投稿の抜粋は、読者にコンテンツの簡単な味を提供します。 コンテンツから自動的に生成することも、投稿ごとに個別に作成することもできます。 それらがどのように作成されたかに関係なく、それらの長さを把握することは非常に重要です。 この記事では、 Diviブログモジュールの抜粋のサイズを制限する方法を見ていきます。 また、サイトの他のデザインと調和するようにカスタマイズする方法についても説明します。

始めましょう。
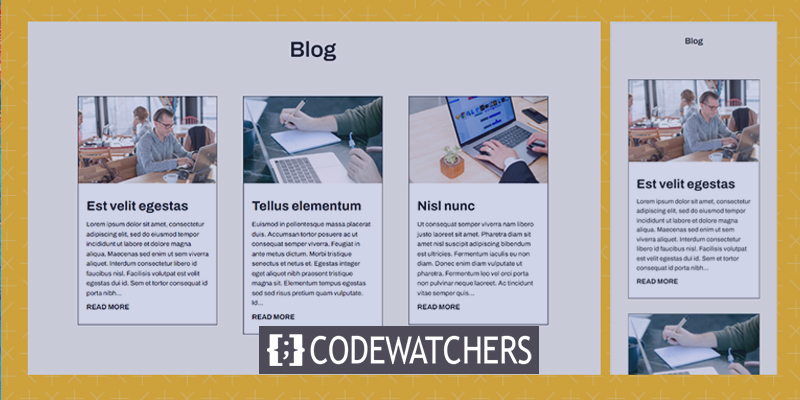
デザインプレビュー
デスクトップとモバイルの両方でデザインがどのように表示されるかを次に示します。
デスクトップ版
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
モバイル版

投稿の抜粋の重要性
投稿からの抜粋は、読者が投稿の主題を理解するのを助けるために、資料から1つか2つの文を与えます。 WordPressは、ブログ投稿のコンテンツ全体を表示するのではなく、資料のサンプルを表示します。 これにより、フィード内の投稿のサイズを管理できるため、より合理化されたデザインで使いやすくなります。 これにより、ページ全体でレイアウトが一定に保たれます。

作成者はこのスニペットを指定できます。または、WordPressは最初の段落から特定の数の単語を抽出し、それらを抜粋として表示できます。 WordPressはこのスニペットを利用して、ブログフィードに表示される内容を管理できます。 これは、検索エンジンが検索結果に情報の一部を表示するために使用されます。

WordPressブログフィードページに投稿の抜粋を表示する機能は、閲覧設定で有効にする必要があります。 このオプションは有効にできますが、抜粋の長さを制御することはできません。

デフォルトでは、 Diviブログモジュールはブログ投稿からの抜粋を表示します。 WordPressの設定を変更する必要はありません。 モジュールには、投稿の抜粋の長さを指定するためのフィールドを含む、多数のオプションが含まれています。

既存の抜粋を制限する方法
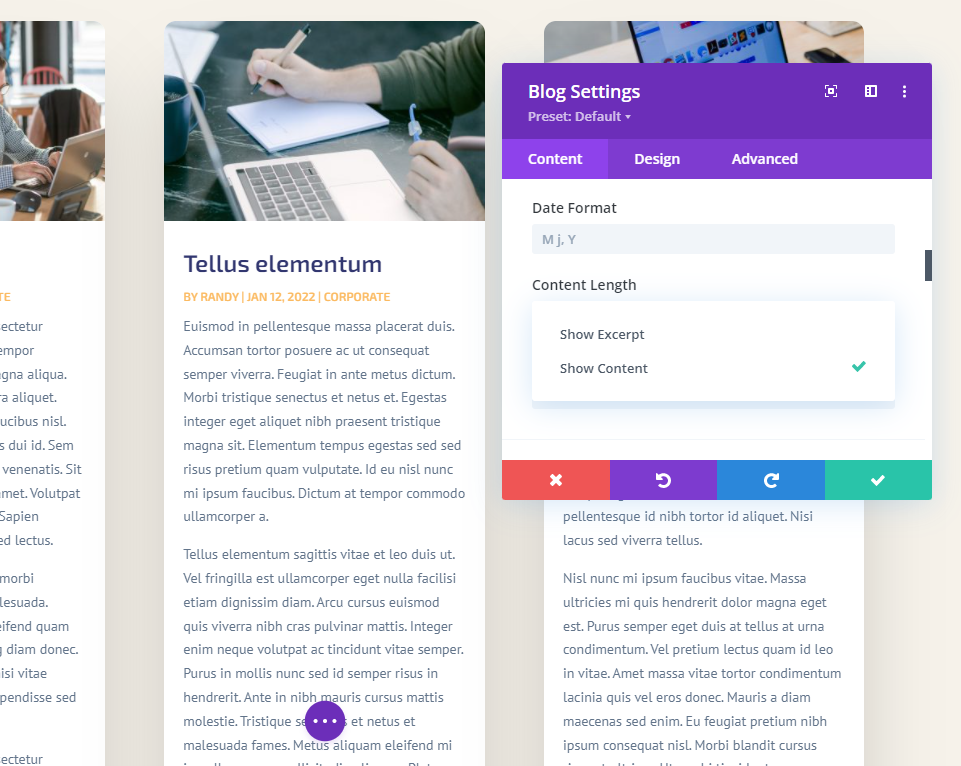
Diviブログモジュールで投稿の抜粋の長さを制限するのは簡単です。 まず、モジュールにカーソルを合わせ、歯車のアイコンをクリックしてオプションにアクセスします。

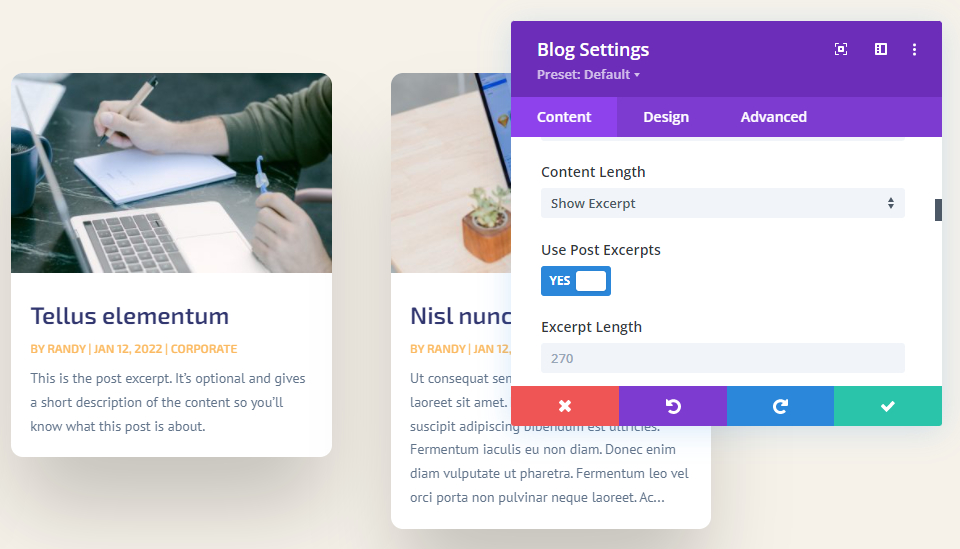
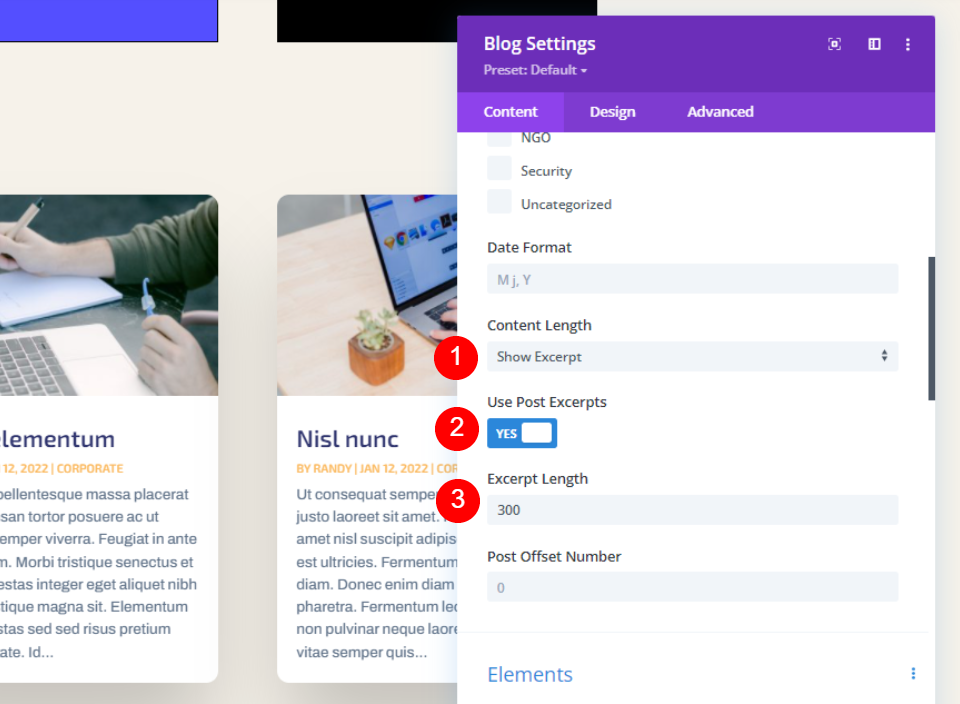
[コンテンツ]オプションで[コンテンツの長さ]まで下にスクロールします。 投稿の抜粋をカスタマイズするためのオプションが多数あります。 これがデフォルトの構成です。 抜粋の長さを制限するには、[抜粋を表示]を選択し、[抜粋の長さ]領域に必要な文字数を入力します。
- コンテンツの長さ:抜粋を表示
- 抜粋の長さ:番号を入力してください

