Elementor ? でページ タイトルを削除する方法を探しています。この場合は、正しい方向に進んでいます。 この記事では、手順を説明します。

Elementor を含むすべてのページ ビルダーでは、ページ タイトルが不可欠です。 ご存知かもしれませんが、ページ タイトルはすべてのページの上部、コンテンツのすぐ上に表示されます。
この記事では、 Elementor ページ ビルダーでページ タイトルを削除する方法について説明します。 プロセスを学びたい場合は、どこにも行かないでください。
ページ タイトルを削除するプロセスを開始する前に、ページ タイトルとは何か、なぜ削除する必要があるのかを理解することが重要です。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める始めましょう!
ページ タイトルとは何ですか & it? を削除することの重要性
ページ タイトルは、タイトル タグとも呼ばれ、ブラウザー ウィンドウの上部や検索エンジンの結果ページ (SERP) に表示される Web ページの簡単な説明です。 これは、適切に最適化された SEO ページの不可欠なコンポーネントです。 ページのタイトル タグには、ページのキーワードを含める必要があります。
Elementor ページ ビルダーでは、ドラッグ アンド ドロップして任意のページを作成できます。 ページ タイトルは SEO を改善し、ページのコンテンツについて訪問者に知らせることができますが、何らかの理由で Elementor でページ タイトルを削除する必要がある場合があります。
さまざまな理由で、ページ タイトルを削除したい場合があります。 Elementor はコーディングの知識を必要としないため、ワンクリックでこのタスクを完了できます。
ページ タイトルを削除する最も一般的な理由は次のとおりです。
- 通常、ランディング ページや販売ページは、ヘッダー、フッター、またはタイトルのない空白のキャンバス上に構築されます。
- ページ URL とタイトルが一致しない場合、WordPress は指定されたページ名をページ URL として使用します。 それらに別の名前を付けたいことがよくあるので、タイトルを削除または非表示にする必要があります。
- デフォルトのスタイルを変更するために、ページ タイトルは使用されているテーマの CSS ルールを自動的に継承します。 外観を変更したい場合は、まずそれを削除してから、Elementor でスタイルを変更する必要があります。
理由に関係なく、Elementor でページ タイトルを削除するのは簡単なプロセスです。 Elementor でページ タイトルを削除するには、いくつかの手順を実行する必要があります。
Elementor でページ タイトルを非表示にする
Elementor を使用している場合は、コードやプラグインを必要とせずに、ワンクリックでタイトルを非表示にできます。
次の手順を実行します。
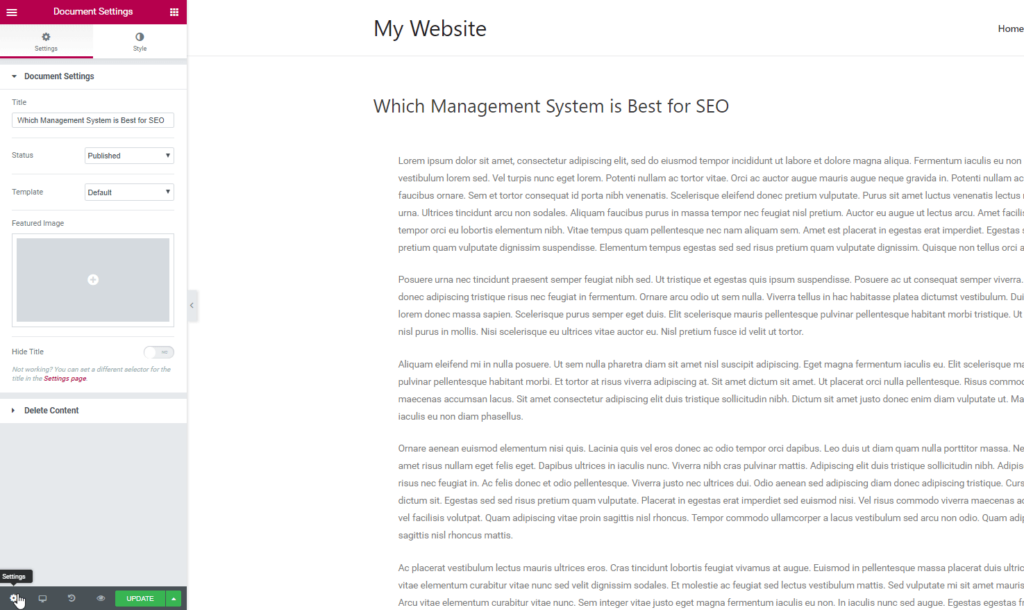
- ページに移動し、[Elementor で編集] を選択します。 ここでは、タイトルを非表示にするページを作成しました。

