何らかの理由で、WordPress Web サイト上のページのタイトルを非表示にしなければならない場合があります。たとえば、ページ タイトルをランディング ページに絶対に表示したくないとします。

Elementorユーザーであれば、これを非常に簡単に行うことができます。開発者やプラグインの専門家である必要はありません。今日のチュートリアルでは、Elementor ページ ビルダーを使用して WordPress でページ タイトルを非表示にすることがいかに迅速かつ簡単であるかを説明します。
投稿またはページのタイトルを手動で非表示にする方法
チュートリアルを進める前に、WordPress サイトのバックアップを作成してください。特定の手順ではテーマ ファイルの変更が必要となるため、バックアップを作成しておくと、プロセス中にエラーが発生した場合にデータを確実に保護できます。
このガイドは、初心者にとってもユーザーフレンドリーでわかりやすいように設計されていますので、ご安心ください。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるすべてのページタイトルを非表示にする
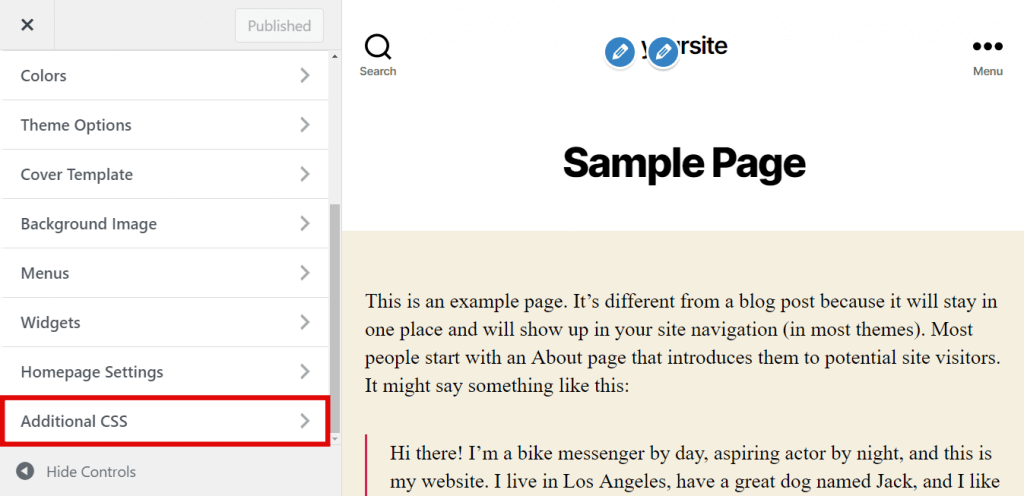
WordPress ダッシュボードの [外観] タブにマウスを置き、[カスタマイズ] を選択します。

「追加 CSS」を見つけてクリックします。

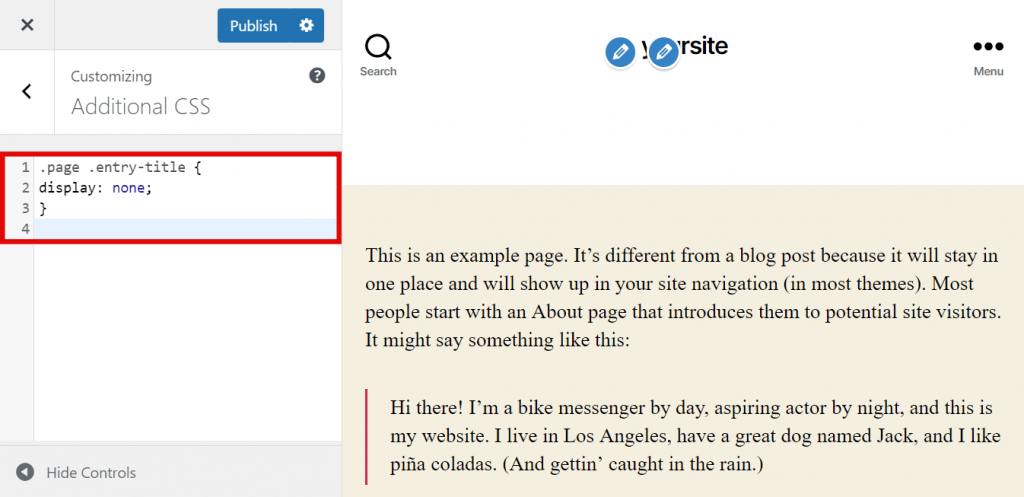
提供されたコードをコピーして貼り付けます。
.page .entry-title {
display: none;
}

