自動入力フィールドを使用してフォームの入力を簡素化すると、WordPress サイトのユーザー エクスペリエンスが大幅に向上します。名前、住所、電話番号などの繰り返しの情報を手動で入力するのは、ユーザーにとって面倒な場合があります。このガイドでは、WordPress フォームに自動入力機能を追加する手順を説明します。これにより、ユーザーがサイトに戻ったときにフィールドにデータを事前に入力できるため、同じ詳細を再入力する必要がなくなります。

この機能を実装するには、構成をいくつか変更するだけで済みますが、時間の節約とユーザーの利便性を考えると、少しの労力を費やす価値は十分にあります。人気のページビルダーであるElementorとともに、自動入力フィールドを WordPress フォームにシームレスに統合してみましょう。
自動入力フォームとは何ですか?
フィールドの自動入力は、WordPress サイト上のユーザーのフォーム入力を簡素化する優れた方法です。フィールドが自動入力されるように設定されている場合、ユーザーは毎回手動で内容を入力する必要がなく、自動的に内容が入力されます。たとえば、ユーザーが住所を一度入力すると、住所フィールドにその住所が自動的に入力され、その後のフォームで再入力する必要がなくなります。
自動入力フィールドに入力されるデータは、さまざまなソースから取得できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- ユーザーがサイト上の他のフォームに以前に入力した情報
- 指定するデフォルト値
- URL 内のクエリ文字列を介して渡されるデータ
- 同じフォーム上の他のフィールドの値
自動入力の利点は、ユーザーにとって便利なことです。反復的なタスクを削除することで、フォームの入力を効率化します。これは、ユーザー エクスペリエンスを認識し、ユーザーのやり取りをできるだけスムーズにしたいという願望を示しています。自動入力フィールドの実装は、技術的な観点からも比較的簡単です。ユーザーがより満足すれば、事前に少しの努力をする価値は十分にあります。
