Elementorを長期間使用している場合は、 Elementorがロード画面でスタックする問題に直面している必要があります(またはElementorが永久にロードを続けます)。 ロード画面で立ち往生することへの欲求不満は、戻るべきか待つべきかわからないため、誰にとっても耐え難いものです。

この問題を引き起こす多くの理由があるかもしれませんが、それは確かにあなたの仕事の間の妨害です。 このチュートリアルでは、 Elementorがロード画面でスタックする問題を修正するためのいくつかの解決策について説明します。
1.閲覧履歴をクリアする
最初の基本的な解決策は、キーボードのCtrl \ 002BHを押して閲覧履歴に移動し、すべてのデータを消去することです。

それが終わったら、新しいウィンドウで再度開くか、ブラウザでシークレットモードを試してください。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める2.WordPressテーマを確認します
Elementorと互換性のあるテーマがたくさんあるように、Elementorをサポートしていないテーマもあります。 使用しているテーマと、それがElementorと互換性があるかどうかを確認する必要があります。
Elementorと互換性がない場合は、テーマを変更してみてください。 WPアストラとWPオーシャンはElementorとの互換性の面で最高のテーマの一部です。
3.ブラウザ拡張の競合
Webブラウザーにインストールされている拡張機能またはアドオンの競合の結果として、ロード画面の問題が表示されることがあります。
このような場合は、別のブラウザでサイトをテストしてみてください。 Opera 、 Chrome 、 Firefox、またはSafari forIOSを使用してみてください。
4.WordPressプラグインを確認します
この問題は、WordPressプラグイン間に競合がある場合にも発生する可能性があります。 あるかどうかを確認するには、WordPressダッシュボードの[プラグイン]オプションから[インストールされたプラグイン]に移動する必要があります。

次に、各プラグインを1つずつ無効にして、競合がどこにあるかを確認します。 それらすべてを一度に無効にして、プラグインに問題があるかどうかを確認することもできます。
5.フロントエンドエディターローダー方式の切り替え
この時点で、上記の解決策のいずれも機能しない場合は、WordPressでこれらの変更を行う必要があり、問題が修正される可能性があります。
WordPressダッシュボードに移動し、 Elementorの[設定]に移動します。

設定画面の[詳細設定]タブボタンを押します。

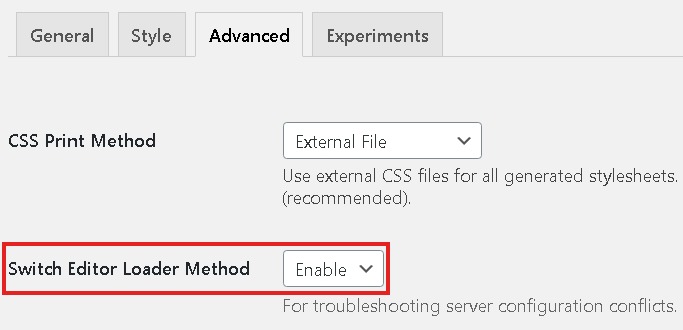
リストの[ SwitchEditor Loader Method ]オプションに移動し、 [ Enable ]オプションに切り替えます。

変更を保存して、問題が解決したかどうかを確認します。
このチュートリアルに従って、 Elementorのロード画面のスタックの問題が正常に解決されたことを願っています。 FacebookとTwitterでフォローして、チュートリアルに関する最新情報を受け取り続けてください。




