Diviは最も人気のある WordPress ページビルダーの 1 つで、ユーザーに美しい Web サイトを作成するための直感的なドラッグ アンド ドロップ インターフェイスを提供します。 Divi 4.0 のリリースにより、Elegant Themes にはエキサイティングな新機能 Divi AI が導入されました。この人工知能ツールを使用すると、数回クリックするだけで独自のコンテンツや画像などを生成できます。

この投稿では、 Divi AI を使用して既存の Divi レイアウトを新鮮でオリジナルなものに簡単に変換する方法を検討します。古いレイアウトに新しい外観を与えたい場合でも、さまざまなページにレイアウトの複数のバリエーションを作成したい場合でも、Divi AI を使用するとそれが簡単になります。
Divi AIとその可能性
Divi AI は、ユーザーの Web サイトのデザインとコンテンツ作成を支援するために Divi ページビルダーに統合された人工知能ツールです。高度な AI 機能を備えた Divi AI は、コンテキストに応じたコンテンツ、画像、レイアウトの提案を生成することで、Web 開発を容易にすることを目指しています。
Divi AI が提供する主な利点は、既存のレイアウトとページ コンテンツの分析に基づいてコンテンツを自動的に生成する機能です。 Divi AI は、コンテンツが表示される場所のコンテキストを理解することで、数回クリックするだけで、そのセクションやページに合わせた関連テキストや画像を生成できます。これにより、コンテンツ作成から推測に頼る作業がほとんどなくなります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
たとえば、ランディング ページを作成している場合、Divi AI はレイアウトとメイン メッセージングを分析して、特定のページの目標とテーマに合わせた説得力のあるヘッダーと本文のテキストを作成できます。または、「会社概要」ページの画像が必要な場合、Divi AI はページとビジネスから収集した詳細に基づいて独自の写真を生成できます。

Divi AI は、既存のコンテンツの編集と改良にも役立ちます。プロンプトに基づいて、文章の言い換え、口調やスタイルの調整、単語数の拡大または縮小などを行うことができます。これにより、手動で編集する場合に比べて、コンテンツの更新と最適化が迅速になります。

さらに、AI アシスタントは、ライターの行き詰まりに直面した場合に、創造的なアイデアや提案を提供します。ブランド、キーワード、現在のコンテンツなどの側面を調査することで、新しいトピックや探求すべき角度を提供できます。

要約すると、Divi AI は人工知能を利用して、Web サイトのコンテキストとユーザーの意図を理解します。これにより、Web デザインを加速するための、高品質でカスタマイズされたコンテンツの自動生成とレイアウトの推奨の強力な可能性が解き放たれます。 Divi AI は、あなた自身のパーソナル AI Web デザインの専門家として機能します。
Divi AI を使用して Divi レイアウトを再設計する方法
興味深い部分は、Divi AI を使用して既成の Divi レイアウトを変換することです。まず、カスタマイズしたいレイアウトを選択しましょう。
Divi レイアウトをページに追加する
Divi AI を活用する優れた方法は、事前に作成されたレイアウト パックで Divi AI を使用することです。エレガント テーマのデザイナーは、無料のカスタム デザインのレイアウト パックを毎週リリースします。これらのパックは、Web サイト設計の素晴らしい出発点となります。 Divi AI を使用すると、これらのレイアウトのコンテンツを独自のニーズやビジネスに合わせて迅速に調整できます。

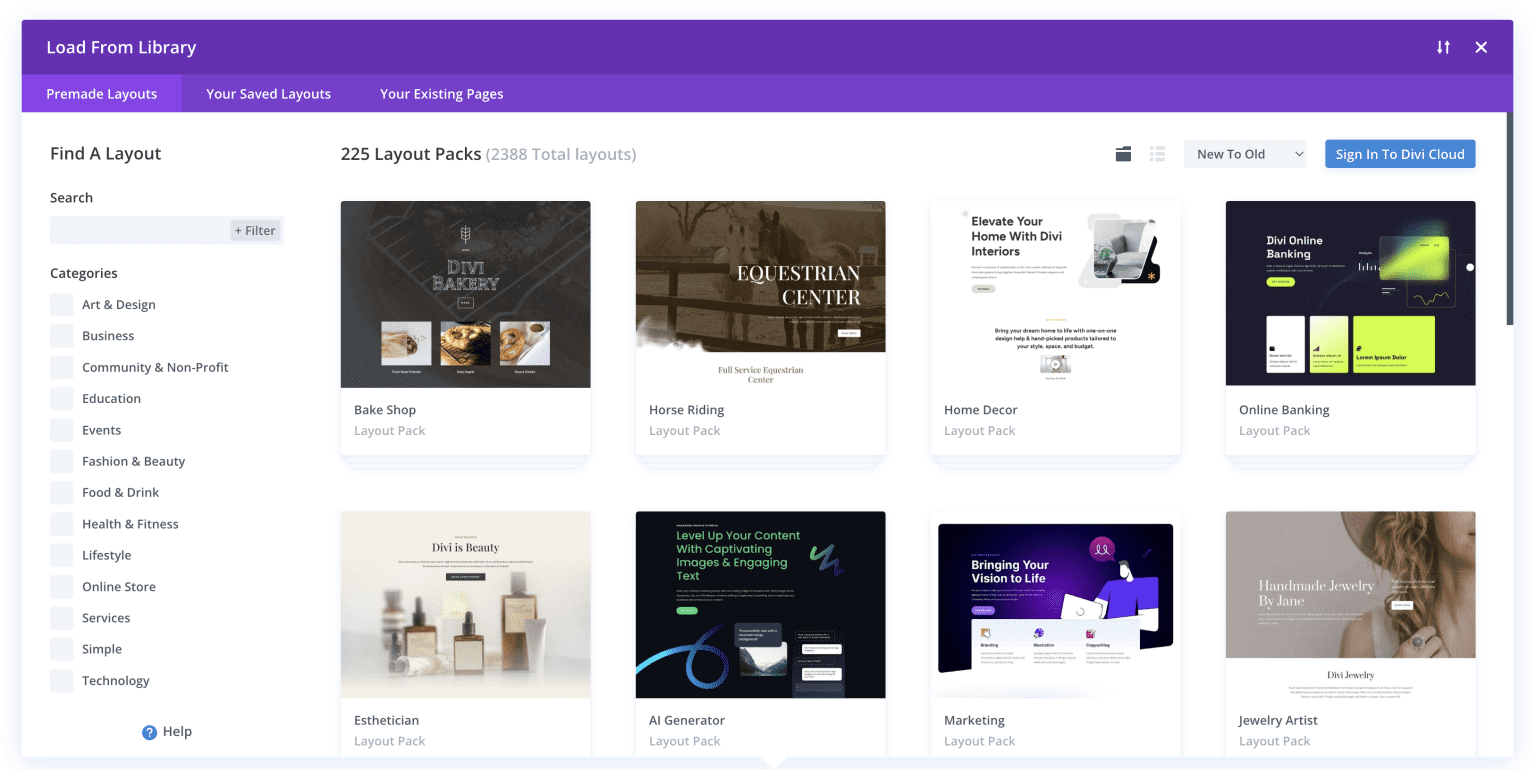
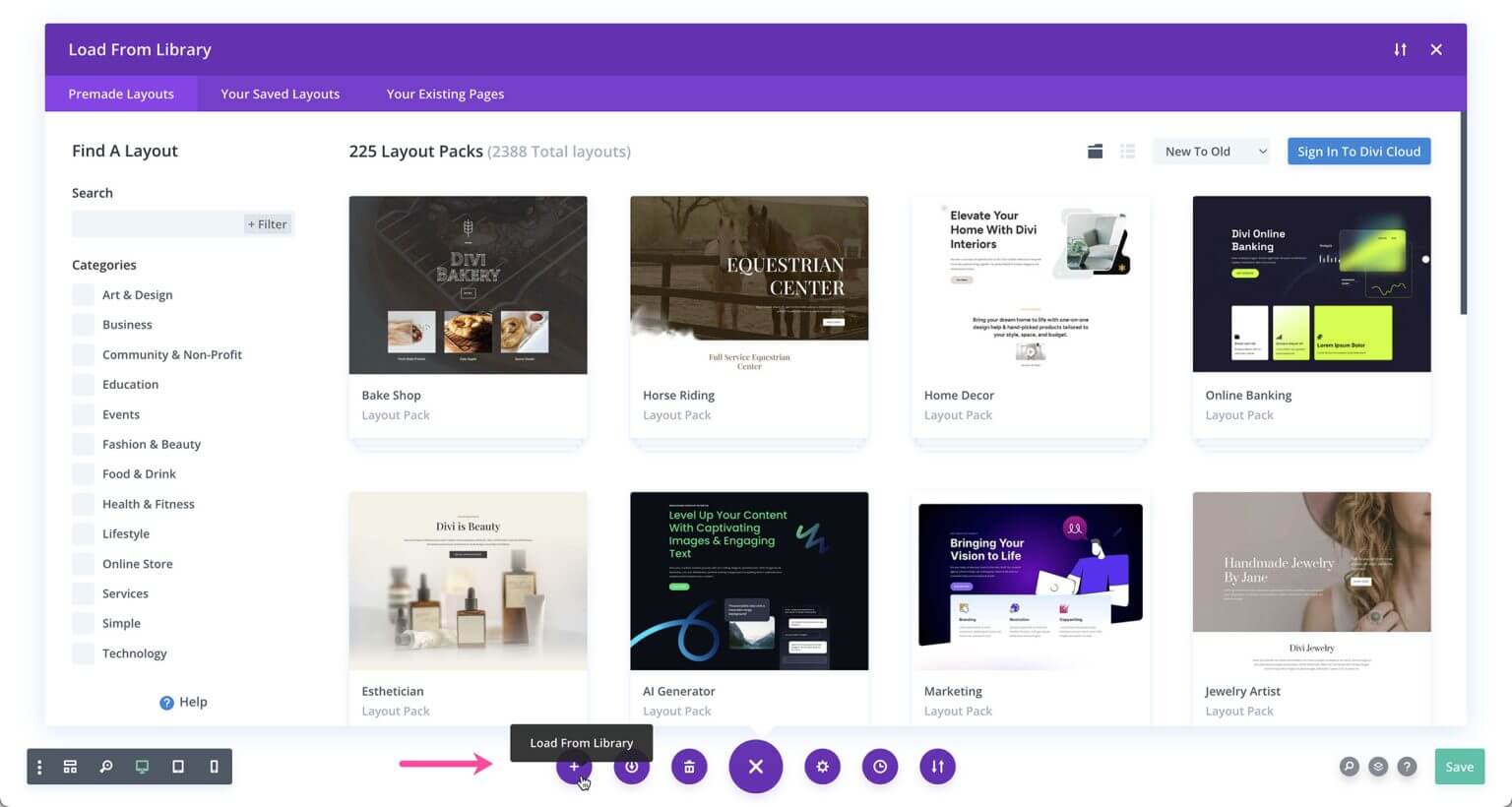
この例ではCoaching Layout Packを使用します。既製のレイアウトを追加するには、Divi ツールバーを展開し、紫色のプラスアイコンをクリックして Divi ライブラリを開きます。

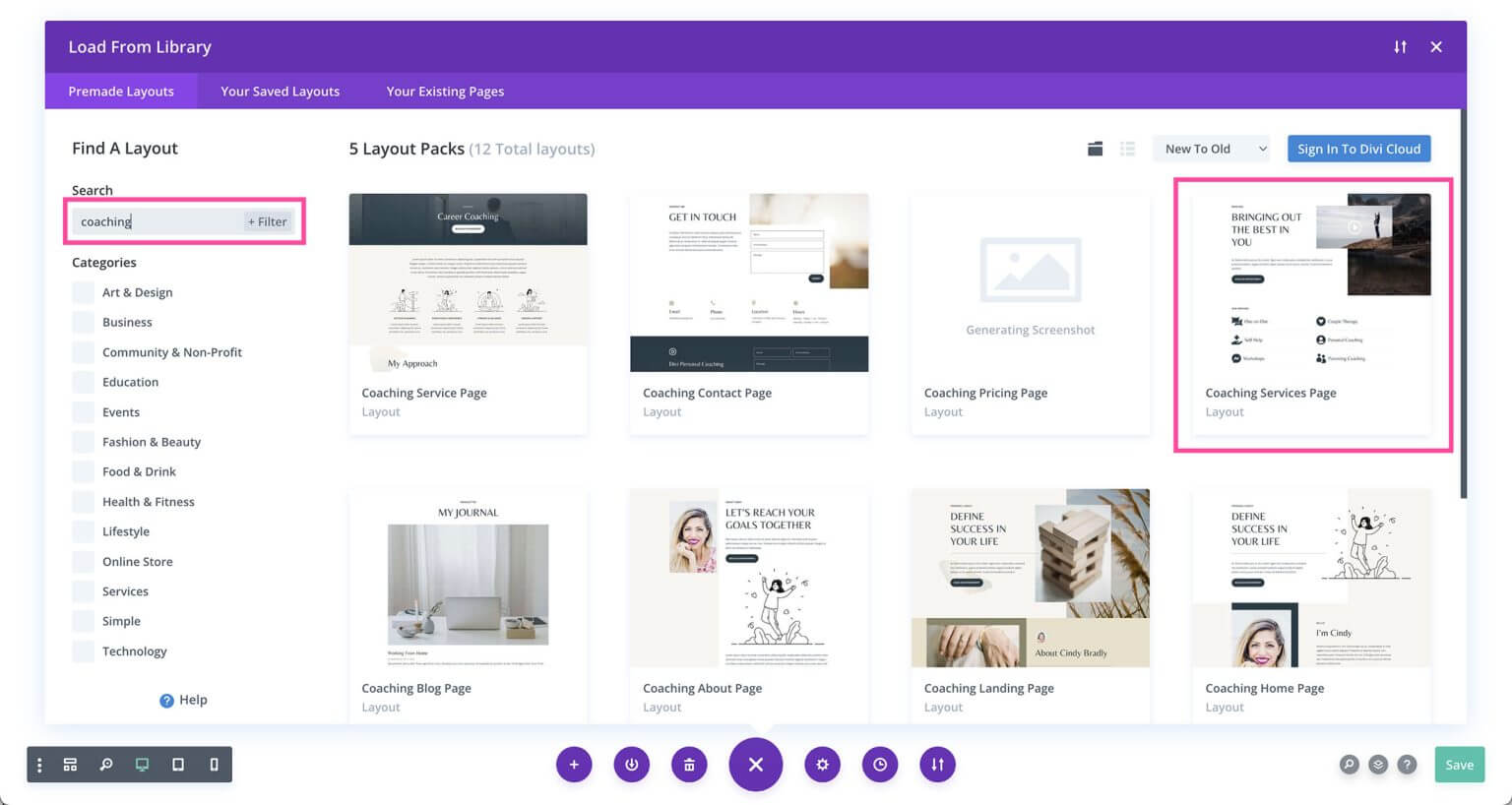
検索バーに「コーチング」と入力し、[サービス] ページ レイアウトを選択します。

