私たちは通常、雑誌やブログのWebサイトにニュースレターフォームが存在することに気づきます。 さまざまな人目を引くデザインの形が常に私たちの注目を集めています。 さらに、クリエイティブにデザインされたフォームは、ユーザーエクスペリエンスにプラスの効果をもたらす分野で非常に活発です。 フォームには、入力する必要のある値のタイプをユーザーに知らせるためのプレースホルダーがあります。 したがって、プレースホルダーと入力フィールドの名前を同じに設定し、誰かがそのフィールドの情報を追加しようとしたときにプレースホルダーを非表示にして、最初は表示されなかったラベル名をポップアップさせたらどうなるでしょうか。

少し複雑に聞こえますか? 心配ありません。今日は、フォームのプレースホルダーがフローティングになり、データの入力中に一番上に表示されるDiviでフォームをデザインする方法を紹介します。 それを手に入れましょう。
プレビュー
今日のフォームがどのように見えるかを簡単に見てみましょう。
ニュースレターフォームのデザイン
オプトインフォームの作成をメールで送信
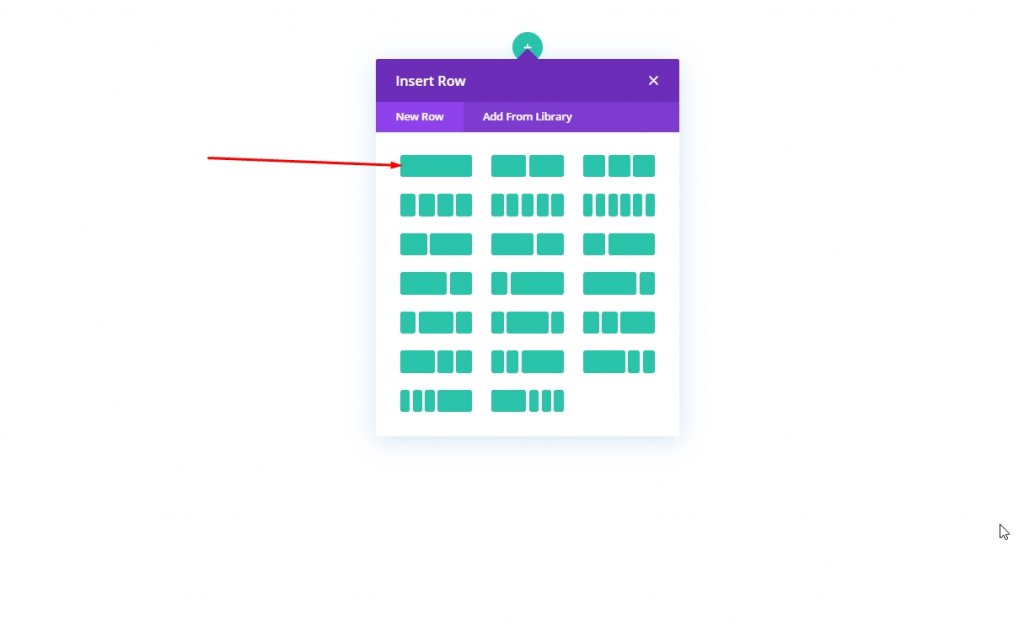
フォームを追加するDiviBuilderでページを開きます。 セクションに移動して、1列の行を追加します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
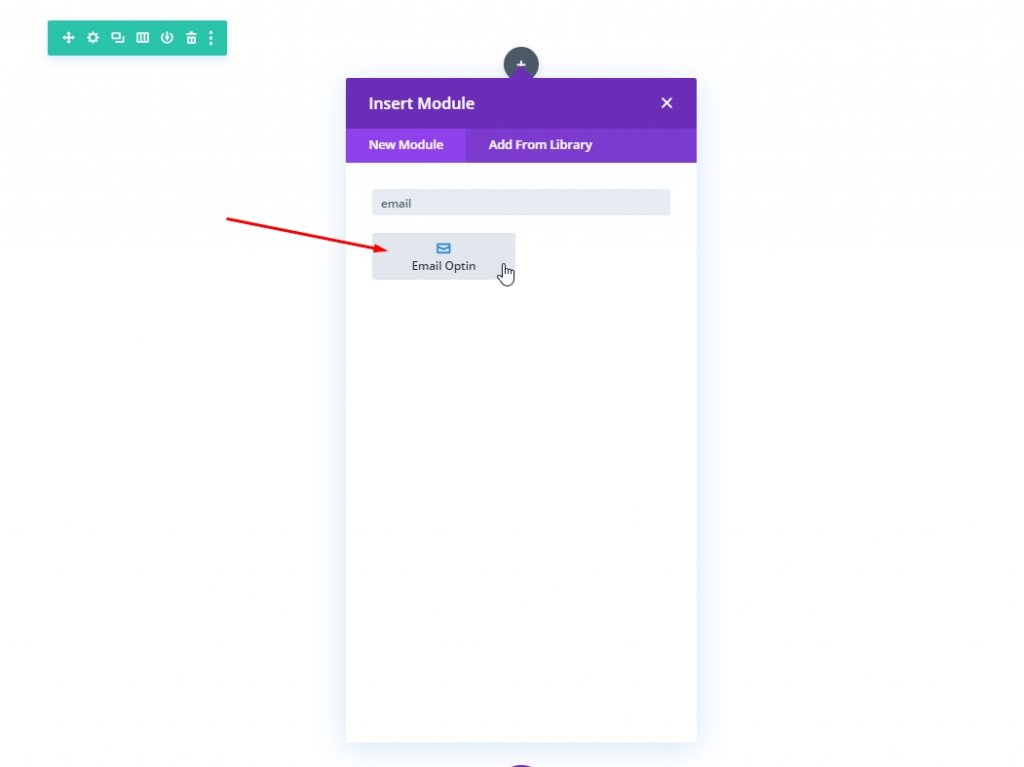
次に、Eメールオプションフォームモジュールを列に追加します。

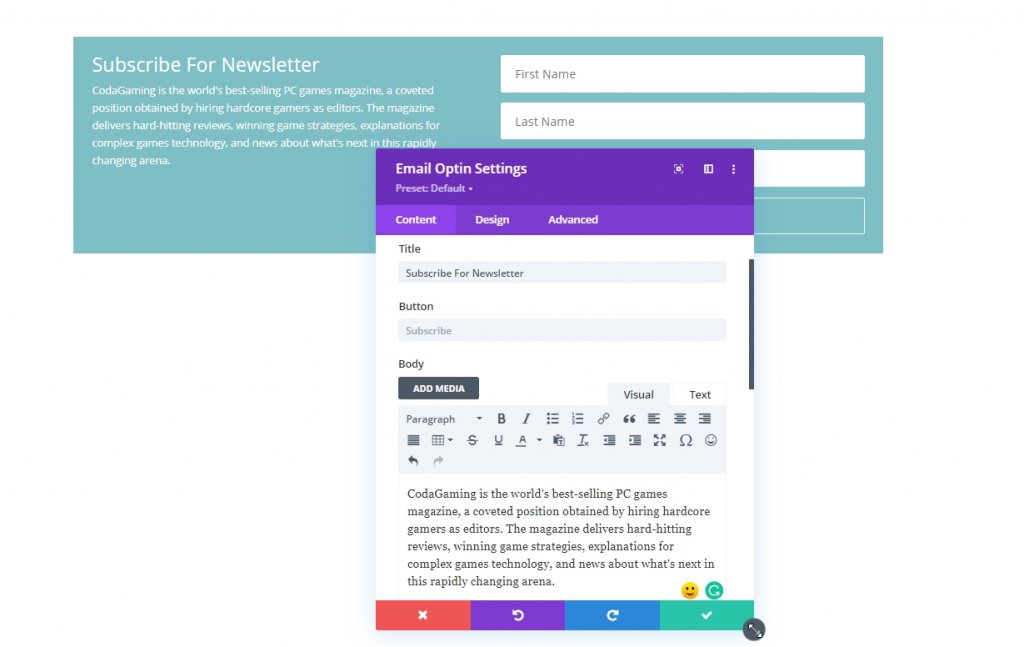
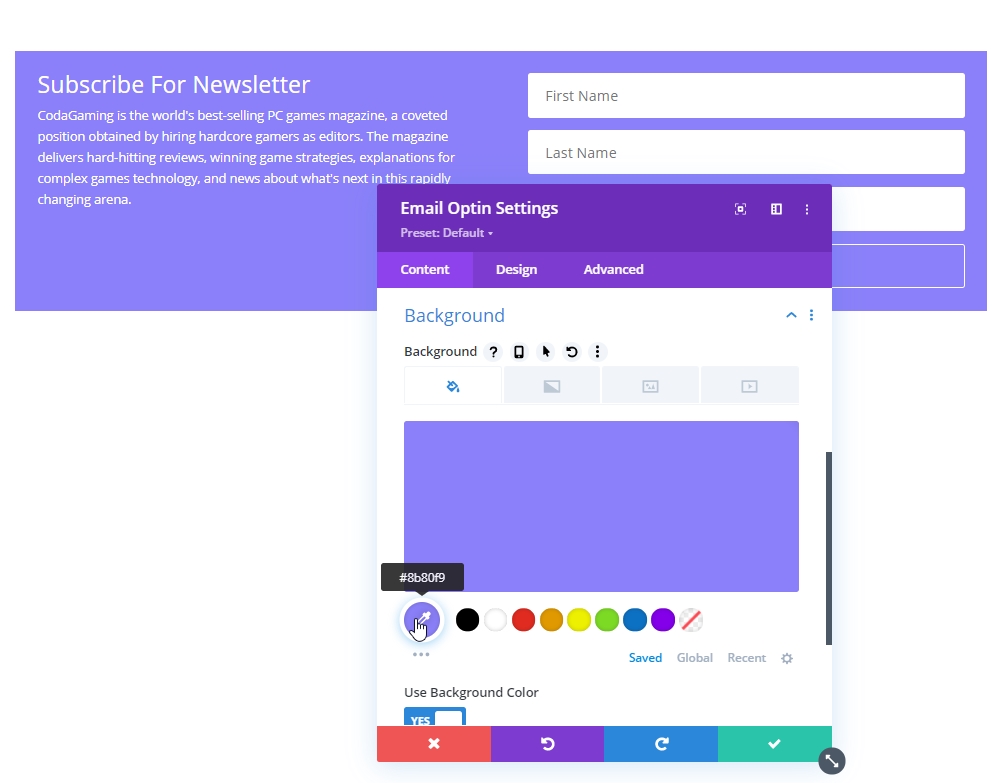
Emailoptinモジュールの設定を開きます。 [コンテンツ]タブから、テキストを変更します。

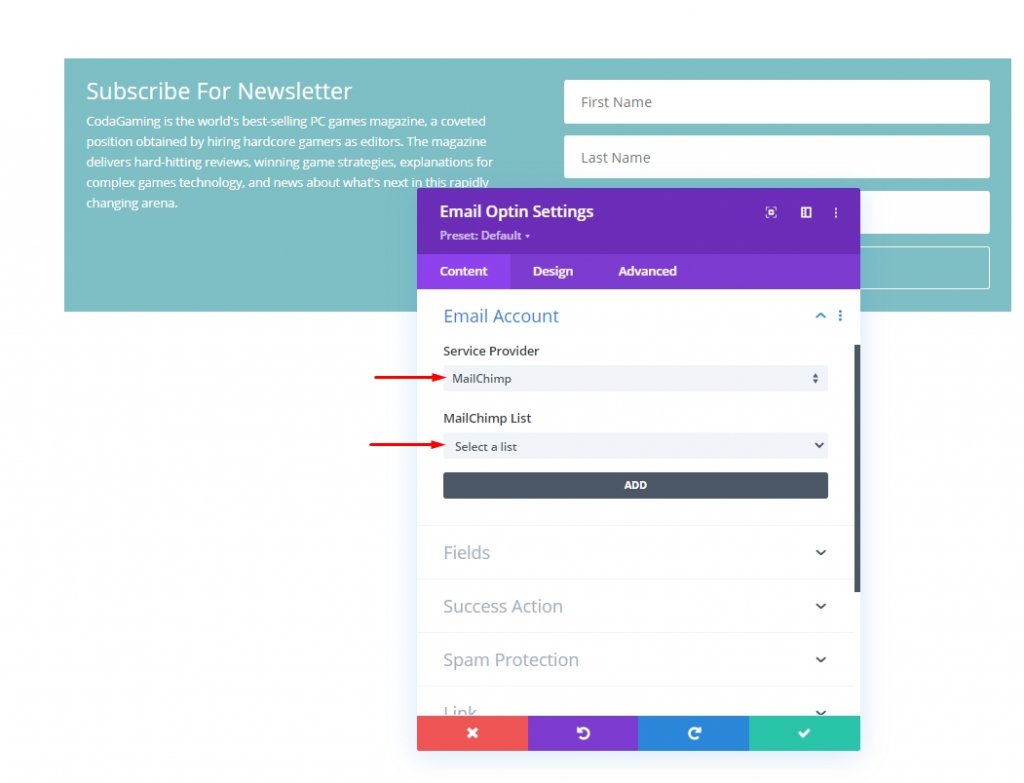
それを電子メール提供と接続することを忘れないでください。 接続がないと、フォームはライブページに表示されません。

次に、素敵な目を落ち着かせる色をフォームに追加します。
- 背景色:#8B80F9

