ウェブサイトが使用しているフォントに非常に感銘を受け、これがどのフォントであるかをどのように識別できるのか疑問に思うのはごく自然なことです。 たとえば、 CodeWatchersを初めて使用し、Webサイトで使用しているフォントが本当に気に入っている場合は、このフォントを識別したいと思うでしょう。 それがこのチュートリアルの目的です。 実際、Webサイトに表示されるフォントを識別するいくつかの方法について説明します。

フォントが重要な理由
フォントは、Webサイトのエクスペリエンスを向上させる上で非常に重要な役割を果たします。 フォントの優れた読みやすさとスタイルでユーザーの注意を引くことが重要です。 フォントは、読者が快適に感じ、集中力を維持できるようにする上でも大きな役割を果たします。
上記の目的のために、これらのタイプのフォントのリストを用意して、Webサイトまたはクライアントでさらに使用することをお勧めします。
インスペクターツールを使用してフォントを識別する方法
すべてのブラウザには、Webサイトのフォントを簡単に識別できるインスペクターツールが含まれています。 これは、Webサイトのフォントを確認するための最も基本的で簡単な方法の1つです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
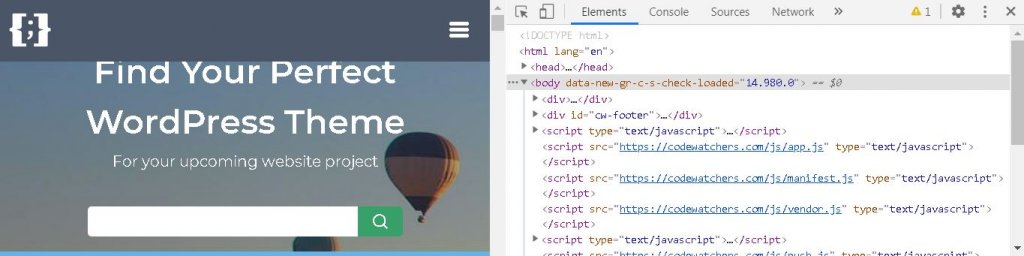
今すぐ始めるまず、識別したいフォントが含まれているページに移動する必要があります。 次に、ページを右クリックして、表示されたメニューから[検査]を押します。

ショートカットが好きな場合は、WindowsとLinuxの場合はctrl \ 002Bshift \ 002BIを、IOSの場合はcmd \ 002Bshift \ 002BIを試して、検査パネルを直接開くこともできます。
検査パネルで、フォントを識別したいテキストを探します。 対応するHTML要素に到達すると、自動的に強調表示されます。
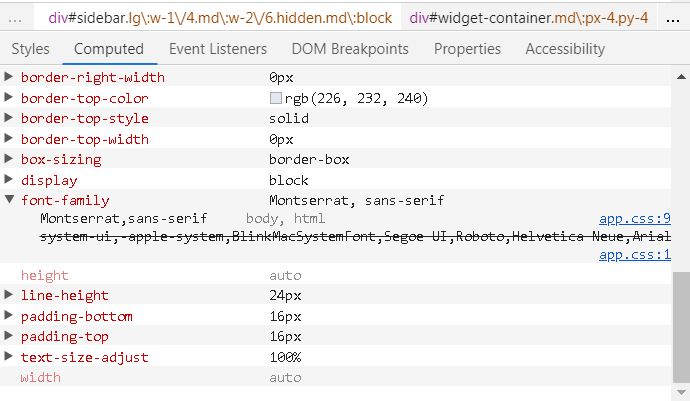
次に、[計算済み]タブに移動して、フォントファミリを確認できます。

そこでフォントのタイトルとスタイルを識別できるようになります。
ブラウザ拡張機能を使用してフォントを見つける方法
あなたが上記の方法を難しいと思った人なら、彼らはブラウザ拡張機能から助けを得ることができます。 希望する結果をさらに速く提供できるブラウザ拡張機能がいくつかあります。
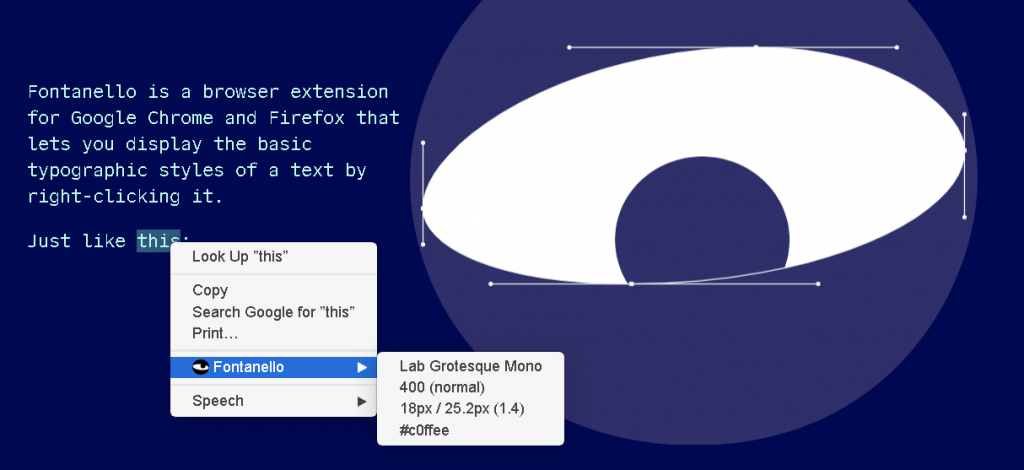
1.フォンタネッロ
この拡張機能を使用すると、ブラウジング中にテキストを右クリックするだけで、ほぼすべてのフォントの詳細を簡単に知ることができます。 これは、 FirefoxとChromeで利用できる無料で使用できる拡張機能です。

