ポップアップオプトインフォームは、Webデザインの貴重で面倒な部分です。 それらがなければ、忠実な消費者のリストを作成することは容易ではなく、初めての訪問者はそれらにまったく気付かないでしょう。 そのため、訪問者が特定のページを表示したときに、 Diviの条件付きロジックを使用してオプトインフォームを自動的にトリガーするプロセスについて説明します。 彼らはあなたのサイトを少し見たので、またあなたが彼らとは何の関係もないポップアップで彼らを苛立たせていないので、彼らはまだ変換する準備ができていません。 あなたのサイトを改善するために私たちが何ができるかを掘り下げて見てみましょう!

条件付きオプションを使用してOptinフォームをトリガーする方法
この投稿では、訪問者がサイトの特定の2つのページを表示したときに、Diviの条件付きロジックを使用して割引コードのオプトインフォームを表示する方法を示します。 これらの条件が満たされた場合にのみ表示され、割引が特定のユーザーのみに利用可能であることを示します。
このチュートリアルのページのレイアウトにオプトインフォームモジュールを追加するには、 Diviテーマビルダーを使用します。 特定のページまたは投稿にオプトインを表示させたい場合は、特定のページまたは投稿へのアクセス後に同じ手順を使用できます。
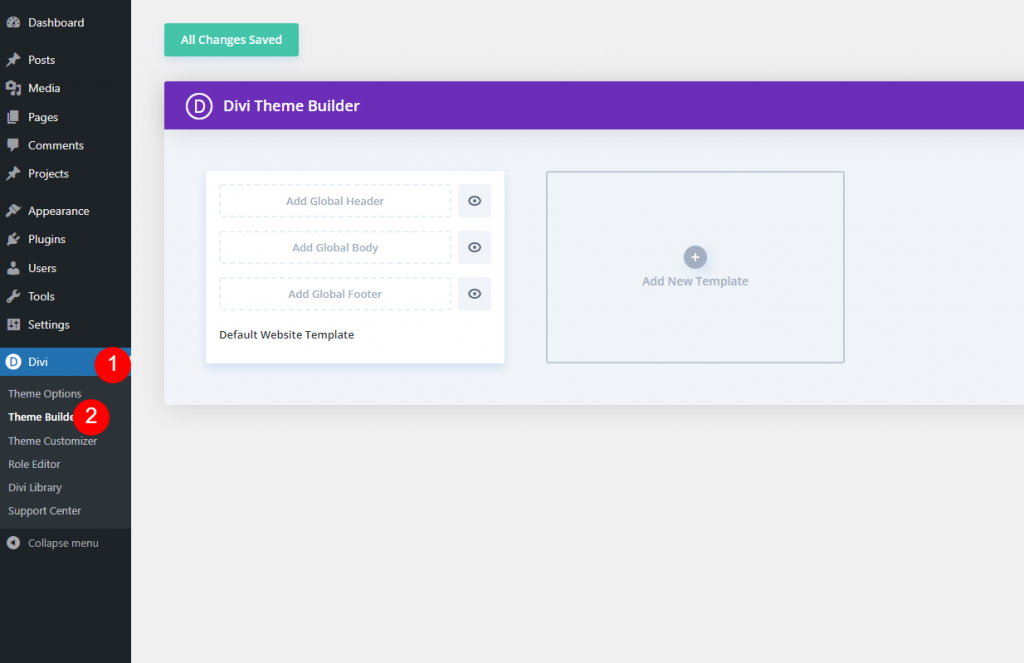
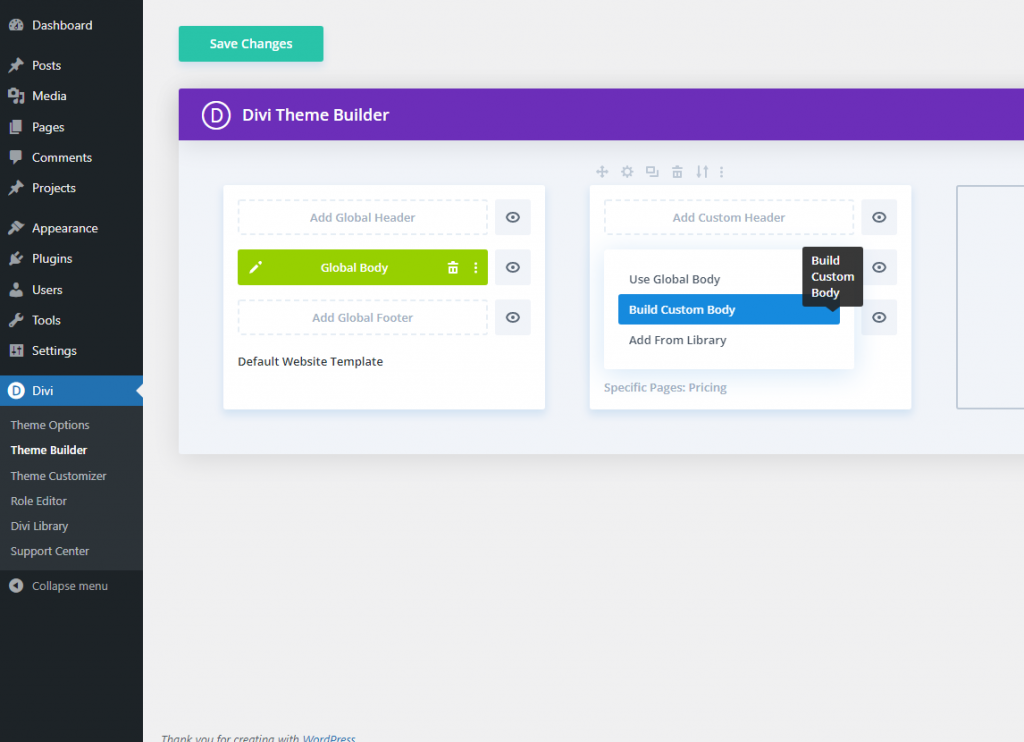
Divi Theme Builderは、WordPress管理パネルの左側のサイドバーのDivi – ThemeBuilderの下にあります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
新しいテンプレート
次に、テーマビルダー内に新しいテンプレートを追加します。

