SVGはScalableVector Graphicsの略で、特にベクターベースのデザインに使用されるXMLベースのフォーマットです。 これらのデザインをWordPressにインポートするのは非常に難しい場合があります。
しかし; Elementorを使用すると、SVGをWordPressにインポートして、コンテンツでさらに使用できるようにするソリューションがあります。 このチュートリアルでは、 ElementorにSVG形式のアイコンをインポートする方法を理解します。
Adobe IllustratorSVG形式のアイコンをインポートする方法
まず、Elementor準拠のSVGにテキストや行が含まれていないことを確認します。 ある場合は、輪郭を描き、ストロークを延長する必要があります。
シンプルにするために、Elementorオプションの互換性を最適化するためのパスと複雑なパスのみを使用できます。 そこにテキストがある場合は、エクスポートする前にアウトラインに変換します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める次に、新しいエクスポートツール(ctrl \ 002Balt \ 002BE)を使用して、SVGとしてエクスポートします。
これは、SVGに関連する膨満感の大部分の除去を支援します。 正反対にしたいので、属性として塗りつぶしを追加するようにSVGを変更しないでください。
- 新しいエクスポートツールを使用して、 ctrl \ 002Balt \ 002BEを押してSVGとしてエクスポートします。
- Illustratorで作成された他のSVGとの衝突を避けるために、クラス名を一意にします。
- SVGにテキストが含まれている場合は、[フォント]メニューから[アウトラインに変換]を選択します。
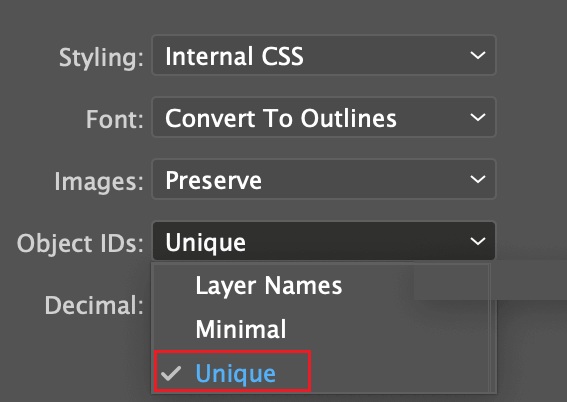
- スタイリングには、内部CSSを選択します。
- SVGの場合、[オブジェクトID]の選択肢から[一意]を選択します。

次に、 SVGOMGツールを使用して、Elementor対応のSVGを編集およびフォーマットする必要があります。
SVGOMGツールを使用すると、SVGをElementorと互換性を持たせるために必要なすべての変更を加えることができます。 必要な変更は次のとおりです。

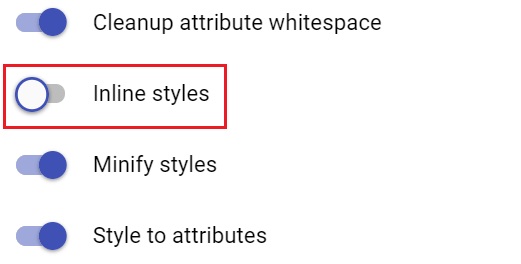
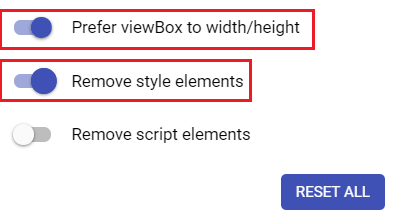
インラインスタイルを無効にし、 [ビューボックスを優先]と[スタイル要素の削除]をオンにします。 これにより、ユーザーはElementorスタイリングオプションを使用してSVGアイコンのサイズを制御できます。 残りの設定は、デフォルトのオプションで適切なはずです。

これらの設定はすべて、SVGをElementorと互換性のあるものにするのに十分であり、 Elementorを使用してWordPressにスムーズにインポートできるようになります。
これは、Adobe IllustratorSVGアイコンをElementorにインポートできるようにする方法です。 このチュートリアルは以上です。このようなチュートリアルを見逃さないように、FacebookとTwitterに参加してください。




