ユーザーはヘッダーからこのWebサイトから何が得られるかを理解できるため、ヘッダーはWebサイトの本質を捉えています。 それを訪問者を引き付けるのに役立つ一種の招待状と呼ぶのは間違いではありません。 上部のナビゲーションバーが気を散らすウェブサイトのヒーローセクションを強調したい場合は、ナビゲーションバーを省略する必要がありますか? 一度もない!

DiviのStickyオプションを使用すると、Webサイトがロードされた後、ナビゲーションバーなしでWebサイトのヒーローセクションが表示される場所を設計でき、スクロールするとヘッダーバーが解き放たれます。 それはお互いに有利な状況です。 しかし、そのような設計方法は? それが今日私たちが目にするものです。
スニークピーク
メインセクションに進む前に、設計結果を確認します。
ビルド:ヘッダー構造
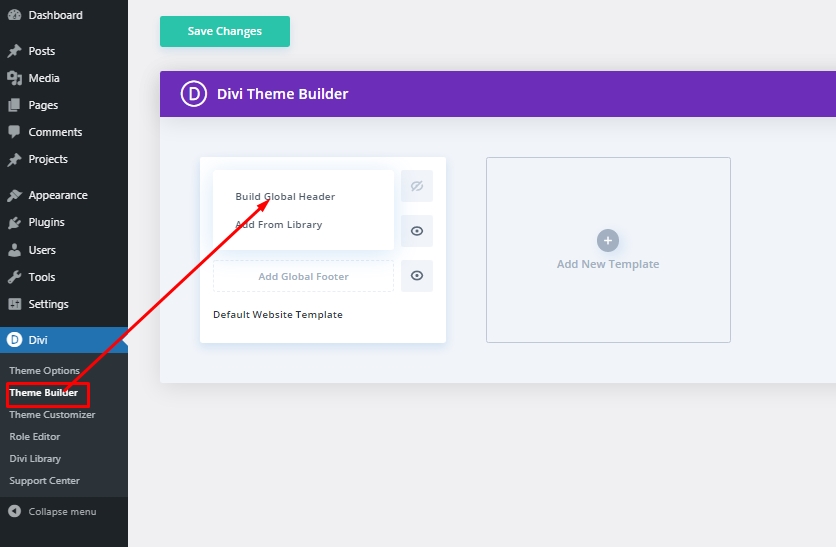
ダッシュボードからグローバルヘッダーを作成する
ダッシュボードからDiviの下の[テーマビルダー]オプションに移動し、図に示されているオプションから[グローバルヘッダーの作成]を選択します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
設定:グローバルヘッダーセクション
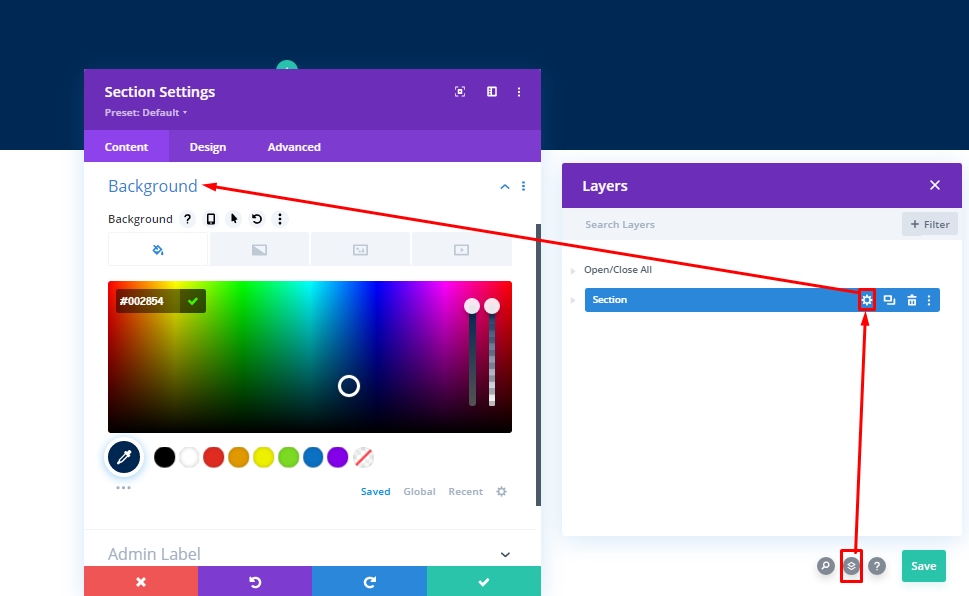
背景色
ヘッダーテンプレートを選択したら、「最初から作成」を実行します。 次に、レイヤーオプションを開くと、事前に作成されたセクションが表示されます。 セクションの設定を開き、背景を変更します。
- 背景色:#002854

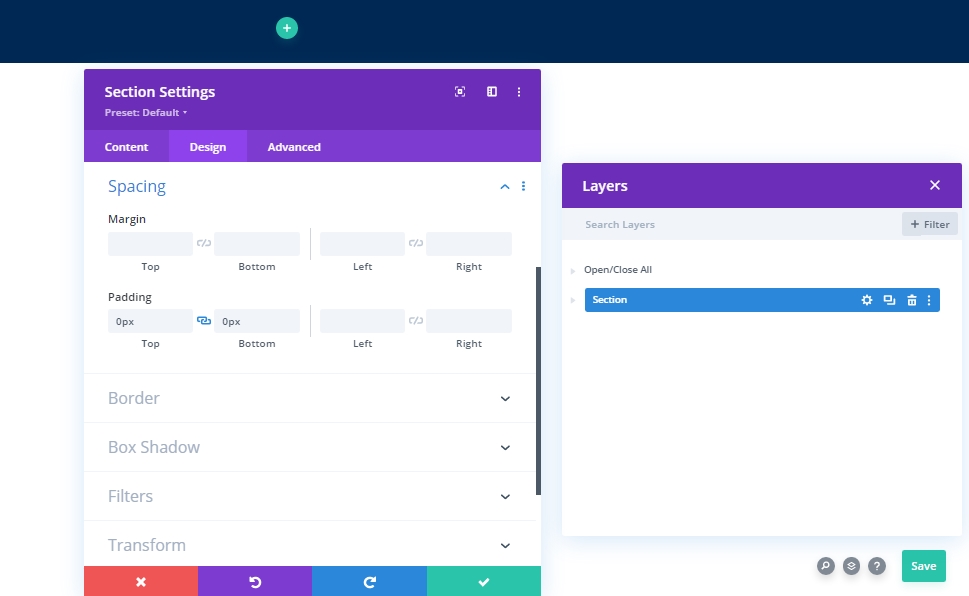
間隔
[デザイン]タブで、いくつかの間隔の値を変更します。
- トップパディング:0px
- ボトムパディング:0px

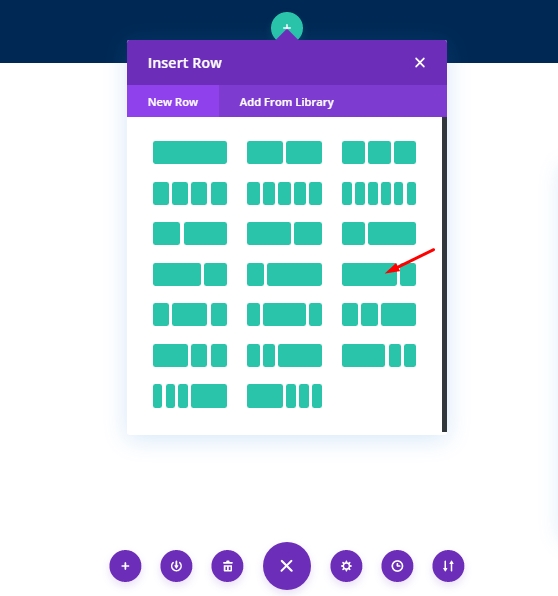
新しい行の追加
カラム構造
列構造としてマークされている次の行をセクションに追加します。