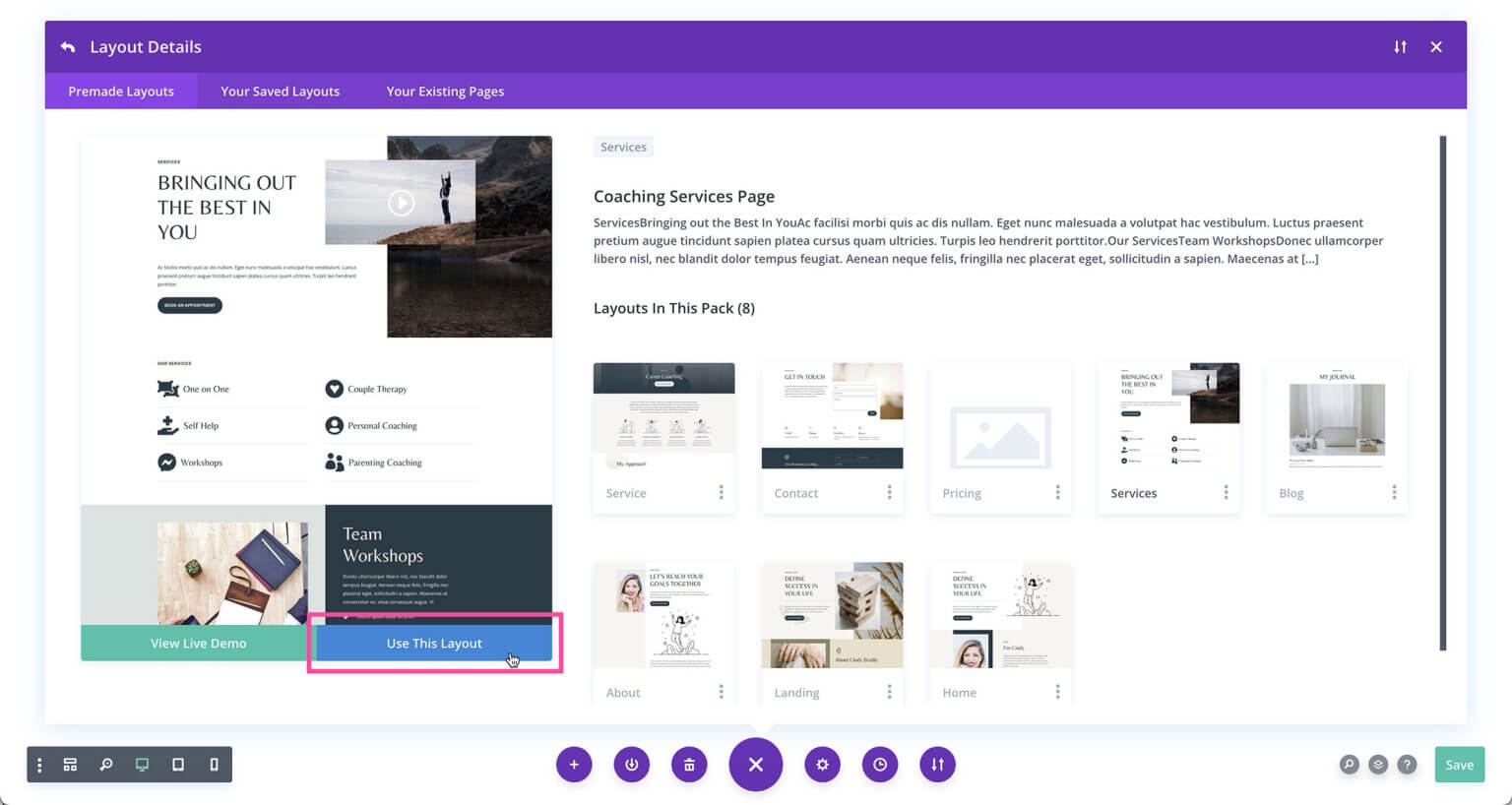
「このレイアウトを使用」をクリックしてページに追加します。

既製のコーチング レイアウトがページに表示されたので、Divi AI の機能を使用して変換を開始できます
次に、Divi AI を使用して、このページのサービス セクションの短い説明を生成してみましょう。まずはマンツーマンサービスから始めます。

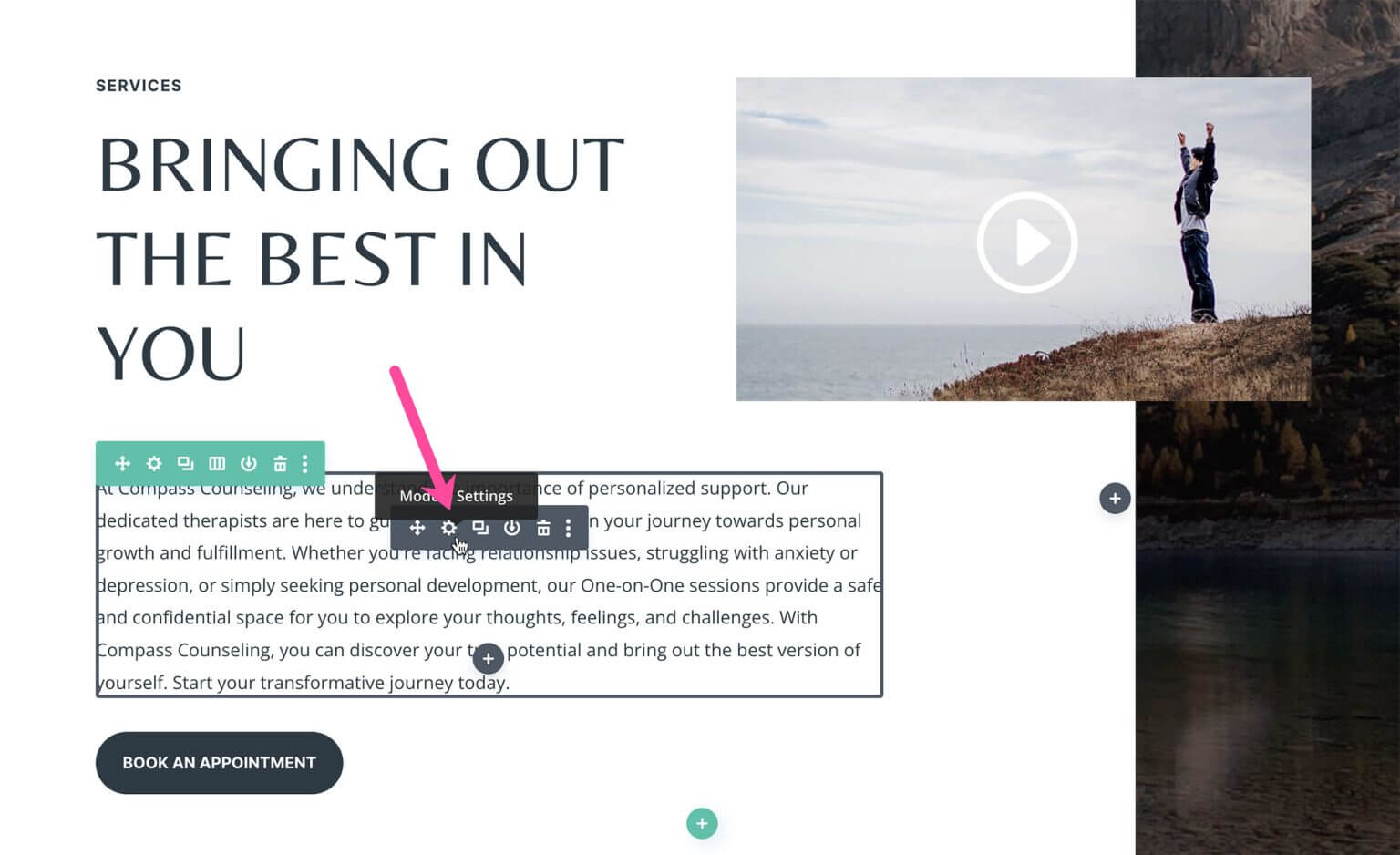
モジュール上にマウスを移動し、歯車アイコンをクリックして、モジュール設定にアクセスします。

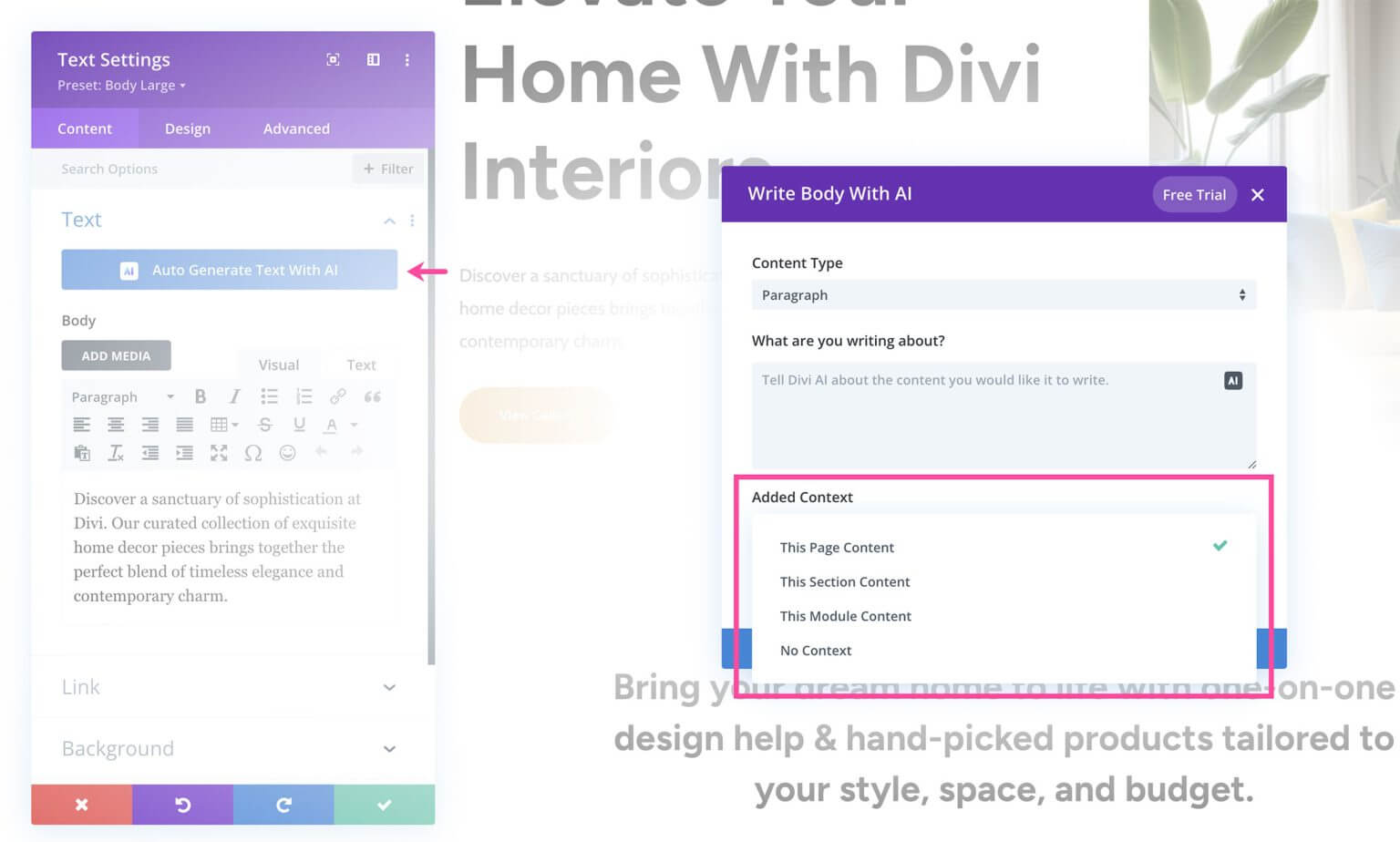
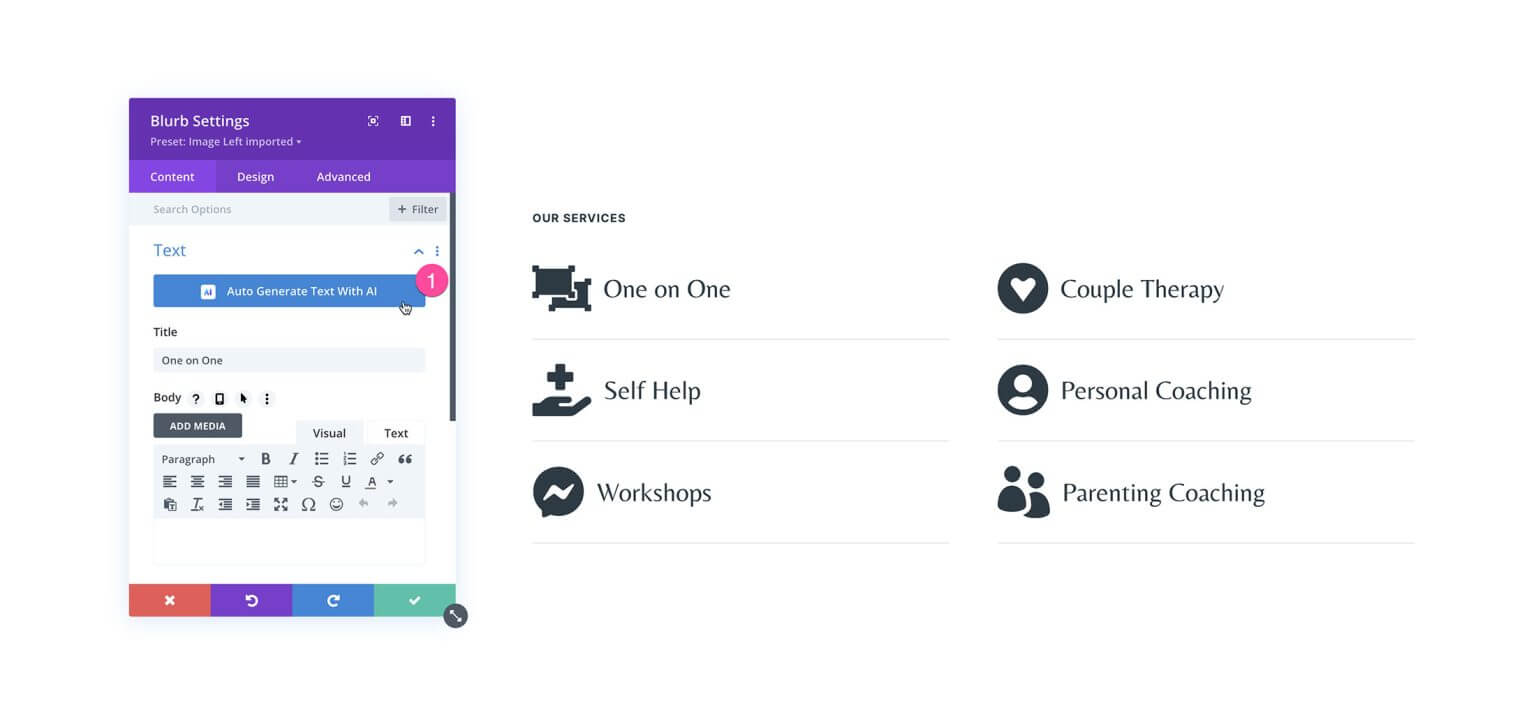
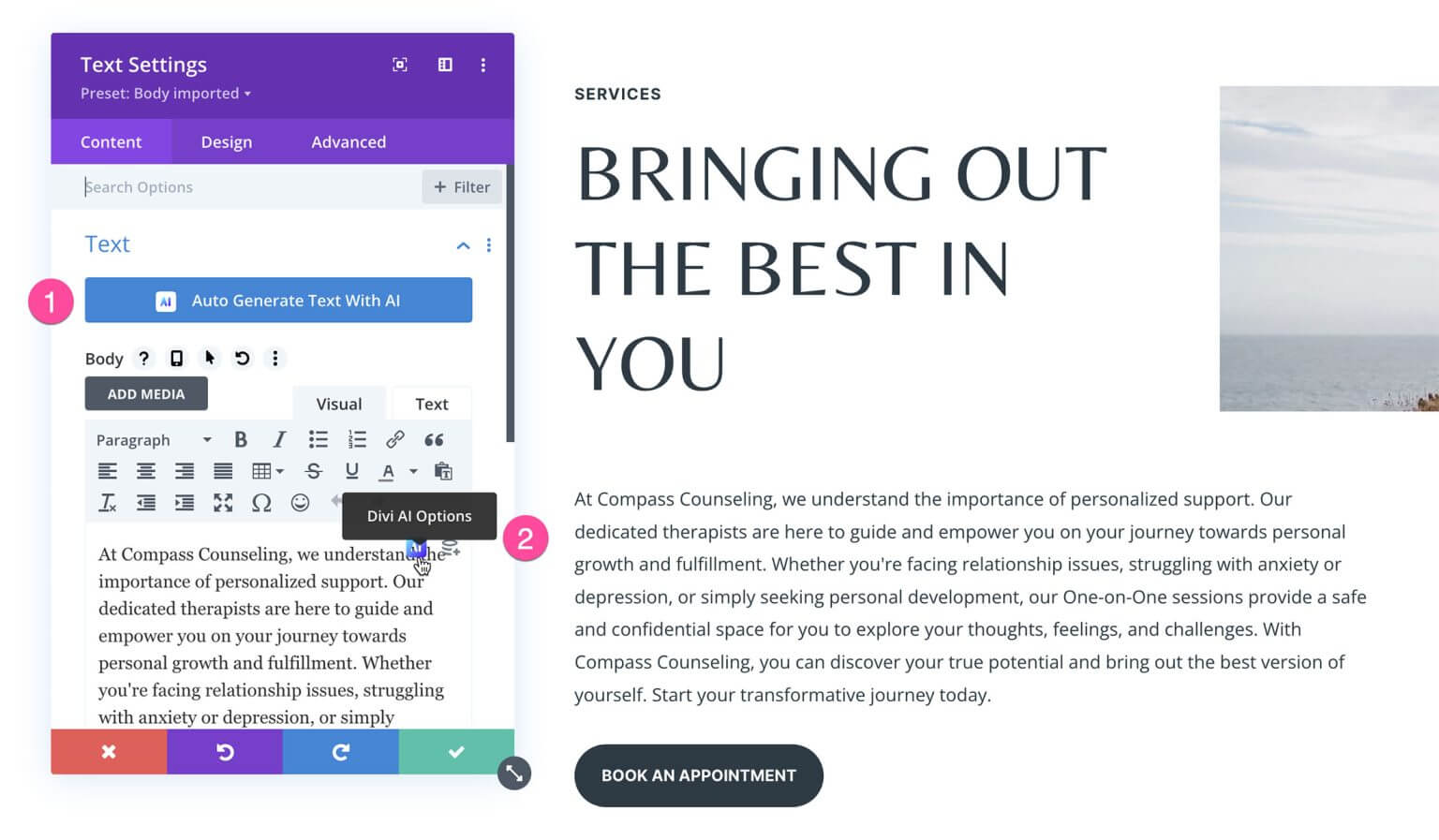
テキストを自動生成するには、「AI によるテキストの自動生成」の青いボタンをクリックします。これは Blurb モジュールであるため、アイコンの代わりに画像を使用したい場合に備えて、Divi AI はテキストの横に画像も自動的に生成します。

