Diviの新しい背景パターン マスクとパターンを使用すると、画像を使用せずに背景に興味を引くことができます。 Divi には、背景の外観を変更する方法がたくさんあり、選択できるものがたくさんあります。 今日は、背景パターン マスクとパターンを使用してブログ投稿のヘッダー デザインを改善する方法を 3 つの異なる方法で見ていきます。 始めましょう。

ブログ記事のヘッダーデザインの必要性
投稿を読む前に、スクロールせずに見える範囲のコンテンツが表示されます。 折り目は、スクロールする前に表示される画面の最初のセクションです。 デザインのフォールド上のセクションが目を引くものであり、ユーザーが下にスクロールしてページの残りの部分を読むよう促すことが重要です。 私たちの場合、ブログ投稿ヘッダーを操作した後、人々にブログ投稿を読み続けてもらいたいと考えています。 新しい Divi バックグラウンド機能を使用して魅力的なデザインを作成するために、Canva や Photoshop で何時間も費やす必要はもうありません。 必要なものはすべてDiviビルダー内にあります.
背景マスクとパターンを使用したDiviブログ投稿ヘッダーのデザイン
背景マスクまたは背景パターンを使用すると、箱から出してすぐに非常にクールなデザインを作成できます。 ただし、さらに一歩進んで、これらの新機能の両方を組み合わせたいと考えています。 このチュートリアルで取り組む内容を見てみましょう。
背景マスクとパターンの例 1

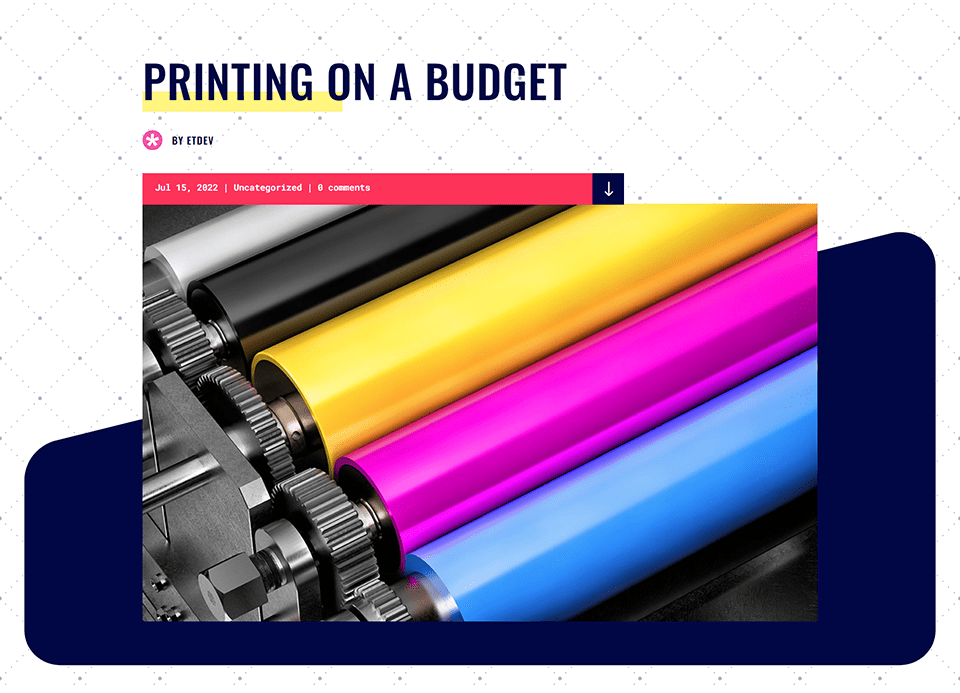
背景のマスクとパターンは、Divi Print Shop ブログ ページ テンプレートのヘッダー セクションで再考されました。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める背景マスクとパターンの例 2

Divi ファッション デザイナー ブログ ページ テンプレートのヘッダー セクションは、背景マスクとパターンで更新されました。
背景マスクとパターンの例 3

Divi 企業ブログ ページ テンプレートのヘッダー セクションは、背景マスクとパターンで再設計されました。
このチュートリアルでは、ブログの 3 つの無料の Divi ブログ投稿テンプレートを使用します。 チュートリアルを始めましょう!
ディビプリントショップ
この例では、背景をできるだけオリジナルに近づけるようにします。 テンプレートの外観をコピーしたいのですが、Divi Background Masks and Patterns 機能を使用してヘッダーを少し変更します. 開始するには、Divi Print Shop Layout Pack からブログ ページ テンプレートを取得します。 ここから始めます。

Divi Print Shop ブログ投稿テンプレートをインストールする
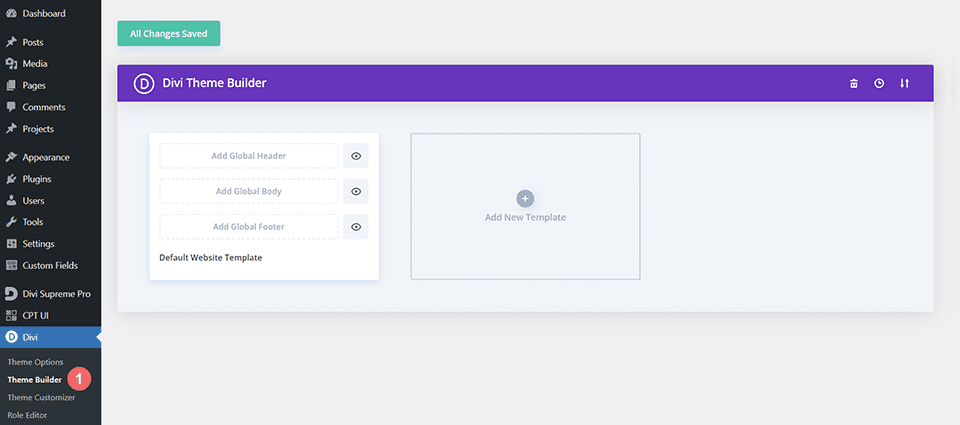
テンプレートをアップロードするには、WordPress サイトのバックエンドにある Divi テーマ ビルダーに移動します。

ウェブサイトのテンプレートをアップロード
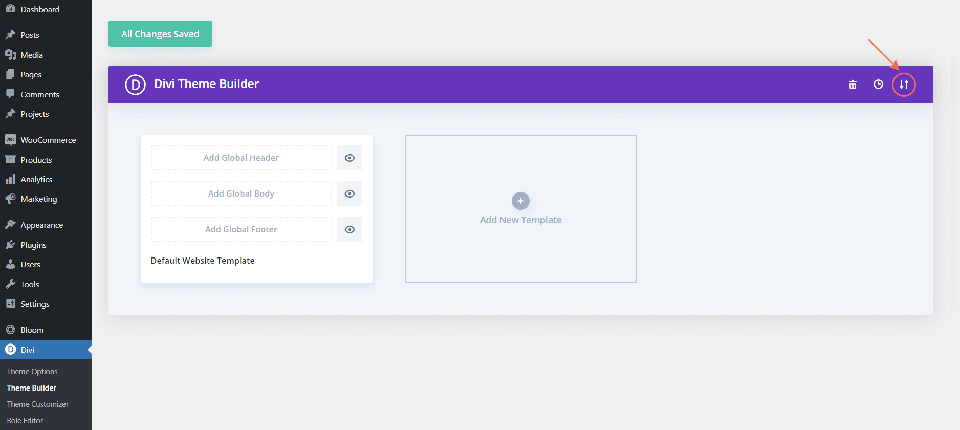
次に、右上隅に 2 つの矢印のアイコンが表示されます。 アイコンを選択します。

