Elementor ?で無料のWPFormお問い合わせフォームを作成したい訪問者があなたのメールアドレスを持っていなくても、お問い合わせフォームを使用して連絡を取ることができます。

この記事では、お問い合わせフォームをElementorページに組み込むための理想的な手法を示します。 「ノーコード」ソリューションをお探しの場合は、これが最適です。
Elementorお問い合わせフォームの設定
WPFormsプラグインを使用すると、 Elementorの連絡先フォームを非常に簡単に作成できます。 最高のWordPressフォームビルダーはWPFormsです。 Elementorページビルダーを使用している場合、このプラグインは最適です。 これは、Elementorの「お問い合わせ」ページを作成するのに数回クリックするだけでよいことを意味します。

あなたの親切な情報のために-WPFormには、次のような多くの追加の重要な機能が付属するプロバージョンがあります-
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- Stripe、Square、およびPayPal支払いアドオンをインストールします。
- 動的に変更するフォームは、条件付きロジックを使用して作成できます。
- 複数のステップでフォームを作成します。
- フォームのランディングページには、気を散らすものがないようにする必要があります。
- フォーム通知メールは、さまざまなフォームに設定できます。
- お問い合わせフォームの送信時にテキストメッセージを取得します。
- Mailchimpフォームは、メールアドレスを収集するように設定できます。
- エントリはCRMに送信する必要があります。
- スパム対策機能であるシークレットフォームトークンを使用すると、連絡先フォームのスパムを阻止できます。
- そして、それだけではありません!
WPFormsによってElementorで無料の連絡フォームを作成する
先に進んで、WPフォームとElementorを使用して連絡フォームを作成しましょう。
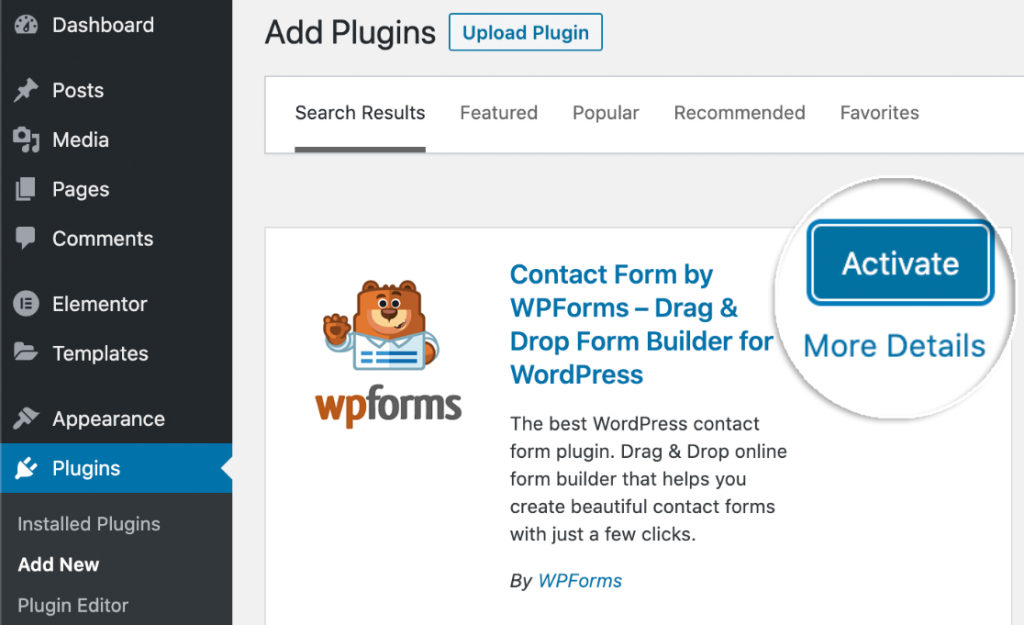
WPFormsプラグインをインストールします
WPFormsプラグインのインストールは、最初の仕事です。 インストールされたWPFormsをアクティブ化します。 WPForms Liteの使用を開始するには、プラグインページで[アクティブ化]をクリックするだけです。