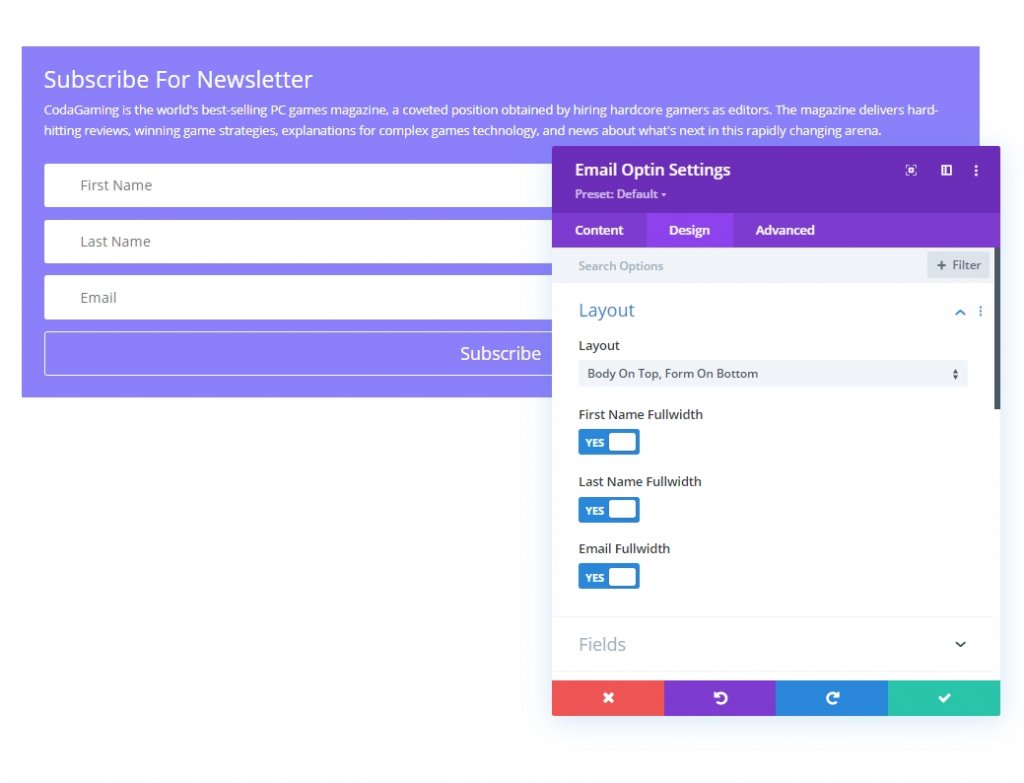
[デザイン]タブから、フォームのレイアウトを更新してください。
- レイアウト:ボディを上に、フォームを下に

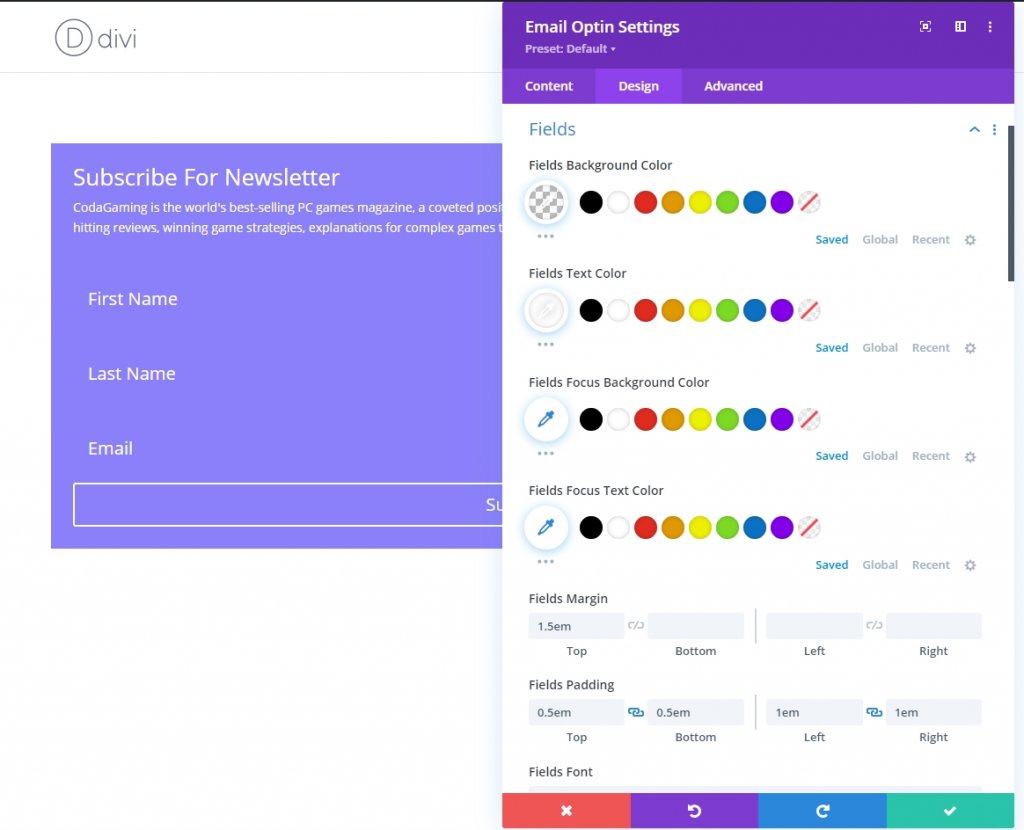
次に、それに応じてフィールドのプロパティを変更します。
- フィールド背景色:透明
- フィールドテキストの色:#ffffff
- フィールドマージン:1.5emトップ
- フィールドパディング:上0.5em、下0.5em、左1em、右1em
- フィールドテキストサイズ:1.2em
- フィールドラインの高さ:2em

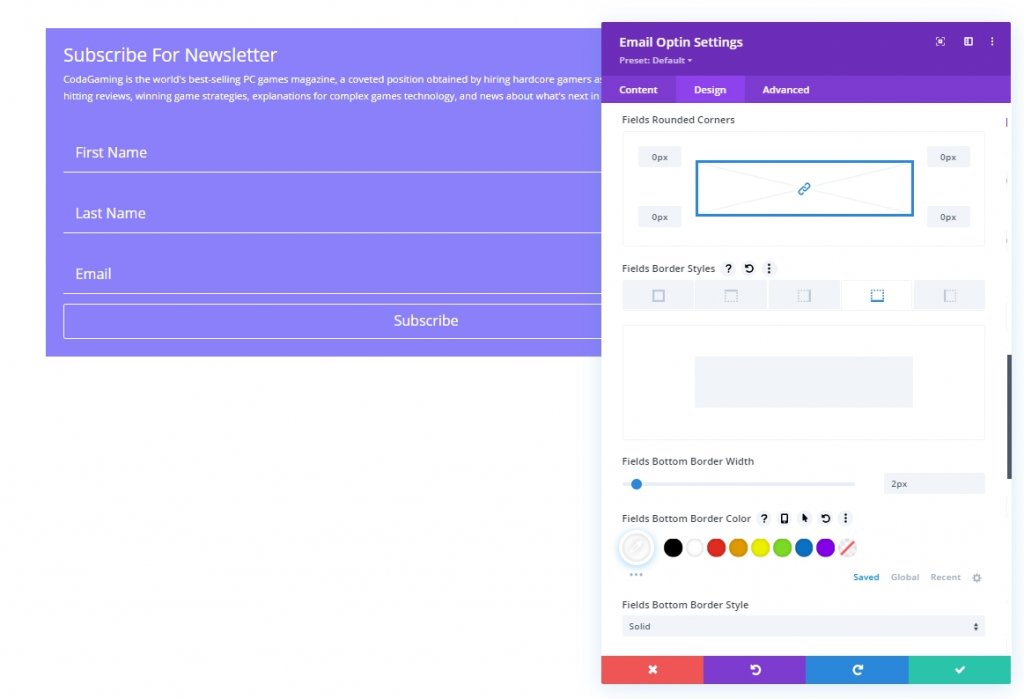
次に、ボーダースタイルを変更します。
- フィールドの丸みを帯びた角:0px
- フィールド下部境界線幅:2px
- フィールド下の境界線の色:#ffffff

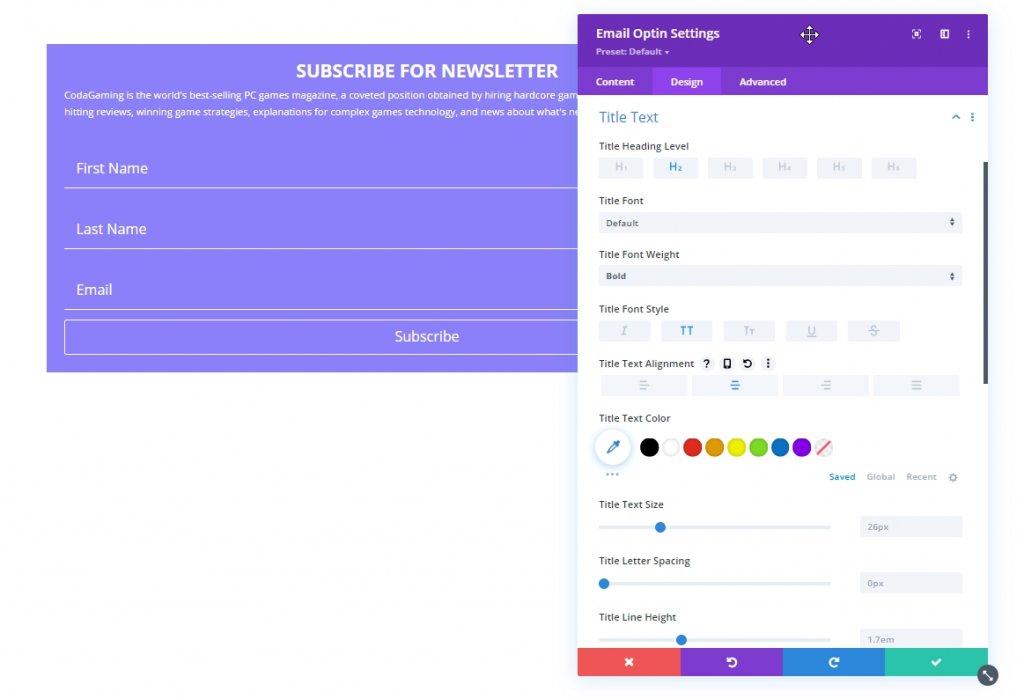
次に、タイトルのフォントスタイルを変更します。
- タイトルフォントの太さ:太字