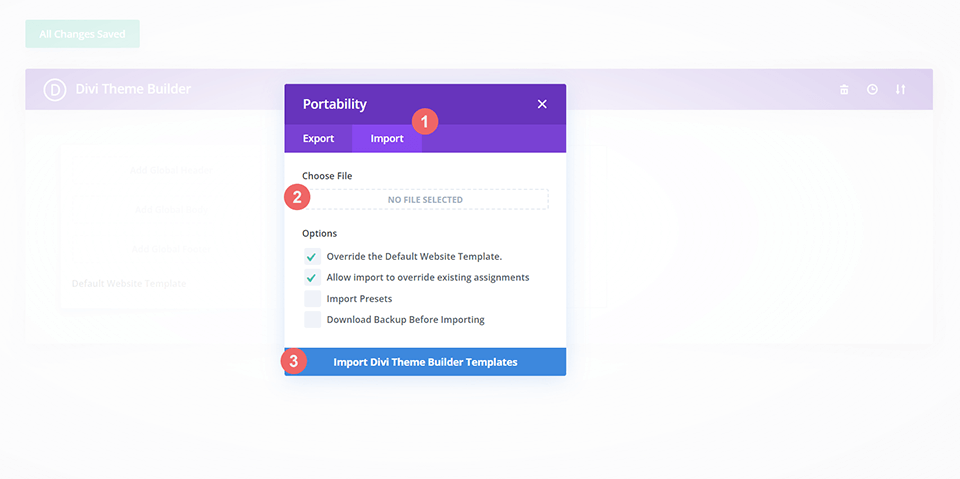
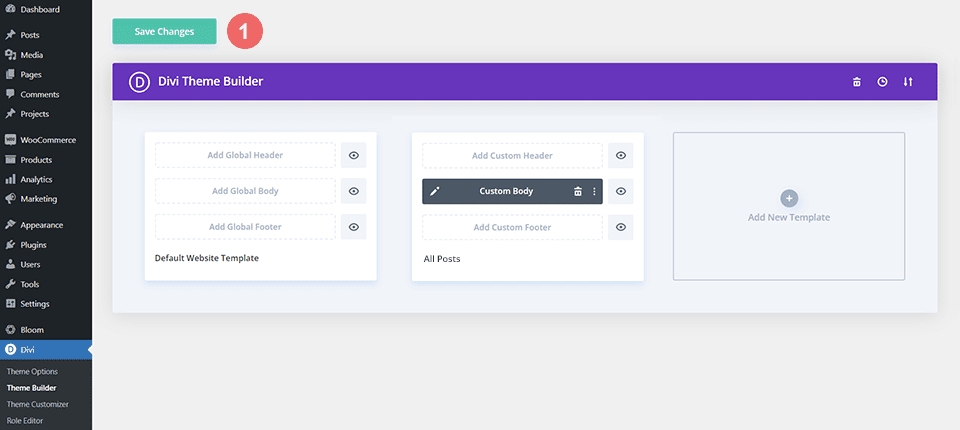
インポート タブに移動し、この投稿から JSON ファイルをアップロードしてから、[Divi テーマ ビルダー テンプレートのインポート] をクリックします。

Diviテーマビルダーの変更を保存
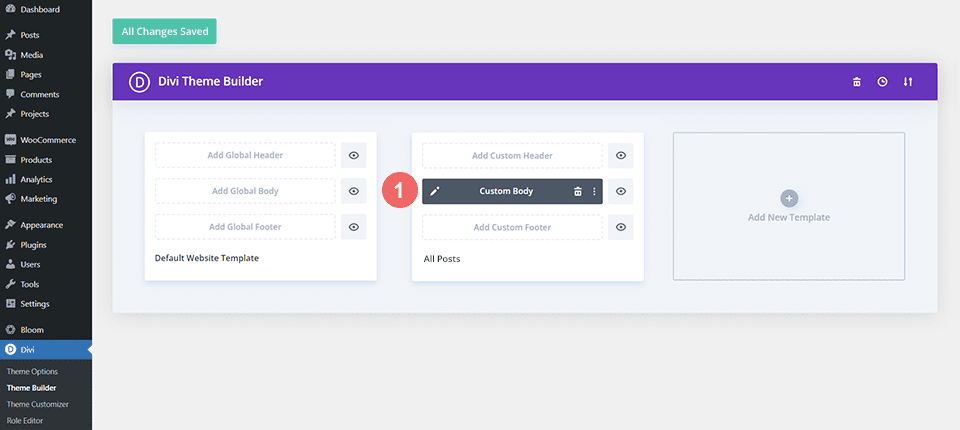
ファイルをアップロードすると、すべての投稿に新しい本文領域が割り当てられた新しいテンプレートが表示されます。 テンプレートを有効にしたらすぐに、Divi Theme Builder の変更を保存します。

テンプレートのヘッダー デザインを変更する方法
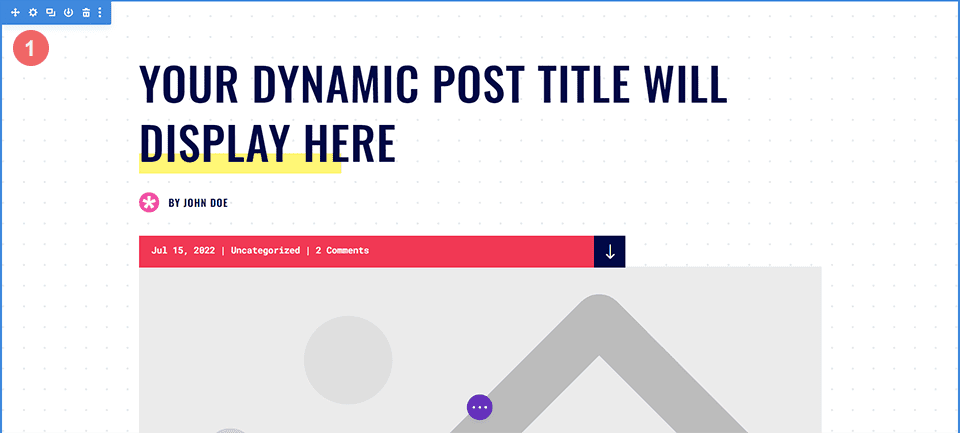
Divi Print Shop テンプレートを開く
テンプレートを開いて、ヘッダー セクションを編集することから始めます。

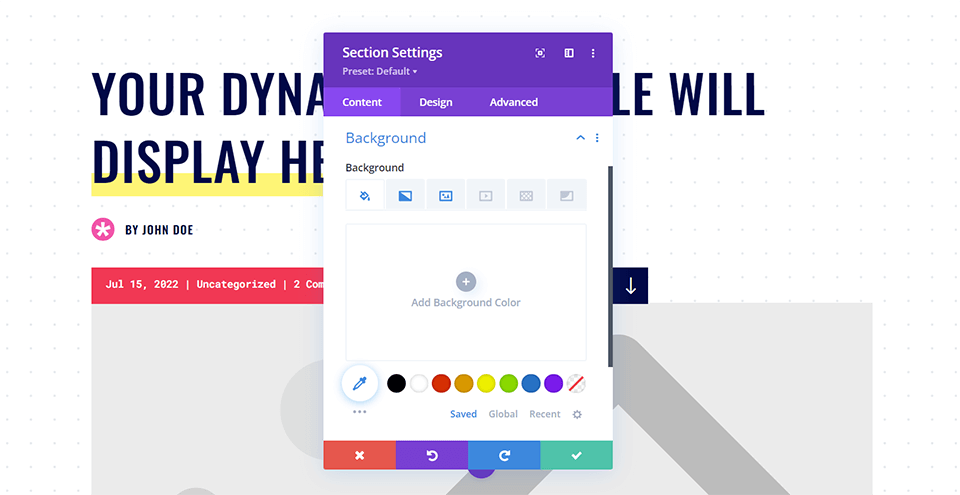
セクション設定を入力してください
ヘッダー セクションの元の背景を作成するために現在使用されている画像とグラデーションの設定を一致させるために、背景マスクとパターンの組み合わせを使用します。 作業を開始するには、設定モーダル ボックスを開く必要があります。 セクションの設定にアクセスするには、青色のセクションの境界線にカーソルを合わせると 2 番目のアイコンとして表示される歯車アイコンをクリックします。