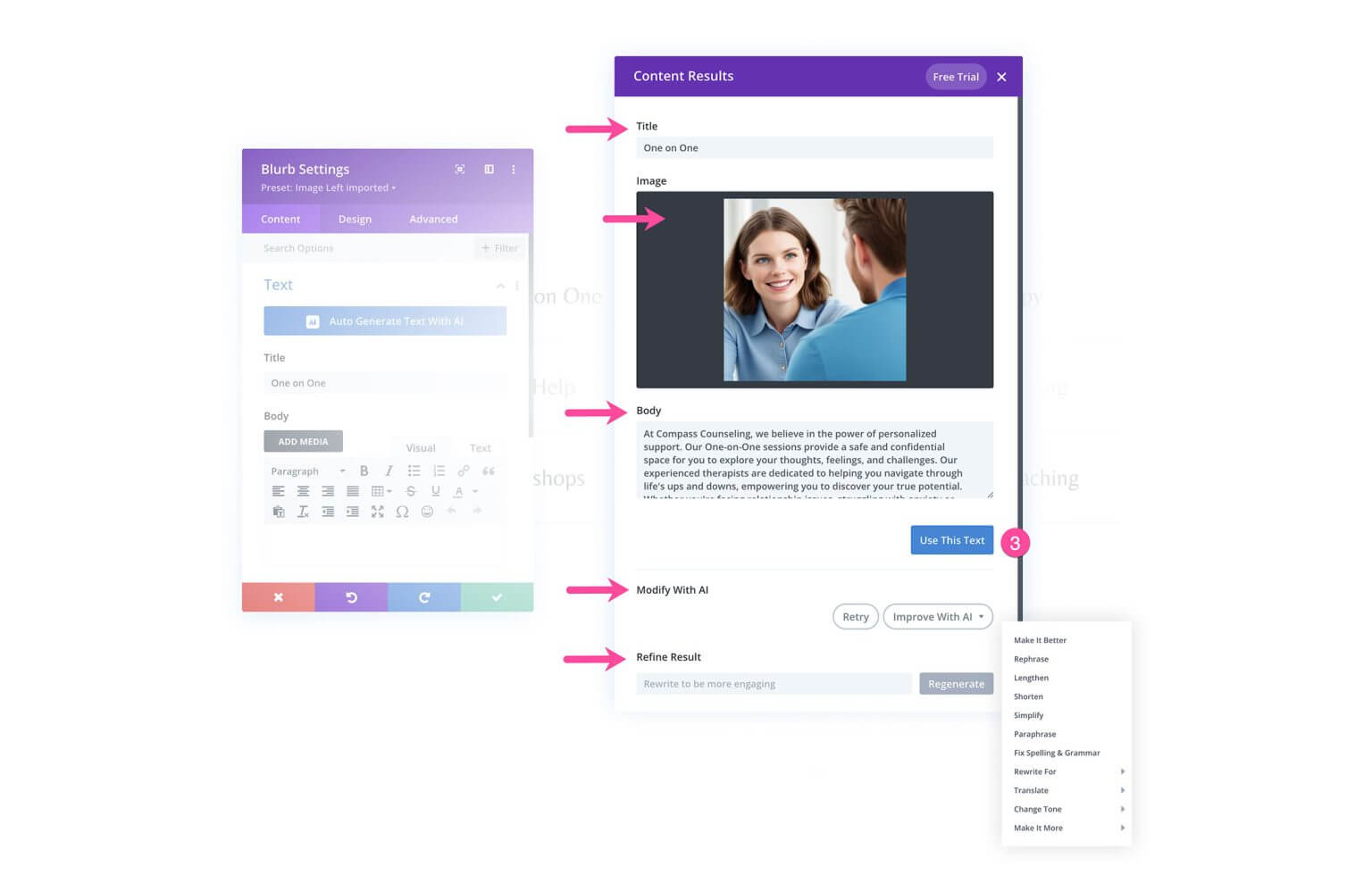
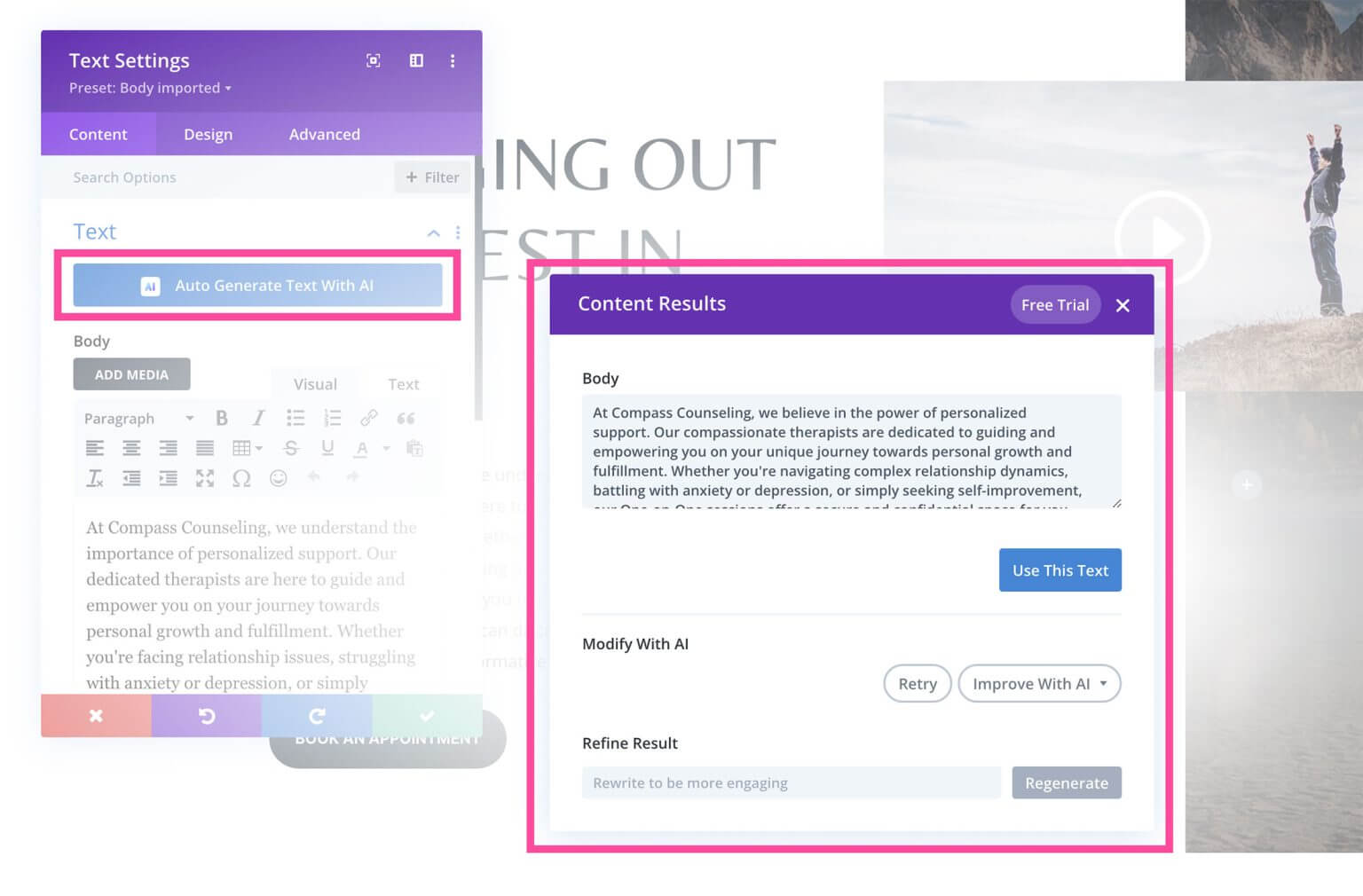
AI が生成した結果がポップアップ表示されます。宣伝文モジュールの場合、Divi AI は各セクションのコンテンツを生成します。生成されたテキストが気に入った場合は、「このテキストを使用」をクリックします。または、ドロップダウンからアクションを選択し、入力フィールドで結果を調整することで、テキストをさらに変更することもできます。

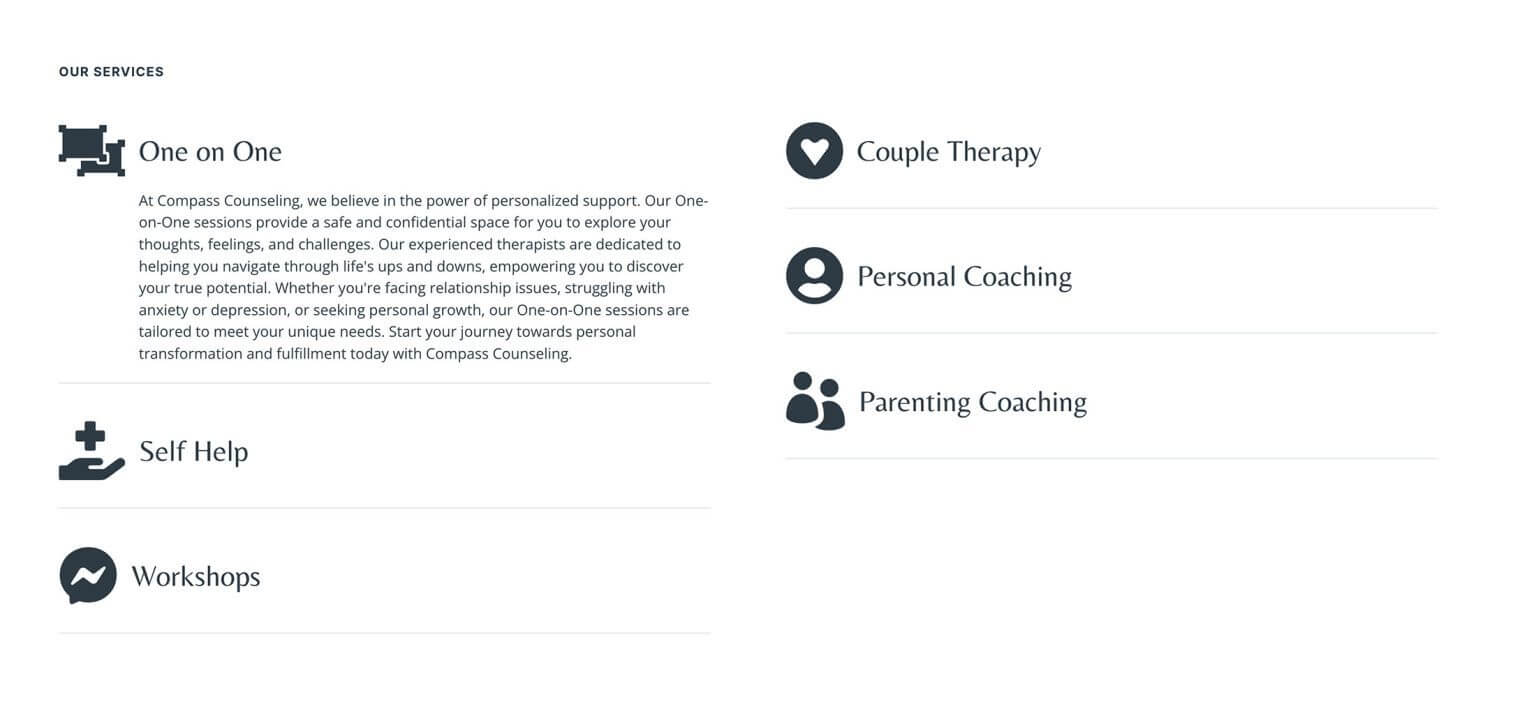
そして最終結果がこちらです! Divi AI は、既存のページに基づいてコンテキスト コンテンツを自動的に作成しました。とても強力です!

