フルスクリーン ヘッダーは、訪問者の画面サイズに関係なく、画面全体を占めます。 これは、ユーザーの注意を引くのに優れています。 また、行動を促すフレーズに誘導するのにも役立ちます。 幸いなことに、 Diviの全幅ヘッダー モジュールを使用すると、フルスクリーン ヘッダーを簡単に作成できます。 この投稿では、全幅のヘッダーを作成し、全画面表示にしてデザインする方法を紹介します。 このメソッドを使用して、ページのフルスクリーン ヒーロー セクションを作成できます。

デザインプレビュー
完成後のデザインを見てみましょう。

構造構築
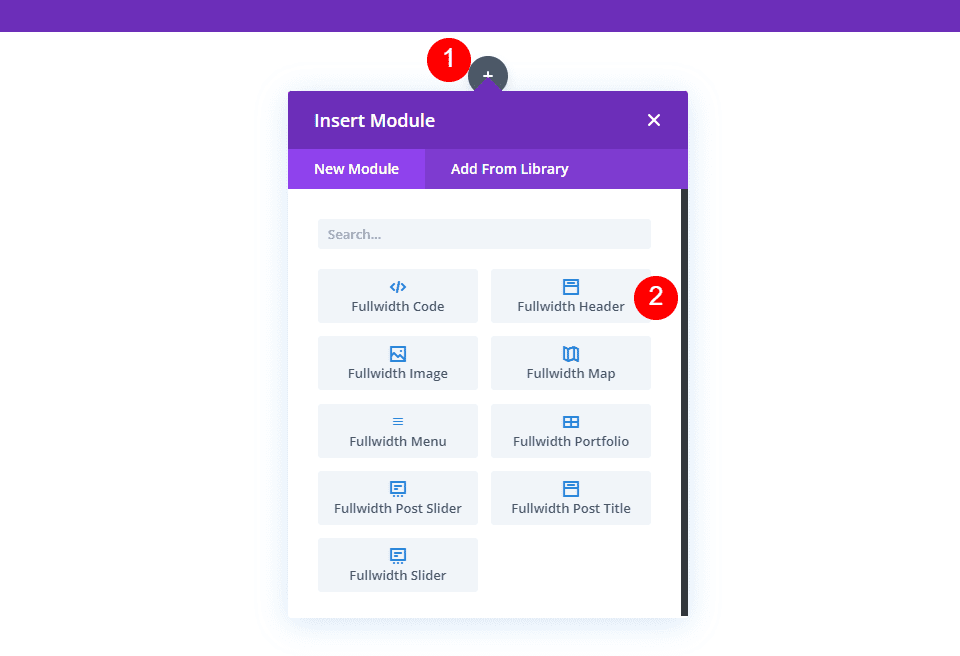
作業中のページに全幅セクションを組み込むことから始めます。 次に、fullwidth セクションで、Fullwidth ヘッダー モジュールを追加します。

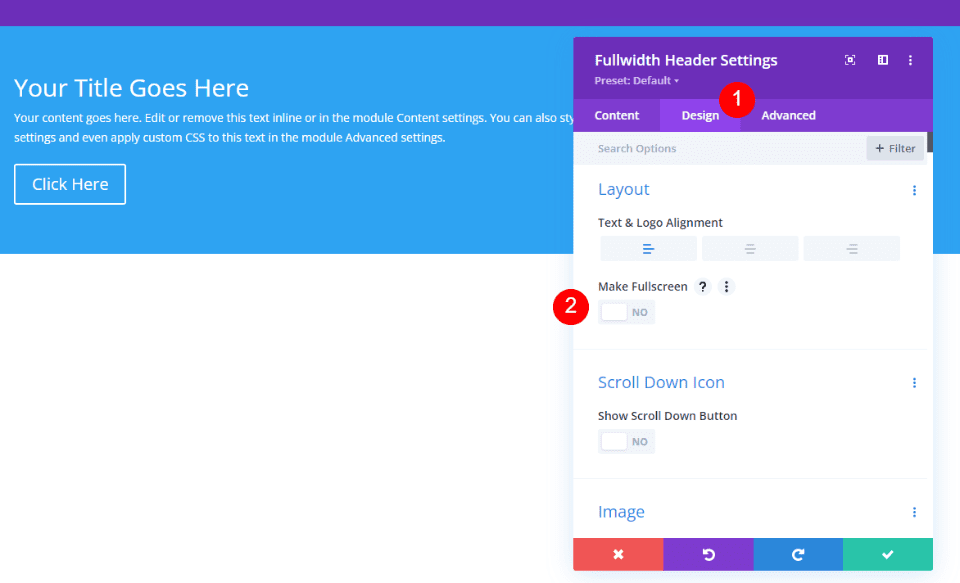
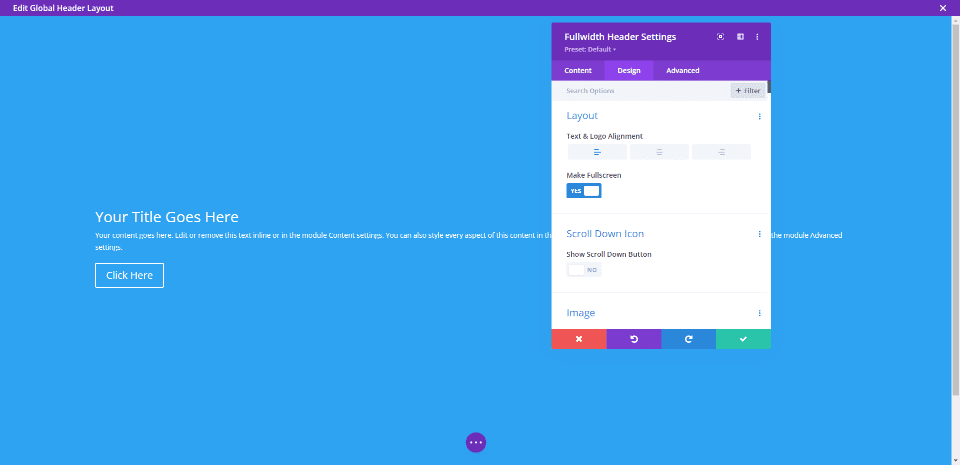
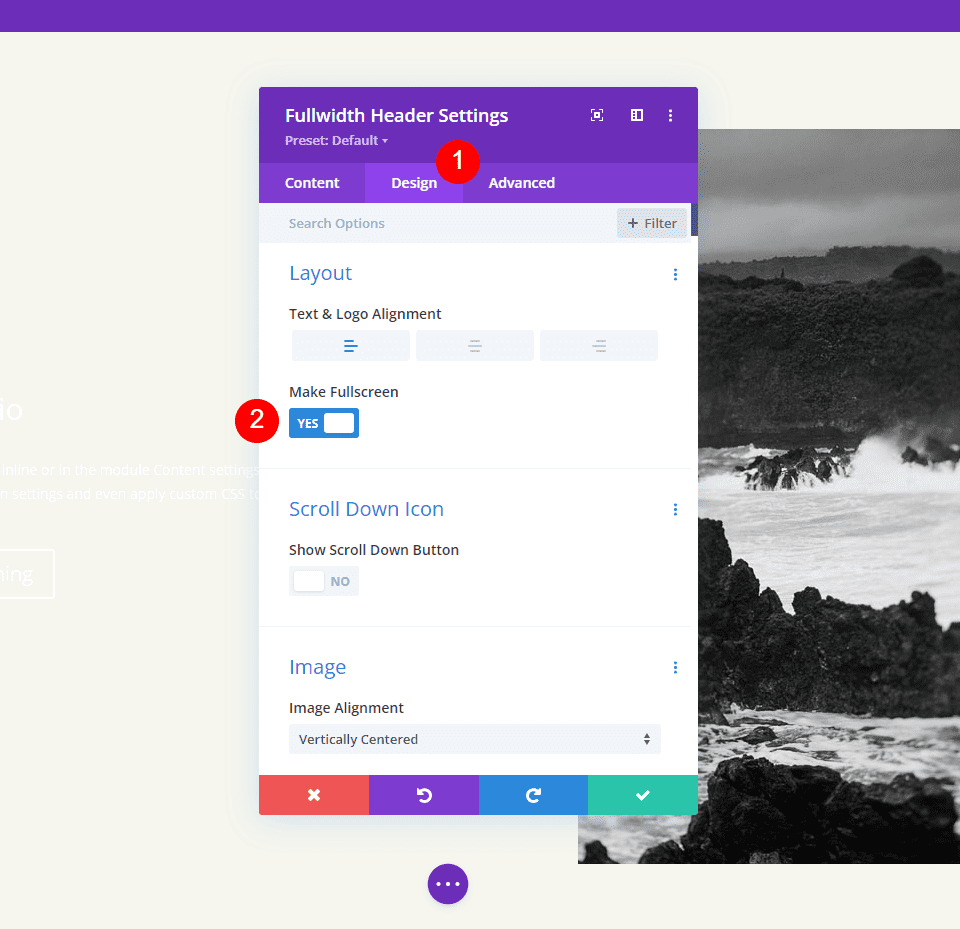
モジュールの設定が表示されます。 [デザイン] タブを選択します。 [フルスクリーンにする] オプションを有効にします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
それだけで、全画面ヘッダーができました。