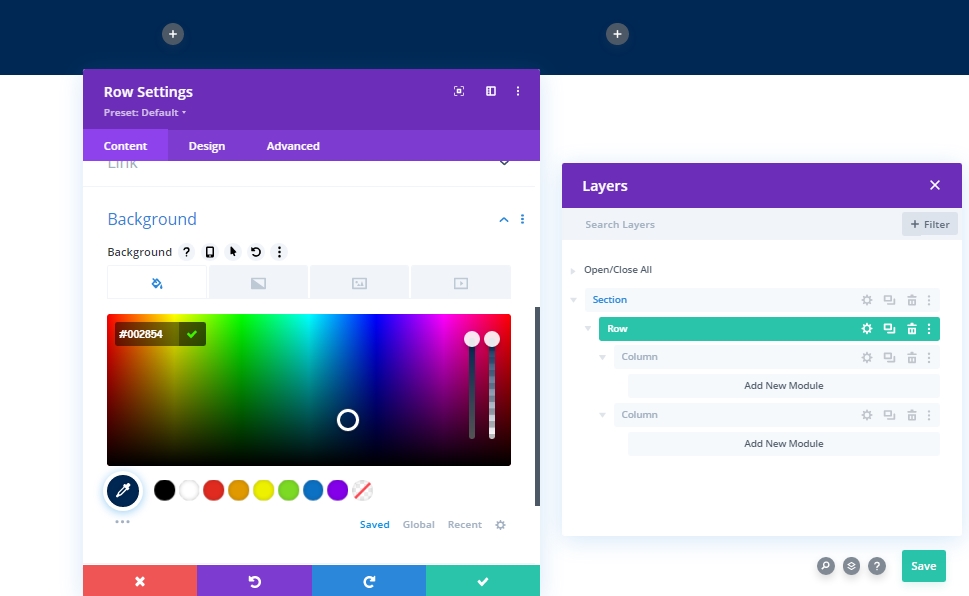
背景色
この行にモジュールを追加する前に、いくつかの調整を行いましょう。 背景色から始めます。
- 背景色:#002854

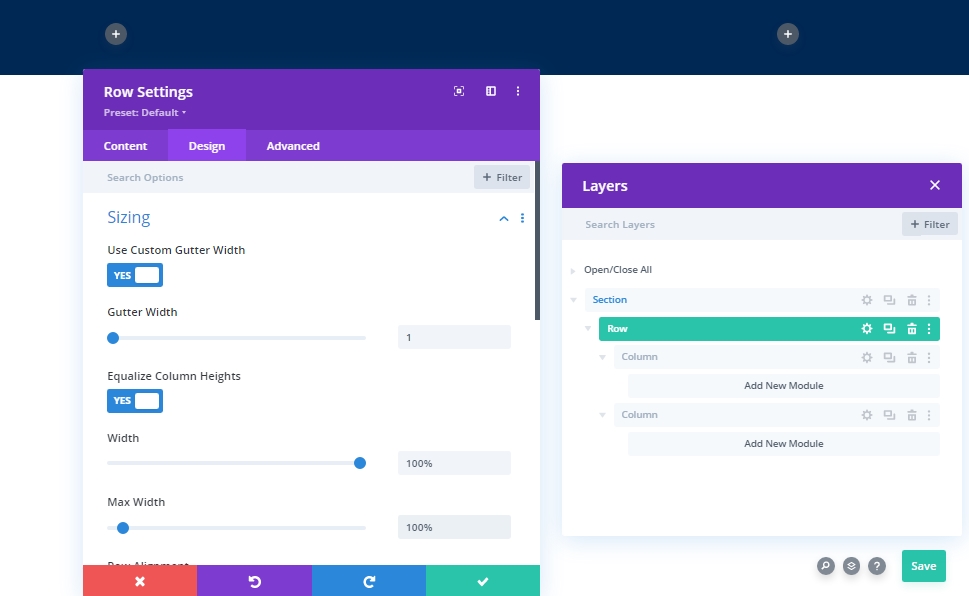
サイジング
[デザイン]タブで、行のサイズ値を変更します。
- カスタムガター幅を使用:はい
- 側溝幅:1
- 列の高さを等しくする:はい
- 幅:100%
- 最大幅:100%

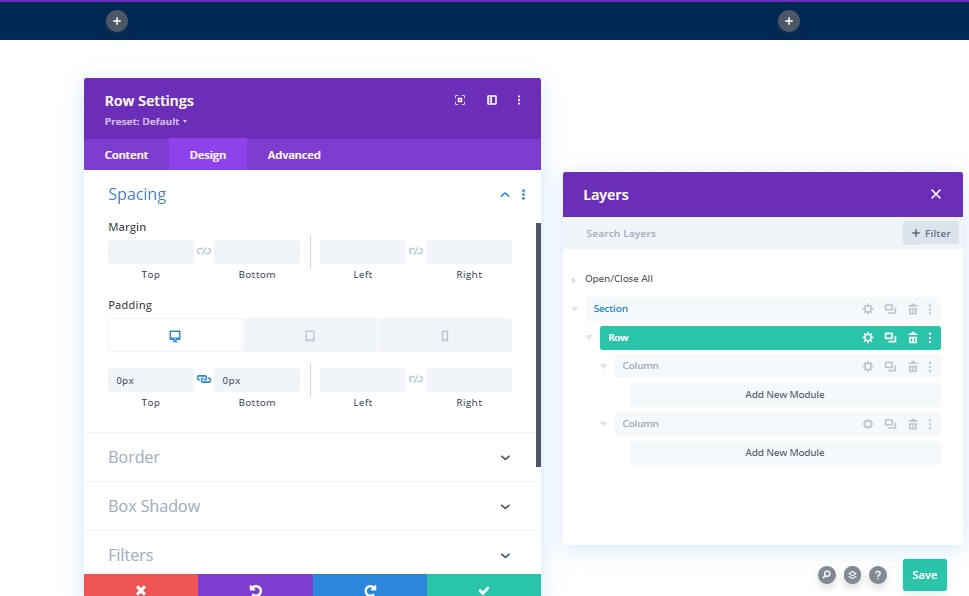
間隔
ここで、パディング値も変更します。
- トップパディング:0px
- ボトムパディング:0px
- 左パディング:タブレットと電話:5%
- 右パディング:タブレットと電話:5%

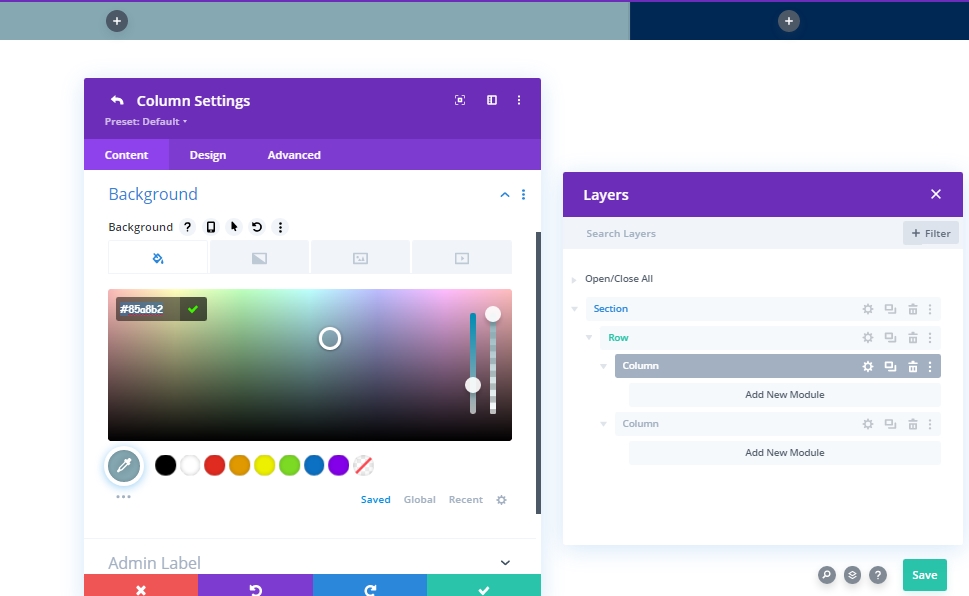
設定:列1
背景色
行全体をデザインした後、列1のデザインを開始します。最初に背景色を追加します。
- 背景色:#85A8B2

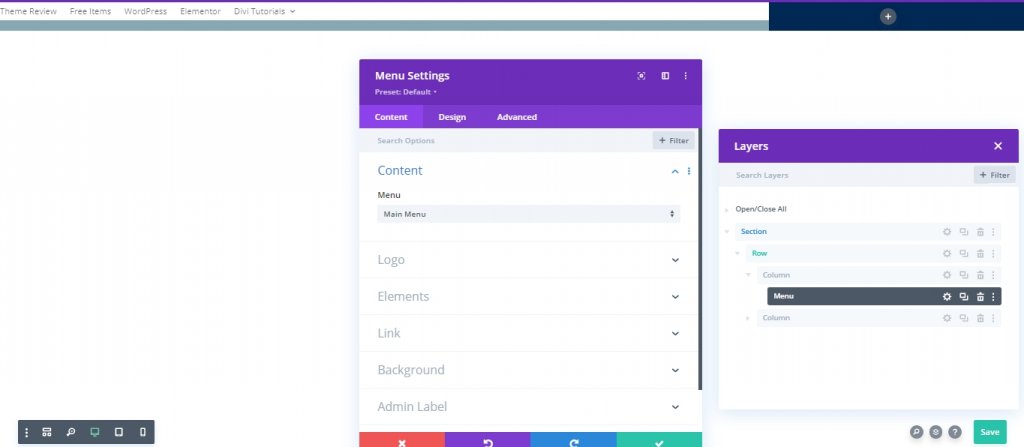
追加:メニューモジュールを列1に追加
メニューの選択
次に、メニューモジュールを列1に追加します。選択に応じてメニューを選択します。