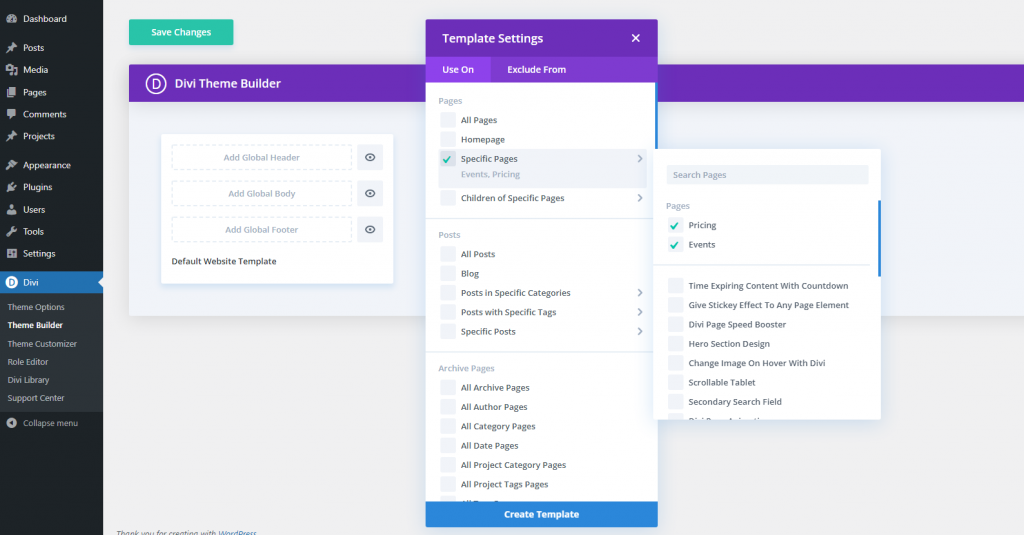
次に、オプトインフォームを表示するページを指定します。 オプトインフォームモジュールを介して割引クーポンを配布することを前提として、レイアウトをイベントセクションと価格設定セクションに制限します。
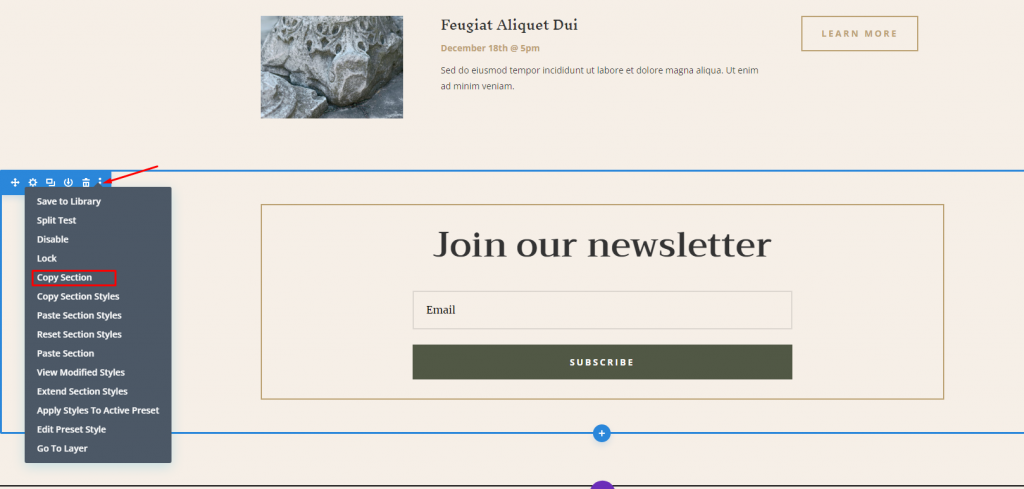
サインアップのためにモジュールをコピーする
このためにプリセットを活用しているため、構築および実装された電子メールオプトインフォームがすでに含まれているレイアウトページを参照します。 含まれているセクションを右クリックして、コンテキストメニューから[セクションのコピー]を選択します。

このアクションによりテーマビルダーに保存されるため、ページを削除できるようになりました。
カスタムボディレイアウト
次に、テーマビルダーに戻り、テーマの全体的なレイアウトを設計します。 そのテンプレートで、[カスタムボディの追加]をクリックし、[カスタムボディの構築]を選択します。