バックグラウンド設定に移動します
セクション設定モーダル ボックスの [背景] タブに到達するまで下にスクロールします。 ここから、現在の設定を変更し、背景マスクとパターンを使用して新しいスタイルを適用します。

背景のグラデーションと画像を削除する
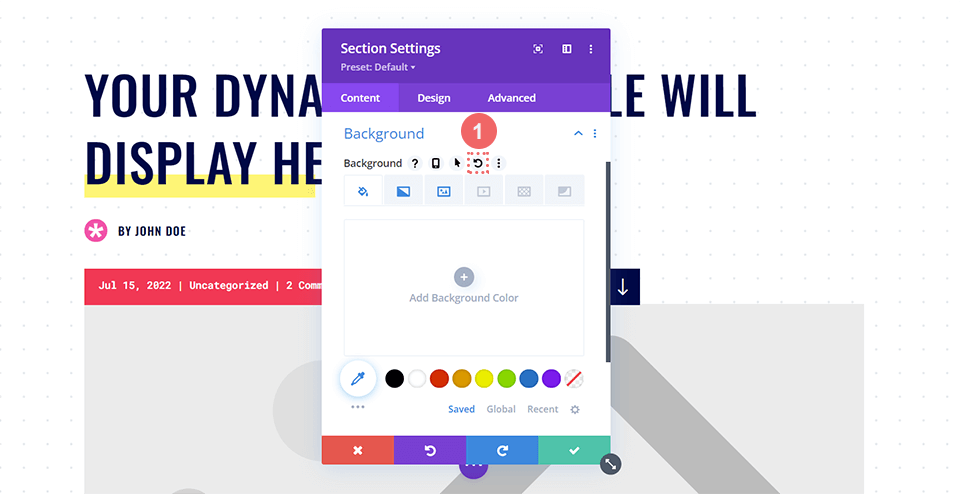
まず、現在の背景設定を削除して、ブログ投稿のヘッダー デザインに新しい変更を加えるためのスペースを確保する必要があります。 まず、背景のサブタイトルにカーソルを合わせます。 アイコンのメニューが表示されます。 セクションの背景を変更するには、この新しいメニューの [リセット] ボタンをクリックします。

背景マスクを追加する
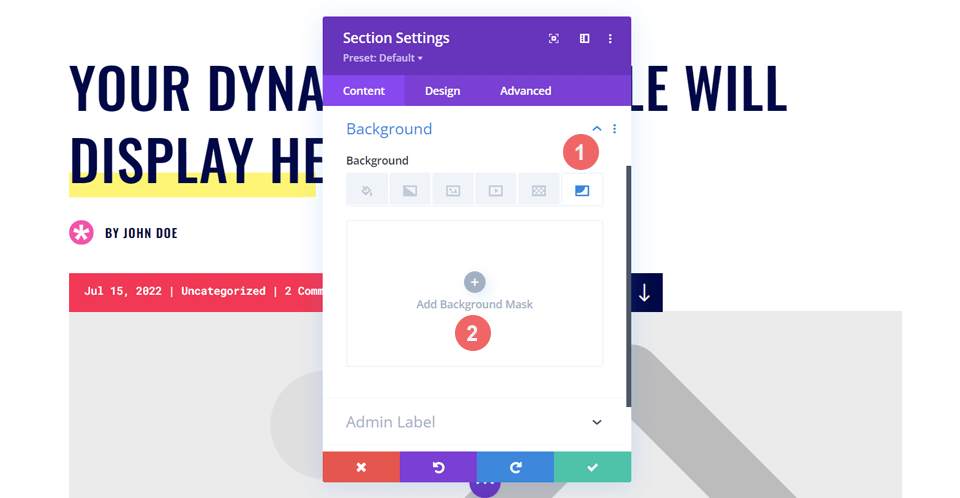
目的地に到着したので、セクションに背景マスクを追加します。 まず、[背景マスク] アイコンを選択し、続いて [背景マスクを追加] を選択します。

ブログ投稿ヘッダーのデザインを改善するための第一歩を踏み出しました。
背景マスクのスタイルを設定する
背景スタイルをリセットした後、マスクが白くなっていることがわかります。 心配しないでください! ここから、ブログ記事のヘッダー デザインに色とスタイルを組み込みます。

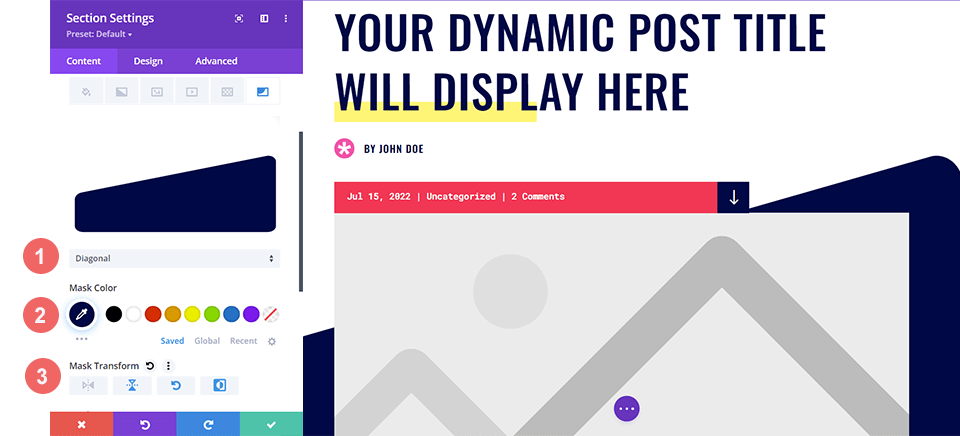
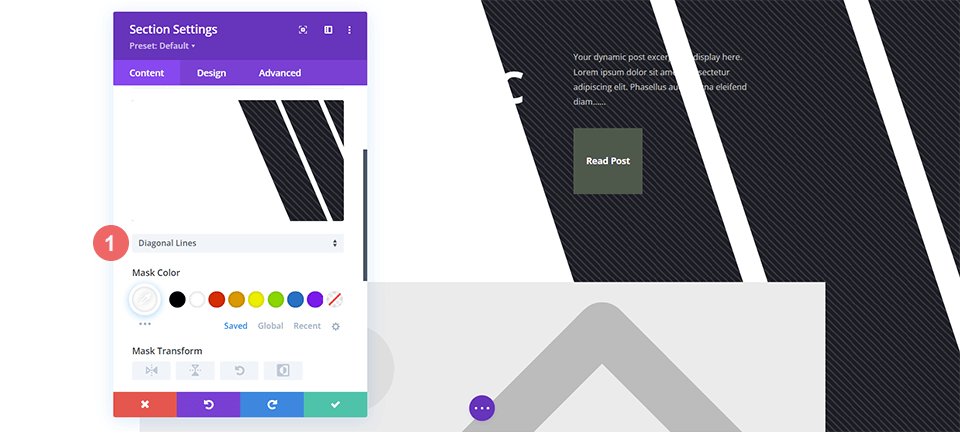
マスクのスタイルを選択
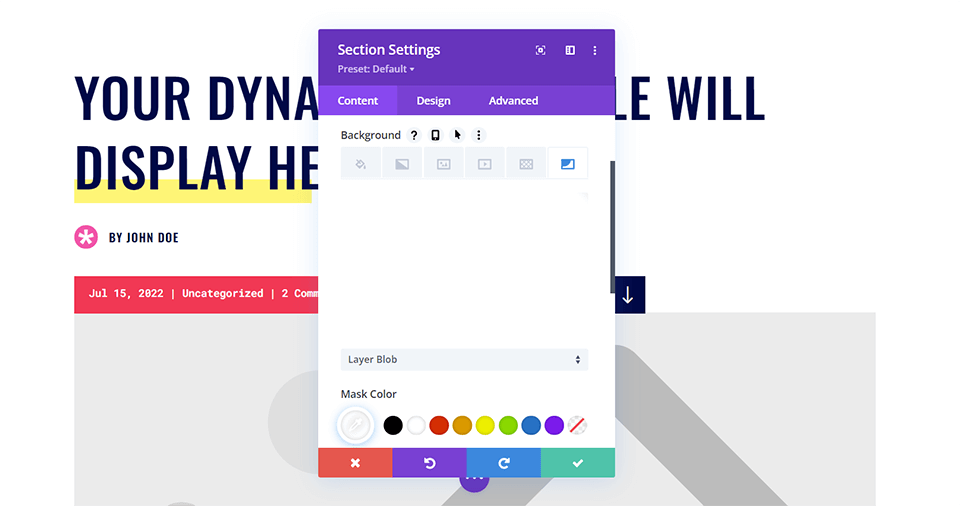
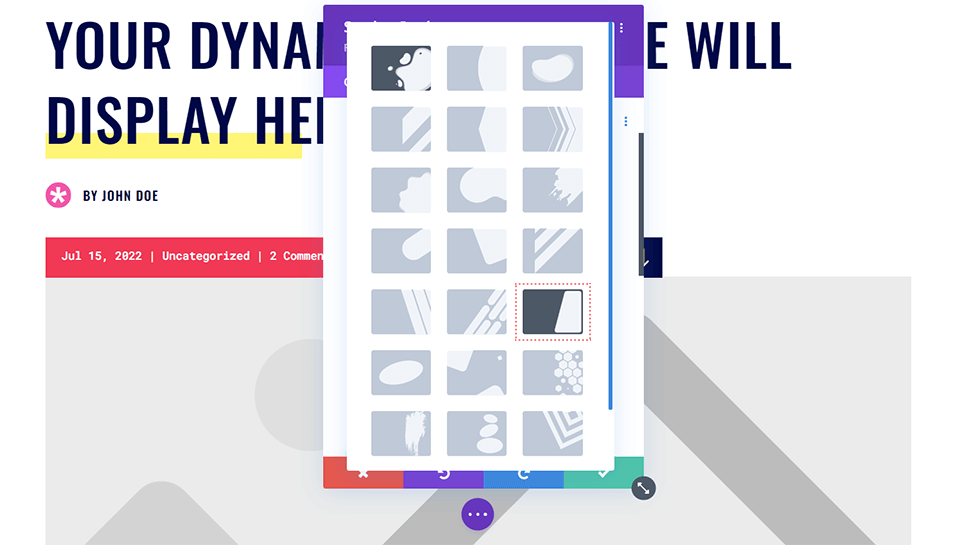
背景マスクのスタイリングを始めましょう! まず、ドロップダウン メニューから最初のオプションを選択します。 これにより、利用可能なすべての背景マスクが表示されます。 対角マスクを使用します。