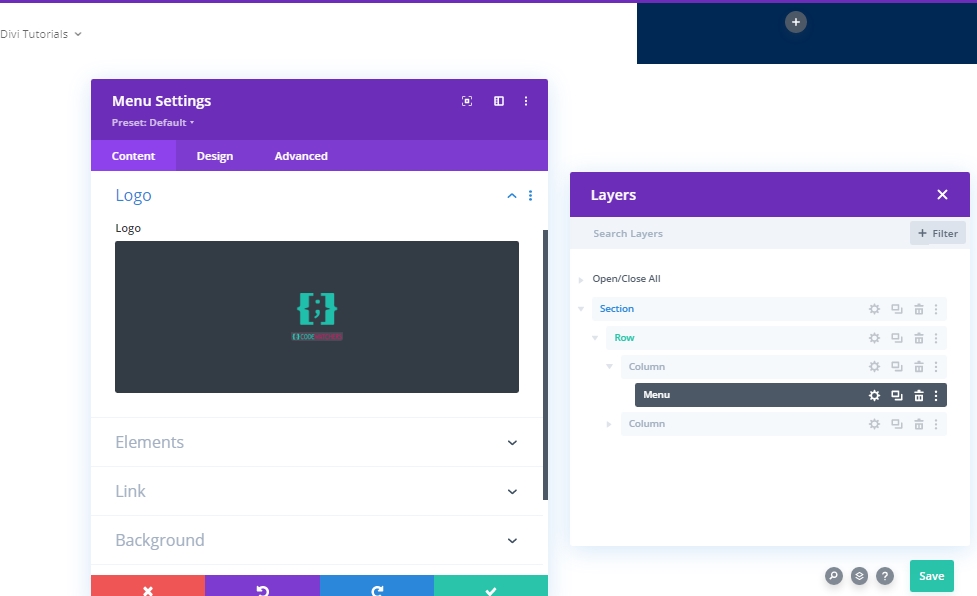
ロゴ
次に、ヘッダーにロゴを追加します。

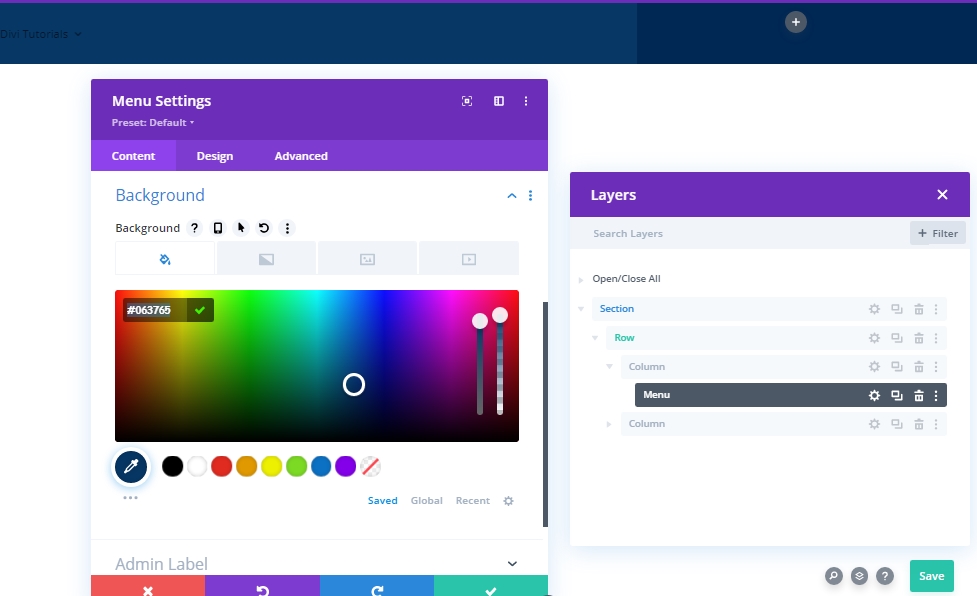
背景色
次に、背景色を追加します。
- 背景色:#063765

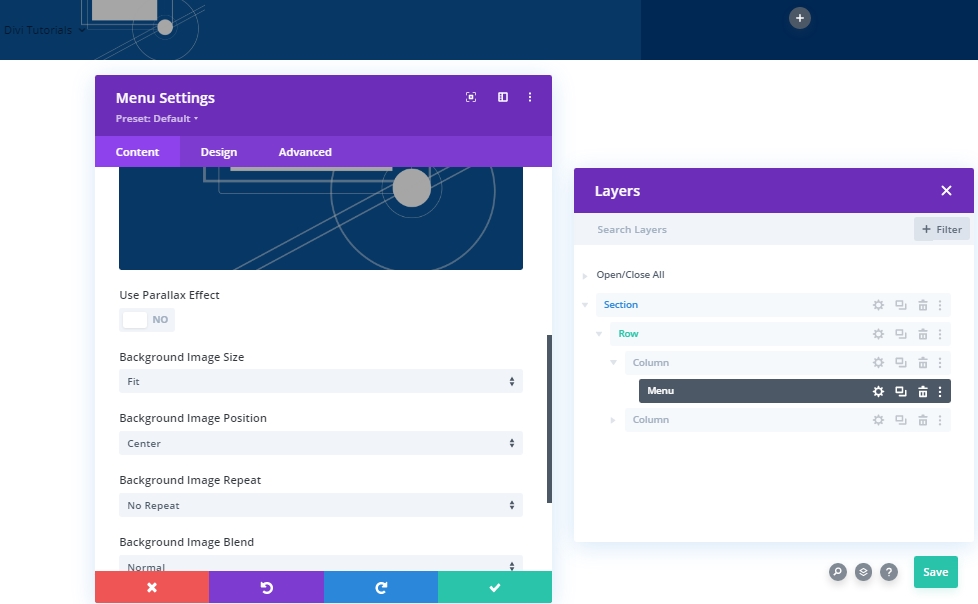
背景画像
次に、選択した画像を追加し、次の調整を行います。
- 背景画像サイズ:フィット
- 背景画像の位置:中央

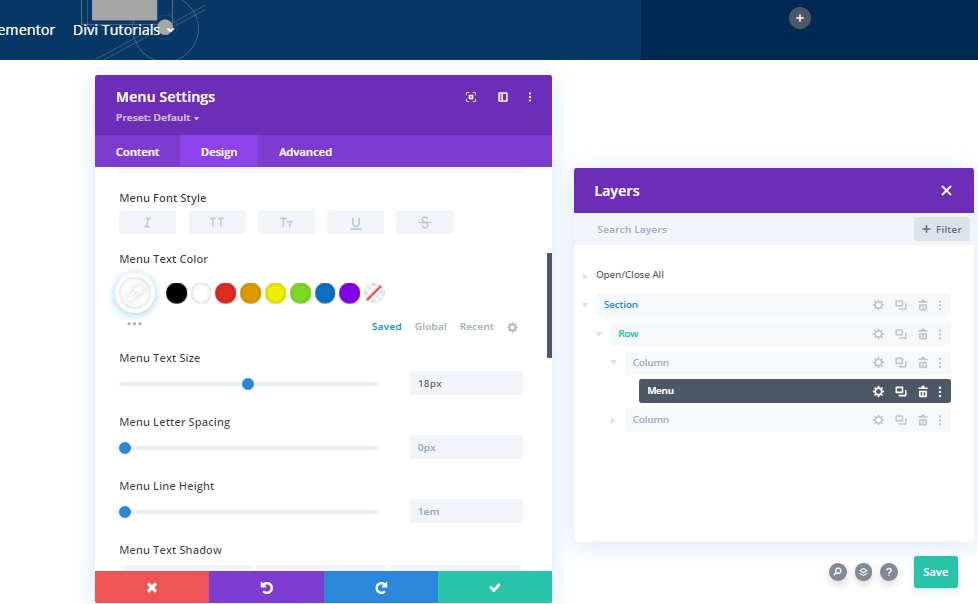
設定:メニューテキスト
モジュールのデザインタブに移動し、メニューのテキストサイズを変更します。
- テキストの色:#ffffff
- メニューテキストサイズ:18px