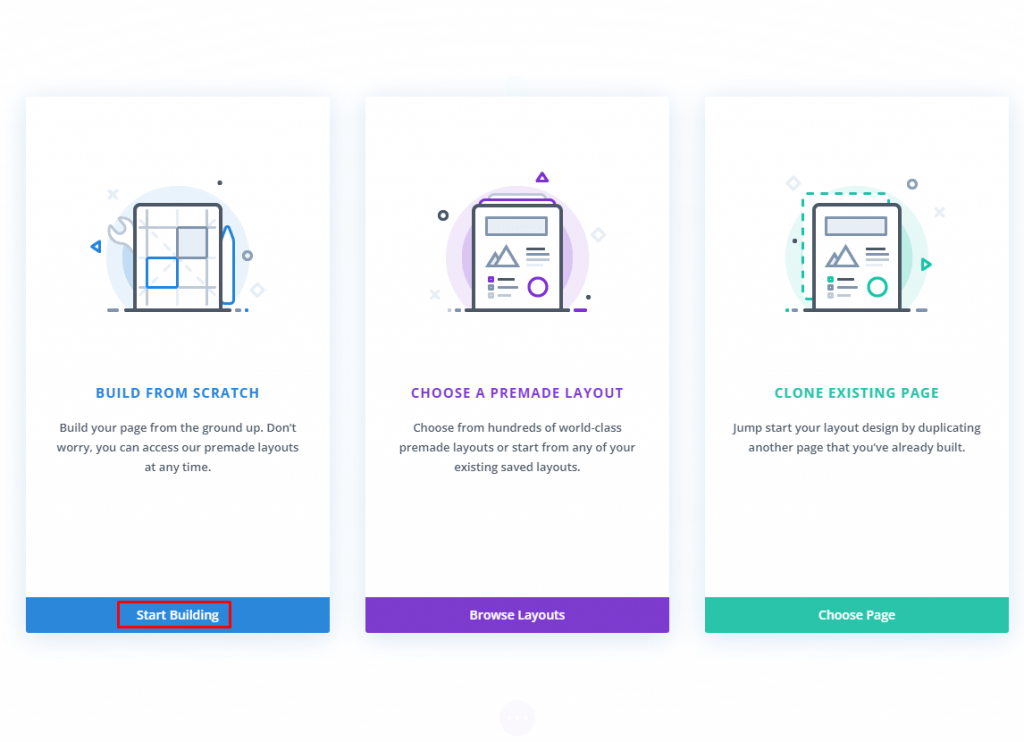
次に、[最初からビルド]を選択して、ビルドを開始します。

オプトインフォームを貼り付けます
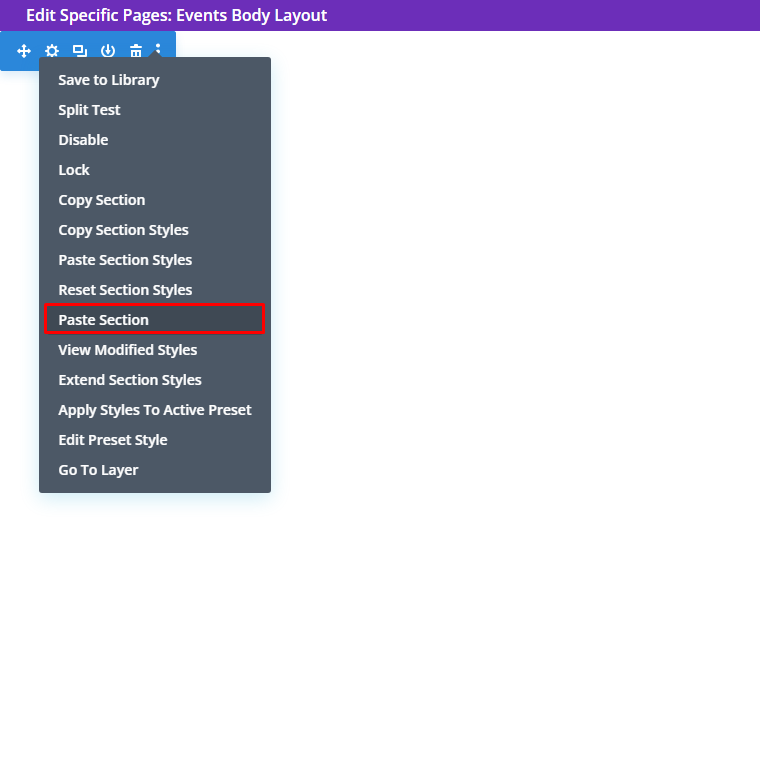
エディターモードになったら、コンテキストメニューからセクションを貼り付けます。

