ニュースレターを通じて視聴者とつながることができます。 ニュースレターサービスプロバイダーには、加入者の数に応じて異なる価格設定オプションがあります。 スパムロボットは、これらの新規加入者の一部を構成する可能性があります。 小規模なプランでは実際の加入者の数は少なくなり、大規模なプランにアップグレードする必要があります。 Diviスパム防止サービスを電子メールモジュールと統合して、スパムサブスクライバーの数を制限することをお勧めします。 この記事では、 Diviの電子メールオプトインモジュールをスパム保護サービスと組み合わせる方法を説明します。

reCAPTCHAv3?の概要
Diviの電子メールオプトインモジュールは、reCAPTCHAv3テクノロジーを利用しています。 これまでreCAPTCHAを使用したことがない場合は、それが最初に何であるかを知りたいと思うかもしれません。
コンピューターと人間を区別するための公開チューリングテストを完了することは、「完全に自動化された公開チューリングテストまたはキャプチャ」です。 訪問者が実在の人物なのか、スパムボットと呼ばれるコンピュータプログラムなのかを知ることができます。 ほとんどのCAPTCHAは、ロボットではないことを認証するために、画像のコレクションから選択するか、ボットが読み取れない歪んだ画像に基づいて単語を入力するか、ボタンをクリックするようにユーザーに求めます。
CAPTCHAの問題
標準のキャプチャは、何年にもわたって多くの高射砲を受け取りました。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- 特定の障害を持つ人々は、キャプチャタスクを完了するのが難しい場合があります。
- CAPTCHAはユーザーにとって時間がかかり、ユーザーが何かを誤解したり間違って入力したりするため、頻繁に再入力する必要があります。
- CAPTCHAの課題を誰かが解決できる限り、スパムボットは合格できます。
- CAPTCHAは、機械学習によって無意味になり、困難に答えることができました。
EmailOptinモジュールの設定
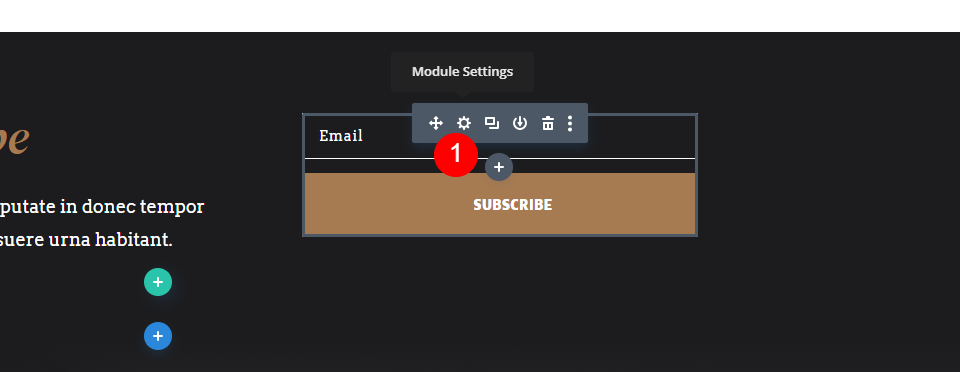
このサービスは、メールオプトインモジュールにインストールされます。 Diviで無料のStoneFactoryLayoutPackのメールオプトインフォームを使用しています。 モジュールにカーソルを合わせたら、モジュールのオプションにある歯車のアイコンをクリックします。