お問い合わせフォームを作成する
シンプルな連絡フォームには、Webサイトからメッセージを受信するために必要なすべてのフィールドがあります。 ユーザーフレンドリーなフォームビルダーを使用すると、必要に応じてドロップダウンやチェックボックスなどの機能を追加できます。
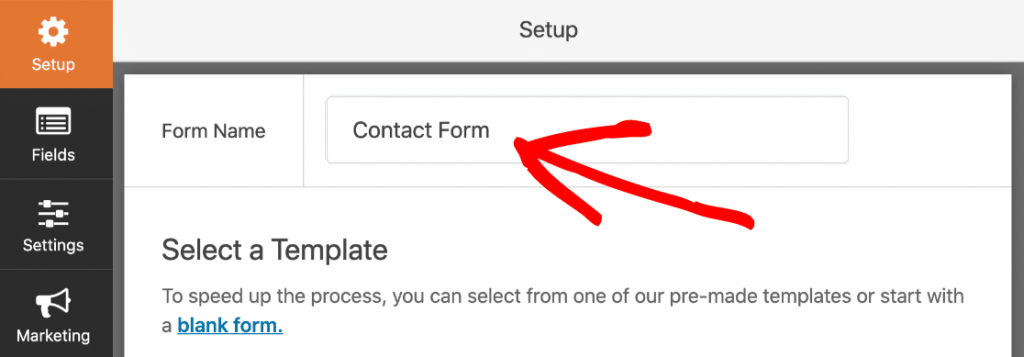
上部のWPForms設定画面にフォームの名前を入力します。

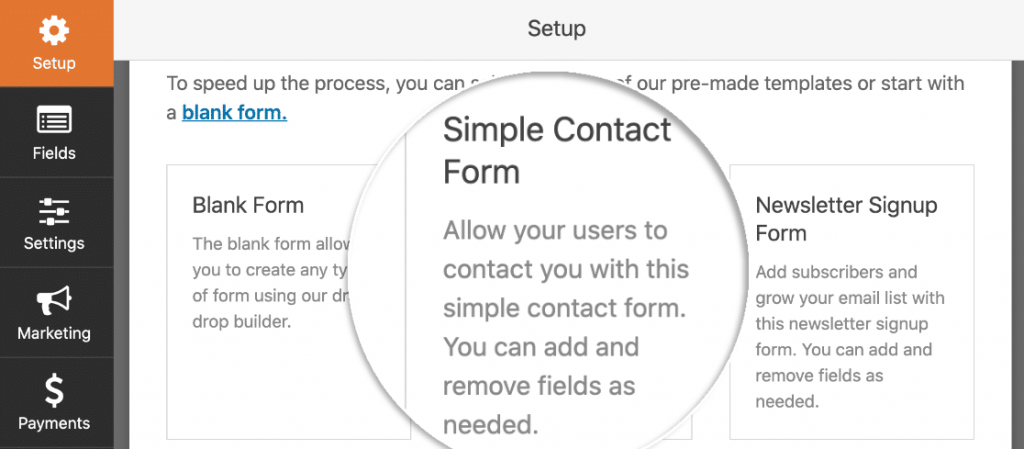
フォームテンプレートは、少し下にスクロールすると見つかります。
WPForms Liteを使用すると、いくつかの事前に作成されたフォームが表示されます。 Proバージョンにアップグレードして、100を超えるフォームテンプレートを追加してください。
とりあえず、シンプルコンタクトフォームのデザインにこだわるつもりです。 それをクリックしてブラウザで開きます。

