ウェブサイトの動作が遅くて、訪問者が足踏み (または指踏み) したくなったことはありませんか? あなただけではありません。今日のペースの速いオンラインの世界では、スピードが最重要であり、ウェブサイトのパフォーマンスが最優先です。しかし、ウェブサイトを「まあまあ」から「超高速」に変えるものは一体何でしょうか? ここで、神秘的な (そしてちょっとかっこいい響きの) LCP が登場します。

LCP (Largest Contentful Paint) は Core Web Vital の 1 つです。これは、Web サイトのユーザー エクスペリエンスを測定する指標を表す専門用語です。ページ上の最も重要なコンテンツが画面に表示されるまでの時間と考えてください。これは第一印象であり、注目を集め、訪問者を留まらせるか戻るボタンを押させるきっかけとなります。
でも心配しないでください。LCP を理解するのに技術の達人である必要はありません。このガイドでは、この一見複雑な概念を、一口サイズの実践的なステップに分解します。LCP が重要な理由、LCP の測定方法、そして最も重要なこととして、 WordPress ウェブサイトを超高速 LCP 向けに最適化する方法を探ります。
Largest Contentful Paint (LCP) とは何ですか?
美しく装飾されたレストランに足を踏み入れたところを想像してください。あなたの目はすぐにその空間をスキャンし、豪華なシャンデリア、鮮やかなアートワーク、豪華な座席を目にします。あなたの脳がメインシーンを構築する瞬間のその最初の視覚的印象は、Web サイトの最大のコンテンツ ペイント (LCP)に似ています。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるLCP は、Google が 2020 年に導入した Core Web Vitals であり、ウェブサイトのユーザー エクスペリエンスを測定する重要な指標です。特に、スクロールせずに見える範囲にあるコンテンツの最大の要素がユーザーの画面に表示されるまでの時間を追跡します。これは、メインの魅力であるヒーロー イメージ、魅力的な見出し、説得力のある段落がようやく表示され、ページに活気がもたらされる、視覚的な「なるほど!」という瞬間と考えてください。

LCP がなぜそれほど重要なのでしょうか? 次の点を考慮してください。
- 第一印象は重要です。LCPが速い (理想的には 2.5 秒未満) と、訪問者に Web サイトが効率的で時間をかける価値があることが伝わります。LCP が遅いと、訪問者はイライラし、直帰率が高くなります。
- SEO の向上: Google は LCP が優れた Web サイトを優先し、検索結果で上位にランク付けします。
- エンゲージメントとコンバージョン:高速な LCP により、ユーザーのエンゲージメントが維持され、ユーザーがコンテンツとやり取りして、最終的にリードや顧客に変換できるようになります。
では、LCP は、First Contentful Paint (FCP) や Time to First Byte (TTFB) など、よく耳にする他の用語とどう違うのでしょうか?

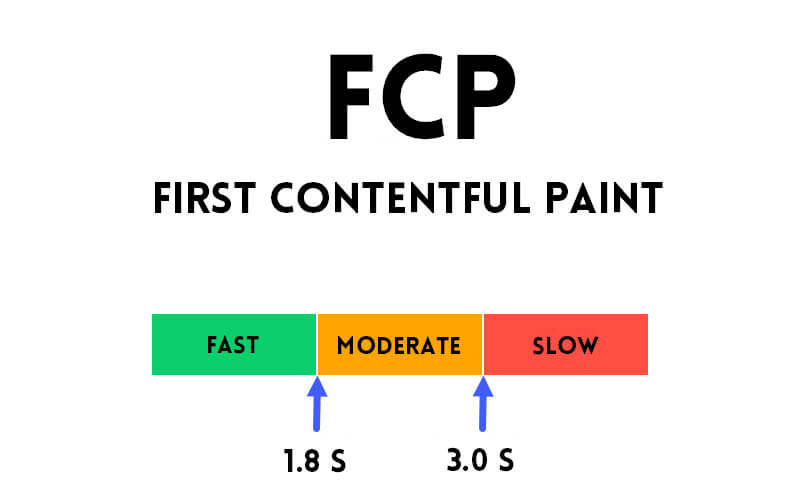
- FCP:小さなロゴも含め、あらゆるコンテンツが画面に表示されるまでの時間を測定します。LCP は、最も大きく影響力のある要素に焦点を当てます。
- TTFB:ブラウザがサーバーから最初のバイトの情報を受信するのにかかる時間を測定します。これは LCP エクスペリエンス全体の一部です。
LCP を理解することは、最適化の第一歩です。次のセクションでは、LCP を測定して改善し、訪問者が何度も訪れたくなるような視覚的な魅力のある Web サイトを作成する方法について詳しく説明します。
WordPress での LCP の測定
考慮すべき重要な指標の 1 つは、Largest Contentful Paint (LCP) です。これは、Web ページの最大要素を完全に読み込むのにかかる時間を測定します。この要素は通常、ヒーロー イメージなどの目立つ視覚的特徴です。