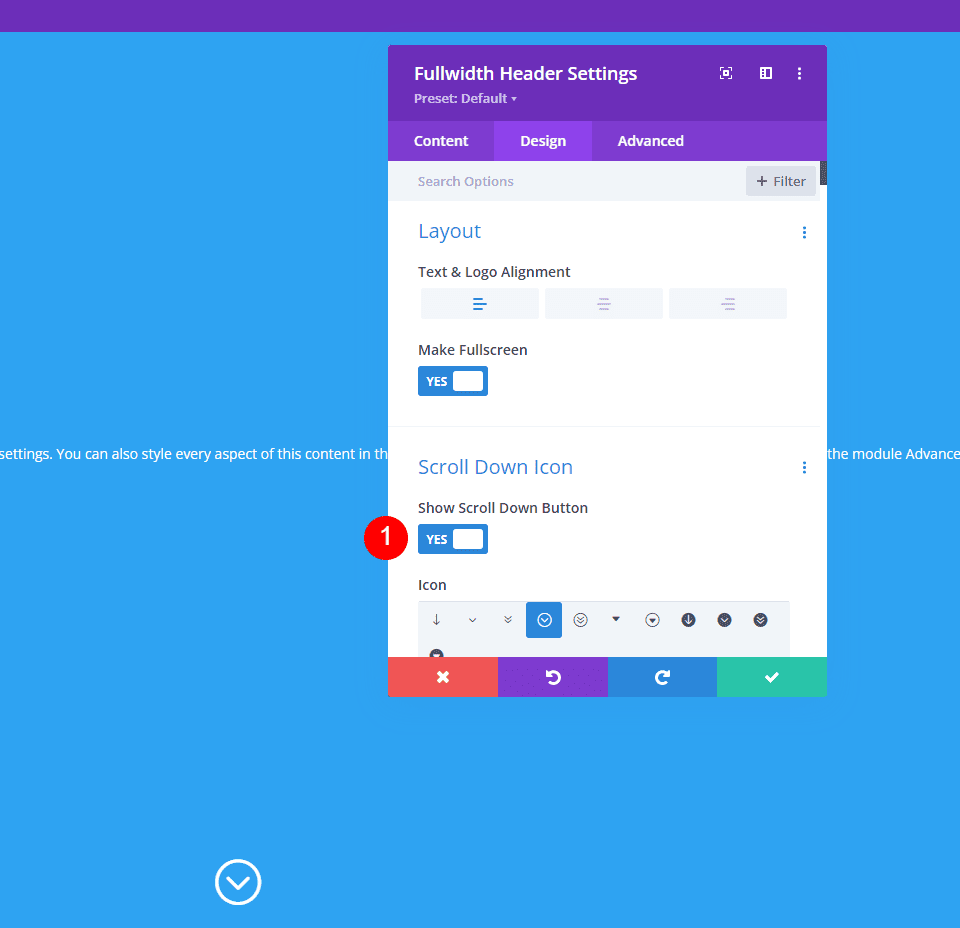
フルスクリーン ヘッダー スクロール ダウンのアイコンを有効にする
ユーザーに下にスクロールするように指示するボタンを含めることもできます。 ただし、有効にする必要があります。 フルスクリーン モードでは、このボタンは常に表示されます。 フルスクリーン ヘッダーの選択は、常に訪問者の画面の高さと一致します。
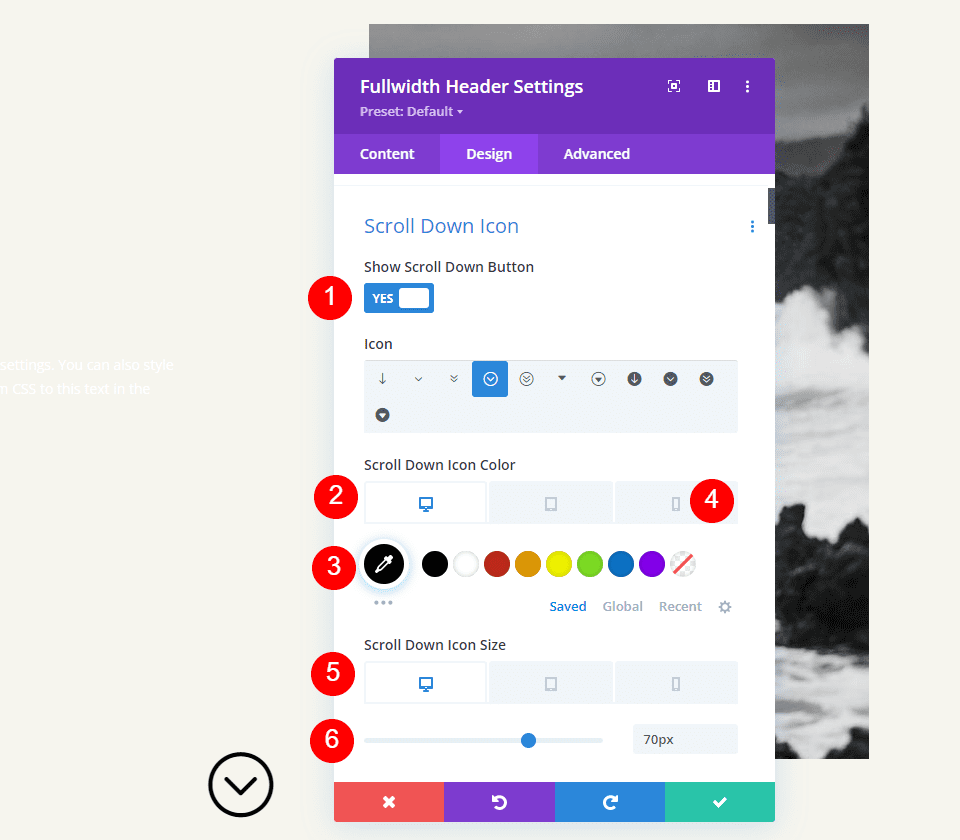
モジュールの設定の [レイアウトの選択] の下に、[スクロール ダウン アイコン] という名前のセクションが表示されます。 スクロール ダウン アイコンの表示を有効にするには、 ボタンをクリックします。