そして、ここにコピーされたセクションがあります。

条件付き割引を追加
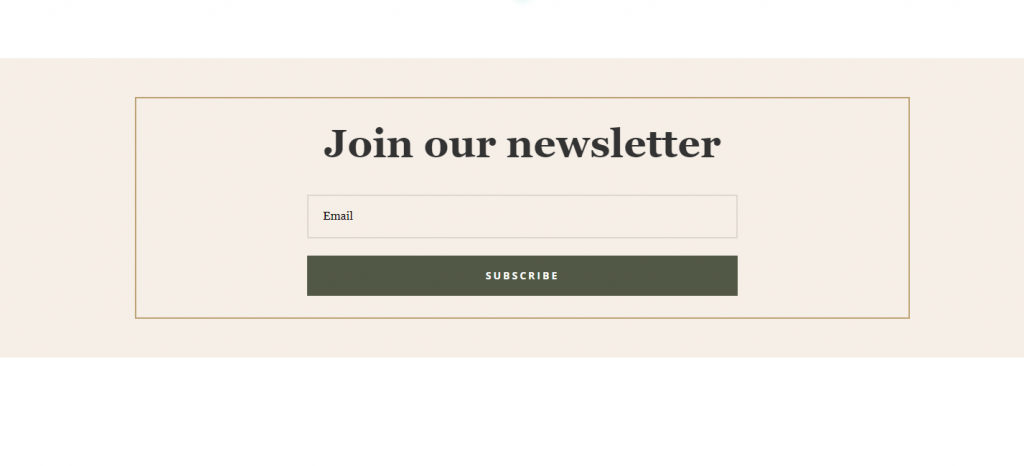
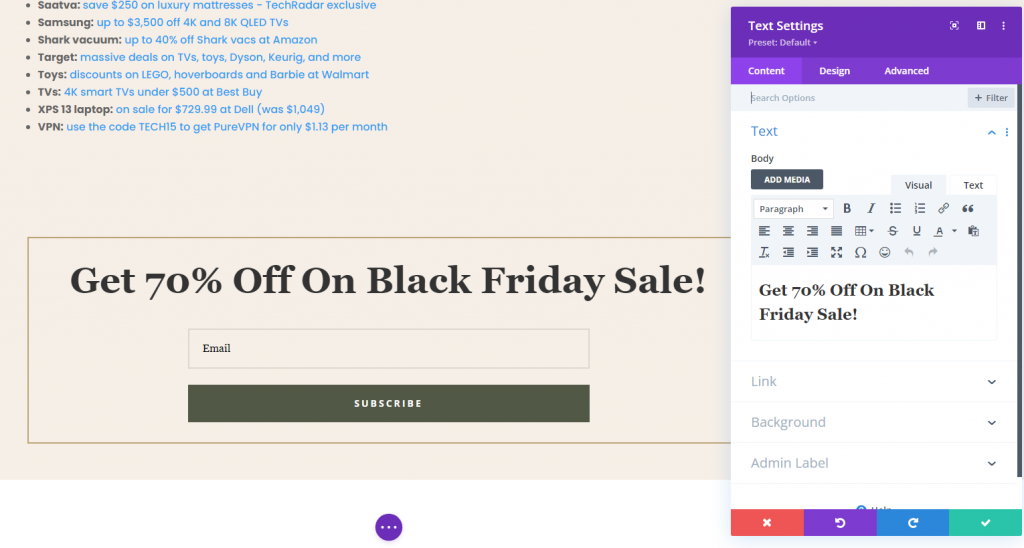
その後、割引オファーを強調します。 このモジュールのテキストモジュールの見出しを更新しますが、Optinフォームの設定でタイトルテキストを編集することもできます。

次に、ページにコンテンツを表示します。
動的コンテンツ
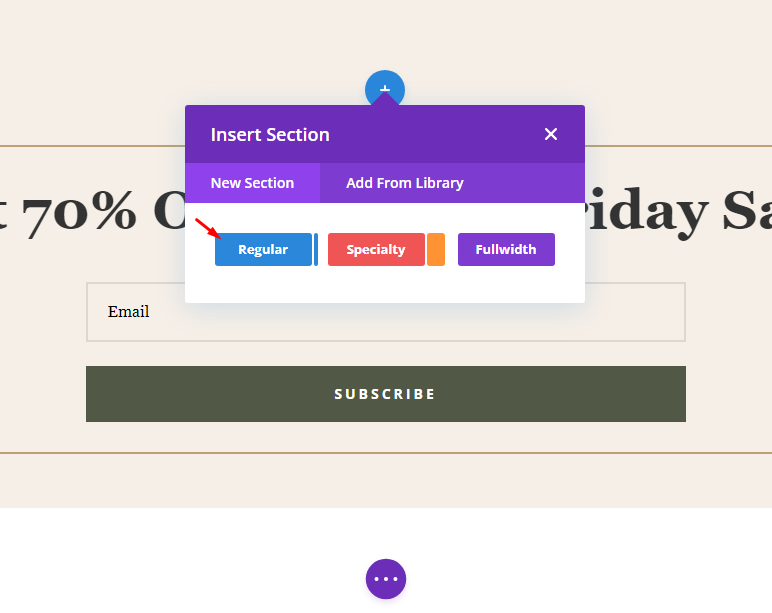
次に、以下に通常のセクションを追加します。