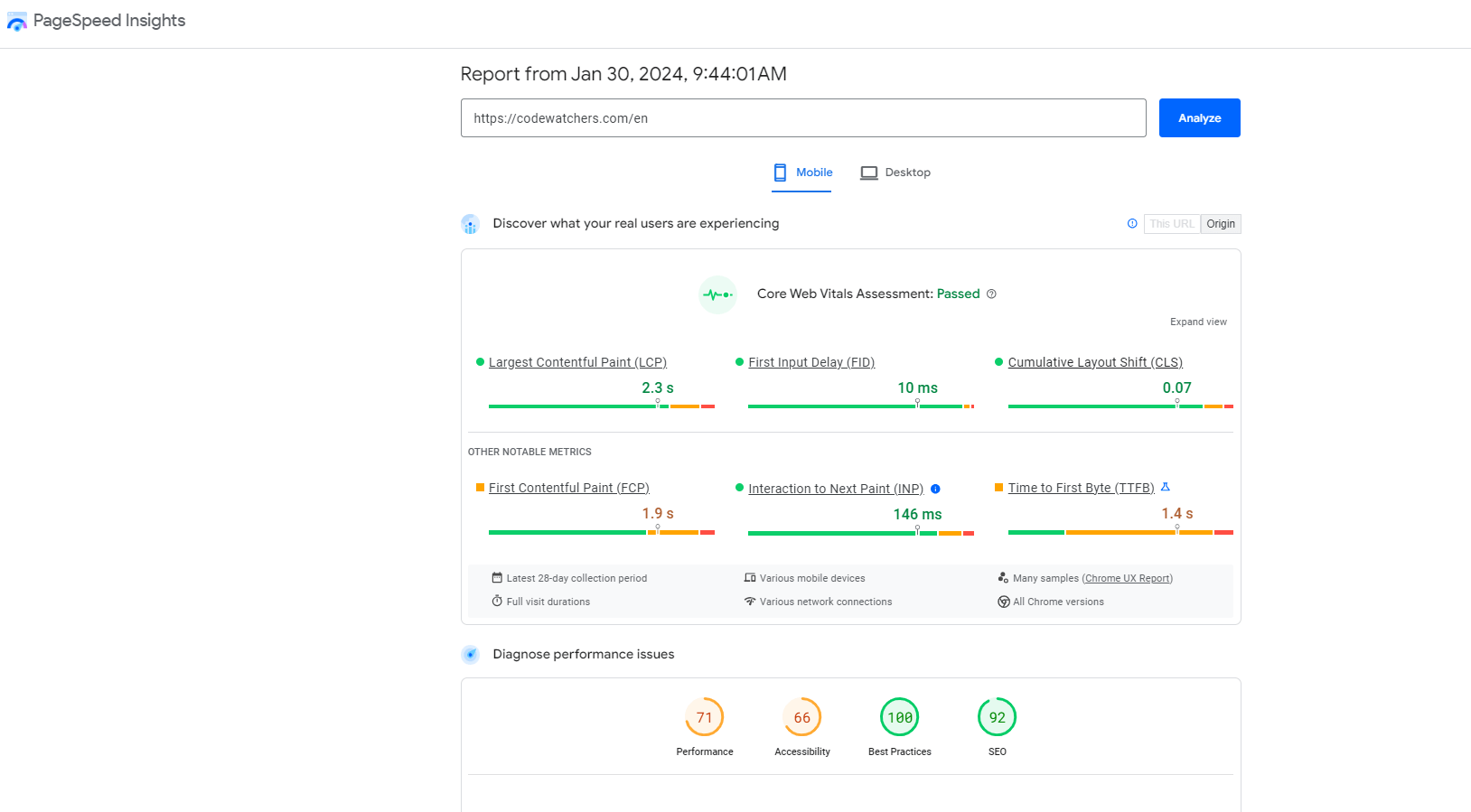
LCP スコアを評価するには、 Google の PageSpeed Insights ツールを利用できます。このツールは、実際のユーザーからパフォーマンス データを収集し、各スコアの内訳を提供します。