最後に、「公開」をクリックします。
提供されたコードが効果的でない場合は、テーマがタイトルに代替 CSS クラスを使用している可能性があります。このような状況では、コードにいくつかの調整を加える必要があります。
テーマのページと投稿タイトルの CSS クラスを特定するには、次の手順に従います。
テーマ カスタマイザーを開き、Web サイトのプレビュー パネルに移動します。
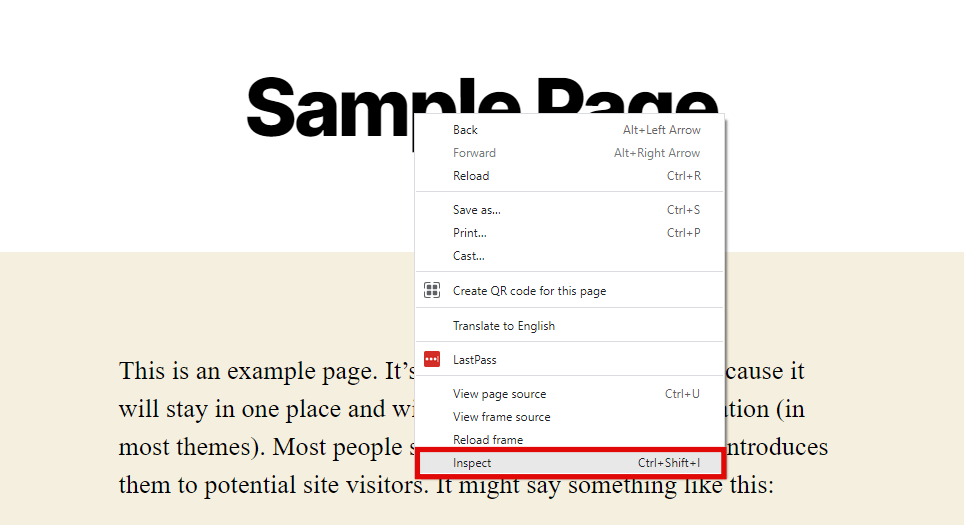
ページ タイトルを右クリックし、[要素の検査] を選択します。