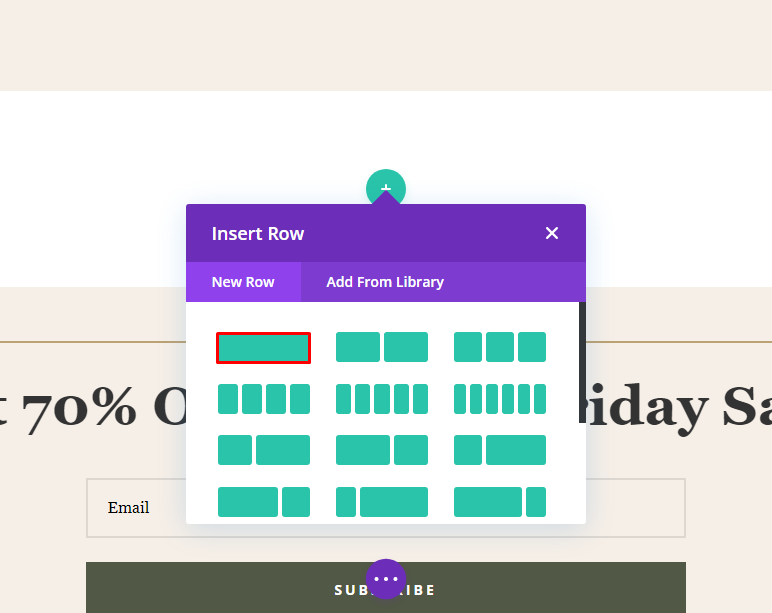
次に、セクションに1列の行を追加します。

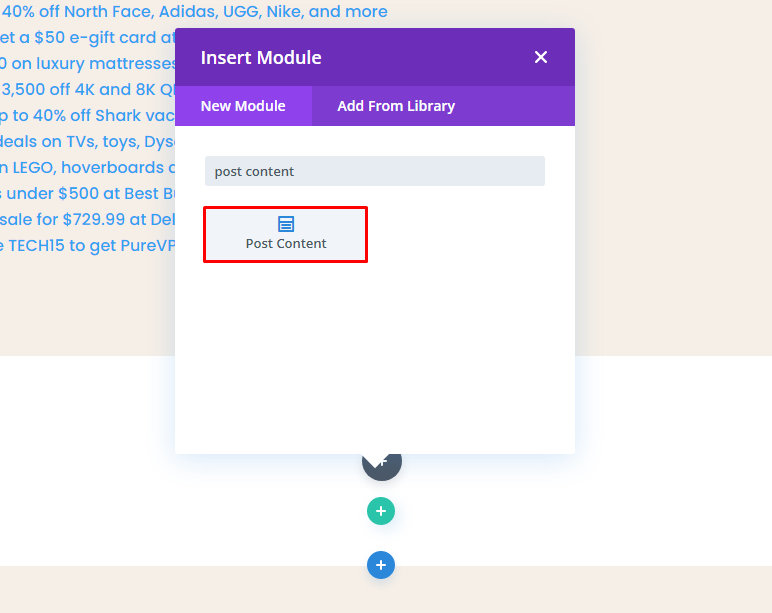
[モジュールの挿入]の選択から、[コンテンツの投稿]モジュールを選択します。 これは、作成済みのデザインを表示する動的モジュールです。 このシナリオでは、フロントエンドに事前に作成された美術館のイベントと価格設定のレイアウトが表示されます。

