Elementorを使用してUIを作成する場合、そのために使用できるウィジェットがたくさんあります。 これらのウィジェットの中には、レイアウトにテキストを挿入するのに役立つ「段落」ウィジェットがあります。 しかし、このウィジェットは、それ以来、Elementorでテキストを正当化する方法を知りたいと思っている一部のユーザーに多くのフラストレーションを引き起こしてきました。

今日のチュートリアルでは、Elementorのテキストを正当化するために使用できる2つの簡単なソリューションを紹介します。
[スタイル]タブを使用してテキストを正当化する方法
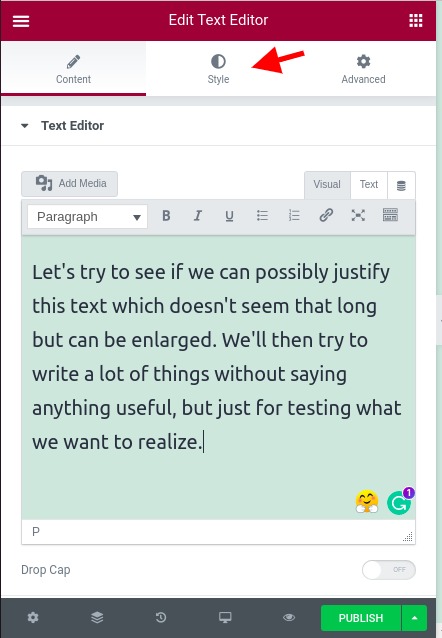
Elementorの最大の利点の1つは、コンポーネントのレイアウトとスタイルを変更するためのさまざまなウィジェットとタブを提供していることです。 現在の状況では、Elementorでテキストを正当化する場合は、「スタイル」セクションを使用する必要があります。

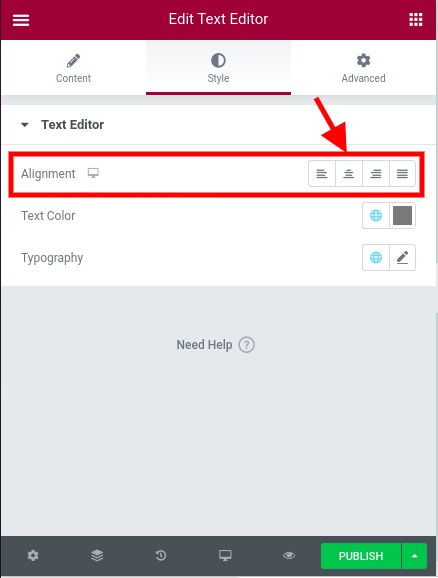
その新しいタブから、現在の段落に適用する配置を選択する必要がある配置までスクロールダウンします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
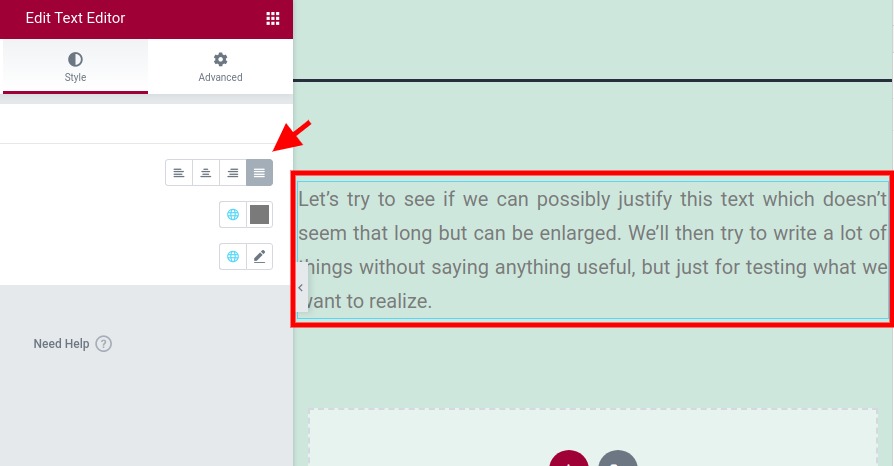
これから、最後のボタン(正当化)をクリックすると、段落が正当化されることがわかります。

