あなたのウェブサイトへのすべての訪問者が同じ目的のためにそこにいるわけではありません。 ほとんどの場合、1つだけではなく、さまざまなアイテムやサービスを顧客やクライアントに提供します。 そのため、さまざまなターゲットを絞った連絡フォームを用意することで、サイトのUXをスムーズにし、クライアント(および将来の顧客)が必要なものについてできるだけ摩擦を少なくして連絡できるようになります。 Diviコンタクトフォームモジュールと条件付きロジック機能を使用して、ユーザーとユーザーの間の最適なパイプラインを構築する手順を説明します。

条件付きお問い合わせフォームを覗いてみてください
すべてが言われ、完了すると、あなたのウェブサイトにこれに似たものがあり、訪問者が利用できるようになります。
条件付きロジックとは正確には何ですか?
まず、条件付きロジックを簡潔に定義したいと思います。 このレッスンでは、ユーザーが行うか行わないかの選択に応じて表示される一連の連絡フォームを設定します。
たとえば、訪問者が必要とするサービスや製品に応じて変わる単一の連絡フォームを持つことができます。 そうすれば、彼らがそれを書き出す代わりに、あなたはあなたが必要とするフォーマットであなたが必要とする情報を持つことができます。 お問い合わせフォームの条件付きロジックは、コミュニケーションを改善し、ユーザーに提供する能力をスピードアップするのに役立ちます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるそれを念頭に置いて、ターゲットを絞ったお問い合わせフォームの開発を始めましょう。
条件付きロジックを使用して連絡先フォームを作成する方法
DiviBuilderを開きます。
Divi Contact Formモジュールを使用しているため、DiviBuilderに入る必要があります。 このチュートリアルでは、例としてランドスケープメンテナンスレイアウトパックを使用します。 好きなレイアウトやデザインを使用できますが、Divi Contact FormModuleを使用してスタイルを設定できる必要があります。
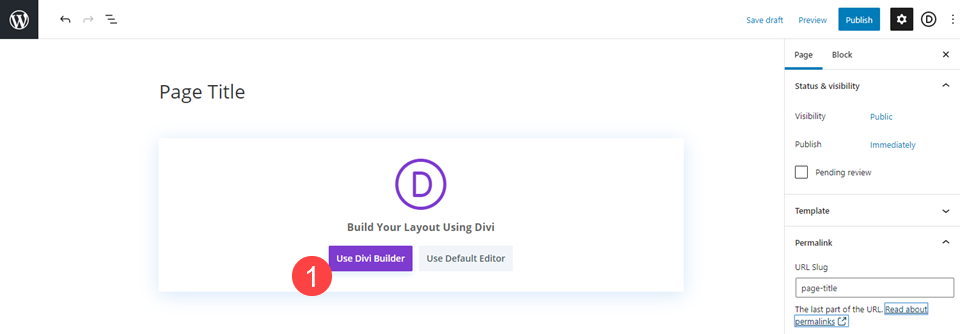
まず、WordPressWebサイトのバックエンドにあるDiviBuilderに移動します。 ページエディタ内に、「Divi Builderを使用する」(または、すでにページを作成している場合はDivi Builderで編集)というラベルの付いた紫色のボタンがあります。