- タイトルフォントスタイル:TT
- タイトルテキストの配置:中央

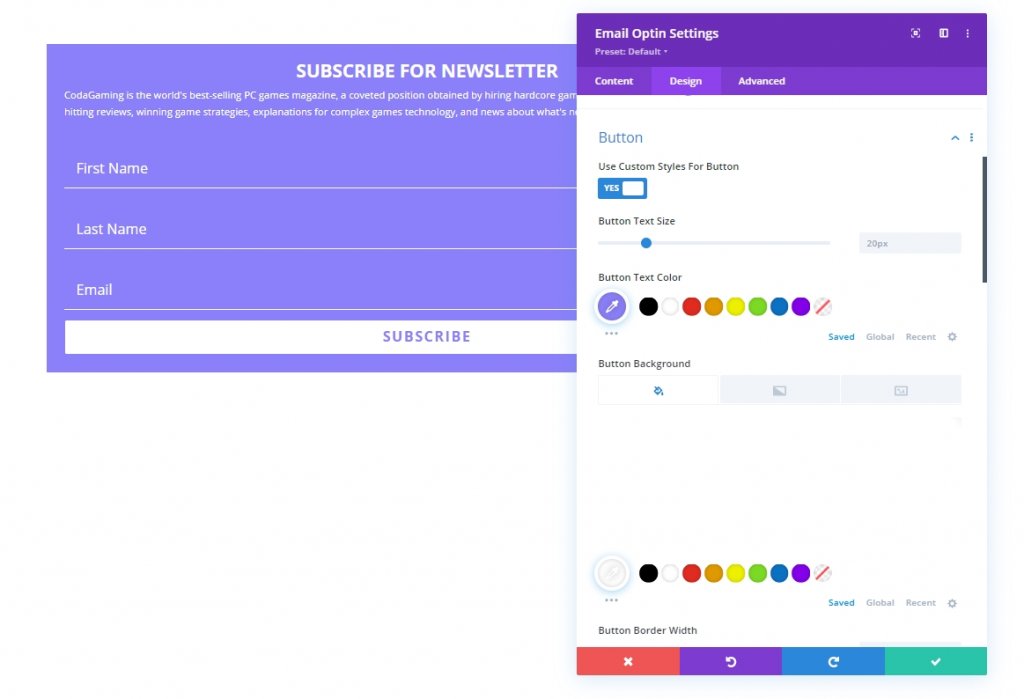
次に、ボタンに変更を加えます。
- ボタンにカスタムスタイルを使用する:はい
- ボタンのテキストの色:#8B80F9
- ボタンの背景色:#ffffff
- ボタンの文字間隔:0.1em
- ボタンのフォントの太さ:太字
- ボタンのフォントスタイル:TT

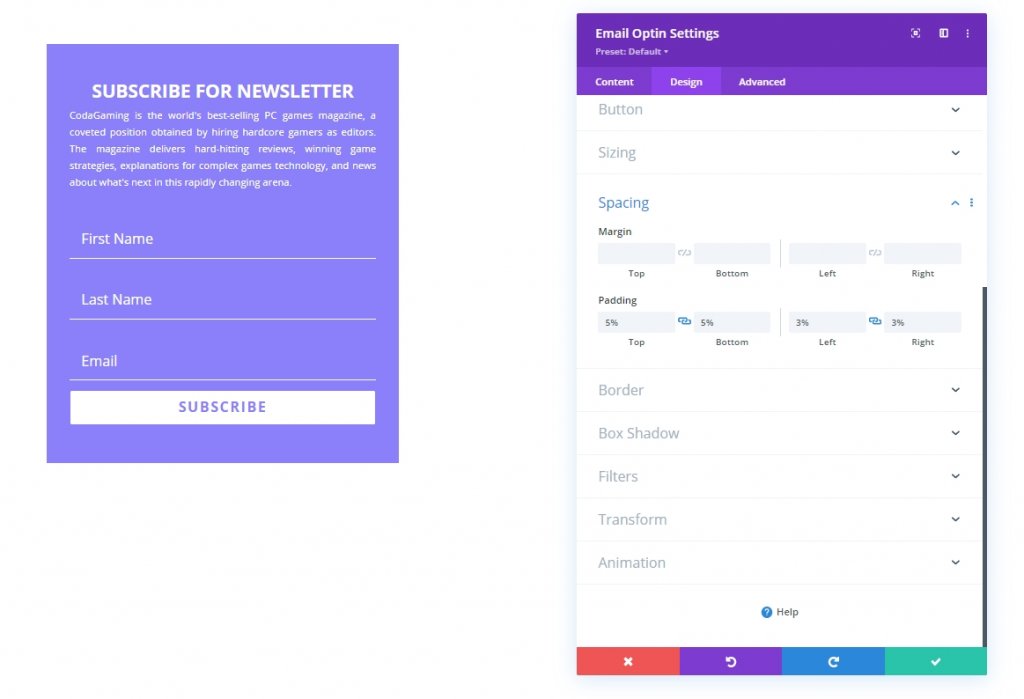
それでは、フォームに最大幅とパディングを追加しましょう。 これが私たちのデザインの最後の調整です。
- 最大幅:500px
- パディング:上5%、下5%、左3%、右3%

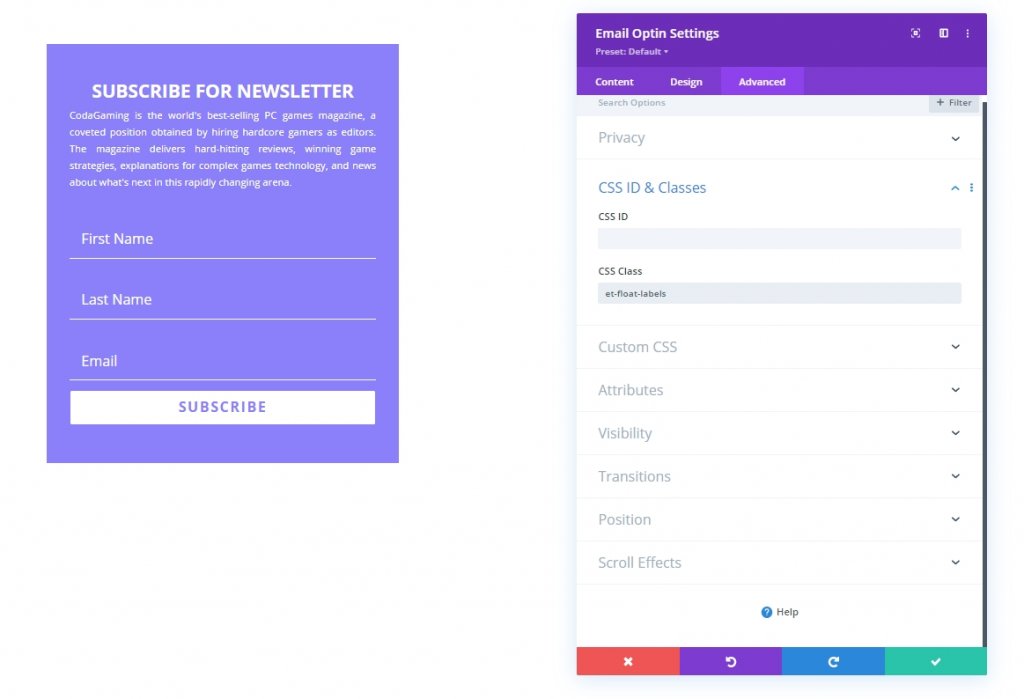
最後に、CSSクラスをデザインに追加して、CSSとJQueryコードをデザインに追加するコーディングセクションでターゲットにできるようにします。
- CSSクラス:et-float-labels

カスタムコードの追加
