Divi Theme Builderを使用したことがある場合は、ヘッダー、フッターなどのページのすべてのセクション、またはコンテンツページなどのページ全体をカスタマイズする機会があります。 Diviのカスタマイズ機能は賞賛されるべきではありません。 ただし、 Divi Theme Builderですべてのテンプレートをまとめて管理することは、整理されていないため少し難しいです。 そこで本日は、Diviテーマビルダーテンプレートを簡単に整理して、オンデマンドで見つけられるようにする方法を説明します。

Diviテーマビルダーテンプレートの整理
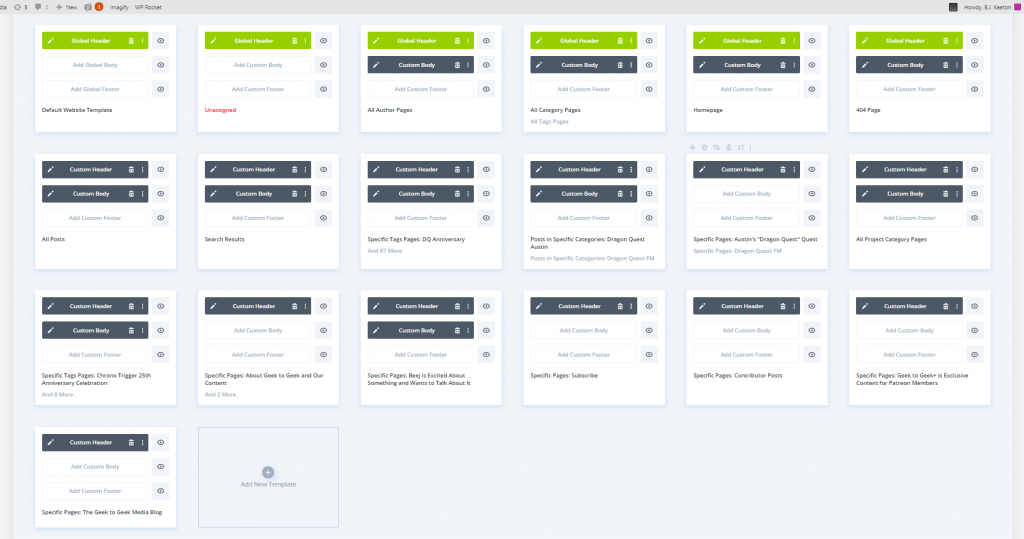
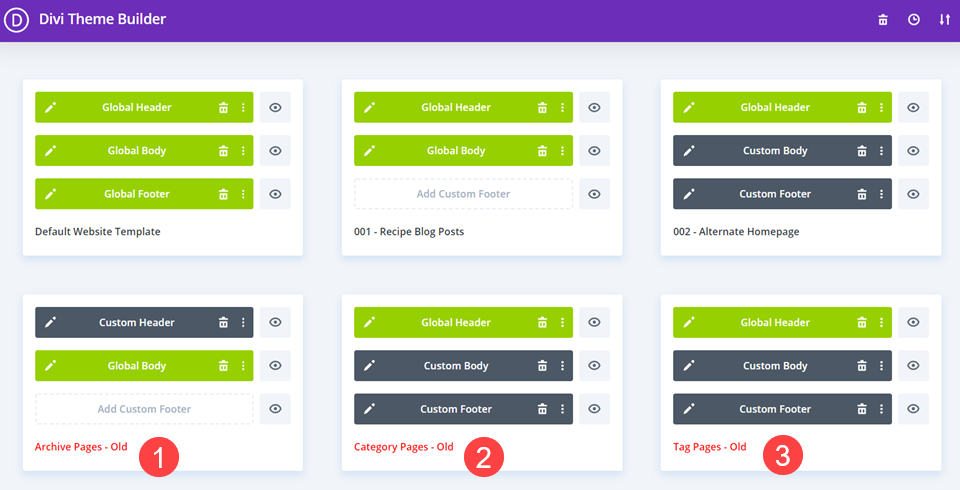
確かにあなたはこれを見て考えました-「いったいどうやって私はそれに対処することになっているのですか?」 はい、これは、混乱したDiviテーマビルダーが適切な管理を必要とするように見える方法です。