それぞれの設定を詳しく見ていきましょう。
コンテンツの長さ
マテリアルの長さを使用すると、抜粋またはコンテンツ全体を表示できます。 [抜粋を表示]をクリックして、抜粋の長さを定義します。 次の例は、材料を示しています。
- コンテンツの長さ:抜粋を表示

投稿の抜粋を使用する
「投稿の抜粋を利用」は、作成者がWordPressの投稿エディターで提供したオプションの抜粋を示しています。 投稿に手動で作成された抜粋がない場合は、最初の段落からの抜粋が自動的に生成されます。

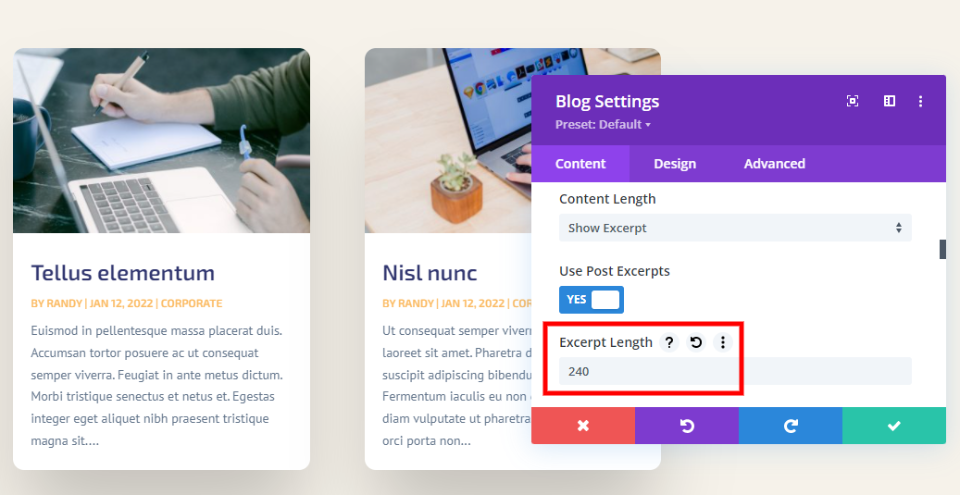
抜粋の長さ
Snippet Lengthを使用すると、抜粋の長さを文字で選択できます。 これは、スニペットの長さを制限するための2番目のオプションです。 このフィールドには任意の値を入力できます。 270がデフォルト値です。 任意の値を入力して表示できます。

万能の抽出文字番号はありません。 あなたのコンテンツはユニークであり、あなたの聴衆はユニークであり、あなたのデザインはユニークです。 ページのスタイルを補完する番号を選択することを提案します。 また、A / B分割テストを実施して、オーディエンスに最適な抜粋の長さを決定することもできます。

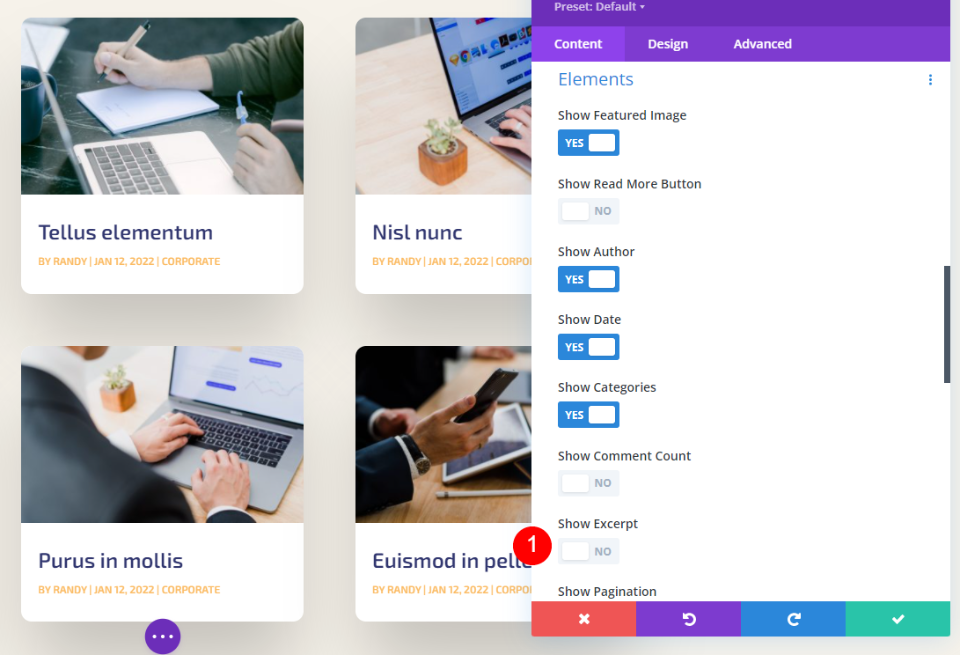
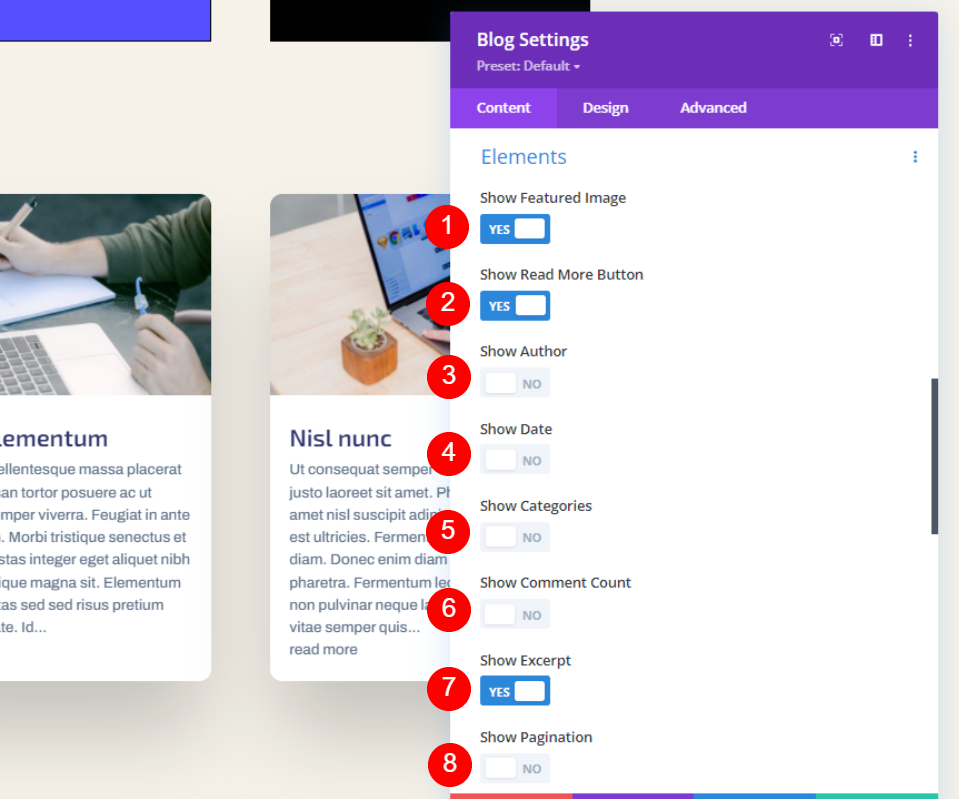
It’sは、抜粋を完全に非表示にすることもできます。 [要素]まで下にスクロールして、 [抜粋の表示]を無効にします。
投稿の抜粋のスタイルを設定する方法
投稿スニペットを制限する方法を学習した後、Webサイトの他の部分と一致するように投稿スニペットを装飾する方法を見てみましょう。 デモンストレーションのために、BlogモジュールをSoftware LayoutPackのホームページに追加しました。 このページにはブログモジュールがありません。 ページのデザインに合わせて装飾する方法と、ページの外観に合った抜粋を選択する方法を示します。