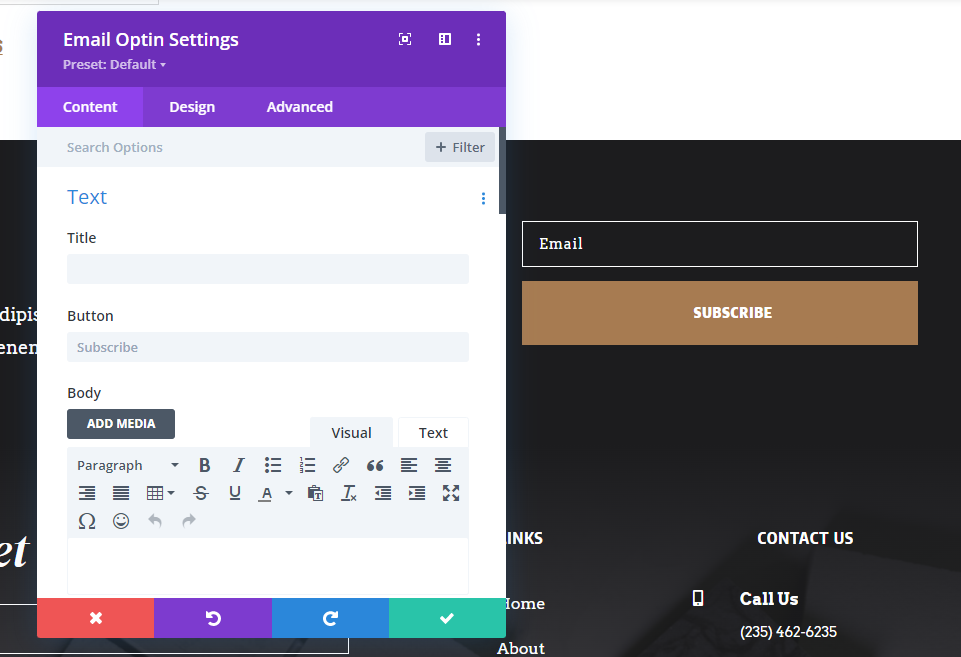
設定するには、設定ボタンをクリックするだけです。 デフォルト設定では、[コンテンツ]タブにアクセスできます。 オプションのこのセクションには、テキスト、電子メールアカウント、フィールド、成功アクション、スパム保護、リンク、背景、および管理者ラベルがすべて含まれています。

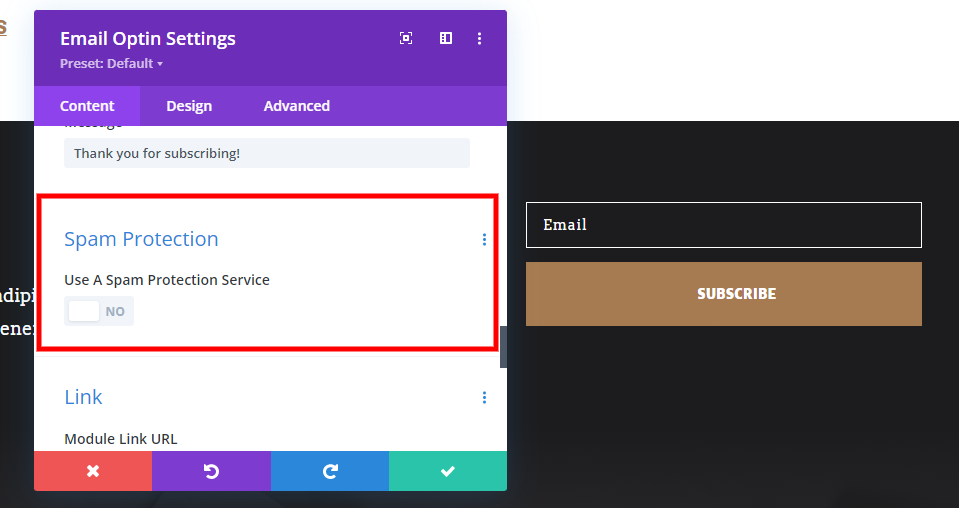
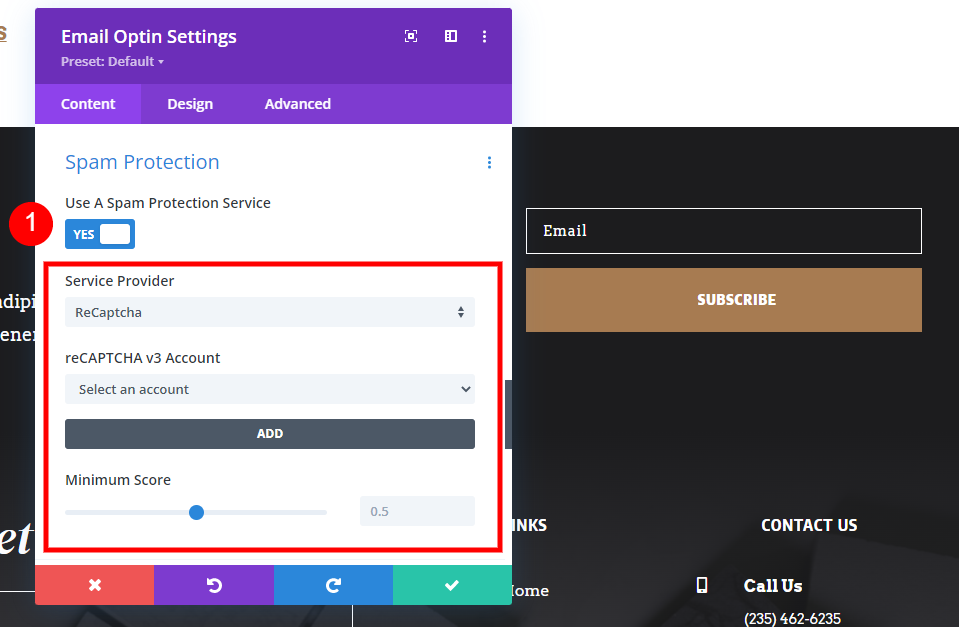
スパム保護は、Diviスパム保護ページの下部にあります。