MetForm を使用して WordPress フォームに自動入力フィールドを追加する
MetForm の自動入力フィールドはプレミアム機能です。これにより、フォームに適切に入力するためのデフォルト設定を確立できます。有効な状態のアイテムを訪問者や顧客に簡単に紹介します。 URL を変更することで、フィールドにデフォルト値を簡単に設定できるため、フォーム作成プロセスがかつてないほど高速化されます。
この機能を使用すると、次のようなフィールドに自動入力できます。
- スイッチ
- 画像選択
- GDP同意
- チェックボックス
スイッチの自動入力フィールド
Switch の自動入力フィールドを作成するには、次の手順に従います。
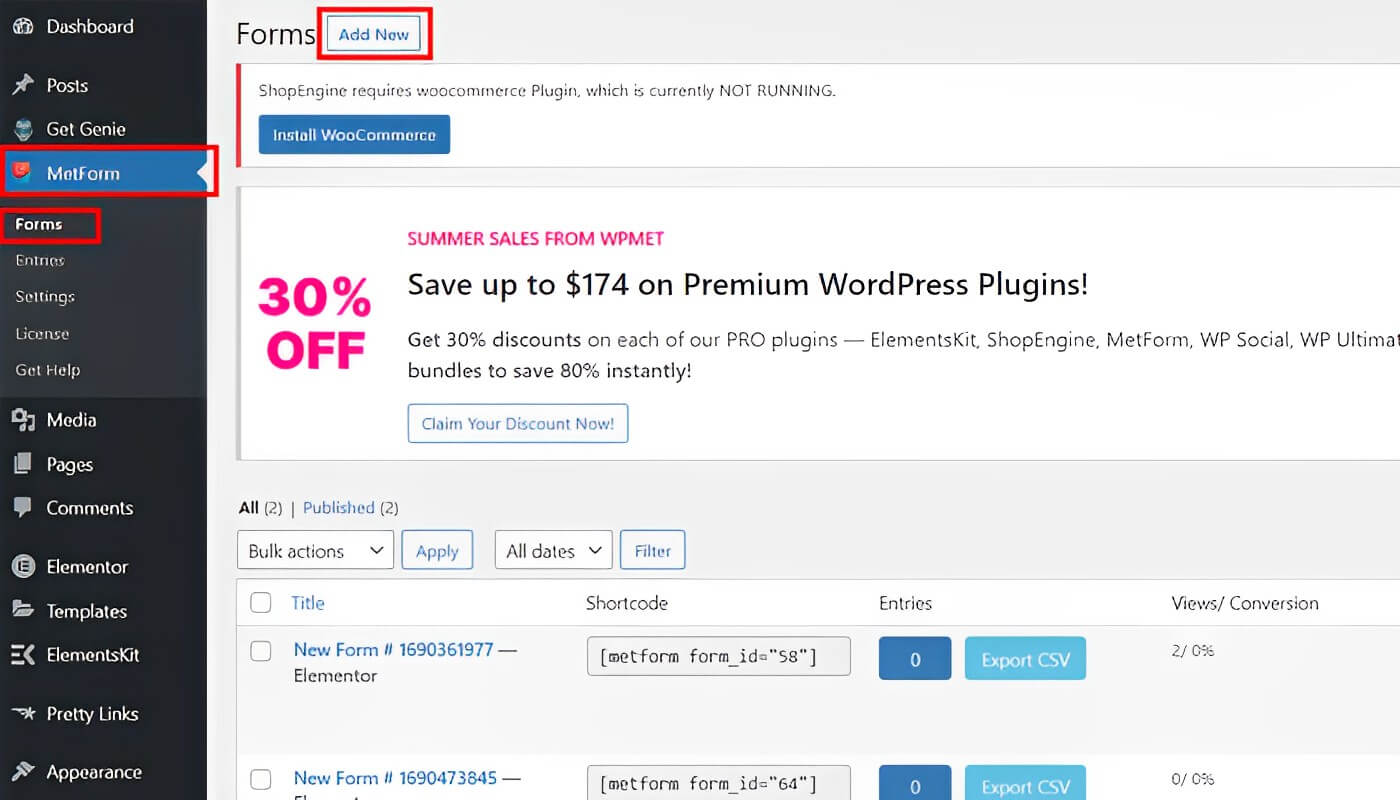
Web サイトを開いてダッシュボードに移動します。オプションから MetForm を選択します。 「フォーム」を選択し、「新規追加」を選択します。さまざまな形式に誘導されます。