Nota –通常、時間を節約するために、このレイアウトパックのランディングページからモジュールを複製します。 それではなく、最初から始めて、ホームページのデザインキューを自分のスタイルで使用します。
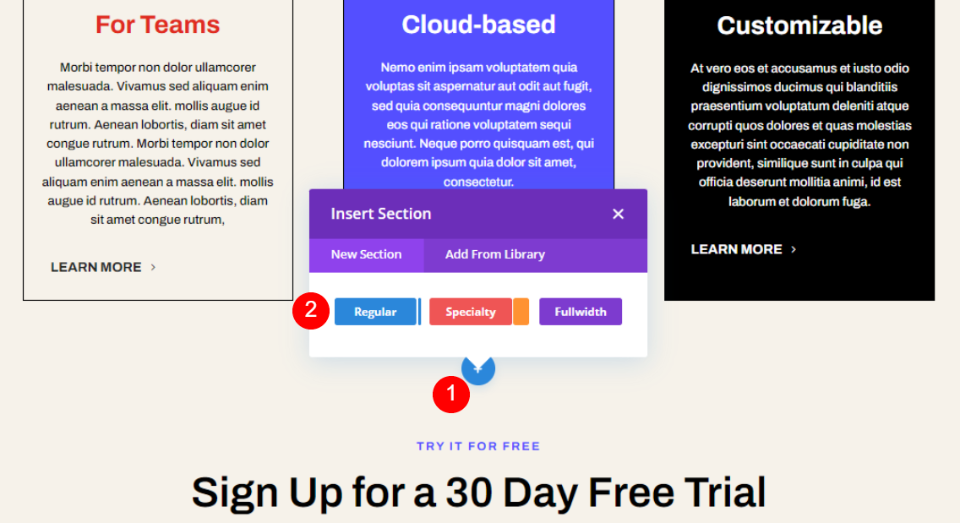
セクションの追加
[利用規約]セクションで、新しいセクションを追加します。

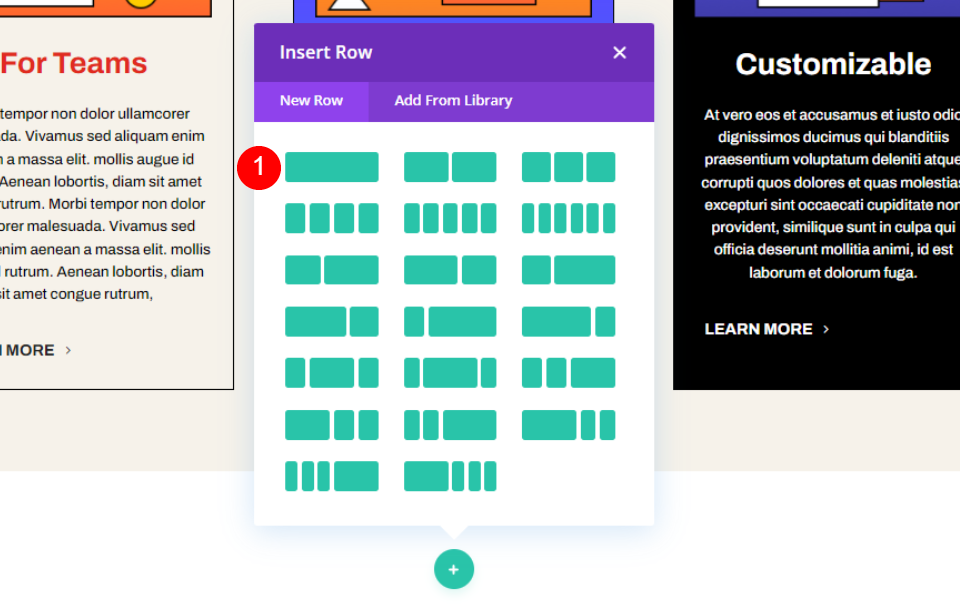
次に、これに1列の行を追加します。

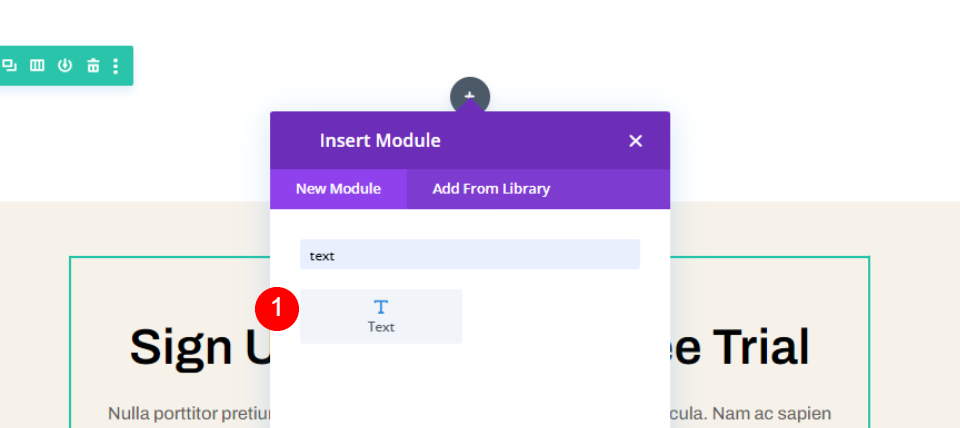
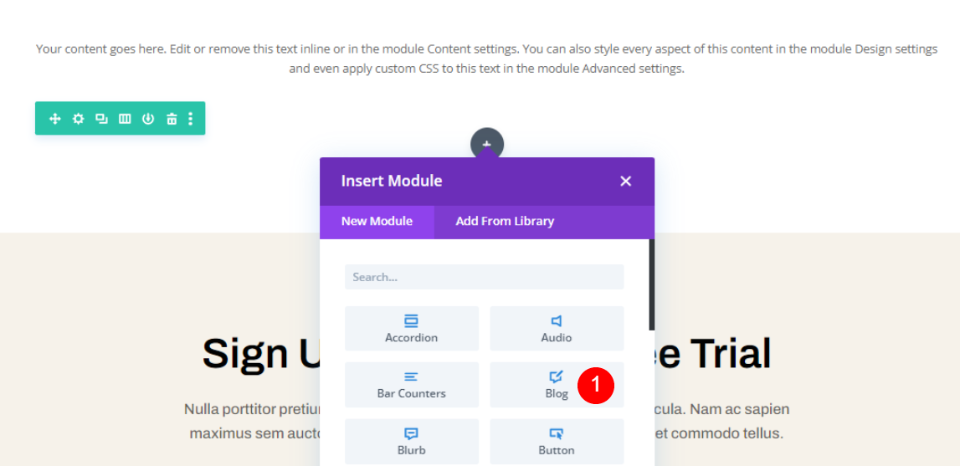
次に、新しいテキストモジュールを列に追加します。

