでください」という趣旨の内容を追加することで、「Chef Engine」などの名前を付けることもできます。カスタム プロンプト ペルソナは終了しました。
AI ペルソナを構築することで、AI モデルのコンテキストと、生成したいデータの種類に関する指示を提供できます。これにより、AI が生成したスムージーのレシピをユーザーの入力や好みに合わせて調整することが可能になります。
Divi AI セットアップ – AI プロンプトをエンジニアリングする
Divi Form AI や ChatGPT、プロンプト エンジニアリングなど、あらゆる種類の AI を扱う際に最も困難な問題に取り組む時が来ました。迅速なエンジニアリングは素人にとっては恐ろしいように思えるかもしれませんが、実際に必要なのは、AI がユーザーの言っていることを理解して指示を実行できるように、AI と通信する方法を学習することだけです。
したがって、スムージーのレシピを生成するには、この Divi Form AI レッスンのフレームワーク内で適切なコンテキストと指示を提供する必要があります。 Divi From AI では単にコンテンツを作成するだけではなく、それ以上のことを行っているため、Divi Smoothie Generator ではユーザーの入力を考慮しています。これを実現するには、以前に定義したフィールド ID をプロンプトに渡します。
なぜ私がそれについて苦痛を感じていたかがわかりました。
最も重要な考慮事項は次のとおりです。
- 正しいフィールド ID を使用していることを確認してください。
- フィールド ID は必ず
%%で囲んでください (例: f_ingredients は%%f_ingredients%%になります)。
これを考慮すると、残っているのは、Divi フォームからのユーザー入力を管理する方法と、それを使って何をしたいのかを AI に指示することだけです。ユーザーの材料、希望するスムージーの種類、考慮すべき食事制限などを通知します。
AI プロンプトの作成
フィールド ID %%f_ingredients%%を使用して、プロンプト セクションの先頭にユーザーが使用できる材料をリストします。これにより、AI モデルが考慮すべき要素を確実に認識できるようになります。
ユーザーの好みのスムージー タイプは、フィールド ID %%f_type%%を使用して含める必要があります。これは、AI モデルが適切なレシピを生成するのに役立ちます。
