WordPress で新しい投稿を作成するときに表示されるデフォルトのテキストを変更したいですか? 標準の「タイトルを追加」の代わりに、ニーズに合わせてカスタマイズされたものがあれば素晴らしいと思いませんか? このガイドが役に立ちます。

この記事では、一般的な「タイトルを追加」プレースホルダーを、自分に合ったテキストに置き換える簡単な手順を説明します。ブロガー、ビジネスオーナー、Web サイト開発者のいずれであっても、これらのプロンプトをカスタマイズすることで、WordPress エクスペリエンスをよりパーソナルで楽しいものにすることができます。
プレースホルダーテキストを削除する理由
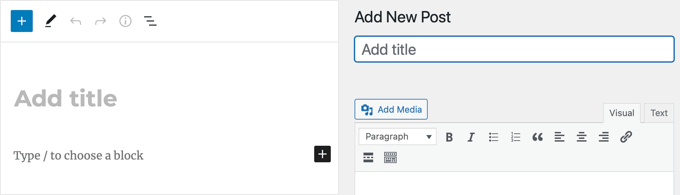
WordPress ウェブサイトで新しい投稿を設定する場合、「タイトルを追加」というプレースホルダー テキストは、あなたと共同作業している著者の両方にとって便利なガイドとして機能します。これは、ブロック エディターとクラシック エディターのどちらを操作する場合にも当てはまります。

ただし、特にカスタム投稿タイプを扱ったり、クライアント向けにカスタマイズされたコンテンツ管理システムを作成したりする場合には、あまり一般的ではないプロンプトを選択した方がユーザーにとって有益となる場合があります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるたとえば、個人プロフィールを作成するためのカスタム投稿タイプを設計したとします。この場合、デフォルトのプレースホルダー テキストを置き換えて、タイトルとして個人の名前を入力するようユーザーに促す方が直感的になります。
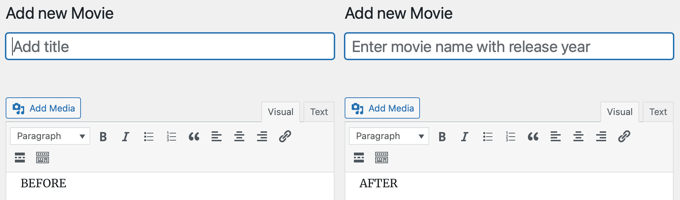
同様に、映画データベースに重点を置いている場合は、「公開年を含む映画名を入力してください」のようなプレースホルダーの方がはるかに有益です。
タイトルのプレースホルダーテキストを置き換える方法
WordPress のタイトル プレースホルダー テキストを置き換えるには、WordPress テーマ ファイルにコードを追加する必要があります。Web サイトにコードを追加する際にサポートが必要な場合は、初心者向けガイドを使用して、Web スニペットを WordPress に貼り付けることができます。
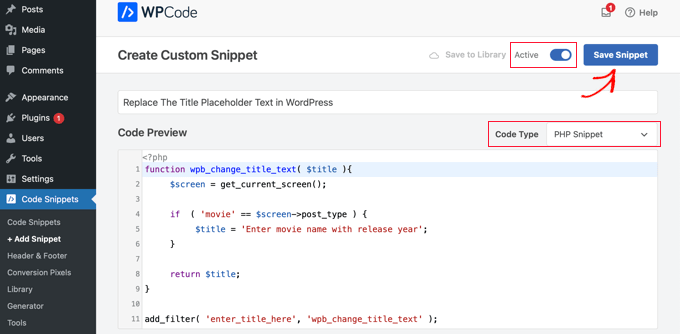
カスタム コードを安全に追加するには、次のコード スニペットをテーマの functions.php ファイルに追加するか、無料の WPCode プラグイン (推奨) を使用するだけです。
function wpb_change_title_text( $title ){
$screen = get_current_screen();
if ( 'movie' == $screen->post_type ) {
$title = 'Enter movie name with release year';
}
return $title;
}
add_filter( 'enter_title_here', 'wpb_change_title_text' );
「映画」という単語を独自の投稿タイプに変更し、「公開年を含む映画名を入力」という行を独自のテキストに変更することを忘れないでください。
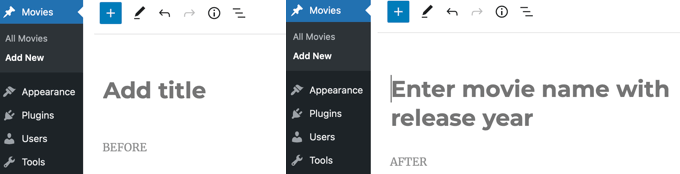
ブロック エディターを使用する場合、このコードはカスタム投稿タイプ「ムービー」のプレースホルダー コンテンツを変更します。