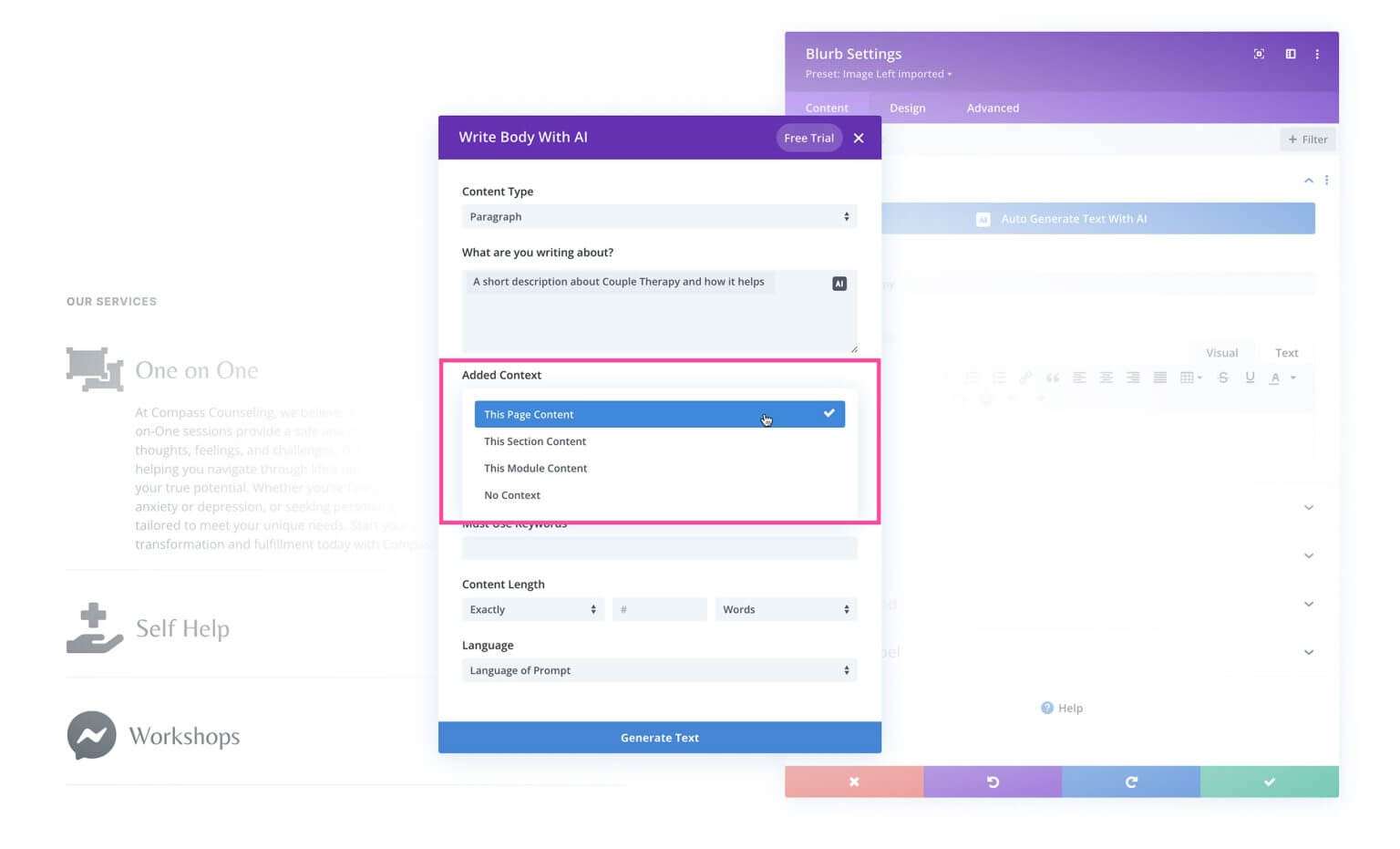
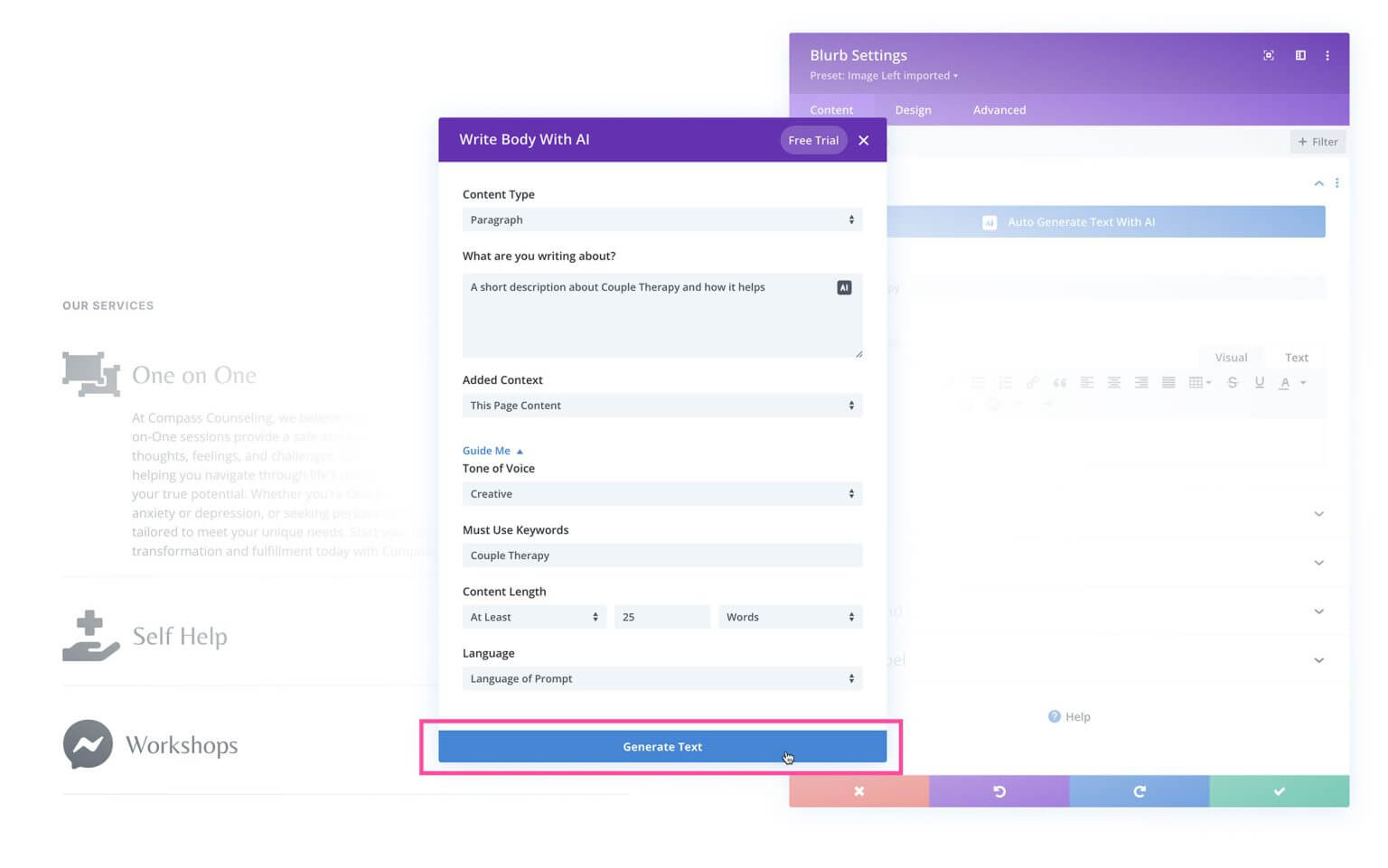
Divi AI がテキストの生成にどのコンテキストを使用するかを指定できます: このページのコンテンツ、このセクションのコンテンツ、このモジュールのコンテンツ、またはコンテキストなし。コンテンツ参照を選択すると、コンテキスト コンテンツをより詳細に制御できるようになります。 「このページのコンテンツ」を選択しましょう。

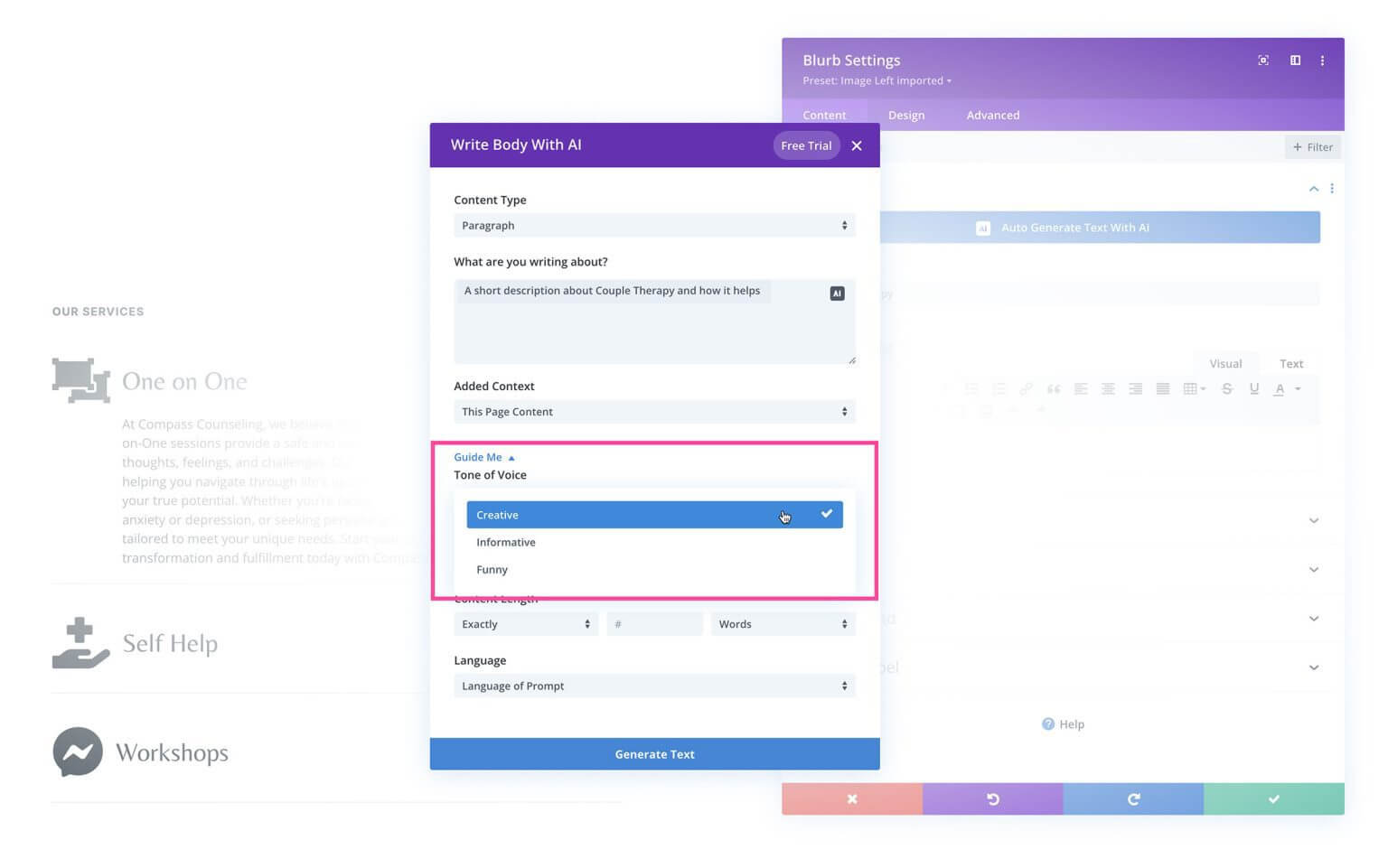
次に、Divi AI が採用する声のトーン (クリエイティブ、有益、または面白い) を選択します。