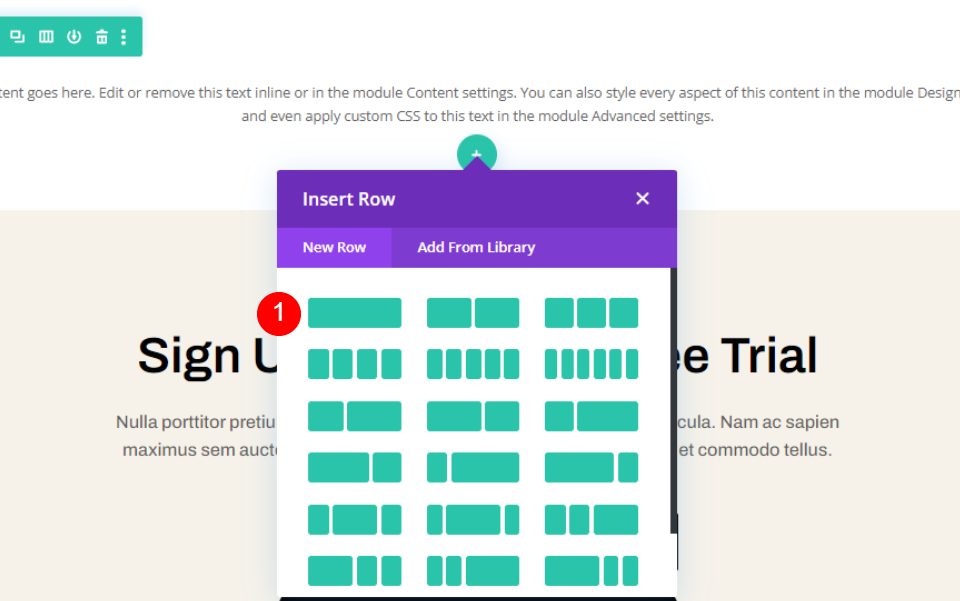
次に、前に追加した行の下に別の1列の行を追加します。

次に、ブログモジュールを2行目に追加します。 適切な外観になるように装飾します。

セクションスタイリング
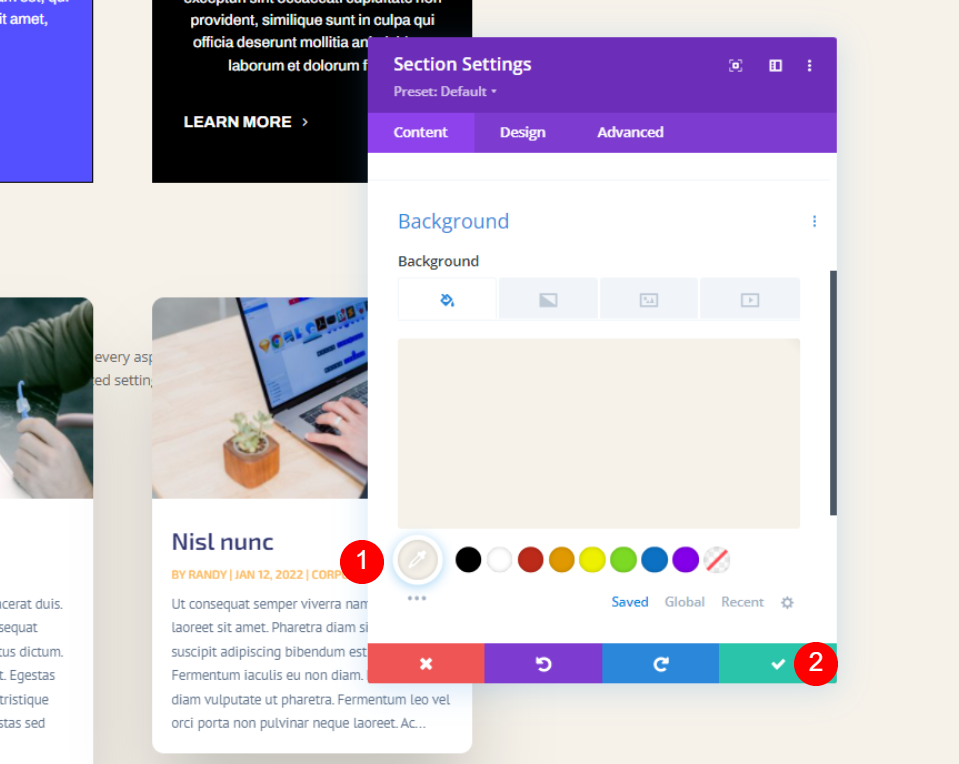
セクション設定を開き、背景色を変更します。
- 背景:#f6f2ea

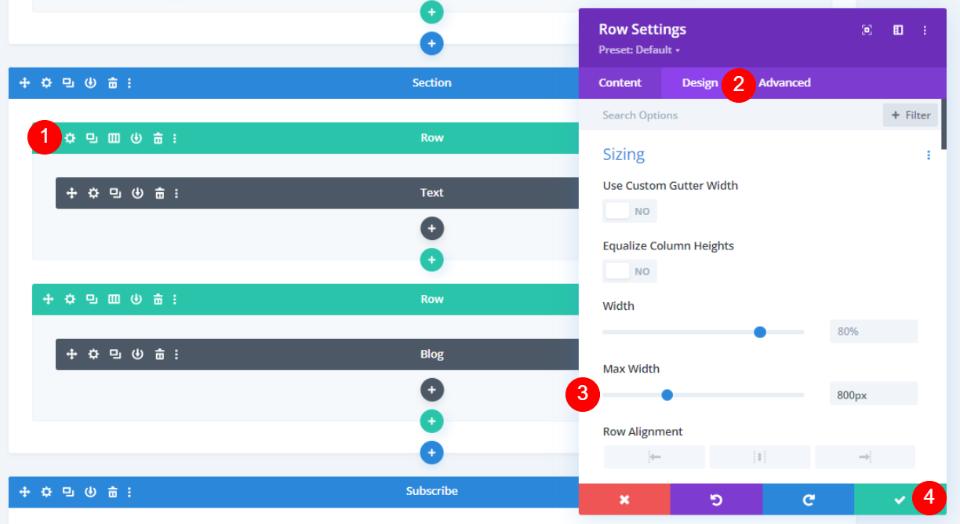
保存して閉じます。 次に、行設定を開き、いくつかの変更を行います。
- 最大幅:800px

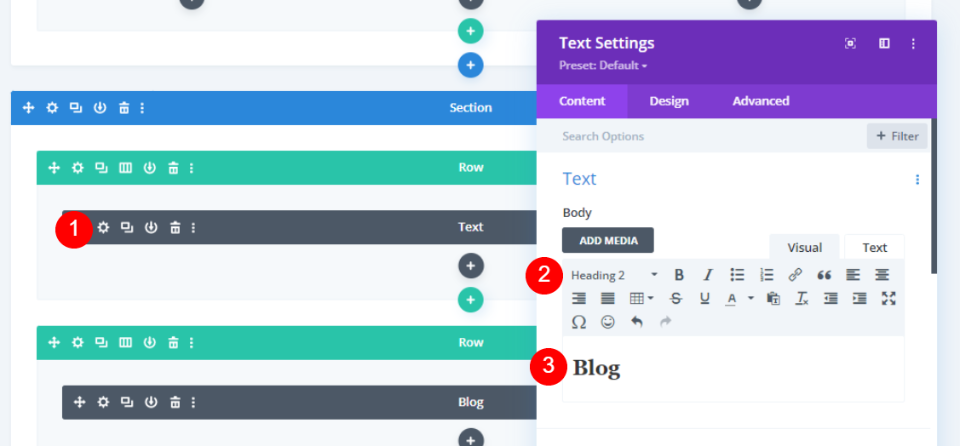
テキストモジュールのスタイルを設定するには、テキストモジュールの設定を開き、次の変更を加えます。
- テキストスタイル:見出し2
- テキスト:ブログ