マスクの色と変形設定を割り当てる
次に、マスクの色を付けます。 マスクの色は、元のブログ投稿デザインの濃い青と一致します。 最後に、マスクを水平方向に反転、回転、反転させます。 アスペクト比は変更されません。 これに使用する必要がある設定は次のとおりです。
- マスク: 斜め
- マスクの色: #000645
- マスク変換: 水平、回転、反転
- アスペクト比: ワイド

背景パターンを追加
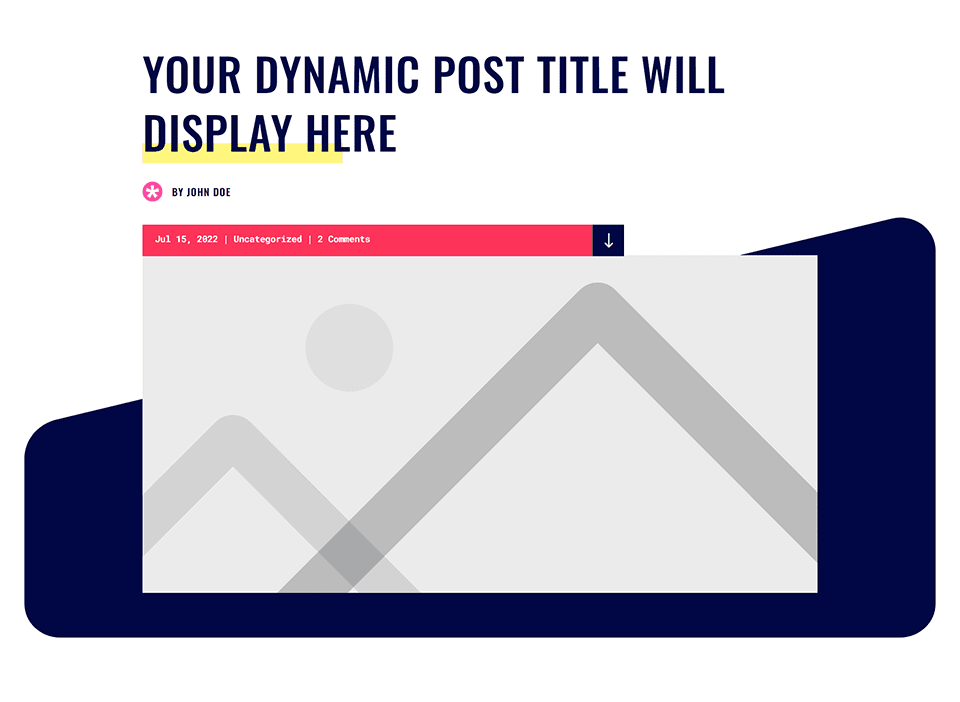
これは、新しく追加された背景マスクを使用したブログ投稿テンプレートの外観です。