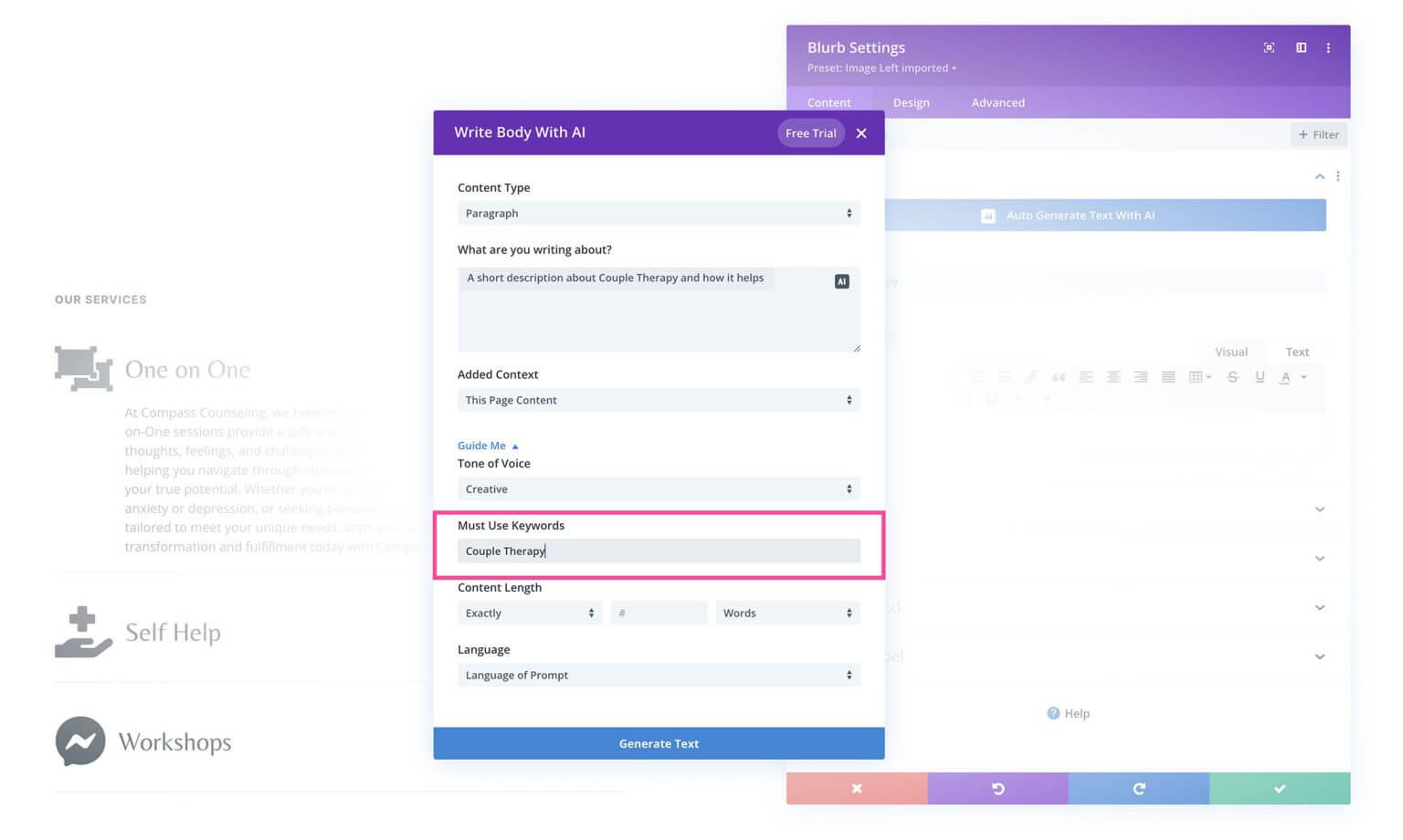
SEO のために、テキストに含めるキーワードを指定できます。

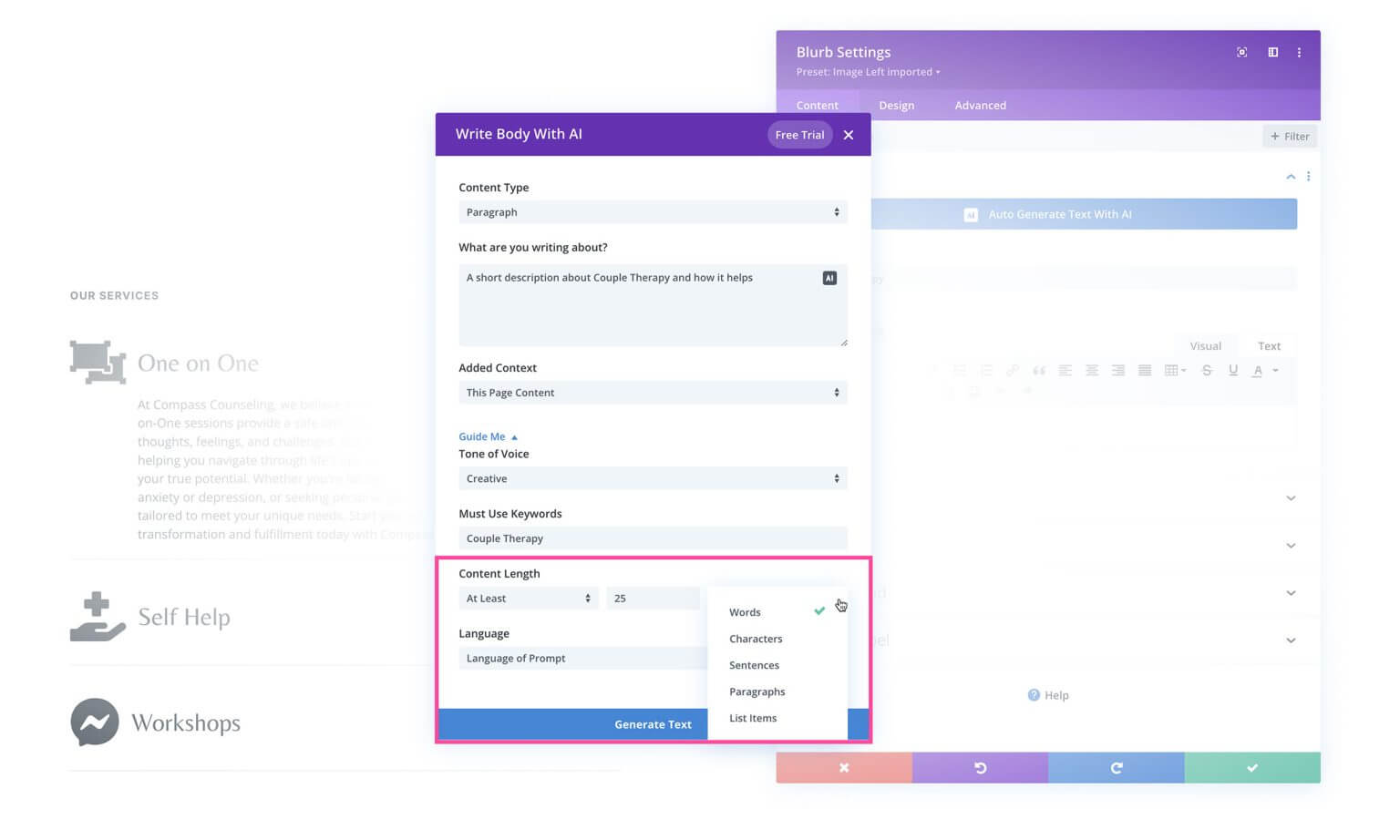
コンテンツの長さや短さを設定することもできます。

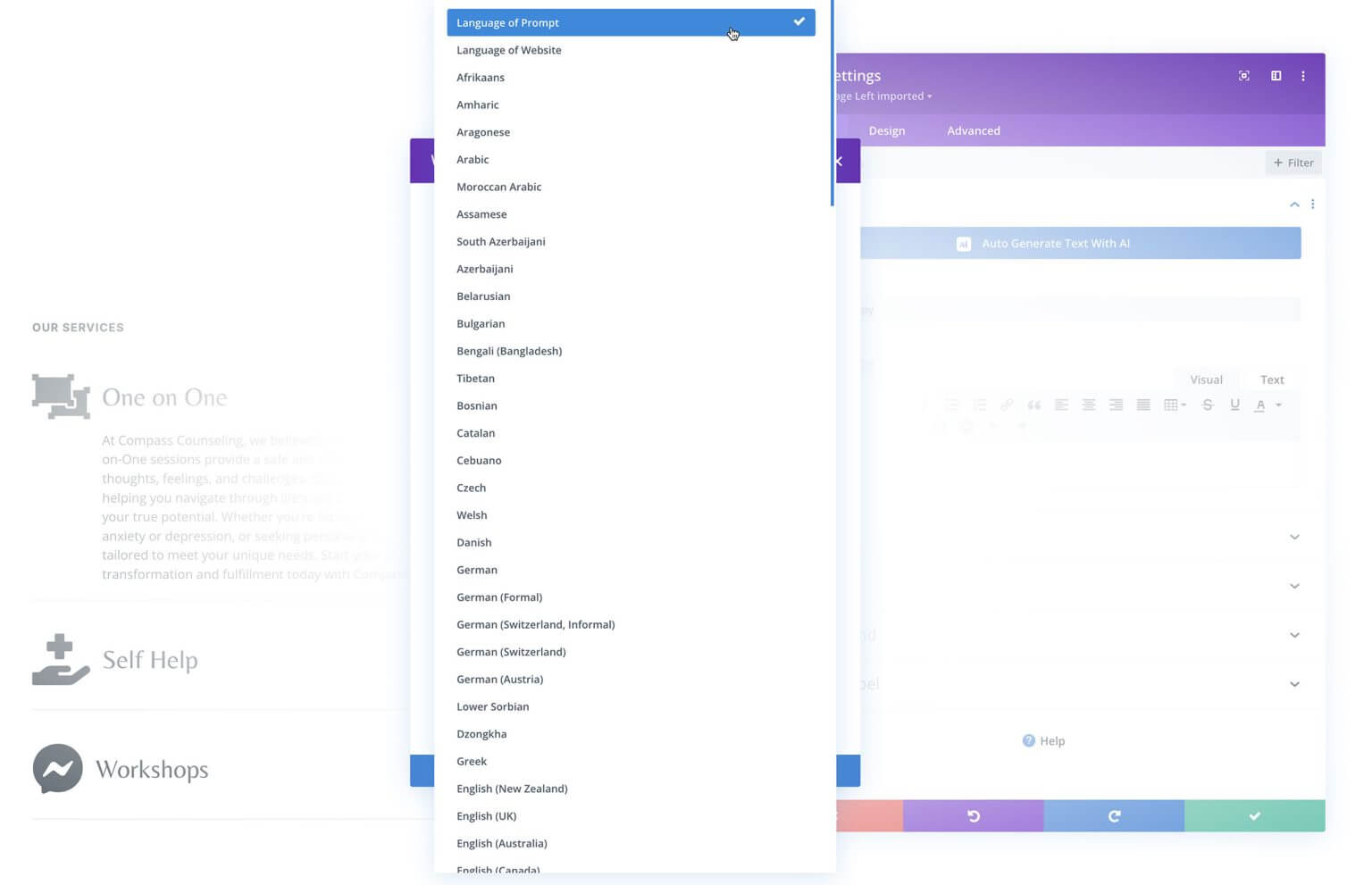
デフォルトでは、Divi AI はプロンプトの言語と一致します。ただし、必要に応じてドロップダウンから別の言語を選択できます。

設定が完了したら、「テキストを生成」をクリックすると、Divi AI が機能し始めます。

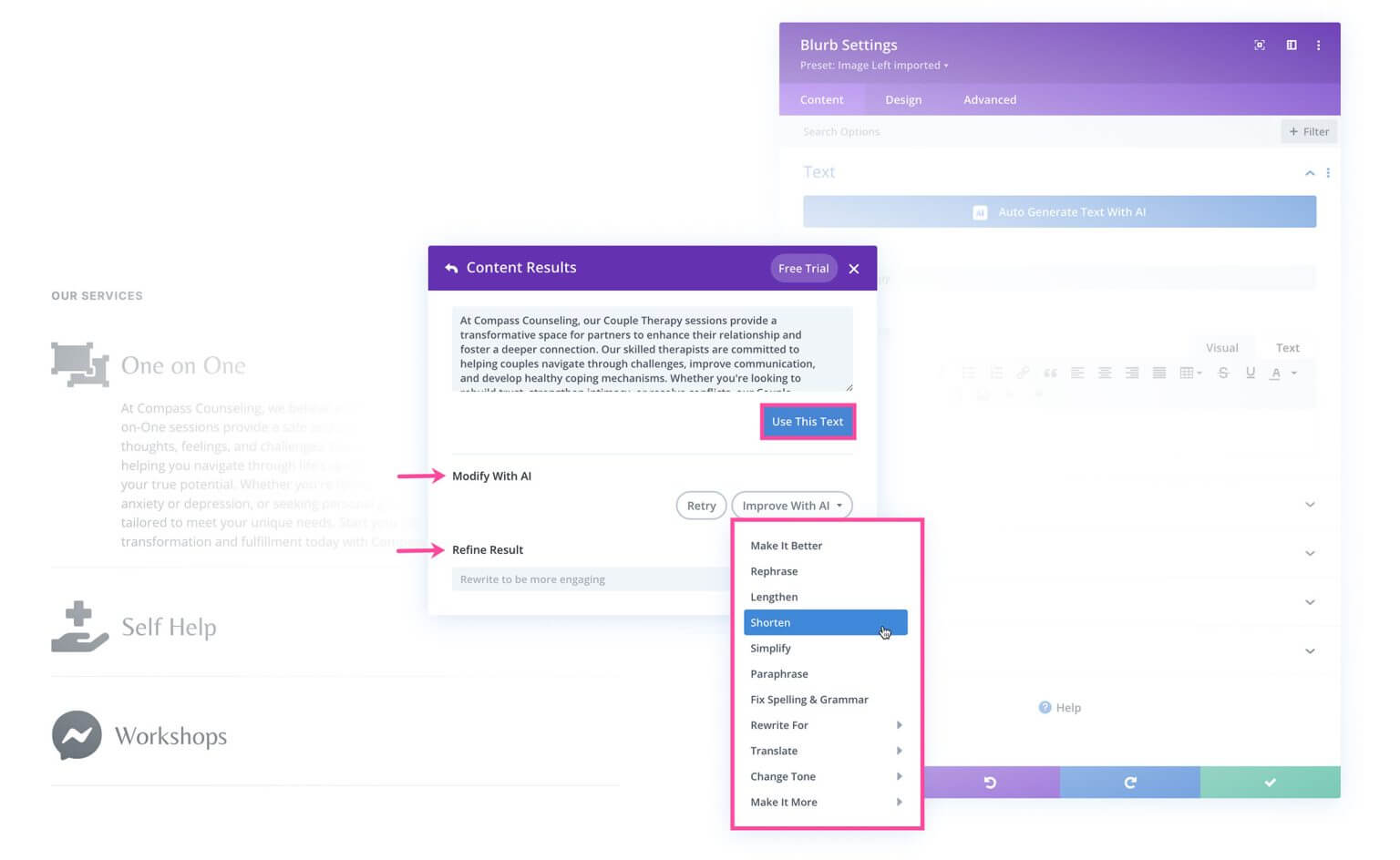
生成されたテキストに満足したら、[このテキストを使用] をクリックしてモジュールに挿入します。 「AI を使用して変更」で AI テキストをさらにカスタマイズできます。短縮/延長、スペル/文法チェック、さまざまな対象者向けの書き換えなどを行うことができます。 「結果を調整」セクションでは、テキストを再生成するための詳細な指示を提供できます。

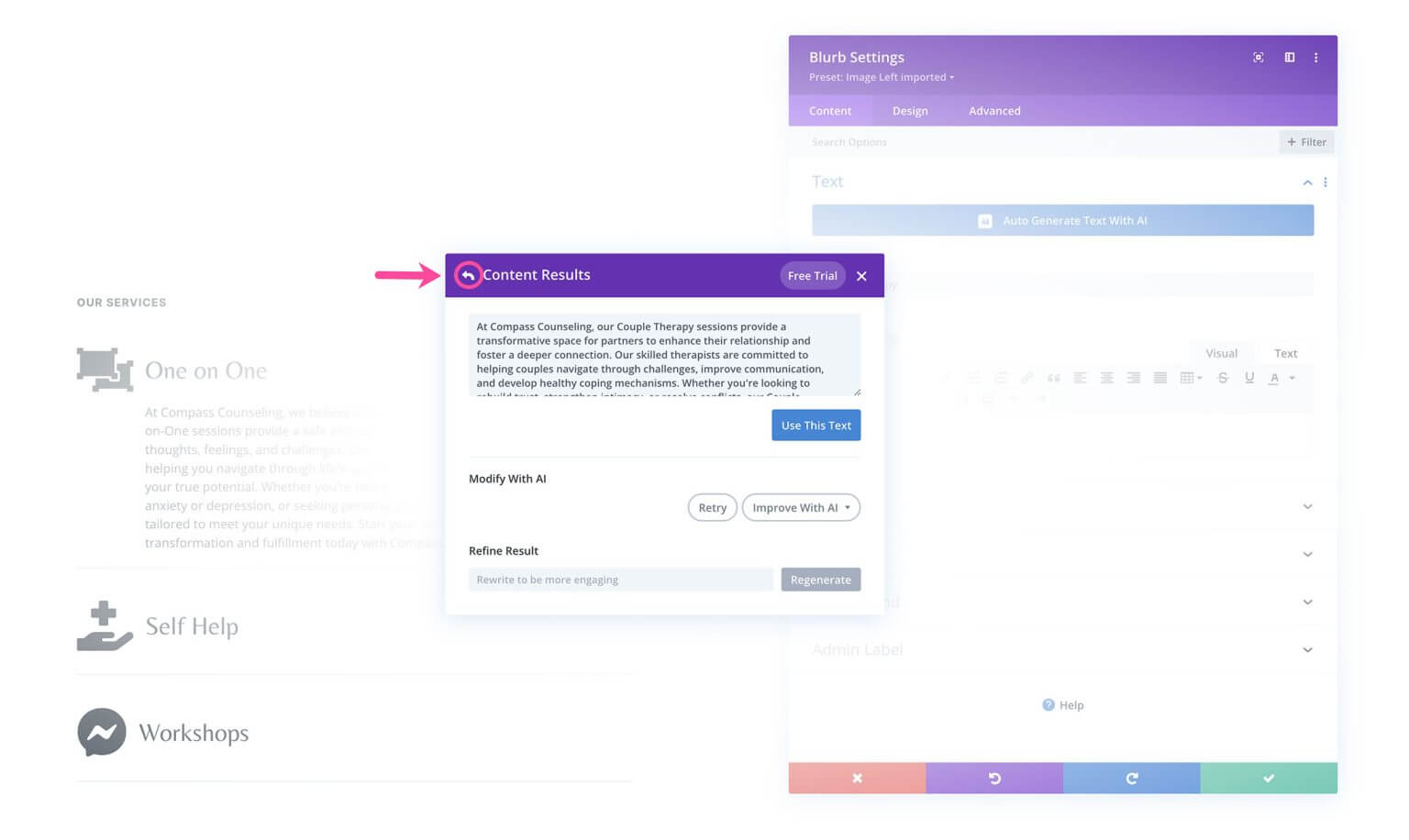
「コンテンツ結果」の戻る矢印を使用して、元のプロンプトに戻ることができます。そこで設定を調整し、比較して最適な部分を選択するための新しいテキスト オプションを生成します。

コピーのリライトと改訂
Divi AI を使用したコピーの書き換えと修正は、非常によく似た動作をします。これを行うには、既存のコンテンツを含むテキスト モジュールに移動します。モジュール設定を開いてテキストを編集します。

AI オプションにアクセスするには 2 つの方法があります。まず、上部にある「AIによるテキストの自動生成」の青いボタンをクリックします。次に、テキスト エディター内の AI アイコンをクリックします。

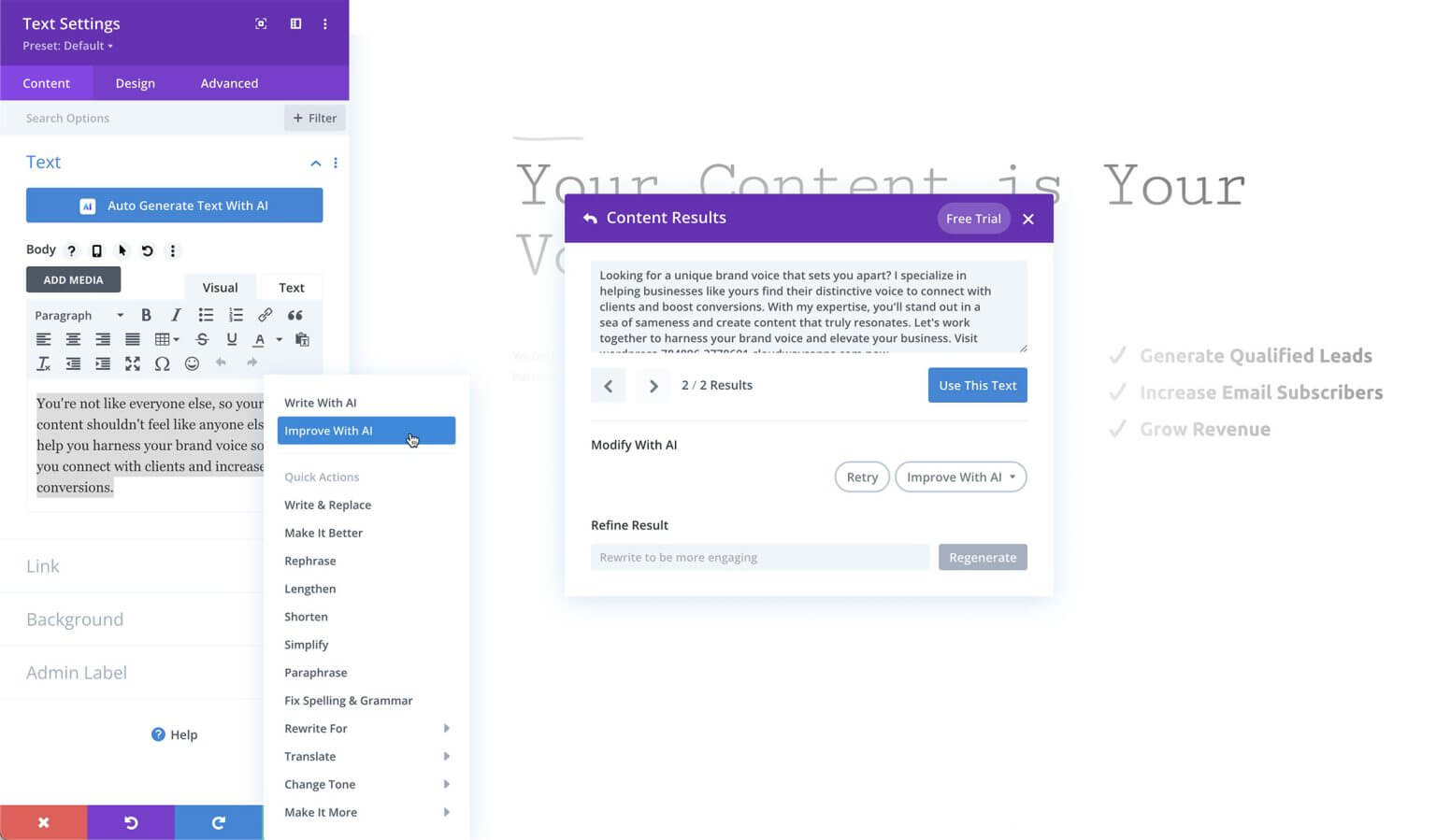
改訂されたテキストを自動生成するには、青いボタンをクリックします。 [コンテンツ結果] ウィンドウのオプションを使用して、結果をさらにカスタマイズできます。