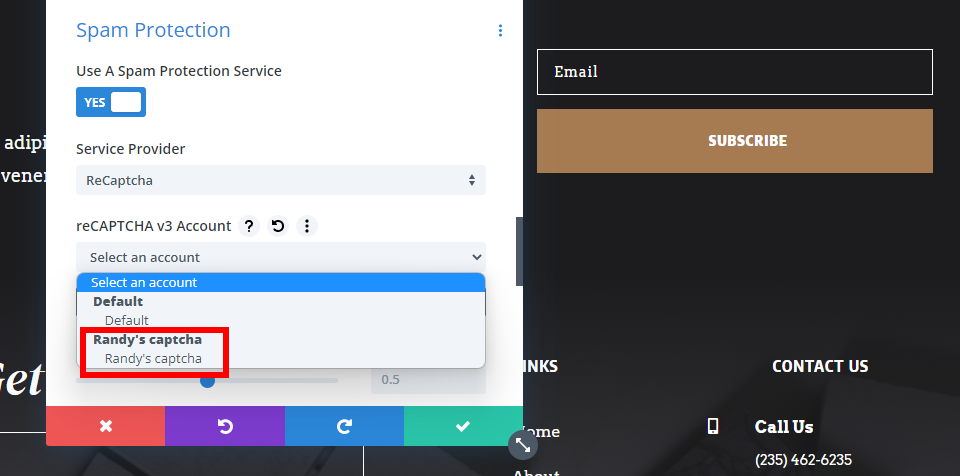
この領域では、デフォルトで1つのボタンが無効になっています。 スパム防止オプションは、[スパム保護サービスの使用]をクリックして有効にできます。 これにより、他のオプションにアクセスできます。
- スパム保護サービスを使用する:はい