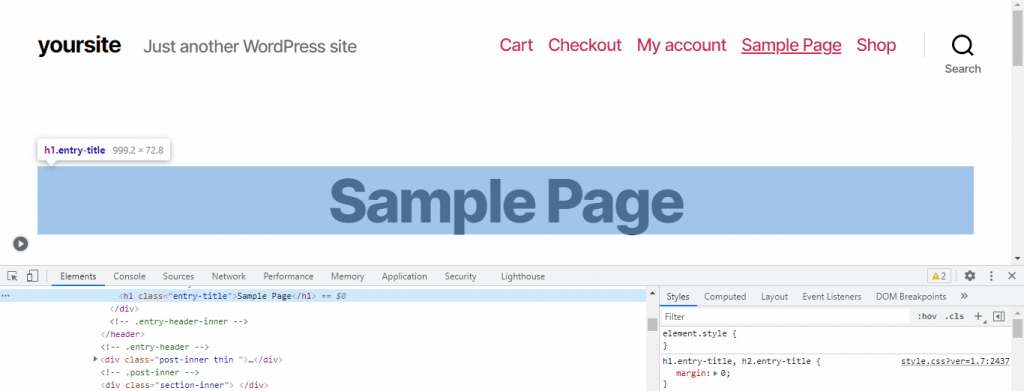
新しいパネルが表示され、ページのソース コード内のタイトルまたは H1 の CSS クラス名が強調表示されます。例えば:
<h1 class="entry-title">Sample Page</h1>
<h1 class="entry-title">Sample Page</h1>
「 entry-title"の代わりに、CSS クラス名「 post-title 」または「 page-title 」、またはまったく異なる名前が表示される場合があります。
前に使用したコード スニペットで、entry-title 要素「 .entry-title element 」をテーマによって割り当てられた CSS クラスと交換します。
新しいコードは次のようになります。
.page .page-title {
display: none;
}追加の CSS ページで、[公開] をクリックします。
特定のページタイトルを非表示にする
このセクションでは、特定のページのタイトルを非表示にする手順について説明します。これを実現するには、最初にページの ID を見つける必要があります。次の手順を実行します:
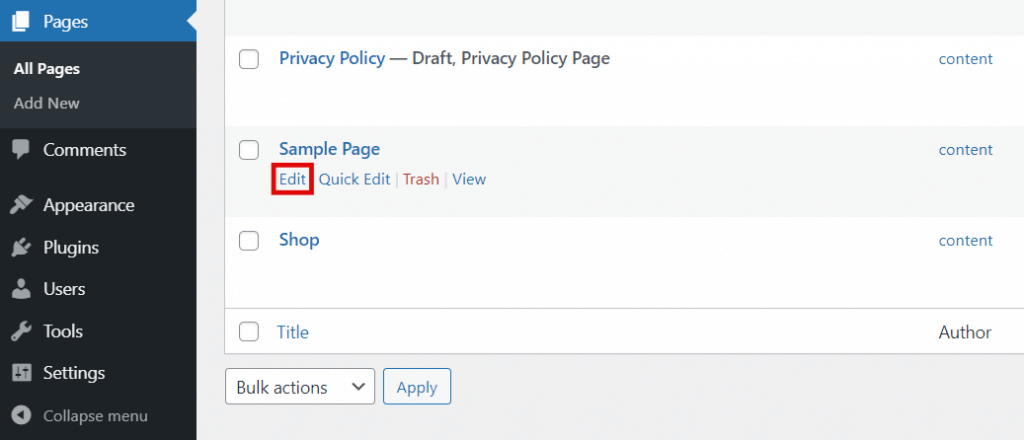
ダッシュボードに移動し、「ページ」→「すべてのページ」を選択します。

カーソルを目的のページの上に置き、クリックせずに「編集」オプションの上に置きます。

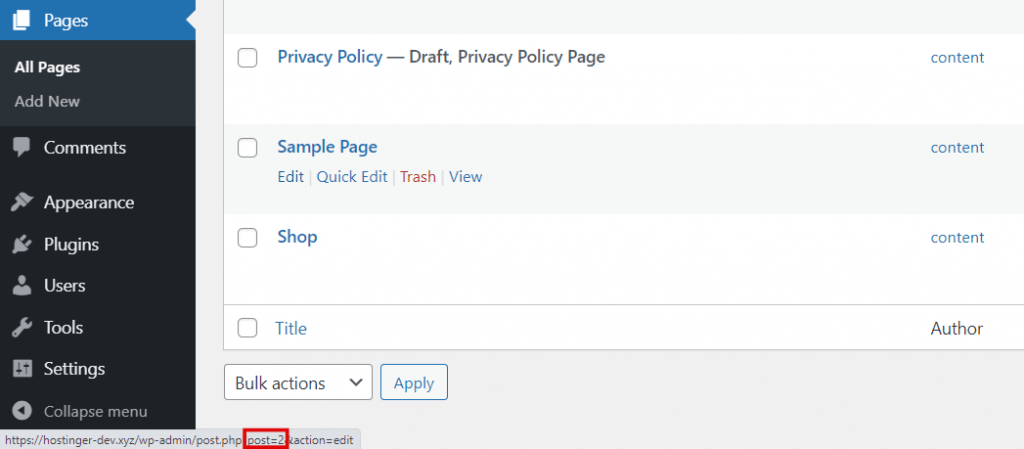
ページ ID はブラウザの下部にある URL に表示されます。この例では、ページ ID は 2 です。