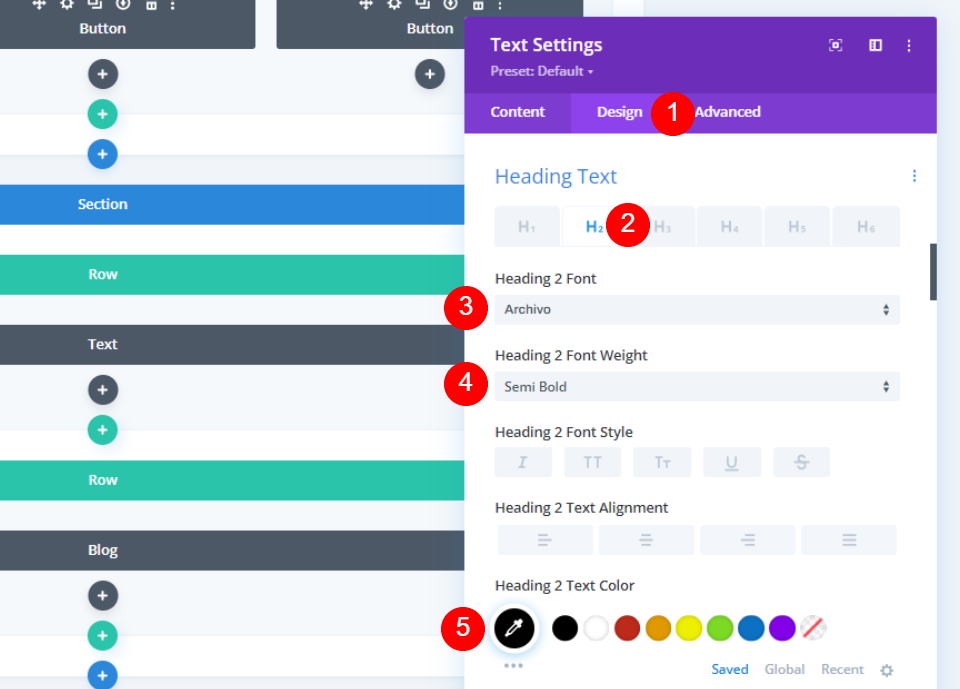
[デザイン]タブで、次の変更を行います。
- 見出し:H2
- フォント:Archivo
- 重量:セミボールド
- 色:#010101

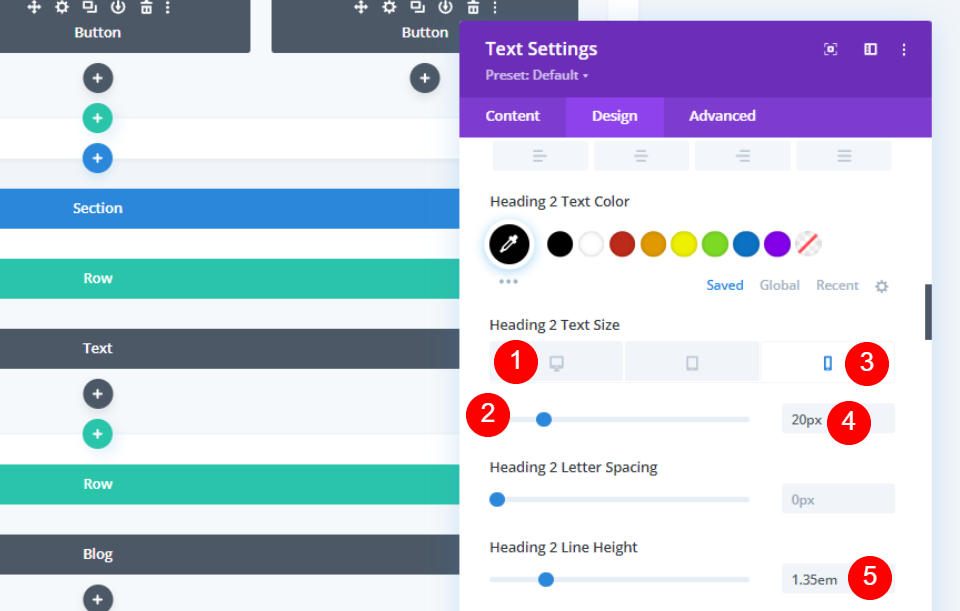
デスクトップとモバイルの両方のフォント設定を変更します。
- フォントサイズ:50pxデスクトップ、20px電話
- 線の高さ:1.35em

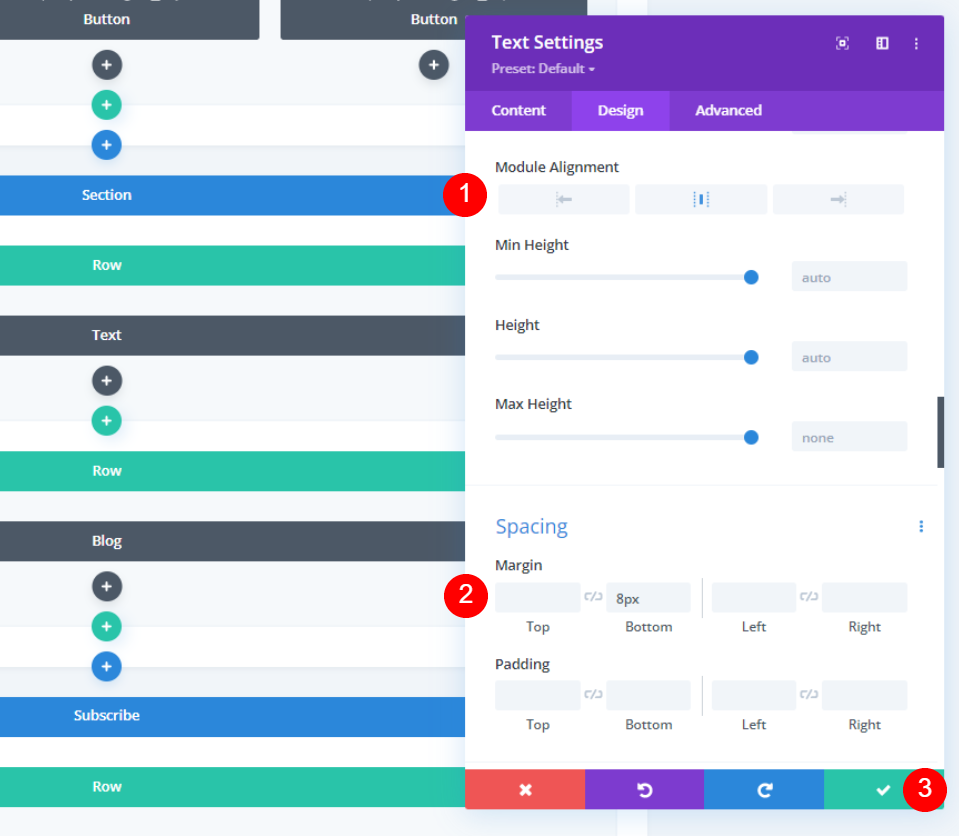
次に、以下のようにモジュールの配置を変更します。
- モジュールの配置:中央
- マージンボトム:8px