さらに、ツールの診断セクションでは、タイミング情報だけでなく、Google が最大のコンテンツ ペイントとして考慮する特定の要素も識別します。
現在、他の多くの速度テスト ツールにも LCP テストが含まれており、さまざまな場所、デバイス、接続速度にわたるテストの柔軟性が向上しています。
Google は、LCP スコアを 2.5 秒以下にすることを推奨しています。ページ上の最大の要素の読み込みに時間がかかると、ユーザー エクスペリエンス (UX) に悪影響を及ぼし、直帰率が上昇する可能性があります。したがって、LCP スコアが向上するようにサイトを最適化することが重要です。
WordPress で最大の Contentful Paint スコアを向上させるにはどうすればよいでしょうか?
示されているように、サイトの LCP スコアはサイトの全体的なパフォーマンスに大きく影響します。これを考慮して、このスコアを高め、Web サイトの読み込み時間を短縮する 5 つの効果的な方法を検討してみましょう。
- 画像の最適化
- レンダリングをブロックするリソースの排除
- コンテンツ配信ネットワーク(CDN)の統合
- 未使用のプラグインの無効化
- サーバー応答時間の短縮
画像の最適化
前述のように、LCP (Largest Contentful Paint) は、Web サイトが最大の要素を表示するのにかかる時間を測定します。通常、画像や動画などのメディア ファイルが、この読み込み時間に最も影響します。
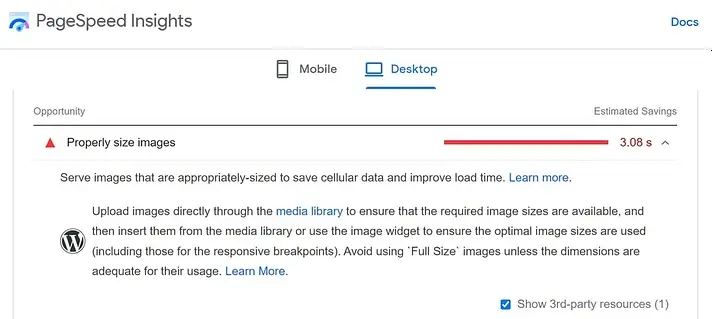
LCP を改善するには、画像を最適化することが重要です。このアプローチは、PageSpeed Insights レポートで推奨されています。

画像を最適化する効果的な方法の 1 つは、画像のサイズを変更し、圧縮などの手法を採用し、WebP 形式を使用することです。Optimole などのツールは、このプロセスに役立ちます。

WordPress プラグインの Optimole は、画像をリアルタイムで最適化し、圧縮によって画像の品質を維持しながら、さまざまなデバイスに合わせて適切なサイズに変更できるようにします。
さらに、Optimole はコンテンツ配信ネットワーク (CDN) を利用して画像を配信します。つまり、ユーザーが Web サイトにアクセスしたときに、最も近いネットワークの場所から最適化されたグラフィックが読み込まれるため、WordPress サイトのサーバーから読み込む場合に比べてダウンロード速度が向上します。
画像のサイズ変更と圧縮により、サイトの速度が大幅に向上し、読み込み時間が短縮され、最終的に LCP スコアが向上します。
レンダリングをブロックするリソースの排除
レンダリングをブロックするリソースには、ブラウザが Web サイト上のコンテンツのレンダリングを延期する原因となる HTML、CSS、JavaScript ファイルが含まれます。その結果、ページの読み込み時間が遅くなり、LCP スコアが低下します。
この問題を解決するには、レンダリングをブロックする要素を削除するか、他のコンテンツが読み込まれた後に実行するようにスケジュール設定する必要がありますが、これは見た目よりも簡単なプロセスです。
WP Rocketのようなソリューションは、このプロセスを自動化し、レンダリングをブロックする CSS と JavaScript を Web サイトから効果的に排除し、コンテンツのレンダリングの遅延を最小限に抑えて、ユーザーの読み込み時間を改善します。

WP Rocket では、有効にすると最も有益な設定は「ファイル最適化」タブにあります。
CSS ファイルの場合:
- CSS配信を最適化する
- 未使用のCSSを削除する
JavaScript ファイルの場合:
- JS のロードを延期
- JavaScript の実行を遅らせる
コンテンツ配信ネットワーク(CDN)の統合
WordPress の Largest Contentful Paint (LCP) スコアを高めるには、コンテンツ配信ネットワーク (CDN) を利用するのが効果的です。CDN はさまざまな場所に分散したサーバーで構成され、地理的に最も近いサーバーからキャッシュされたコンテンツを訪問者に提供します。この最適化により、ユーザーのサイト読み込み時間が短縮され、ホスティング サーバーの負荷が軽減され、サイトの速度がさらに向上します。
画像の読み込みに CDN を使用する Optimole をすでに活用している場合は、他の静的ファイル用の CDN を統合すると、LCP がさらに向上します。
WP Rocketに直接統合された、手間のかからない CDN セットアップにはRocketCDN をご検討ください。このツールは、世界中に 45 を超えるエッジ ロケーションを誇るStackPathを搭載した CDN により、最適な構成設定を適用してサイトのパフォーマンスを向上させます。