しかし、もっとスパイスを効かせたいので、背景パターンを追加します。 背景マスクを使用すると、Divi Print Shop Layout Pack に付属していたネイビー バーを復活させることができます。 背景マスクを使用して、ヘッダー セクションにテクスチャと関心を追加しました。 背景パターン機能を使用して、元のデザインから点線の背景画像に戻します。
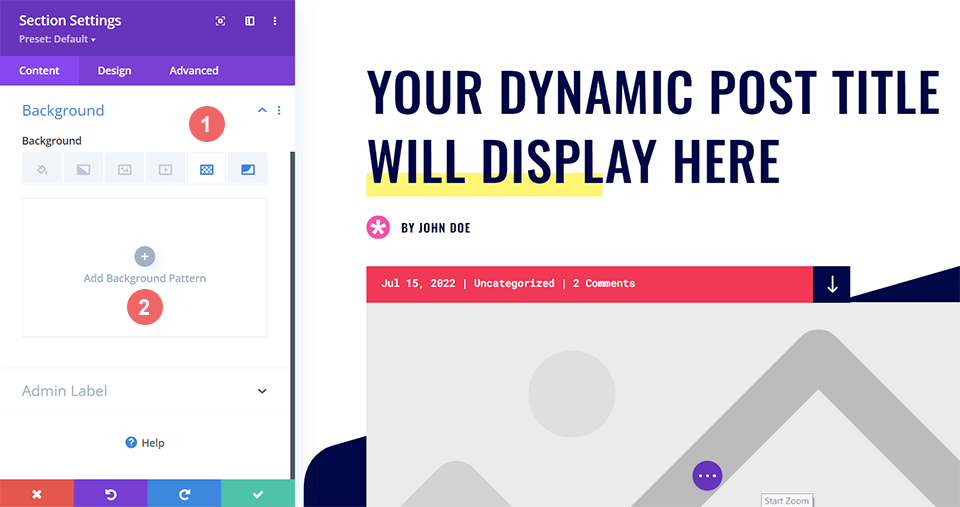
背景パターンの選択
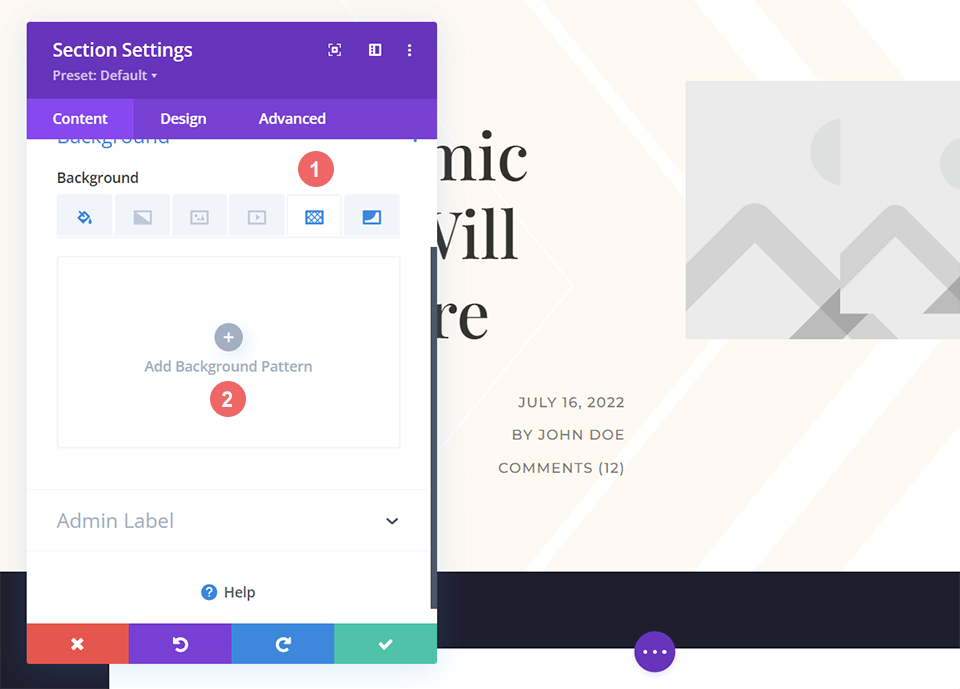
セクション モーダル ボックスの [背景] タブにいる間に、[背景パターン] アイコンをクリックします。 それが完了したら、先に進み、[背景パターンの追加] をクリックしてオプションを表示します。

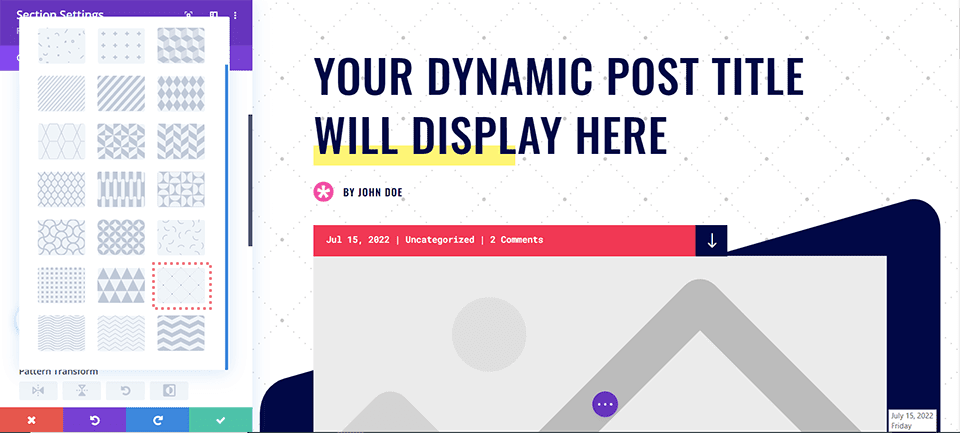
背景パターンのスタイリング
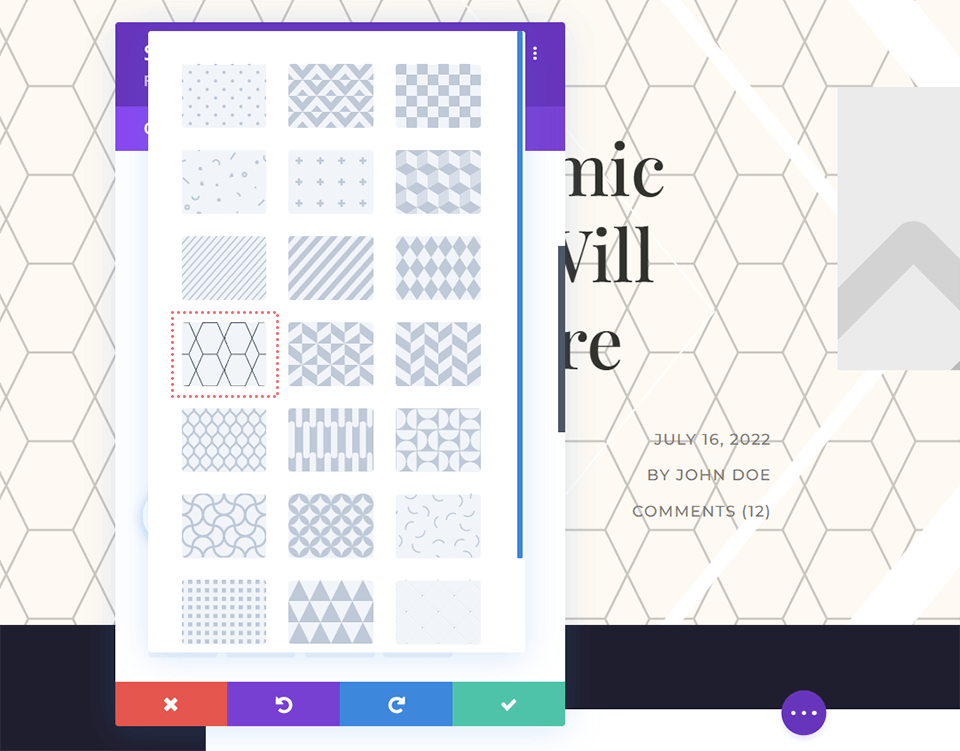
この場合、背景パターンは元のデザインで使用されたイメージに似せたいと考えています。 この例では、房状の背景パターンを使用します。 背景マスクと同様に、使用可能な背景パターンのドロップダウン メニューから房状を選択します。