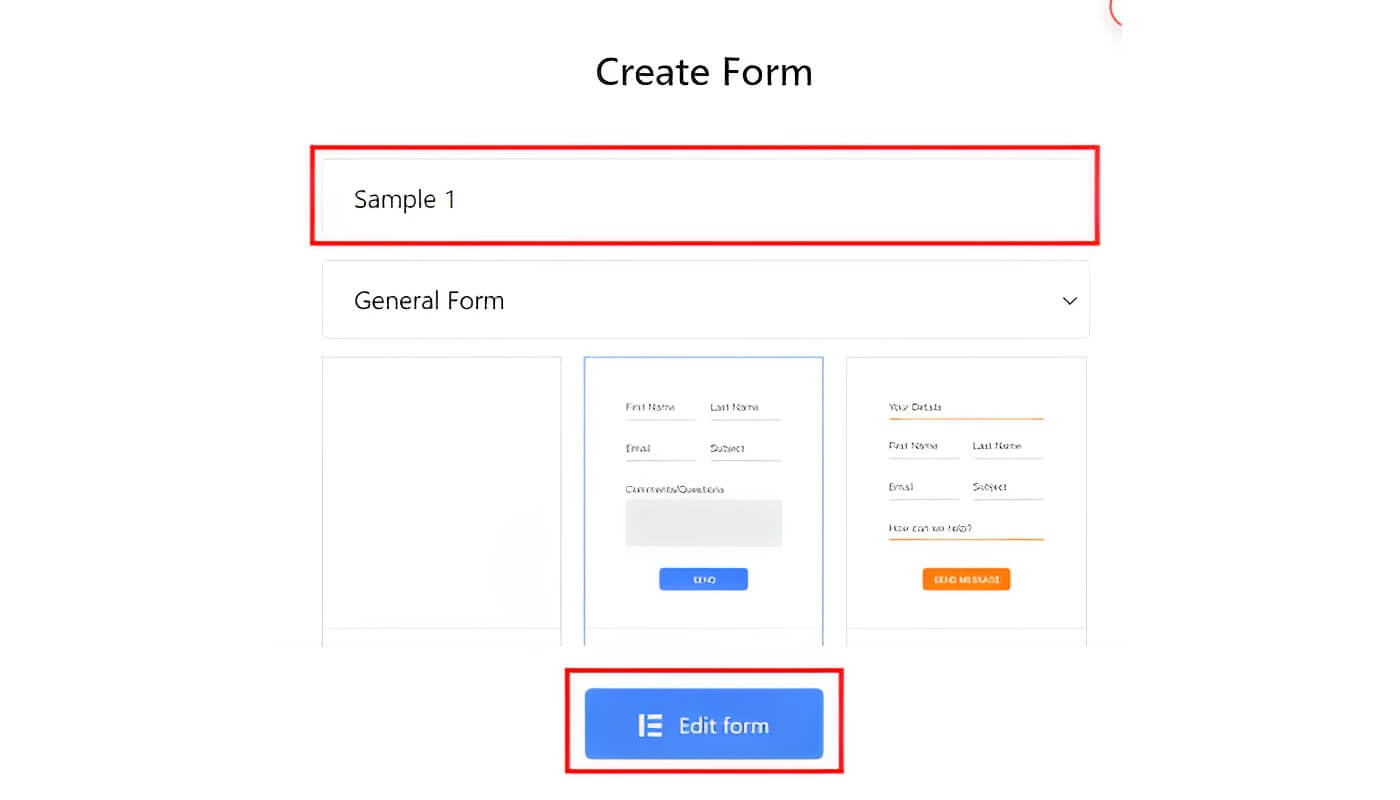
フォーム名を入力し、テンプレートを選択します (注: 最初から開始したい場合は、空のフォームをクリックしてください)。 「フォームの編集」をクリックして設定にアクセスします。

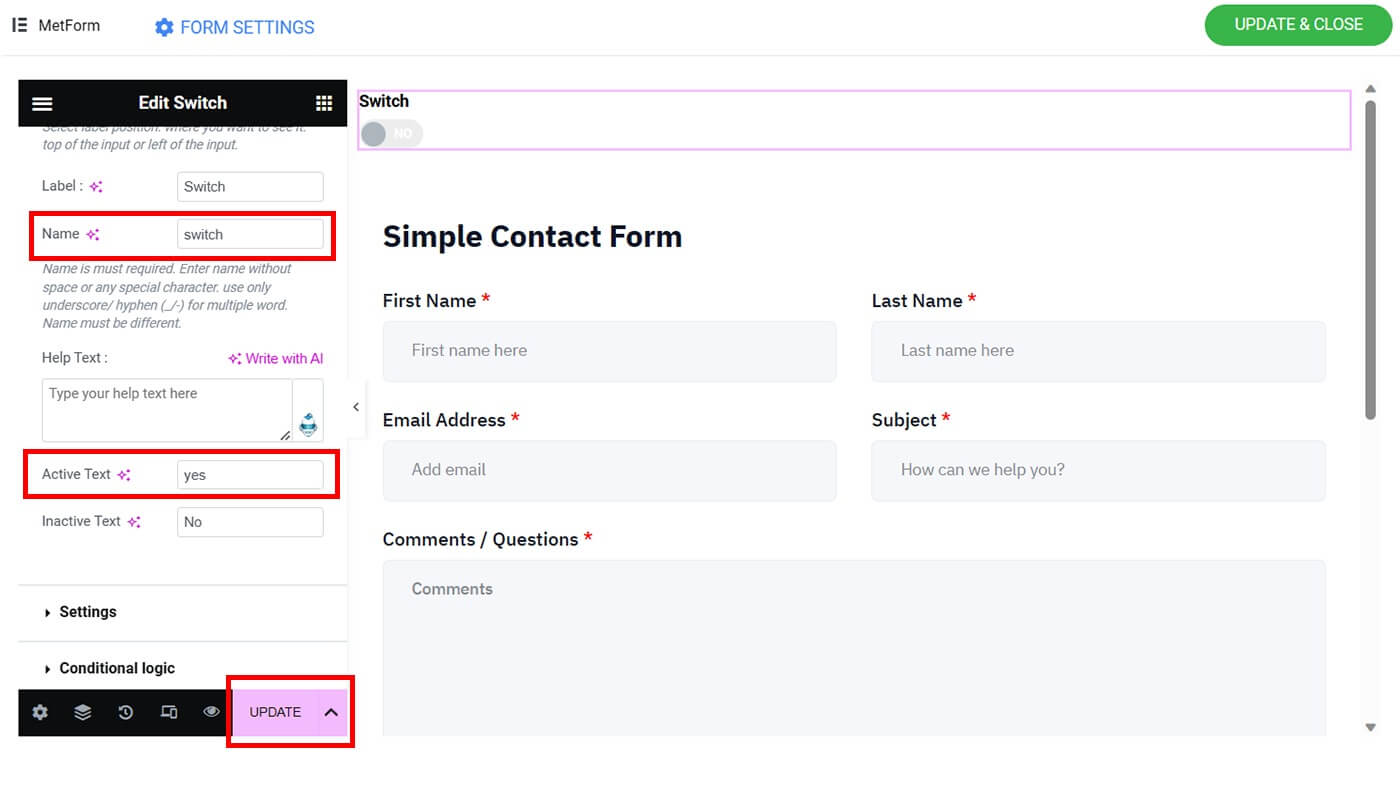
セクション (+) を追加する必要があります。 Switch ウィジェットを探してドラッグします。 「設定」に移動し、「URL から値を取得しますか?」を選択します。
[コンテンツ] に移動し、スイッチ フィールドの名前 (たとえば、「switch」) を入力し、[アクティブ テキスト] 領域に「yes」を入力します。

「更新」オプションを選択します。
画像選択用のフィールドの自動入力
選択した画像を自動入力フィールドに含めるには、次の手順に従います。
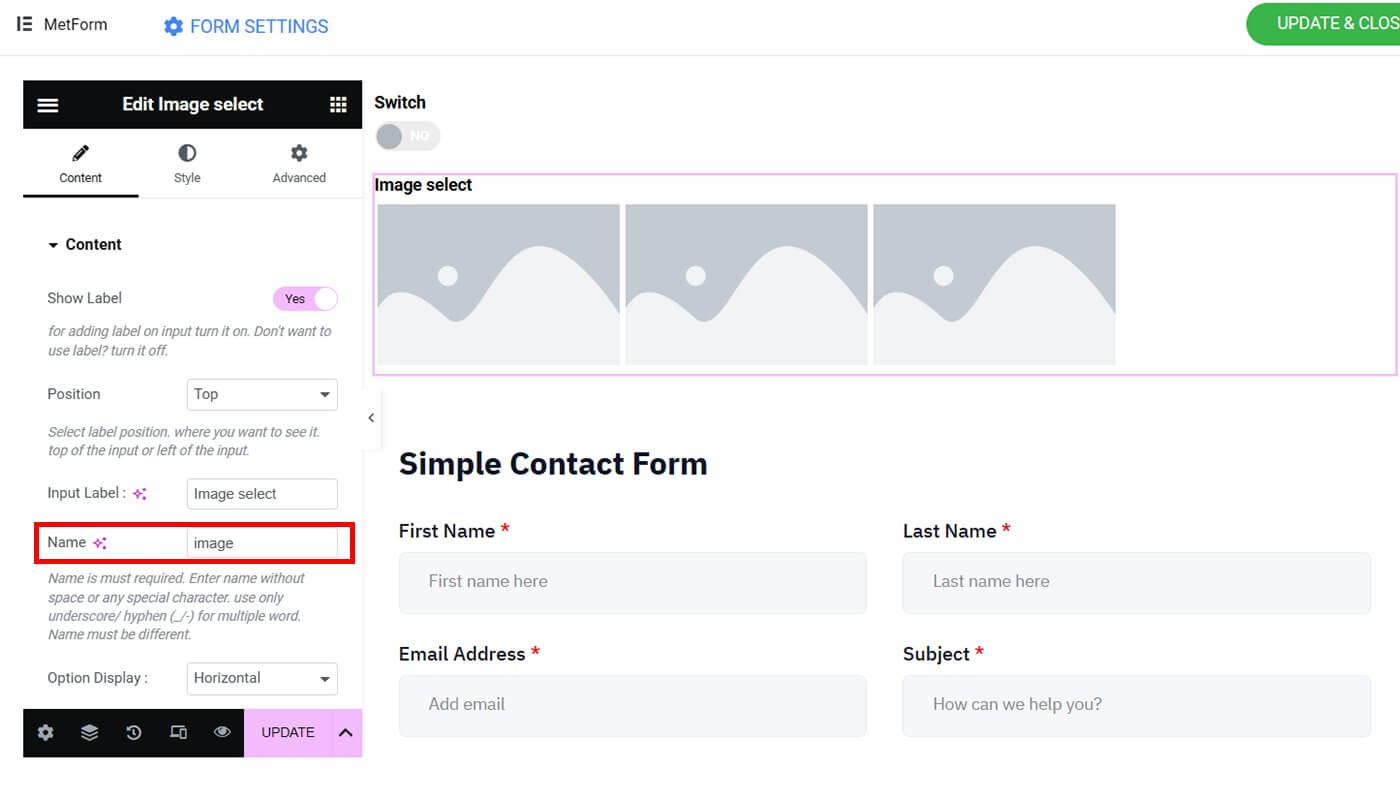