テンプレートを選択すると、WPFormsビルダーが開きます。
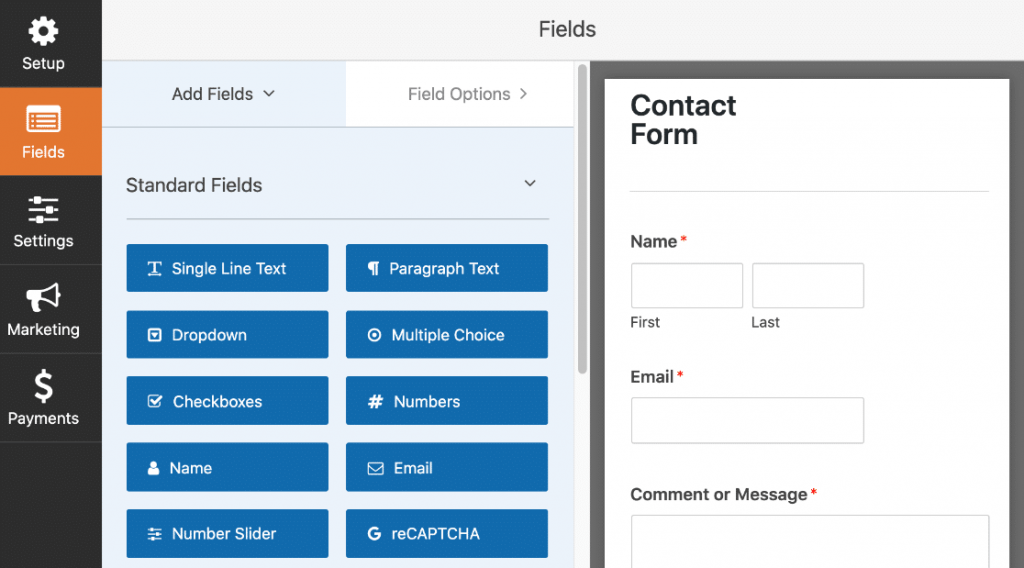
WPFormsの使用は、ユーザーフレンドリーなインターフェイスを使用する場合よりも簡単です。 お問い合わせフォームに追加できるすべてのフィールドが左側に表示されます。 右側にフォームのライブプレビューが表示される場合があります。

テンプレートを変更するには、フォームフィールドを左側のパネルから右側のフォームにドラッグアンドドロップします。 ドロップダウンメニュー、多肢選択式の質問などを含めることができます。
フィールドを上下にドラッグして、フォーム上で並べ替えることもできます。
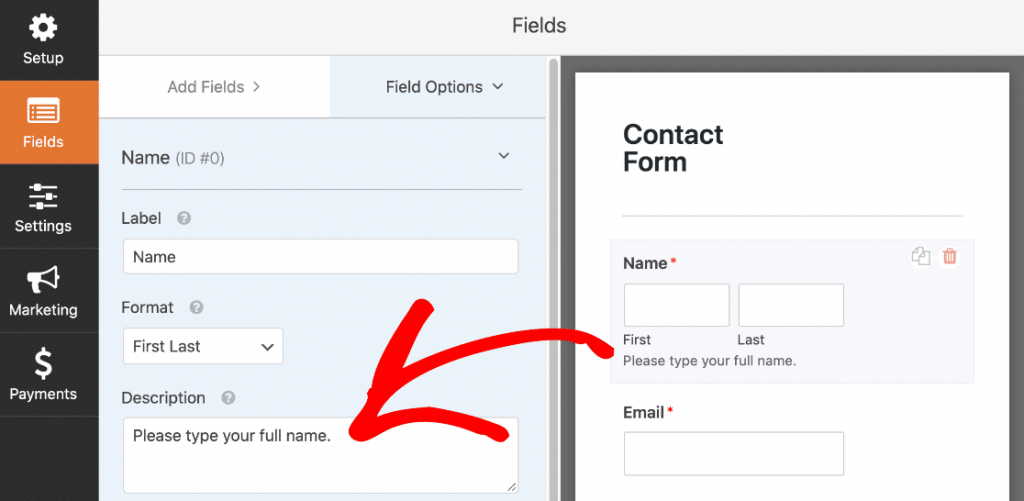
フィールドを1回クリックすると、その設定メニューが表示されます。 設定オプションは、フォームビルダーのフォームプレビューに隣接する左側のパネルにあります。