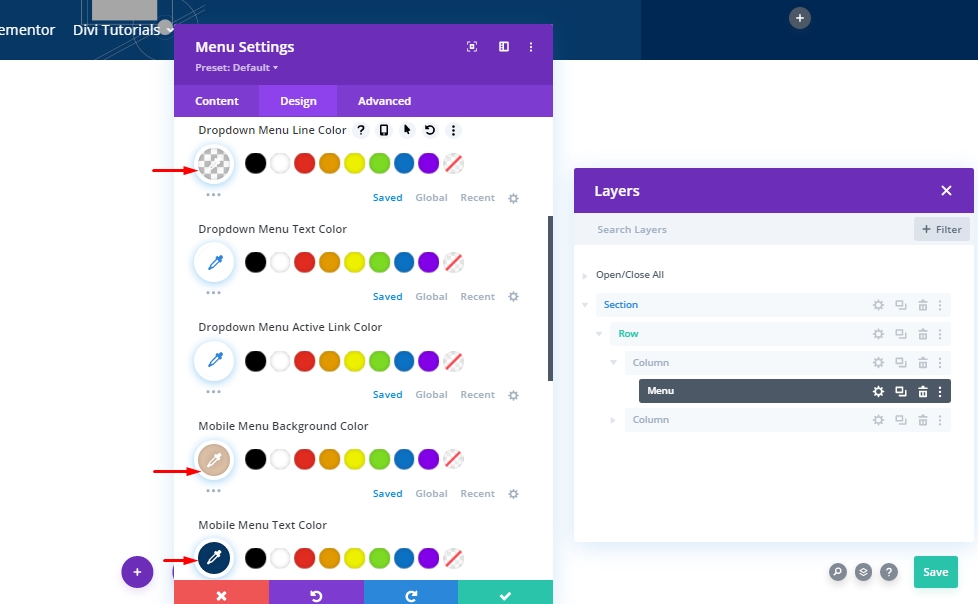
設定:ドロップダウンメニュー
次に、ドロップダウンメニューの設定を次のように変更します。
- ドロップダウンメニューの線の色:rgba(0,0,0,0)
- モバイルメニューの背景色:#ddc1a7
- モバイルメニューのテキストの色:#063765

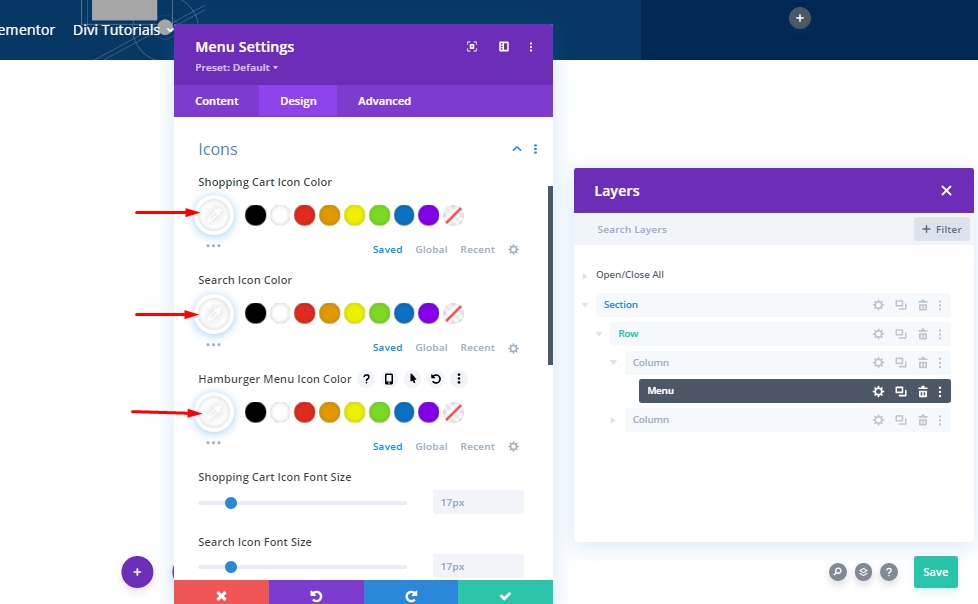
設定:アイコン
次に、すべてのアイコンを白にします。
- ショッピングカートのアイコンの色:#ffffff
- 検索アイコンの色:#ffffff
- ハンバーガーメニューアイコンの色:#ffffff

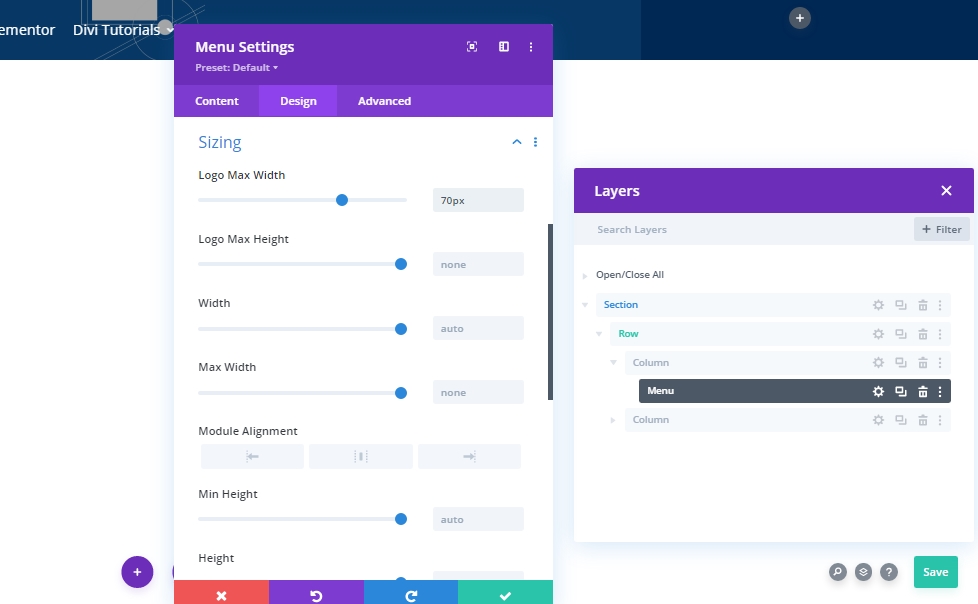
サイジング
次に、ロゴのサイズ設定を変更します。
- ロゴの最大幅:70px

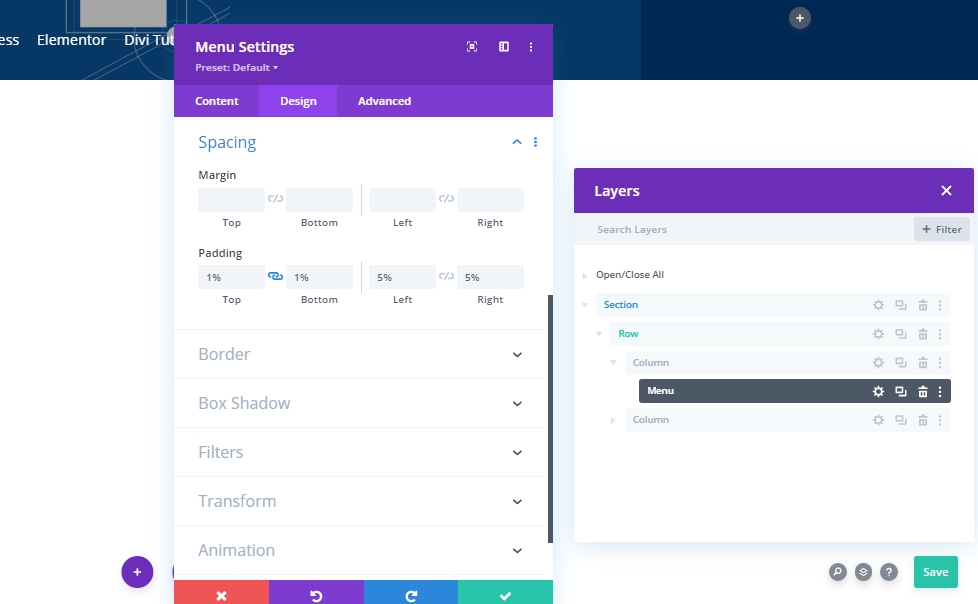
間隔
パディングにいくつかの変更を加えます。
- トップパディング:1%
- ボトムパディング:1%
- 左パディング:5%
- 右パディング:5%