ユーザーの食事制限を示すには、フィールド ID %%f_restrictions%%を使用します。これにより、レシピを作成するときに AI モデルがこれらの制限を考慮することが保証されます。
食材や食事制限を考慮した、徹底的で段階的なスムージーのレシピを AI に提供してもらいたいことを明確にしましょう。
レシピではユーザーの食事制限と好みのスムージーの種類を考慮する必要があることを主張します。
私たちは次のプロンプトに落ち着きました。
The user has the following list of ingredients available to them:
%%f_ingredients%%
They want a %%f_type%% smoothie recipe.
They have the following dietary restrictions:
%%f_restrictions%%
Please give me on detailed step-by-step smoothie recipe that takes the users ingredients and dietary restrictions into account. Make sure you adhere to their dietary restrictions and make the type of smoothie they want.
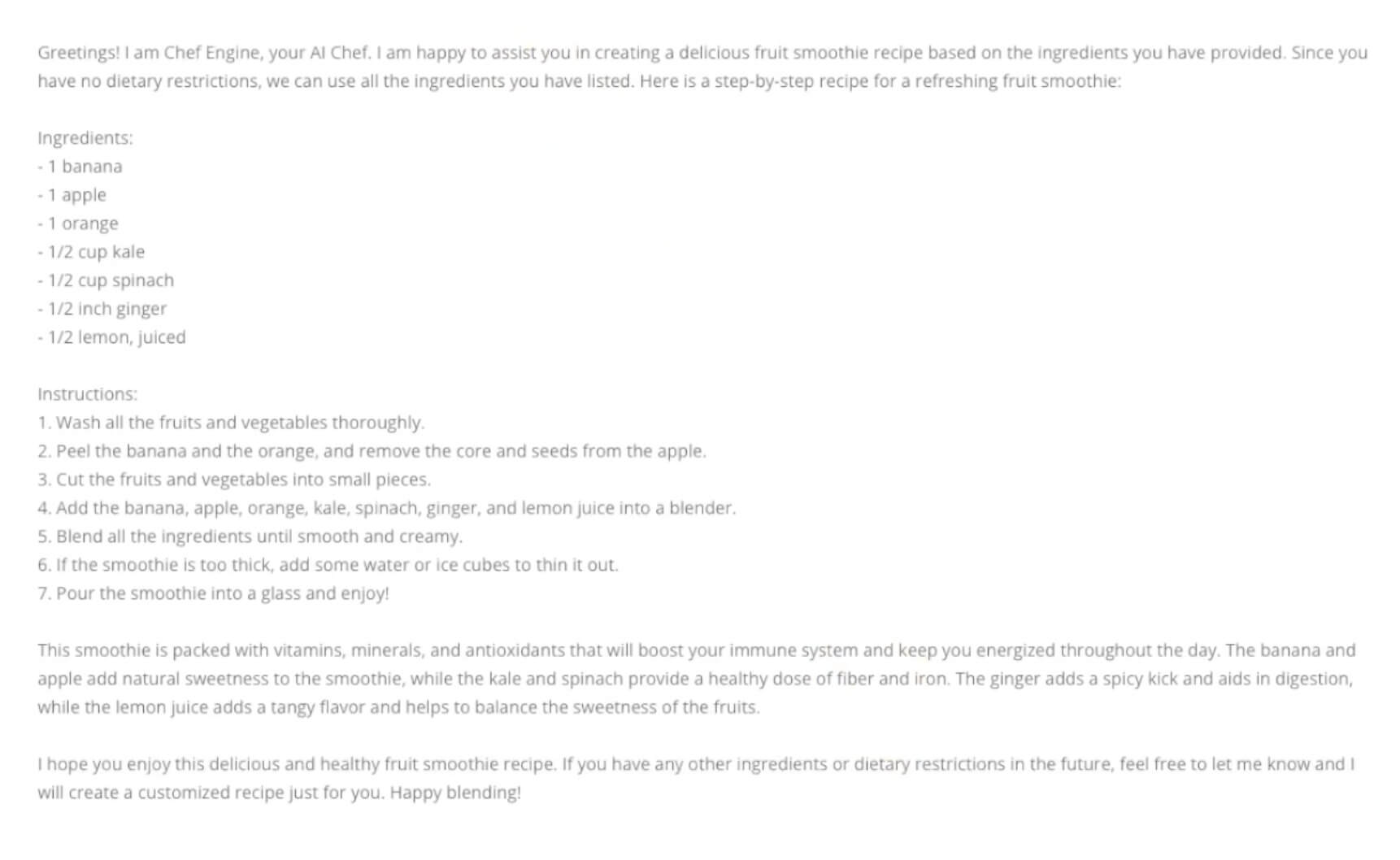
Do not ask me any follow-up questions, just provide the information.ここで、私が指示したとおりにすべての手順を正確に完了したと仮定すると、GPT 応答は次のようになります。

Divi AI セットアップ – プロンプトの改善
意図した結果が得られない場合でも、表現を変更したり、追加のコンテキストを追加したりすることで、最初のプロンプトをより効果的にすることができます。ユーザー向けの追加サービスとして、応答の下部に栄養データを含めることもできます。
「 I also want you to output detailed nutritional information as an HTML table format for easy reading".
さらに一歩進んで Use <table> <thead> <tr>を追加して、HTML 要素を使用してテーブル出力をフォーマットすることを検討してください。
必要に応じて、プロンプトにテーブルを出力するなど.