Diviのスパム保護サービスオプション
reCAPTCHAバージョン3のセットアップが利用可能になりました。 このタスクを完了するには、GooglereCAPTCHAアカウントを持っている必要があります。 手順を順を追って説明します。
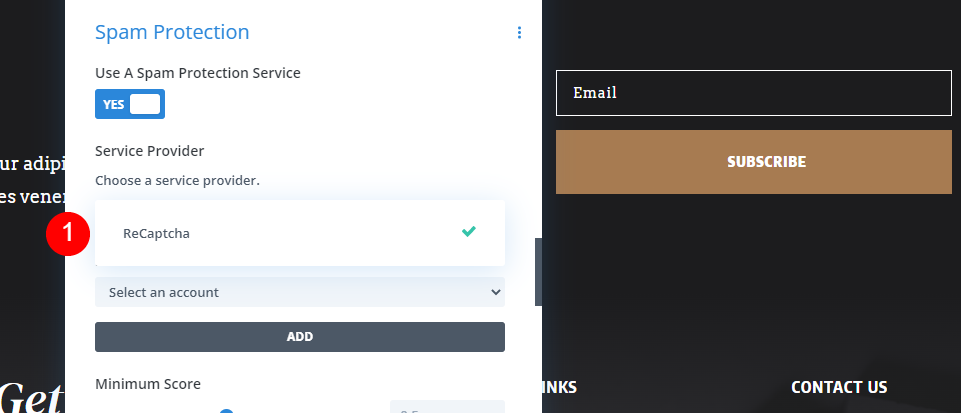
追加したすべてのアカウントを一覧表示するサービスプロバイダーオプションがあります。 独自のオプションを提供していない場合、オプションは1つだけです。 これをデフォルトのオプションとして使用します。 reCAPTCHAを使用する場合、この設定について心配する必要はありません。

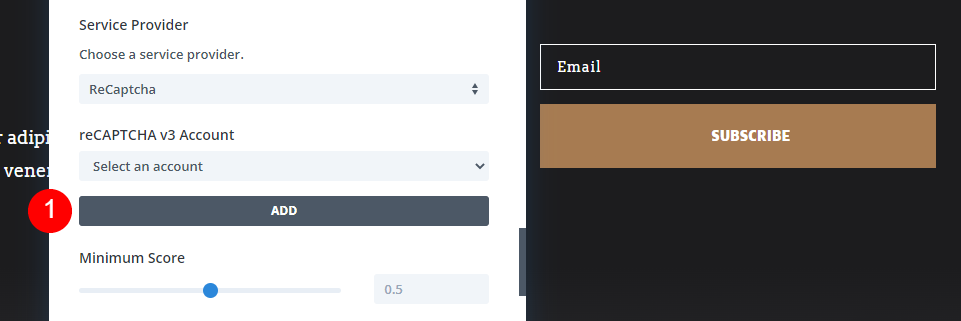
reCAPTCHAv3アカウント
ドロップダウンボックスは、使用するアカウントを選択するためのreCAPTCHAv3アカウントセクションで使用できます。 reCAPTCHAアカウントを設定していない場合、ボックスは空白になります。 新しいアカウントを追加する場合は、[追加]オプションを選択します。