お問い合わせフォームモジュールを挿入または検索します。
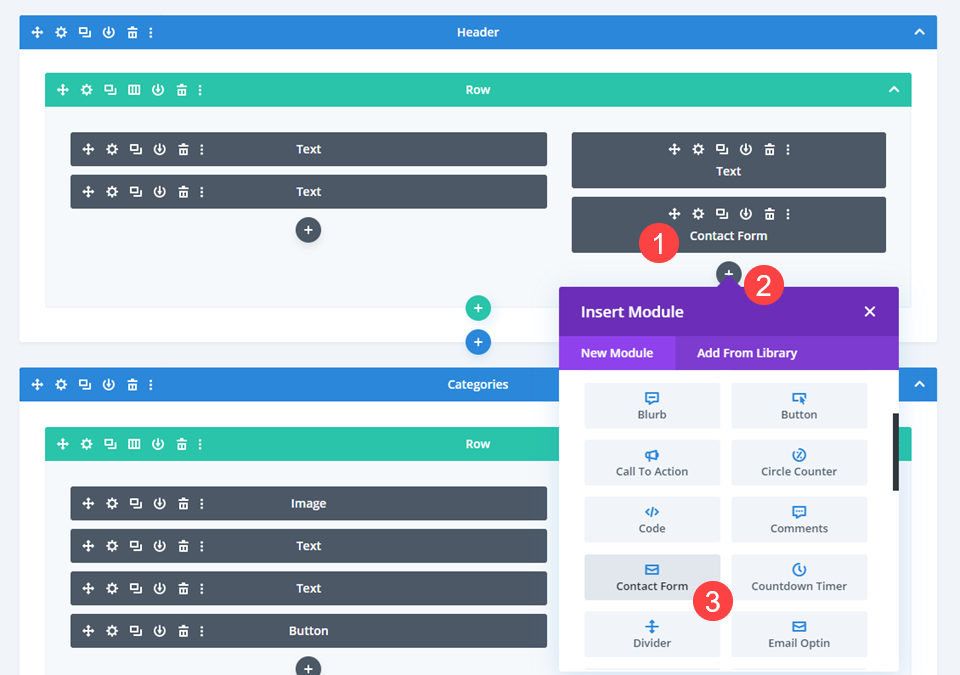
次に、ページで既存の連絡先フォームモジュールを特定するか、黒い\ 002Bサークルアイコンをクリックして、ドロップダウンメニューから[連絡先フォーム]を選択します。

お問い合わせフォームの設定に記入する
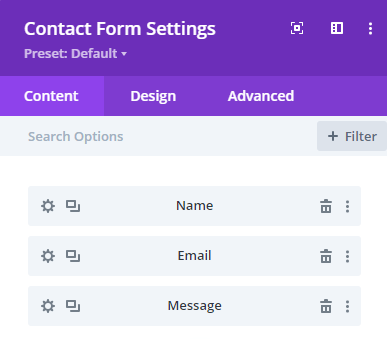
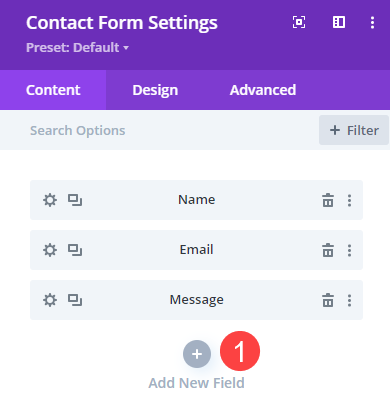
デフォルトでは、Divi Contact Formモジュールには、Name、Email、およびMessageの3つのフィールドが含まれています。 お問い合わせフォームを作成し、訪問者が問い合わせを指示するのに十分な情報を提供するまで、これらのオプションが表示されないようにします。

最初の条件付き質問を追加する
最初の条件付き質問を空欄に記入してください。 [新しいフィールドの追加]ボタンは、フォームの既存のフィールドの下の[コンテンツ]タブにあります。 それをクリックするだけです。

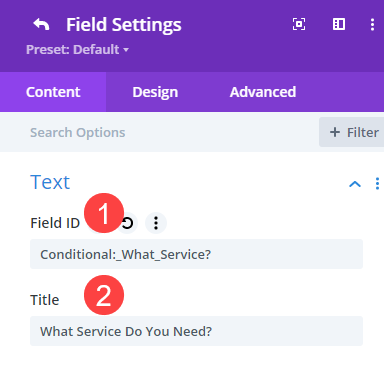
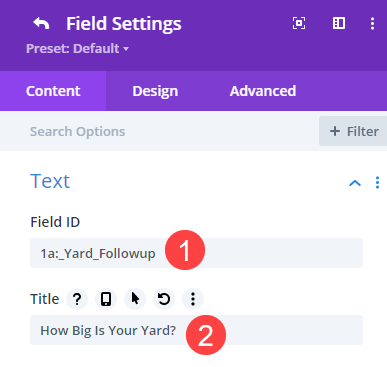
これにより、 [フィールド設定]ボックスが表示され、フィールドIDとタイトルのフィールドが表示されます。 フィールドIDはあなたを対象としています。 これは、監視するモジュール設定に表示されるものです。 タイトルは、訪問者がフォームのフロントエンドに表示するテキストです。 (タイトルは、フォームの送信後に受信する電子メールにも表示されます。)