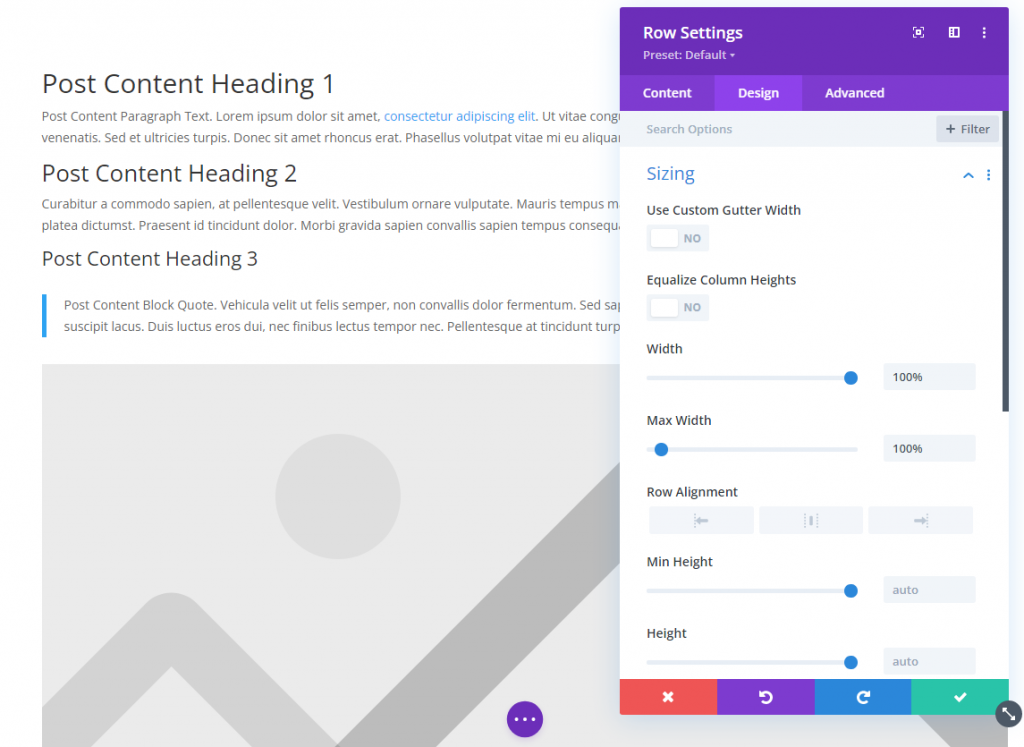
コンテンツのサイズ設定を投稿する
行設定から、コンテンツの幅を調整します。

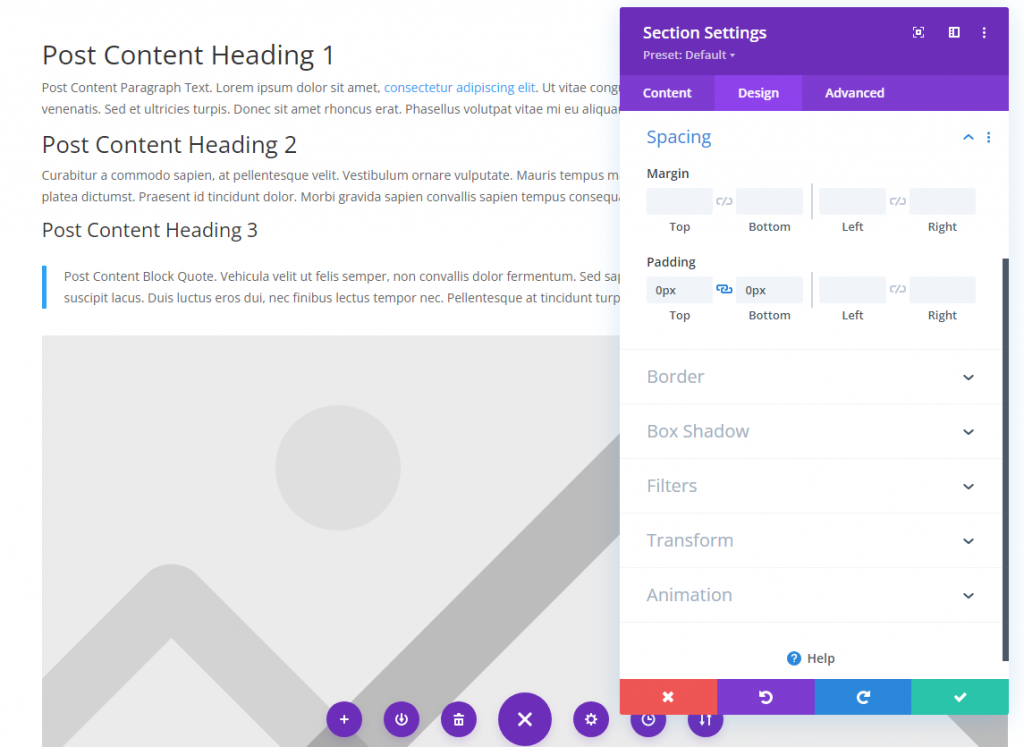
セクションパディング
すでに設計されたページに動的データを追加しているため、プロセスを可能な限り流動的に保ちたいと考えています。 したがって、各セクションと行の[デザイン]タブに移動し、[間隔]ヘッダーの下で[上と下のパディング]が0ピクセルに設定されていることを確認します。 Diviにはデフォルトの間隔が含まれているため、空白のままにしないでください。

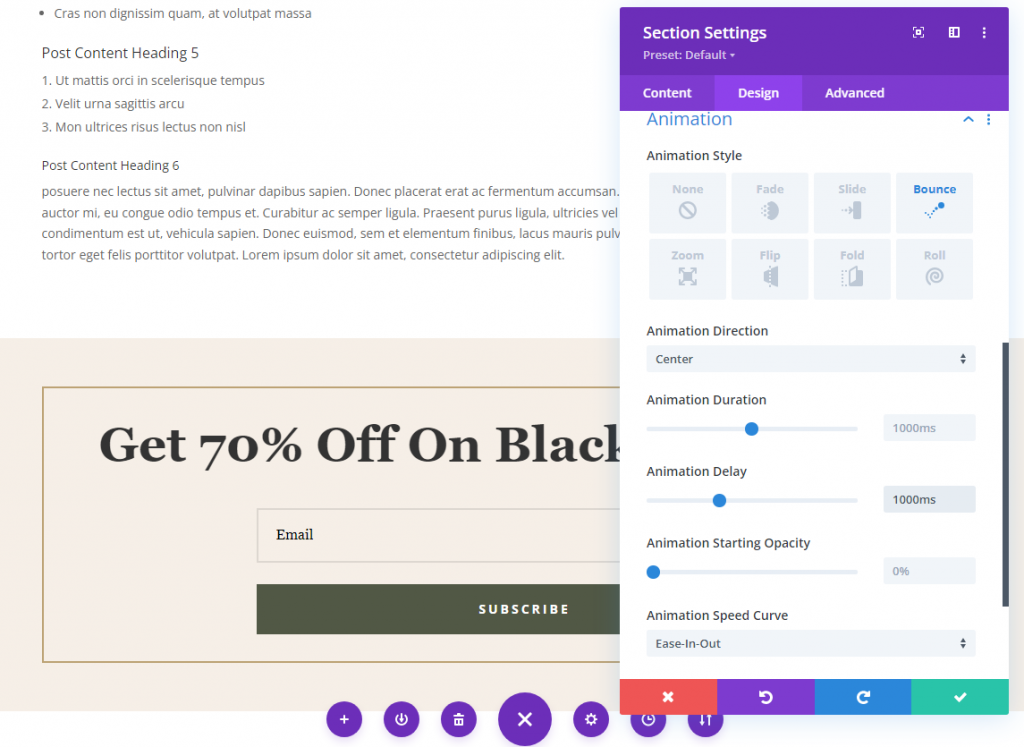
セクションアニメーション
その後、メールオプトインフォームを含むセクションのセクション設定に移動します。 セクションの[デザイン]タブにアニメーションを追加する予定です。 この部分は、特定の基準に一致する訪問者にのみ表示されるため、注意を向けたいと思います。 サイトの別のセクションと間違えないようにしたいと思います。 これは、所定の時間が経過した後に表示されるように領域全体をアニメーション化することによって実現されます。
アニメーションには、1000ms(1秒)の遅延のあるバウンスアニメーションスタイルを使用します。 この部分は、訪問者が到着してからちょうど1秒後に表示されます。 1000msごとに1秒に相当するように、遅延を好みに合わせて調整できます。