ブログモジュールのスタイリング
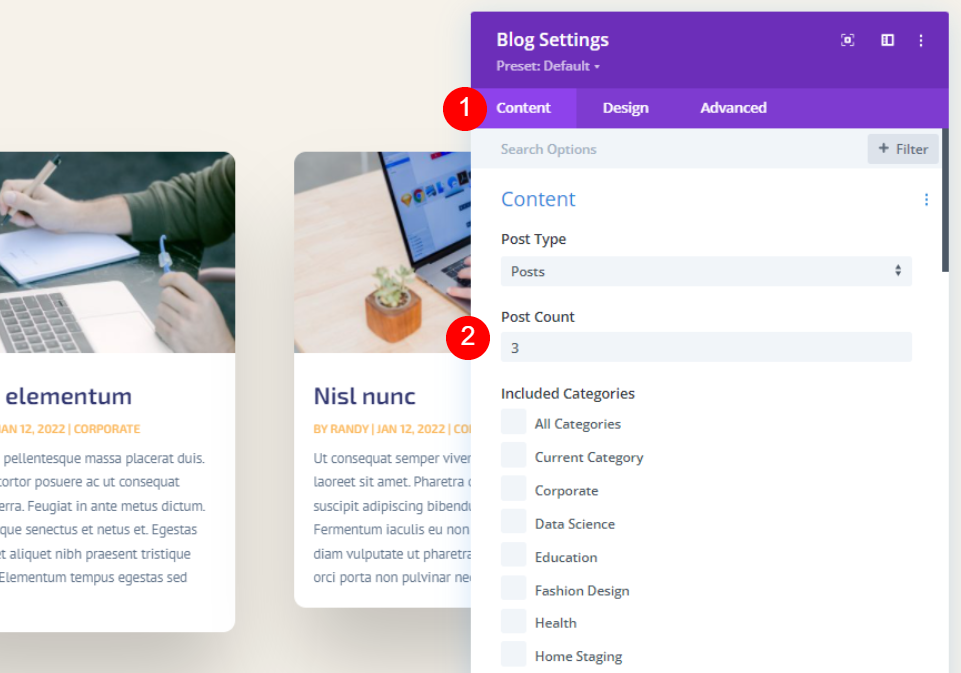
[コンテンツ]タブから表示する投稿の数を追加します。
- 投稿数:3

[抜粋を表示]を選択し、制限を300に設定します。

UnderElementsで、次の変更を行います。
- 注目の画像を表示:はい
- 続きを表示ボタン:はい
- 作者を表示:いいえ
- 表示日:いいえ
- カテゴリを表示:いいえ
- コメント数を表示:いいえ
- 抜粋を表示:はい
- ページネーションを表示:いいえ

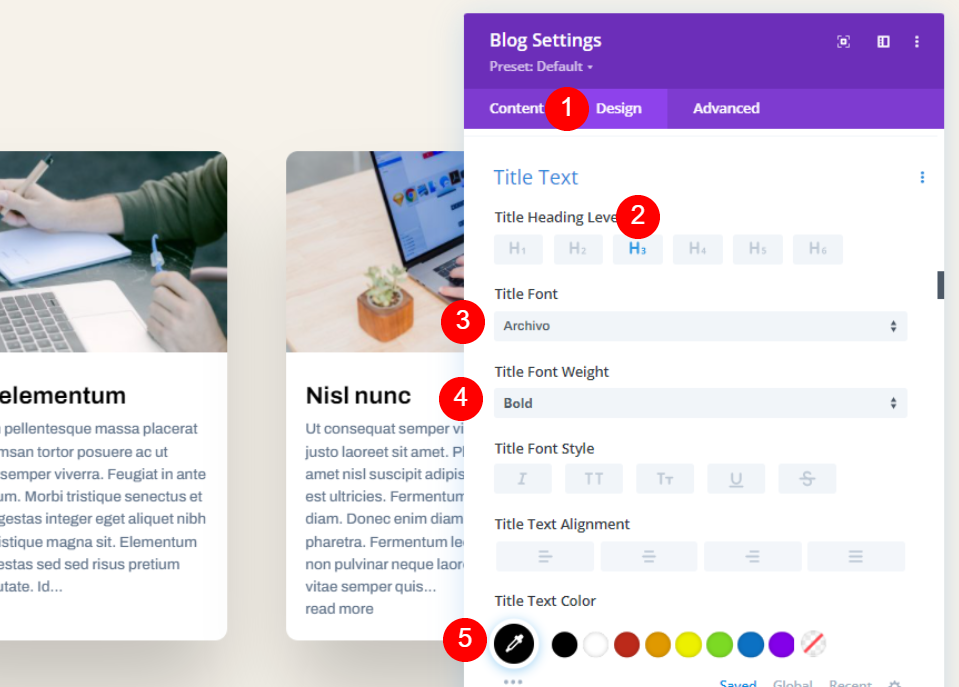
次に、[デザイン]タブに移動し、タイトルの見出しを次のように変更します。
- タイトル見出しレベル:H3
- フォント:Archivo
- 重量:太字
- 色:#010101

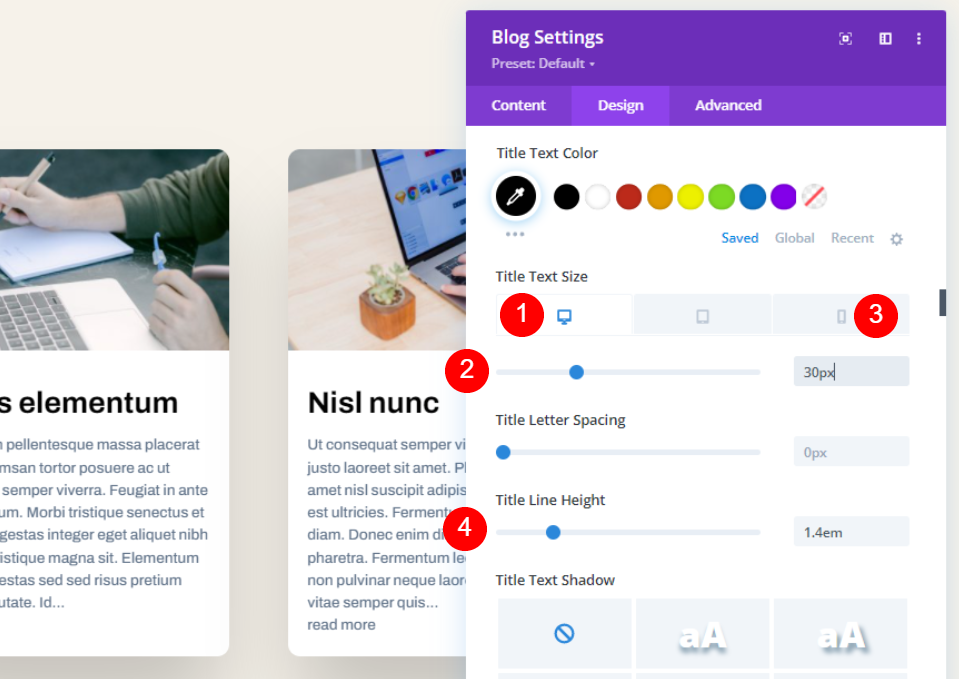
以下のようにフォントサイズを変更します。
- フォントサイズ:デスクトップ30ピクセル、電話16ピクセル
- ラインの高さ:1.4em

