Elementorを使用して WordPress ウェブサイトの 404 ページを作成しますか ?

404 ページは、ページが存在しない場合にユーザーに通知する方法として広く普及しています。 404 エラー メッセージが表示され、ユーザーが Web サイトのいずれかのページにアクセスしようとすると、要求されたページが存在しないことが通知されますが、URL が無効であるか、リンクが壊れています。
404 メッセージ ? をクリエイティブに表示する有名な Web サイトの数を活用してみてはいかがでしょうか。その結果、視聴者はより優れたユーザー エクスペリエンスの恩恵を受けることができます。 そこでこの記事では、404ページの価値とElementorで作る方法についてお話します。
404ページが重要な理由?
Web サイトのサーバーは、壊れた URL や間違った URL を入力するとエラー メッセージを表示します。そのため、サーバーは既にメッセージを表示しているのに、なぜこの 404 ページが必要なのか不思議に思うかもしれません。 カスタム 404 メッセージとサーバー エラー メッセージの表示は異なります。 メッセージを視覚的に提示する方法。 視覚的に魅力的な独自の 404 ページを作成し、ユーザー エクスペリエンスを向上させることができます。 さらに、ユーザー エクスペリエンスの向上により、視聴者の関与が向上します。 このため、標準のサーバー エラー メッセージではなく、エラー メッセージを表示するには 404 ページが必要です。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるサーバー エラー通知が視聴者を引き付けなくても、作業を続けることができます。 404 ページの 1 つまたは複数の利点は次のとおりです。
- 404 エラーは避けられません。公開後に投稿を削除するか、複数の記事を 1 つのページにまとめる必要がある場合があります。 Web サイトへの URL は、ユーザーが誤って入力する可能性があります。 したがって、あなたは間違いに対して何の影響力もありません。 エラーを制御できない場合は、エラーを有利に利用してください。 視覚的に魅力的な 404 ページを作成して、読者と積極的にやり取りします。
- 訪問者を知る: 404 ページを通じて自分自身を表現することで、ユーザーとのやり取りを改善できます。 最高の 404 ページを探すと、革新的で独特なデザインのページがたくさんあり、それぞれが異なる方法で情報を提供していることがわかります。 したがって、それらをコピーして、注目を集めるユーモラスまたは独特の 404 ページを作成できます。
- 関心のないユーザーを再び有効にする: ユーザーがエラー ページにアクセスするには、いくつかの方法があります。 しかし、あなたの Web サイトにアクセスしてエラーを発見した訪問者は、何らかの情報を見たいと思っていたので、困惑するでしょう。 しかし、間違いを発見した後、彼はそのページを放棄します。 この機会を利用して、読者にあなたの最も重要な、または関連のあるものを紹介してください。 ユーザーを再び惹きつけるには、サイドバー、メニュー、またはスライダーを使用して、適切で魅力的な資料を表示します。
- コンバージョンを促進する: コンバージョン率を高める 404 ページの機能は、もう 1 つの重要な要素です。 販売を促進するために、404 ページでプロモーション、限定取引、割引を宣伝できます。
Elementor で 404 ページを作成する
コーディングの経験がなくても、Elementor を使用して独自の 404 ページをすばやく作成できます。 テーマの変更オプションを使用したり、テーマ設定を変更したりする必要はありません。 Elementor を使用して、特徴的で専門的な 404 ページをすばやく簡単に作成できます。
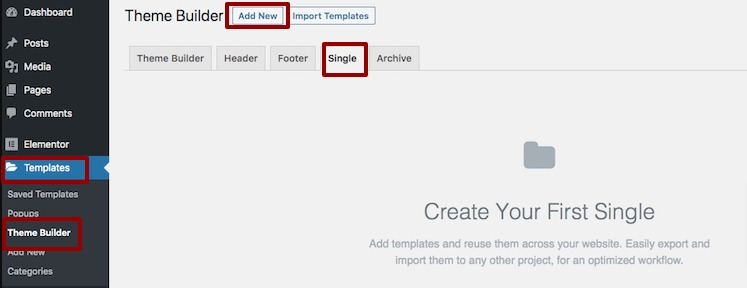
WordPress アカウントにログインした後、テンプレート > テーマ ビルダーを選択して、独自の 404 ページの作成を開始します。 テーマ ビルダー ページのテンプレート タブをクリックし、続いて [新規追加] ボタンをクリックします。

単一のテンプレート タイプを選択するポップアップ ボックスが表示され、404 ページの投稿タイプを選択して、名前を入力します。
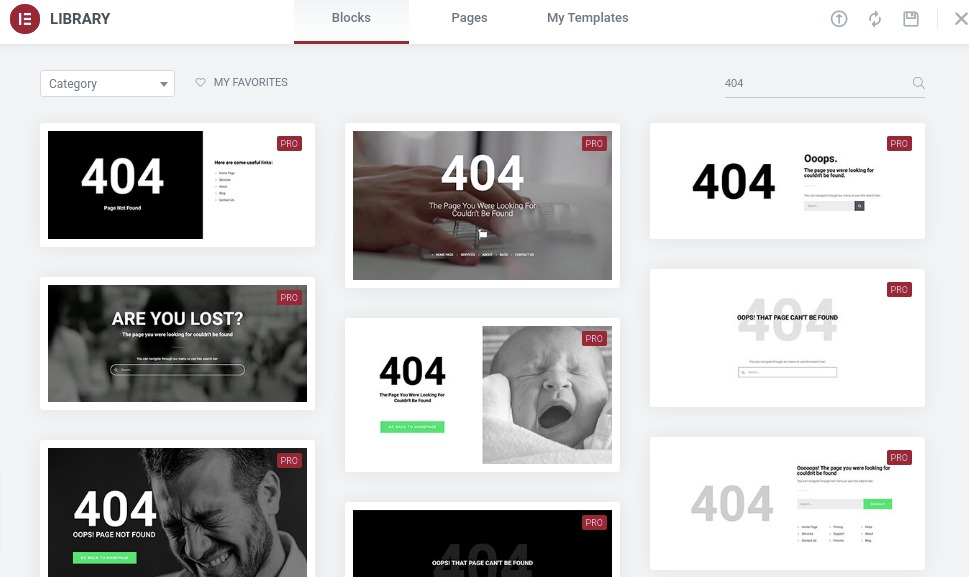
Elementor テンプレート コレクションには、多数の 404 ページのテンプレートがあります。 どのテンプレートも表示でき、404 ページに追加できます。

テンプレートを挿入した後、コンテンツを簡単に編集できます。 すでにデザインを念頭に置いている場合は、404 ページを作成するときにゼロから始めることができます。
最後の言葉
手順を完了した後、 Elementorを使用して 404 ページを生成できます。 Elementor のさまざまなテーマに関する他の記事をご覧ください。 このチュートリアルは、Web サイトに 404 ページを設定するのに役立ちます。 もしそうなら、あなたの友人にそれについて教えてください。