モジュール設定
フルスクリーン ヘッダー モジュールの設定の各セクションの手順は次のとおりです。
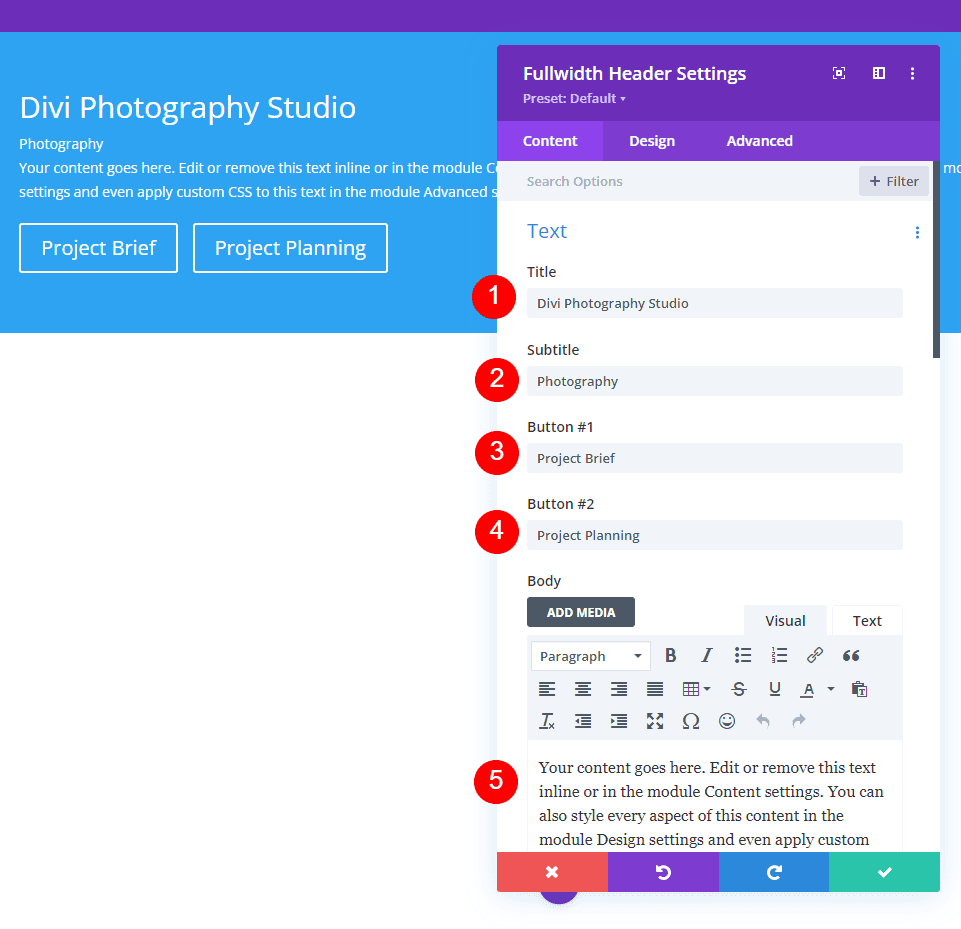
文章
まず、全角ヘッダーに表示されるテキストを入力します。 これは、タイトル、サブタイトル、コンテンツ (Divi の組み込みダミー テキストを使用します)、およびボタン テキストで構成されます。
- タイトル: ディビ写真スタジオ
- サブタイトル: 写真
- ボタン 1: プロジェクト概要
- ボタン 2: プロジェクト計画
- 本文:内容

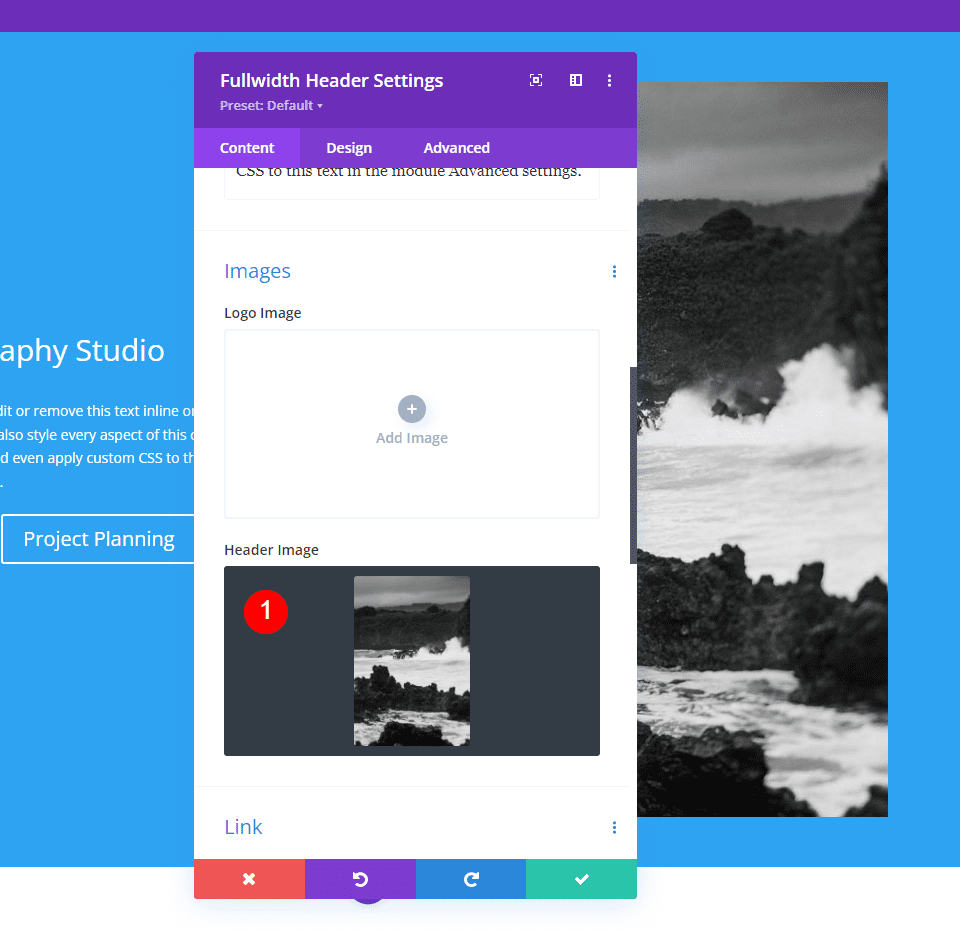
画像
その後、画像を挿入します。 これは、全幅ヘッダーの右側に表示され、テキストを左側に再配置します。
- ヘッダー画像: お好みで

