ElementorWordPressプラグインが非常に人気があるのには十分な理由があります。 Elementorの成功は、そのユーザーフレンドリーなインターフェースと使いやすさに起因する可能性があります。 最初に注意することは、Elementorは視覚的で生き生きとしたページ編集ツールであるということです。 その結果、変更を加えた後にWebサイトがどのように表示されるかを確認するために、個別のプレビューモードを使用する必要はありません。 メニューからピースを選択して配置する場合、 Elementorはドラッグアンドドロップ機能を提供します。 必要に応じて要素をその場で追加および変更できるため、Elementorを使用するためのコーディングスキルは必要ありません。

これらすべての結果として、レスポンシブなElementorを使用して誰でもWordPressWebサイトを作成できます。 このページビルダーを使用すると、コンテンツをどのように配置したいかに関係なく、すばやく簡単に配置できます。
さらに列を追加する
Elementorセクションに新しい列を追加するのは、ここに表示されるものよりも簡単ではありません。 それについて行くには2つの方法があります。
- [列の追加]オプションを使用します。
- エディタハンドルの使用。
もっと時間を無駄にすることなく、始めましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める[列の追加]オプションを使用します。
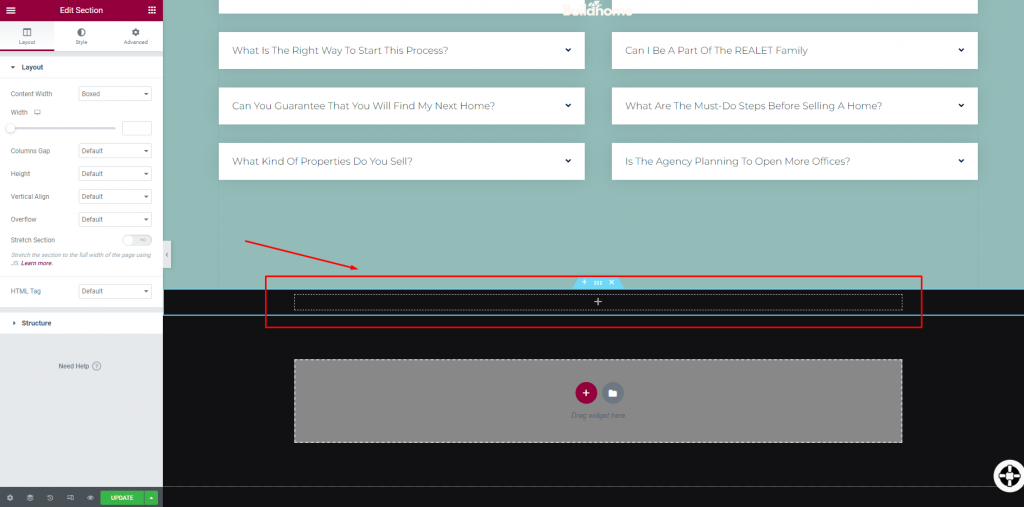
編集するページを開き、列を追加するセクションに移動します。