これは訪問者がフォームに表示する最初の質問であるため、フィールドIDには「条件付き」のタグが付けられています。 彼らが次に見るものは、それに対する彼らの反応によって決定されます。 これは、フォームの質問と回答の流れを追跡する簡単な方法です。
フィールドオプションの追加
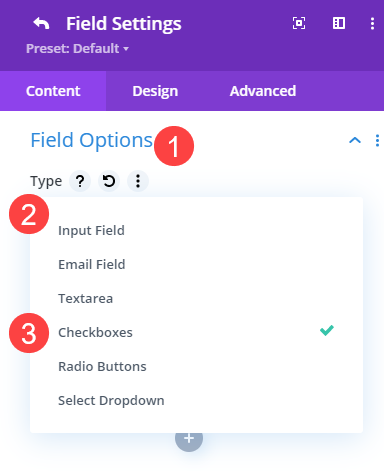
[コンテンツ]タブの下にある[フィールドオプション]セクションまで下にスクロールします。 ここに、ユーザーが選択できるオプションを配置します。 これらのそれぞれは、追加の質問のプロンプトとして機能します。 この例では、チェックボックスが入力タイプとして使用されています。 これは、消費者が好きなだけ選択できることを意味します。

チェックボックスに加えて、Diviは次の追加機能をサポートします:ユーザー自身が入力した応答用の入力フィールドとテキストエリア、指定した個々の選択肢用の選択ドロップダウンとラジオボタン、および電子メールアドレス入力用の電子メールフィールド。 デフォルトの名前フィールドは入力フィールドですが、デフォルトのメッセージフィールドはテキストエリアです。
チェックボックスをオンにした状態で、後でトリガーするオプションを入力します。 次に、ユーザーがフォームを時期尚早に送信するのを防ぐために、これを必須フィールドにします。

この段階では条件付きロジックを使用しないことに注意してください。 これがトリガーであるため、ユーザーには関係なく表示されます。
新しい条件付き応答フィールドを作成する
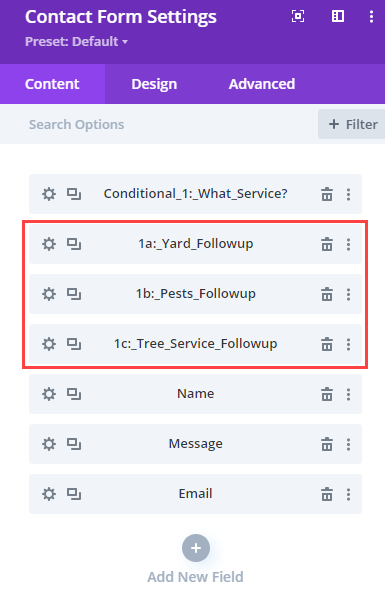
ただし、フォローアップ応答として追加する新しいフィールドについては、次に条件付きロジックを追加します。 最初の質問には3つのオプションが含まれているため、フォームに3つの新しい同等のフィールドを追加します。 それぞれについて、以下の手順を繰り返す必要があります。

新しいフィールドに条件付き応答に名前を付けます
フォローアップ応答には、条件付き1(最初の条件付きトリガーを示すため)とそれに続く1a、1b、および1cの命名方法を利用しました。 また、それらが何であるかがわかるように、適切にラベルを付けました。