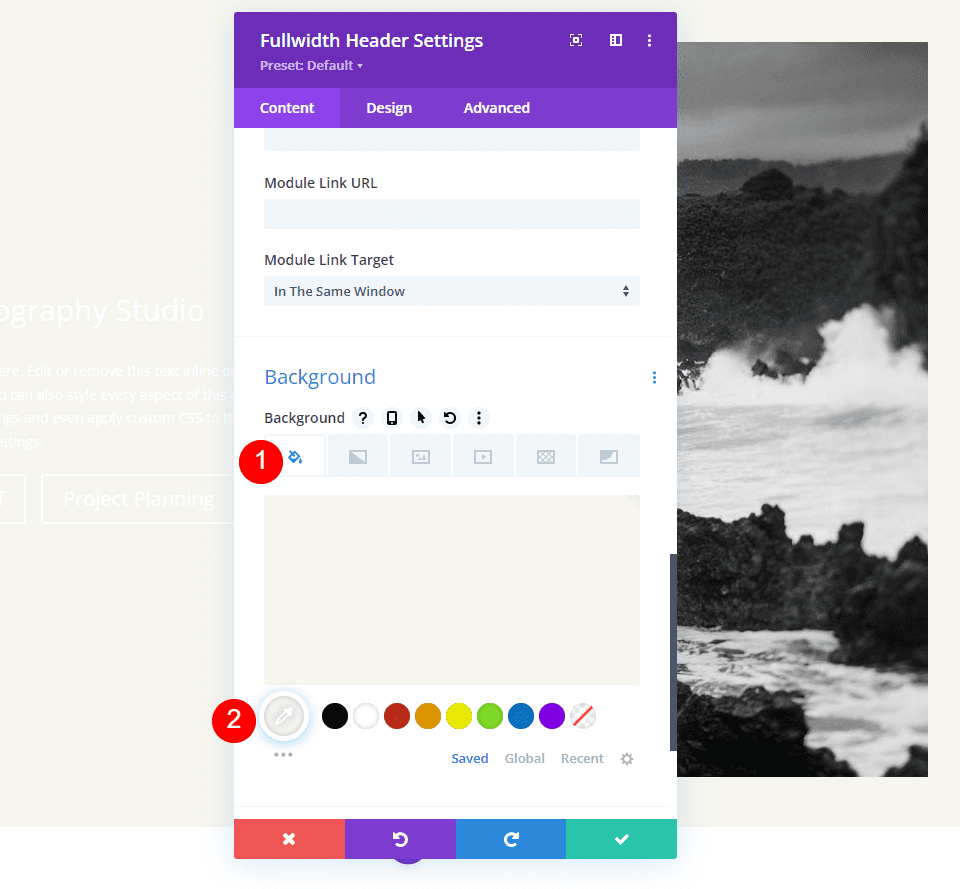
バックグラウンド
では、背景色を変更してみましょう。
- 色: #f6f5ee

レイアウト
デザイン タブに移動し、次の変更を行います。
- フルスクリーンにする: はい

スクロールダウン アイコン
次に、スクロール ダウン アイコンをオンにします。 PC とタブレットの場合は色を黒に、スマートフォンの場合は白に変更します。 選択した画像では、アイコンが電話用の画像の下部に表示され、画像の色で表示されます。 PC のアイコン サイズを 70px、タブレットの場合は 60px、スマートフォンの場合は 50px に変更します。
- スクロールダウンボタンを表示: はい
- アイコンの色: #000000 デスクトップおよびタブレット、#ffffff 電話
- サイズ: デスクトップ 70px、タブレット 60px、スマートフォン 50px

タイトルテキスト
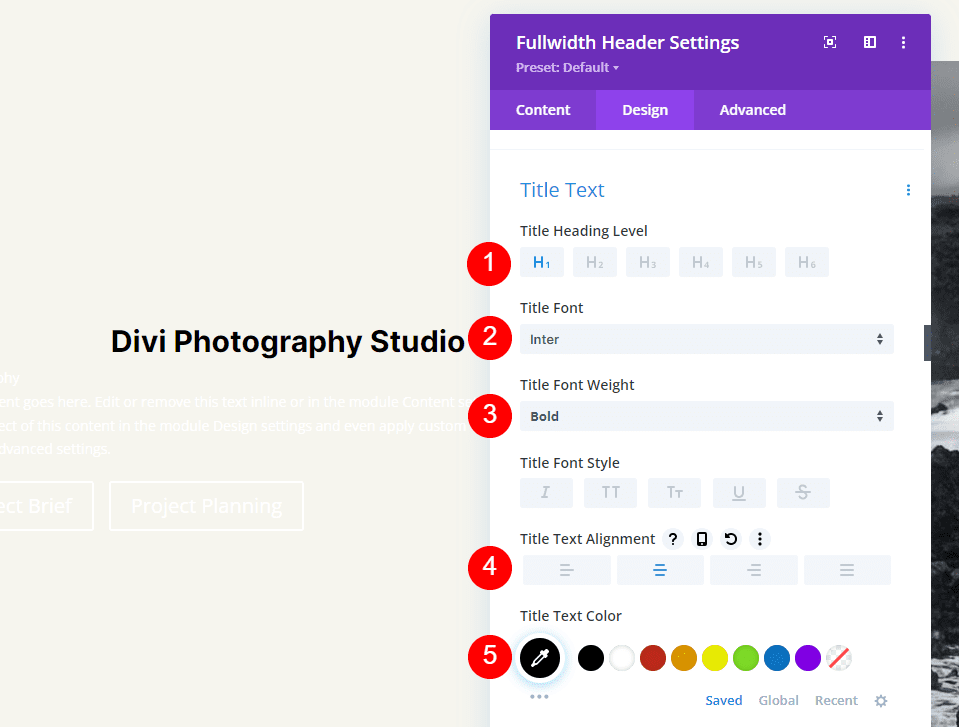
次に、タイトル テキストを変更します。 テキストを H1 に、フォントを Inter に設定します。 Color を黒、Weight を太字、Alignment を中央に設定します。
- 見出し: H1
- フォント: インター
- 重量: 太字
- 配置: 中央
- 色: #000000