2.ワットフォント
WhatFontを使用すると、フォントにカーソルを合わせるだけで簡単にフォントを識別できます。 これは、好きなフォントを識別するための最も微妙な方法です。 WhatFontは、 Internet Explorer 、 Firefox 、 Chrome 、 Safariで利用できます。

3.CSSピーパー
CSS Peeperは、さまざまな要素のCSSスタイルを識別するのにも役立つため、特にデザイナー向けに開発されています。 ただし、このツールはChromeでのみ使用できます。

このツールは、設計者や開発者にとって不可欠な、はるかに多くの情報を見つけるのに役立ちます。 ただし、あなたがそれらの1つでない場合は、最初の2つのオプションを試すことをお勧めします。
プラグインを使用してフォントを管理する方法
フォントの管理に使用できるWordPressのツールがあると便利な場合があります。 そのために使用できるリソースは次のとおりです。
フォントプラグイン| GoogleFontsのタイポグラフィ

テアGoogleのフォントÂライブラリは現在、998個のユニークなフォントが含まれています。 フォントプラグインを使用すると、WordPressWebサイトでこれらのフォントを簡単に使用できます。
フォントを使用してWebサイトがどの程度見栄えがよいかを知るのは簡単ではないため、このプラグインにはプレビューアが組み込まれています。 完璧なフォントが見つかったら、[保存]を押して変更を公開するだけです。
主な機能
- ライブカスタマイザープレビュー
- 900 \ 002B以上のGoogleFonts
- WordPressテーマで動作します。 コーディングは必要ありません。
- 簡単なワンクリックアップデート。
- 翻訳準備完了。
- SSLおよびHTTPSと互換性があります。
- 効率的なフォントの読み込み
- SEOにやさしい
- PHP7でテスト済み。
- 選択的なフォントの読み込み。
- リソースのヒントを事前接続します。
- GoogleFontsをローカルでホストします。
カスタムフォント

カスタムフォントは、100,000を超えるアクティブなインストールを備えたWordPressプラグインです。 これにより、WordPress Webサイトにカスタムフォントファイルを簡単かつ簡単な方法で埋め込んで、ユーザーにとってサイトをより快適に見せることができます。
主な機能
- Elementorで動作します
- ビーバーで動作します
- カスタムフォント
- すべてのフォーマットをサポート
- アストラと連携
- 使いやすい
任意のフォントを使用

Use Any Fontは、WordPressWebサイトにカスタムフォントをインストールするためのWordPressプラグインです。 これにより、 ttf、otf、またはwoff形式で使用可能な任意のフォントを使用できます。 さらに、より高速で、1つの形式だけをアップロードし、残りを収集して同じ形式に自動的に変換するのに役立ちます。
主な機能
- 早くて簡単
- すべての主要なブラウザをサポートする
- フォント変換
- 最大25MBのカスタムフォントファイル
- SEOフレンドリー
- font-displayプロパティを追加しました
FontPress-Wordpressフォントマネージャー

Font Pressは、WordPress Webサイトの見栄えを良くするためのさまざまな設定とオプションを備えた、小さくて強力なWordPressプラグインであり、カスタムフォントオプションを使用してユーザーエクスペリエンスを向上させるのに役立ちます。
主な機能
- ビジュアルフォントプレビュー
- 無制限のフォントと組み合わせ
- 完全なフォントチューニングとCSS3効果
- タイポグラフィのショートコード
- テキスト選択ブロック
- コードなしのビルダーの統合
このチュートリアルは以上です。 このチュートリアルが、Webサイトやクライアントで使用されるすばらしいフォントを探すのに役立つことを願っています。