好みに合わせてカスタマイズするには、各フィールドをクリックして選択します。 ページの上部にある[保存]をクリックします。
通知の設定
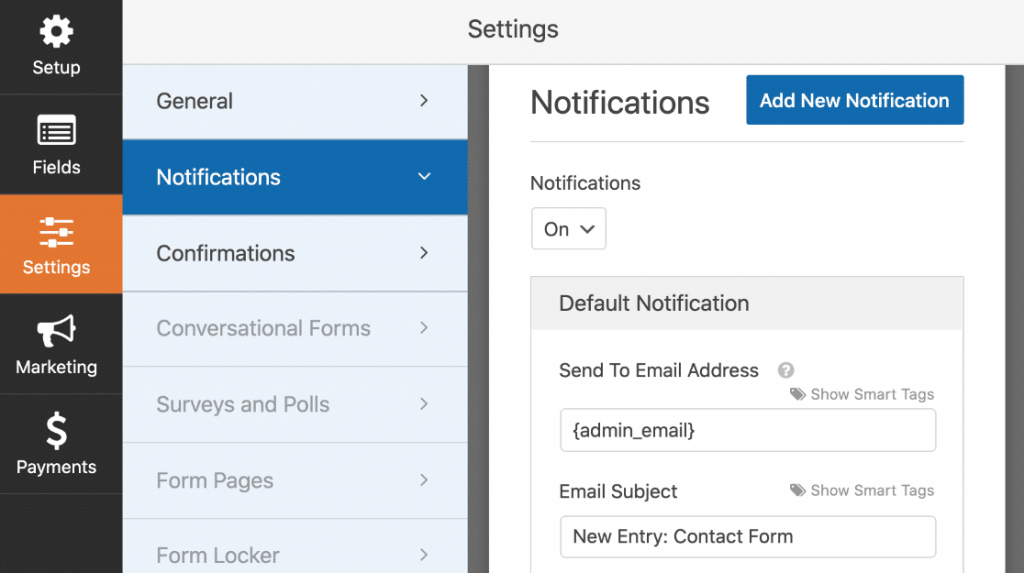
フォームに記入したときに送信される通知を見てみましょう。 フォームビルダーの[設定]をクリックしてから、左側の[通知]メニューオプションをクリックします。
そうです、フォームに記入して送信した後に送信される通知メールを見ることができます。 必要に応じて、ここでメールをパーソナライズできます。

メールが{admin_email}に送信されることに気づきましたか?管理者のメールアドレスはWordPressシステムのプレースホルダーです。
{admin_email}を削除して、ここにビジネス用メールアドレスを入力するか、’が間違っている場合は、WordPressの管理用メールアドレスを変更できます。
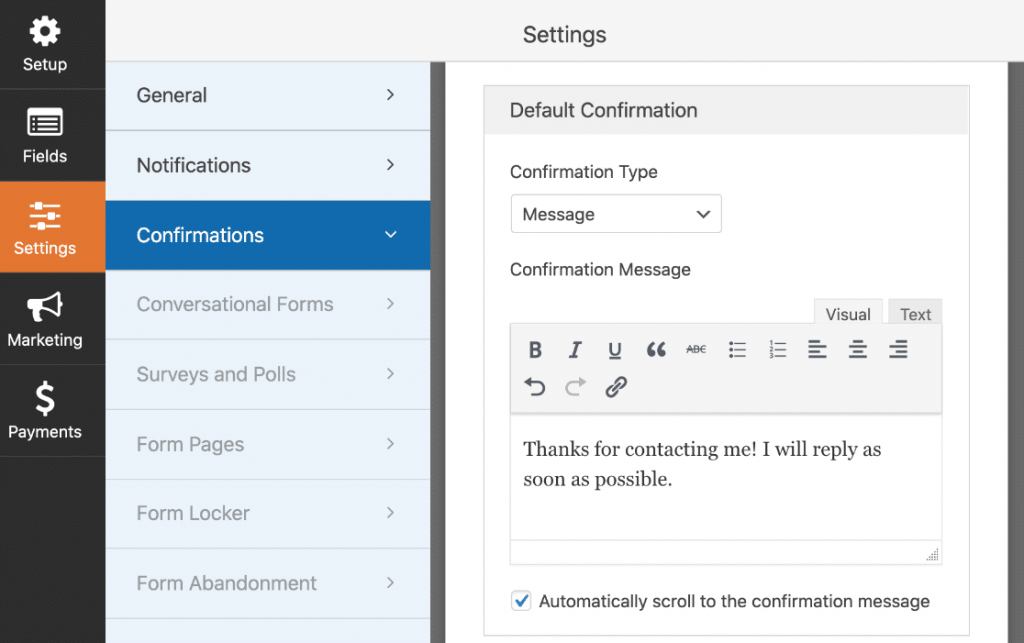
確認メッセージの設定
確認ウィンドウがポップアップ表示されます。 ユーザーがフォームを送信すると、フロントエンドに表示されるメッセージをここでカスタマイズできます。
デフォルトのメッセージに満足している場合は、メッセージを変更する必要はありません。 それは完全にあなた次第です。