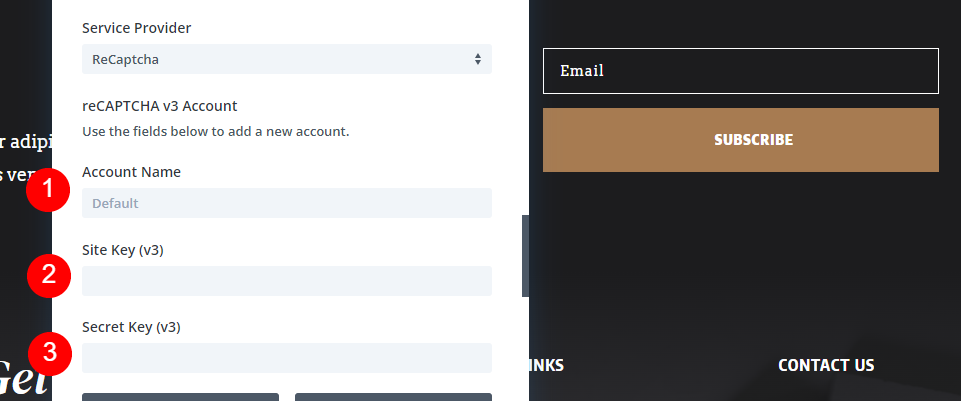
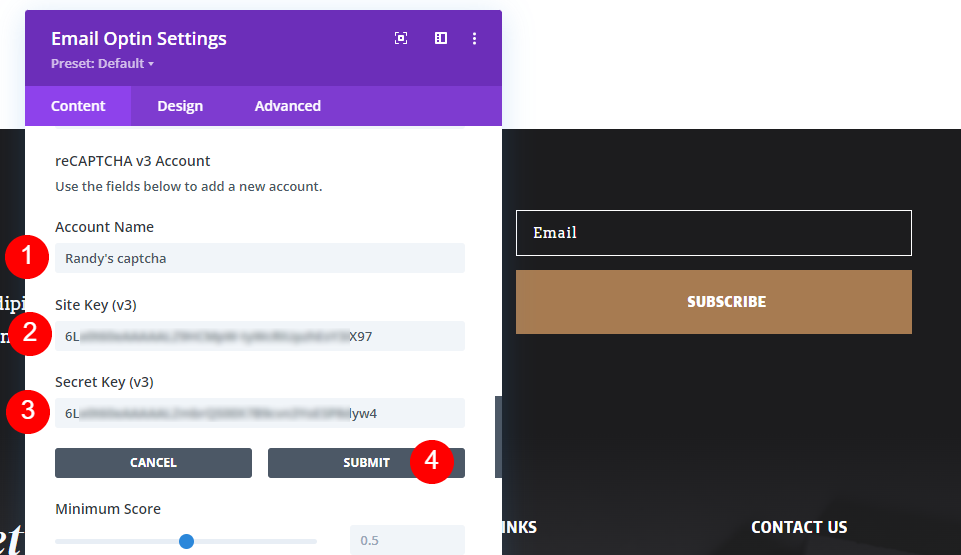
新しいフィールドセットに、アカウント名、サイトキー、およびAPIキーを入力します。