チュートリアルを実行すると、この混乱を解消するのに役立ちます。
1.テンプレートの名前を変更します
テーマビルダーは、説明的なプレフィックスを使用して、レイアウトにラベルを付ける優れた作業を行います。 ただし、これらはすべて、テンプレートの責任のために設定したパラメーターに依存しています。 多くのテンプレートは、特定のページというフレーズで始まります。 その結果、ビルダーはタイプで動的にソートされないため、すべてをリストしたり、多くの支援を提供したりすることはありません。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
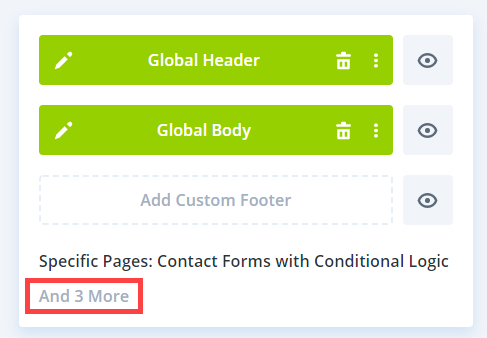
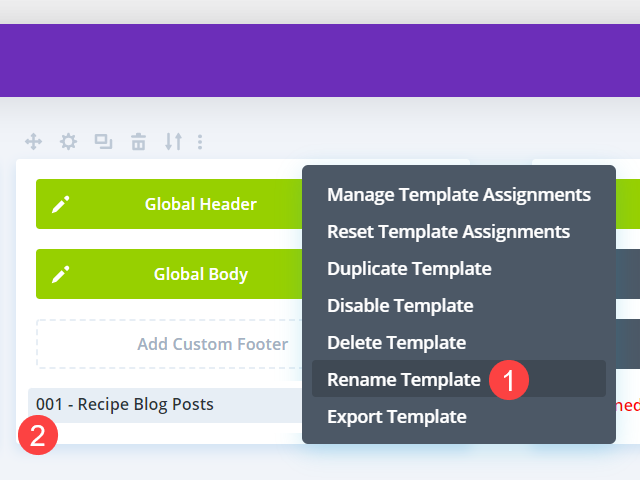
同じテンプレートを使用するページは全部で5つあり、さらに3つの名前が非表示になっています。 そう。 テンプレートに手動でカスタム名を付けて、このデザインを使用しているページのヒントを取得することは素晴らしい動きです。 テキストを左クリックするか、右クリックから[テンプレートの名前変更]を選択して名前を編集します(以下を参照)。

名前の変更プロセス中に、割り当てられたページを削除または追加することができ、名前はそのまま残ります。
2.ドラッグアンドドロップ
レイアウトにラベルを付けるかどうかに関係なく、ドラッグアンドドロップで好きなように配置できます。 新しいテンプレートを作成しても、Divi ThemeBuilderは何も自動的に整理しません。 その結果、新しいテンプレートがリストの最後に表示されます。 テンプレートがたくさんある場合は、一緒に保持したいテンプレートが多少異なる場合があります。