完了しました! これは、作業を保存する前の最後のステップです。 フォームビルダーを閉じるには、フォームビルダーウィンドウの右上隅にある[X]をクリックします。
あなたの仕事は素晴らしいです! Elementorフォームを保存する場所が必要です。
Elementorでお問い合わせページを作成する
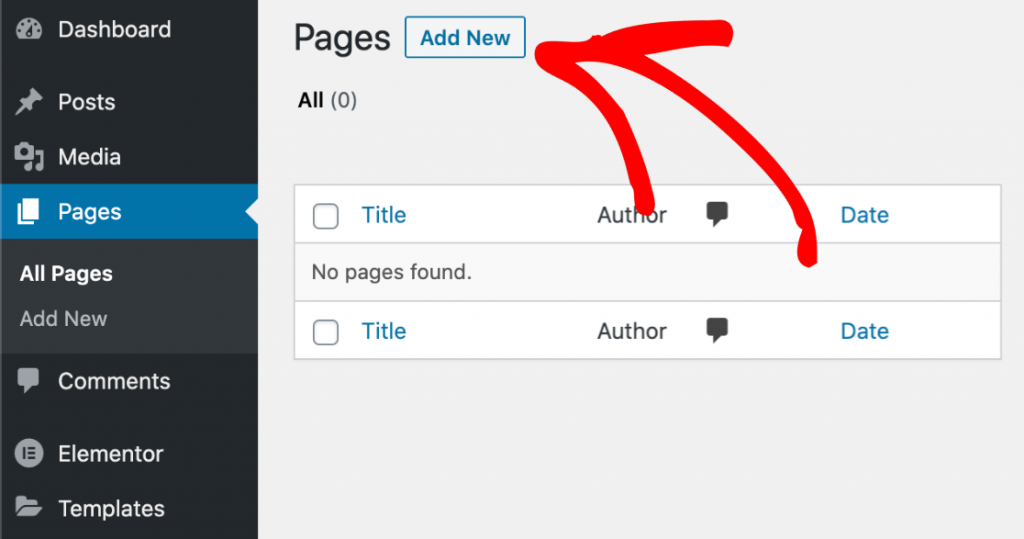
次に、Elementorでカスタムのお問い合わせページを作成します。 ダッシュボードに移動してページに移動し、[新規追加]をクリックします。