v3管理コンソールはアカウントとキーを取得する場所です。Googleアカウントを作成またはサインインして、reCAPTCHA.comにアクセスしてください。

まだ行っていない場合は、Googleアカウントを作成またはログインし、reCAPTCHA.comにアクセスしてアカウントとキーを取得します。

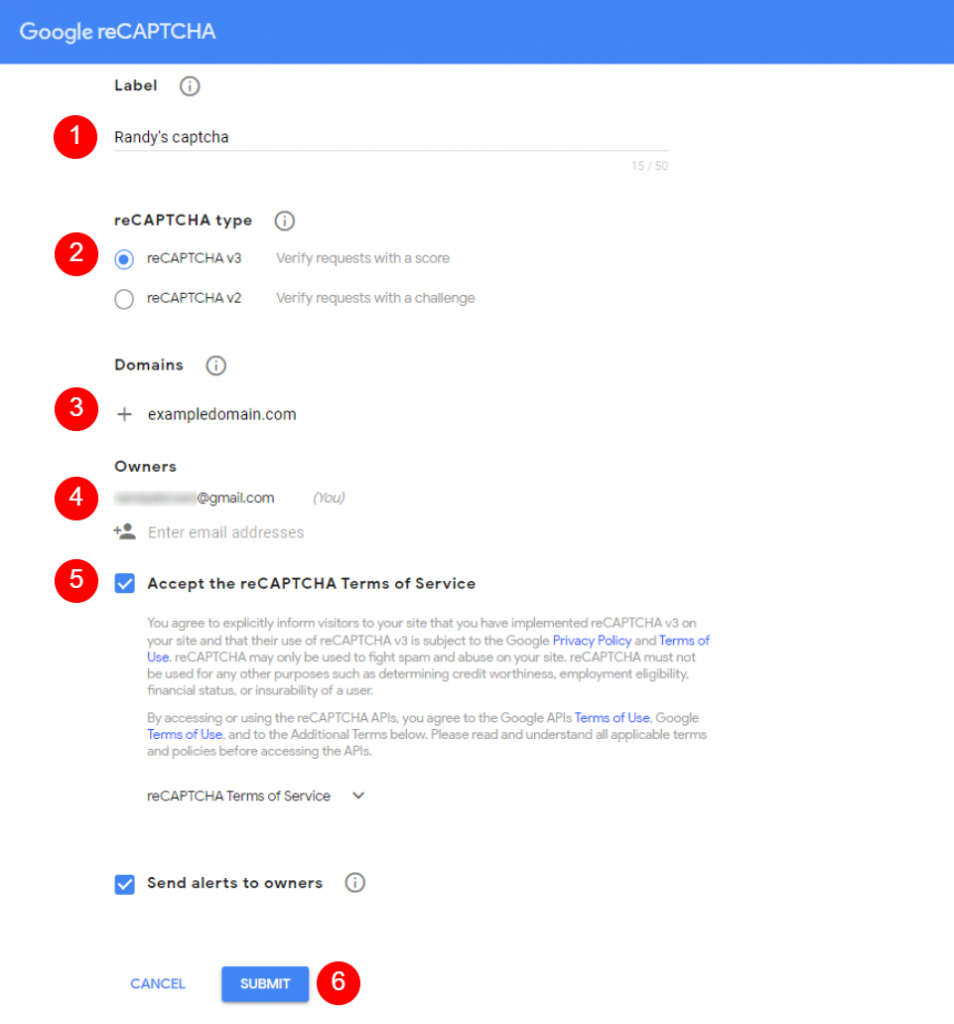
その後、いくつかの簡単な調整を行う必要があります。 キャプチャのラベルを提供する必要があります。また、使用するドメインとメールアドレスを入力し、利用規約に同意する必要があります。

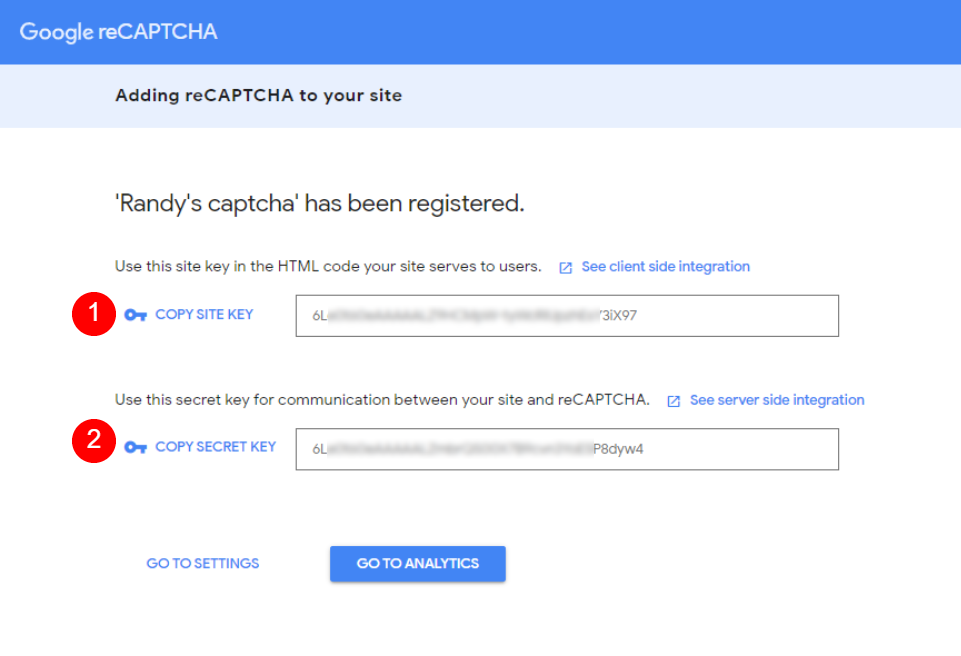
画面上の次の項目は、サイトキーとシークレットキーです。 それらをDiviメールオプトインモジュールのフィールドに1つずつ追加します。 サイトとシークレットキーを入力したら、GooglereCAPTCHAアカウントページを閉じます。

