WordPress は、Web サイトを作成してコンテンツを処理するための人気のある使いやすいツールです。テキストの色を変更したり、フォントに下線を引いたりして、コンテンツの見栄えを良くするなど、Web サイトをカスタマイズできます。ただし、これらの色と下線のオプションが WordPress エディターに表示されない場合があり、コンテンツを見栄え良くしたい場合にイライラすることがあります。

このガイドでは、これらの色と下線のフォント オプションが WordPress にない理由を説明し、問題を解決するための段階的な手順を説明します。小さな問題であっても、Web サイトのデザインやアドオンに関連したものであっても、これらの書式設定オプションを再度使用して Web サイトを思いどおりに表示できるように、問題を解決するお手伝いをします。
WordPress で欠落している色と下線のフォント オプションを元に戻す解決策を見つけてみましょう。
WordPress で色と下線のフォントオプションが見つからない理由
WordPress で色と下線のフォント オプションが表示されない理由はいくつかあります。この問題の一般的な原因は次のとおりです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
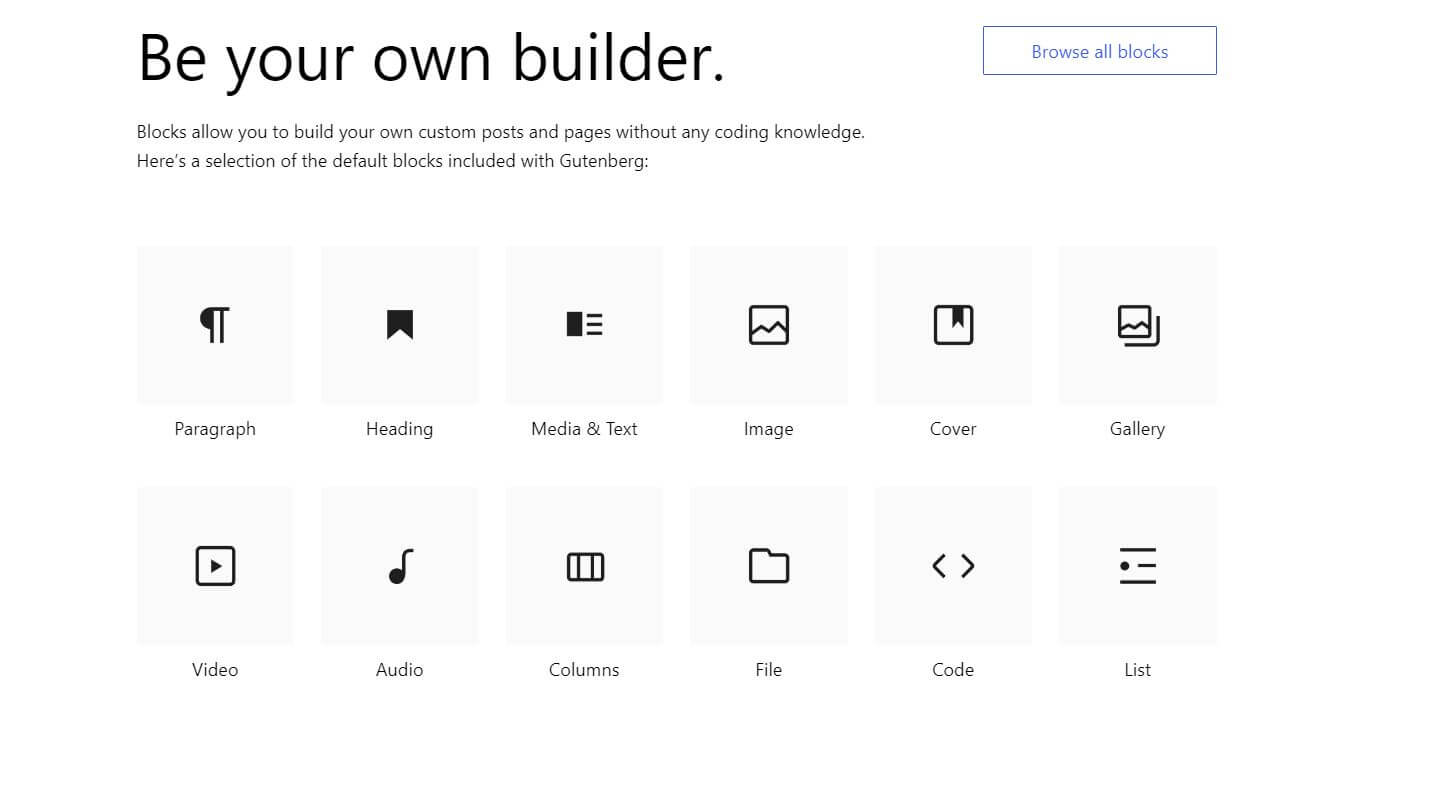
今すぐ始める- Gutenberg エディターまたはブロック エディターの制限- WordPress では、バージョン 5.0 でデフォルトのコンテンツ エディターとしてGutenberg エディター(ブロック エディターとも呼ばれます) を導入しました。多くの利点がありますが、従来のエディターで使用していたすべての書式設定オプションが備わっているわけではないため、これらのオプションが欠けていると思われるかもしれません。