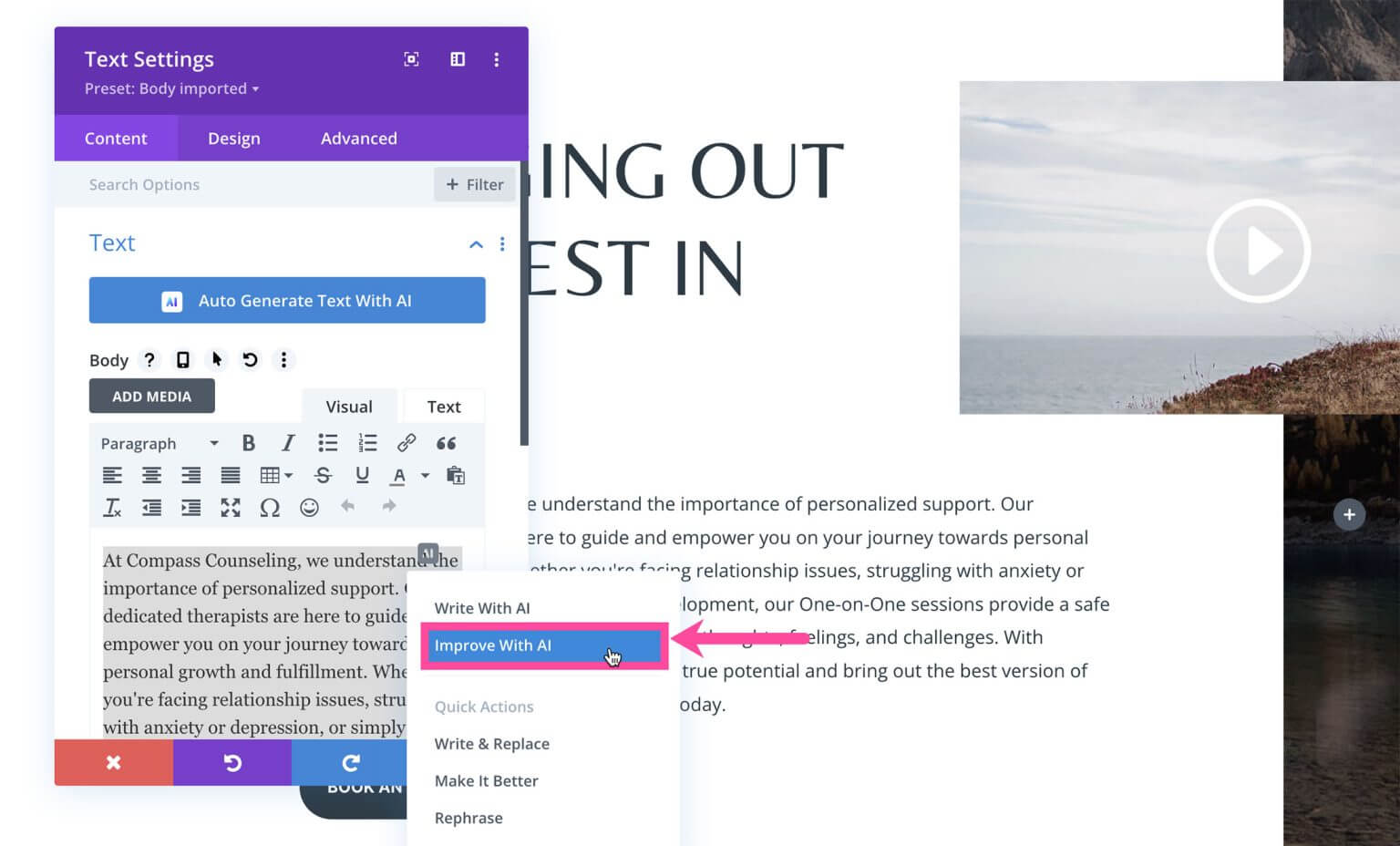
「AI による改善」機能を使用するには、既存のテキストをコピーし、Divi AI アイコンをクリックして、「AI による改善」を選択します。

テキストをエディタに貼り付け、希望のスタイルと設定を選択して、[テキストを生成] をクリックします。

Divi AI を使用したカスタム画像
Divi AI を使用すると、ストック サイトの検索に何時間も費やすことなく、サイト用のカスタム画像を生成できます。画像モジュールを使用して Divi AI で画像を作成する方法は次のとおりです。
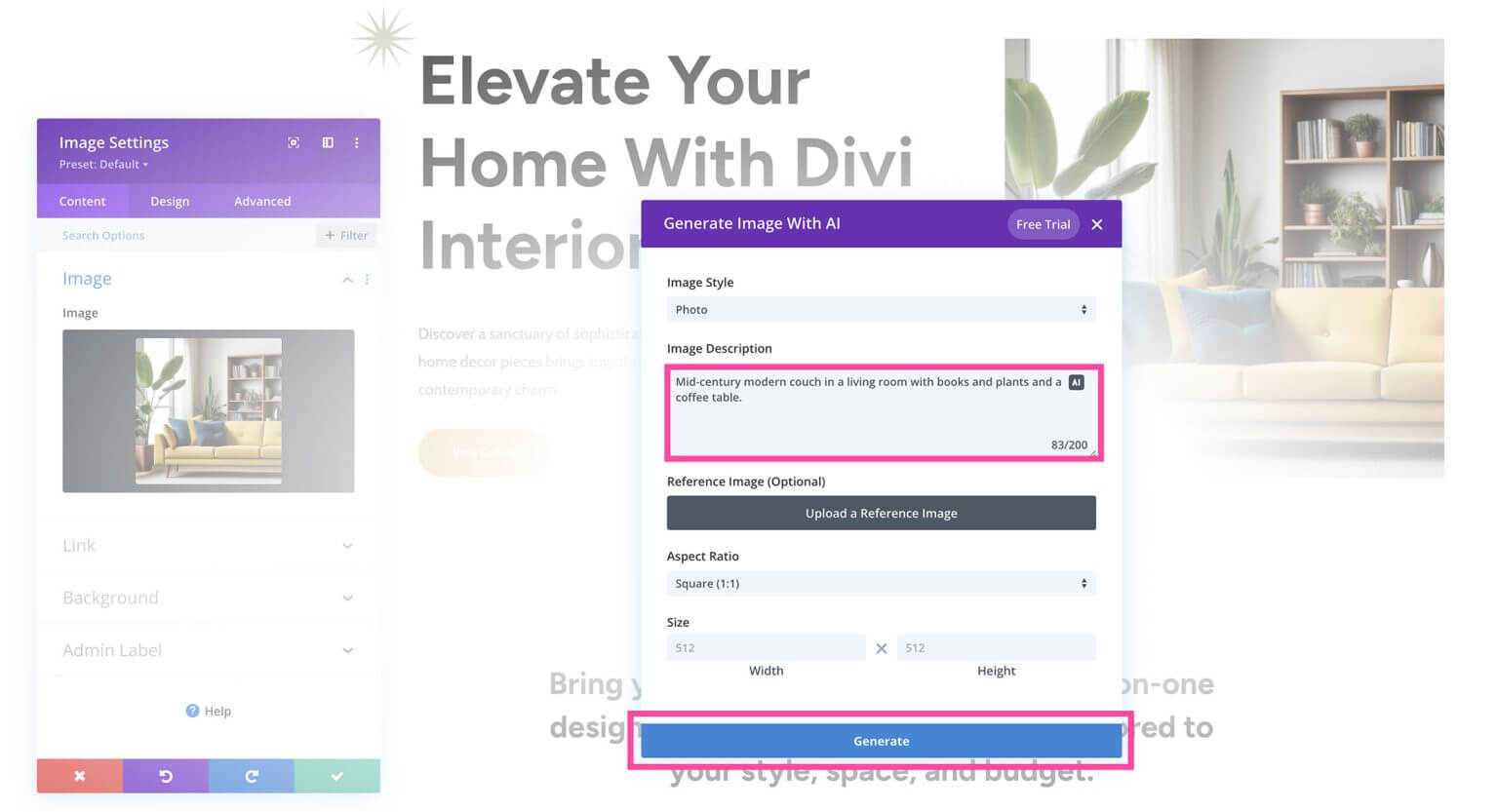
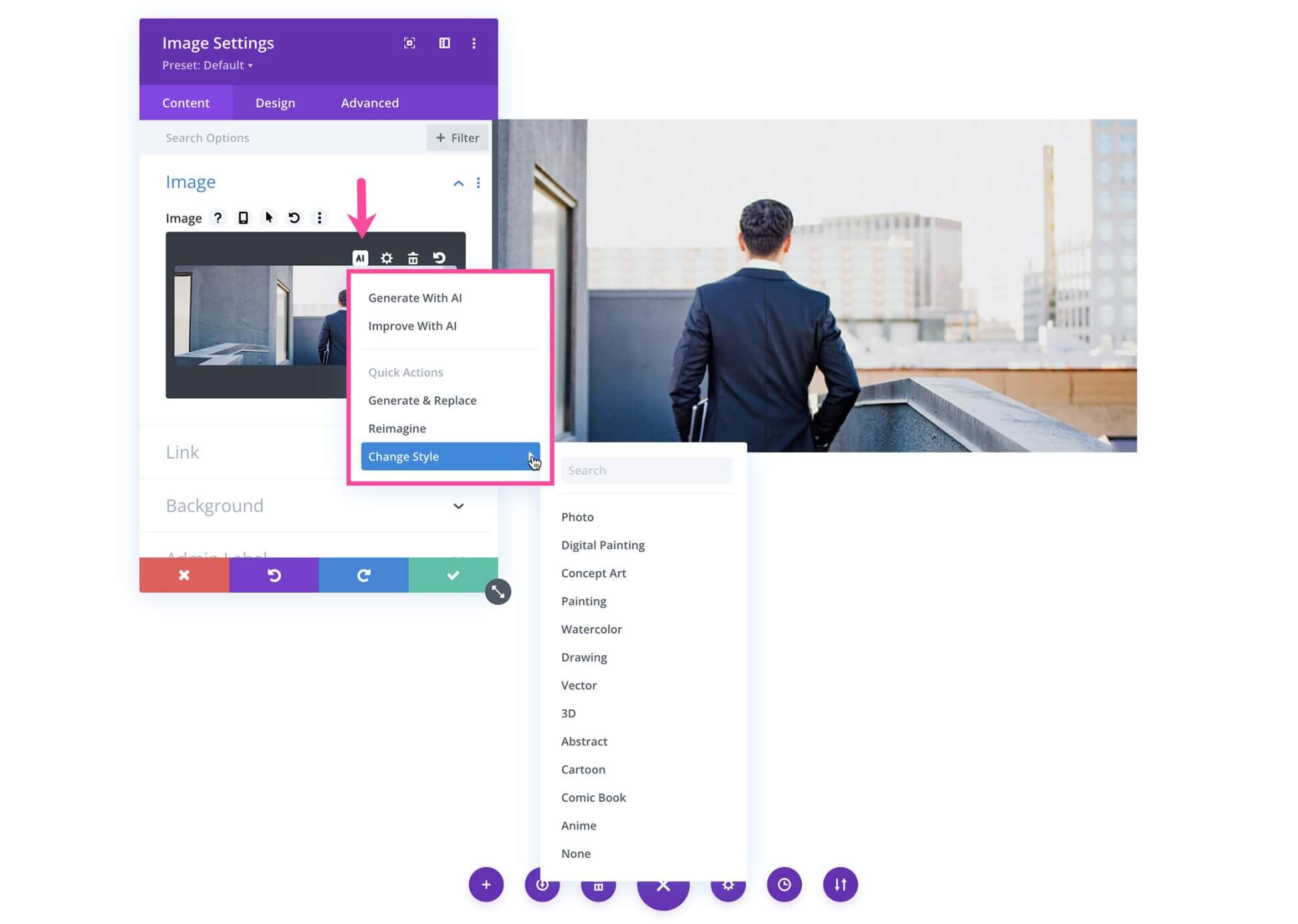
まず、画像モジュール設定を開き、AI アイコンをクリックしてオプションにアクセスします: AI を使用して生成、AI を使用して改善、または生成と置換、再想像などのクイック オプション。「AI を使用して生成」を選択しましょう。

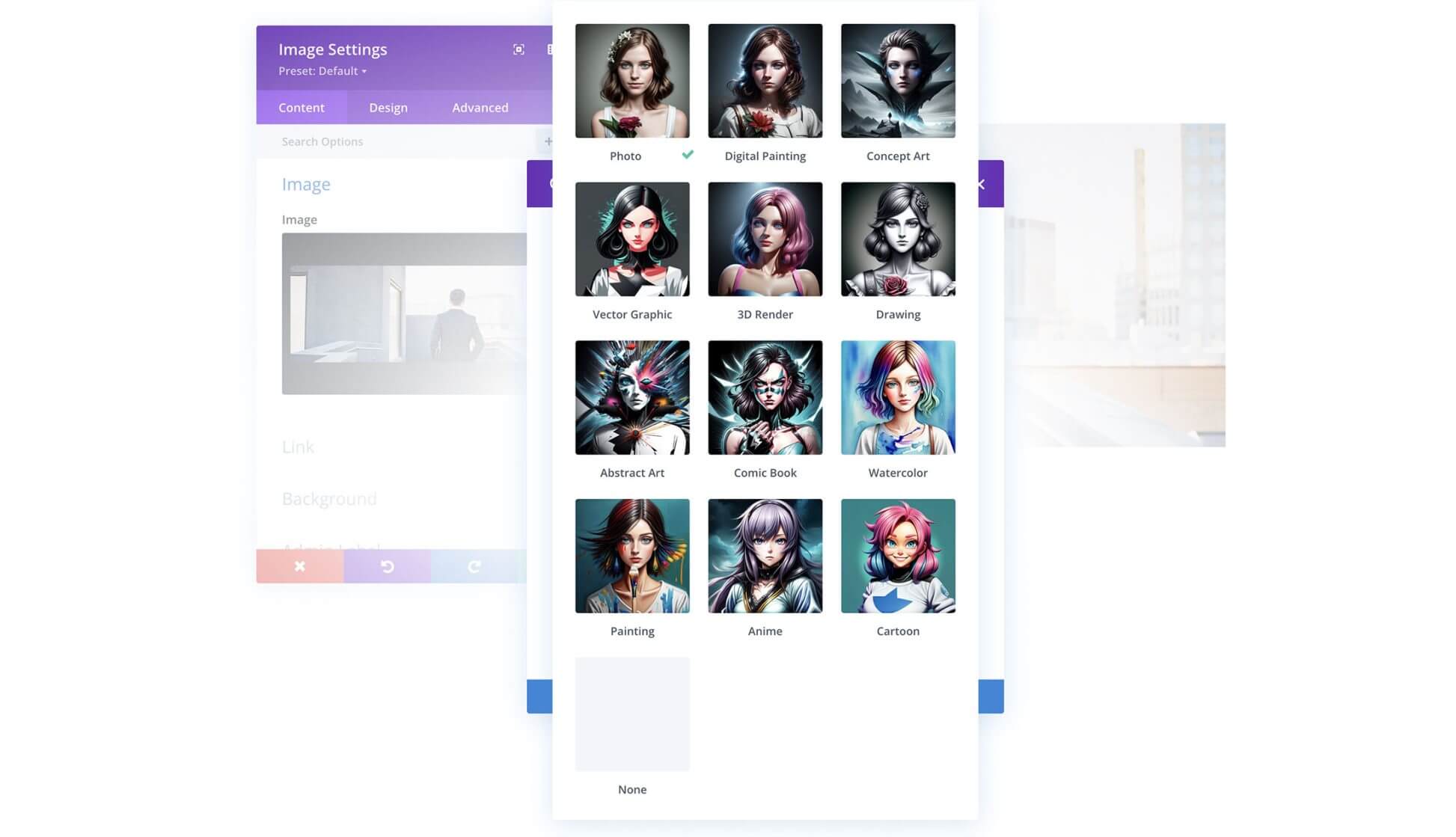
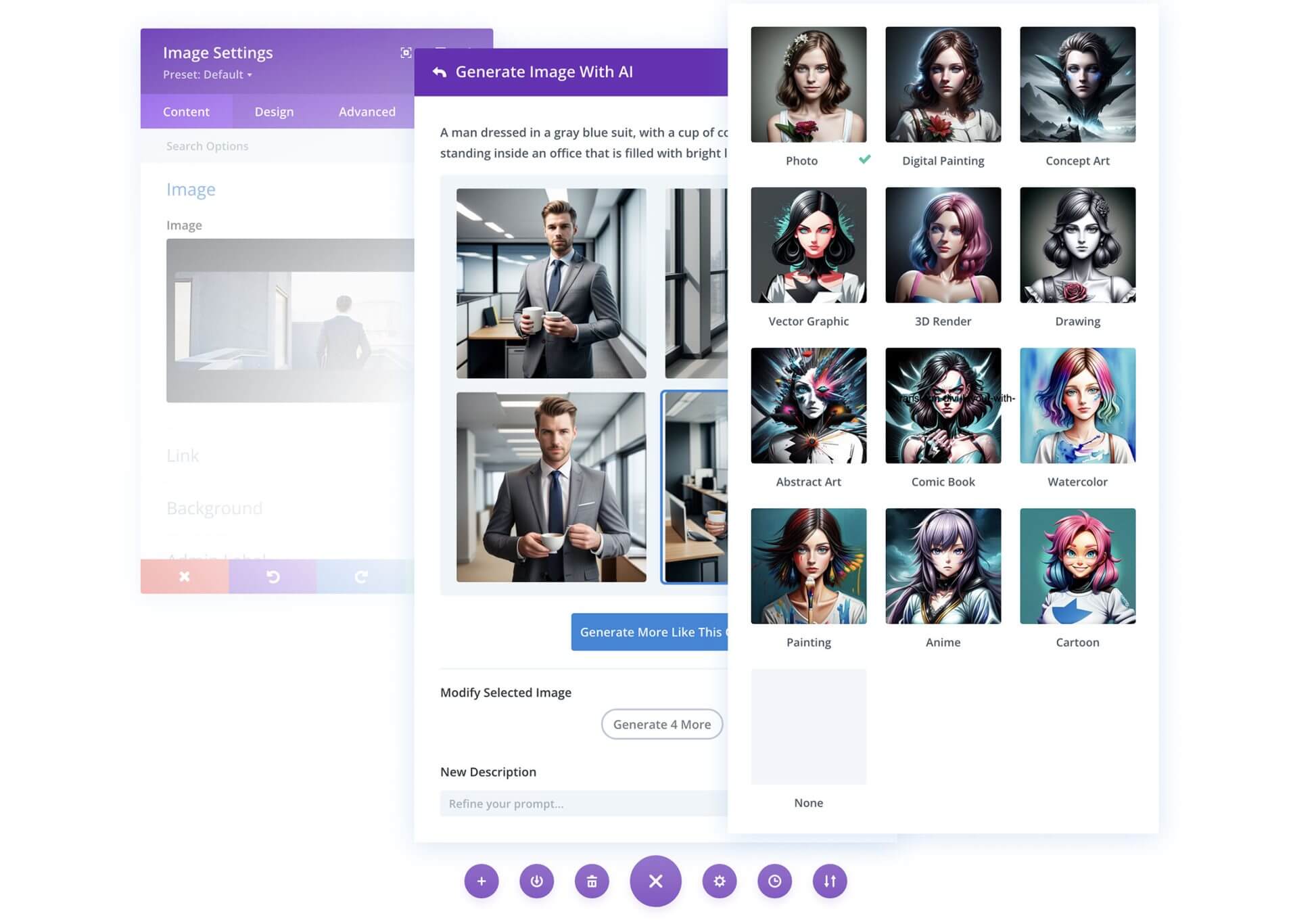
写真、デジタルペインティング、ベクター、3D、抽象アート、アニメなど、希望の画像スタイルを選択します。次に、希望する画像を説明するプロンプトを作成します。テキスト領域の AI アイコンをクリックすると、プロンプトが生成されます。