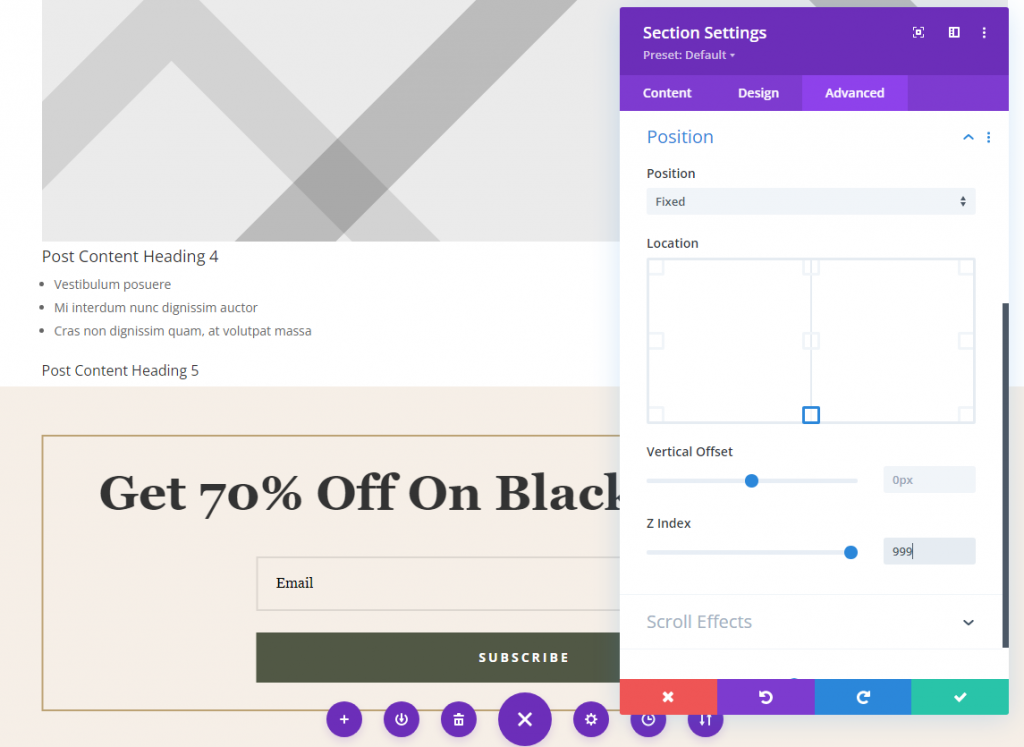
ページの一番下までスクロールするのではなく、ユーザーにオプトインをすぐに表示させたい場合は、オプトインを画面の一番下に貼り付けることができます。 セクションの[詳細設定]タブに移動し、位置設定を見つけます。 ドロップダウンメニューから[固定]を選択し、セクションを中央下の正方形にドラッグします。 次に、Zインデックスを999に設定して、ページの残りのコンテンツよりも常に高くなるようにします。