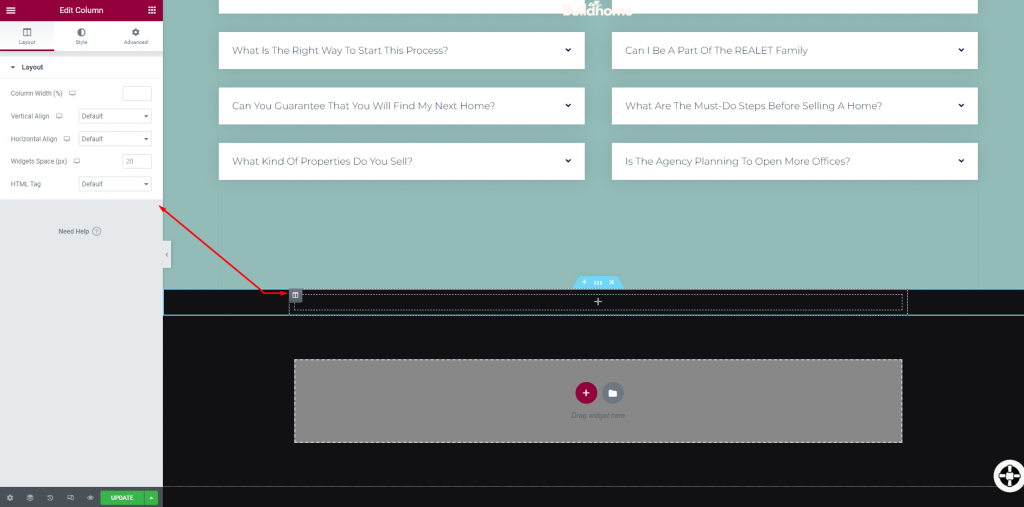
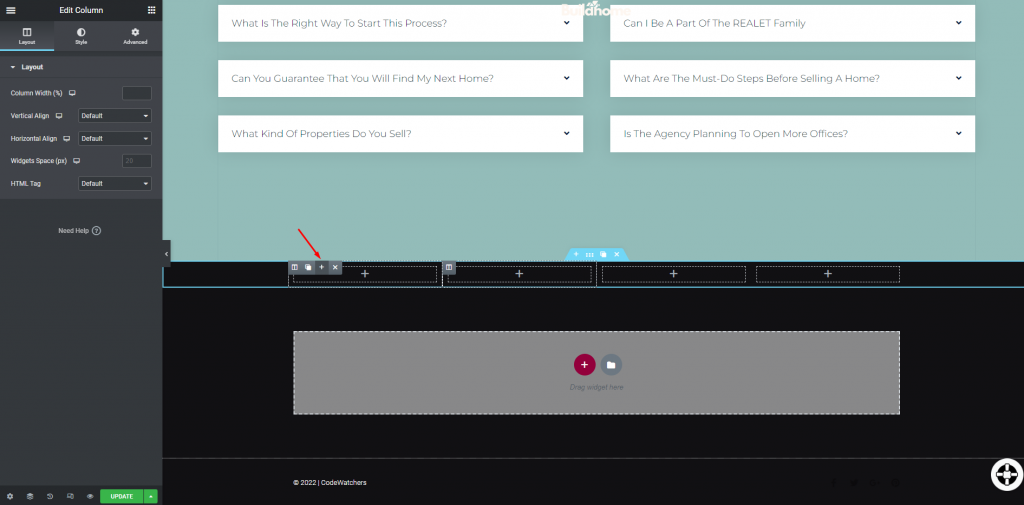
次に、セクションの中央にカーソルを合わせ、左側の列アイコンを右クリックします。