セクション (+) を追加する必要があります。三本線をクリックします。 「画像選択」を探して所定の位置にドラッグします。
「設定」に移動し、「URL から値を取得しますか?」を有効にします。
[コンテンツ] に移動し、画像選択フィールドに名前を付けます (たとえば、「画像」)。

「画像選択オプション」の下に、画像選択のためのいくつかのオプションがあります。
最初の項目を選択します。サムネイルをアップロードしてください。 「オプション値」の下に、画像のシーケンスの番号を入力します (例: 1)。
すべての製品のセットアップが完了するまで、ステップ 5 を繰り返す必要があります。商品はいくつでも追加できますのでご安心ください。
「更新」オプションを選択します。
GDPR 同意フィールドの自動入力
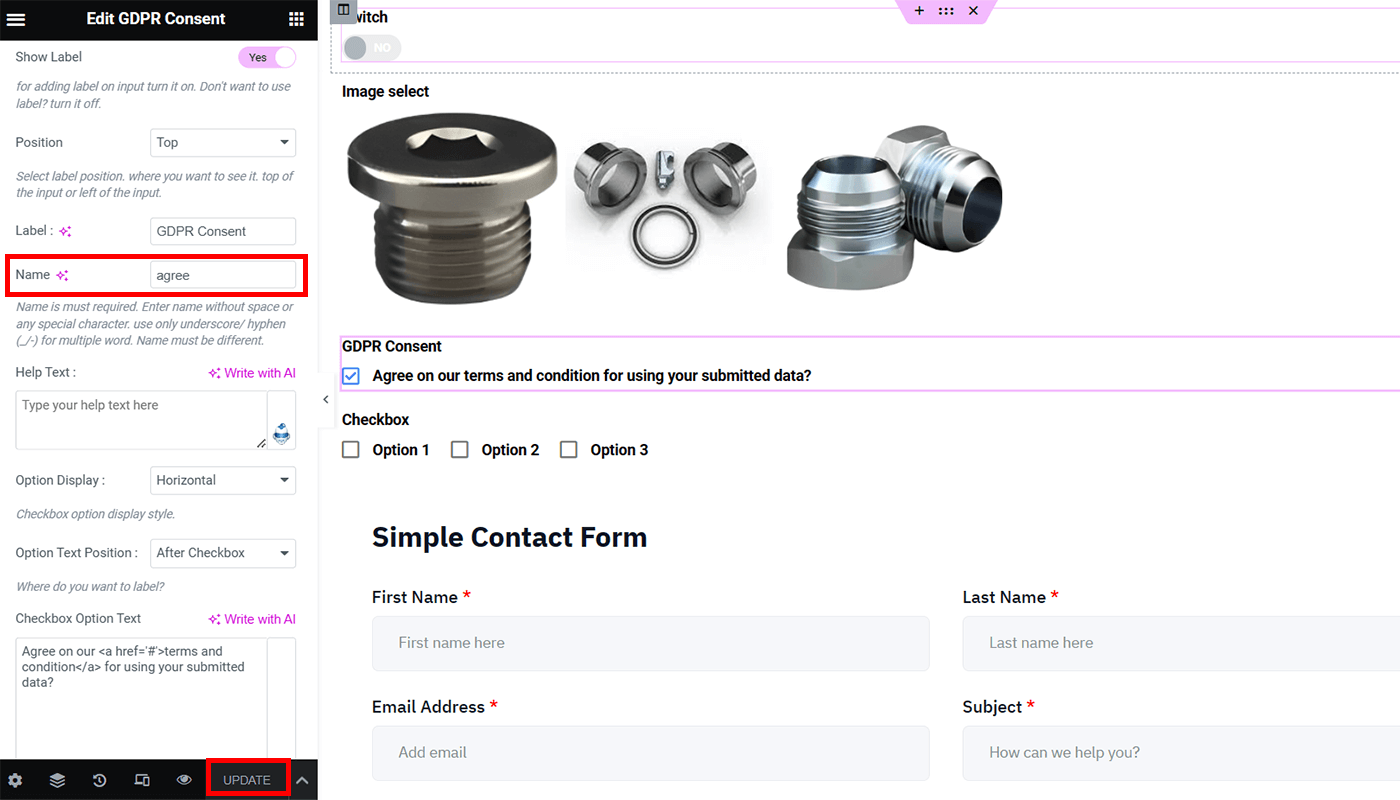
自動入力フィールドに GDPR 同意を追加するには、次の手順に従います。