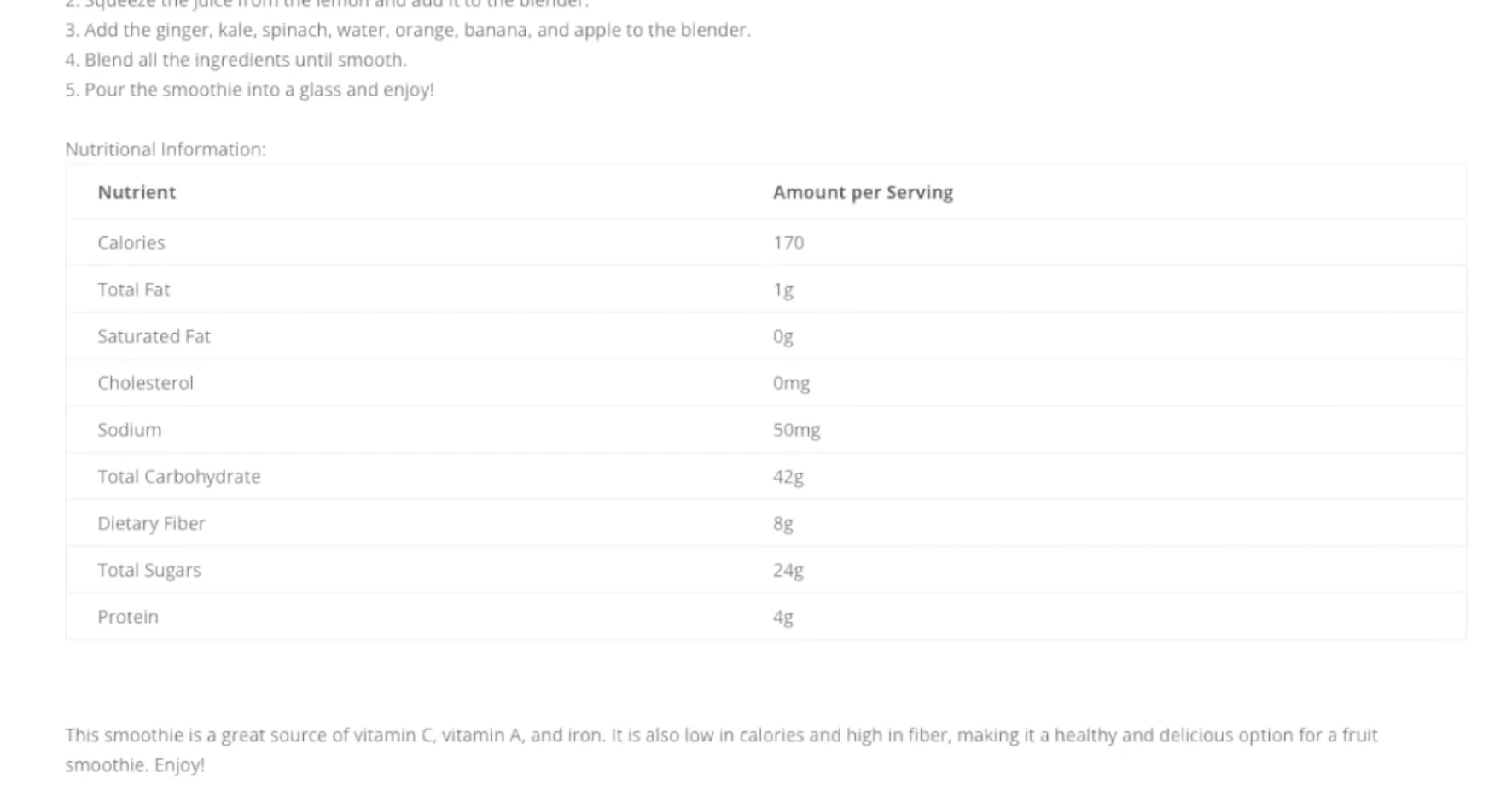
Divi AI フォームはさらに洗練され、GPT 応答は次のようになります。

Divi AI セットアップ – フォームテキストプリローダー
使用している GPT モデルによっては、ユーザーは数秒待つ必要がある場合がありますが、これは理想的ではありません。それに関しては嘘はつきません。ユーザー エクスペリエンスを向上させ、Web サイトが何らかの理由でクラッシュしたりフリーズしたりしていないことをユーザーに納得させるには、常にプリローダーをインストールすることをお勧めします。
これを支援するために、Divi Form AI は多数のプリローダー オプションの選択肢を提供します。いくつかのアニメーションに加えて、クールなサイバーパンク端末の雰囲気を与えるテキスト プリローダーも提供しています。
- AI Recipe フィールドのフィールド設定に移動します。
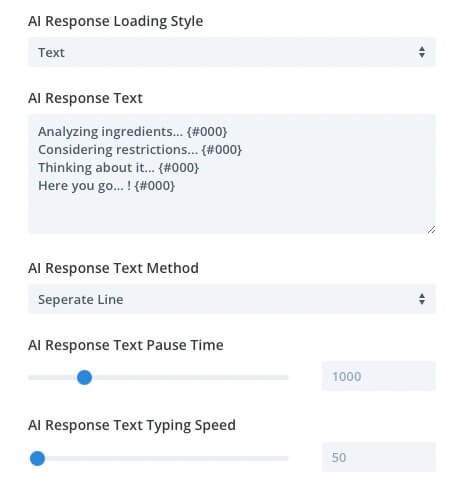
- 「Form AI」まで下にスクロールして、「AI Response Loading Style」設定から「Text」を選択します。