新しい映画投稿タイプを作成すると、上のスクリーンショットに示すように、「タイトルを追加」のプレースホルダーが「公開年を含む映画名を入力」に置き換えられていることがわかります。
良い点は、従来の WordPress エディタを使用する場合でも、同一のコード スニペットが引き続き機能することです。

このコードスニペットはどのように機能しますか?
コードを確認してみましょう。まず、wpb_change_title_text 関数を作成しました。コード内に、ユーザーが特定のカスタム投稿タイプの画面にいるかどうかを判断するためのチェックを含めました。
ユーザーが特定のカスタム投稿タイプの画面にいることを認識するとすぐに、カスタム タイトル テキストが返されます。関数を enter_title_here フィルターに接続するだけで、デフォルトのタイトル テキストを変更できます。
これで完了です。カスタム投稿タイプに新しいエントリが作成されたので、タイトル フィールドに固有のプレースホルダー テキストが表示されます。
Divi モジュールでプレースホルダーを無効にする方法
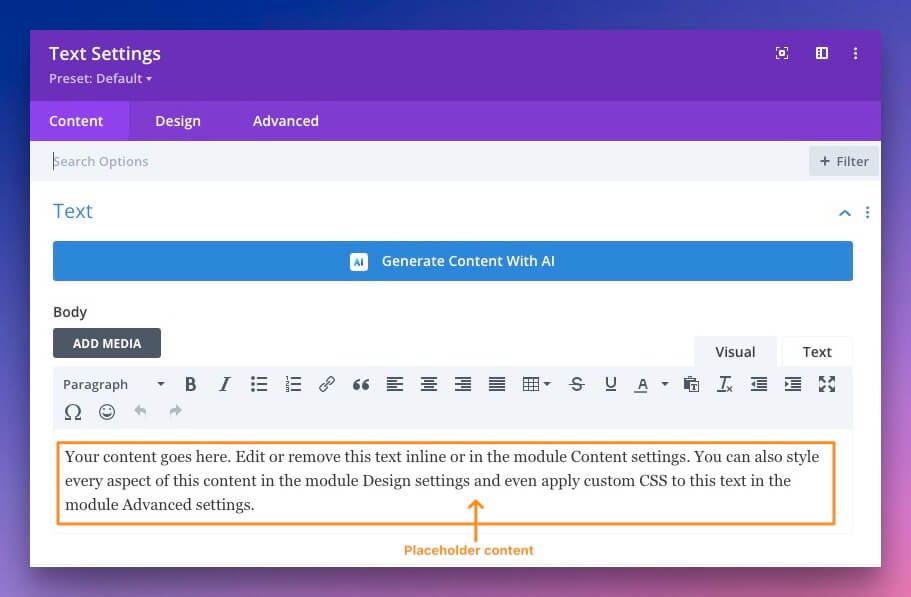
指定されたプレースホルダー テキストは、ページ レイアウトに挿入されると、新しいモジュールに自動的に割り当てられます。