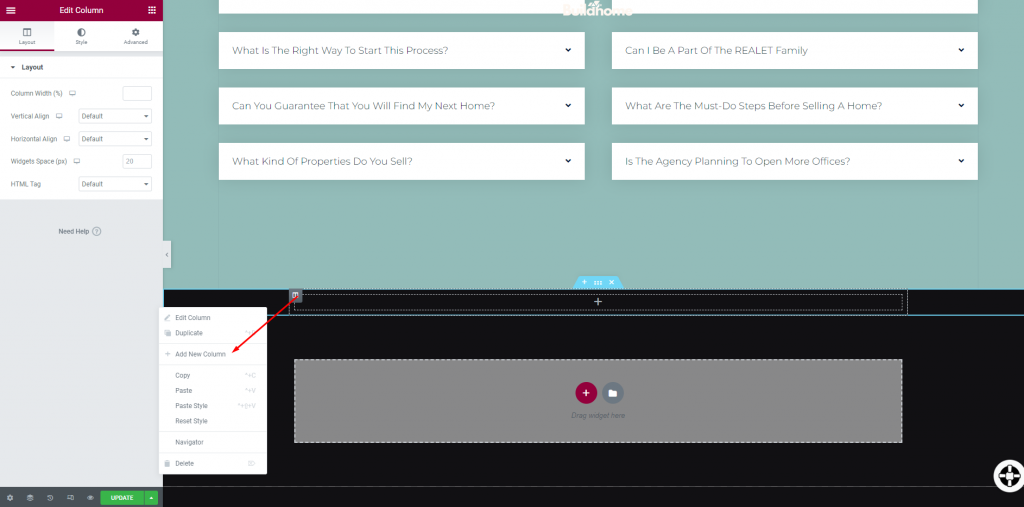
次に、ポップアップオプションセットから[新しい列を追加]をクリックします。

これを選択すると、1つの列が2つの個別の列に分割されます。

エディターハンドルの使用
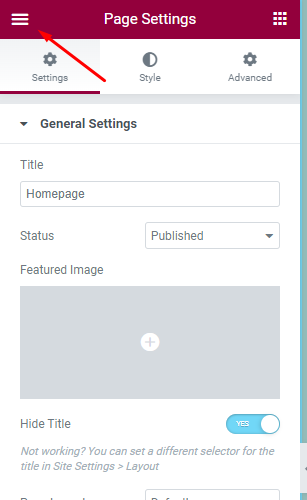
Elementorの「ハンドルの編集」オプションを使用して、特定の列関連のタスクを実行することもできます。 Elementorの編集機能は、次の手順で有効にできます。 「ハンドルの編集」を有効にするには、左上隅にあるハンバーガーメニューアイコンをクリックします。

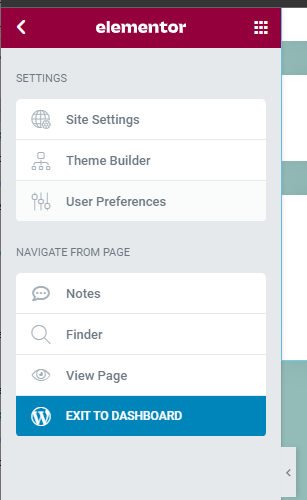
これにより、一般メニューが表示され、そこから[ユーザー設定]を選択します。

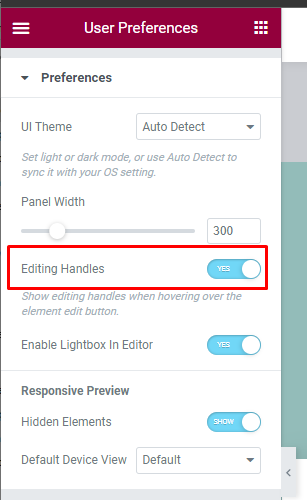
次に、そこから「ハンドルの編集」を有効にします。

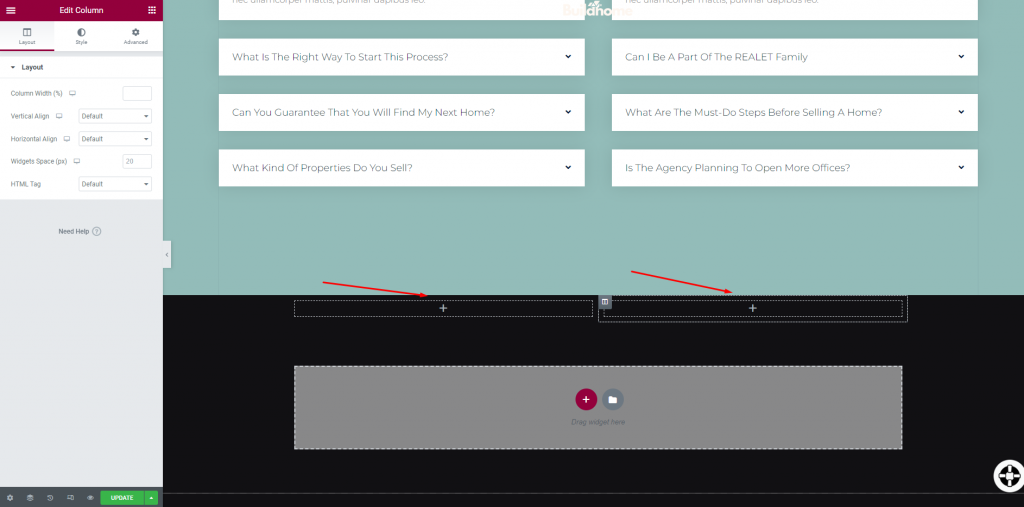
このオプションを有効にすると、既存の列にカーソルを合わせてプラスアイコンを追加するだけで、さらに列を追加できます。

そして、あなたはそれを持っています!
まとめ
この2つの便利なスタイルにより、 Elementorでより多くの列を挿入するのが簡単になりました。 うまくいけば、これらの戦術はあなたがあなたのウェブサイトをより効率的にデザインするのを助けるでしょう。 チュートリアルが気に入ったら、Web開発者の友達と共有することを忘れないでください。 また、他のelementorチュートリアルもチェックしてください。何か必要なものが見つかるかもしれません!