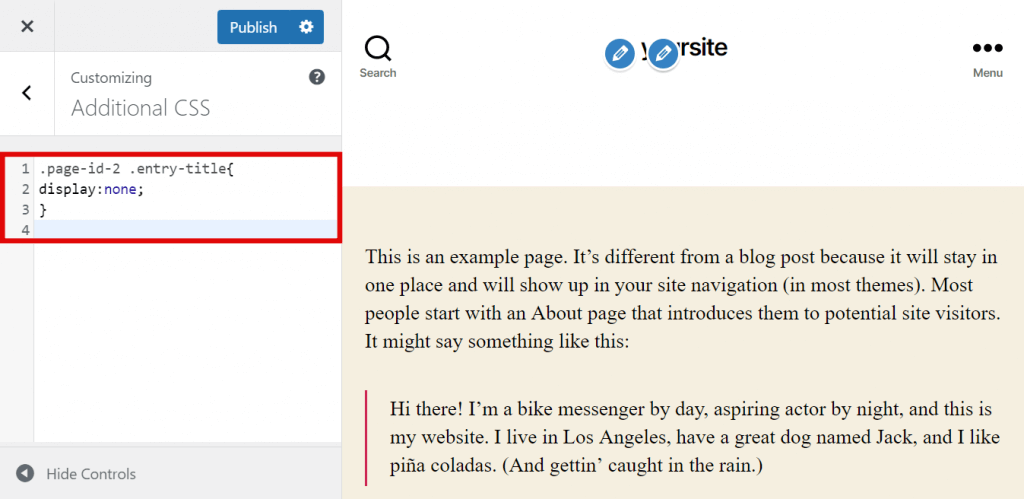
ページ ID を取得したら、CSS コードを挿入し、[外観 - カスタマイズ] をクリックして、[追加 CSS] をクリックします。次に、次のコードを追加します。
.page-id-2 .entry-title{
display:none;
}.page-id-2収集したページ ID に置き換えることを忘れないでください。