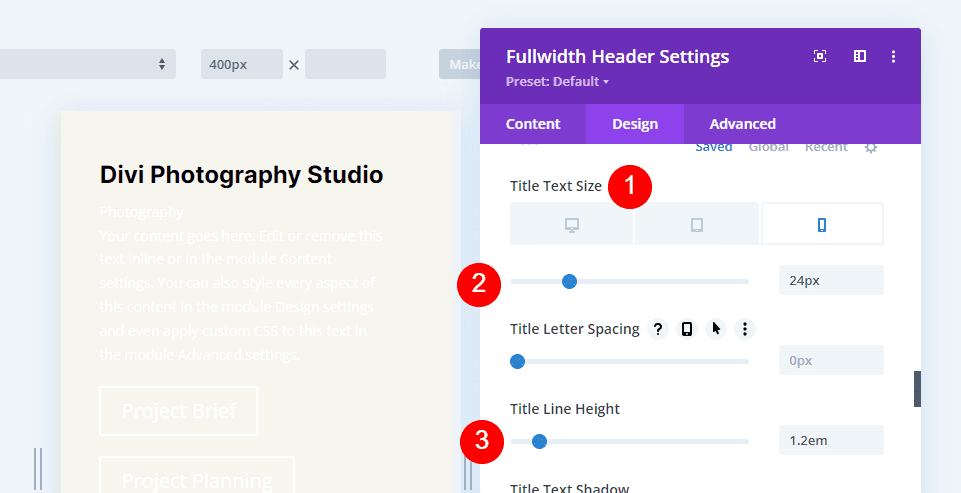
フォント サイズには、デスクトップ用に 75 ピクセル、タブレット用に 40 ピクセル、スマートフォン用に 24 ピクセルの 3 つのサイズを使用します。 行の高さは 1.2em に設定する必要があります。
- サイズ: デスクトップ 75px、タブレット 40px、スマートフォン 24px
- 行の高さ: 1.2em

本文
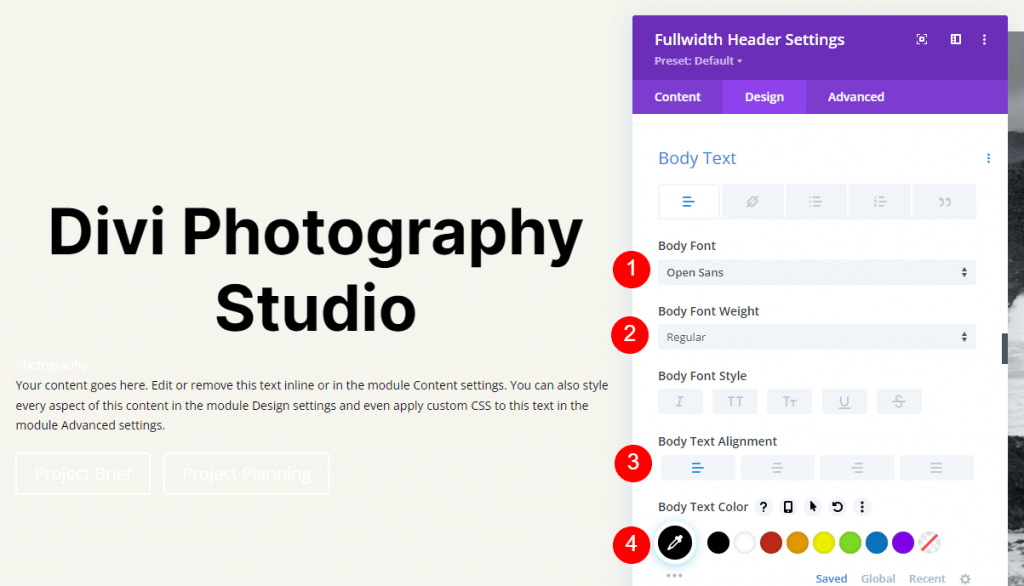
その後、Body Text まで下にスクロールします。 フォントとして Open Sans を選択します。 色を黒に、配置を左に設定します。
- フォント: Open Sans
- 配置: 左
- 色: #000000

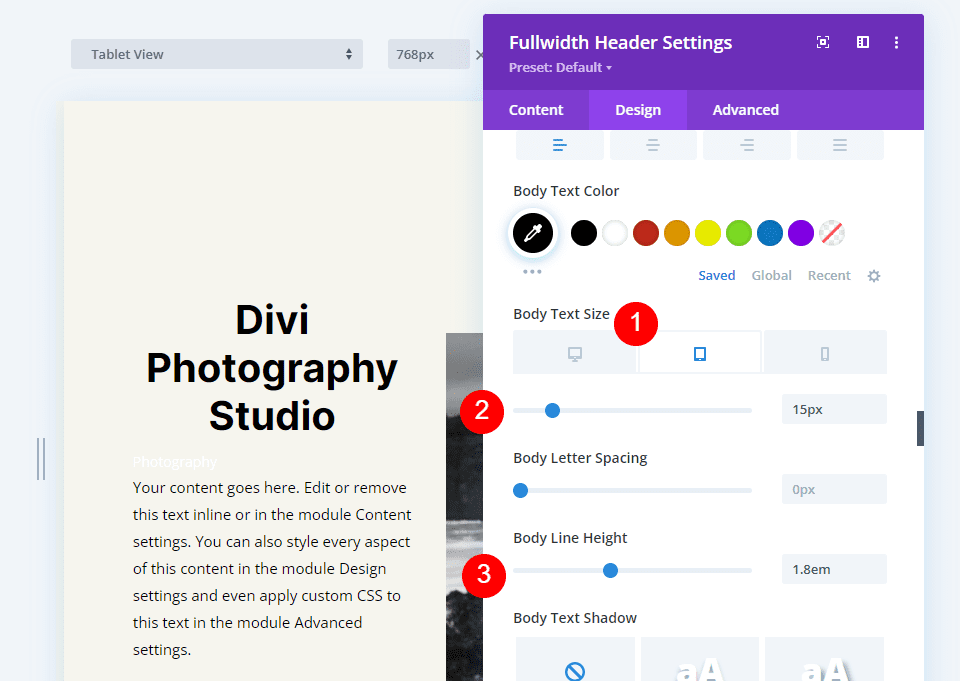
コンピューターのフォント サイズを 16px、タブレットの場合は 15px、電話の場合は 14px に設定します。 行の高さは 1.8em に設定する必要があります。
- サイズ: 16px デスクトップ、15px タブレット、14px 電話
- 行の高さ: 1.8em

字幕テキスト
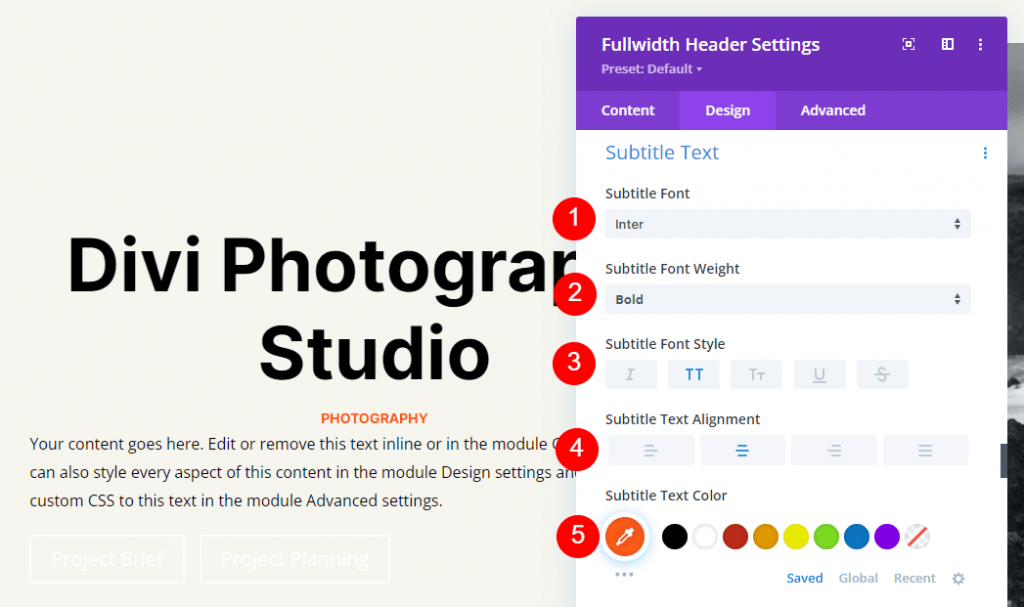
字幕テキストまでスクロールします。 フォントを Inter に設定します。 Weight を太字、Style TT、Alignment center、Color を #ff5a17 にします。
- フォント: インター
- 重量: 太字
- スタイル: TT
- 配置: 中央
- 色: #ff5a17