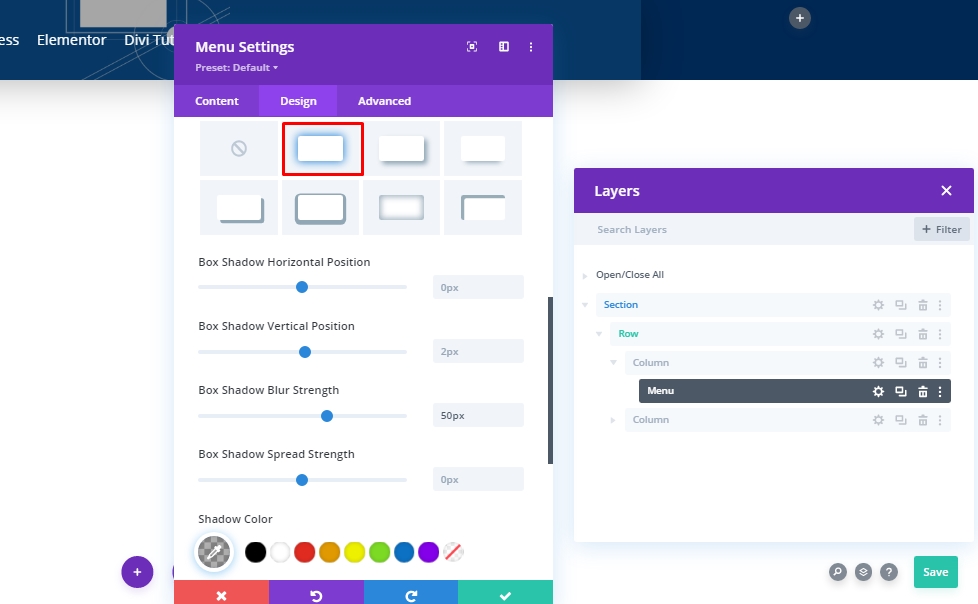
ボックスシャドウ
カスタムボックスシャドウにいくつかの変更を追加します。
- ボックスシャドウブラー強度:50px
- 影の色:rgba(0,0,0,0.3)

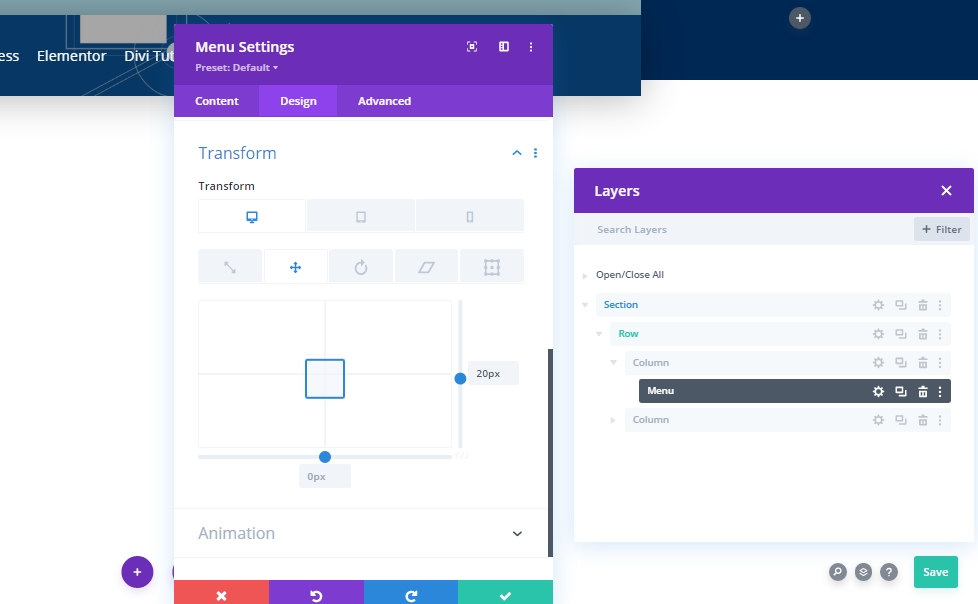
変換翻訳
次に、変換変換設定を次のように変更して、モジュール設定を終了します。
- 右:デスクトップ:20ピクセル、タブレットと電話:0ピクセル

追加:ボタンモジュールを列2に追加
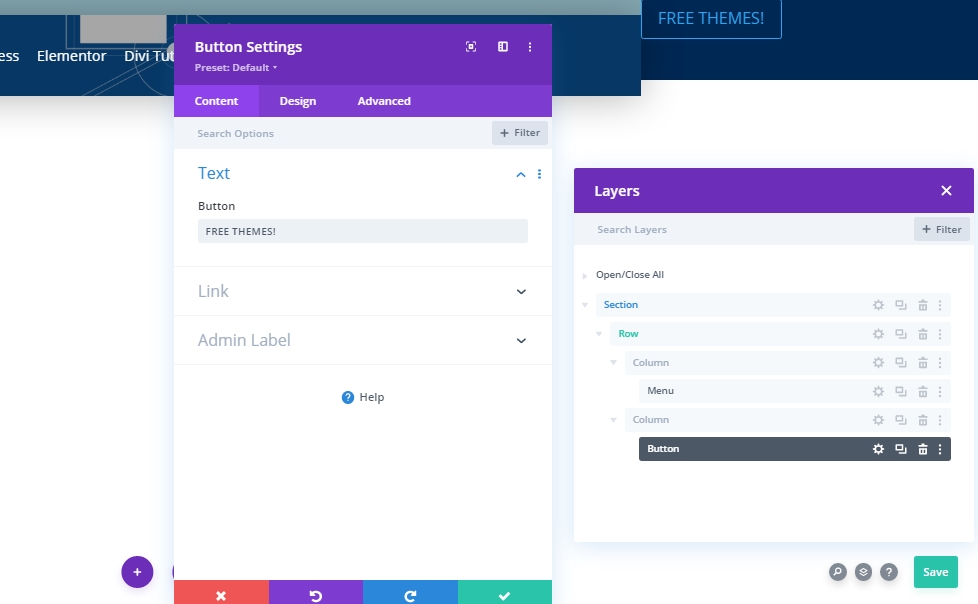
ボタンモジュールの設定
ボタンモジュールを列2に追加し、選択したテキストを追加します。

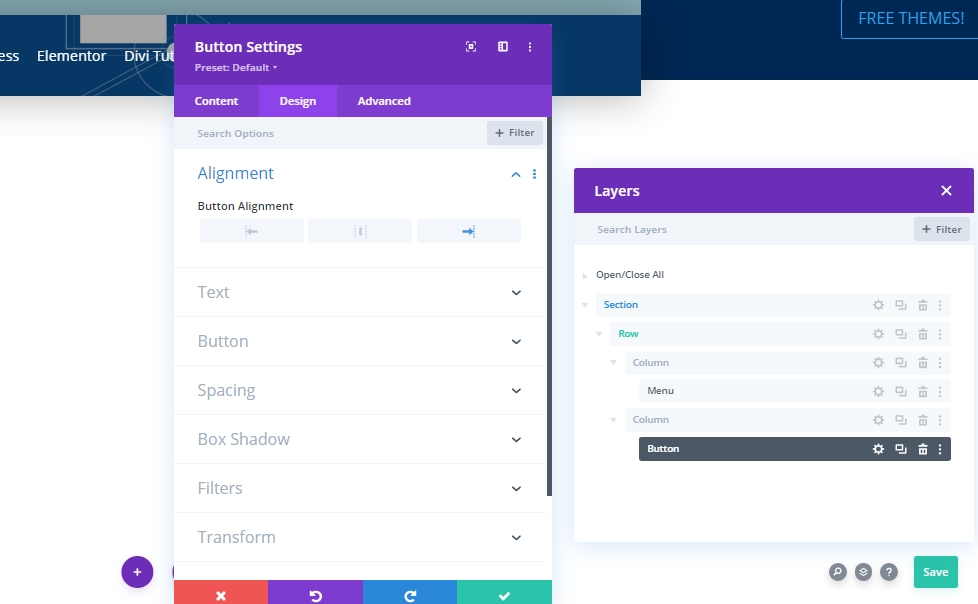
ボタンの配置
[デザイン]タブから、ボタンの配置を変更します。
- ボタンの配置:右