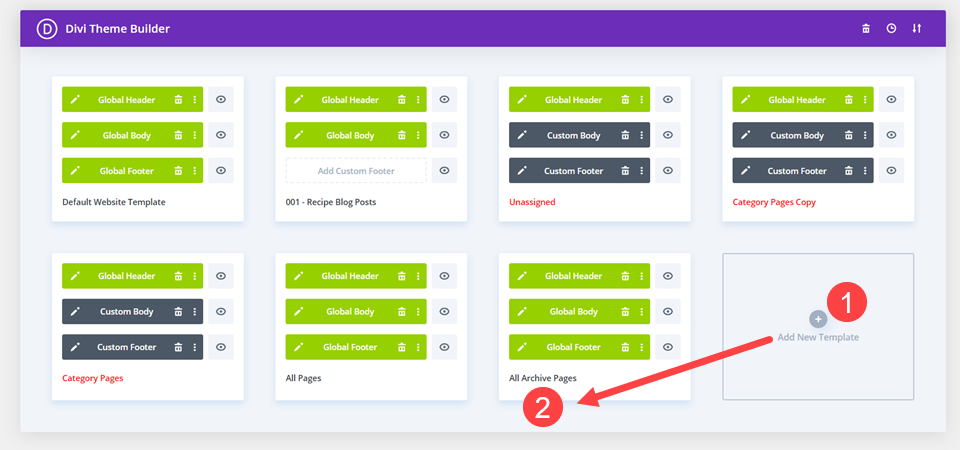
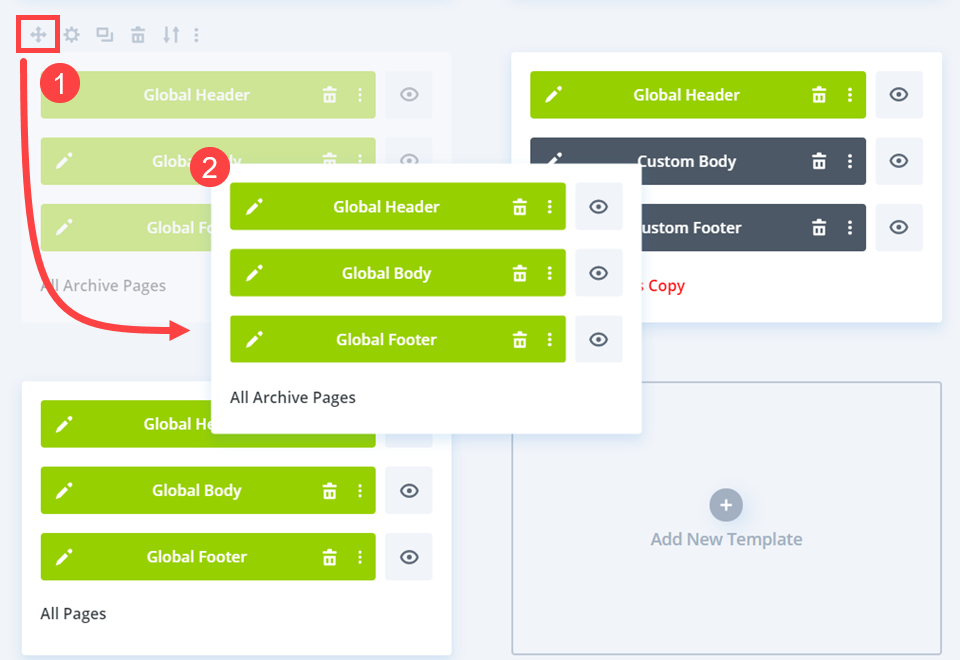
移動アイコンをクリックしたまま、テンプレートを希望の場所に放します。

1つのテンプレートを移動すると、他のすべてのテンプレートが一致するように再配置されます。 テンプレートの名前を変更したくない場合でも、テンプレートを別の順序にドラッグすると、テーマビルダーでの作業がはるかに快適になる可能性があります。
3.署名されていないテンプレートを削除します
テーマビルダーでのテンプレートの名前は、コンテンツに割り当てられなくなった場合、色が赤に変わります。 色を利用すると、ビルダーダッシュボードでも整理された状態を保つことができます。 テンプレートの割り当てが解除されている場合、Diviはテンプレートをプレゼンテーション内の別の場所に移動しません。 したがって、割り当てられたテンプレートと割り当てられていないテンプレートの組み合わせを一緒に見つけることができます。 そして、それをすべて解釈することは非常に困難です。