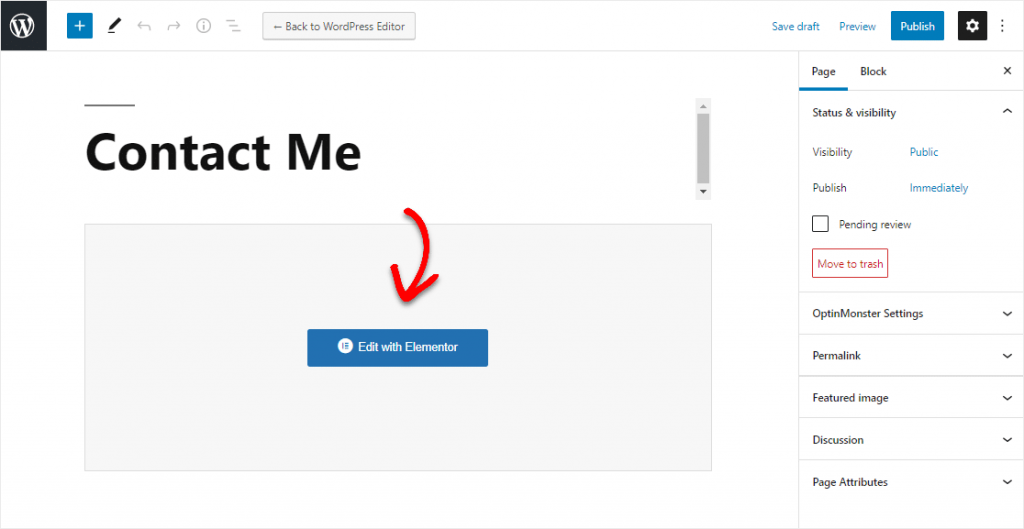
次に、このページにタイトルを付けます。

次に、[Elementorで編集]をクリックします。

Elementorは、少し遅れてブラウザへの読み込みを開始します。
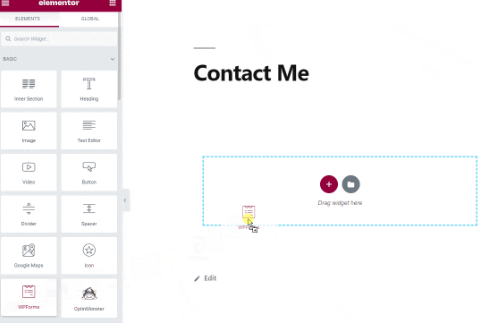
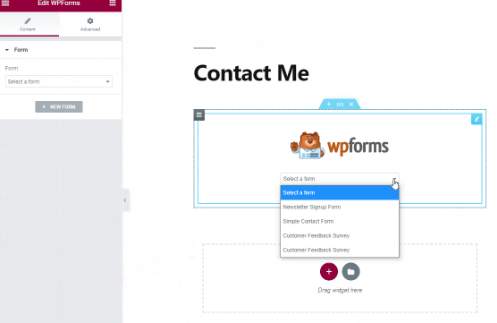
画面の左側には、さまざまなページ作成ツールがあります。 WPFormsアイコンは、[基本]セクションにあります。

それをページにドラッグし、ドロップダウンメニューから作成したフォームを選択します。

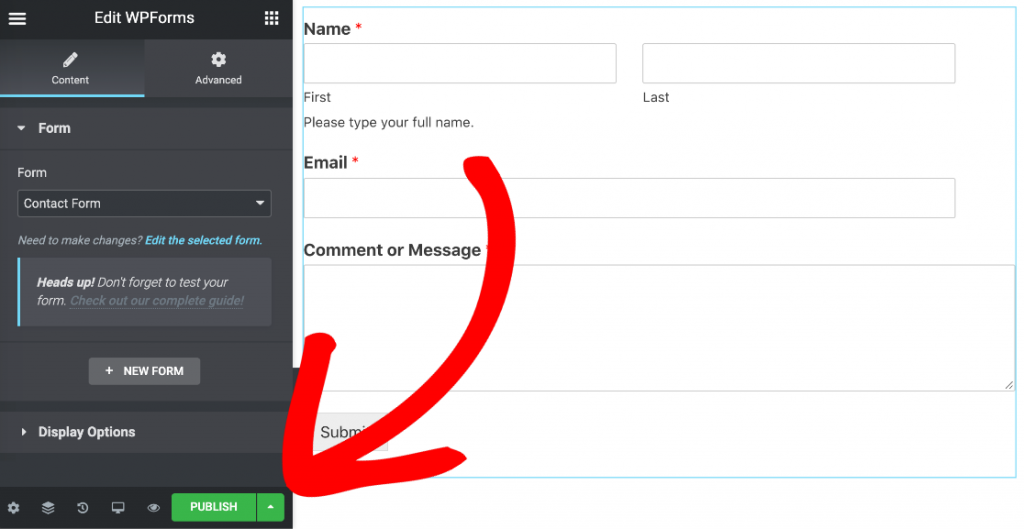
これで、Elementorビルダーが完成しました。 次に、ページを公開する必要があります。
ページを公開する
Elementorを使用して連絡先フォームを作成する方法を知りたいですか?Elementorで通常のページを公開してから、連絡先ページを追加するのと同じくらい簡単です。
下部にある緑色の[公開]ボタンをクリックするだけです。