国際的なユーザーを対象とする Web サイトの場合、CDN への投資は賢明です。CDN により、ユーザーの場所に関係なくコンテンツの迅速な読み込みが保証され、最終的には LCP スコアが大幅に向上します。
未使用のプラグインの無効化
ウェブサイトの LCP スコアは、WordPress 設定で使用されているプラグインによって影響を受ける可能性があります。特に、大量の CSS や JavaScript を使用する複雑なプラグインは、サイトの速度を大幅に低下させる可能性があります。
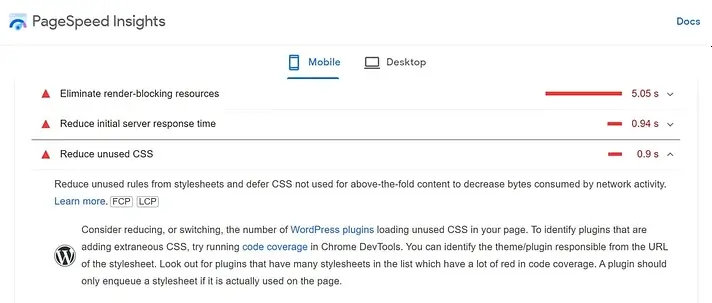
PageSpeed Insights では、パフォーマンスを向上させるために、ページに不要な負荷をかけるプラグインを削除することを推奨しています。特に、余分な CSS や JavaScript を読み込むツールを削除することに重点を置いてください。これらのツールはデータ転送を増加させ、コンテンツのレンダリング速度を低下させます。

PageSpeed Insight レポートは問題のあるスクリプトの URL を提供し、リソースを大量に消費するプラグインの特定に役立ちます。ただし、多数のプラグインを削除すると、特に多数のツールがあるサイトでは、時間がかかります。
ウェブサイトのパフォーマンスを効率化するには、まず未使用または冗長なプラグインを削除することを検討してください。その後、より軽量な代替手段を検討して、サイトの効率をさらに最適化します。
サーバー応答時間の短縮
サーバー応答時間は、通常 Time to First Byte (TTFB) と呼ばれ、ユーザーのブラウザが Web ページからコンテンツの最初のバイトを受信するのにかかる時間を示します。サーバー応答時間が遅いと、必然的にページの読み込みが遅れ、結果として Largest Contentful Paint (LCP) スコアに影響を及ぼします。
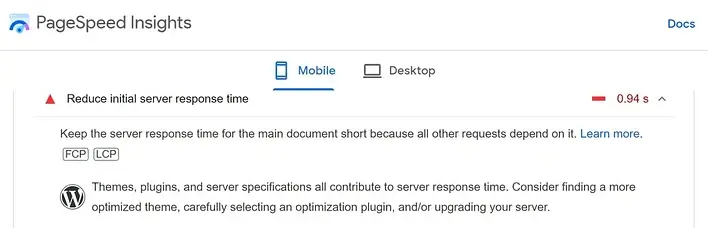
PageSpeed Insights で強調されているように、サーバーの応答時間に影響を与える要因には、プラグイン、テーマ、ホスティング サービスの選択が含まれます。

不要なプラグインやスクリプトを削除しても LCP スコアが低下しない場合は、サーバーに根本的な原因がある可能性があります。このような場合は、より堅牢なホスティング プランにアップグレードすることをお勧めします。
共有ホスティングはコスト効率が良いため、立ち上げたばかりの Web サイトには十分であることが多いですが、多数の他の Web サイト所有者とサーバーを共有することになります。その結果、同時サーバー要求が急増し、応答時間が遅くなる可能性があります。
ウェブサイトが拡大し、トラフィックが増えるにつれて、より洗練されたホスティング プランに移行することが賢明になります。マネージド WordPress ホスティングは、シームレスなウェブサイト運用を保証するためにウェブ ホストがすべての最適化作業を管理するため、推奨されます。
あるいは、仮想プライベート サーバー (VPS) プランまたは専用ホスティングを検討することをお勧めします。これらのオプションはコストが高くなる可能性がありますが、サーバー リソースの拡張とカスタマイズされた構成が提供されるため、大量のトラフィックを管理し、コンテンツを効率的に配信する Web サイトの能力が向上します。
サーバー応答時間の最適化を優先し、適切なホスティング プランを選択することで、Web サイトの所有者はユーザー エクスペリエンスを向上させ、Web サイトのパフォーマンス メトリックを強化できます。
ワッピングアップ
結論として、WordPress で Largest Contentful Paint (LCP) を最適化するには、サーバーの応答時間への対処、レンダリングをブロックするリソースの最小化、画像と CSS 配信の最適化など、さまざまな戦略が関係します。
これらのテクニックを実装することで、ウェブサイト所有者はユーザー エクスペリエンスを大幅に向上させ、サイトのパフォーマンスを改善し、LCP スコアにプラスの影響を与えることができます。継続的な監視と調整は、WordPress での LCP とウェブサイト全体のパフォーマンスを継続的に改善するための鍵となります。