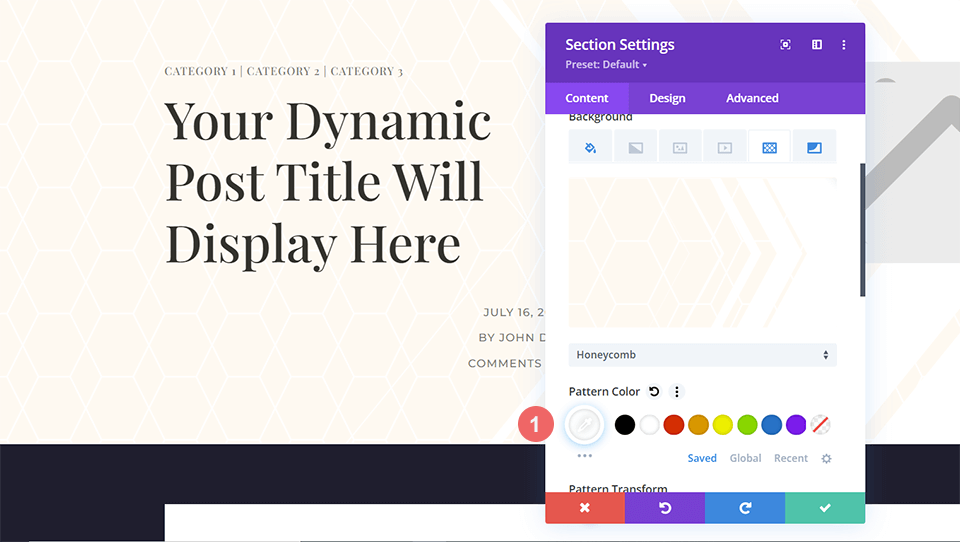
背景パターンを選択したので、スタイルを変更してみましょう。 背景パターンは変更しませんが、パターンの色設定を使用して、新しく追加したパターンをデザインの残りの部分に結び付けます。 これを行うには、パターン カラー パレットからスポイト ツールを選択し、背景マスクと同じネイビー ブルーを使用しますが、わずかに透明にします。
- パターンカラー: rgba(0,6,69,0.3)
パターンの色を追加したら、設定モーダル ボックスの下部にある緑色のチェックマークをクリックして、セクションの設定を保存します。 最後に、新しく変更したブログ投稿テンプレートを保存します。
ディヴィ ファッション デザイナー
この例では、レイアウトのきれいな線と鋭い角をインスピレーションとして使用する単純なブログ ヘッダーを作成します。 この例に従うには、Divi Fashion Designer レイアウト パックの Divi Fashion Designer ブログ投稿テンプレートをダウンロードする必要があります。
インストールとダウンロードの手順は、前の Divi Print Shop の例と同じです。 このチュートリアルの最初に戻って、これらの手順を完了してください。 バックグラウンド変換の旅を始める前に、現在のブログ ヘッダー デザインを見てみましょう。

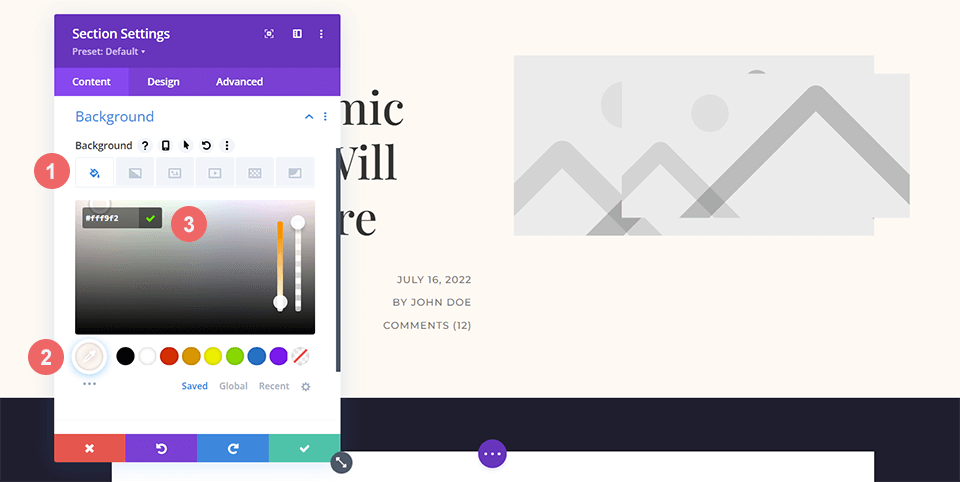
背景色を追加する
前の例とは異なり、このブログ ヘッダーには背景色があります。 [セクション設定] を開いた後、[背景] タブまで下にスクロールします。 次に、以下の色情報を入力します。
- 背景色: #fff9f2

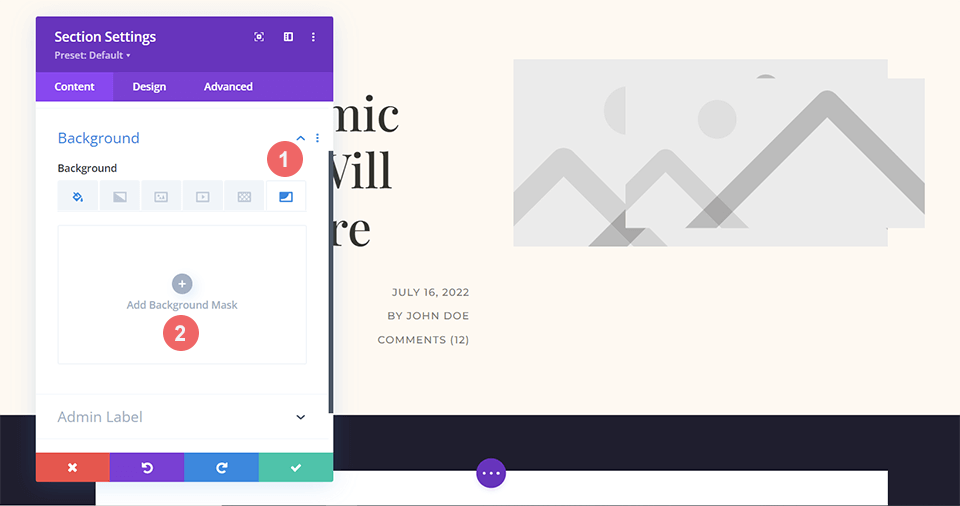
背景マスクの追加
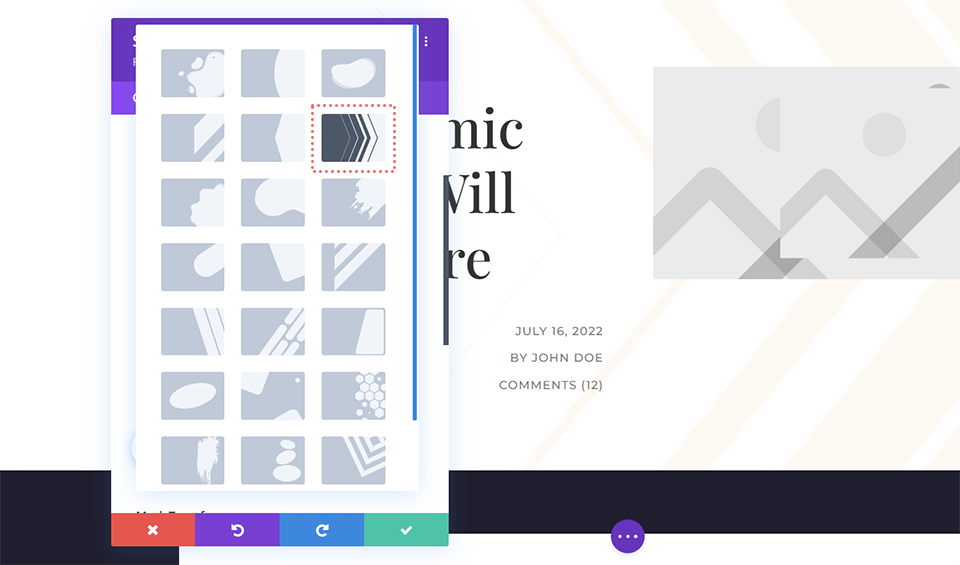
背景色は、背景マスクの強固な基盤を提供します。 このレイアウト パックの角度のあるフォームに合わせて、このブログ ヘッダーのデザインには山形の背景マスクを使用します。 [背景マスク] アイコンに移動し、[背景マスクの追加] をクリックしてシェブロンを選択します。

