Elementorを使用している場合は、WordPress で利用できる最も強力で使いやすいページ ビルダー プラグインの 1 つであることをご存知でしょう。 Elementor のドラッグ アンド ドロップ インターフェイスと豊富なカスタマイズ オプションにより、世界中の Web サイト デザイナーや開発者の間で人気があります。 Elementor の優れた機能の 1 つは、カスタム アイコンを使用できることです。これにより、Web サイトに独自のタッチを追加し、群集から目立つようにすることができます。 カスタム アイコンは、ソーシャル メディア アイコンを表示したり、装飾的なアイコンをコンテンツに追加したり、独自のメニュー項目を作成したりする場合に特に便利です。
ただし、カスタム アイコンが期待どおりに表示されない場合があり、不満を感じたり、Web サイトのデザインを計画どおりに完了できなかったりすることがあります。 この問題は、他のプラグインやテーマとの競合、キャッシュの問題、古いバージョンの Elementor など、さまざまな理由で発生する可能性があります。 幸いなことに、この問題を解決するための解決策があります。このブログ投稿では、Elementor のカスタム アイコンが表示されない問題を解決して、Web サイトのデザインを簡単に続けることができるようにする方法を説明します。
初心者でも経験豊富なElementorユーザーでも、カスタム アイコン表示の問題を解決する方法を理解することは、Web サイトのデザイン プロセスにおける潜在的な障害を回避するのに役立ちます。 それでは、カスタム アイコンが表示されないさまざまな理由と、この問題を解決するための手順について詳しく見ていきましょう。
インライン アイコンの無効化
まず、WordPress > Elementor > Settings > Experiments で「インライン フォント アイコン」が非アクティブに設定されていることを確認する必要があります。 この特定の例では、Elementor カスタム アイコンが正しく機能しなくなります。 この設定により、アイコン関連の問題が頻繁に発生します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるフォントの強制読み込み
書体がフロント エンドに正しくロードされない場合があります。 エディターは問題なく機能しますが、フロント エンドにはアイコンがありません。
カスタム CSS を使用してカスタム アイコンを表示するだけの場合、これが行われます。 その後、Elementor にフォントをダウンロードするように指示するものは何もないため、ページには表示されません。
Elementor は強制的にフォントをダウンロードする必要があります。 直接的アプローチと間接的アプローチの 2 つのオプションがあります。
フォント アイコンのエンキュー (直接)
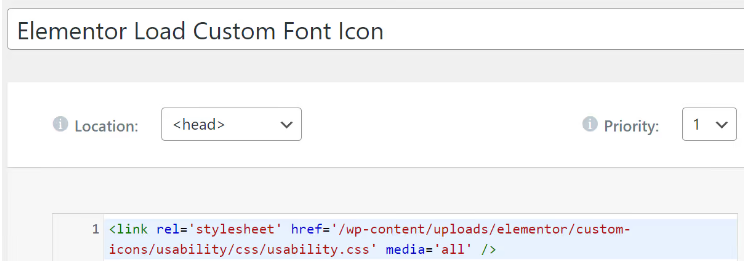
ページの head> に次の HTML を含めることで、CSS ファイルに接続して読み込むことができます。
<link rel='stylesheet' href='https://cdn.element.how/wp-content/uploads/elementor/custom-icons/icon-set-name/css/icon-set-name.css' media='all' />
icon-set-name を実際のフォントのアイコン名に置き換える必要があります。
FTP または cPanel ファイル マネージャー経由で /wp-content/uploads/elementor/custom-icons/ フォルダーにアクセスして、入力する必要があるパスを正確に確認します。
最後に、Elementor のカスタム コード ツールを使用して、このコードを Web サイトの head> セクションに挿入できます。

フォント アイコンのエンキュー (間接)
理想的には、直接アプローチを採用する必要があります。 この間接的な方法は、手間をかけたくない場合、または何かをすばやくテストする必要がある場合にのみ使用してください。
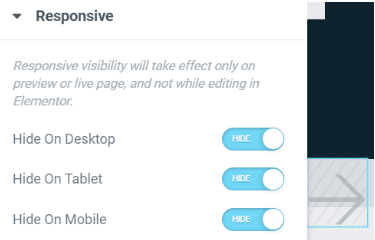
簡単です: アイコン要素を追加し、アイコンを必要なページ (またはどこでも必要な場合はフッター テンプレート) のカスタム アイコンの 1 つに変更します。 その後、必要な CSS とフォントが Elementor によってキューに入れられます。
次に、アイコンをすべてのビューポートで非表示にできます。

結論
このブログ投稿が、 Elementorカスタム アイコンが表示されない問題の解決に役立つことを願っています。 ご覧のとおり、この問題が発生する可能性があるいくつかの潜在的な理由がありますが、ありがたいことに、利用可能な解決策もいくつかあります. 単純なキャッシュ クリアであろうと、コードを含むより複雑な修正であろうと、この記事で概説されている手順を試して、どの解決策が最適かを確認することをお勧めします。 少しの忍耐と根気で、これらのカスタム アイコンをすぐに表示できるようになります。