セクション条件付きロジック
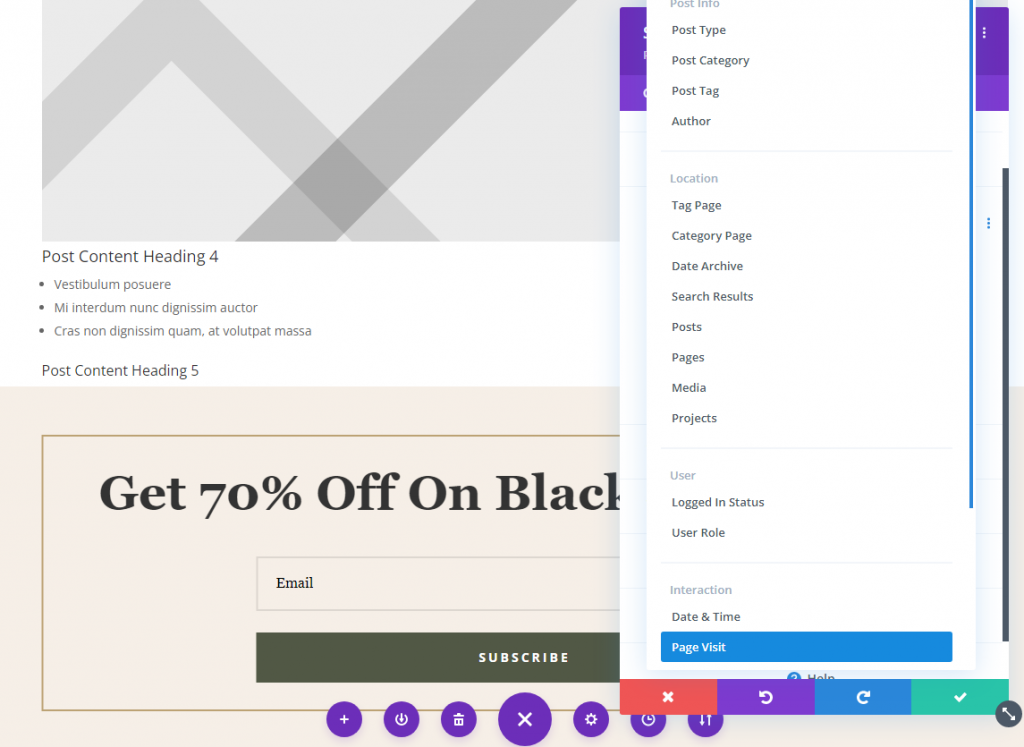
含まれているセクションの設定のままで、[詳細設定]タブに移動し、[条件]の選択肢を見つけます。 これは、訪問者がこのオプトインフォームを表示する前に表示する必要があるサイトのページを指定する方法です。 開始するには、[条件の追加]というラベルの付いた灰色の\ 002B記号をクリックします。 そして、[インタラクション]小見出しの下にある[ページ訪問]を選択します。

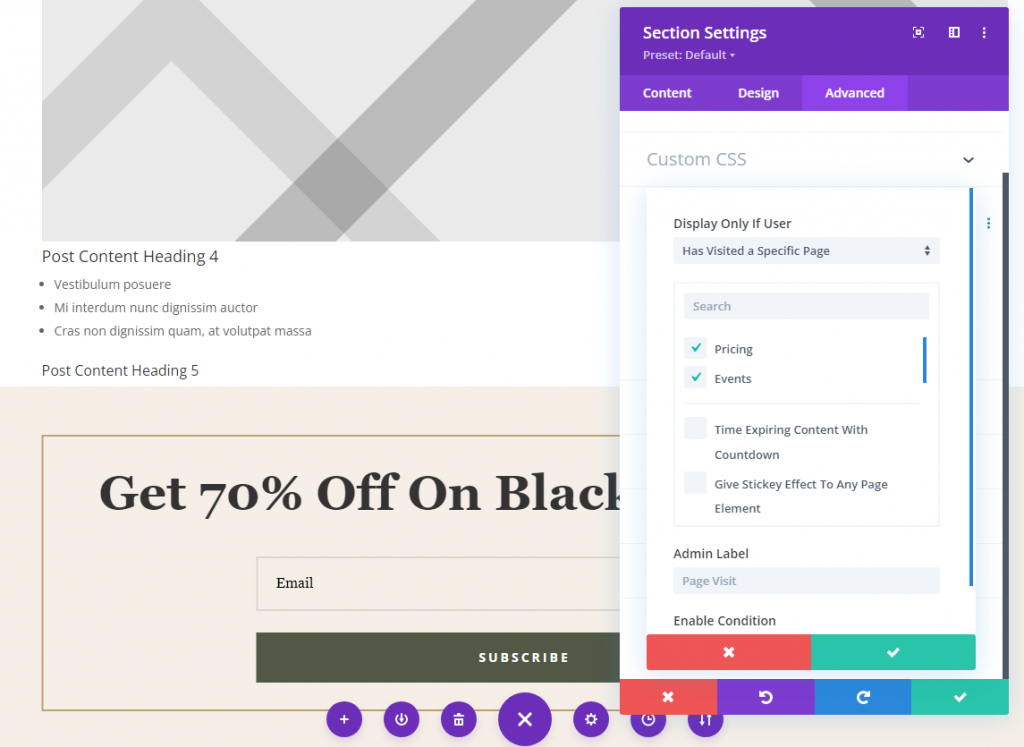
次に、割引でオプトインフォームをアクティブ化するために、訪問者が表示する必要のあるページを指定するだけです。 ここでは、ドロップダウンメニューから[価格設定]ページと[イベント]ページにアクセスできます。 両方のページが選択され、テーマビルダーテンプレートに割り当てられているため、オプトインは、アクセスされる順序に関係なく、どちらかのページに表示されます。 ただし、オプトインフォームを表示するには、これらのページの両方を表示する必要があります。

投稿に対しても同じ設定を行うことができることに注意してください。
最後の言葉
すべてのデータが保存されると、条件付きオプトインフォームが有効になります。 サイトのページや記事を選択する訪問者は、パーソナライズされたコンテンツを受け取ることができるようになりました。 これらのオプションを使用すると、訪問者のニーズに合わせてサイトのコンテンツを調整できるため、優れたユーザーエクスペリエンスが得られます。 変換は、プロセスの最も重要な側面の1つです。 その結果、ユーザーエクスペリエンスの一部としてオプトインフォームを表示できるようになります。