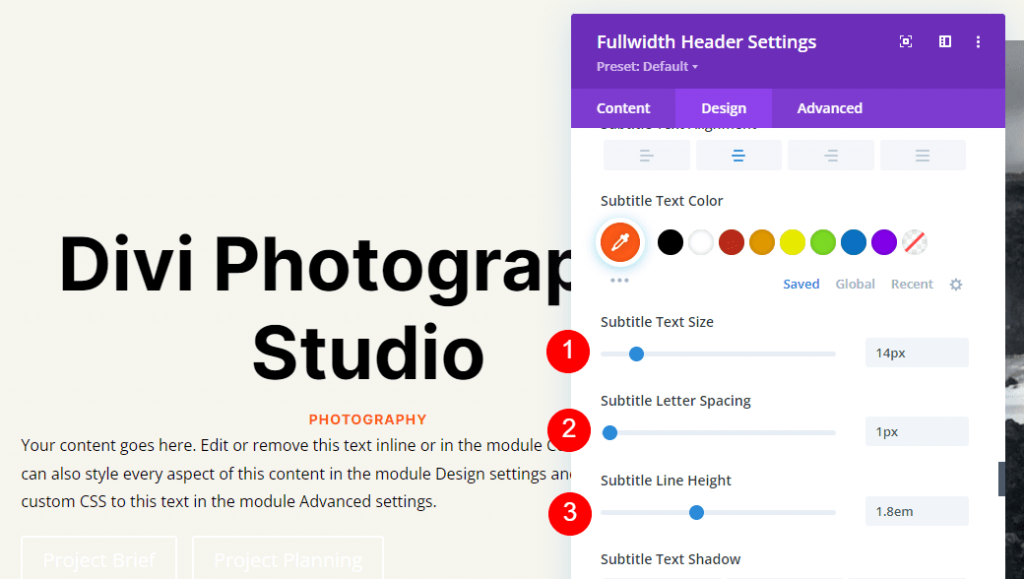
3 つの画面幅すべてについて、サイズを 14px に変更します。 文字間隔と行の高さをそれぞれ 1px と 1.4em に調整します。
- サイズ: 14px
- 文字間隔 1px
- 行の高さ: 1.8em

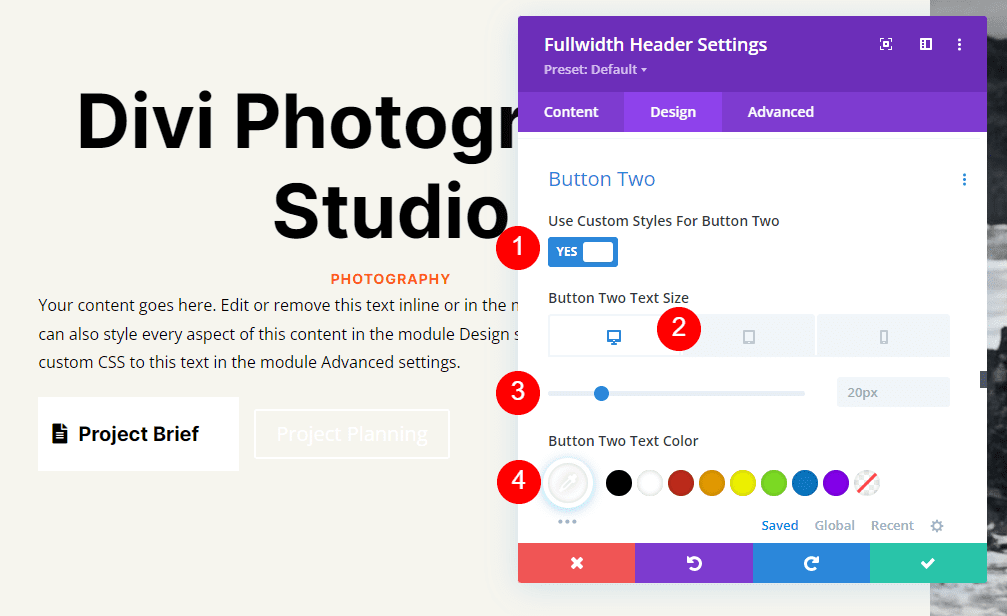
ボタン 1
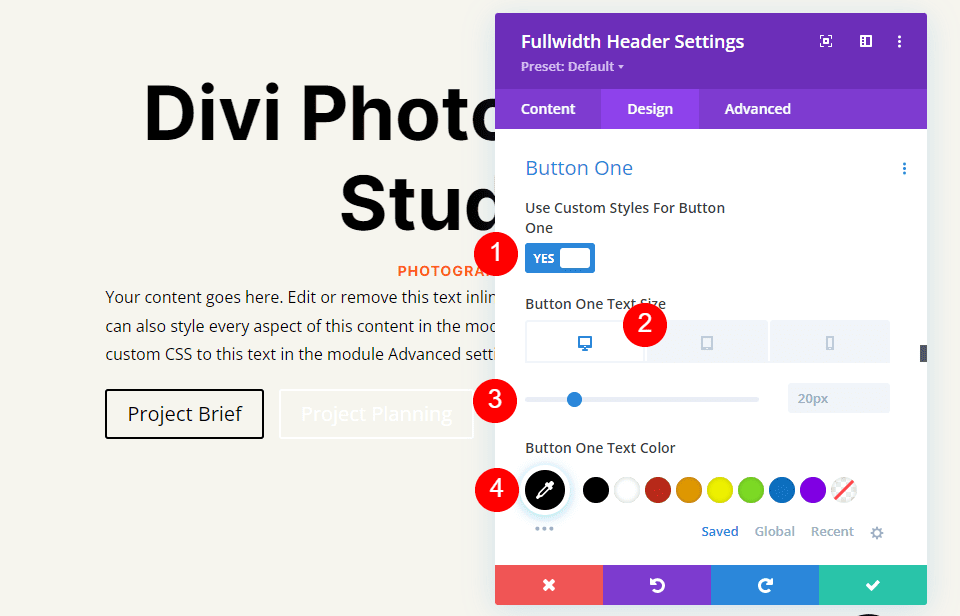
次に、Button One に移動し、Use Custom Styles for Button を選択します。 テキストの色を黒にします。
- ボタンにカスタム スタイルを使用する: はい
- サイズ: デスクトップ 20px、タブレット 18px、スマートフォン 16px
- テキストの色: #000000