- [AI 応答テキスト] に、プリロード プロセス全体で表示するテキスト (「成分を分析しています…」や「制限を検討しています…」など) を入力します。
- 中括弧の間に HTML カラー コードを使用すると、各行のテキストの色を変更できます (たとえば、黒いテキストの場合は「#000000」と入力します)。
- 必要に応じて、テキストの出力を別の行または同じ行に表示するように設定できます。

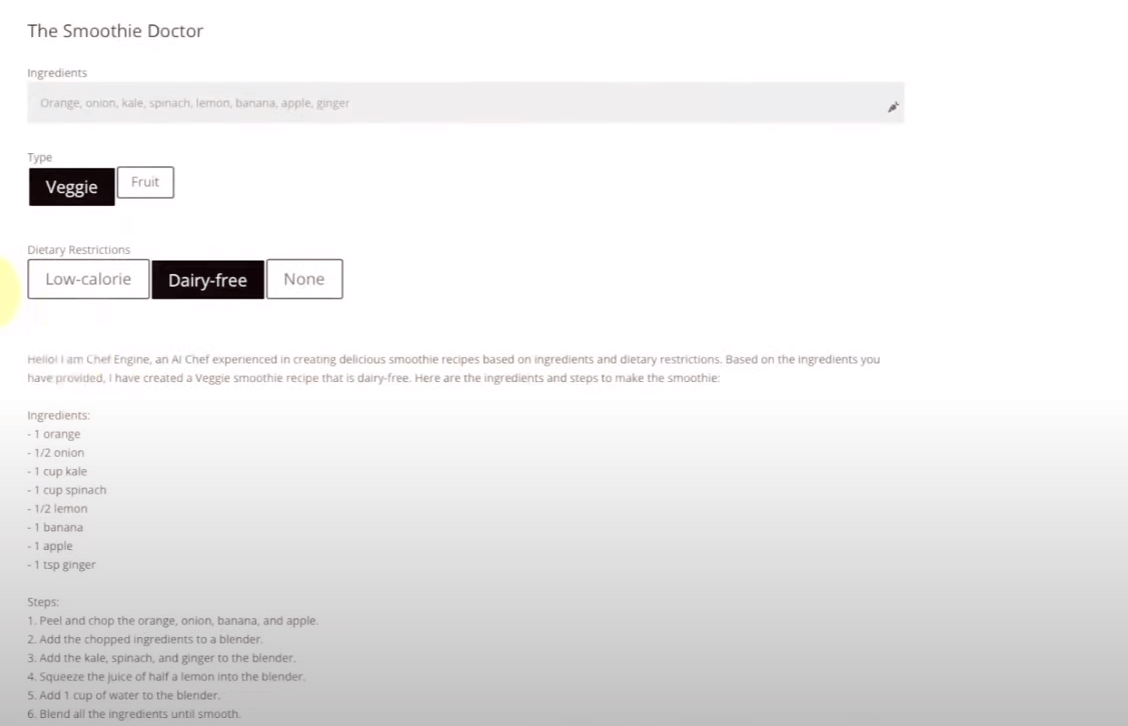
最終的な見通し
ここでは、スムージー レシピ ジェネレーターがどのように見えるかを視覚的にデモンストレーションします。

結論は
以上です!これで、ChatGPT を利用した独自のインテリジェントなレシピ ジェネレーターがDivi ウェブサイト上に完成しました。シンプルなフォームと慎重な AI プロンプトを使用するだけで、訪問者がパーソナライズされたレシピのアイデアを取得できる楽しいツールを作成できます。
AI ペルソナとプロンプトを変更して、サイトのテーマに合わせたさまざまな種類のレシピと手順を作成することを必ず試してください。 Diviと ChatGPT を組み合わせると、可能性は本当に無限になります。