そしてそれを公開します。
Gutenberg エディターを使用してページタイトルを削除する方法
CSS を使用して投稿やページのタイトルを手動で非表示にするのは、初心者にとっては困難に思えるかもしれません。ありがたいことに、提供された CSS コードを使用する必要をなくすオプションが他にもあります。
テーマ カスタマイザーを使用して投稿やページのタイトルを非表示にしたくない場合は、このタスクに組み込みの Gutenberg エディターを利用できます。このアプローチにより、すべてのページ タイトルを非表示にすることも、特定のページ タイトルを選択的にターゲットにすることもできます。
すべてのページタイトルを非表示にする
Gutenberg はブロック エディターとして機能するため、Post Title ブロックを削除すると、その要素がすべてのページから除外されます。次の手順を実行します:
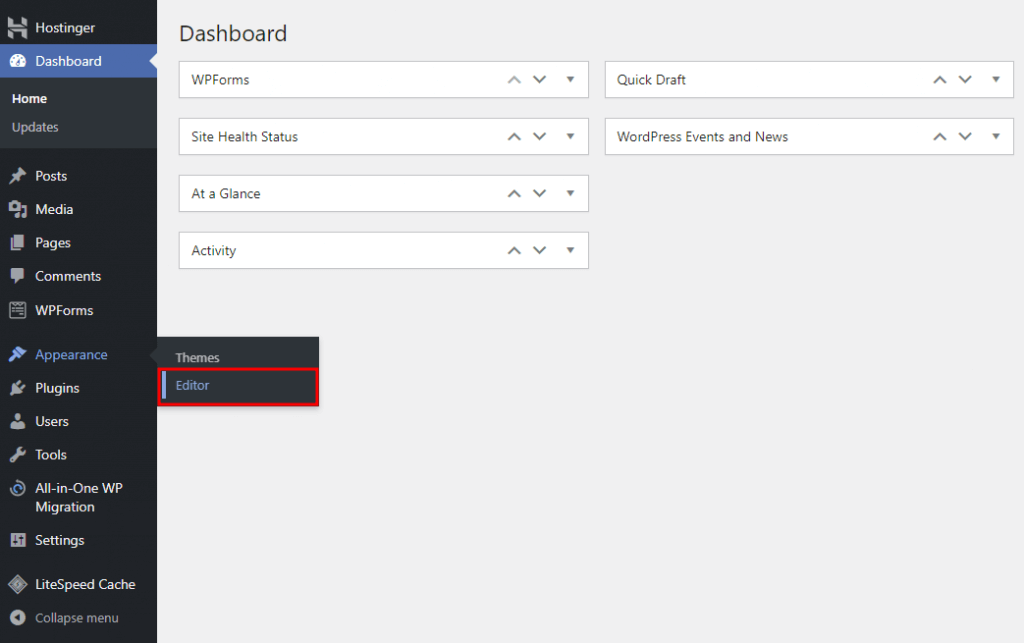
WordPress ダッシュボードで「外観」→「エディター」に移動します。

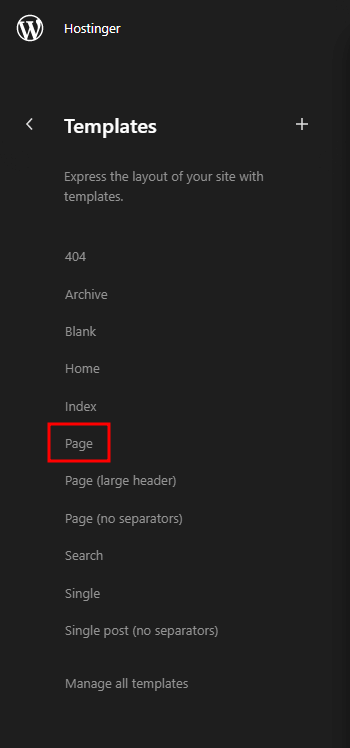
「テンプレート」→「ページ」を選択して、ページテンプレートにアクセスします。

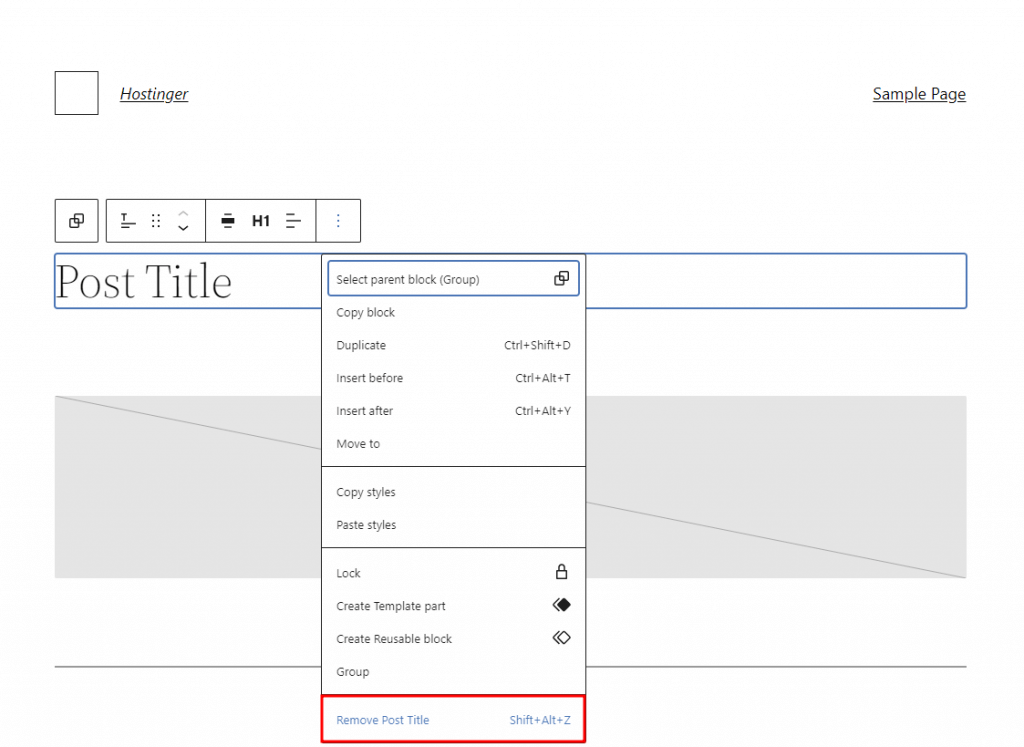
投稿タイトル ブロックを選択してアクティブにします。三点メニューをクリックし、[投稿タイトルの削除] を選択します。