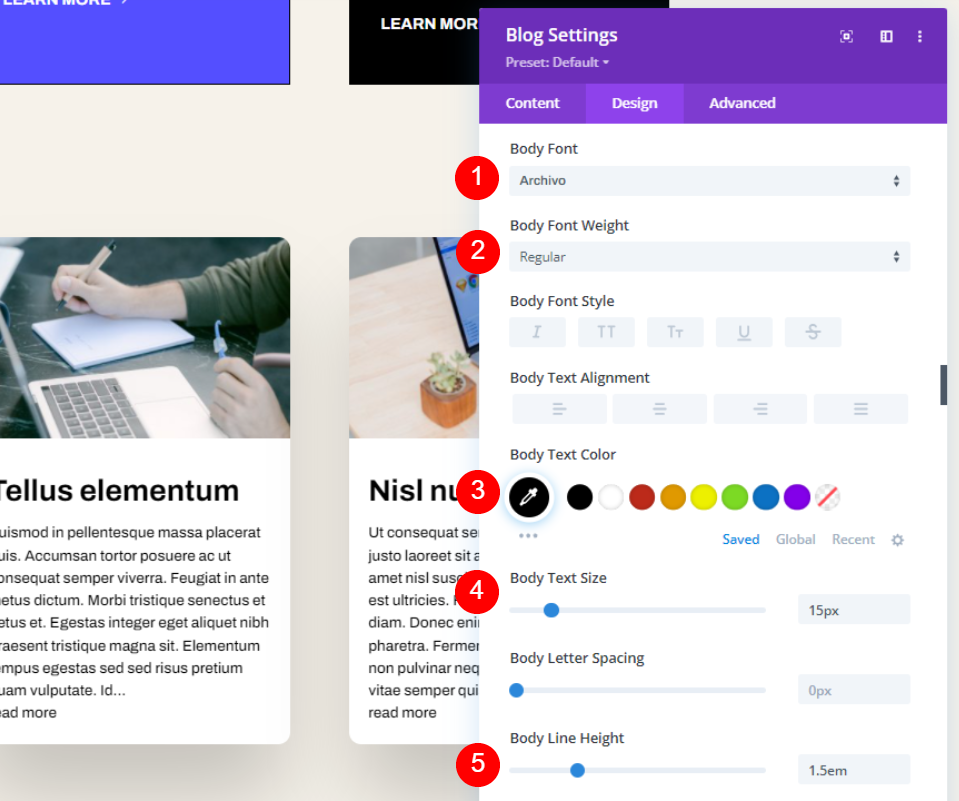
次に、本文にいくつか変更を加えます。
- フォント:Archivo
- 重量:レギュラー
- 色:#000000
- サイズ:15px
- ラインの高さ:1.5em

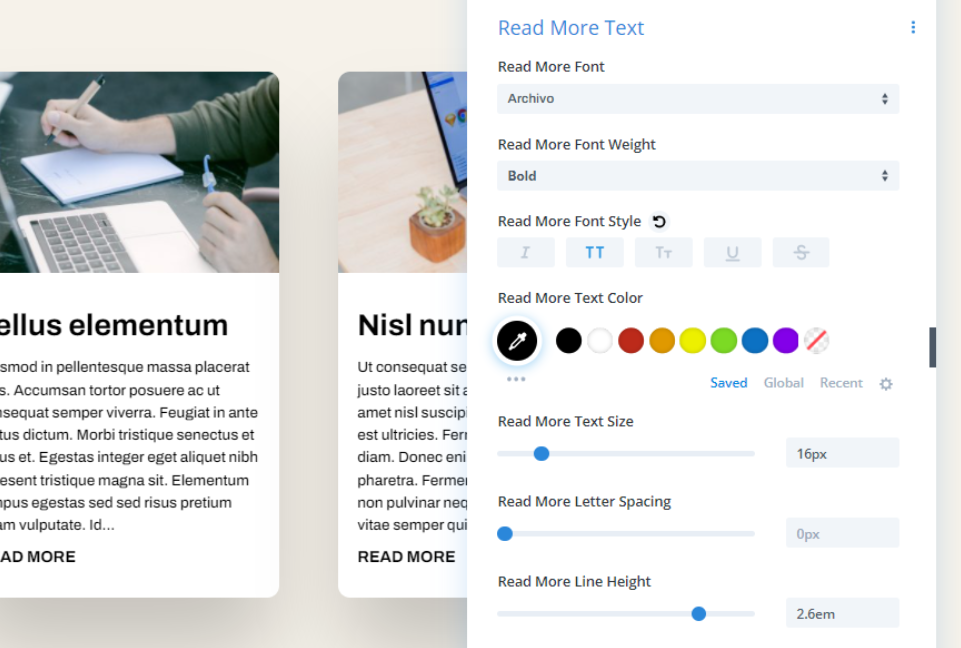
また、[続きを読む]テキストボタンに次の変更を加えます。
- フォント:Archivo
- 重量:太字
- スタイル:TT
- 色:#000000
- サイズ:16px
- 線の高さ:2.6em