その後、表示されるドロップダウン メニューからシェブロン背景マスクを選択します。

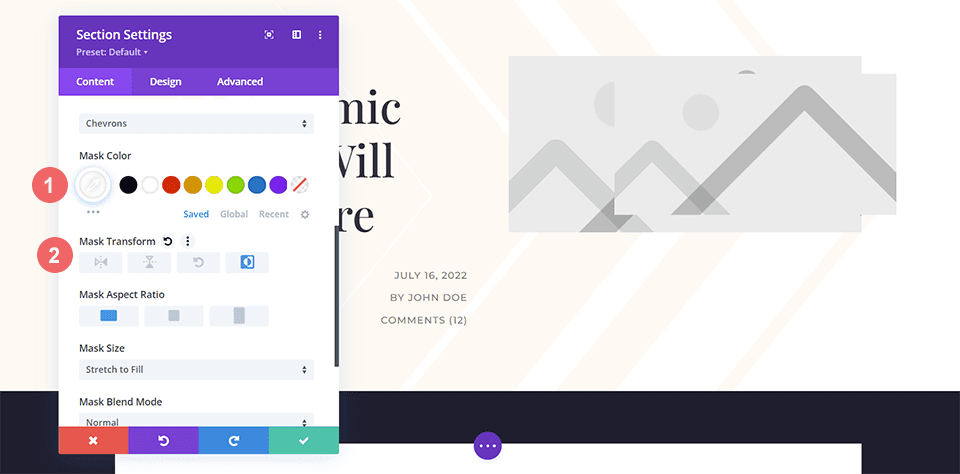
背景マスクのスタイリング
バックグラウンド マスクが配置されたので、スタイリングを開始します。 デフォルトでは白のままですが、Mask Transform 設定を使用して反転させます。
- マスクの色: #ffffff
- マスク変換: 反転

背景パターンの挿入
これまでのソフトで最小限のブログ ヘッダー デザインを使用して、背景マスク自体に背景パターンを追加します。 これを行う前に、[背景パターン] アイコンをクリックし、[背景パターンを追加] をクリックして、背景マスクにオーバーレイするパターンを選択する必要があります。

[背景パターンの追加] をクリックした後、表示されるドロップダウン メニューを選択します。 ハニカム背景パターンは、シェブロン背景マスクの上に重ねるために使用されます。

背景パターンに色を追加
Divi ブログ投稿レイアウトのデザインに合わせて、背景パターンの色を白に変更します。
- パターンの色: #ffffff

緑のチェックマークをクリックしてセクションの設定を保存し、進行状況を保存することを忘れないでください。 緑色の [保存] ボタンをクリックして、ブログ投稿テンプレートも保存します。
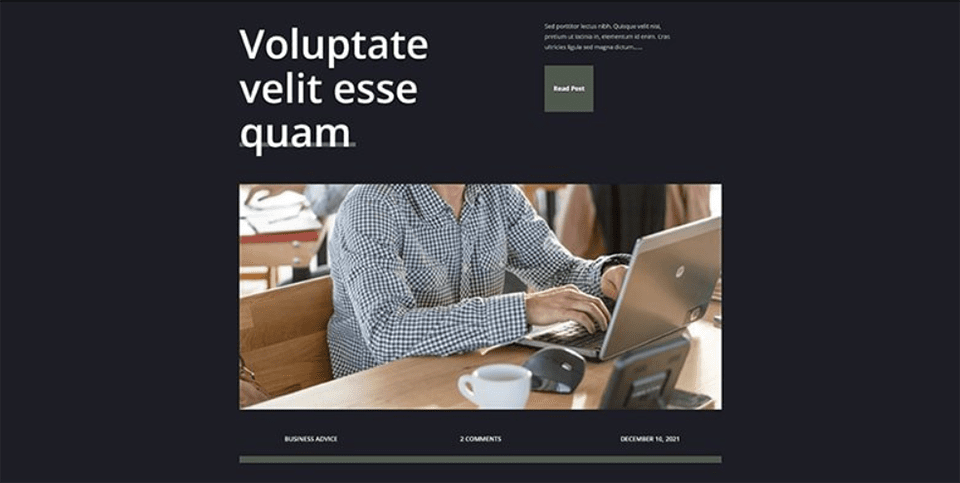
ディビコーポレート
背景マスクとパターンを使用して、Divi Corporate ブログのヘッダー デザインにテクスチャを追加します。 透過性は、このヘッダー デザインのさまざまな部分に深みを与えるためにも使用されます。 Divi Corporate Layout Pack から Divi Corporate ブログ投稿テンプレートをインポートしたら、ここから始めます。

背景色の変更
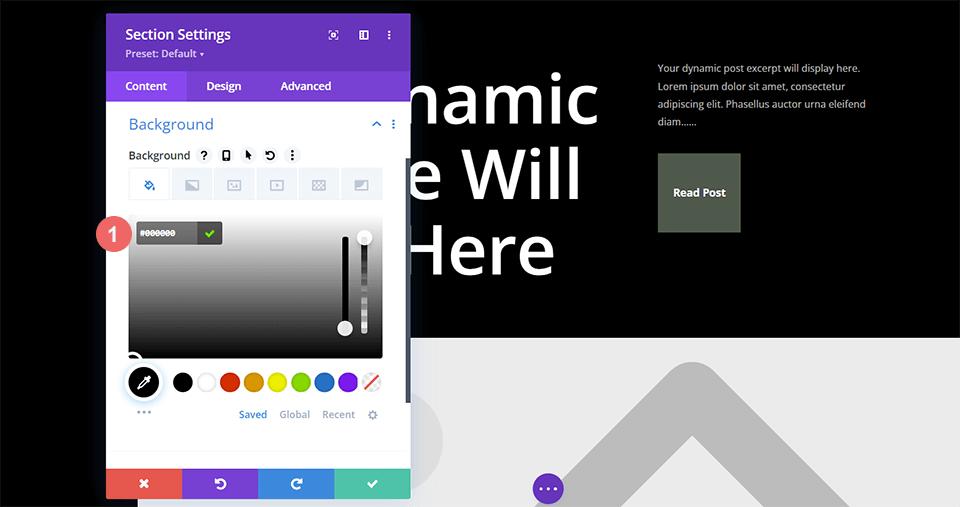
このブログ ヘッダー デザインのセクションのデフォルトの背景色を変更して、背景パターンと背景マスクをより目立たないようにします。 これを行うには、[セクションの設定] に移動し、[背景] タブまでスクロールします。 そこで、[背景色] アイコンをクリックし、黒の 16 進コードを入力して、レイアウト パックのデフォルトの濃い灰色を置き換えます。
- 背景色: #000000

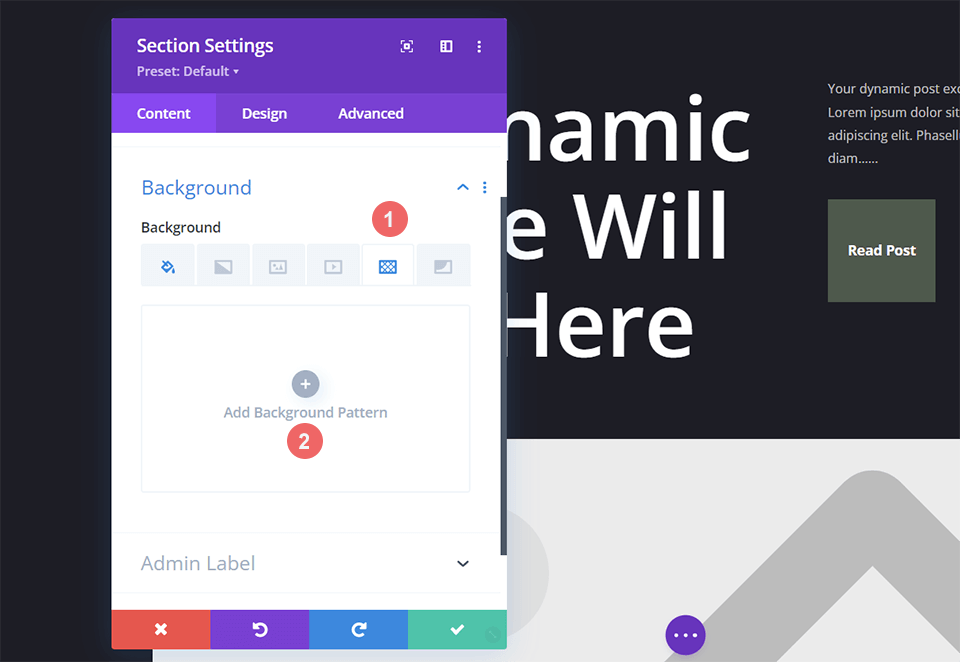
背景パターンを挿入
新しい背景色の背景パターンを追加して、デフォルトのブログ ヘッダー デザインの無地で暗い背景に興味を持たせます。 これを行うには、[セクションの設定] に移動し、[背景] タブまでスクロールします。 次に、オプションのリストを表示するには、[背景パターン] アイコンをクリックして、背景パターンを追加します。