この動作を停止するには、次のアクションを実行してください。
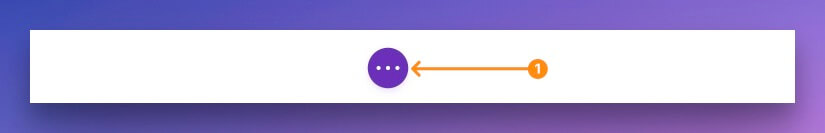
このアイコンをクリックすると、Visual Builder 設定バーが展開されます。

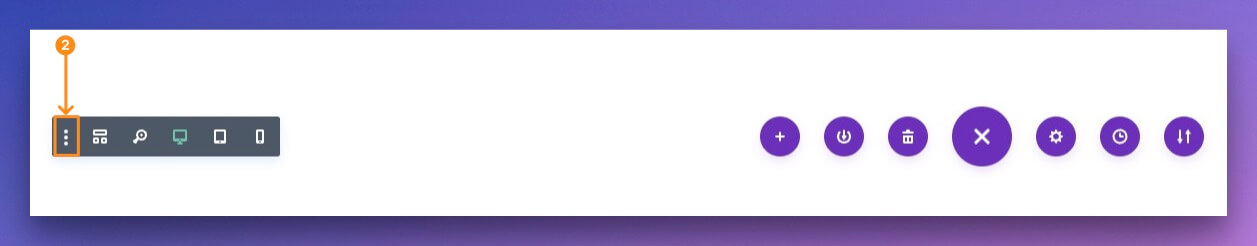
縦に 3 つのドットがあるアイコンを選択すると、ビルダー設定にアクセスできます。

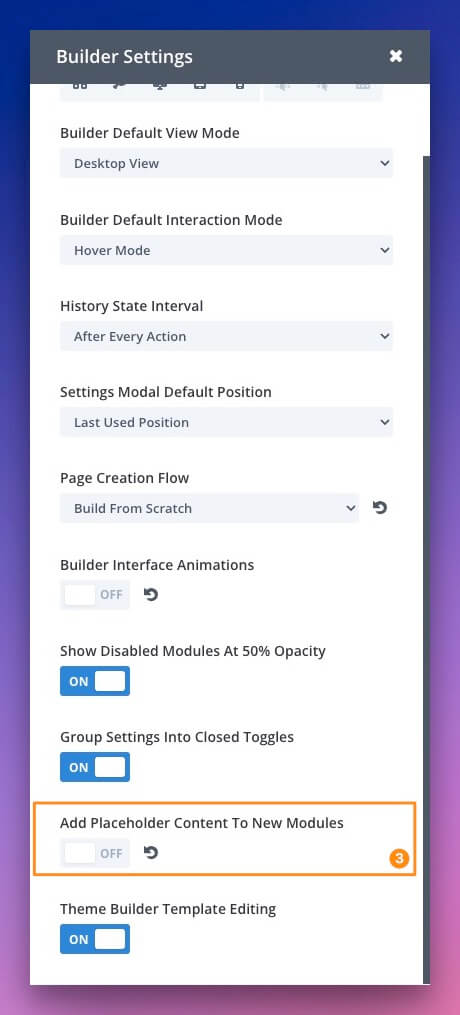
新しいモジュールにプレースホルダーコンテンツを追加する可能性をオフにします。

優先表示モードを変更した後、新しいオプションが保持されるようにページを保存します。
まとめ
結論として、WordPress でプレースホルダー テキストをカスタマイズすると、さまざまなコンテンツのニーズに合わせたアプローチが提供され、ユーザー エクスペリエンスと明瞭性が向上します。個人プロファイルでも映画データベースでも、一般的なプロンプトを具体的な指示に置き換えることで、よりスムーズなナビゲーションが実現します。
説明した手順に従うことで、WordPress サイトに個性を簡単に取り入れることができ、あなたとユーザーの両方が正確かつ簡単にコンテンツを作成および管理できるようになります。