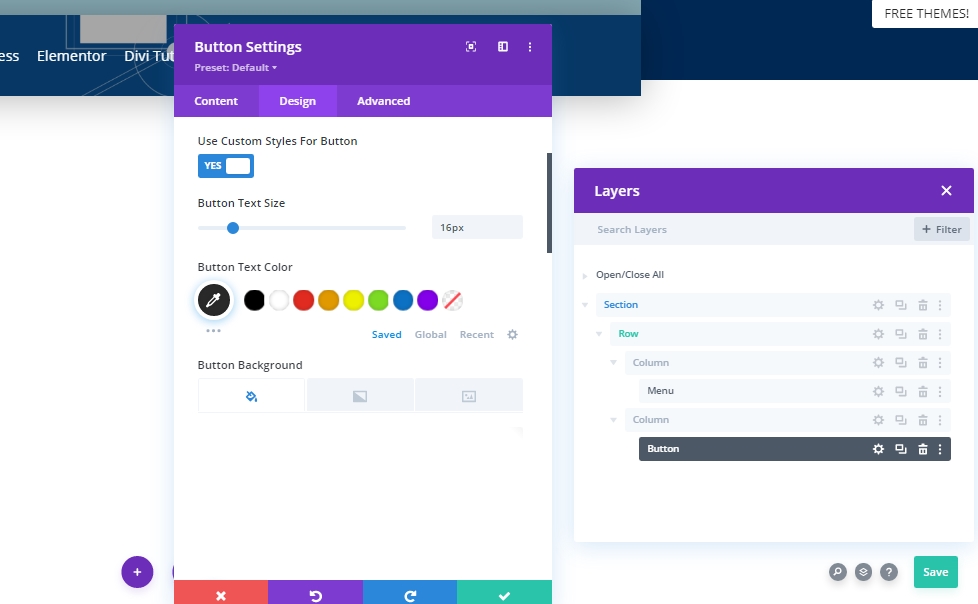
ボタンの設定
次に、それに応じてボタンのスタイルを変更します。
- ボタンにカスタムスタイルを使用する:はい
- ボタンのテキストサイズ:16px
- ボタンのテキストの色:#2a2a2a
- ボタンの背景色:#ffffff
- ボタンの境界線の幅:0px
- ボタンの境界線の色:rgba(0,0,0,0)

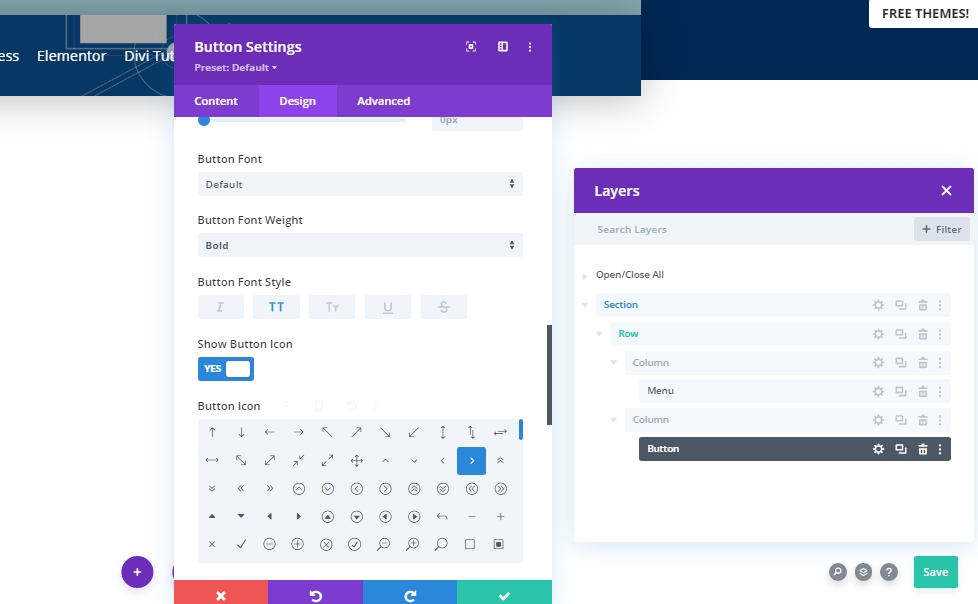
- ボタンのフォントの太さ:太字
- ボタンのフォントスタイル:大文字

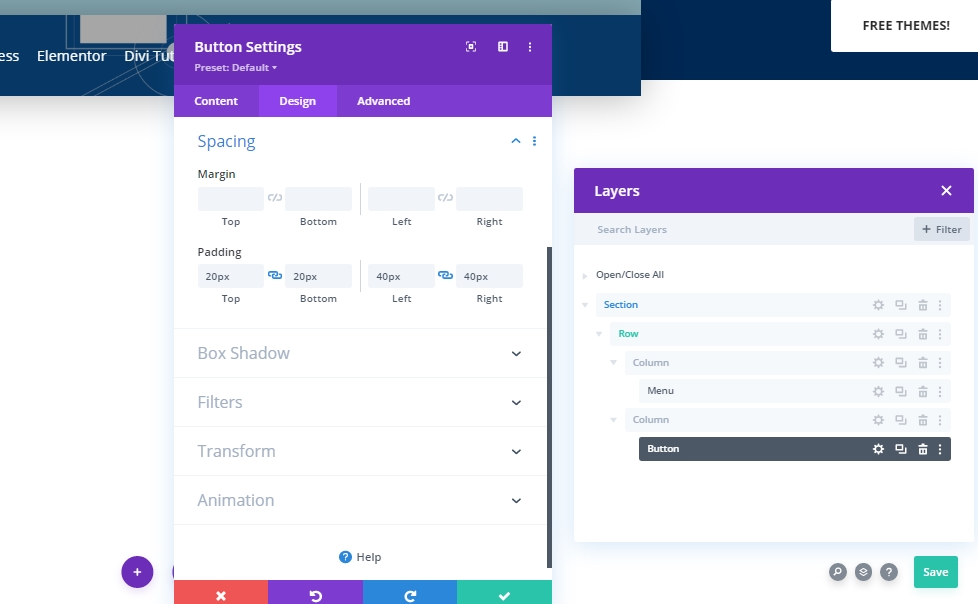
間隔
ボタンに形を作るためにいくつかのカスタムパディングを追加します。
- トップパディング:20px
- ボトムパディング:20px
- 左パディング:40px
- 右パディング:40px

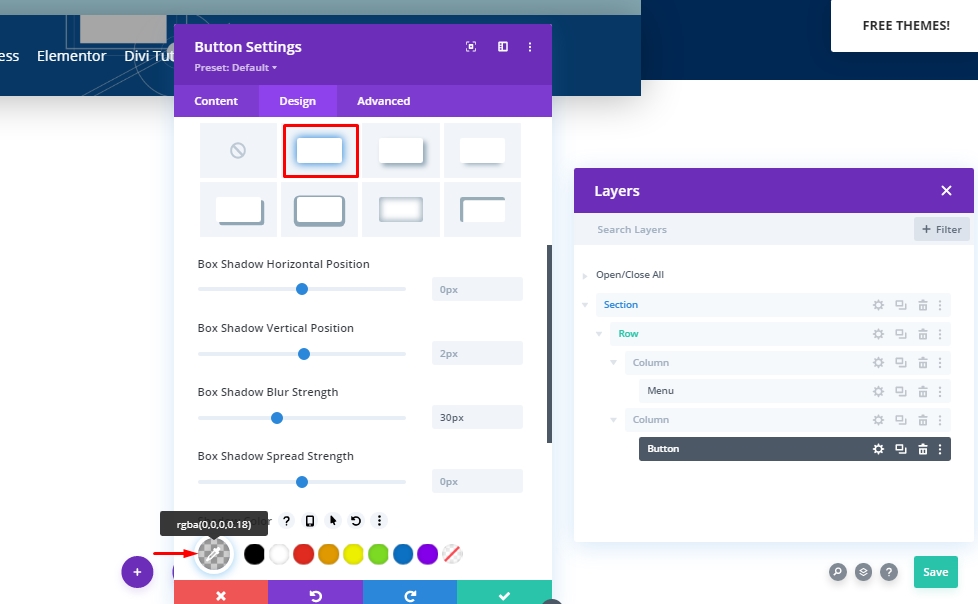
ボックスシャドウ
次に、ボックスシャドウ(マークされたもの)を追加します。
- ボックスシャドウブラー強度:30px
- 影の色:rgba(0,0,0,0.18)

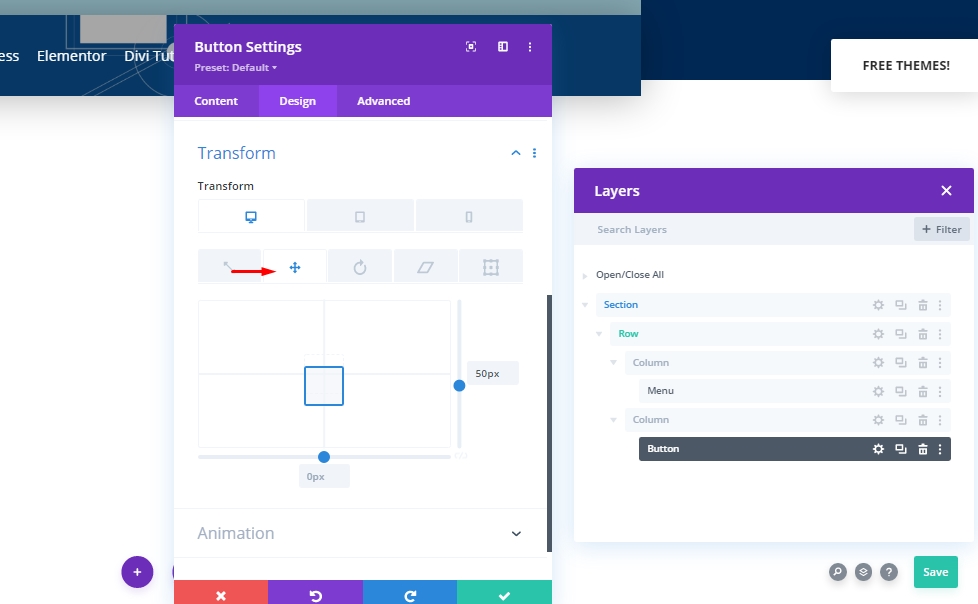
変換翻訳
モジュールはほぼ完成です。 変換セクションでいくつかの調整を行って終了します。
- 右:デスクトップ:50ピクセル、タブレットと電話:0ピクセル

