Web サイト作成の主要なプラットフォームである WordPress は、サイト エディターを通じてユーザー フレンドリーなインターフェイスを提供し、ユーザーが Web コンテンツをシームレスにカスタマイズおよびデザインできるようにします。ただし、空白のサイトエディターに遭遇することは、多くの WordPress サイト所有者や開発者にとってイライラするハードルとなる可能性があります。

この問題はさまざまな要因から発生することが多く、クリエイティブなワークフローが中断され、Web サイトに重要な変更を加えることができなくなる可能性があります。このガイドでは、WordPress の空白のサイト エディターの問題の背後にある一般的な原因を探り、この課題を解決する実践的で段階的な解決策を提供します。これにより、ユーザーは完全な機能を取り戻し、オンライン プレゼンスを簡単に構築し続けることができます。
WordPress の空白のサイトエディターの問題についての理解
WordPress フルサイトエディターは、ブロックテーマで動作し、Web サイトのデザインをより詳細に制御できる編集インターフェイスです。ブロックを使用して、Web サイトのヘッダー、フッター、サイドバー、その他の部分のスタイルを設定できます。
WordPress テーマをカスタマイズしたい場合は、WordPress 管理サイドバーに移動し、[外観] » [エディター] を選択します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
ただし、一部のユーザーは、サイト エディタに入ろうとしたときに空白の画面が表示されたと報告しています。
一部のユーザーには空白の画面が表示されるだけです。このような画面の色合いは、暗い場合もあれば明るい場合もあります。

この問題の原因は、WordPress の設定が正しくないことです。方法 1 では、それを修正する方法を示します。
他のユーザーはサイト エディターのインターフェイスの一部を見ることができますが、Web サイトのプレビューは空白です。また、編集者がプレビューをロードしようとしていることを示す回転円が表示される場合もありますが、プレビューは表示されません。

これは、WordPress の REST API が無効になっている場合に発生します。方法 2 では、この問題を解決する方法を示します。
それはさておき、WordPress の空白のサイトエディターを解決する方法を見てみましょう。以下のリンクをクリックすると、利用する必要がある方法にジャンプできます。
空白のサイトエディターの問題の修正
ワードプレスの設定
WordPress でサイト エディターを使用しようとすると空白の画面が表示される場合は、Web サイトの URL 設定に問題がある可能性があります。
これを修正する方法は次のとおりです。
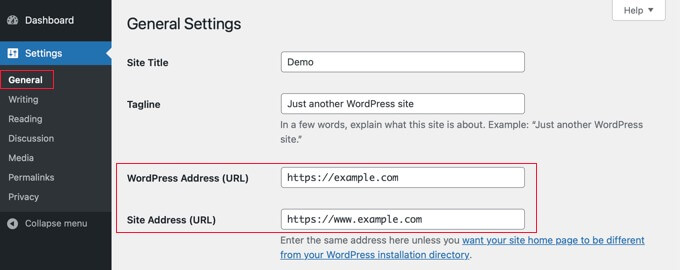
- WordPress ダッシュボードで [設定] に移動し、[一般] に移動します。
- 「WordPress アドレス (URL)」と「サイト アドレス (URL)」の設定を探します。

- サイトのアドレスが WordPress のアドレスと一致していることを確認してください。 WordPress アドレスに「www」が使用されている場合でも、使用されていない場合でも、サイトのアドレスは同じである必要があります。たとえば、WordPress アドレスに「www」が含まれている場合、サイト アドレスにも「www」が含まれている必要があります。一致しない場合は、同じにする必要があります。
- 一致したら、「一般設定」ページの下部に移動し、「変更を保存」をクリックして設定を保存します。
サイト エディターをもう一度開いてみると、正しく動作するはずです。
REST APIの有効化
サイト エディターに Web サイトのプレビューが表示されない場合は、WordPress サイトの REST API がオフになっている可能性があります。
WordPress の REST API とは何ですか?
REST API は WordPress バージョン 4.4 で導入されました。 WordPress の機能やデータにアクセスできるため、プラグインを作成する開発者にとって役立ちます。
サイト エディターは REST API を利用して Web サイトのプレビューを表示します。サイトで REST API をオフにしている場合、エディターはサイトのプレビューを表示できません。
Web サイト所有者の中には、REST API を無効にするとサイトがより安全で高速になると考えて、REST API を無効にする人もいます。 REST API を無効にする方法は 2 つあります。WPCodeにコード部分を追加する方法と、 REST API を無効にするプラグインを使用する方法です。
REST API を有効に戻すには、使用した方法に応じて、そのコード スニペットを元に戻すか、プラグインを無効にする必要があります。
「REST API プラグインの無効化」を使用して REST API を無効にするには、次の手順に従う必要があります。
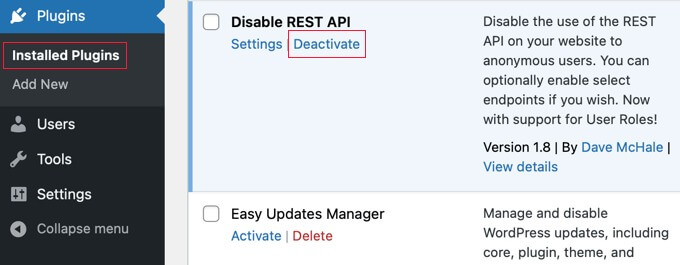
プラグインを使用して REST API をオフにする場合は、「プラグイン」に進み、「インストールされたプラグイン」に移動します。
使用したプラグインを見つけて「非アクティブ化」をクリックします。 「REST API を無効にする」プラグインまたは別のプラグインの場合、手順は同じです。

その後、サイトエディターを開いてみてください。これで問題なく動作するはずです。
ページビルダープラグインを使用して Web サイトをデザインする
「WordPress のフル サイト エディターは Web サイトのデザインに適していますが、いくつかの制限があります。ブロック テーマでのみ機能し、テーマを切り替えるとカスタマイズが失われます。
ただし、 SeedProdやElementorなどのページ ビルダーは、ブロックを使用して各ページをデザインするためのドラッグ アンド ドロップ ツールを提供します。これらはあらゆる WordPress テーマで動作するため、デザインを失うことなくテーマを変更できます。

テンプレートを選択するか、最初から構築することから始めることができます。」
まとめ
結論として、WordPress サイトのデザインに関しては、フル サイト エディターは便利なツールですが、特にブロック テーマのみとの互換性において、いくつかの制限があります。テーマを切り替えるとカスタマイズが失われる可能性があり、面倒な場合があります。
一方、 SeedProd 、 Elementor 、および同様のページ ビルダーなどのソリューションは、ユーザー フレンドリーなドラッグ アンド ドロップ インターフェイスを提供し、ブロックを使用して個々のページを作成およびカスタマイズできます。注目すべき利点の 1 つは、あらゆる WordPress テーマとの互換性であり、デザイン要素を失うことなくテーマをシームレスに変更できます。
これらのオプションを考慮すると、Web サイトのデザインにおける柔軟性と多用途性を備えた SeedProd や Elementor などのページ ビルダーを検討する価値があります。テンプレートから始める場合でも、完全にゼロから構築する場合でも、これらのツールを使用すると、ユーザーは WordPress Web サイトをより簡単かつ効率的に作成、カスタマイズ、維持できます。