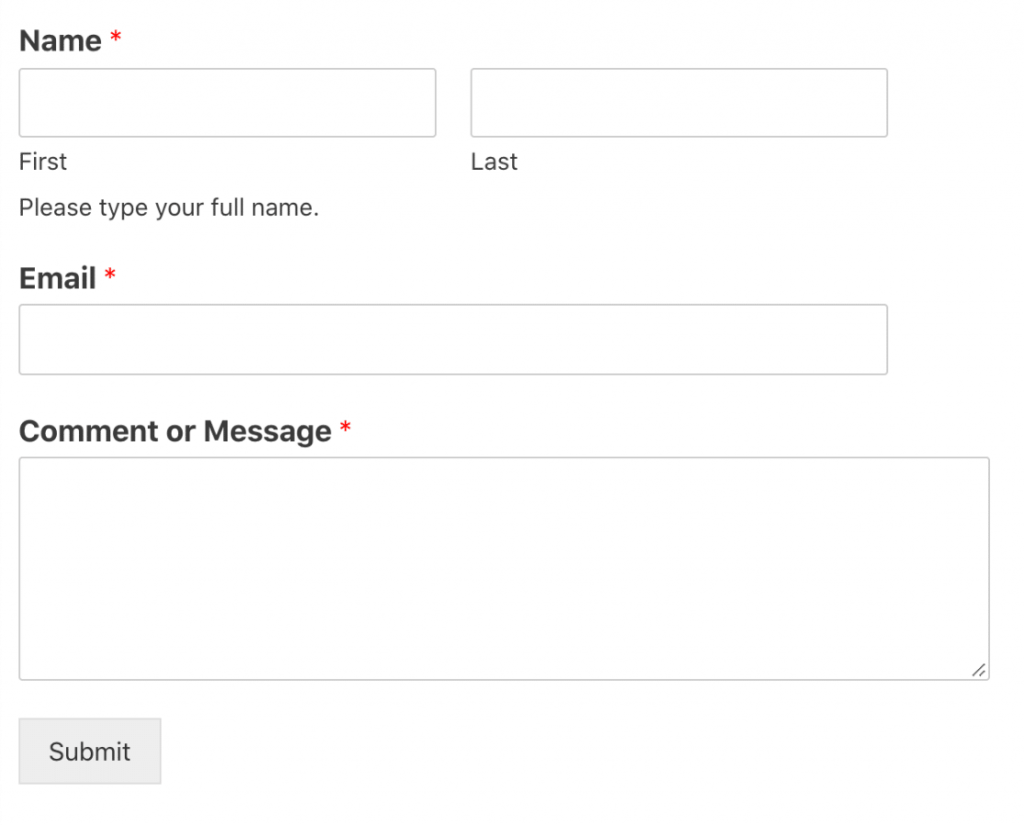
次に、Webサイトの連絡先ページにアクセスします。

最後の言葉
WPFormsプラグインには優れたElementorウィジェットがありますが、サイトのフォームを改善するために使用できる多くの追加機能があります。 WPFormsを使用すると、フォームのCSSを使用して、テキストの色、書体、背景色を簡単に変更できます。 完了しました! Elementorを使用して連絡フォームをすばやく簡単に作成する方法を学びました。