境界線の幅と半径を 0px に変更し、背景色を白に変更します。
- 背景色: #ffffff
- ボタン 1 の境界線の幅: 0px
- ボタン 1 の境界線の半径: 0px

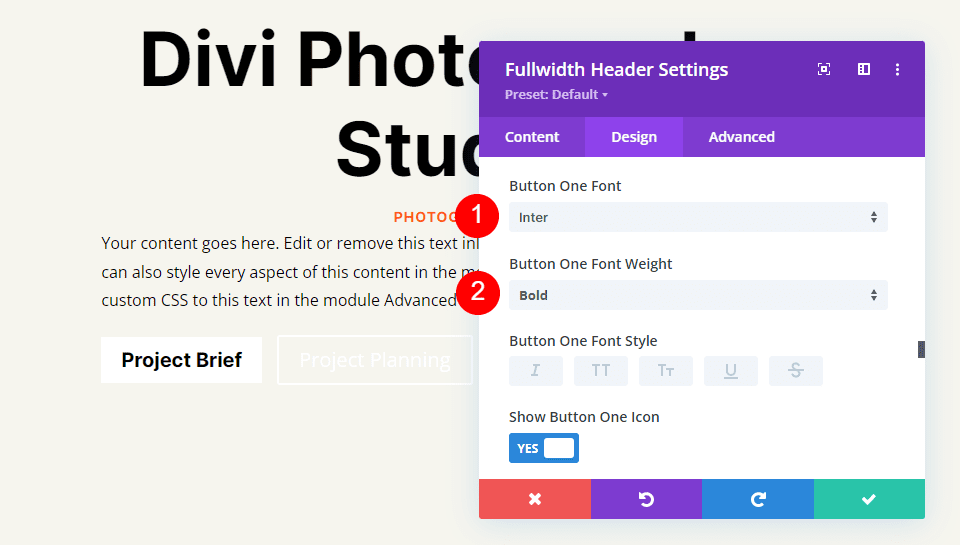
フォント Inter とウェイトを Bold にします。
- フォント: インター
- 重量: 太字

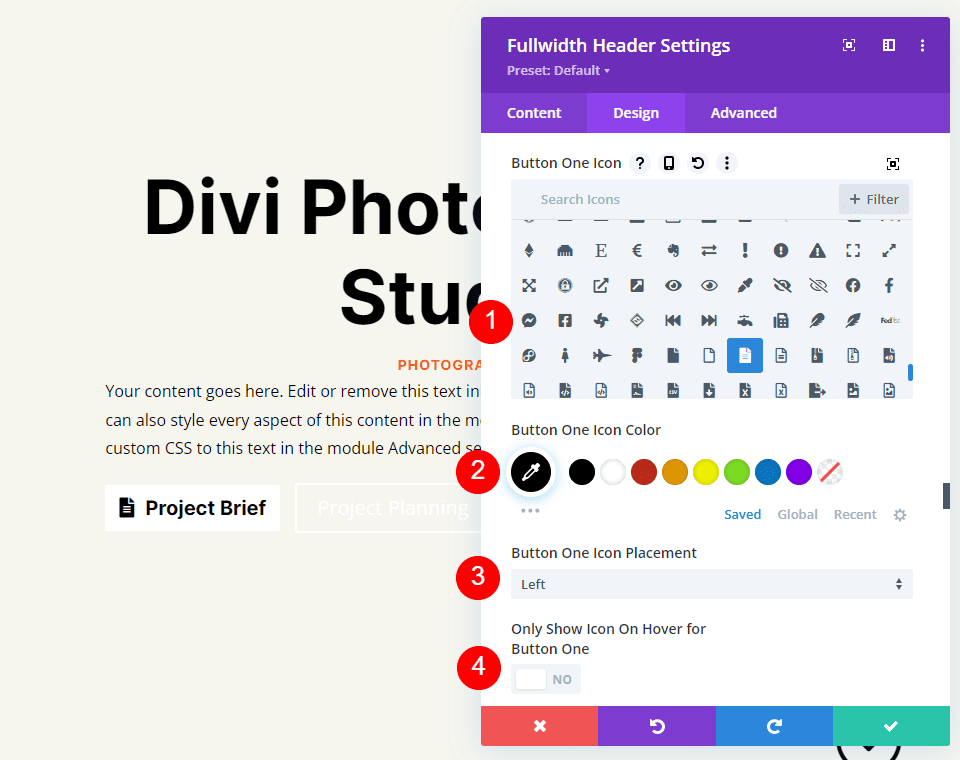
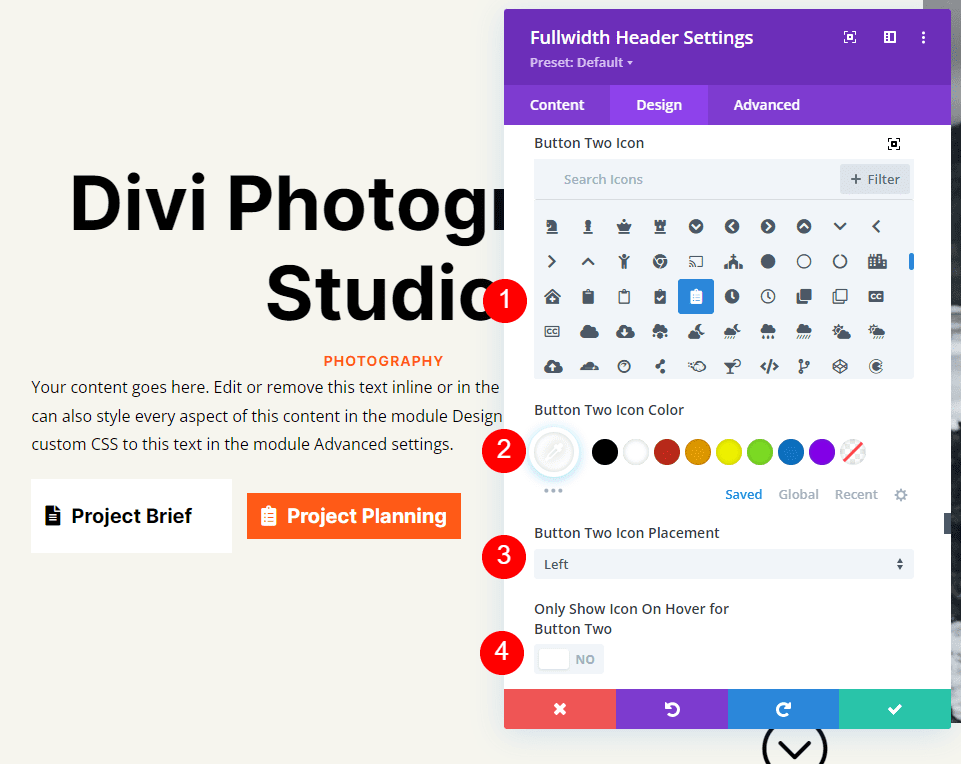
次に、目的のアイコンを選択し、[色] を黒に変更し、[ボタン] を左側に配置し、[ボタン 1 のホバー時にアイコンのみを表示] のチェックを外します。
- アイコン:お好みで
- アイコンの色: #000000
- ボタン 1 アイコンの配置: 左
- ボタン 1 のホバー時にのみアイコンを表示: いいえ