現在、この手法には大きな問題があります。 テキストウィジェットに多数の段落がある場合、このスタイルを適用するとすべての段落で機能します。 段落に別のタイポグラフィレイアウトを適用したい場合でも、別のテキストウィジェットを追加して、新しいタイポグラフィスタイルを適用できます。 ただし、すべてのウィジェットのテキストを編集する必要がある場合、その最後の解決策はすぐに面倒になります。 代替ソリューションを参照してください。
クラシックエディタからテキストの配置を変更する方法
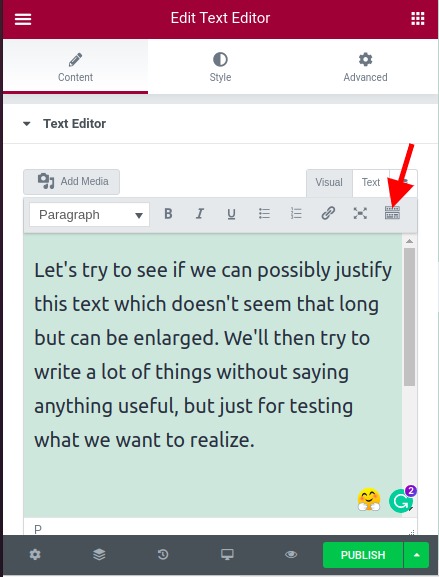
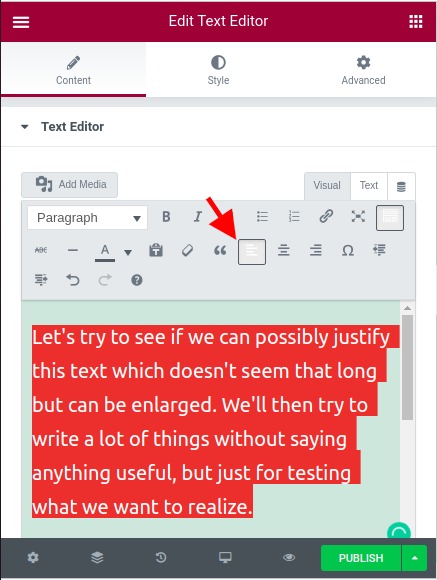
段落やタイトルを編集しているときに利用できるテキストエディタに気づいたかもしれません。 このエディターは古典的なエディターです。 次に、このエディターを使用して、段落ごとの配置を調整できます。 まず、配置コントロールが表示されない場合は、[ツールバーの切り替え]をクリックしてオプションを展開する必要があります。

これで、配置オプションがある場所のコントロールが表示されます。 調整する段落を選択し、それに適用する配置を選択するだけです。

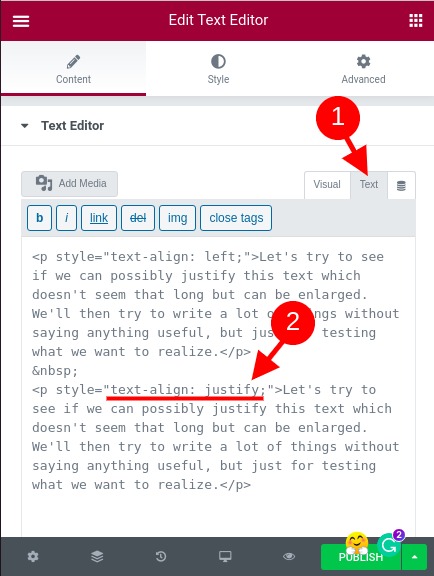
お気づきかもしれませんが、位置合わせの正当化オプションはありません。 次に、使用可能な配置のいずれかを選択し、CSS属性を変更できる「テキストエディター」モードを切り替えます。

配置を変更する段落を見つけて、プロパティ「text-align」が「 justify 」に設定されていることを確認する必要があります。
人々がこの問題について不平を言っているかもしれません、そして正直なところ、私たちはこれがコアに実装されていない理由を本当に理解していません。 あなたはここでこれについて最初にもっと議論することができます。
要約
これまで見てきたように、テキストエディタで段落の配置を変更する方法は2つあります。 ただし、エディタから直接配置を適用することを選択した場合、[スタイル]タブで適用する配置が何であれ、段落では有効になりません。
これがお役に立てば幸いです。 TwitterやFacebookでフォローし、必要な人と共有することを躊躇しないでください。