セクション (+) を追加する必要があります。 3 本の線を選択します。 「GDPR 同意」ウィジェットを見つけてドラッグします。
「設定」に移動し、「URL から値を取得しますか?」を有効にします。
「コンテンツ」に移動します。 GDPR 同意の名前として「同意する」と入力し、「更新」ボタンをクリックします。

チェックボックスのフィールドに自動入力
自動入力フィールドにチェックボックスを追加するには、次の手順に従います。
セクション (+) を追加する必要があります。 3 本の線を選択します。 「チェックボックス」ウィジェットを探してドラッグします。
「設定」に移動し、「URL から値を取得しますか?」を有効にします。
「コンテンツ」に移動します。 「チェックボックス」という名前を入力します。 「チェックボックスのオプション」には、さまざまな選択肢が表示されます。チェックボックスは必要な数だけ含めることができます)。最終出力でチェックボックス自動フィールドを有効にするときに必要になるため、選択したオプション値を覚えておいてください。
「更新」ボタンを押してください。画面の右上隅にある「更新して閉じる」ボタンをクリックします。その後、MetForm メニューに移動します。
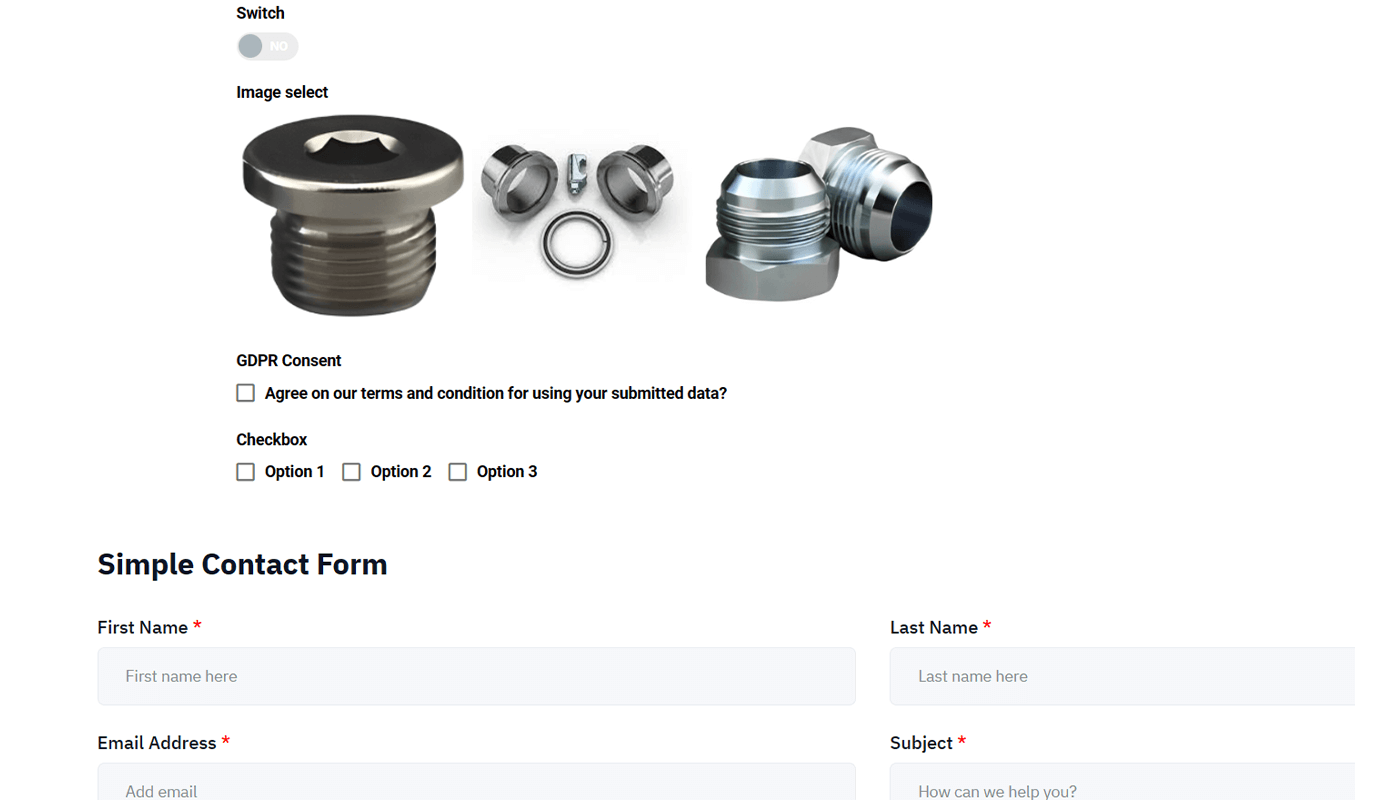
最終プレビュー
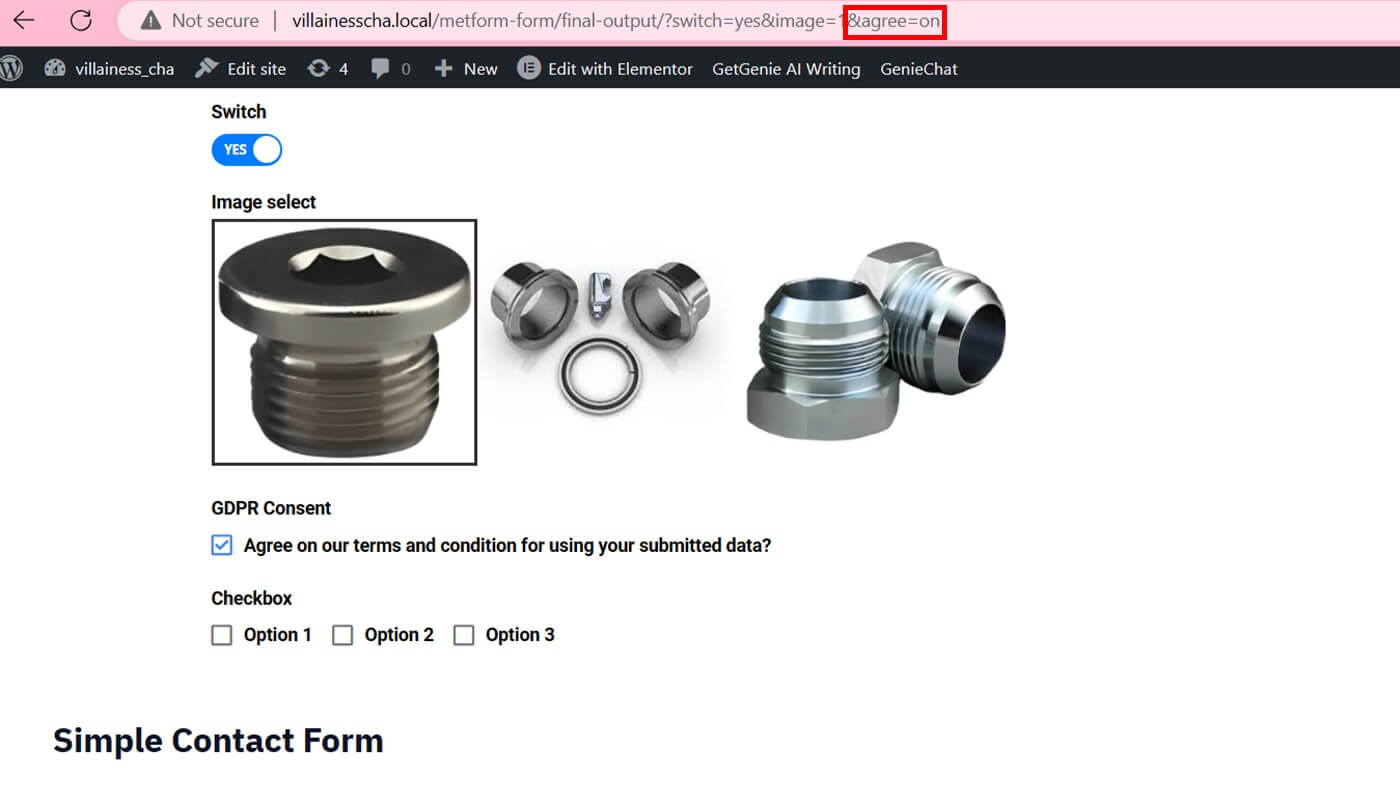
フォームの最終結果を表示します。自動入力の例は次のようになります。

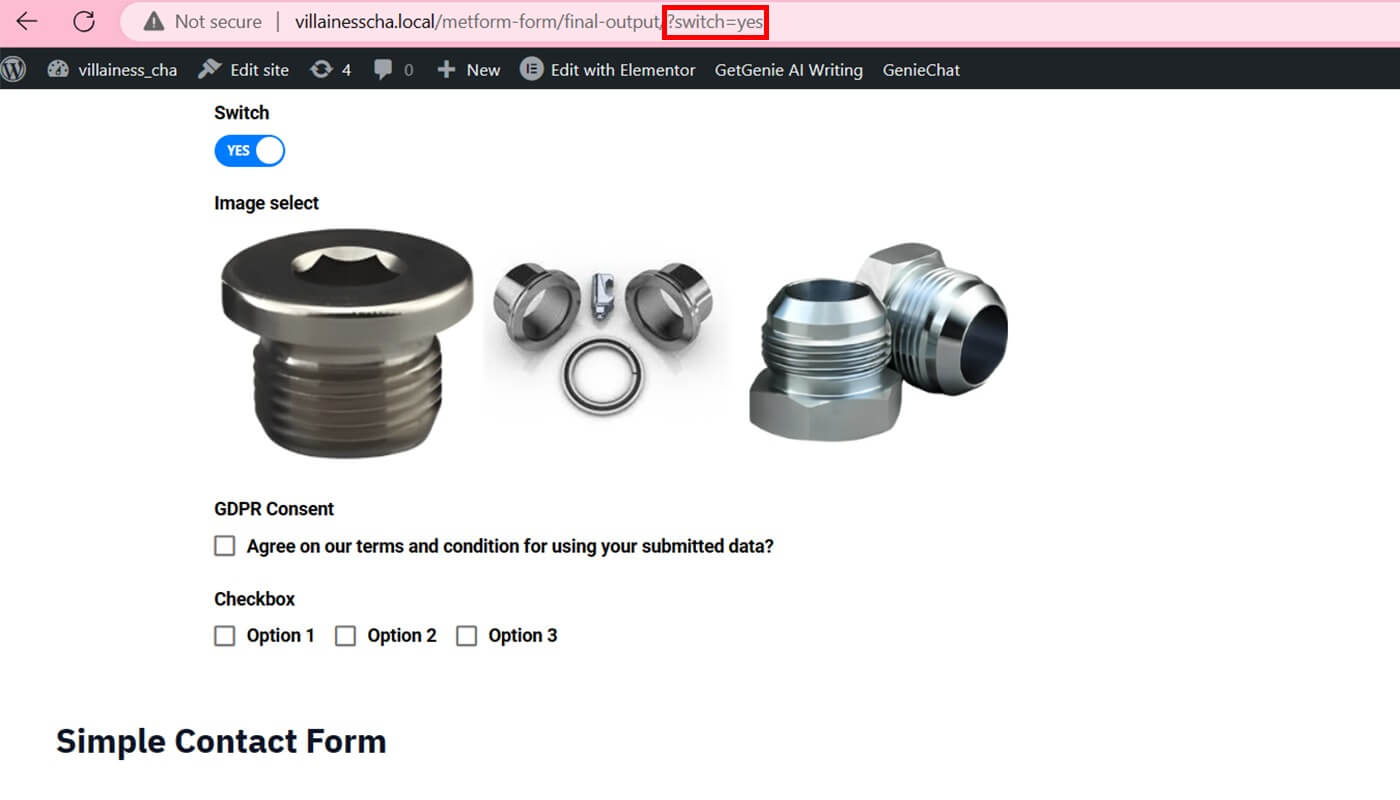
URL に移動し、URL の最後に「?switch=yes」と入力します。「Enter」ボタンを押して、Switch の自動入力フォームを有効にします。正しい名前とアクティブなテキストを入力してください。最初の文字が大文字で書かれている場合は、同じ方法で入力する必要があります。

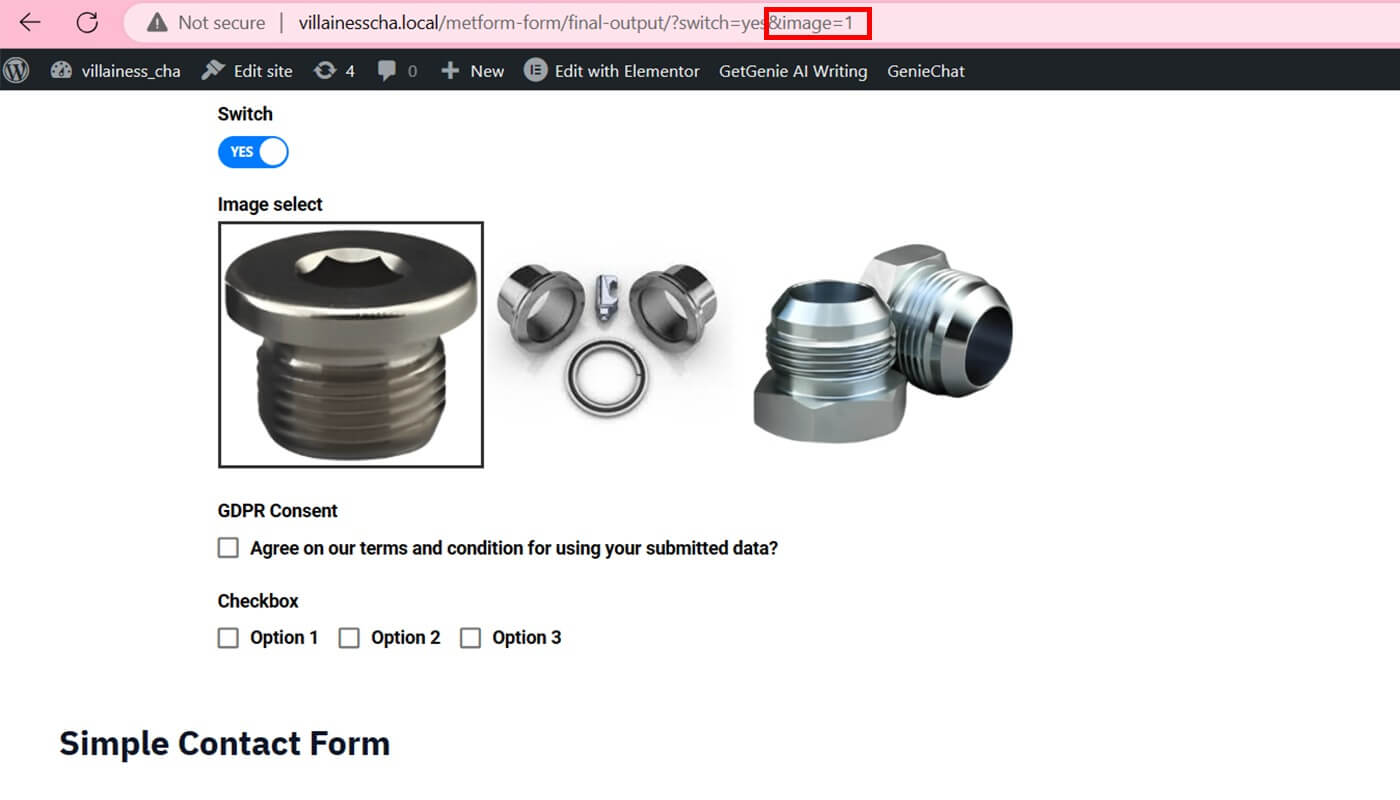
現在の URL に移動し、「&image=1」を挿入します。「Enter」ボタンを押して、画像がフィールドを選択して切り替えられるようにします。結果は、入力した名前とオプションの値によって異なります。

URL に移動し、「&agree=on」と入力して GDPR 同意を追加します。 「Enter」キーを押します。

現在の URL に移動し、「&checkbox=value-1」と入力してから「Enter」ボタンを押します。複数のオプションを含める場合は、値をカンマ (,) で区切ります ("&checkbox=value-1,value-2")。

まとめ
自動入力フィールドを備えた WordPress フォームを使用すると、コーディングの知識がなくても、フォーム設計プロセス全体を通じて時間と労力を節約できます。 MetForm は、よりユーザーフレンドリーなフォーム入力エクスペリエンスを提供するために、WP Formsの動的フィールド入力に統合できます。さらに、MetForm Pro を購入すると、フォーム作成を最大限に高める便利なツールにアクセスできるようになります。