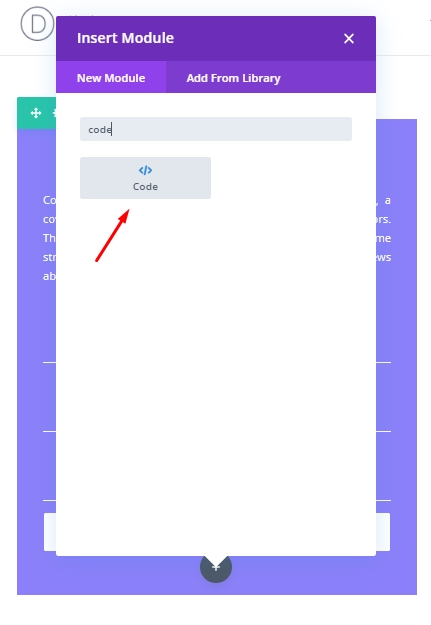
デザインの下にコードモジュールを追加し、CSSおよびJQueryコードを追加します。

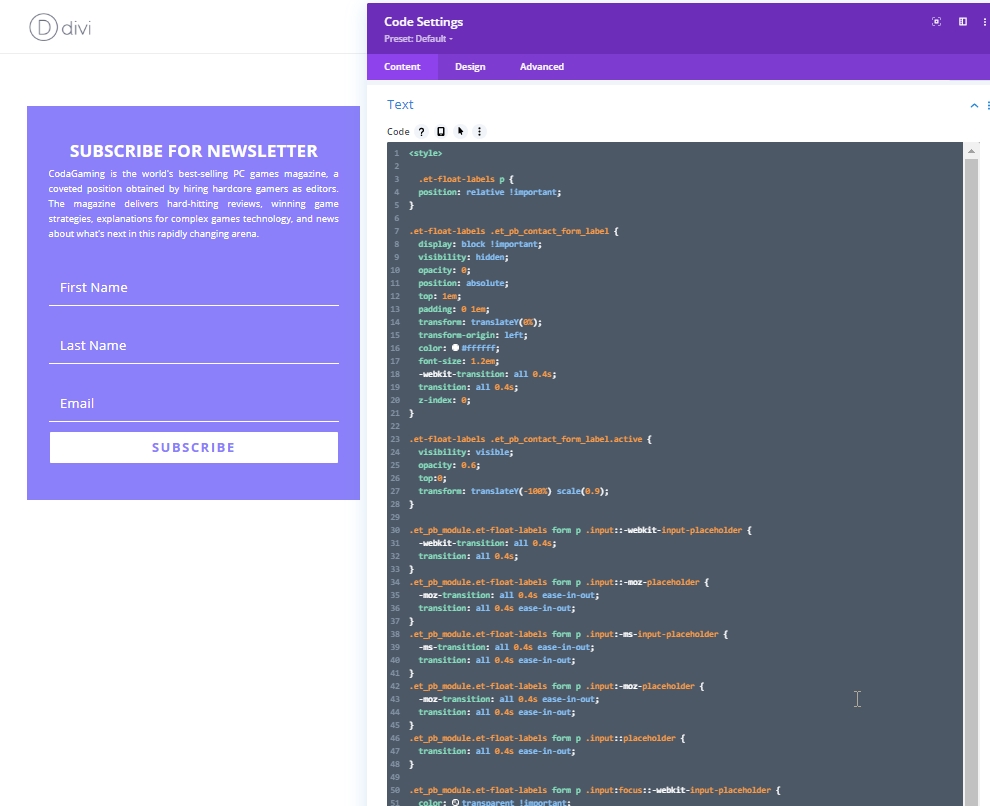
CSSコード
次に、以下に記述されているコードをコピーして、コードモジュールに貼り付けます。 コードをStyleタグ内に保持することを忘れないでください。
.et-float-labels p {
position: relative !important;
}
.et-float-labels .et_pb_contact_form_label {
display: block !important;
visibility: hidden;
opacity: 0;
position: absolute;
top: 1em;
padding: 0 1em;
transform: translateY(0%);
transform-origin: left;
color: #ffffff;
font-size: 1.2em;
-webkit-transition: all 0.4s;