結果として、それらをカテゴリテンプレートのようなものに変更することをお勧めします-それらが何であるかを覚えやすくするために古いです。 ファイルを置き換えるときは、ファイル名またはタイトルに古いものを追加するというこの習慣を採用して、どちらをいつ使用するかを区別しやすくすることをお勧めします。
4.未使用のテンプレートをエクスポートします
最後に赤いタイトルのテンプレートのみを使用している場合でも、コレクションはすぐに複雑になる可能性があります。 サイトに非常に多くのテンプレートがあるため、割り当てられたテンプレートと割り当てられていないテンプレートを同時に管理するのは難しい場合があります。 どれだけうまく計画しても構いません。 このため、移植性設定の下にあるエクスポート機能を利用することをお勧めします。
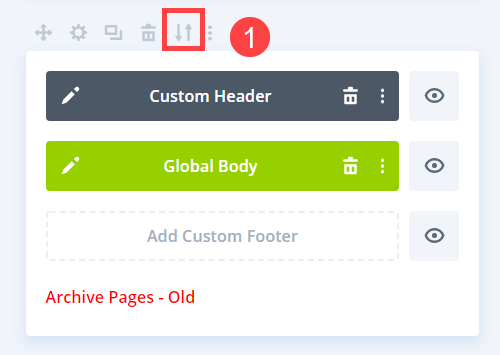
好きなレイアウトのJSONファイルを保持しますが、本番サイトを詰まらせないように、別の領域に保存します。 まず、エクスポートするテンプレートを選択してクリックします。 その後、ツールバーの上下の矢印をクリックします。

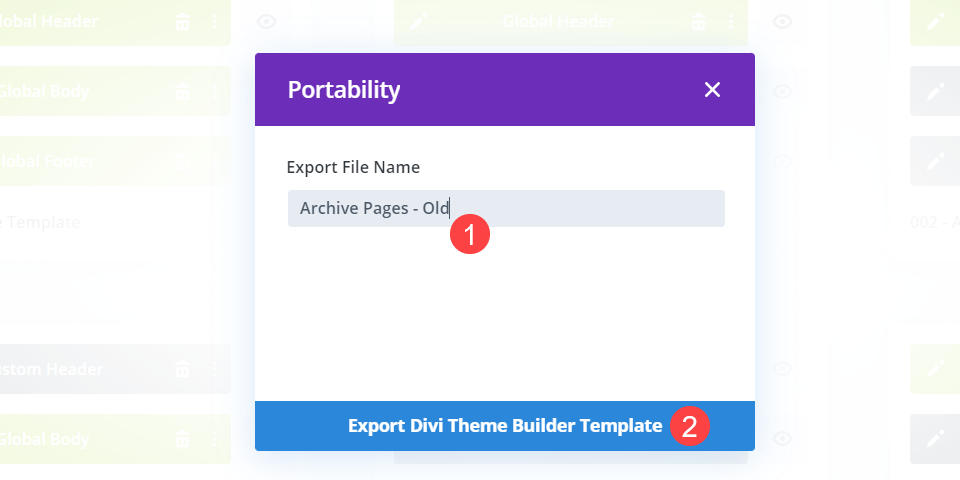
移植性オプションに移動し、ファイルの名前を変更します。 JSONファイルの名前は同じにしてください。

エクスポートする前に(またはクラウドストレージに)、Diviテーマビルダーテンプレートのバックアップを作成してください。 テンプレートを適切にダウンロードすると、テーマビルダーのダッシュボードがすっきりします。

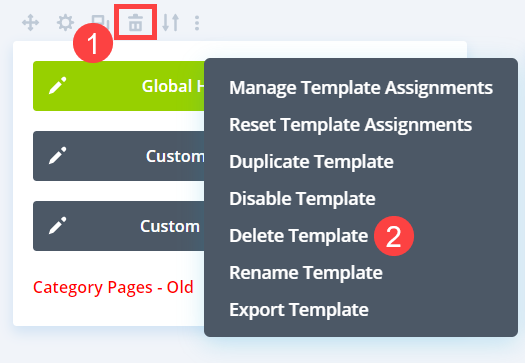
テンプレートを削除するには、ごみ箱アイコンをクリックするか、テンプレートを右クリックして、表示されるコンテキストメニューから[テンプレートの削除]を選択します。 削除したすべてのテンプレートを保存するまで、これを繰り返します。
まとめ
Divi Theme Builderライブラリを最大限に活用したい場合は、ライブラリを適切に整理しておくことが基本です。 適切な命名規則を開始し、それらを論理的に配置し、不要になった廃止されたテンプレートをエクスポートするなど、いくつかの手順に従うだけで、テーマビルダーを使用することは長期的にははるかに楽しいでしょう。 だらしなさは、他のすべてのように、時間の経過とともに浸透する可能性があり、チェックしないままにすると、制御不能になります。 したがって、次の手順に従って、テーマビルダーテンプレートをボール上で整理してください。