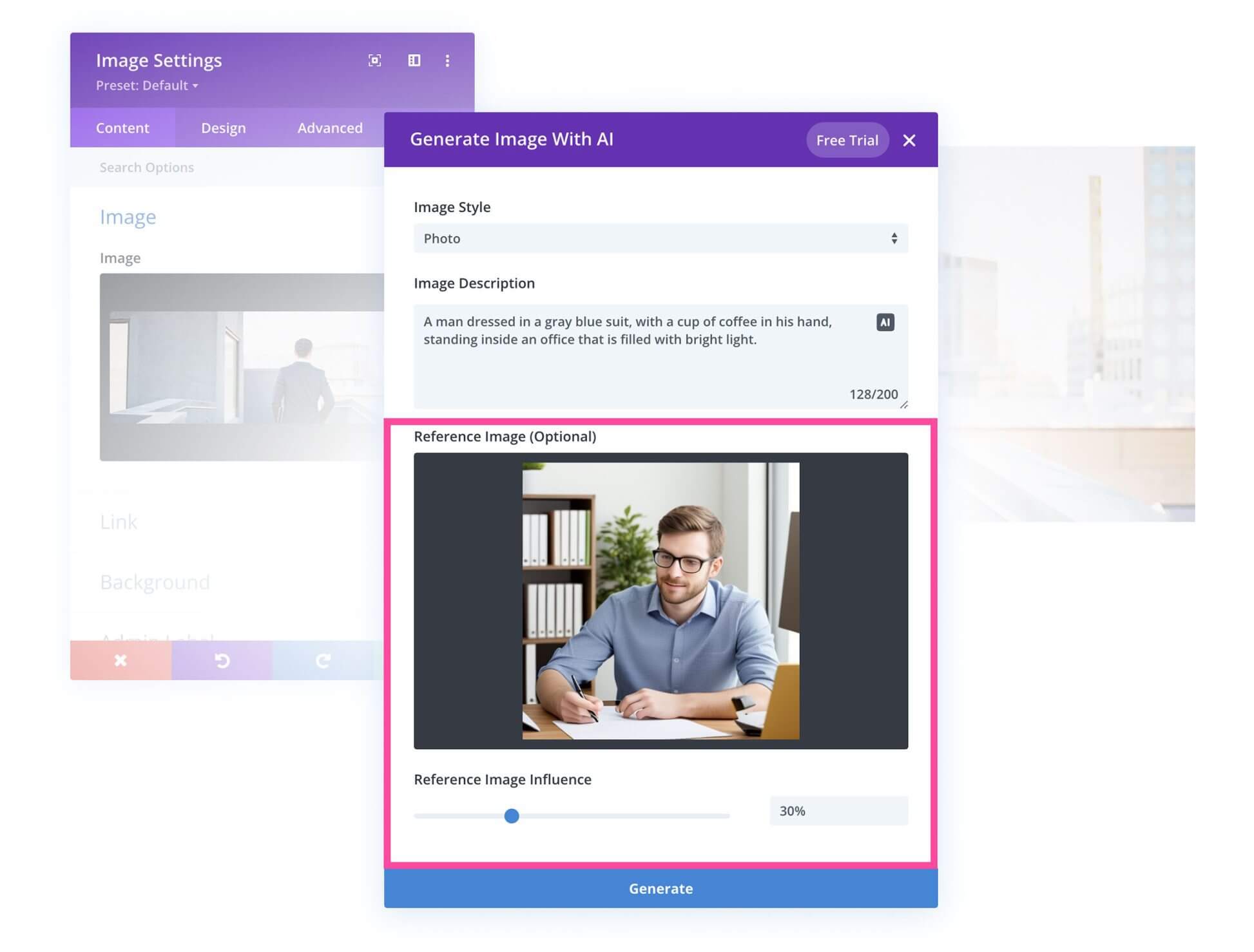
コンテキスト用の参照画像をアップロードできますが、これはオプションです。影響のパーセンテージを設定します。これが低いほど、プロンプトの参照画像に対する影響力が大きくなります。参照画像がない場合は、アスペクト比を選択します。

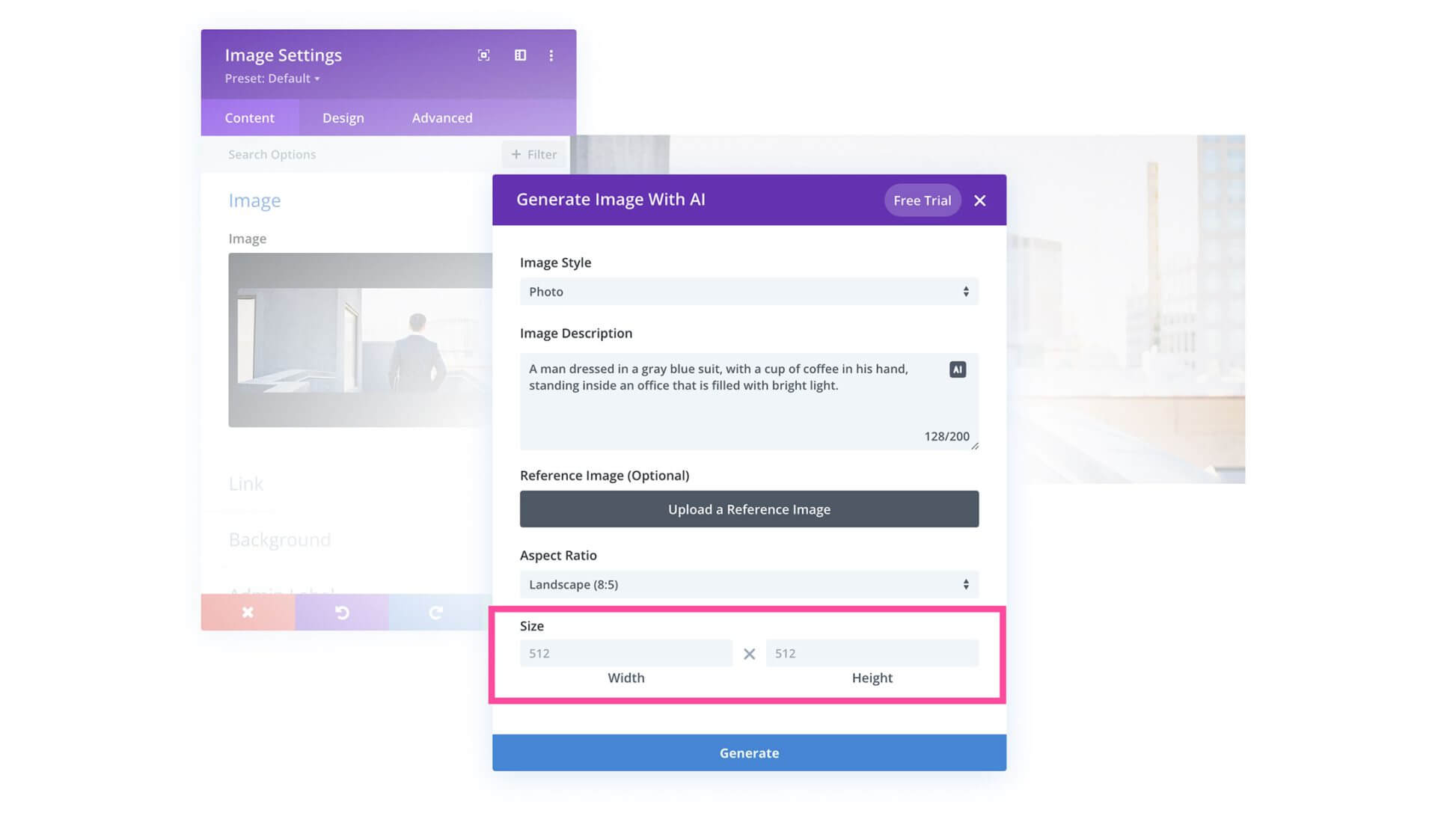
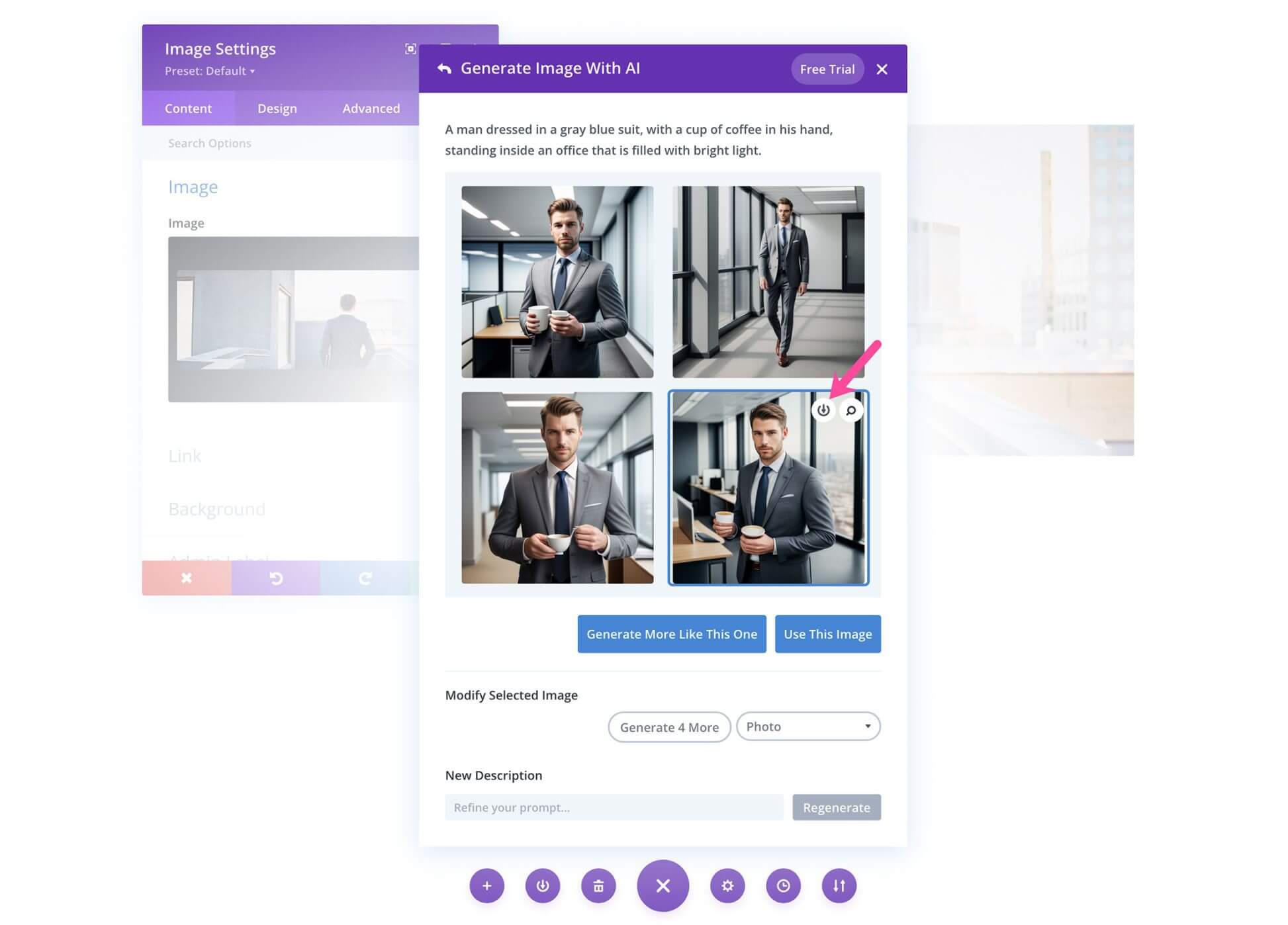
画像サイズ(幅と高さ)を設定します。完了したら、「イメージを生成」をクリックします。