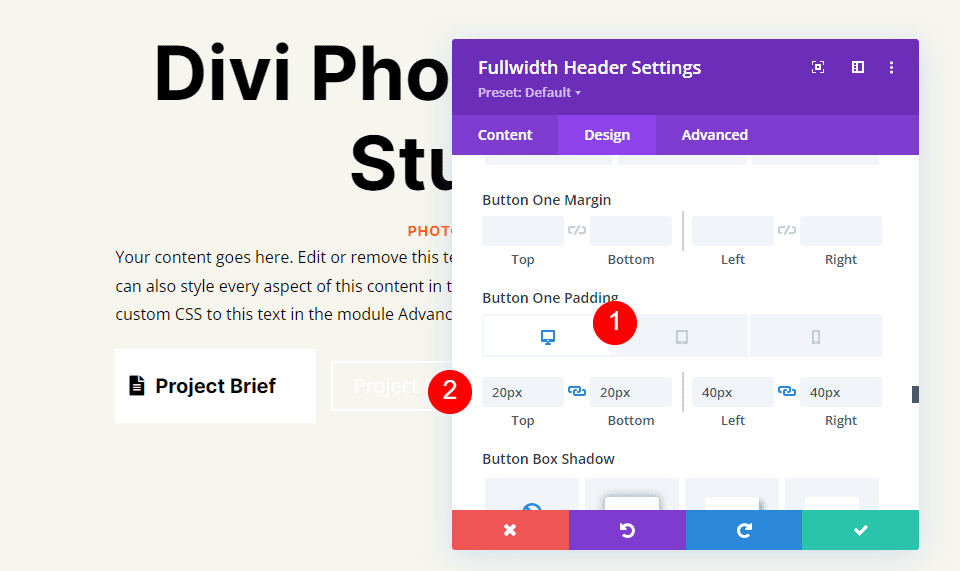
最後に、下にスクロールして Button One の Padding 選択をクリックします。 画面サイズごとに、個別のパディングを使用します。 デスクトップでは、上下に 20px、左右に 40px を使用します。 タブレットの場合は、上下のパディングを 16px に更新します。 電話の上下のパディングを 12px に変更します。 3 つすべてで同じ左パディングと右パディングを維持します。
- デスクトップ パディング: 上下 20 ピクセル、左右 40 ピクセル
- タブレットのパディング: 上下 16 ピクセル、左右 40 ピクセル
- 電話パディング: 上下 12 ピクセル、左右 40 ピクセル

ボタン 2
最後に、ボタン 2 に進みます。 [ボタンにカスタム スタイルを使用] が選択されています。 コンピューターのフォント サイズを 20px、タブレットの場合は 19px、電話の場合は 16px に設定します。 テキストの色を白にします。
- ボタンにカスタム スタイルを使用する: はい
- サイズ: デスクトップ 20px、タブレット 18px、スマートフォン 16px
- テキストの色: #ffffff

背景色を #ff5a17 に置き換えます。 境界線の幅と半径は 0px に設定する必要があります。
- 背景色: #ff5a17
- ボタン 2 ボーダーの幅: 0px
- ボタン 2 ボーダーの半径: 0px

次に、Font を Inter に、Weight を Bold に設定します。
- フォント: インター
- 重量: 太字

選択したアイコンを選択します。 色を黒に変更し、ボタンを左側に配置して、[ボタン 2 のホバー時にアイコンのみを表示] をオフにします。
- アイコン:お好みで
- アイコンの色: #000000
- ボタン 2 アイコンの配置: 左
- ボタン 2 のホバー時にのみアイコンを表示: いいえ

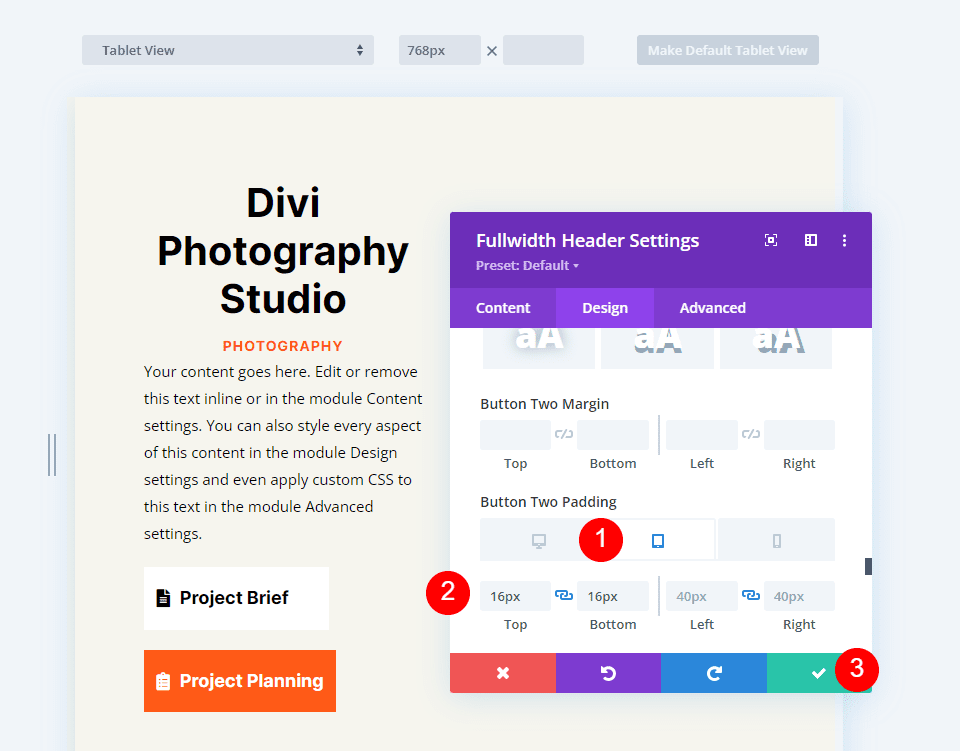
最後に、ボタン 2 のパディング設定まで下にスクロールします。 デスクトップでは、上下に 20px、左右に 40px を使用します。 タブレットの上下のパディングを 16px に変更します。 電話の場合は、上下のパディングを 12px に変更します。 作業を保存して、モジュールを終了します。
- デスクトップ パディング: 上下 20 ピクセル、左右 40 ピクセル
- タブレットのパディング: 上下 16 ピクセル、左右 40 ピクセル
- 電話パディング: 上下 12 ピクセル、左右 40 ピクセル

フルスクリーン ヘッダーの結果
これは、全幅ヘッダーが PC、タブレット、およびスマートフォンでどのように表示されるかです。

まとめ
これで、 Divi Fullwidth Header Module を使用してフルスクリーン ヘッダーを作成する方法の説明を終了します。 手順は簡単で、どのデバイスでも美しく見えます。 スクロール ダウン ボタンを含めることは、ユーザーがスクロールできる優れた視覚的な合図です。 フルスクリーン ヘッダーは、デザインの点ではヒーロー セクションに似ています。 Diviのフルスクリーン ヘッダー モジュールを使用すると、いくつかの基本的なルールに従うことで、魅力的なフルスクリーン ヘッダーをデザインできます。