変更を適用するには、エディターの右上にある「保存」ボタンを忘れずにクリックしてください。
特定のページタイトルを非表示にする
特定のページまたは投稿のタイトルを非表示にするには、投稿タイトル ブロックを除いた新しいテンプレートを作成します。次の手順を実行します:
WordPress ダッシュボードで「外観」→「エディター」→「テンプレート」に移動します。
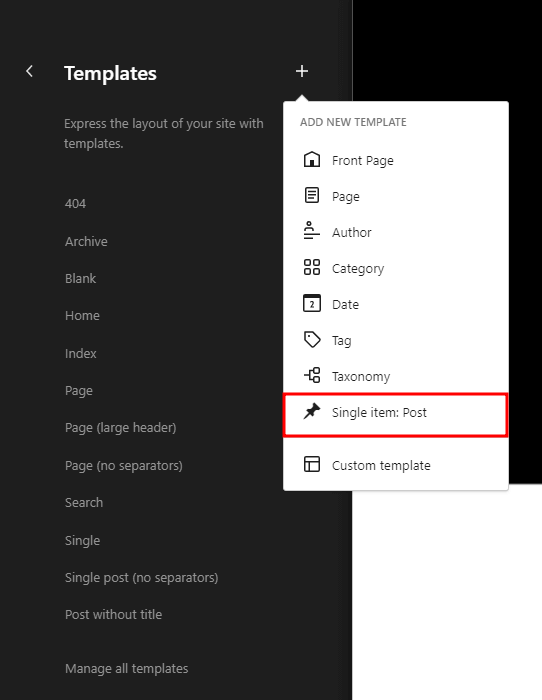
プラス記号をクリックし、「単一アイテム: 投稿」を選択します。

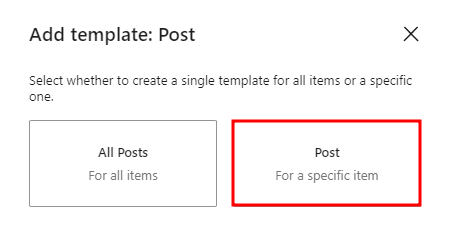
すべてのアイテムまたは特定のアイテムに対して新しいテンプレートを作成するよう Gutenberg から求められたら、後者については [投稿] を選択します。次に、変更したいページまたは投稿を選択します。

投稿タイトル ブロックをクリックしてツールバーを表示します。三点メニューを選択し、[投稿タイトルの削除] をクリックします。変更を加えた後、「保存」をクリックします。
Elementorを使用してWordPressでページタイトルを非表示にする
WordPress 管理者ログイン
Web ページからページタイトルを削除するには、まず WordPress 管理パネルにログインする必要があります。そうしないと、ページ タイトルを変更できません。