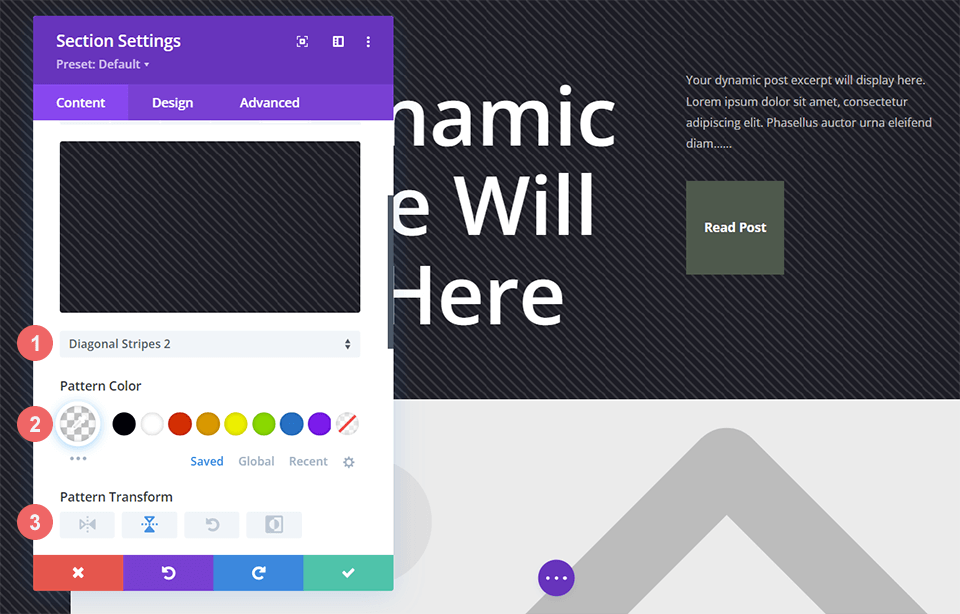
スタイルの背景パターン
このブログ ヘッダーのデザインでは、スキャンラインに似た背景パターンを使用します。 これを行うには、[背景パターン] ドロップダウン メニューに移動し、[斜めストライプ 2] を選択します。パターンには透明な白色が与えられます。 最後に、このパターンを水平方向に翻訳します。

使用する必要がある背景パターンの設定は次のとおりです。
- パターン スタイル: 横縞 2
- パターンカラー: rgba(255,255,255,0.12)
- パターン変換: 水平
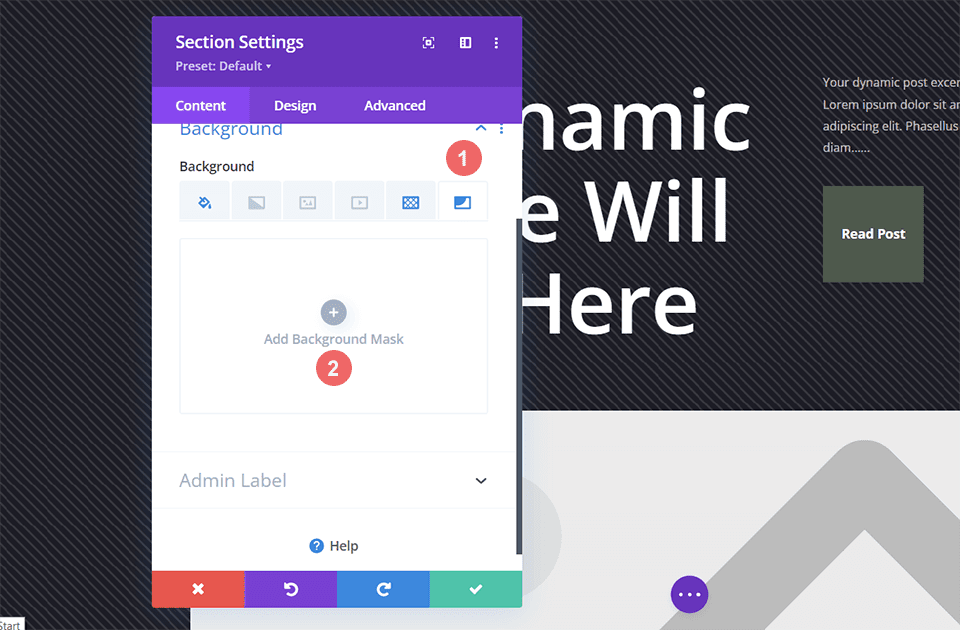
背景マスクを追加する
他のブログ ヘッダー デザインの例で行ったように、背景パターンに背景マスクを追加します。 これを行うには、背景マスク アイコンを選択した後、[背景マスクの追加] をクリックします。 これにより、Background Mask ドロップダウンが開き、そこから Background Mask スタイルを選択できます。

このブログのヘッダー デザインには、対角線の背景マスクを使用します。

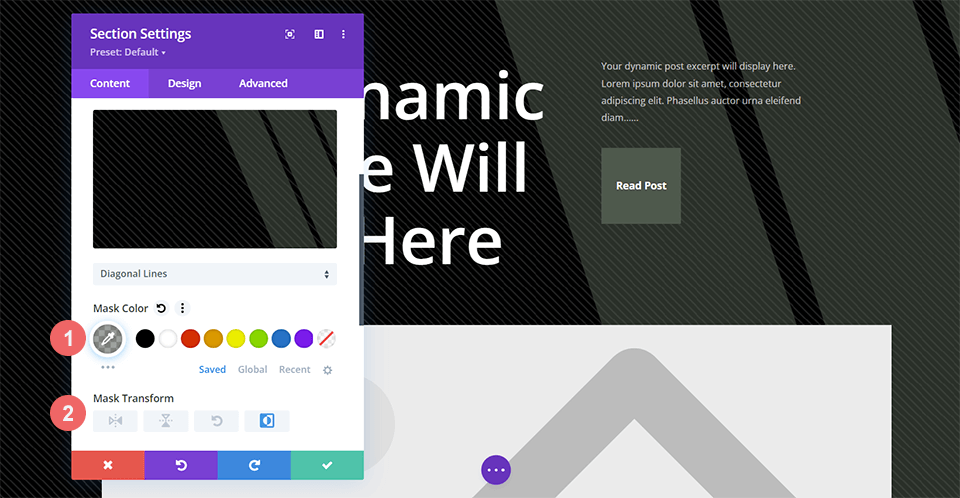
背景マスクのスタイルを設定する
背景マスクをそのままにしたくないので、ここでスタイルを設定します。 レイアウト パックで使用されている緑色の透明バージョンを使用します。 背景マスクも反転します。 これらのスタイルを使用するには、まず [マスクの色] タイトルの下にあるスポイト アイコンをクリックし、次に示す設定を入力します。 次に、[マスク変換] 設定の下で、反転アイコンをクリックします。
- マスクカラー: rgba(76,89,76,0.54)
- マスク変換: 反転

まとめ
ブログ投稿の背景のスタイリングに関しては、多くのオプションがあります。 色、透明度、テクスチャをいじることで、 Diviの組み込みの背景デザイン ツールを使用できます。これらはすべて重要なデザイン アイデアです。 サイトで新しい背景パターンとマスクを試すことで、画像編集ソフトウェアの時間を節約できます。