追加:ヘッダーへのスティッキー効果
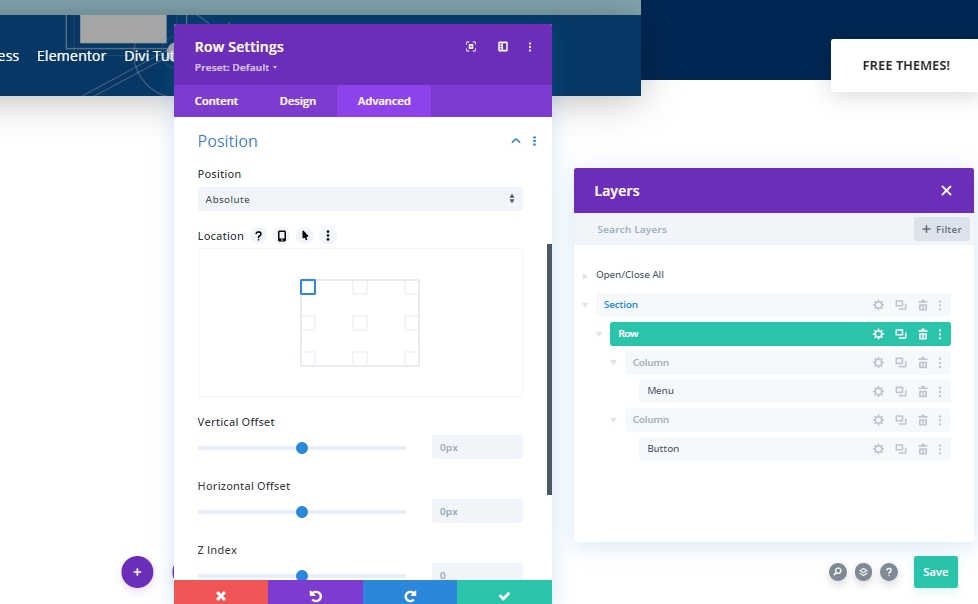
行設定
ヘッダーセクション構造の構築が完了しました。 次に、スティッキー効果を追加します。 このために、行設定からいくつかの値を変更する必要があります。
ポジション
まず、位置調整を行います。
- 位置:絶対
- 場所:左上

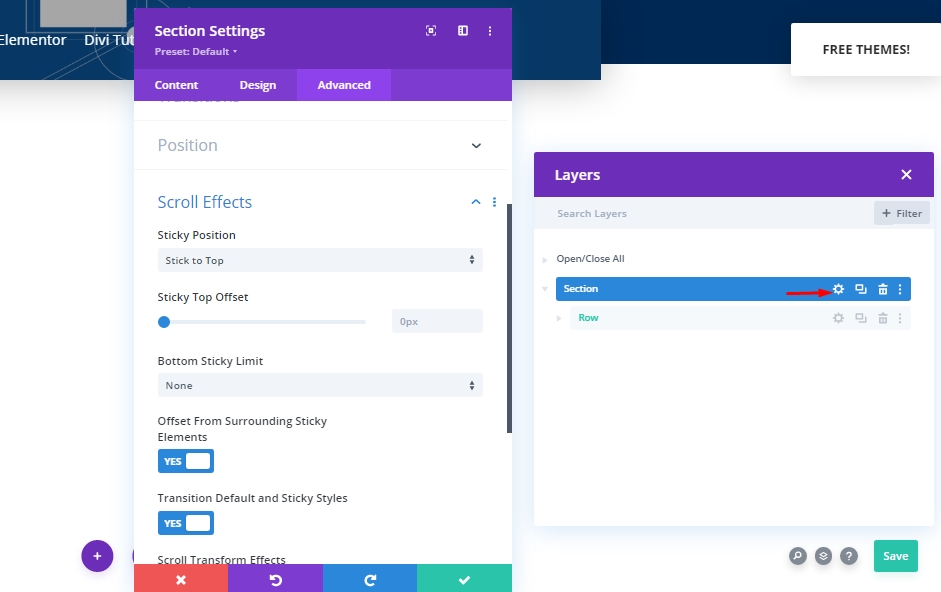
スティッキー設定-スクロール効果
次に、セクション設定を開き、上部に固定できるようにします。
- スティッキーポジション:トップに固執
- スティッキーの下限:なし
- 周囲の粘着要素からのオフセット:はい
- トランジションのデフォルトスタイルとスティッキースタイル:はい

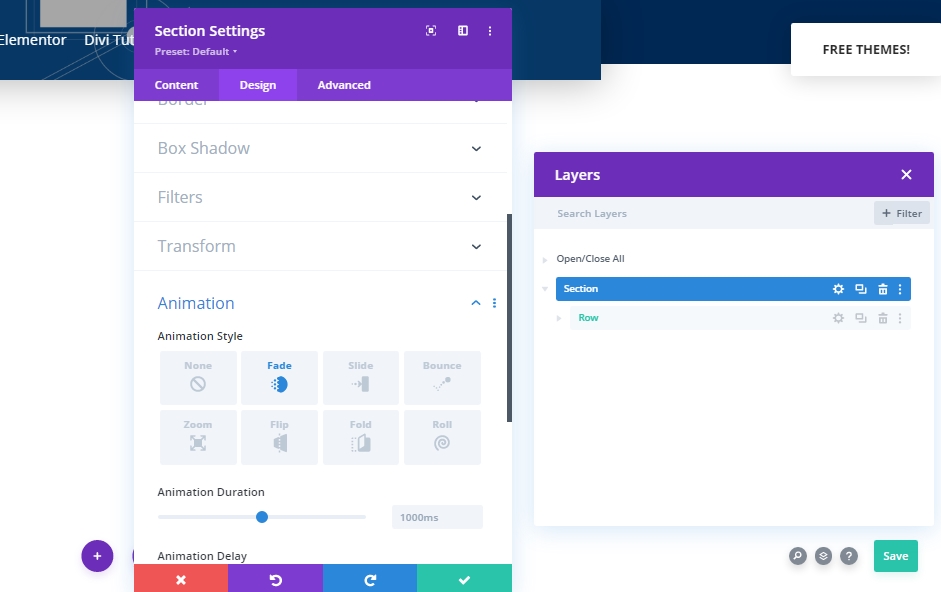
アニメーション
次に、ページの読み込み中に訪問者にヘッダーが表示されないようにアニメーションを追加します。
- アニメーションスタイル:フェード

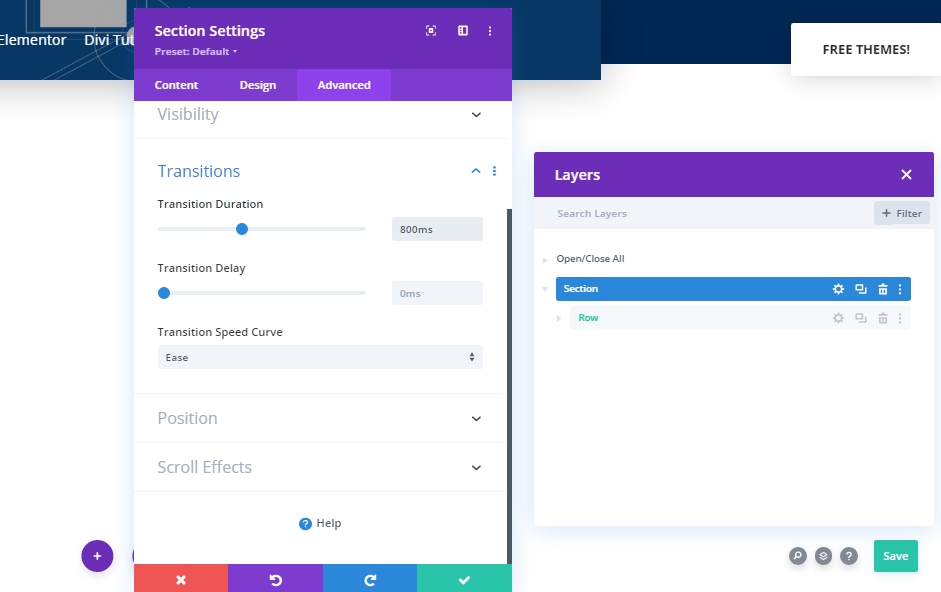
移行期間
遷移スパンの値を変更することにより、スクロール中にヘッダーが表示される速度を選択します。
- 移行時間:800ms