transition: all 0.4s;
z-index: 0;
}
.et-float-labels .et_pb_contact_form_label.active {
visibility: visible;
opacity: 0.6;
top:0;
transform: translateY(-100%) scale(0.9);
}
.et_pb_module.et-float-labels form p .input::-webkit-input-placeholder {
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
.et_pb_module.et-float-labels form p .input::-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-ms-input-placeholder {
-ms-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input::placeholder {
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:focus::-webkit-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-ms-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
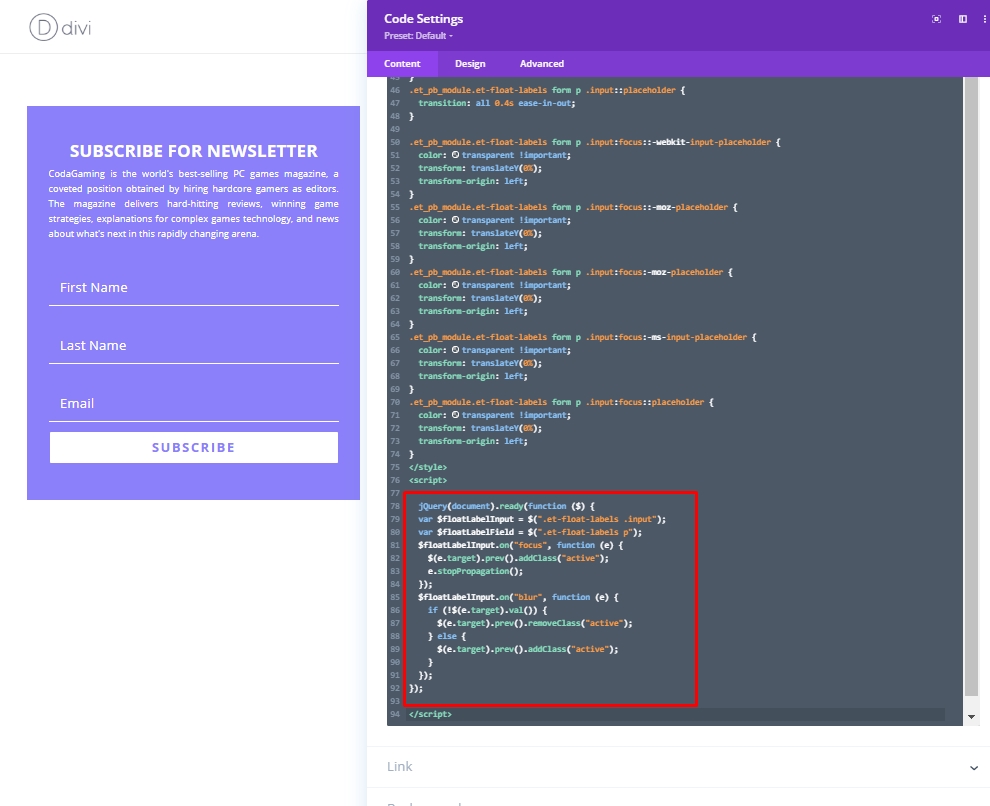
JQueryコード
次に、 Scriptタグを追加し、次のJQueryコードを貼り付けます。
jQuery(document).ready(function ($) {
var $floatLabelInput = $(".et-float-labels .input");
var $floatLabelField = $(".et-float-labels p");
$floatLabelInput.on("focus", function (e) {
$(e.target).prev().addClass("active");
e.stopPropagation();
});
$floatLabelInput.on("blur", function (e) {
if (!$(e.target).val()) {
$(e.target).prev().removeClass("active");
} else {
$(e.target).prev().addClass("active");
}
});
});

最終ビュー
これが最終的なデザインのようです。
結論
したがって、 Diviではクリエイティブなニュースレターフォームを作成するのは非常に簡単であり、フローティングラベルの電子メールオプトインフォームを非常に短時間で作成できます。 必要に応じてデザインをカスタマイズしてください。 カスタムコードはラベルをフローティングにするために非常に重要なので、タグ内に慎重に配置してください。 このデザインが気に入っていただければ幸いです。気に入った場合は、 Divi愛好家の友達と共有してください。 このようなDiviチュートリアルをさらに入手するには、アップデートを購読してください。