最初の質問と同様に、訪問者に表示される質問としてタイトルを入力します。
応答フィールドへの条件付きロジックの追加。
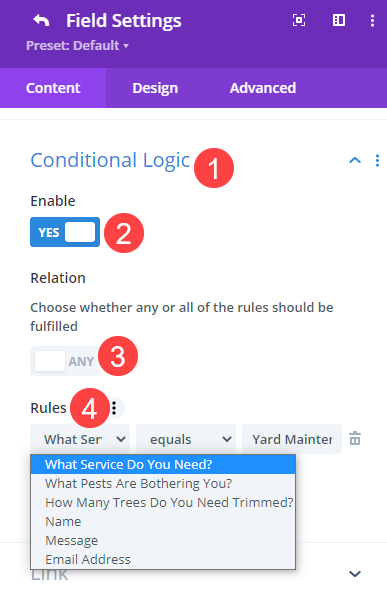
その後、そのフィールドの[コンテンツ]タブの[条件付きロジック]セクションに移動します。 条件付きロジックトグルをオンにします。 次に、これについて、関係を選択します。これは、任意(任意の数の応答でこの選択が表示される可能性があります)またはすべて(応答の特定の組み合わせのみがこのフィールドを表示する)に設定できることを意味します。
私たちのように単一のトリガールールのみを使用している場合は、いずれかまたはすべてが機能します。

[ルール]の下にこれをアクティブにするフィールドがあります。右側で、トリガーするオプションを選択できます。 「等しい」、「等しくない」、「より小さい」、「より大きい」などの修飾子は、中央に配置されています。 このフィールドでは、条件付き1の質問を選択し、その中でこのフィールドを明示的に表示するための選択肢を選択します。
すべての条件付き応答に対してその手順を繰り返します。
単一の条件付き質問に対して3つの可能な応答を導入したため、他のフィールドについても同じことを行います。 その選択に対する適切な相関応答のみが作成されます。
お問い合わせフォームフィールドの「名前/メール/メッセージ」を表示するように設定します
条件付きロジックの応答を構成したら、訪問者がフォームを送信できるようにします。 これを実現するために、[名前] 、[電子メール] 、および[メッセージ]フィールドの条件付きロジックを変更します。 それぞれの準備は同じなので、これを3回繰り返します。
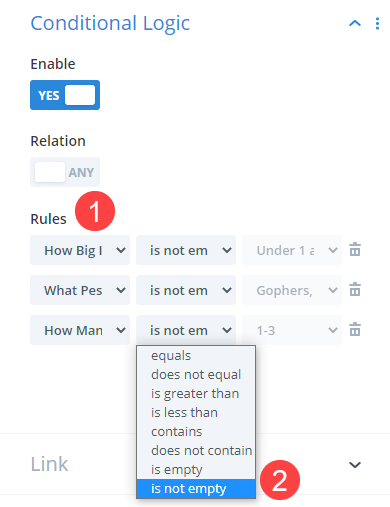
[名前]、[電子メール]、および[メッセージ]フィールドの設定で[条件付きロジック]に移動します。 それを有効にして、条件付きフォローアップ質問への最終回答をできるだけ多く入力します。 この例では、3つのフォローアップ問い合わせがあるため、3つのルールを適用します。

各ルールのトリガーとしてフォローアップの質問を選択します。 修飾子を空ではないに設定します。これは、訪問者が質問に回答している限り、条件が満たされていることを意味します。 最後のボックスは灰色で表示され、どの回答でも適切であることを示しています。
変更を保存してから、フォームの送信を許可するために表示する他のフィールドについて繰り返します。 これですべてです。 フォームは、消費者のニーズに自動的に適応します。
最終結果
以下のビデオで、条件付きロジックが実際にどのように機能するかを確認できます。
最終的な考え
ウェブサイトの最も一般的な部分の1つは、お問い合わせフォームです。 ほとんどすべてのWebサイトに1つあり、ほとんどすべてのWebサイトに1つ必要です。 ただし、同じ理由ですべての人がWebサイトにアクセスするわけではありません。 Diviの条件付きロジック機能を使用して、連絡先フォームをユーザーが通信するための動的ツールに変換できます。