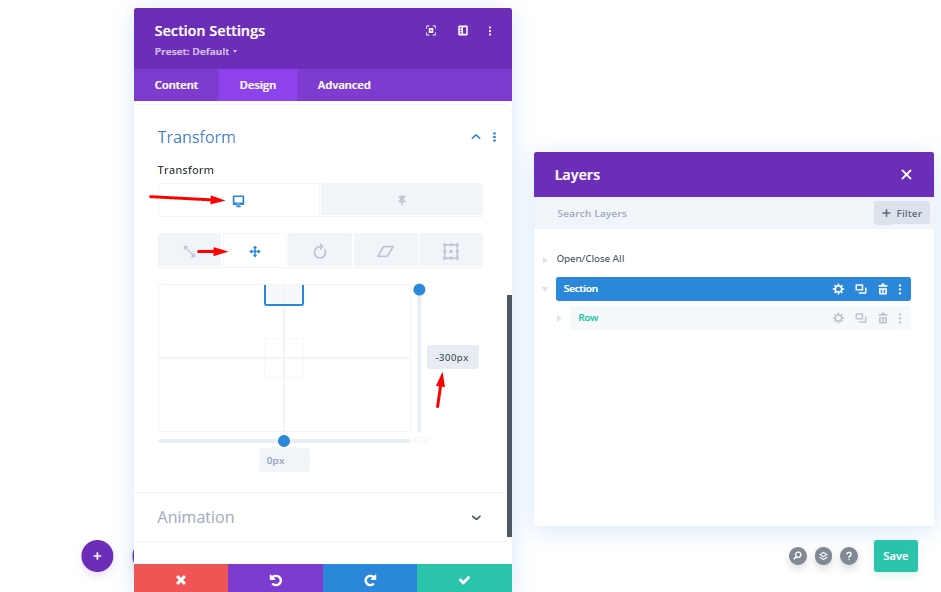
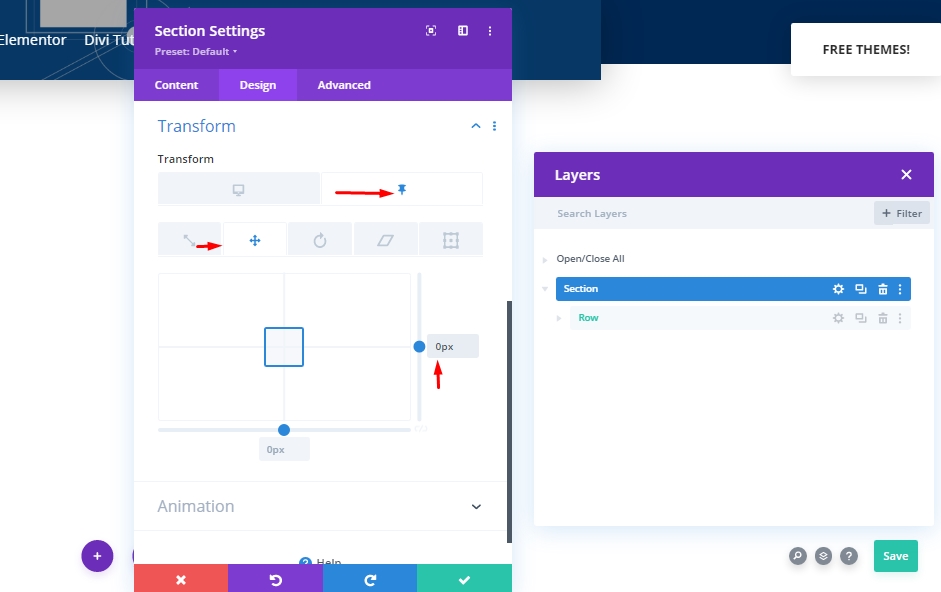
変換翻訳
最初はヘッダーを表示したくないので、変換設定からY軸に負の値を追加します。
- 右:-300px

スティッキー設定から、値を0に戻します。 つまり、スクロールを開始するとすぐにメニューが表示されます。
- スティッキー右:0px

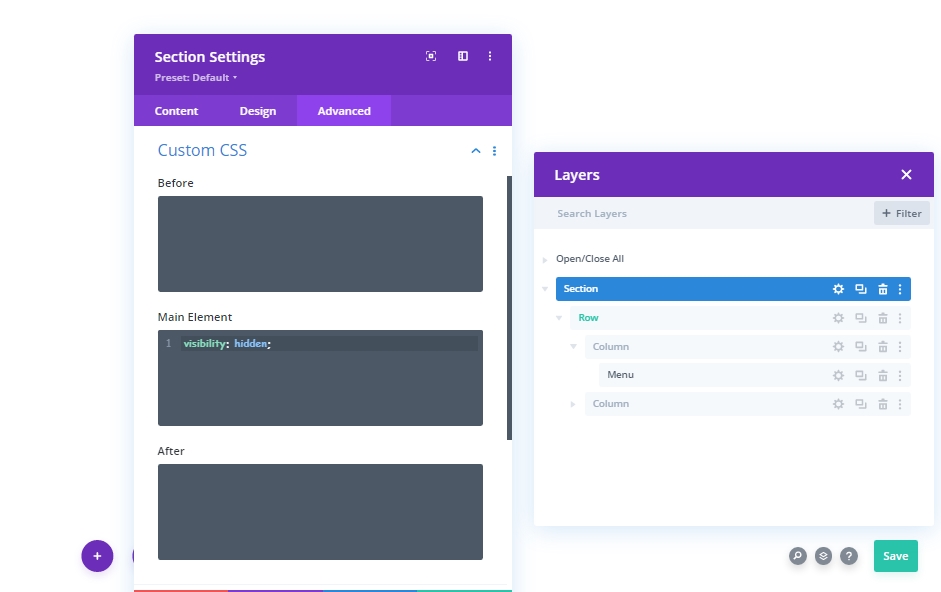
可視性のためのCSSプロパティ
このセクションでは、CSSプロパティを追加して、使用されていない要素を非表示にします。 これは必須のタスクではありませんが、これを行うことをお勧めします。
visibility: hidden;
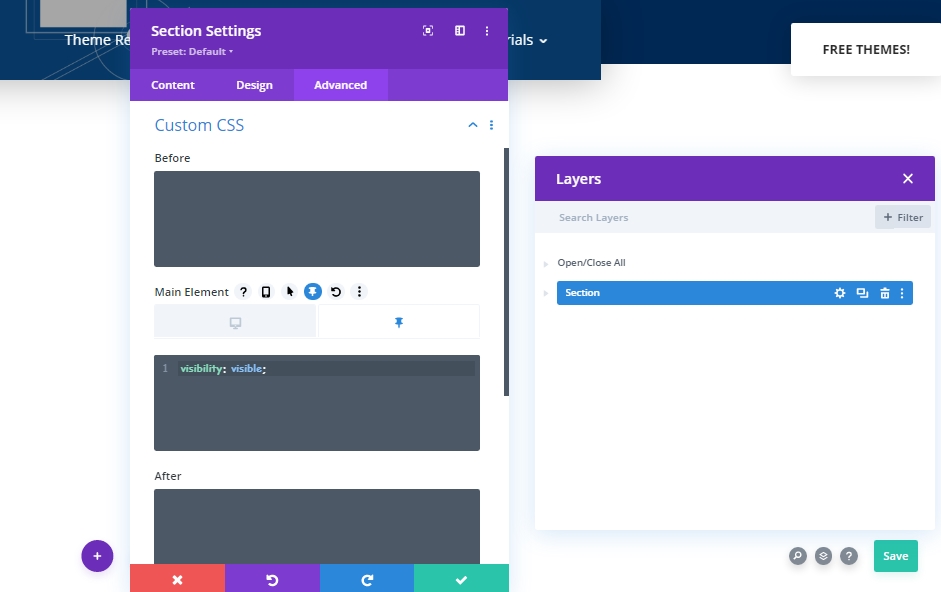
次に、メニューをスティッキーな状態で表示します。
visibility: visible;
最終結果
すべての手順を正常に完了したので、これが最終結果です。
最後の言葉
今日のチュートリアルでは、訪問者をヒーローセクションに集中させ、可視性に関するナビゲーションバーで作業する方法を見てきました。 Diviは、ユニークで楽しいものをデザインできる機能が組み込まれた素晴らしいテーマです。 本日の投稿を気に入っていただければ幸いです。ご不明な点やご質問がございましたら、コメント欄でお気軽にお問い合わせください。