編集するページを選択してください
Elementorを使用してページのタイトルを非表示にしたいので、プラグインがインストールされていると仮定します。そのプロセスの詳細には立ち入りません。そこで、ページタイトルを非表示にしたいページを開きます。上部の「Elementor で編集」オプションを選択します。

ここでは、Elementor を使用してページタイトルを非表示にする方法を示すために、このサンプルページを用意しました。
エレメンター設定アイコン
次に、ページの下部にある「設定」をクリックします。

「タイトルを隠す」オプションをオンにします
設定に「タイトルを隠す」オプションが表示されます。最初はオフになっていますが、結果を確認するにはオンにしてページを公開する必要があります。

さあ、どうぞ。これで、Elementor でページ タイトルが適切に非表示になり、準備は完了です。
Elementor でタイトルセレクターを見つけます。
場合によっては、Web サイトにある WordPress テーマのタイトルに別のクラスが使用される場合があります。その場合、上記の Elementor メソッドは機能しない可能性があります。機能させるには、手動で設定する必要があります。ほとんどのテーマのデフォルトのクラスは次のとおりです。
<h1 class=“entry-title”>Set a title</h1>
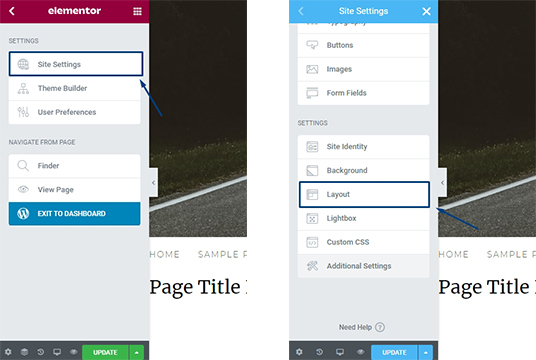
テーマが別のクラスを使用している場合は、ページに移動して「Elementor で編集」を選択します。次に、ページの左上隅にあるハンバーガー メニューをクリックします。

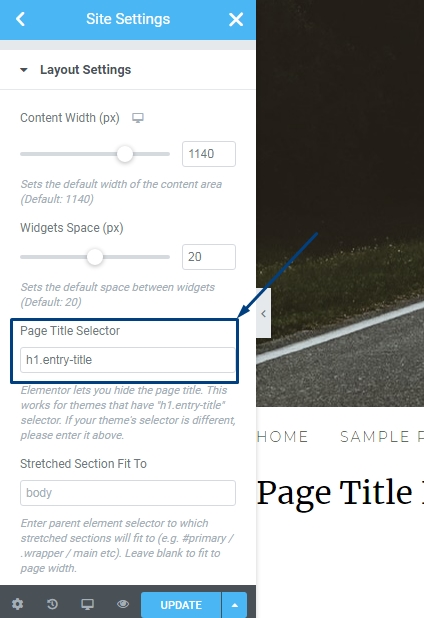
次に、「サイト設定>レイアウト」を選択します。

ここにページタイトルクラスがあります。

説明には次のように書かれています - 「 Elementorを使用すると、ページタイトルを非表示にできます。これは、「h1.entry-title」セレクターを持つテーマで機能します。テーマのセレクターが異なる場合は、上に入力してください。 」
これで、テーマのタイトル セレクターを追加できるようになり、今度は Elementors のタイトル非表示機能が機能するようになります。
結論
Elementor Page Builderユーザーで Web サイトのページのタイトルを非表示にしたい場合は、上記の手順に従って簡単に非表示にできると思います。テーマごとに機能が異なるため、このシステムは正常に動作しない可能性があることに注意してください。多くのテーマでも、デフォルトでページタイトルを非表示にすることができます。ただし、ほとんどのテーマでは、この方法を使用してページ タイトルを非表示にすることができます。