- ユーザー権限が不十分- 特定の書式設定オプションを使用できるかどうかは、ユーザーの役割と権限によって異なります。必要な権限がない場合は、色と下線のフォント設定にアクセスできません。
- テーマの制限- 一部の WordPress テーマでは、カスタムのテキストの色や下線付きフォントがサポートされていない場合があります。テーマは Web サイトの外観と機能を制御しますが、一部のテーマではテキストのスタイル オプションが制限されています。
- プラグインの競合- 場合によっては、異なるプラグイン間、またはプラグインとテーマの間で競合が発生し、テキストの色や下線などの特定のエディター オプションが消えることがあります。これは、プラグインがデフォルトのエディターの動作を変更または変更する場合に発生する可能性が高くなります。

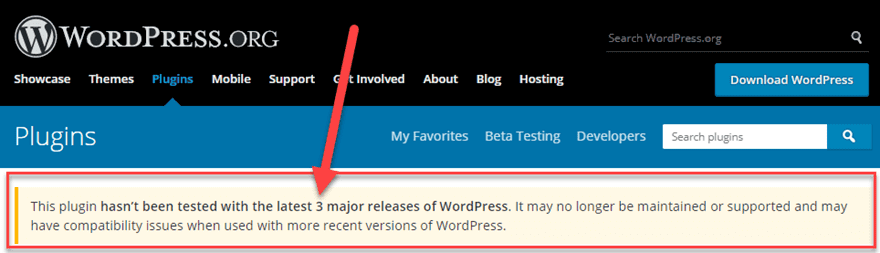
- 古い WordPress バージョン- 古いバージョンの WordPress を実行すると、エディター オプションが見つからないなど、さまざまな問題が発生する可能性があります。このような問題を解決するには、最新バージョンがインストールされていることを確認してください。
- キャッシュとブラウザの問題- キャッシュの問題やブラウザ関連の問題などの一時的な不具合が、エディタ オプションの表示方法に影響を与える場合があります。
潜在的な理由をいくつか特定したので、WordPress で欠落している色と下線のフォント オプションを元に戻すための解決策を探ってみましょう。
WordPress で色と下線のフォント オプションが見つからない問題を解決する
WordPress で色と下線付きのフォント オプションがない問題を解決するには、次の手順を実行できます。
- クラシック エディターを使用する (Gutenberg を使用している場合): Gutenberg が問題の原因であると思われる場合は、一時的にクラシック エディターに切り替えます。 WordPress プラグイン リポジトリから「Classic Editor」プラグインをインストールします。アクティブにすると、テキストの色や下線などの通常の書式設定オプションが表示されます。
- フォーマット プラグインのインストール:コードを処理せずにフォーマット オプションを追加するには、「 TinyMCE Advanced 」などのプラグインのインストールを検討してください。これらのプラグインは、カラーや下線付きフォントなどの追加の書式設定機能を提供します。

- WordPress とプラグインを更新する:最新の WordPress バージョンを使用していること、およびすべてのプラグインが最新であることを確認してください。古い WordPress またはプラグインは、互換性の問題や機能の欠落を引き起こす可能性があります。
- キャッシュと Cookie をクリアする:ブラウザのキャッシュと Cookie をクリアするか、別のブラウザを使用してみてください。場合によっては、キャッシュの問題により、WordPress エディターの適切な機能が妨げられることがあります。
- カスタム CSS を検査する:テーマにカスタム CSS を追加している場合は、特定の書式設定オプションに影響を与えている可能性があります。テーマのカスタム CSS をチェックし、エディターのスタイルと競合していないことを確認してください。
- JavaScript エラーを確認する:ブラウザのコンソールで JavaScript エラーを探します。 JavaScript コードのエラーはエディターの機能を中断する可能性があり、欠落しているオプションに関連している可能性があります。

- プラグインの競合を調査する:新しいプラグインをインストールまたはアクティブ化した後にテキストの色と下線フォントのオプションが消える場合は、プラグイン間に競合がある可能性があります。トラブルシューティングを行うには:
- WordPress サイト上のすべてのプラグインを無効にします。
- 各プラグインを 1 つずつ再アクティブ化し、アクティブ化するたびに色と下線付きフォントのオプションが戻るかどうかを確認します。
- 特定のプラグインをアクティブ化した後に問題が再発する場合は、そのプラグインが競合の原因である可能性があります。
- プラグイン開発者に問い合わせるか、テーマや他のプラグインとうまく連携する代替プラグインを見つけることを検討してください。
- WordPress の専門家に助けを求める:さまざまな解決策を試しても、不足している書式設定オプションが見つからない場合は、WordPress の専門家から支援を受けることを検討してください。これらの専門家は、テーマ、プラグイン、カスタマイズの扱いに経験があります。彼らは問題を分析し、カスタマイズされた解決策を提供し、Web サイトが希望の形式になるようにします。熟練した WordPress エキスパートが複雑な問題に対処し、WordPress エクスペリエンスを向上させます。
まとめ
結論として、これらの手順は、WordPress で欠落している色とフォントの書式設定の問題を解決するための実用的な解決策を提供します。これらのトラブルシューティング方法に従うことで、ユーザーはこれらの課題を迅速に克服し、プラットフォームの全体的なエクスペリエンスを向上させることができます。