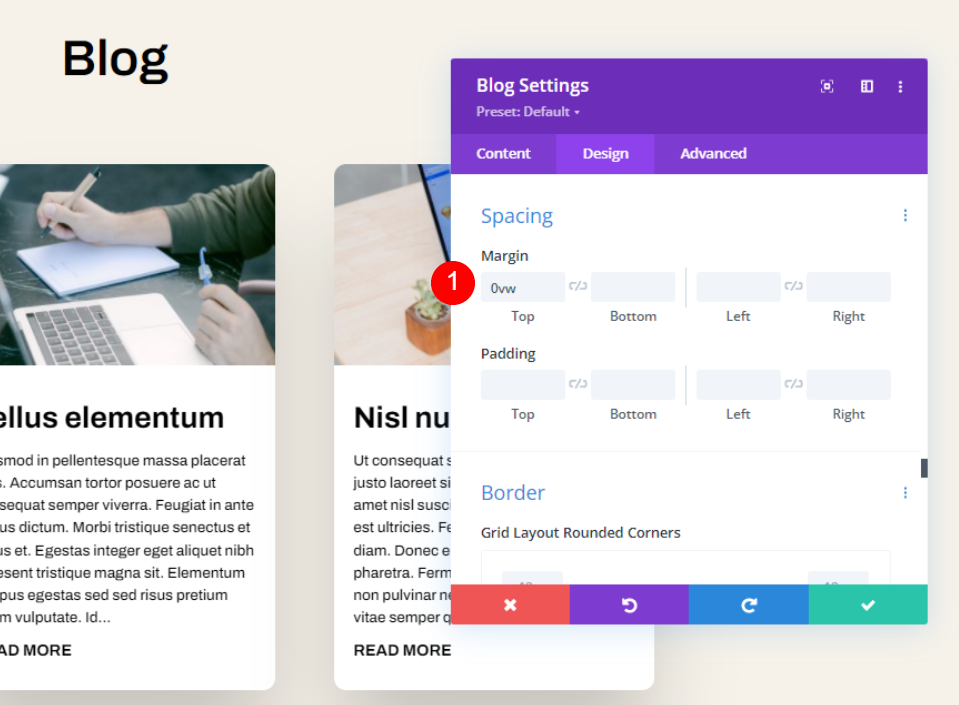
間隔設定に移動し、上部マージン値を変更します。
- トップマージン:0vw

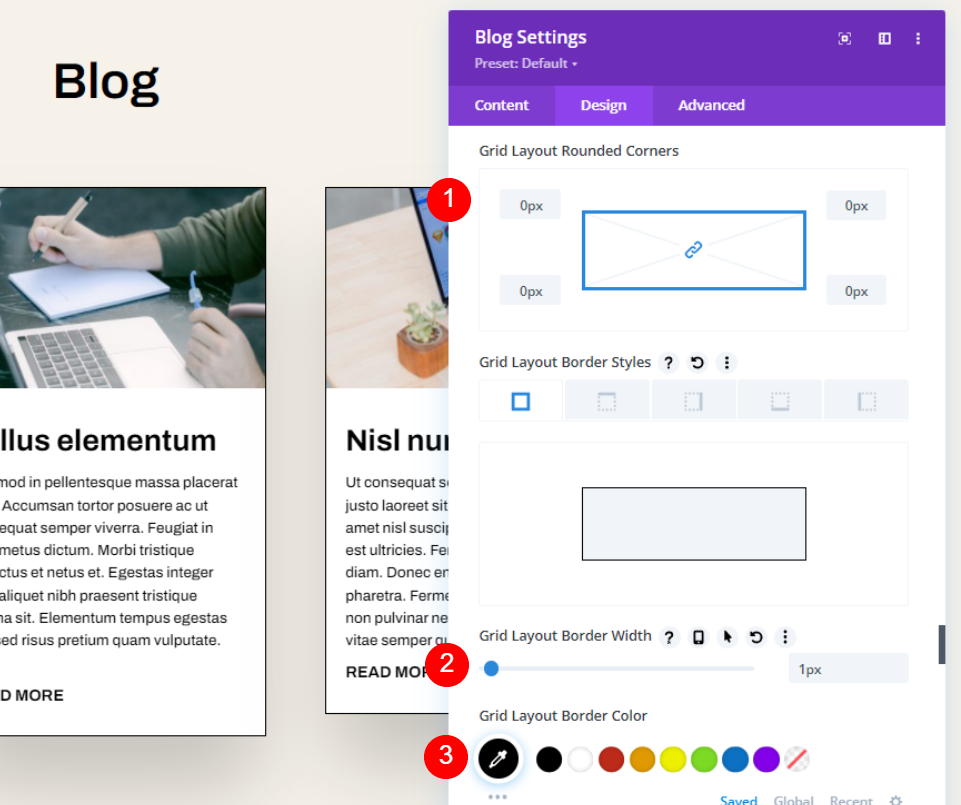
[境界線]まで下にスクロールして、値を次のように変更します。
- 丸みを帯びた角:0px
- ボーダー幅:1px
- 色:#000000

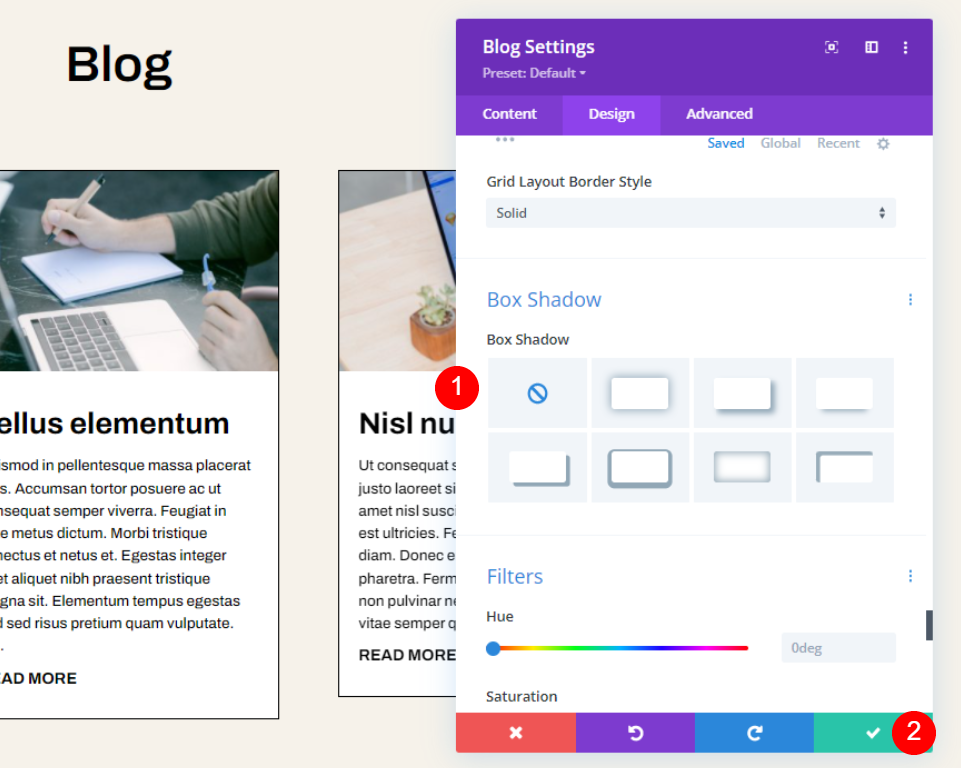
最後に、ボックスシャドウを無効にして、設定を保存します。
- ボックスシャドウ:なし

最終結果
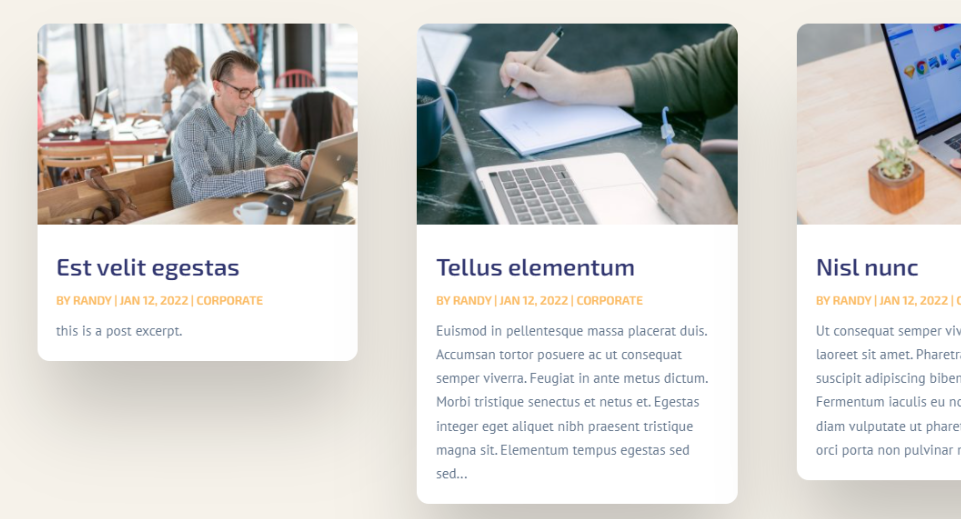
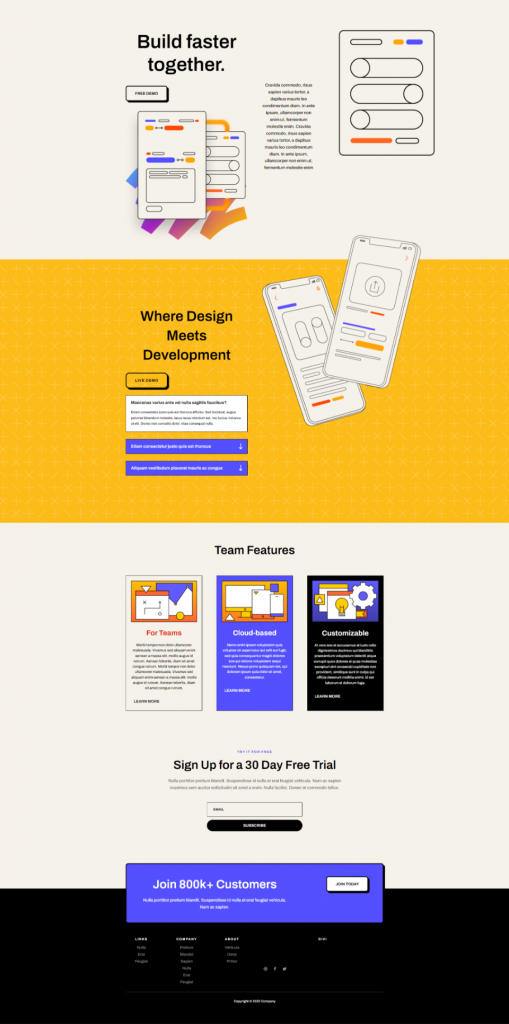
これがデザインの様子です。

デスクトップセクションをよく見てください。

デザインはモバイル版も表しています。

終わりの考え
これで、 Diviブログモジュールの抜粋の長さを制限する方法についての検討は終わりです。 抜粋の長さを制限すると、ページのスタイルに影響を与える可能性があります。 幸い、 Diviのブログモジュールには、抜粋の長さを制限および規制するための多数のオプションがあります。 さらに、 Divi Blogモジュールのスタイルの選択により、スニペットのカスタマイズは簡単です。