次のステップは、ユーザー名とパスワードを入力し、[送信]ボタンをクリックすることです。 reCAPTCHAの選択は、ドロップダウンメニューに表示されるアカウント名に基づいて行われます。 これはDiviモジュールに表示されるラベルのみであるため、何と呼んでもかまいません。 私が開発したときに付けたreCAPTCHAの名前は、私が使いたいものです。
- アカウント名:ドロップダウンボックスに表示する名前
- サイトキー:Googleが提供するサイトキー
- 秘密鍵:Googleが提供する秘密鍵

これで、ドロップダウンメニューからアカウント名を選択できます。 [アカウントの選択]をクリックして、新しく作成したアカウントを選択します。
- アカウントを選択してください:あなたのアカウント

最小スコアは何ですか?
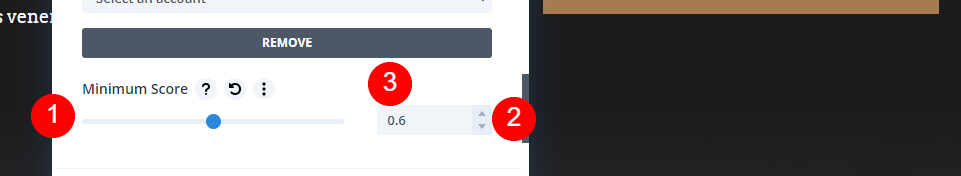
最小スコアを使用すると、個人的な好みに基づいてエンカウンターの品質を選択できます。 この方法を使用すると、CAPTCHAの感度を微調整できます。 モジュールは、GoogleのreCAPTCHAから結果を受け取ります。 スコアがゼロの場合、ボットの可能性が高くなります。 一般的に言って、スコアが1の場合、それは素晴らしいエンゲージメントです。 このスコアを微調整できるようになったため、ボットと優れたインタラクションをより細かく制御できます。 スライダーを移動する、矢印をクリックする、または手動で.1単位で数値を入力することは、すべて選択を行うためのオプションです。
当面は、デフォルトとして設定されている0.5の値を使用してください。 ボットからサブスクリプションを受け取らなくなるまで、サブスクライバーの数を増やす必要があります。 CAPTCHAチャレンジがはっきりと見える場合は、最小スコアを下げます。 3番目の戦略は、低いスコアから始めて、スパムサブスクライバーがなくなるまで徐々にスコアを上げることです。
- 最小スコア:0.5

Diviスパム保護サービスを使用したreCAPTCHA
ReCAPTCHA v3は、電子メールフォームの外観を変更していません。 最小スコアが、ユーザーが重大なセキュリティリスクをもたらすことを示している場合にのみ、CAPTCHAが表示されます。 この場合、フォームでreCAPTCHAが有効になっています。

最終的な考え
この記事では、 Diviの電子メールオプトインモジュールをスパム保護サービスと組み合わせる方法を紹介しました。 以前のバージョンのCAPTCHAと比較すると、reCAPTCHA v3は、煩わしさがはるかに少なく、煩わしいものではありません。 それは完璧にはほど遠いですが、それは仕事を成し遂げます。 Diviスパム保護サービスは、電子メールオプトインモジュールの設定のおかげで簡単に実装できます。これにより、機密性をある程度制御できます。