ウィジェット パネルの左下にある [ドキュメント設定] 歯車アイコンをクリックします。

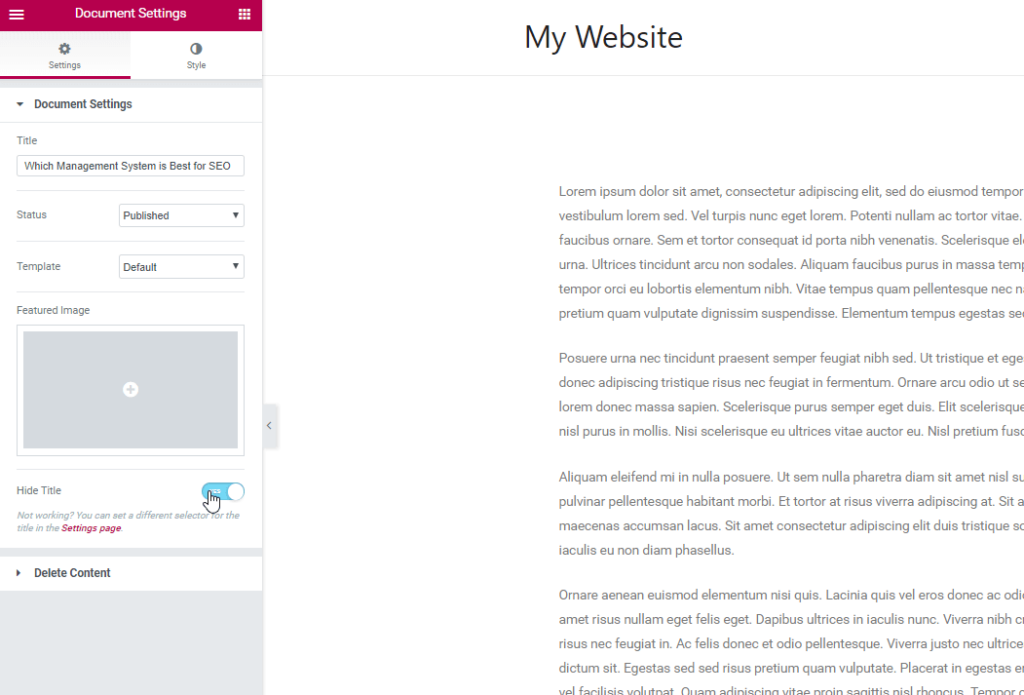
「タイトルを非表示」をオンにします。

終わり! コーディングなしでタイトルを隠すことに成功しました。
タイトルを非表示にできない場合?
テーマがタイトルに別のクラスを使用している場合、このオプションは機能せず、手動で設定する必要があることに注意してください。
ほとんどのテーマのデフォルト クラスは次のとおりです。
<h1 class="entry-title">Title</h1>テーマが別のクラスを採用している場合は、ページ タイトル セレクターを変更する必要があります。
- 任意のページまたは投稿を「Elementor Edit」するだけです。
- Elementor ウィジェット パネルの左上隅にあるハンバーガー メニュー アイコンから [サイトの設定] をクリックします。
- [設定] メニューの [レイアウト] をクリックします。
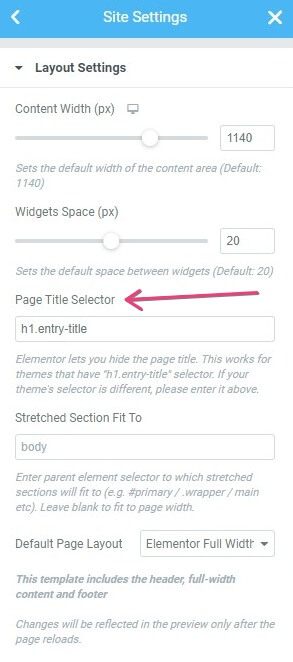
次の説明を含むページ タイトル セレクター フィールドは、次の場所にあります。
Elementor でページ タイトルを非表示にすることができます。 これは、「h1.entry-title」セレクターを持つテーマに適用されます。 テーマに別のセレクターがある場合は、上に入力してください。
ここで、テーマのタイトル セレクターを追加すると、タイトルの非表示機能が機能するはずです。

クラス名を見つけるには Chrome でページにアクセスし、非表示にするタイトルを右クリックして [Inspect Elements] を選択し、以下に示すように引用符で囲まれた H1 クラス名をメモします。

たとえば、クラス名が「abc-page-title」の場合、上記の Elementor > 設定 > スタイル エリアのページ タイトル セレクターに h1.abc-page-title と入力します。
まとめ
Elementorでページ タイトルを削除する方法を示しました。 プロセスを学んだので、それが大いに役に立ち、必要に応じて自分のウェブサイトで使用できることを願っています.
この記事を読んでいただきありがとうございます。 素敵な一日を。