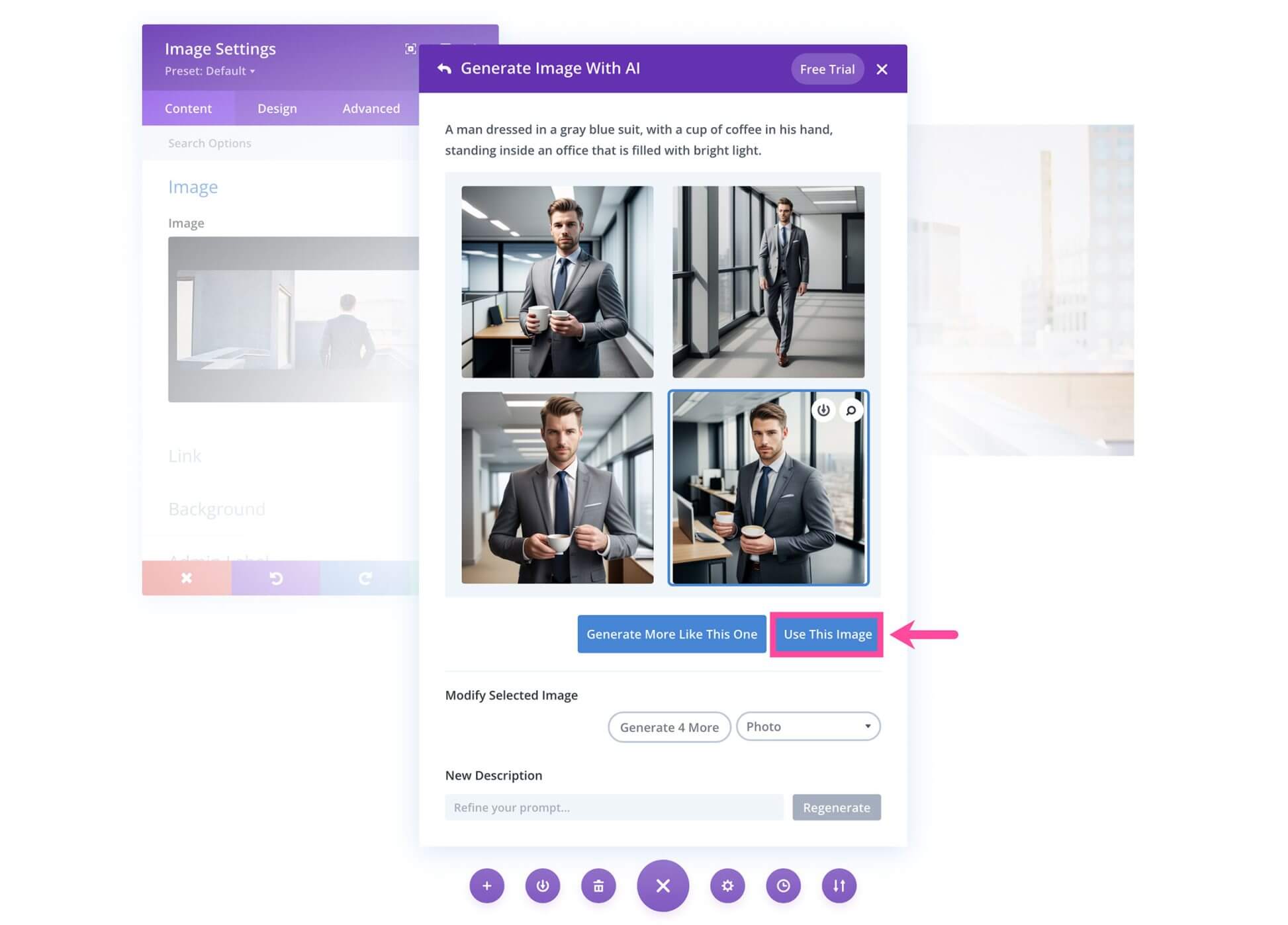
生成された 4 つのオプションが表示されます。好きな画像をクリックし、「この画像を使用する」を選択します。矢印アイコンをクリックして、画像をメディア ライブラリに保存することもできます。

調整するには、生成された画像を選択し、AI にさらに似た画像を生成するよう依頼します。 「選択した画像の変更」で、画像のタイプ/スタイルを変更します。

新しい説明でプロンプトを修正し、再生成します。準備ができたら、[この画像を使用] をクリックしてコンテンツに挿入します。

Divi AI を使用して既製のレイアウトに一致する画像を作成する
現在のレイアウトのスタイルと雰囲気を維持したい場合、既存の画像を置き換えるとデザインが崩れる可能性があります。 Divi AI を使用すると、元の画像スタイルを維持しながら、事前に作成されたレイアウト上の画像を交換できます。
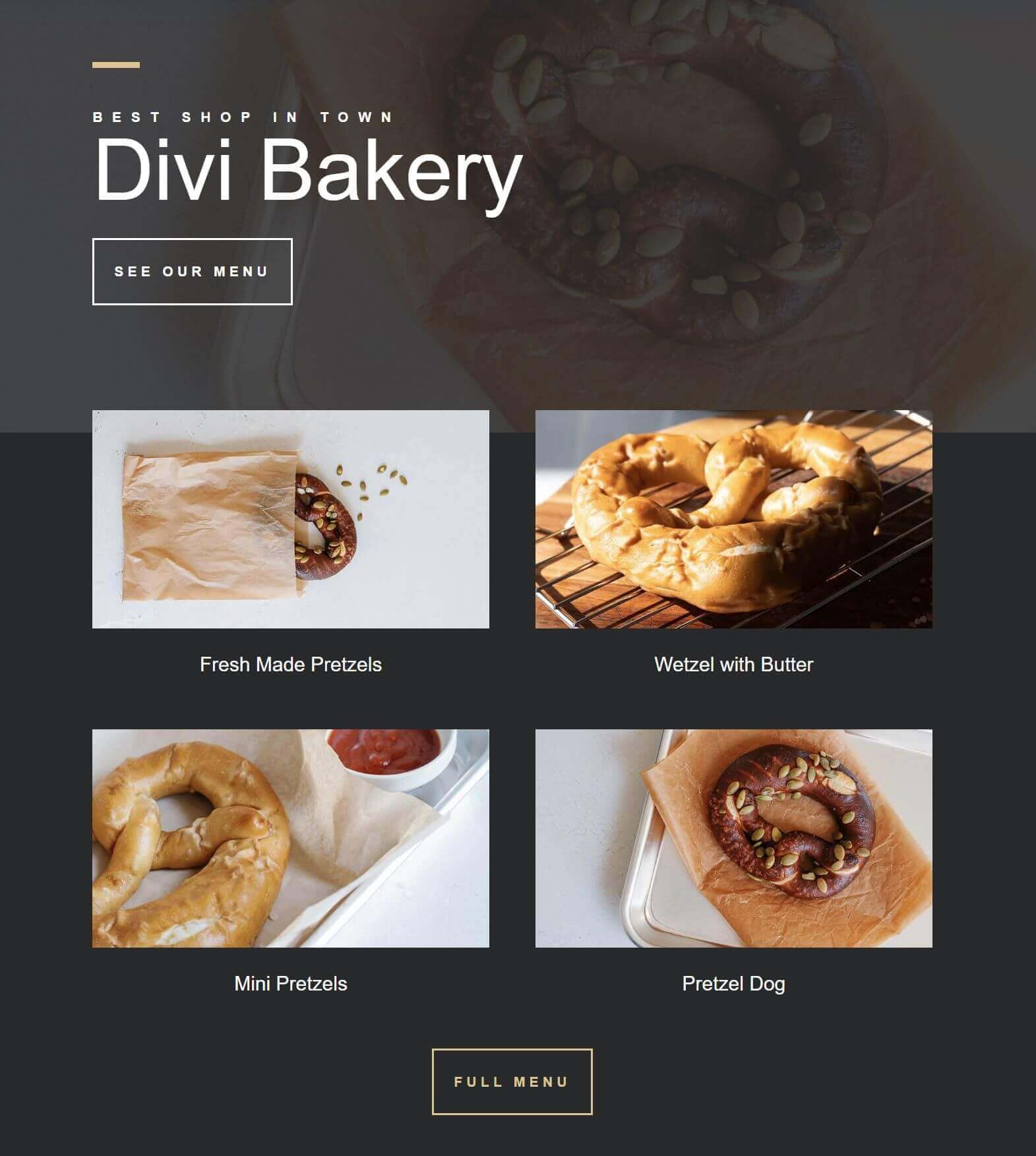
たとえば、これは Bake Shop の既成レイアウトのスクリーンショットです。
段落の構造と長さは変わりません。内容を他の方法で言い換えてほしい場合はお知らせください。

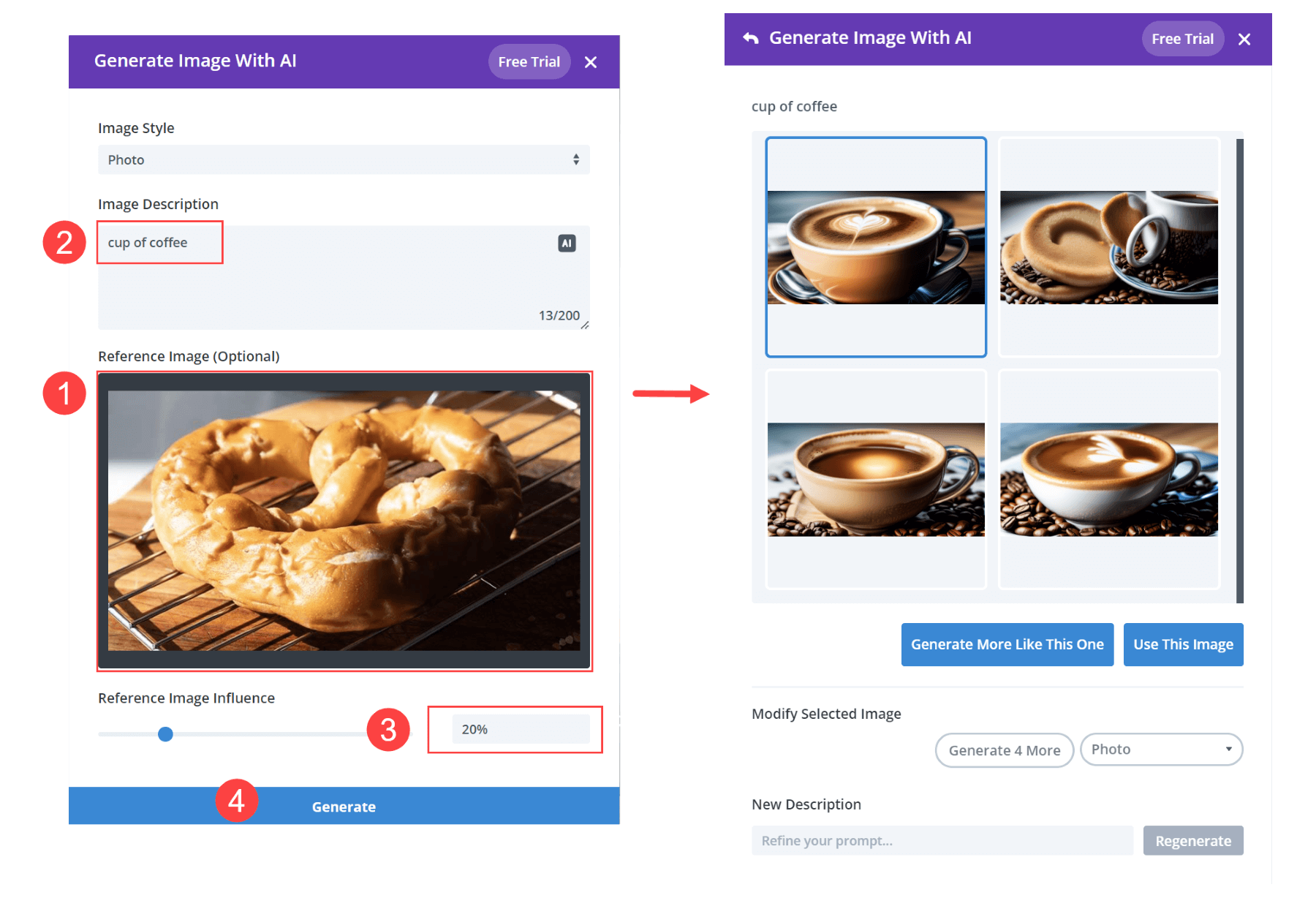
代わりに、このレイアウトをコーヒー ショップの Web サイトに使用したいとします。プレッツェルの画像を、同様のスタイルとカラーパレットを持つコーヒー関連の画像に置き換えることができます。
これを行うには、既存のイメージを参照として選択します。 「コーヒー一杯」のような短い説明を追加し、参照画像の影響を 20% に減らします。次に、新しいイメージを生成します。
段落の構造と長さは変わりません。他の方法で言い換えてほしい場合はお知らせください

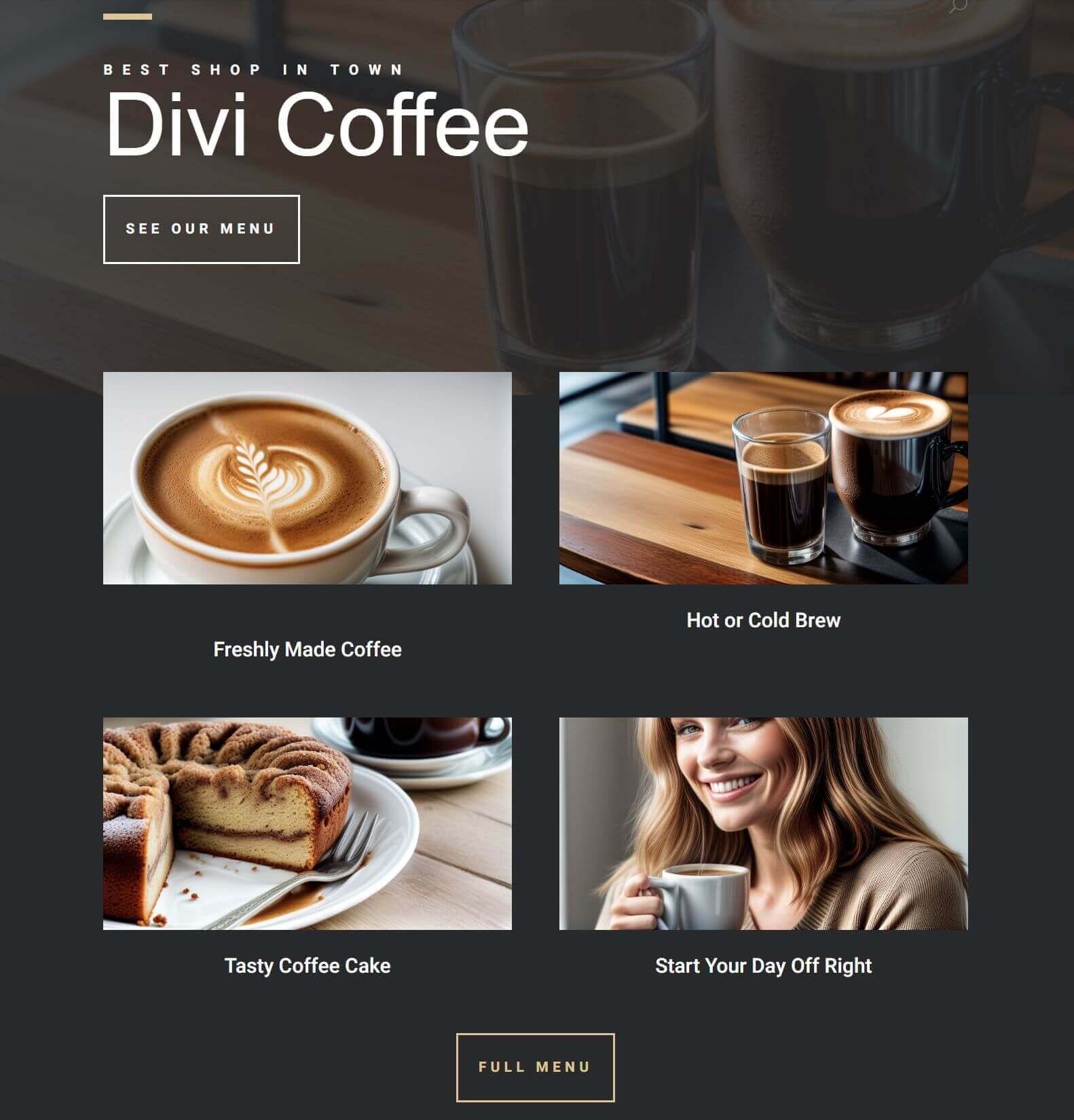
ページ上の他の画像に対してこのプロセスを繰り返します。必要に応じて AI を使用してコピーを微調整します。これで、事前に作成されたレイアウトと一致するスタイルを持つ新しい Web サイトが完成しました。

まとめ
要約すると、 Divi AI は、Divi ウェブサイトをデザインする際の効率と創造性を高めるための非常に便利なツールです。活用すればするほどサイトの理解が深まり、さらに素晴らしい結果が得られます。 Divi AI の機能を活用することの計り知れない可能性を明らかにし始めたばかりなので、さらなるDivi チュートリアルにご期待ください。




